ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ
每个人的内心都有一则好消息
好消息是你不知道自己能有多厉害!
你能有多爱这个世界!
你能到达什么成就!
你的潜力有多少!
——安妮弗兰克
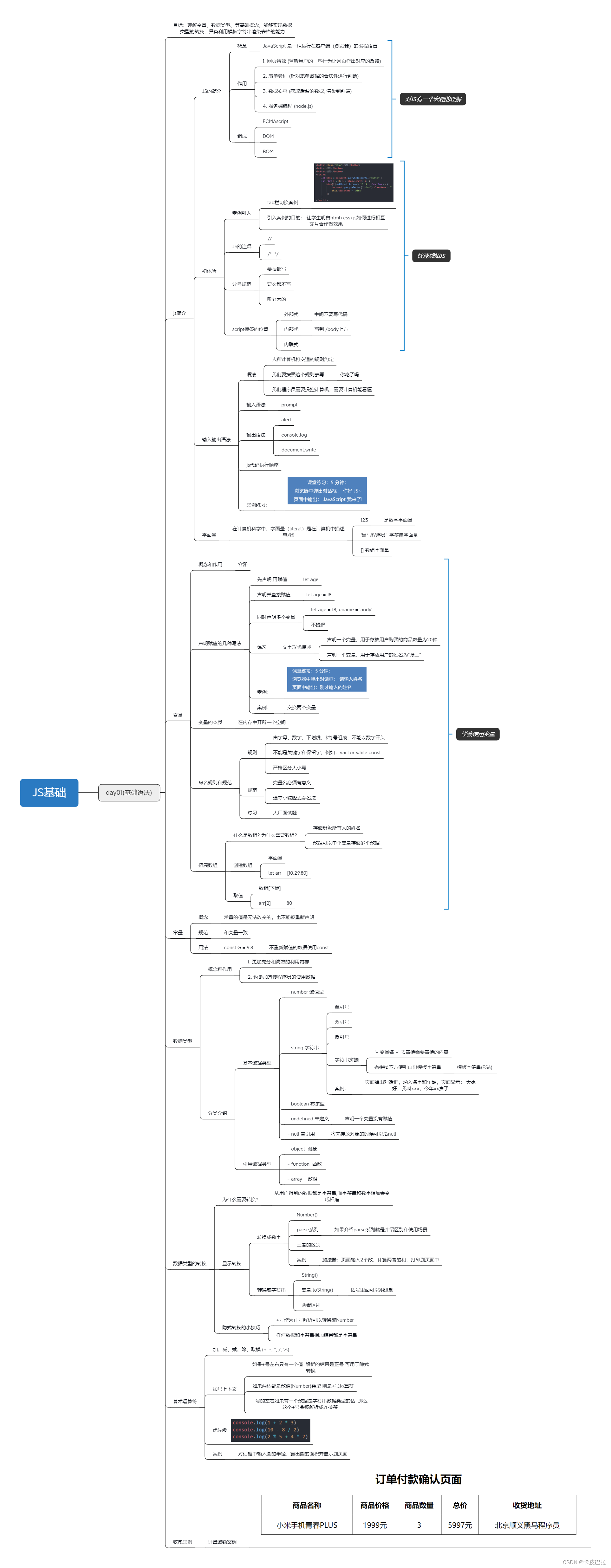
思维导图
一、JavaScript介绍
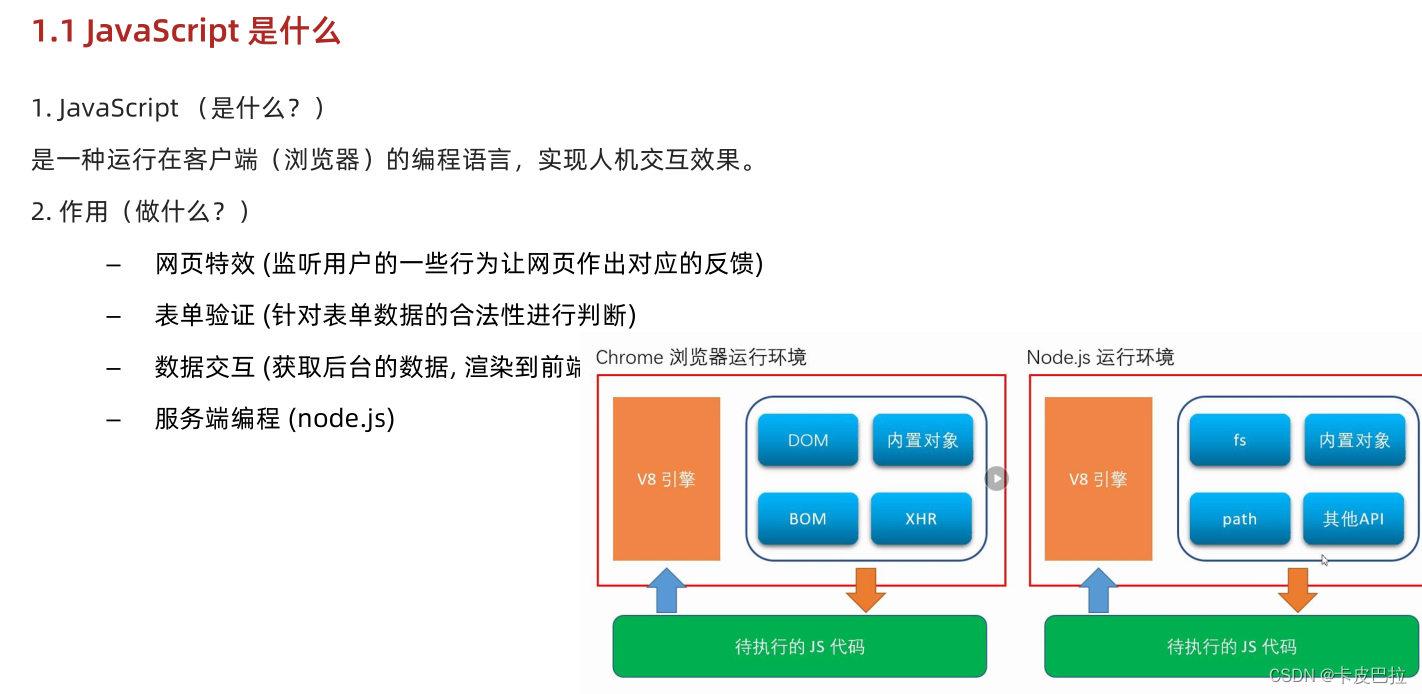
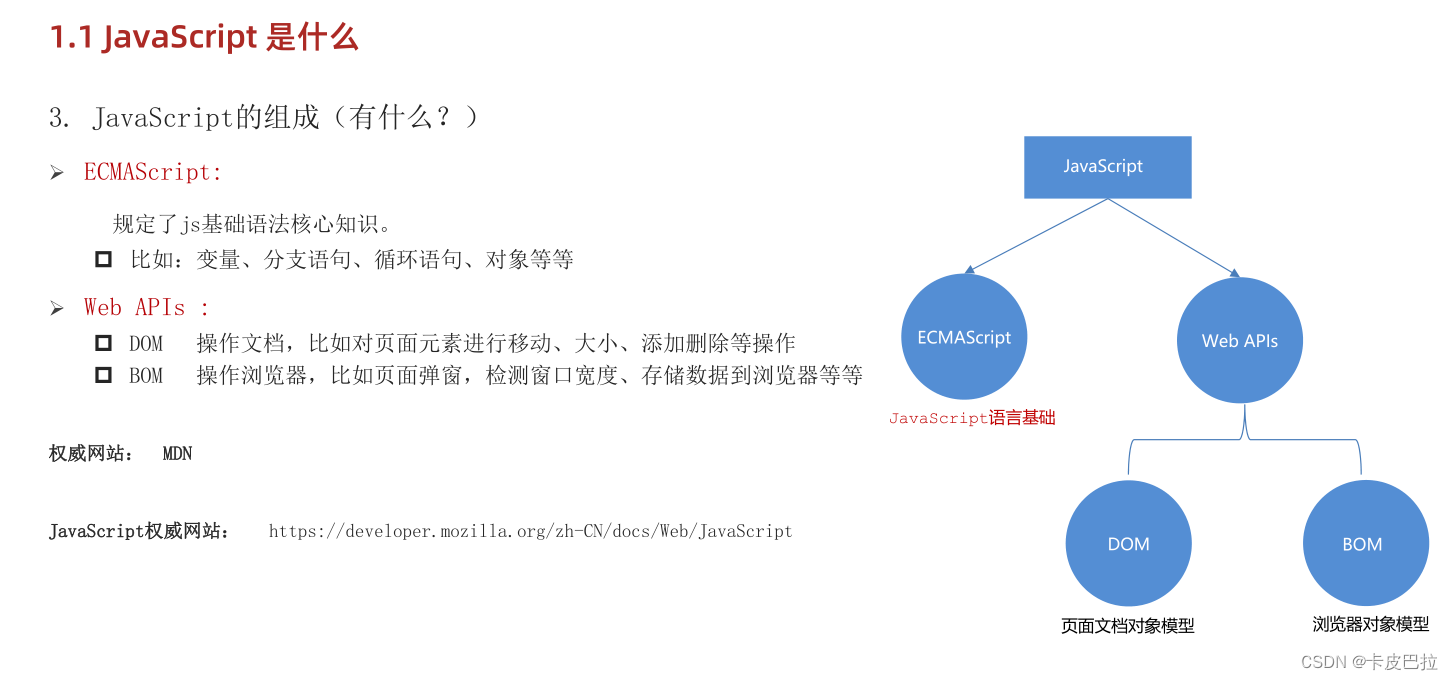
1.1 JavaScript 是什么
体验JS代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.pink {
background-color: pink;
}
</style>
</head>
<body>
<button class="pink">按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<script>
let bts = document.querySelectorAll('button')
for (let i = 0; i < bts.length; i++) {
bts[i].addEventListener('click', function () {
document.querySelector('.pink').className = ''
this.className = 'pink'
})
}
</script>
</body>
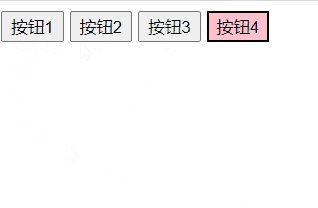
</html>效果:点击按钮,按钮唯一高亮
1.2 JavaScript 书写位置
(1)内部 JavaScript
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 内部js -->
<script>
// 页面弹出警示框
alert('你好,js~')
</script>
</body>
</html>效果:
(2)外部 JavaScript
js文件位置:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./js/my.js">
// 中间不要写内容
</script>
</body>
</html>