零基础入门uniapp Vue3组合式API版本到咸虾米壁纸项目实战,开发打包微信小程序、抖音小程序、H5、安卓APP客户端等
总时长 23:40:00 共116P
此文章包含第61p-第p69的内容
文章目录
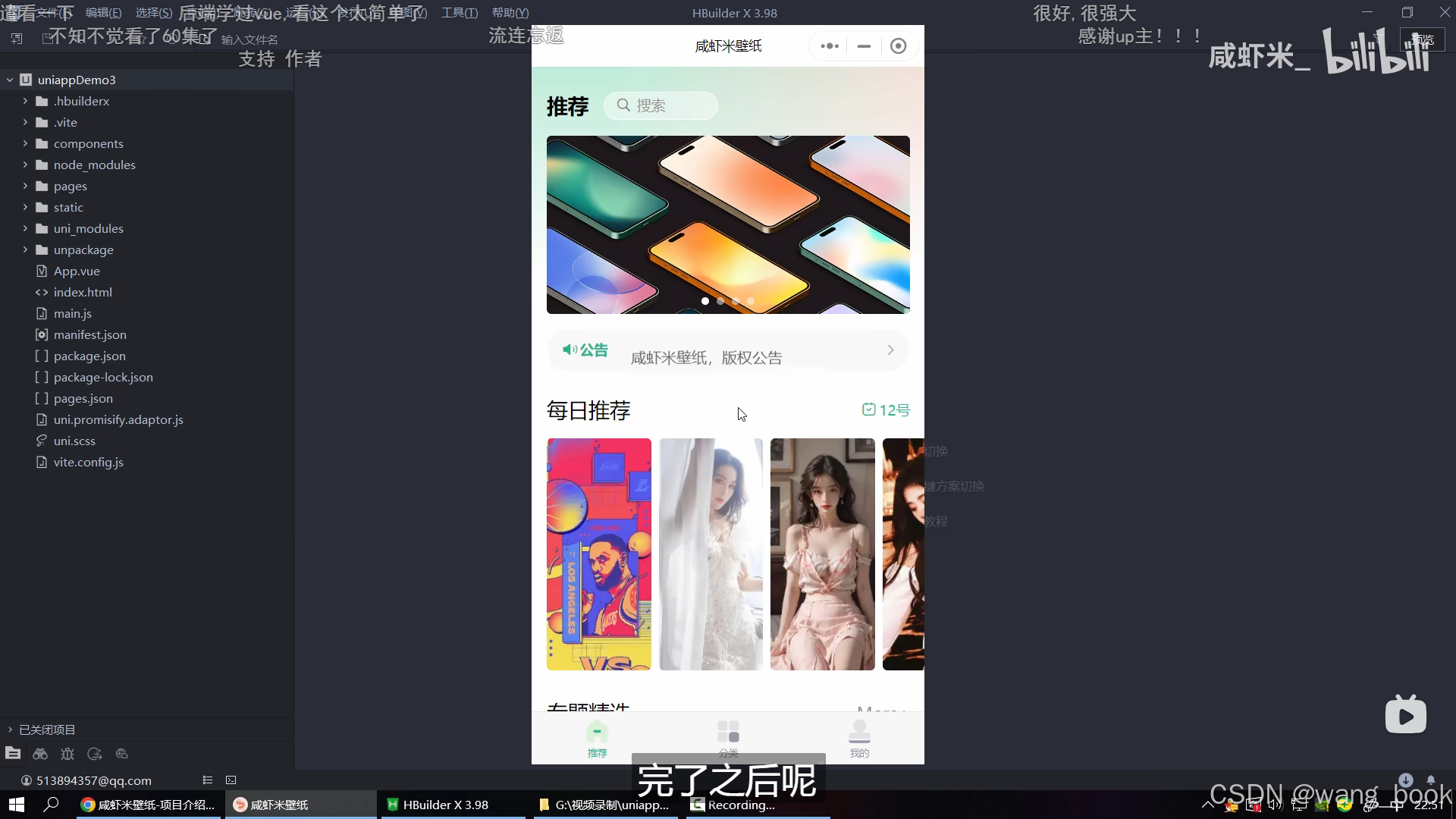
