Unit 1 开发环境介绍及快速上手
1 两个开发工具
1.1 HBuilder X
这个工具是国产的,而且免费,可以去官网直接下载。官网上将 “HBuilder X” 简称为 “HX”。
1.1.1 安装
在官网页面直接点击 “Download for Windows” 即可下载 HX 的软件压缩包。
截止到 2023-9-23,官网上提供的压缩包文件为 “HBuilderX.3.8.12.20230817.zip” 。
【以下步骤非常重要!!!】
- 将压缩包下载到本地后,请先将压缩包解压缩。
- 解压后会发现在下载压缩包的目录里会出现一个 “HBuilderX” 文件夹,表示解压完成。
- 请把整个 “HBuilderX” 文件夹剪切到本地电脑非系统盘的非中文目录下。
- 双击 “HBuilderX” 文件夹,找到 “HbuilderX.exe” 文件,双击该文件即可打开 HX 软件。
以上每一步完成后,我们就算完成 “HX” 软件的安装了。
为了以后方便使用,你可以为 “HBuilderX.exe” 文件添加一个桌面的快捷方式。
1.1.2 注册账号
【原因】: HX 是 DCloud 即数字天堂(北京)网络技术有限公司开发的极客开发工具,拥有 DCloud 的账号,可以方便开发人员建立云端写作的软件项目,也可以轻松快捷的导入 DCloud 插件市场里丰富的官方以及第三方插件,让开发人员不用重复造轮子,分分钟搞定一个“小程序”。
【方式】: 启动 HX ,对于没有账号或者有账号没有登录的情况,在软件左下角会显示“未登录”字样,点击这里就可以登录或注册了。(见下图)
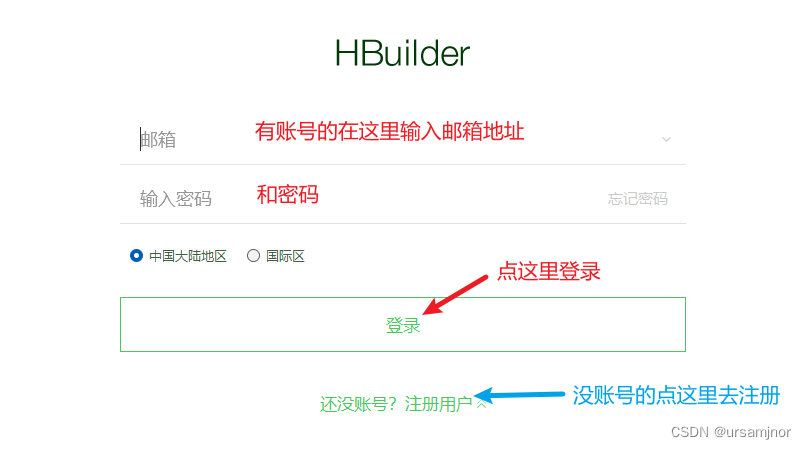
点击后会出现下图样式的登录框,看图操作即可。
【注册】:进入注册页面后按照页面的指引一步一步去操作就可以了。
【登录】: 登录成功后,在 HX 软件界面的左下角,会显示当前登录的账户名。
1.1.3 HX配置
工欲善其事,必先利其器。
为了让 HX 给你带来更加赏心悦目的代码编写感受,我们还能按照自己的喜好更换 HX 的主题。
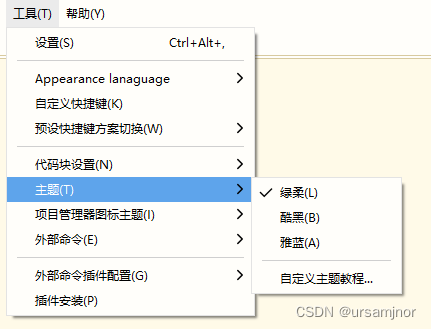
【更换主题】:点击“工具”菜单,选择“主题”,(见下图)看到目前只提供了三种官方的主题。如果觉得这三种都不好看,可以点击“自定义主题教程…”,按照官方的教程自己去写一个主题文件。
另外,HX 的压缩包里是最精简的内容,编写一般的网页代码是没有问题的,但是为了提高 HX 的运行效率,开发人员往往需要给 HX 安装一些扩展插件,在这些插件的辅助下, HX 会变得更加强大。
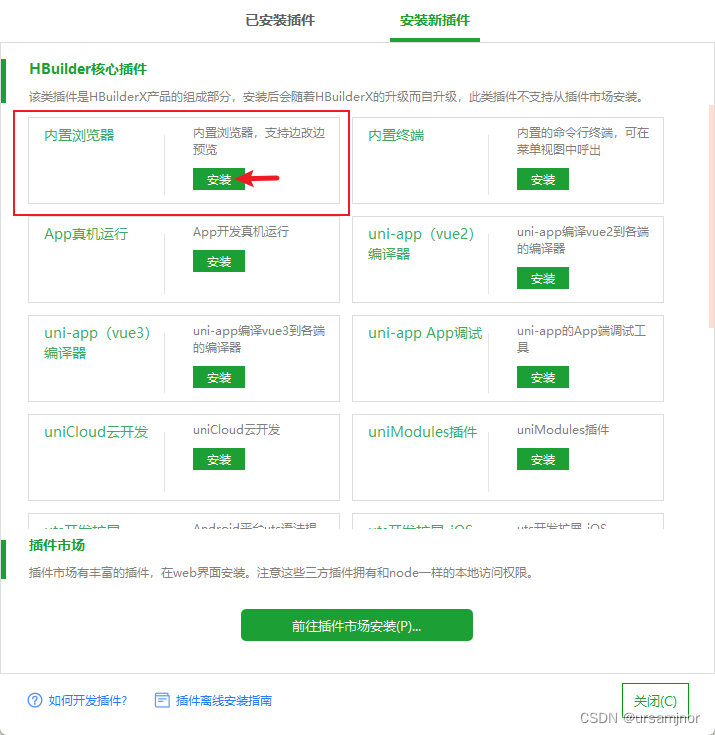
【安装内置浏览器插件】: 点击“工具”菜单,选择“插件安装”,在弹出的窗口中选择“安装新插件”,(见下图),点击“内置浏览器”组内的“安装”按钮,给 HX 添加内置浏览器。
【安装其他插件】: 根据开发的实际需求,选择需要的插件进行安装即可。
【卸载插件】: 点击“工具”,选择“插件安装”,在“已安装插件”中找到需要卸载的插件,点击列表右侧的“卸载”按钮即可完成插件的卸载。
1.2 微信开发者工具
本学期所学习的移动端应用开发课程里所有案例,最后都要以微信小程序的形式运行和使用。HX 可以跟微信开发者工具联动开发,实现“在 HX上 编写,在微信开发者工具中调试运行与发布”。二者缺一不可!!!
