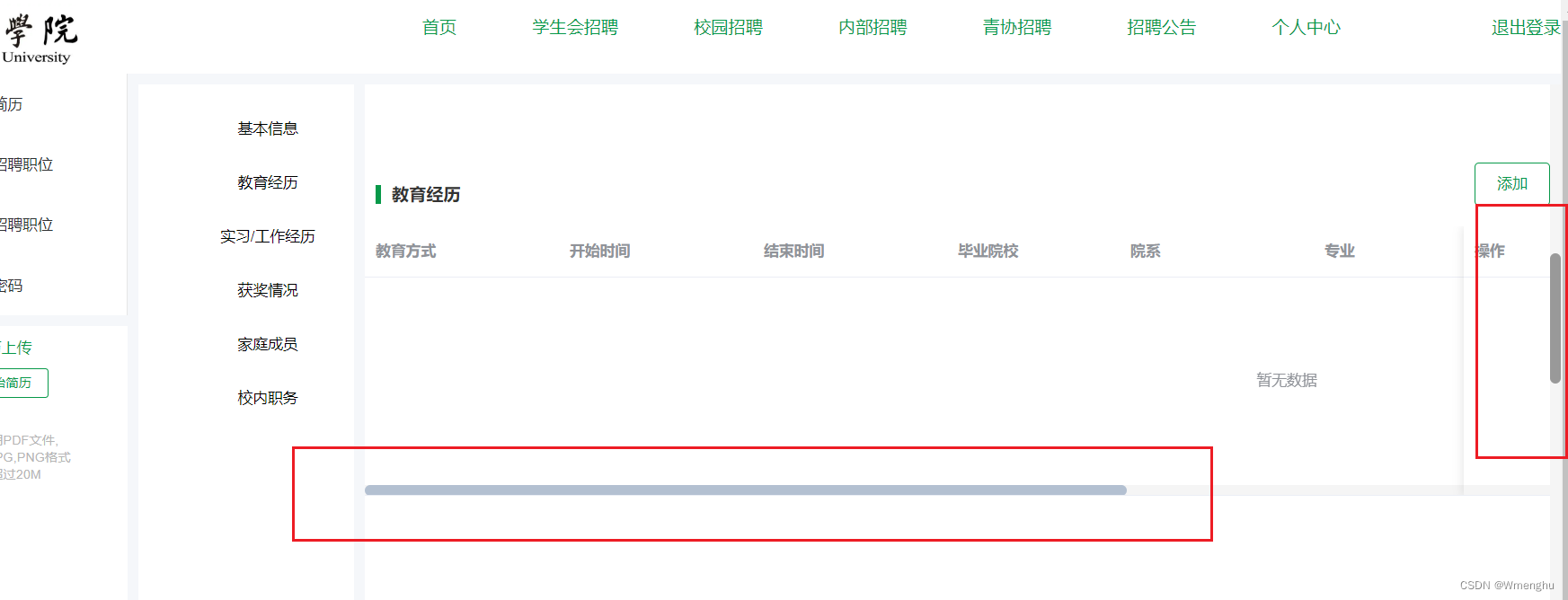
优化后:
仅设置纵向
<style lang="less" scoped> /* 改变滚动条的颜色 */ * { scrollbar-width: thin; scrollbar-color: #999 #F5F5F5; } *::-webkit-scrollbar { background-color: #F5F5F5; width: 10px; } *::-webkit-scrollbar-thumb { background-color: #999; border-radius: 5px; } /* 改变滚动条被悬停时的颜色 */ *::-webkit-scrollbar-thumb:hover { background-color: #666; } /* 改变滚动条的轨道宽度和颜色 */ *::-webkit-scrollbar-track { background-color: #F5F5F5; border-radius: 5px; } </style>
仅设置横向
<style lang="less" scoped> /deep/ .el-table--scrollable-x .el-table__body-wrapper { overflow-x: scroll; } /deep/.el-table--scrollable-x .el-table__body-wrapper::-webkit-scrollbar{ background-color: #F5F5F5; height: 10px; width: 5px; } /deep/.el-table--scrollable-x .el-table__body-wrapper::-webkit-scrollbar-thumb{ background-color: #b3c0d1; height: 11px; border-radius: 15px; } </style>
如果横向纵向都要添加,那么,两个都复制即可。less要不要无所谓,要了就是仅在当前页面生效。