壁纸项目
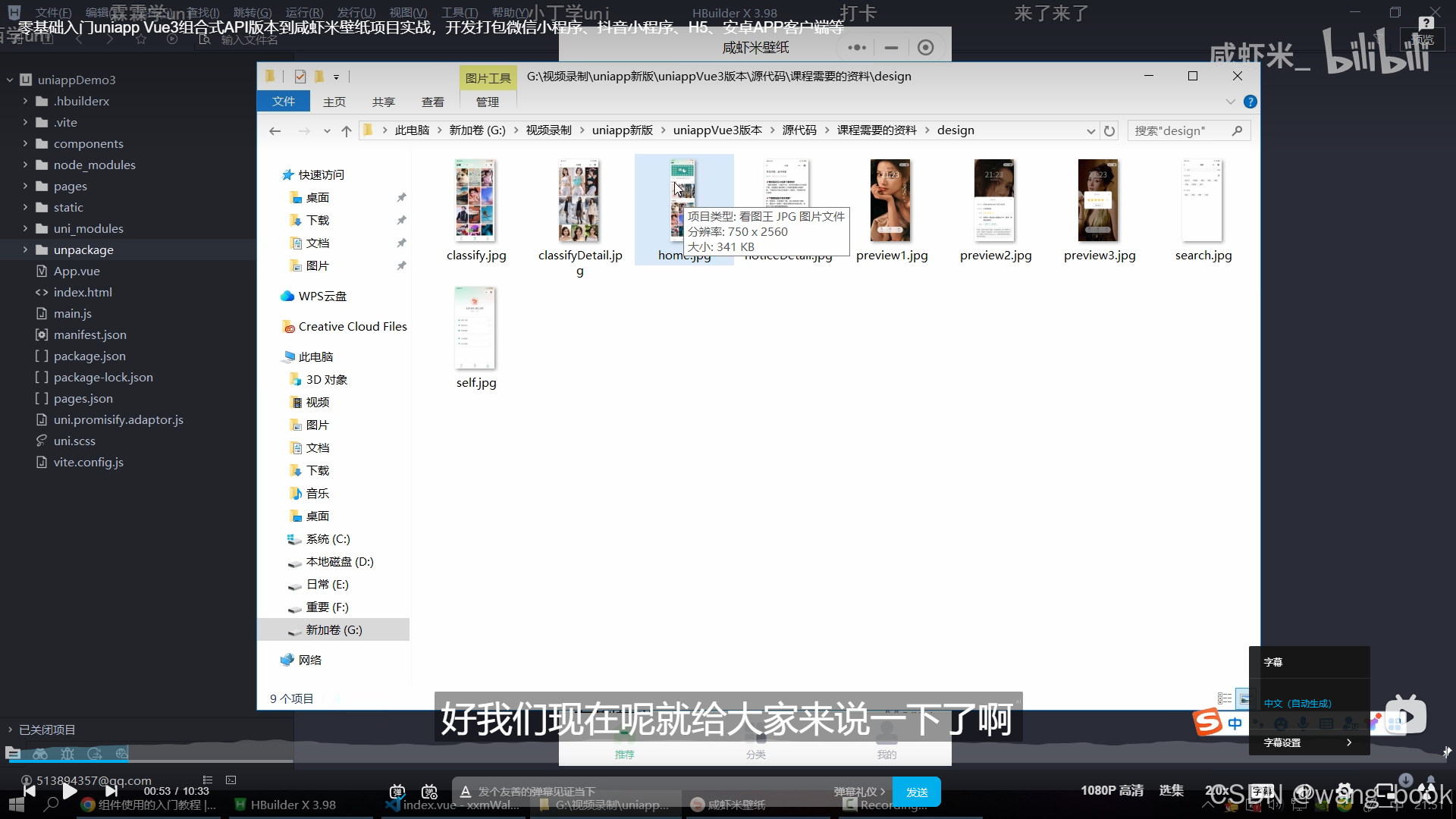
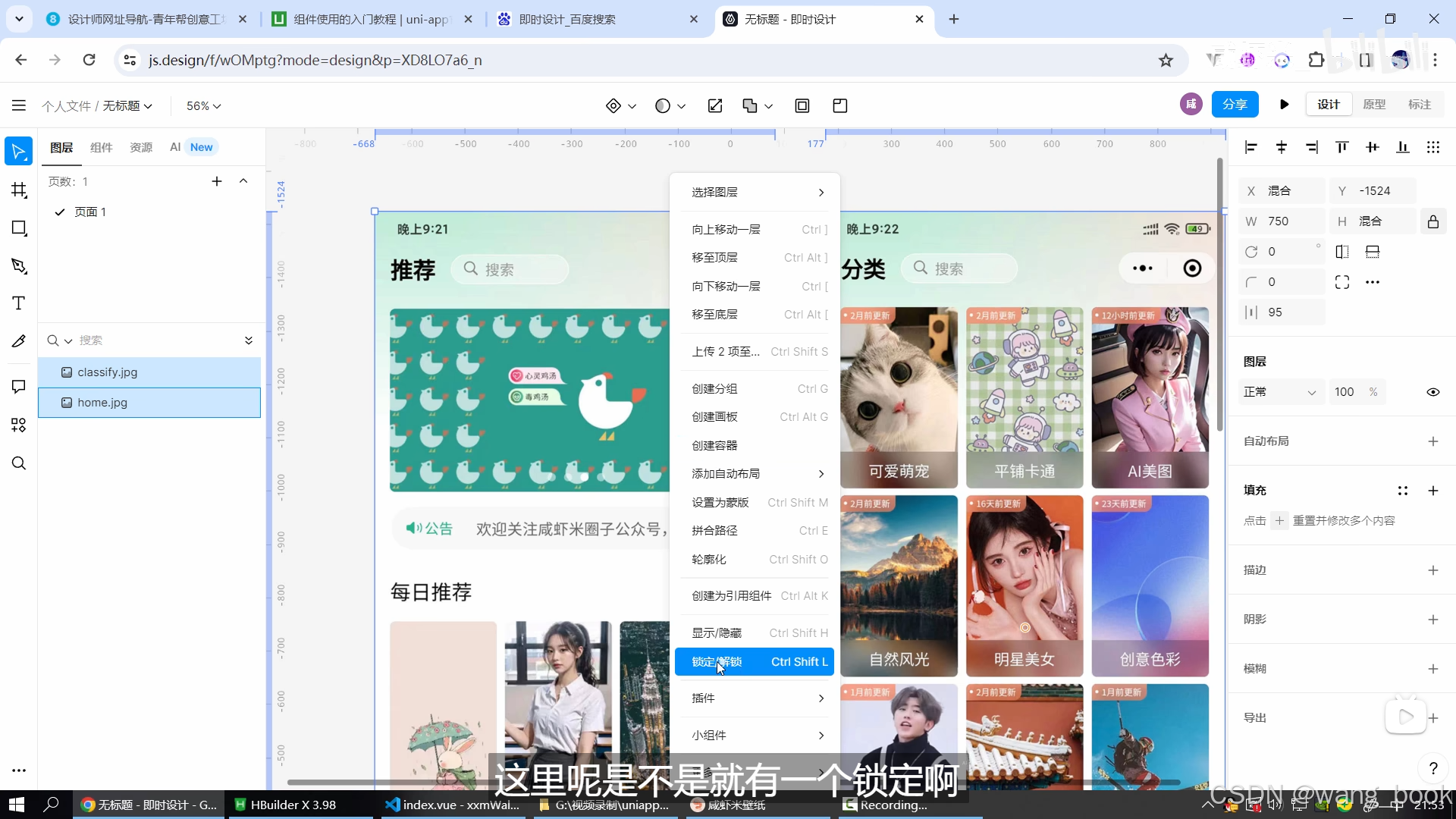
设计
原型设计工具
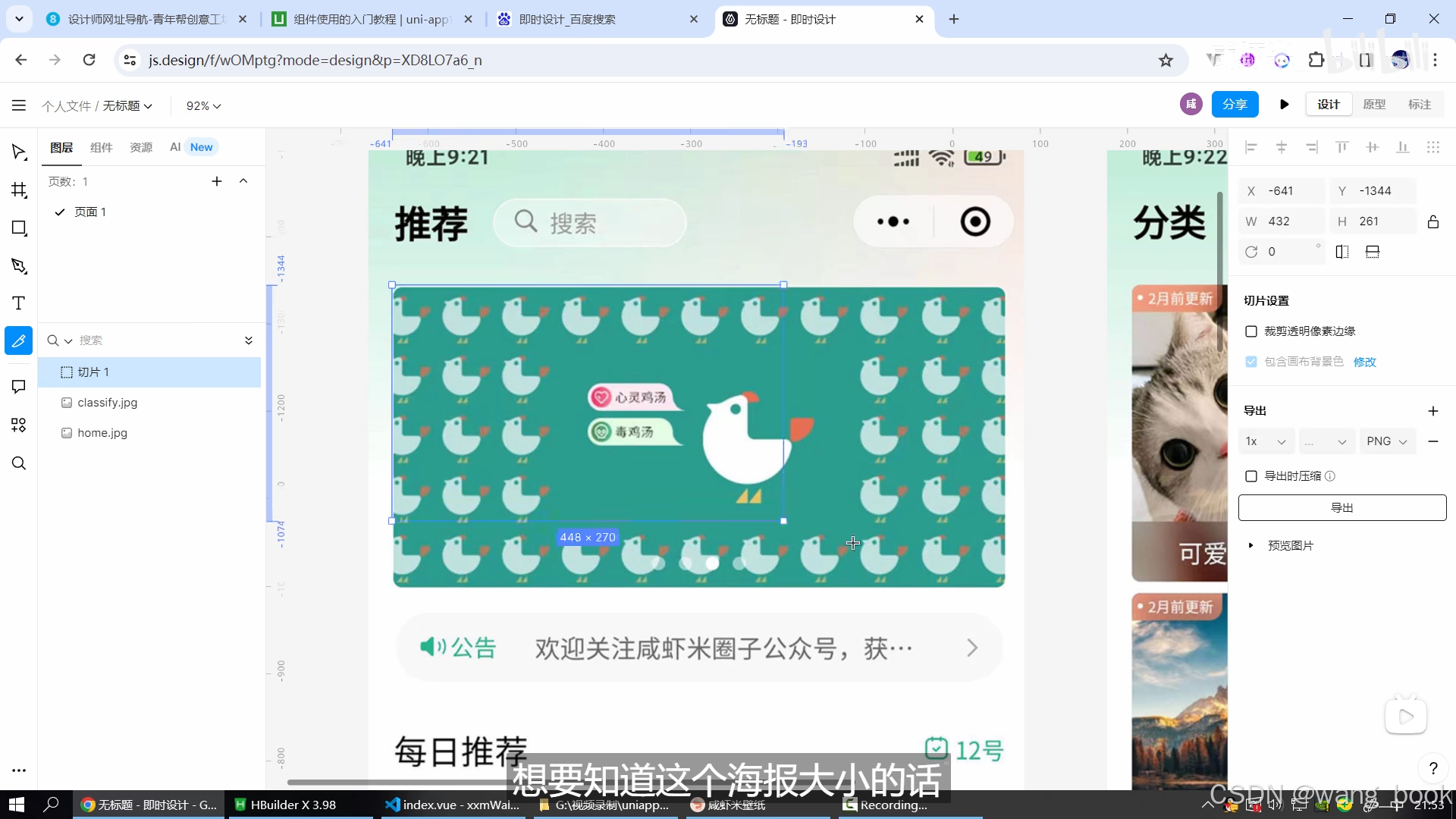