1.2.1 下载
【下载】:进入官方下载页面,可以看到与下图一致的内容(截止到2023-9-3)。请查看自己电脑属性,在系统类型中查看系统位数是否是64位,如果是,则点击下图中用椭圆形标注的 Windows 64 那个链接下载。下载完成后,会在本地得到一个 “wechat_devtools_1.06.2307260_win32_x64.exe” 的可执行文件。
1.2.2 安装
双击下载好的 “wechat_devtools_1.06.2307260_win32_x64.exe”, Windows的保护机制会询问你是否允许此应用对你的设备进行更改,直接点击“是”就行。之后就是非常友好的安装向导,依次点击“下一步”、“我接受”、选择安装路径后点击“安装”,等待安装进度条走到100%,最后会显示“安装完成”(见下图),直接点击“完成”按钮,就可以首次启动微信开发者工具了。
1.2.3 微信小程序注册
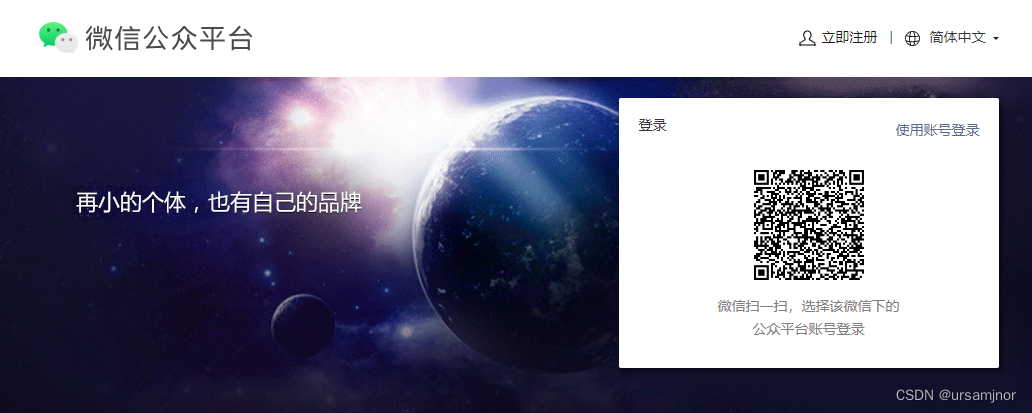
微信开发者工具首次启动时,会显示一个需要用微信扫描登录的二维码。如果要正常使用微信开发者工具进行小程序调试以及真机运行,就需要进行微信小程序注册。
