Vue项目打包成可执行的exe文件
打包静态文件
首先先打包vue文件我的目录结构是这样的:
然后新建vue.config.js文件
添加如下代码:
module.exports = {
// assetsPublicPath: './',
publicPath: "./", // 公共路径(必须有的)
outputDir: "dist", // 输出文件目录
assetsDir: "static", // 静态资源文件名称
lintOnSave: false,
productionSourceMap: false, // 去除打包后js的map文件
devServer: {
// 启动项目在8080端口自动打开
open: true,
port: 8080,
proxy: null,
},
// 去掉console
configureWebpack: (config) => {
// 判断为生产模式下,因为开发模式我们是想保存console的
if (process.env.NODE_ENV === "production") {
config.optimization.minimizer.map((arg) => {
const option = arg.options.terserOptions.compress;
option.drop_console = true; // 打开开关
return arg;
});
}
},
// eslint-disable-next-line no-dupe-keys
configureWebpack: {
// 关闭 webpack 的性能提示
// performance: {
// hints:false
// }
// //或者
// 警告 webpack 的性能提示
performance: {
hints: "warning",
// 入口起点的最大体积
maxEntrypointSize: 50000000,
// 生成文件的最大体积
maxAssetSize: 30000000,
// 只给出 js 文件的性能提示
assetFilter: function (assetFilename) {
return assetFilename.endsWith(".js");
},
},
},
// 加载移动端适配器 px2rem
// css: {
// loaderOptions: {
// css: {},
// postcss: {
// plugins: [
// require('postcss-px2rem')({
// remUnit: 20
// })
// ]
// }
// }
// }
};
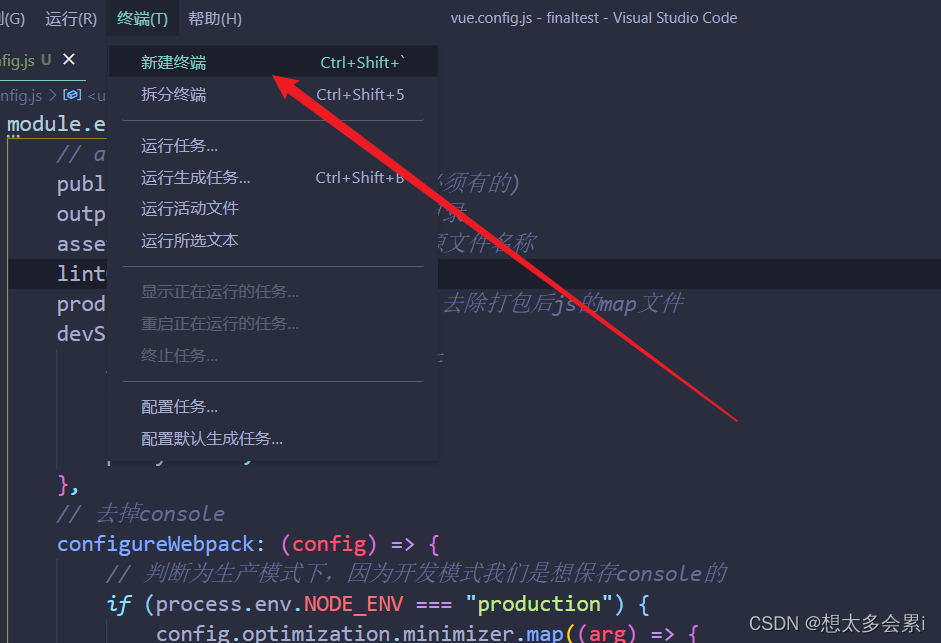
然后打开终端窗口:
输入打包指令:
输入打包指令:
npm run build
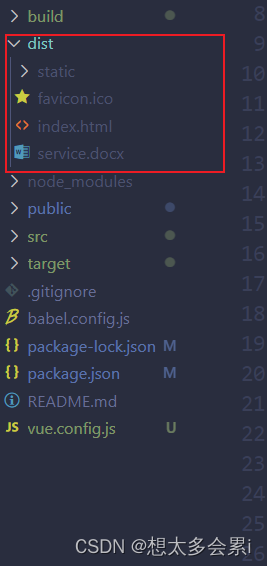
打包完成之后会在目录中生成dist文件
可以在浏览器打开dist中的index.html文件查看是否白屏,如果白屏可能是路由模式的问题 不要使用 history模式
这样的话我们的静态文件就准备好了
打包成App
这里使用的是 electron
官方网址:https://www.electronjs.org/
在桌面上新建一个文件夹 exe
在里面按住 Shift 点击右键 打开PowerShell窗口
在窗口中输入指令:
# 将electron官网中的quick-start拉取到本地
git clone https://github.com/electron/electron-quick-start
没有git的可以自行去下载一个
网址:https://git-scm.com/
下载好,安装的话直接无脑下一步就行
回归正题:
然后使用cd命令进入electron-quick-start
cd electron-quick-start
# 下载项目需要的依赖
npm install
# 安装 packager包依赖
npm install electron-packager --save-dev
# 运行一下Demo看看是否可以成功
npm run start
这个项目是使用node开发的,到这里就成功一半了
紧接着将Vue项目中打包好的dist文件放置到这个目录下
然后删除掉原来文件下有的index.html
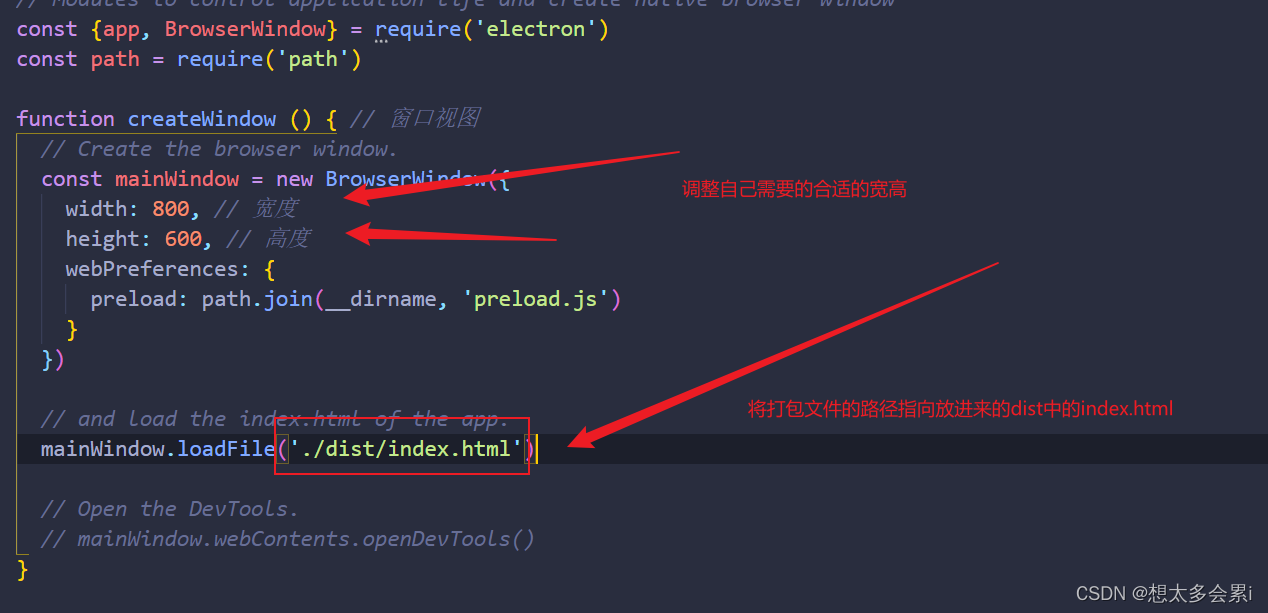
打开main.js文件
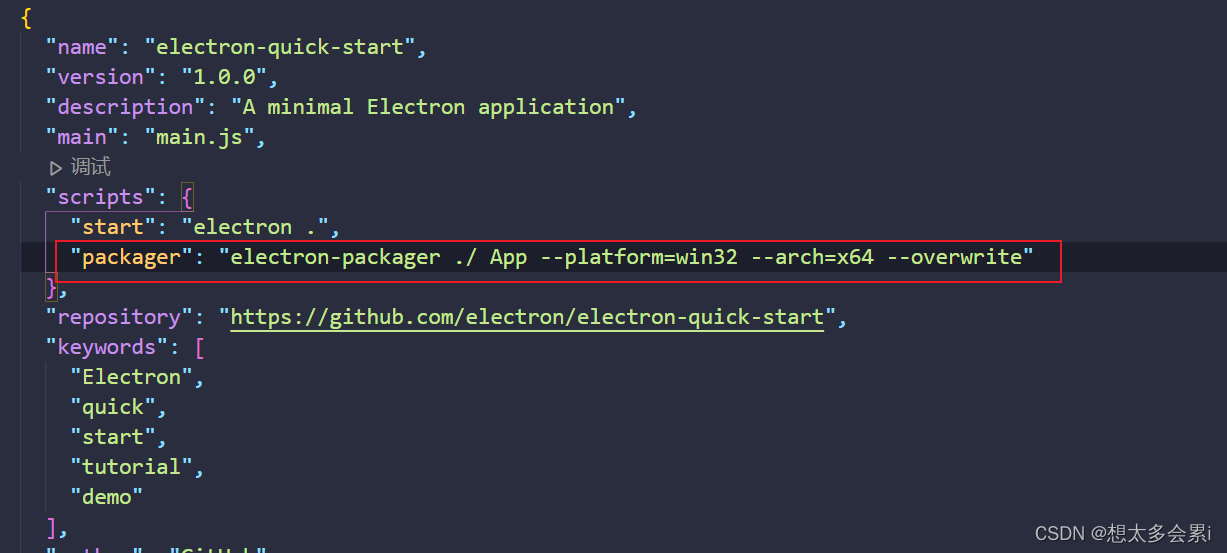
紧接着打开 package.json文件:
在 scripts 中添加如下代码:
"packager": "electron-packager ./ App --platform=win32 --arch=x64 --overwrite"
打开PowerShell终端
运行打包指令
npm run packager
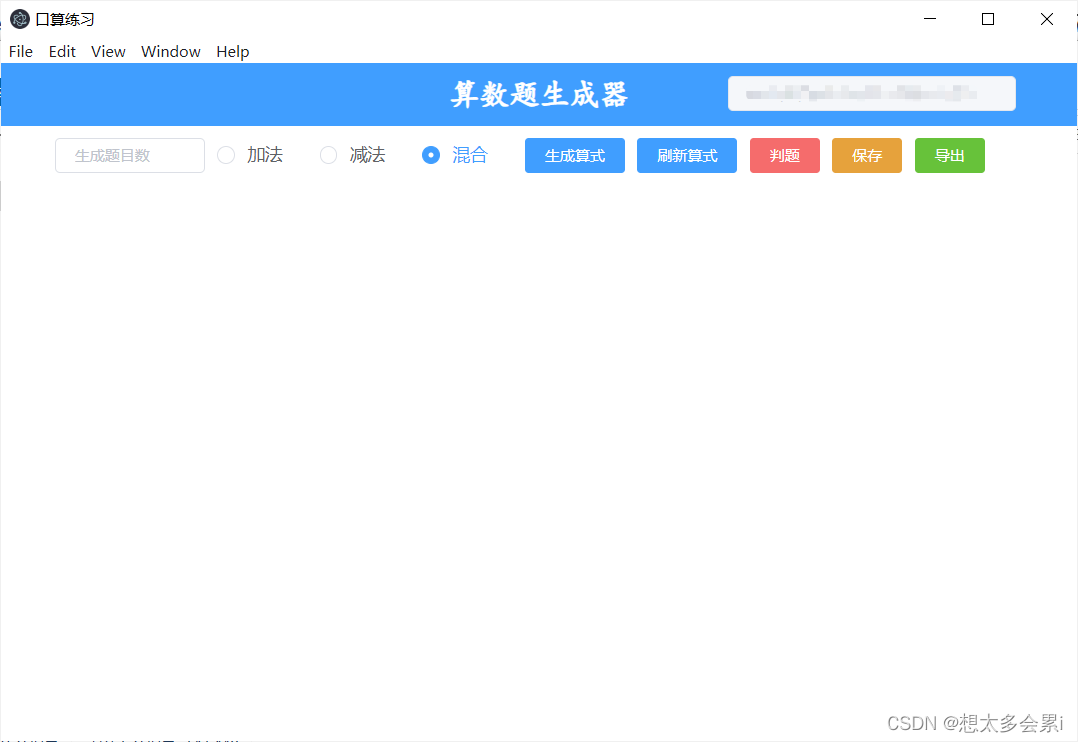
紧接着在目录下就会生成一个 App-win32-x64 的文件 双击文件中的App.exe就可以看到打包好的成果了