这里我们使用计时设计 、也可以使用蓝湖、墨刀、PhotoShop、PIXSO (流畅度好打开大文件 )
可以把ui图拖进来锁定住
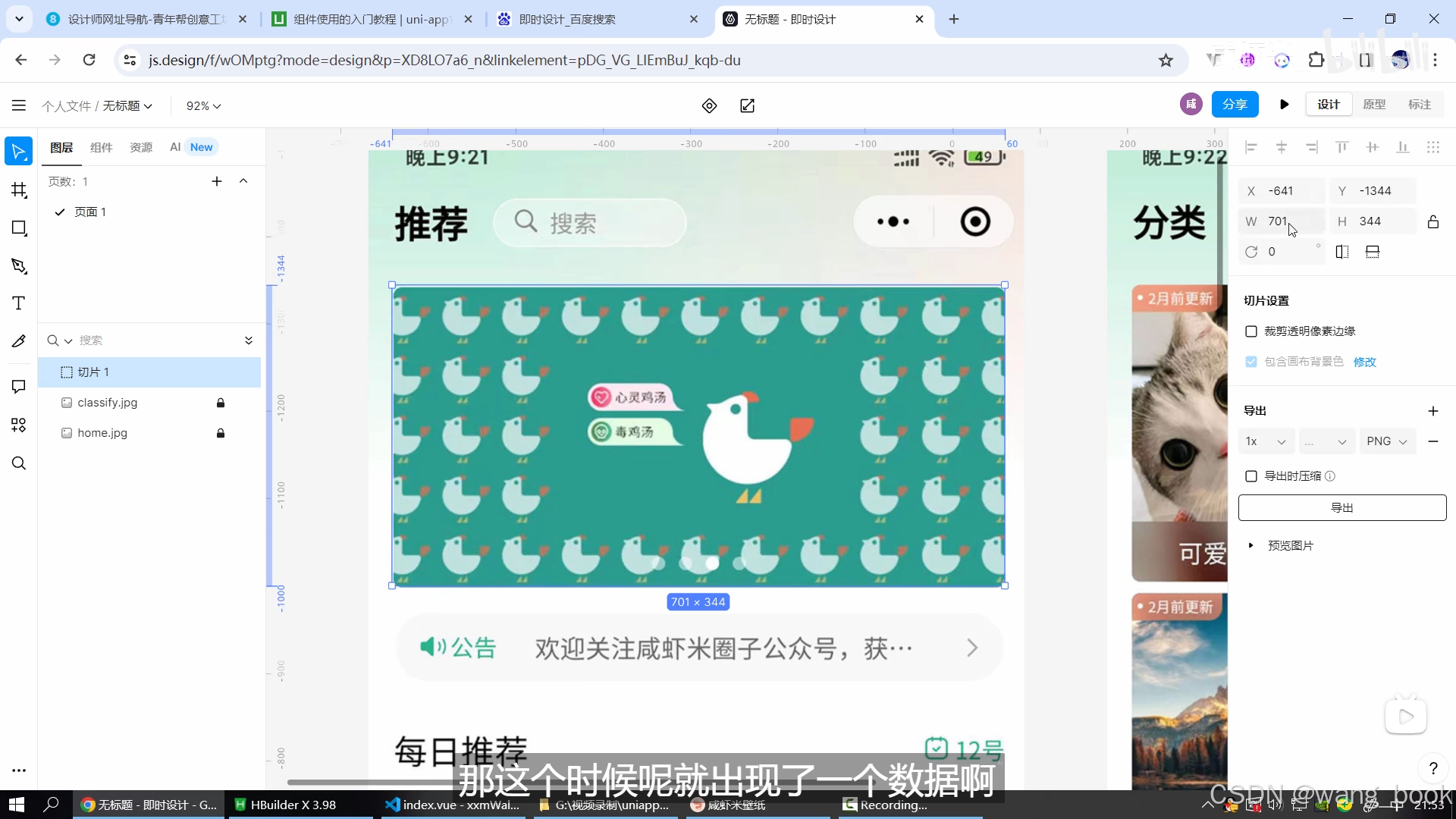
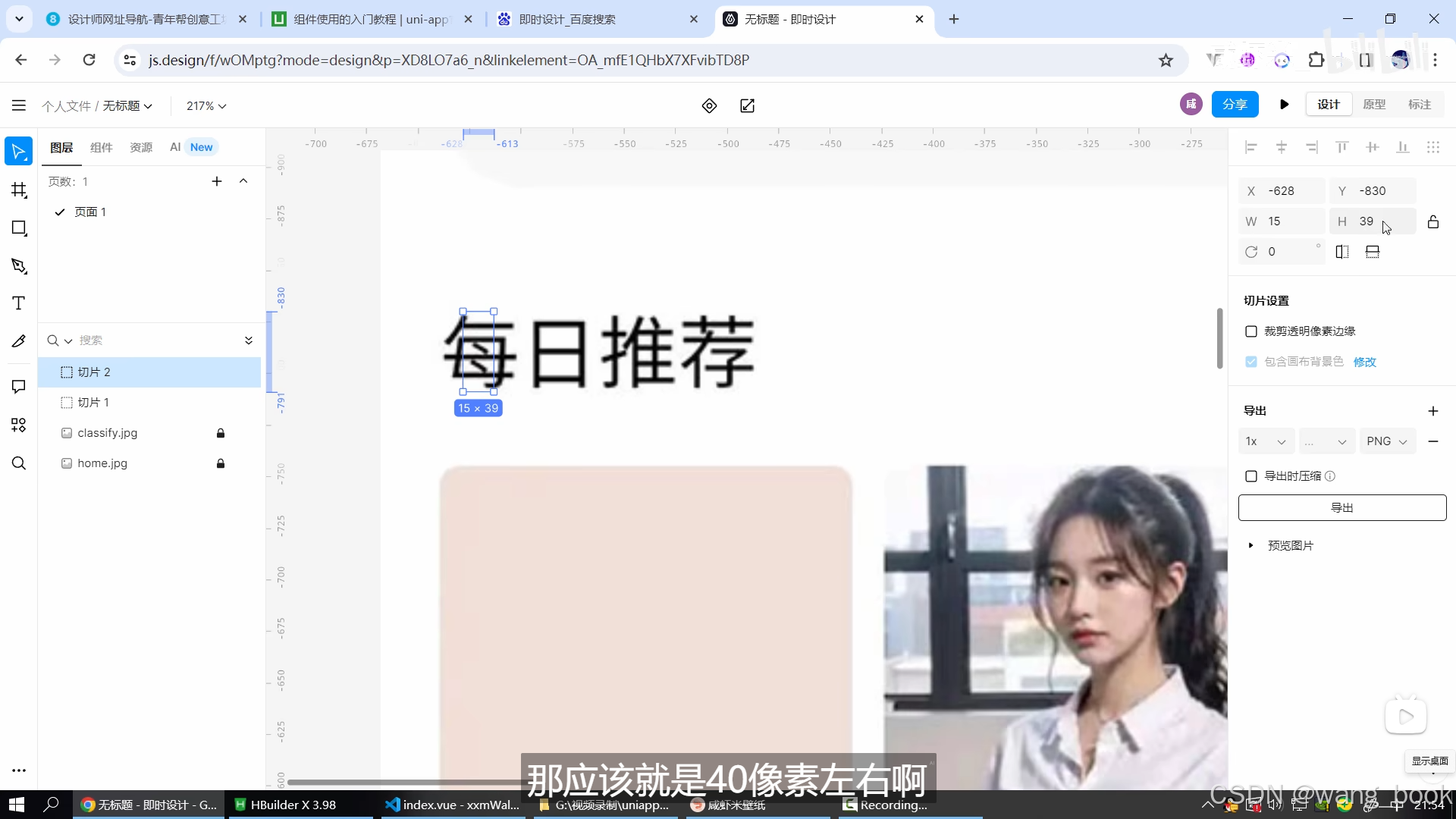