腾讯官方提供了一个微信小程序注册流程,点击这里访问,参考这个流程即可顺利完成微信小程序的注册。
1.2.4 小程序的AppID
微信小程序的AppID是一个非常重要的属性,每个小程序都有一个独立的AppID。
当我们用 HX 与微信开发者工具联动开发自己的微信小程序时,需要将这个AppID 的值填写到 HX 的配置文件里。
请参考以下步骤获取微信小程序的AppID,每完成一步,就点击一下操作列表前的小方块。
- 点击这里进入微信公众平台登录页面,如下图所示,用手机微信扫描下面的二维码登录一下。
-
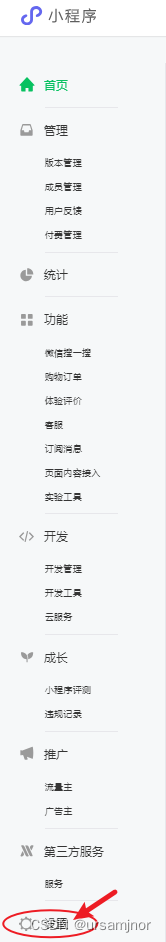
进入控制台页面后,在左侧的菜单操作项中点击”设置“。见下图。
-
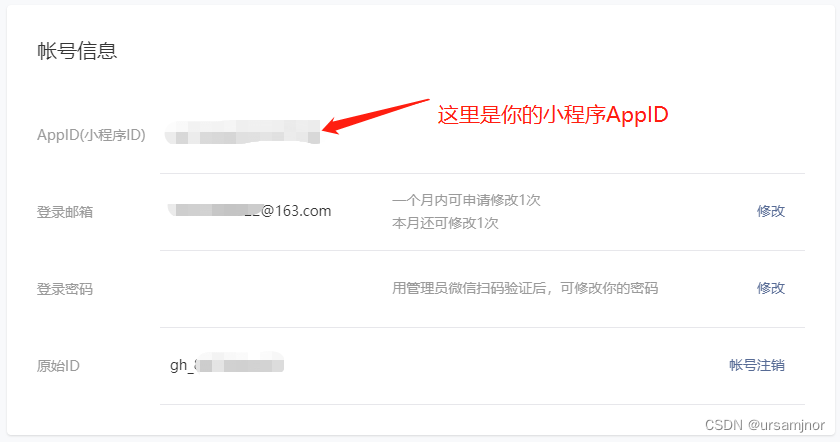
进入设置页面后,在页面中可以看到“账号信息”板块,你的小程序AppID就显示在下图所示的地方。
【说明】: 以上步骤是你在首次使用微信开发者工具前的操作步骤,如果使用微信登录过微信开发者工具,并创建过小程序,那么AppID可以在微信开发者工具中获取。
1.2.5 首次启动微信开发者工具
如果首次或者未登录微信开发者工具,那么启动后会显示下图的二维码页面,我们需要使用自己的手机微信扫码登录。注意!注意!手机微信一定是注册了微信小程序的那个微信号,别选错了。
