最近才开始学习webpack 用的webpack 版本是:4.20.2版本的,在打包过程用执行了这个命令
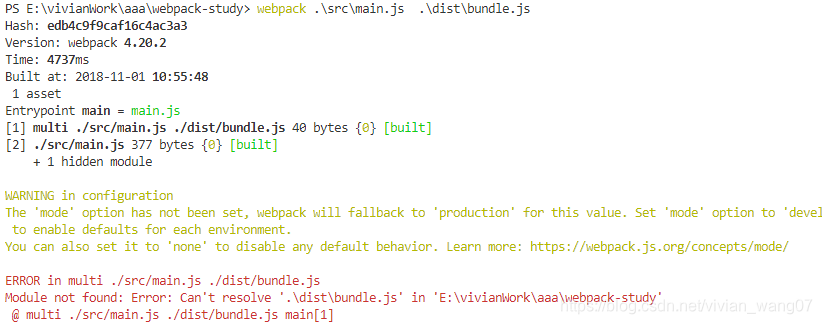
webpack .\src\main.js .\dist\bundle.js
然后就报了下边的错误:
后来查看之后原来是版本的问题,我用的这个wepack 版本过高,原来的命令已经不支持了,所以我换了一个命令:
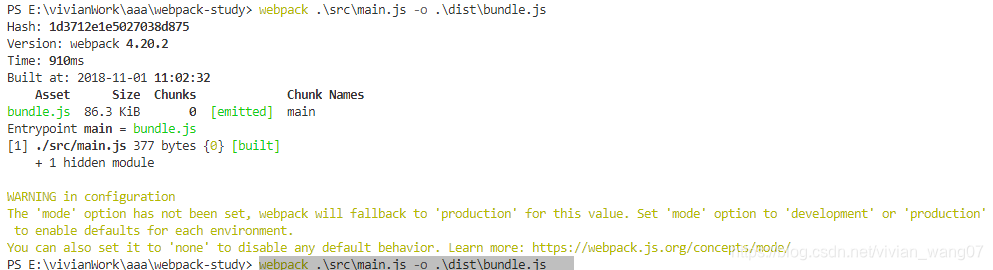
webpack .\src\main.js -o .\dist\bundle.js
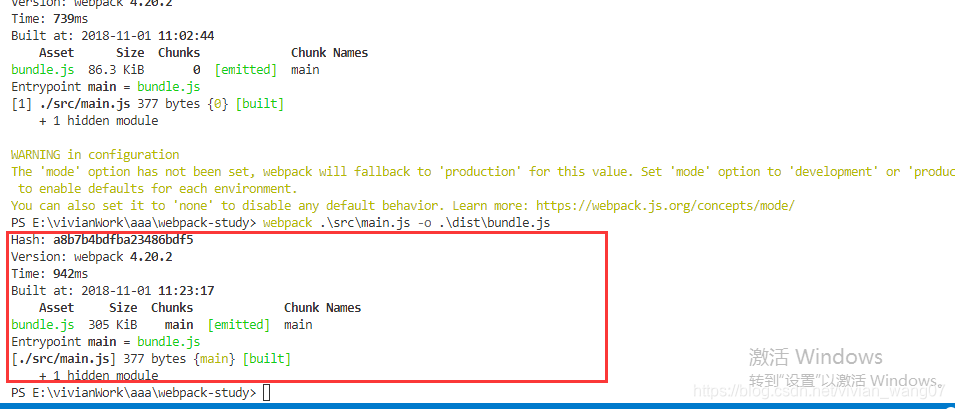
这样执行就正确了,不报错误了,执行之后效果是这样的
另外还有个问题就是 执行成功了,但是下边有几行黄色的很恶心的提示,这个怎么解决呢?
方法:在根目录上创建一个webpack.config.js文件,然后在module.exports 里设置:mode:‘development’ 这个参数就好了。
module.exports={
mode: 'development',
}
这样在执行命令操作就不会有黄色的文字提示了
结束。。。。。。。。。。