使用切片获取某个元素的大小
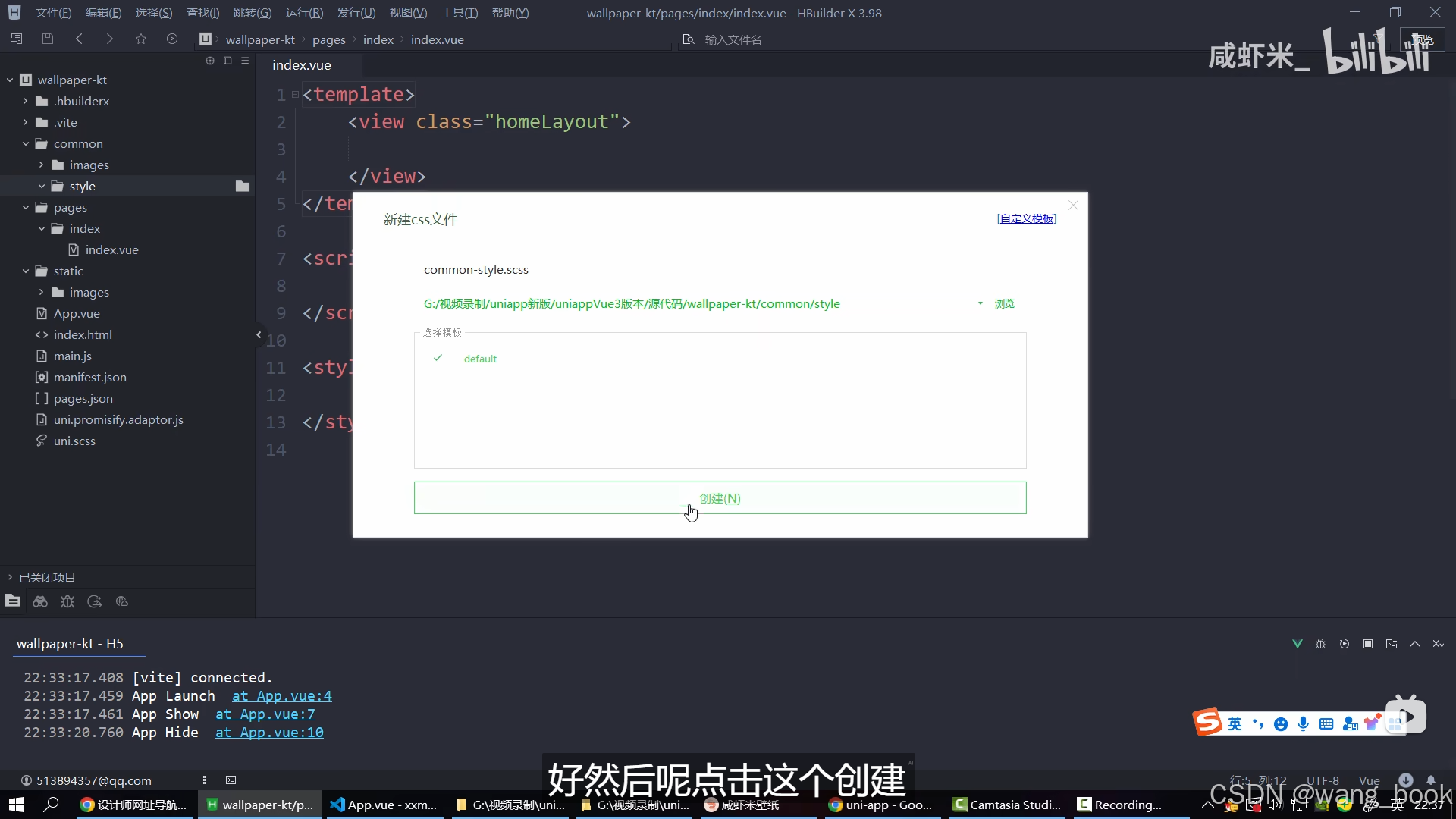
创建一个common文件夹进行存放图片等文件
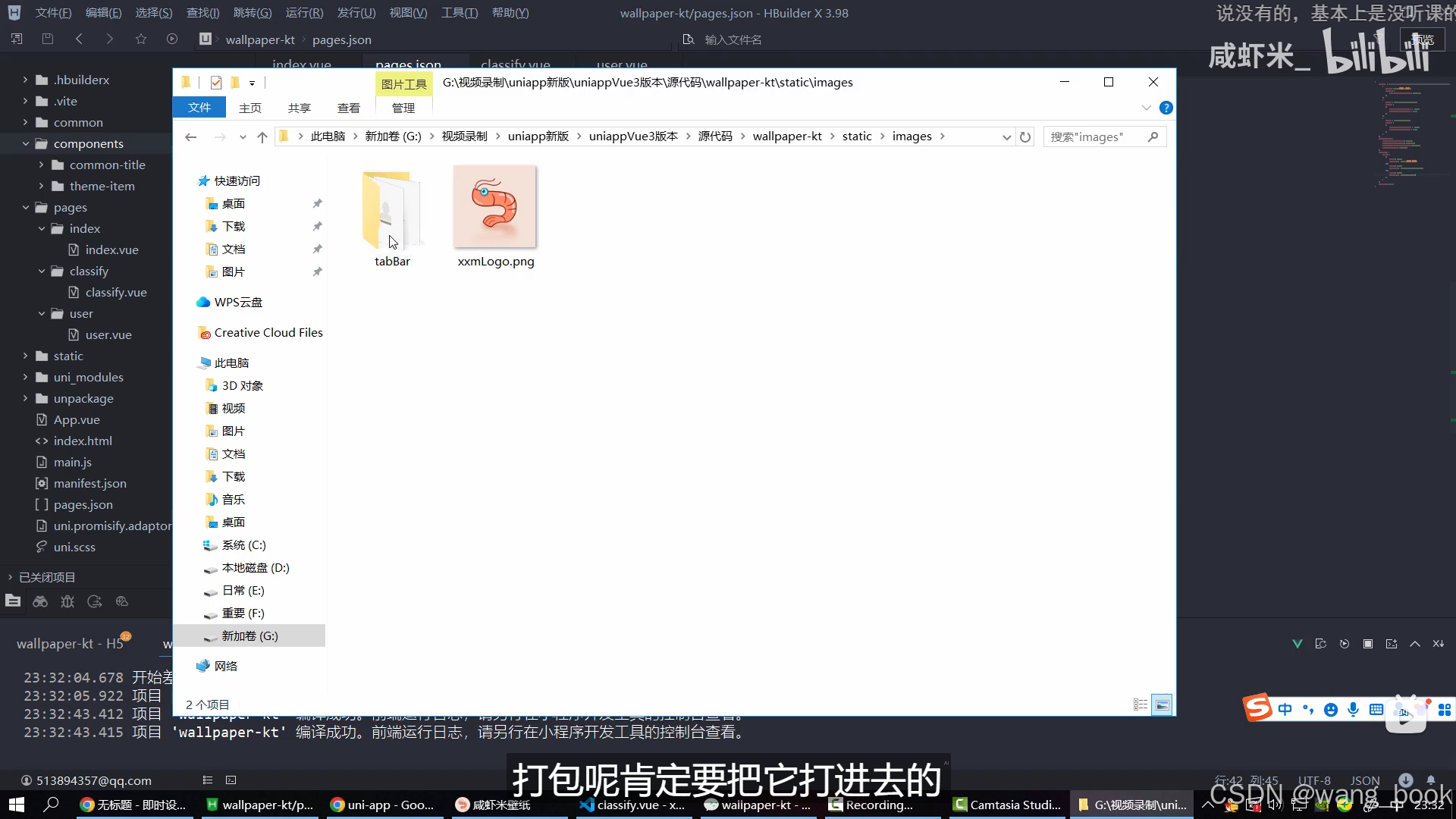