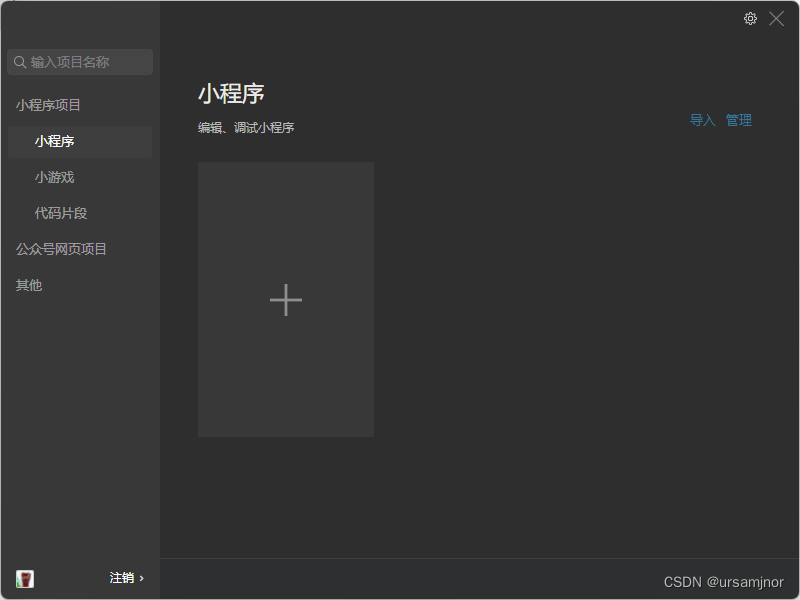
在手机微信扫码后,点击确认登录,微信开发者工具会进入下图的界面。这个也是微信开发者工具的启动界面。
- 下图左下角是当前登录微信账号的头像;
- 中间的大大的“+”提示我们点击它可以创建新的小程序;
- 右上角的“小齿轮”是进入设置功能的按钮,点击它可以配置微信开发者工具与 HX 的联动。
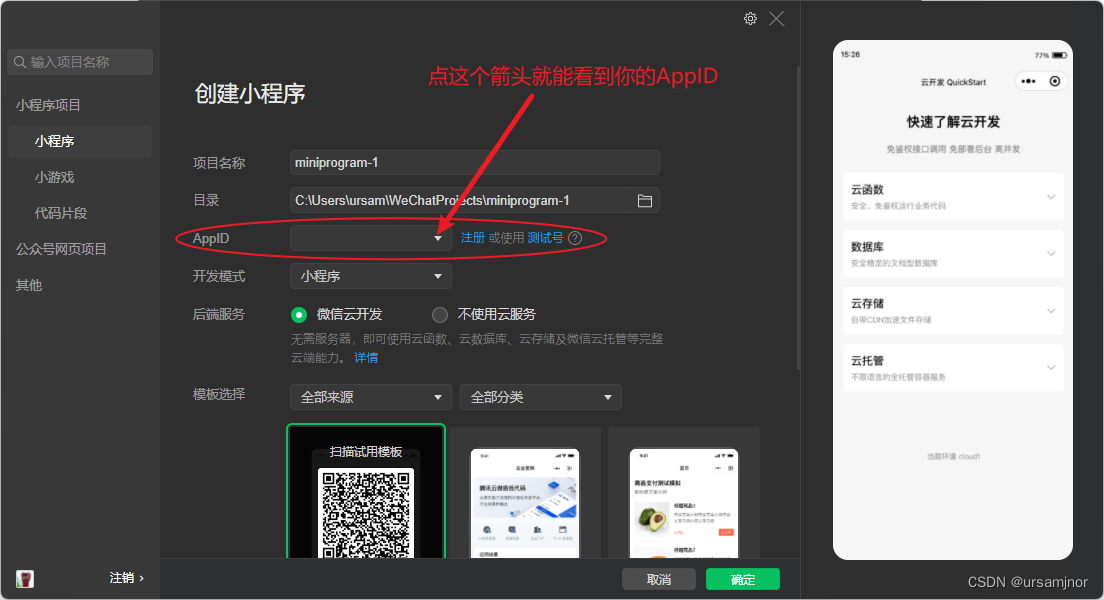
在上图的界面中,我们点击那个大大的“+”,就进入下图所示的界面了。参考图片指引就能找到AppID。
1.2.6 配置与 HX 的联动
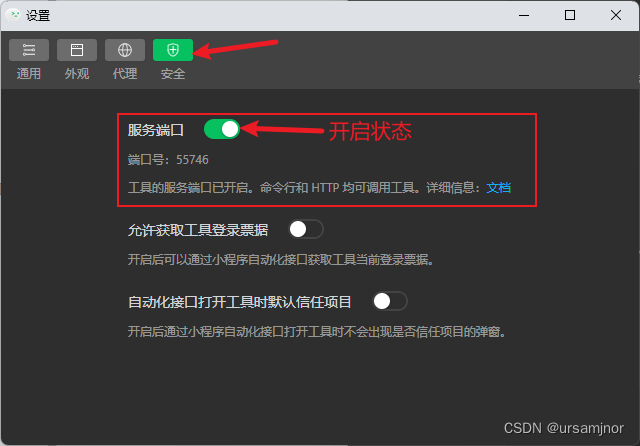
在微信开发者工具的启动界面中,点击右上角的那个“齿轮”后,能看到下图所示的设置界面。如下图所示,点击界面中的“安全”按钮,在安全设置中“打开”服务端口。只有这样才能使 HX 可以通过服务端口与微信开发者工具进行联动。
【说明】: 上图中在矩形框内标注的“端口号”数值不是固定和统一的,具体可以使用哪个端口是由当前运行微信开发者工具的电脑系统决定的。