因为微信小程序的最大数据量是2兆,图片信息放到static文件夹下 生成小程序的时候会把里面的内容都打包进去
而 我们创建一个common文件夹 把图片放到那里 ,只有引用的图片会被打包进小程序
我们写一个自定义scss文件 也放到common文件夹里
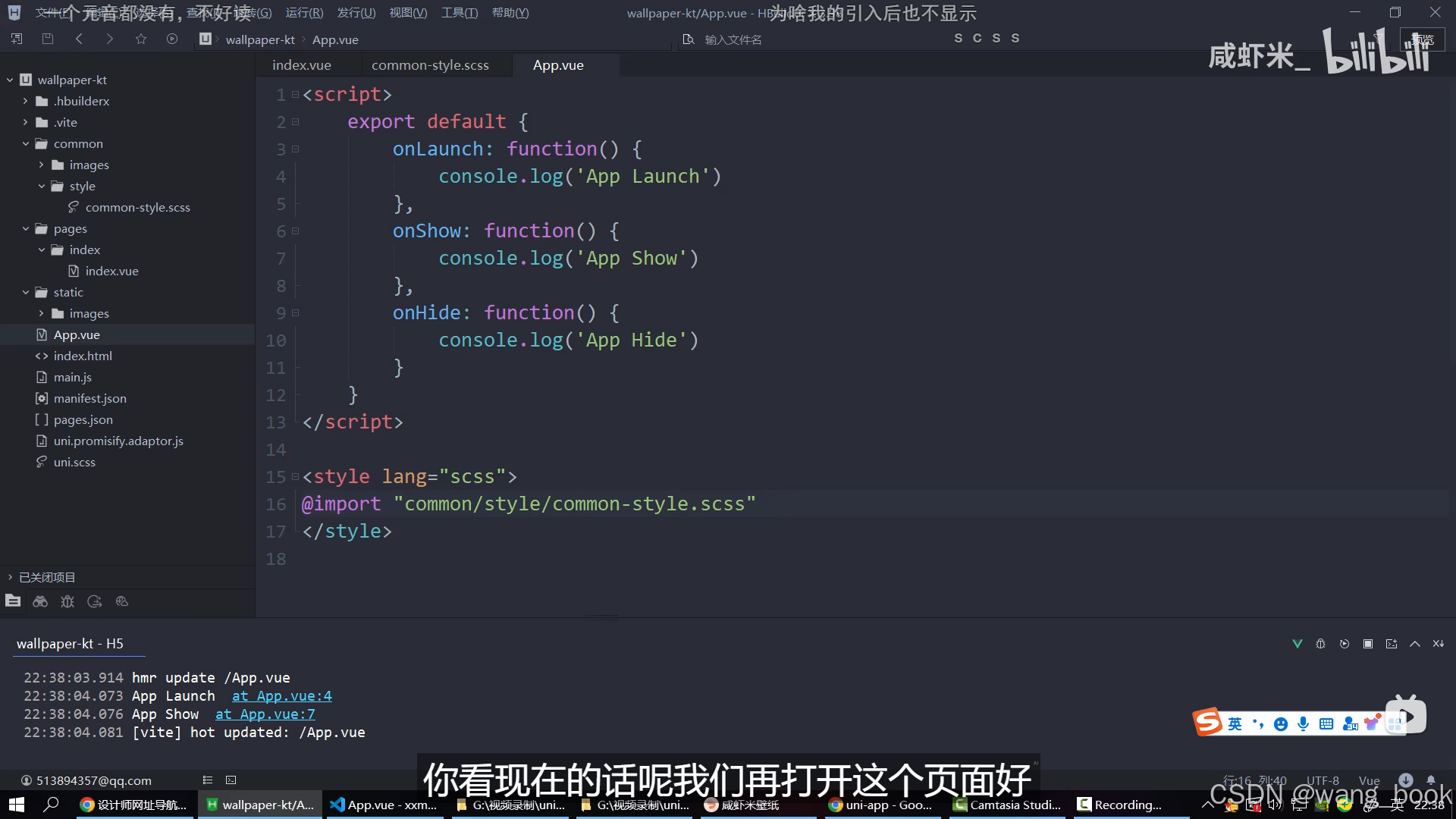
在App.vue引入,其他的组件也就有了
首页页面 编写
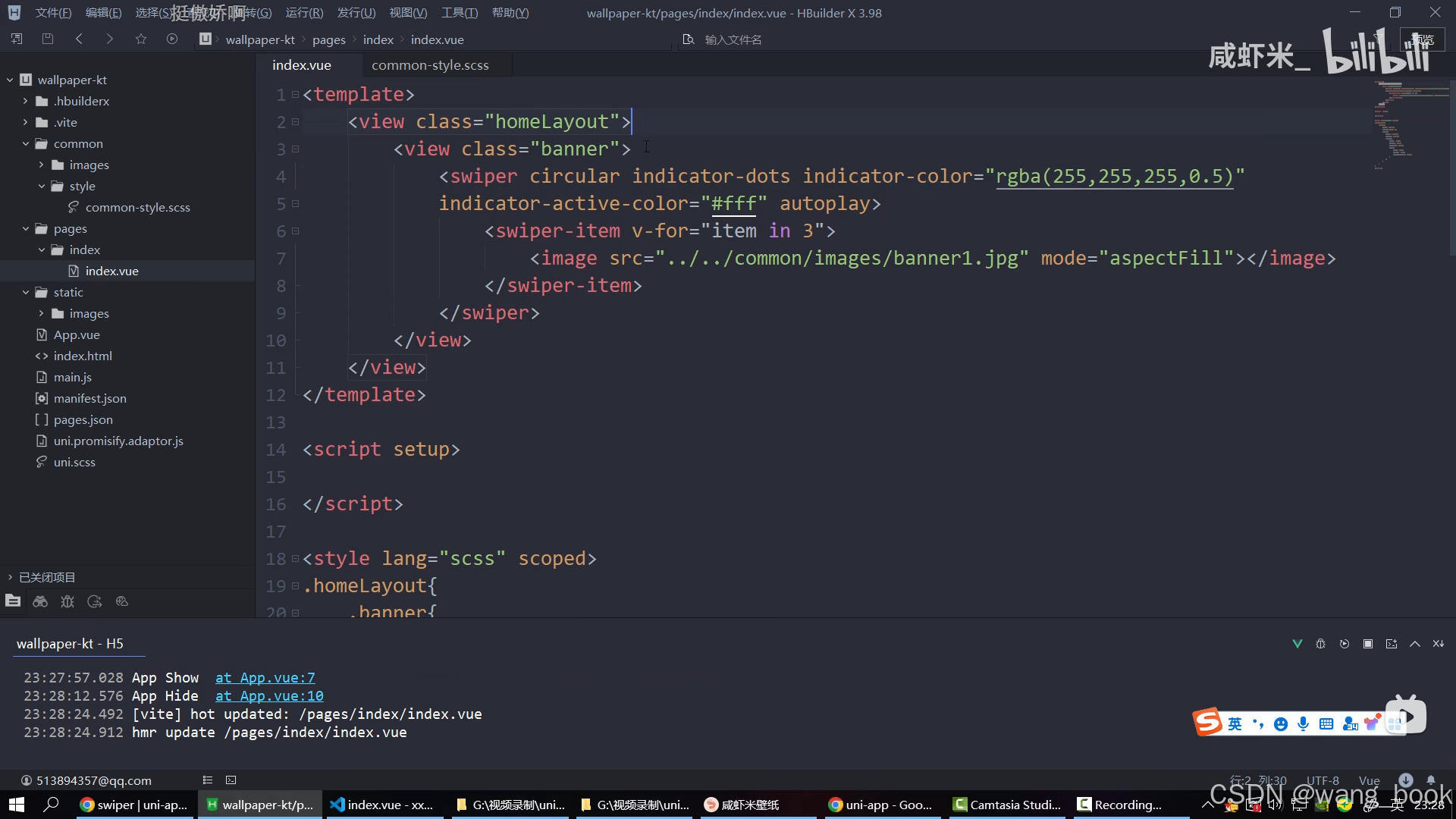
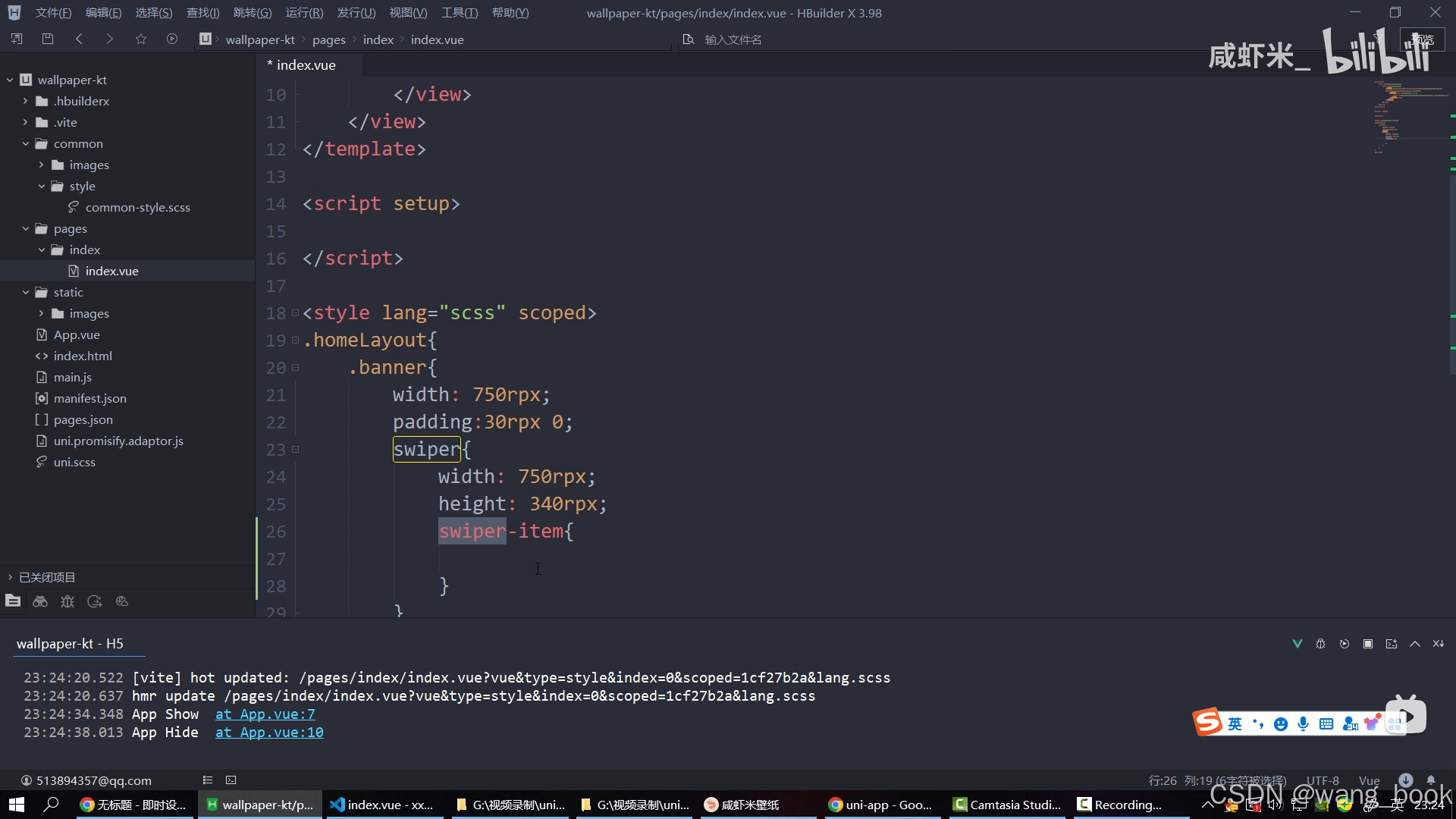
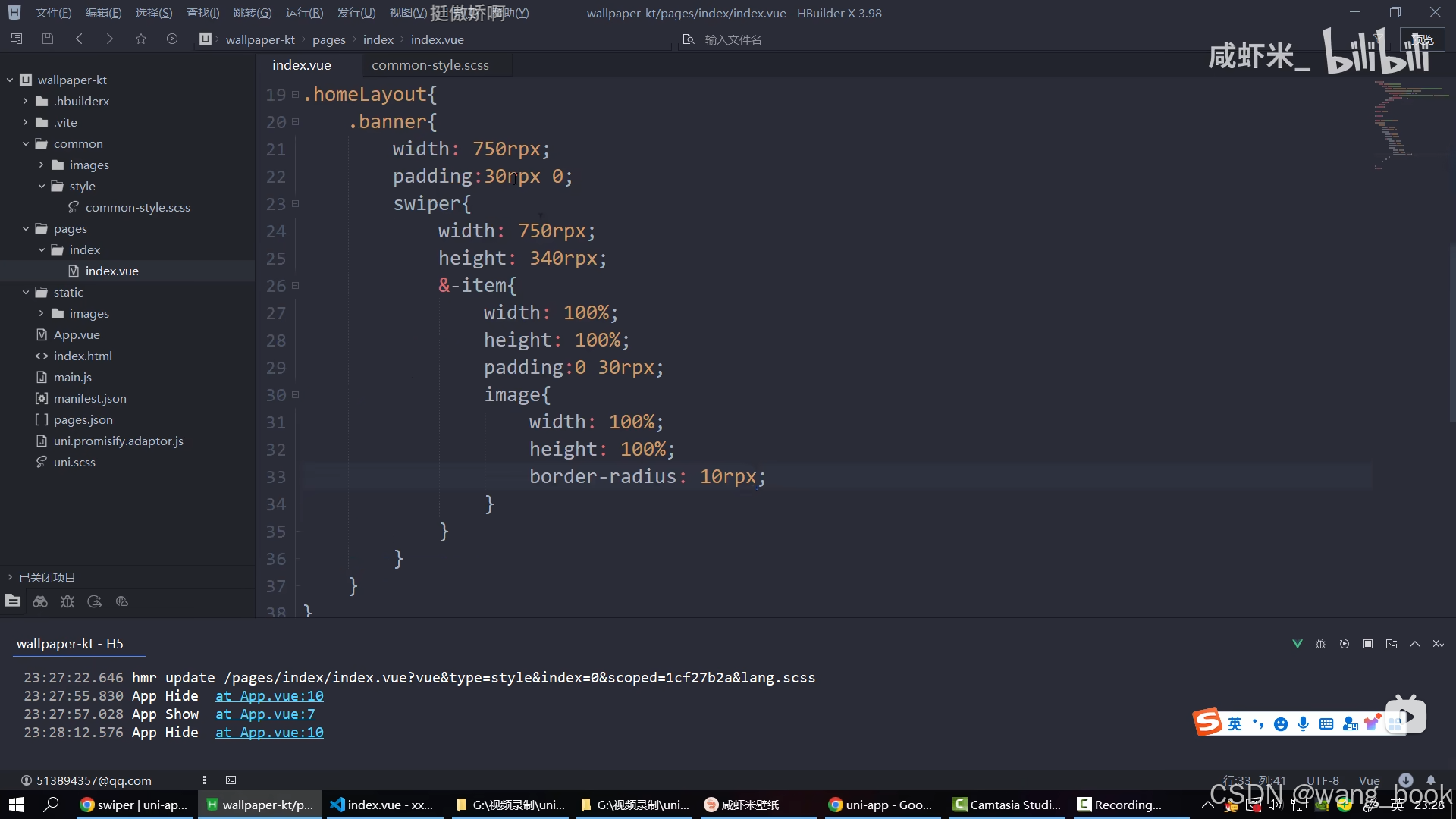
banner模块编写
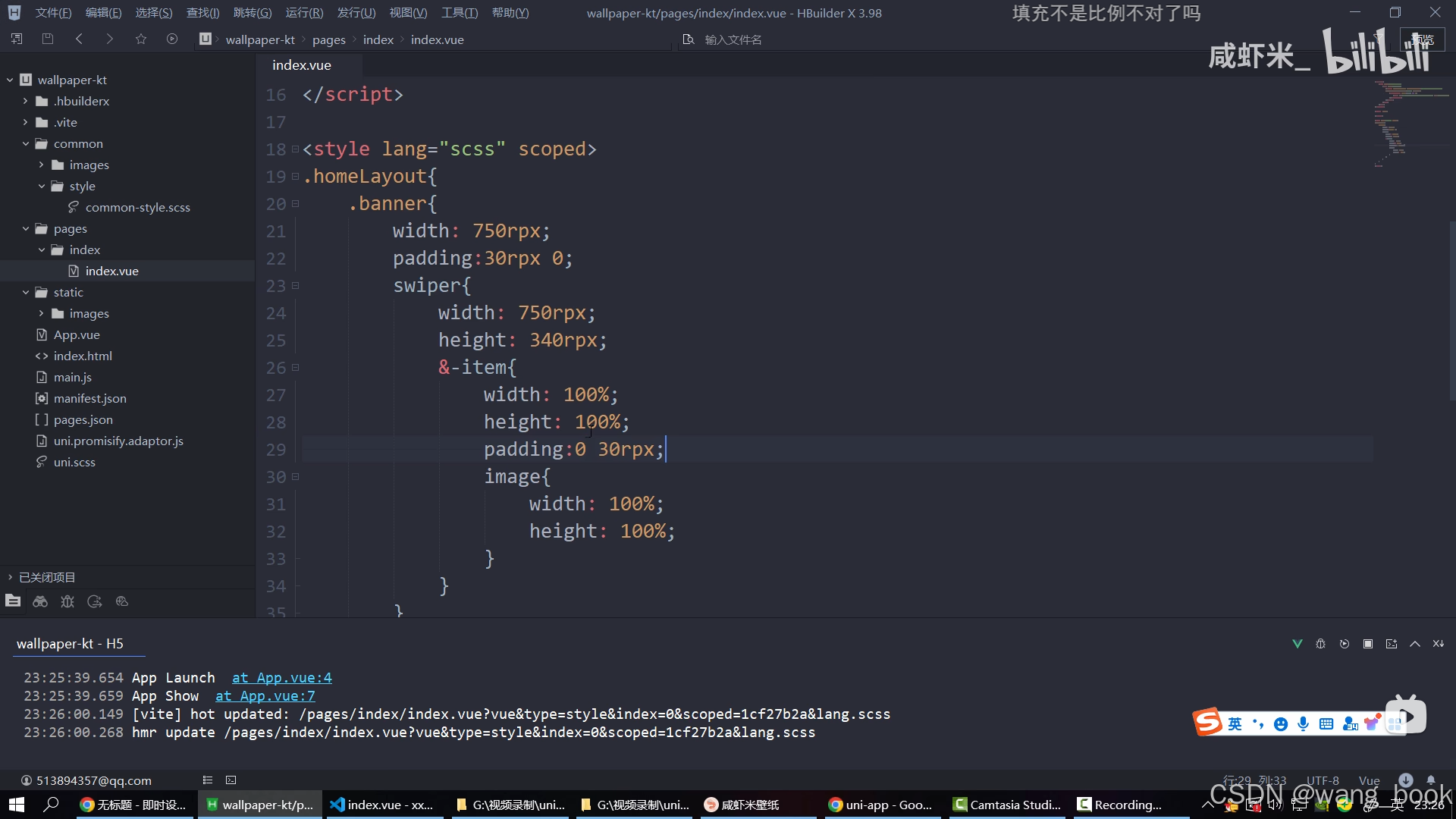
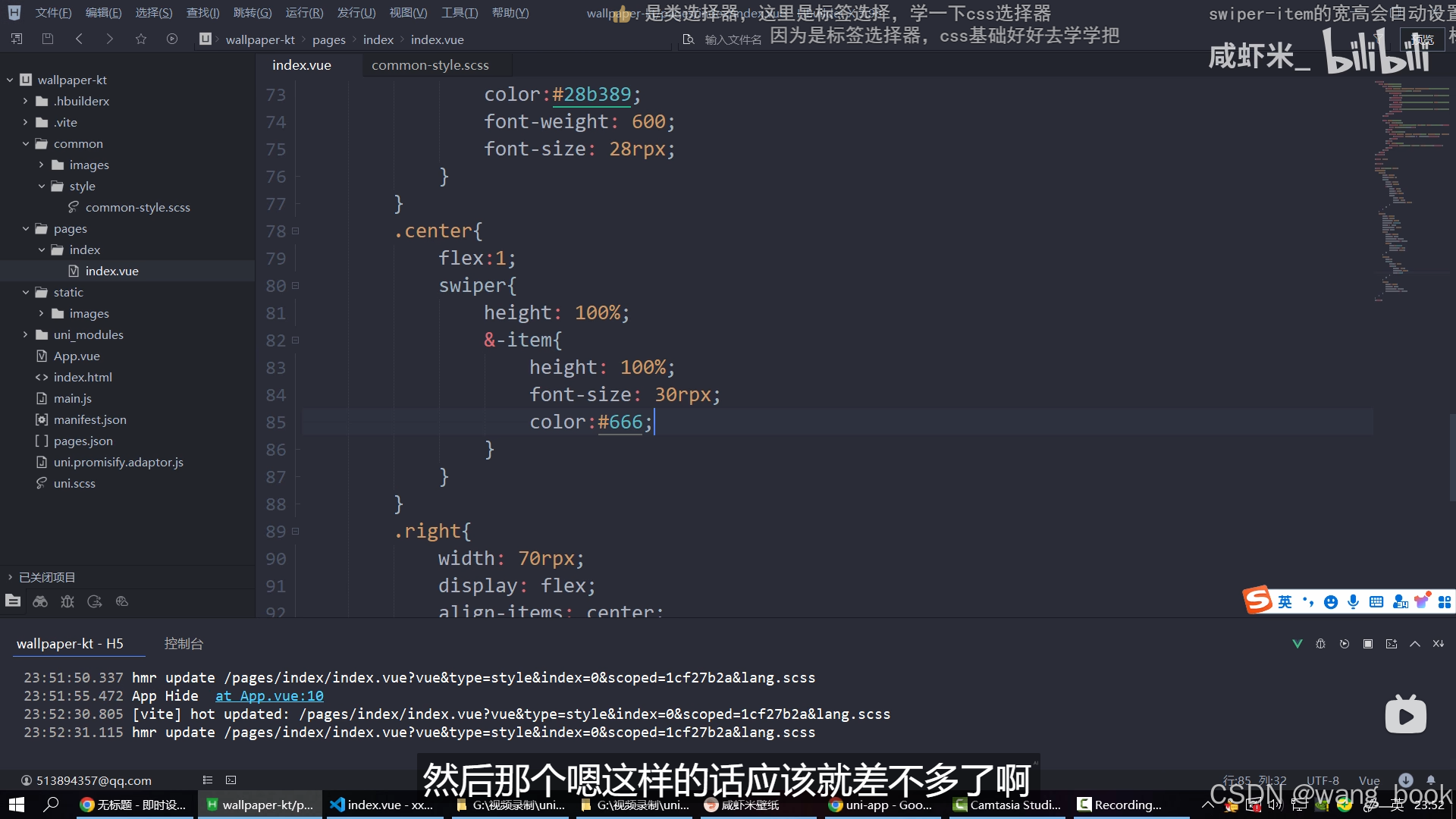