2 快速上手 HX
以下,我们通过利用 HX 创建一个模板项目,实现一句代码都不写就能做出一个微信小程序。
2.1 新建 uni-ui 项目
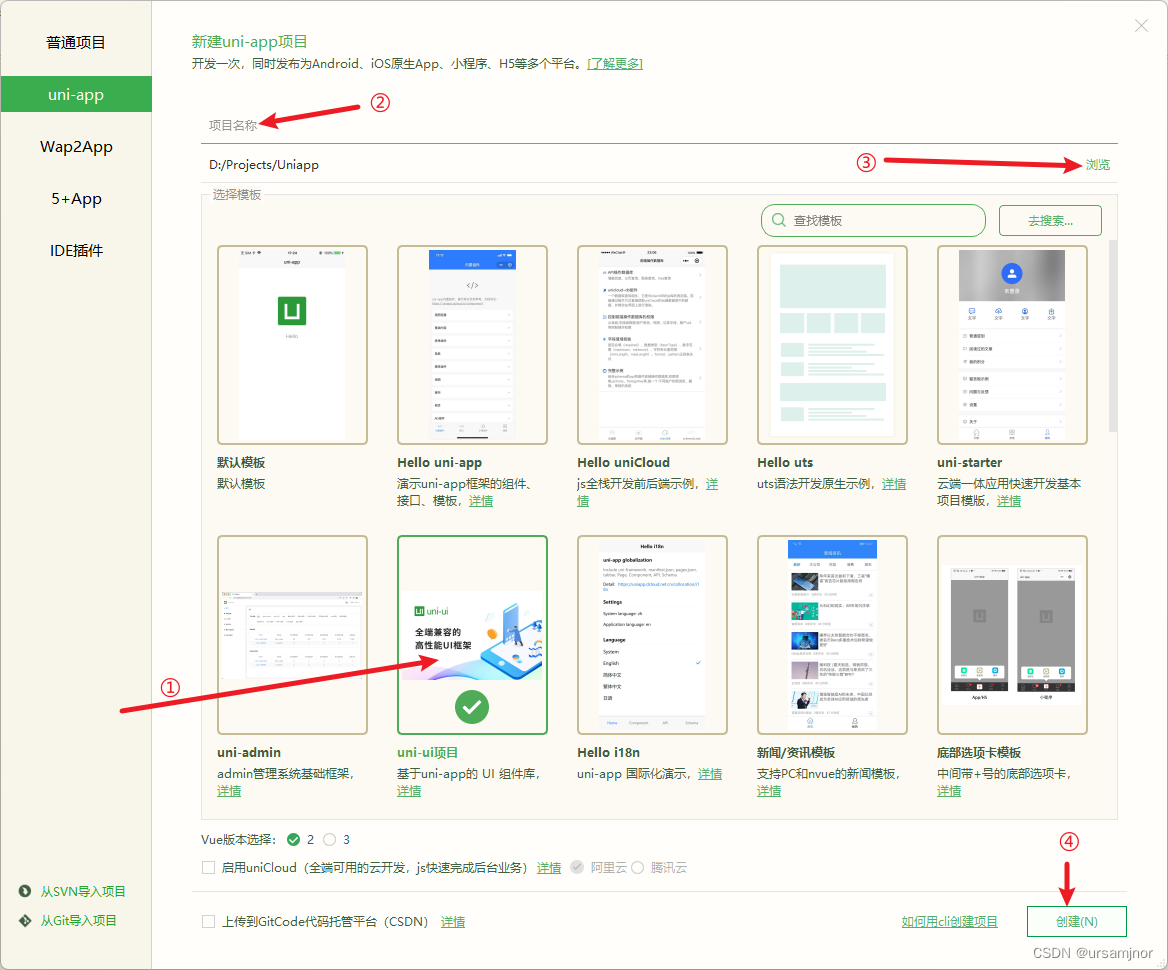
启动HbuilderX,选择新建→项目,默认情况下 HX 会启动创建项目的向导界面,并默认创建 uni-app 项目。请
参考下图的指引操作,并按照序号标注的顺序完成以下步骤:
- ① 选择 uni-ui 项目模板。
- ② 给项目命名,要求命名不能出现中文,例如“HelloUni”。
- ③ 如果对于默认的项目创建位置不满意,可以点击“浏览”,选择自己心仪的创建位置。
- ④ 点击“创建”按钮,完成项目的创建。
以上步骤都完成后,HX 的主界面右下角会出现下图所示的提示框,表示当前项目创建成功了。
2.2 在 HX 的内置浏览器中预览
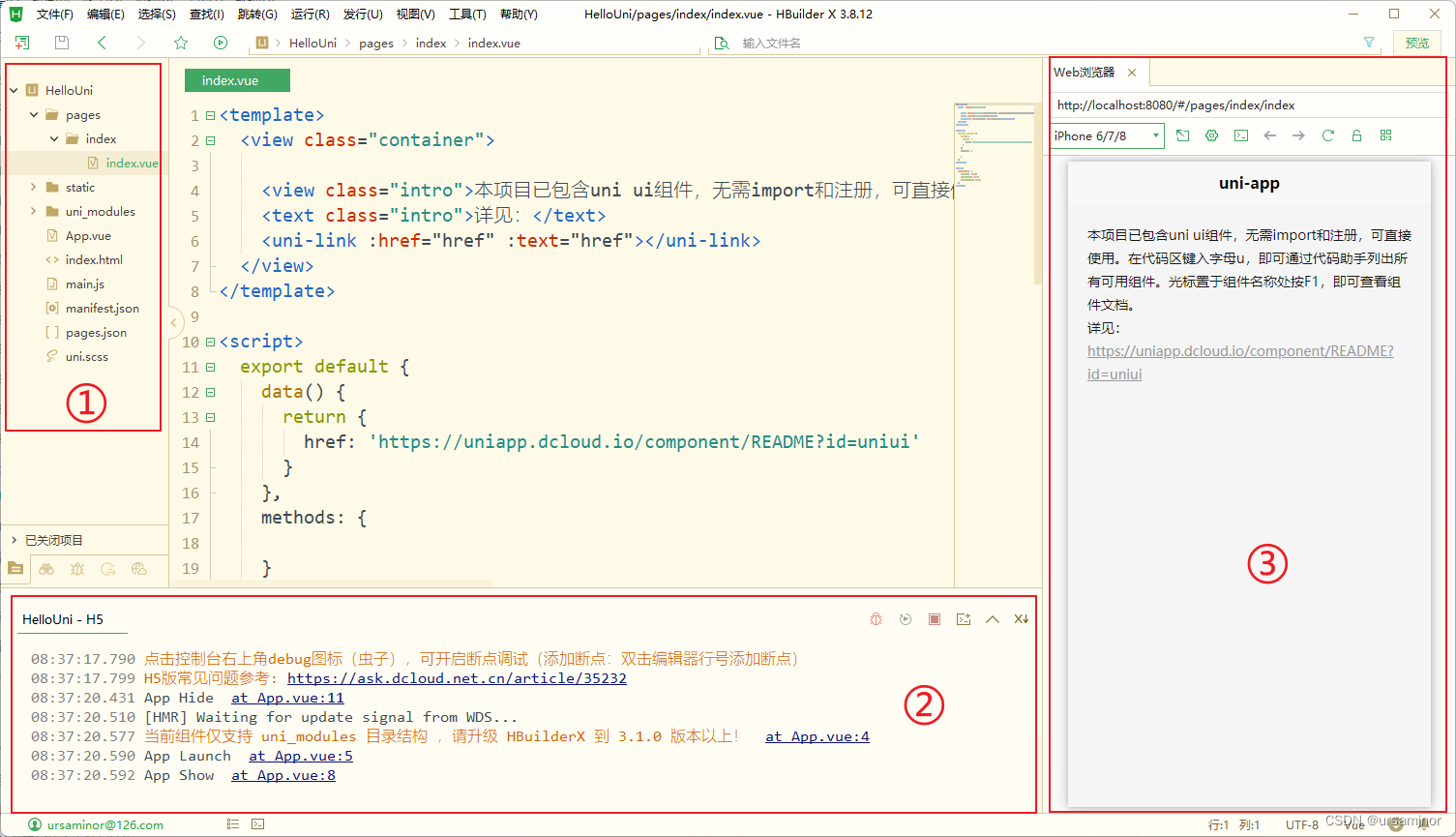
下图是创建好的 HelloUni 项目在 HX 的内置浏览器里运行的效果。其中:
- ① 是 HX 的项目管理器视图,因为
HelloUni是 uni-app 项目,所以这个项目的小图标是一个 “U”。双击项目名称后可以展开看到一个 uni-app 项目的目录结构。展开pages > index >,会看到index.vue文件,双击该文件,可以在 HX 的代码编辑视图看到这个文件的源代码。 - ② 是点击 HX 主界面右上角的 预览 按钮后,调起 HX 的内置浏览器对
pages > index > index.vue文件内容进行源码编译的过程日志。这里会显示当前正在做什么,是否遇到错误了等提示信息。 - ③ 是 HX 内置浏览器的运行界面,这里会显示在 HX 的代码编辑视图中所选中文件的运行效果。当前被选中的文件就是
index.vue。
【提示】: 首次使用 HX 创建 uni-app 项目并进行调试运行时,HX 会根据当前插件安装的情况自行判断是否需要安装新的插件,如果需要,就会自动下载并安装,我们可以在 HX 主界面的右下角看到插件下载安装的提示。
2.3 把项目运行到微信开发者工具
2.3.1 配置项目
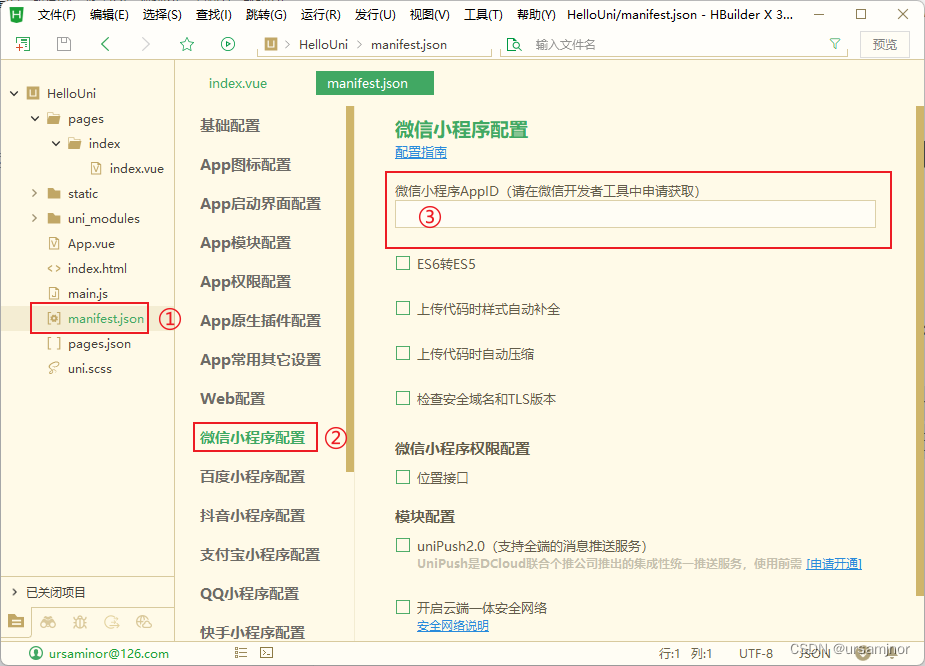
uni-app 项目通过修改 manifest.json 文件进行配置。如下图所示:
- ① 在 HelloUni 项目目录下双击
manifest.json文件。 - ② 在 HX 的代码编辑视图中看到
manifest.json处于打开状态,点击“微信小程序配置”列表项。 - ③ 在微信小程序AppID文本框中填写正确的内容。
2.3.2 配置 uni-app 项目的运行环境
HX 中集成了许多运行环境,包括“微信小程序、Android、iOS…”,如果要让 uni-app 项目顺利的在微信开发者工具中运行起来,还需要在 HX 中配置 uni-app 项目的运行环境参数。以下是操作步骤。
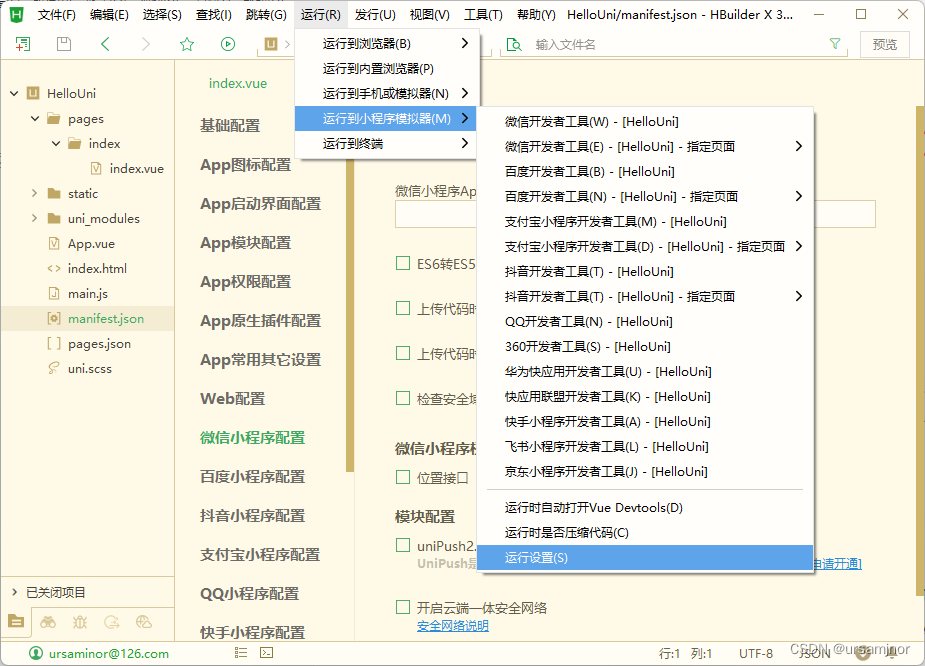
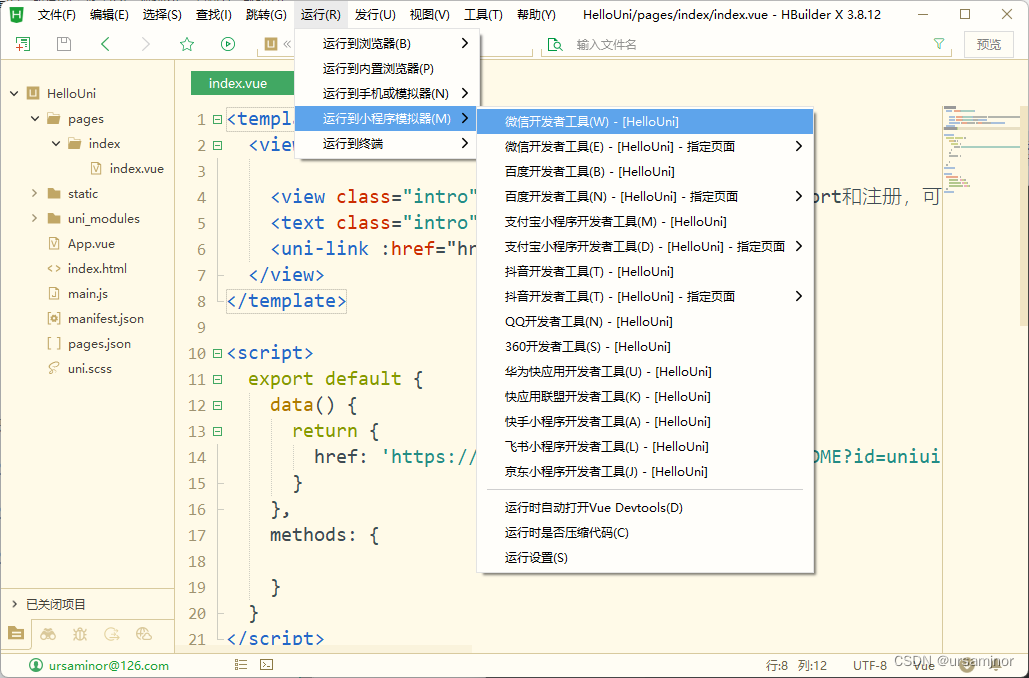
- 如下图所示,点击 HX 的 “运行( R )”菜单,选择“运行到小程序模拟器(M)>”,点击“运行设置(S)”。
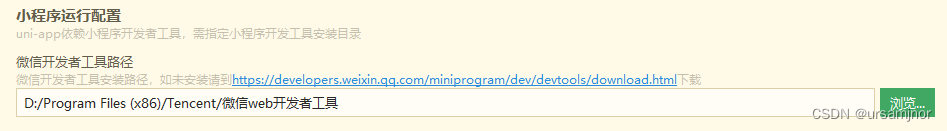
- 在运行设置页面中,找到下图所示的部分,点击 浏览… 按钮去找到“微信开发者工具”的安装位置。
- 配置完毕后,按
Ctrl + S组合键保存修改。
2.3.3 运行到微信小程序
- 如下图所示,点击 HX 的 “运行( R )”菜单,选择“运行到小程序模拟器(M)>”,点击“微信开发者工具(W)” 菜单,等待 HX 唤起微信开发者工具,并将代码进行重新编译后发送给微信开发者工具。
- 微信开发者工具被 HX 唤起并调试代码前,会显示下图的提示,点击 信任并运行 按钮即可。
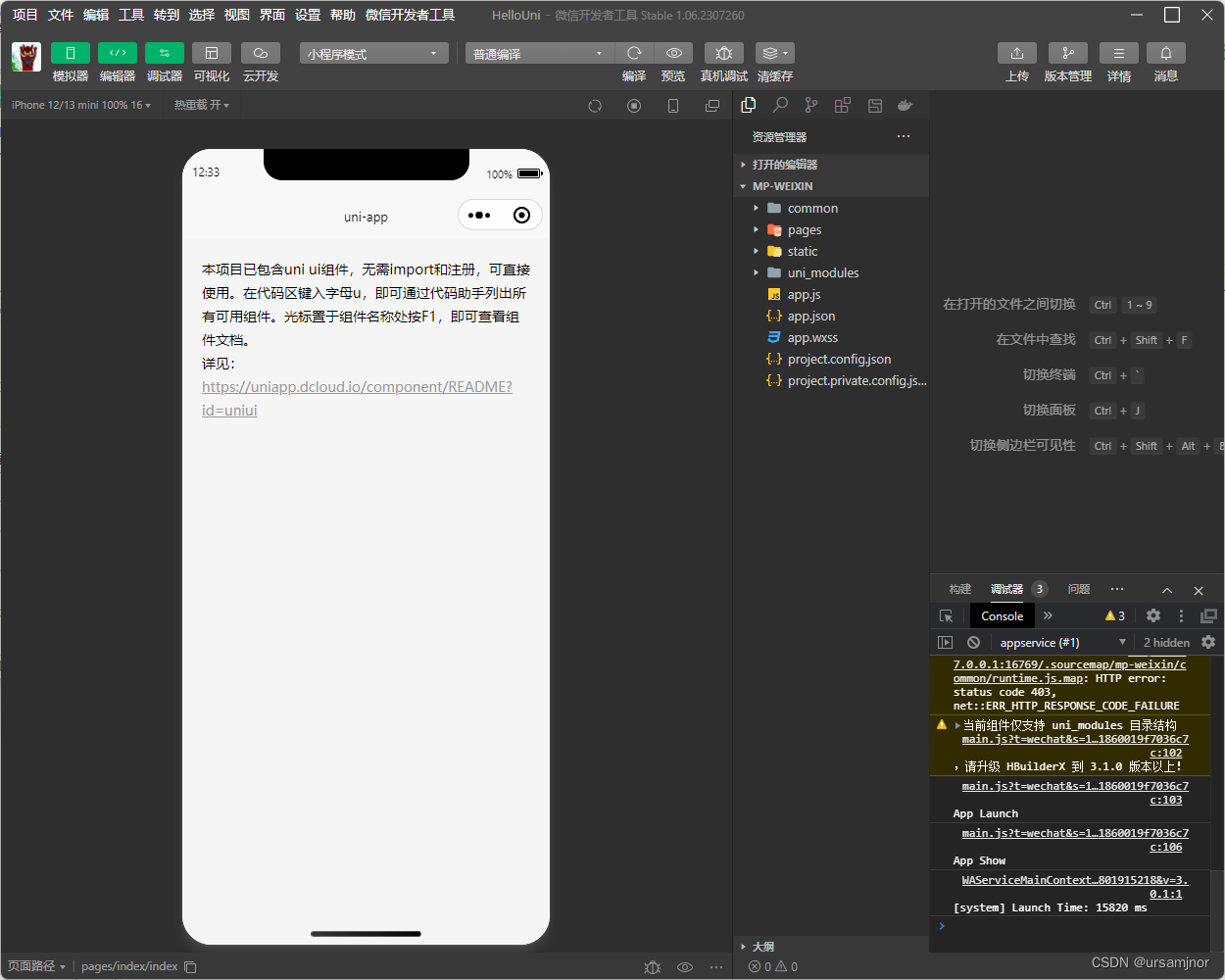
- 在微信开发者工具中看到的运行效果如下图所示。
【提示】: 微信开发者工具的预览中所选择默认模拟器与当前扫码登录微信开发者工具的手机型号有关。可以点击上图 “iPhone 12/13 mini 100% 16” 字样所在位置更换不同型号的模拟器查看运行效果。
2.3.4 真机调试
在微信开发者工具中,可以通过真机调试的方式,在手机上直接查看开发过程中的小程序界面运行效果。
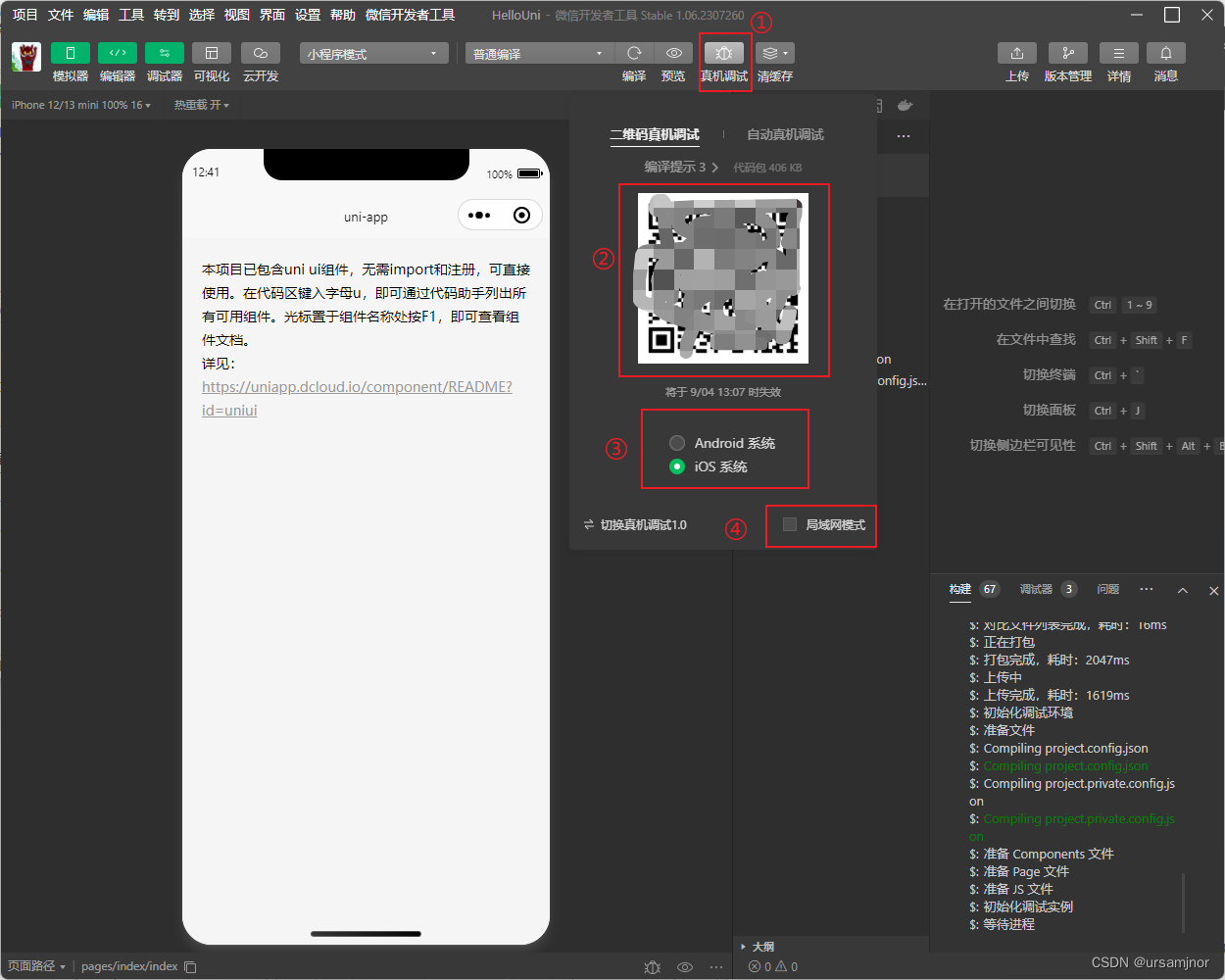
如下图所示,点击“①”所示的 真机调试 按钮,稍后就能看到 “②” 所示的二维码,“③”所选择的系统与当前扫描登录微信开发者工具的手机系统一致。不建议勾选“④”所标注的 “局域网模式”,因为会比较慢。
【温馨提示】: 请用登录当前扫码登录微信开发者工具的手机上的微信扫描真机调试的二维码。
注意:这个只是调试版,不是正式发布版,这样调试的目的是为了方便在手机上查看代码运行的效果。