== &代表上一级的名字 这里的&代表swiper ,即swiper-item缩写成&-item ==
让组件变成内填充
最终css
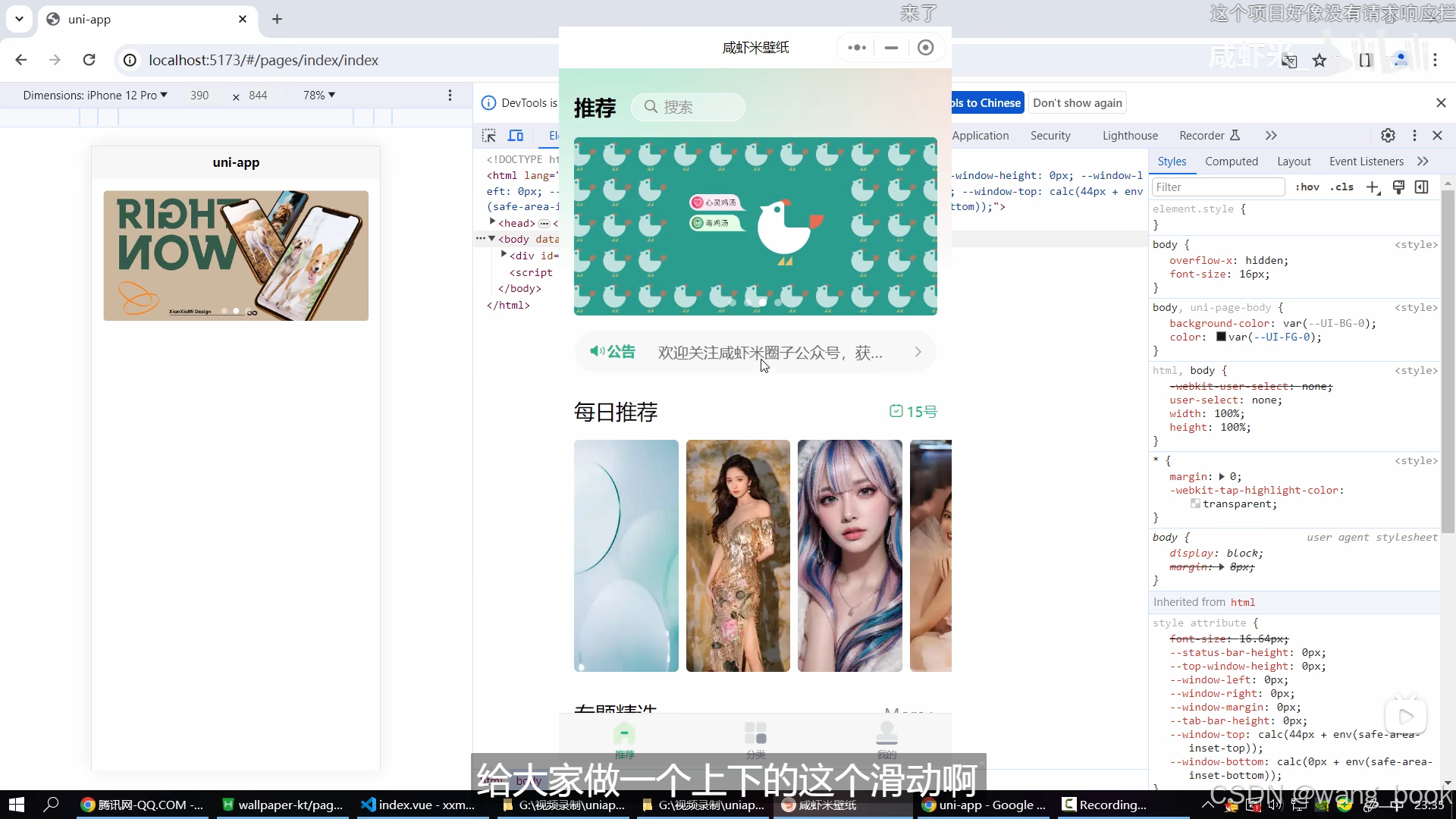
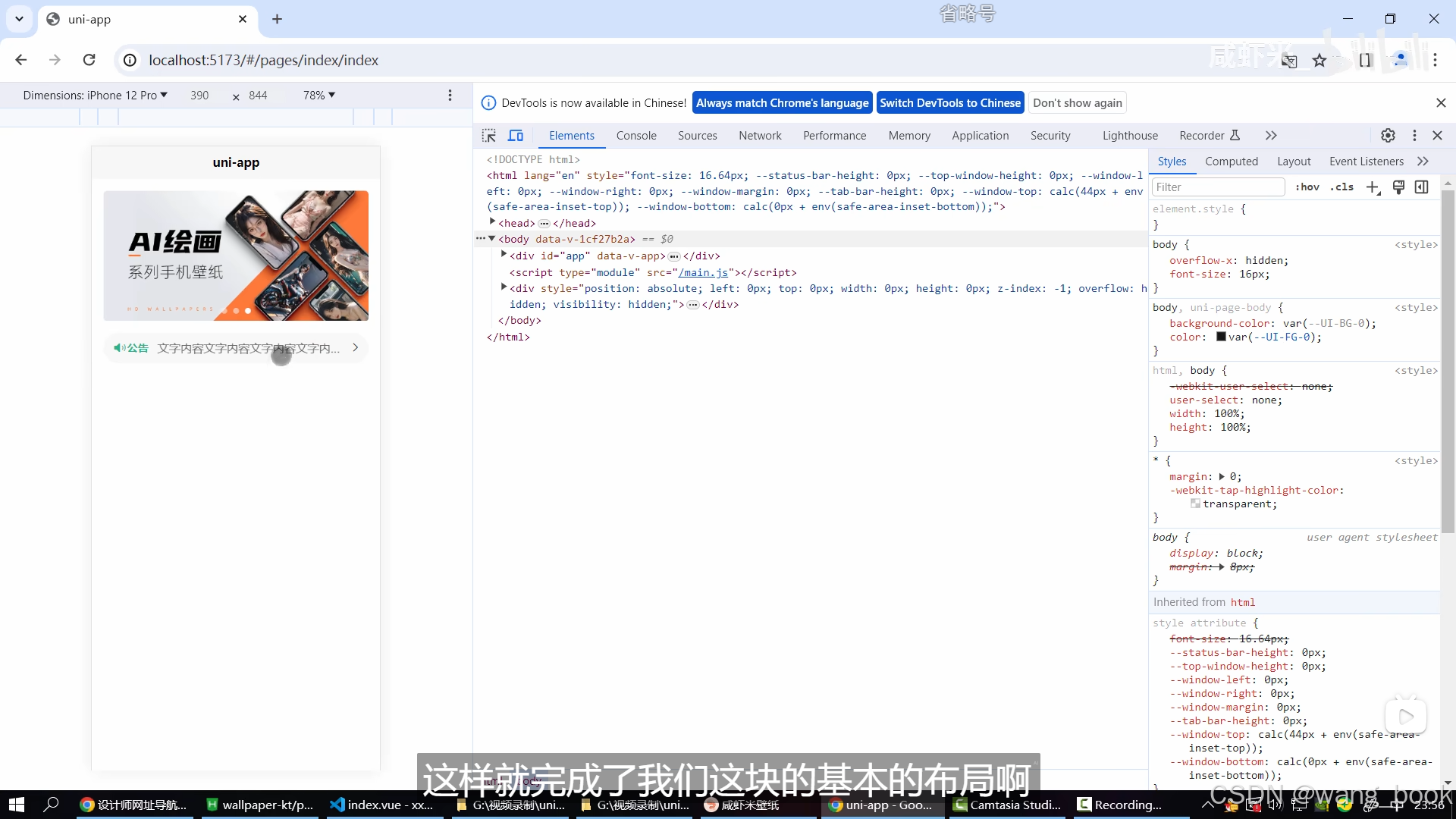
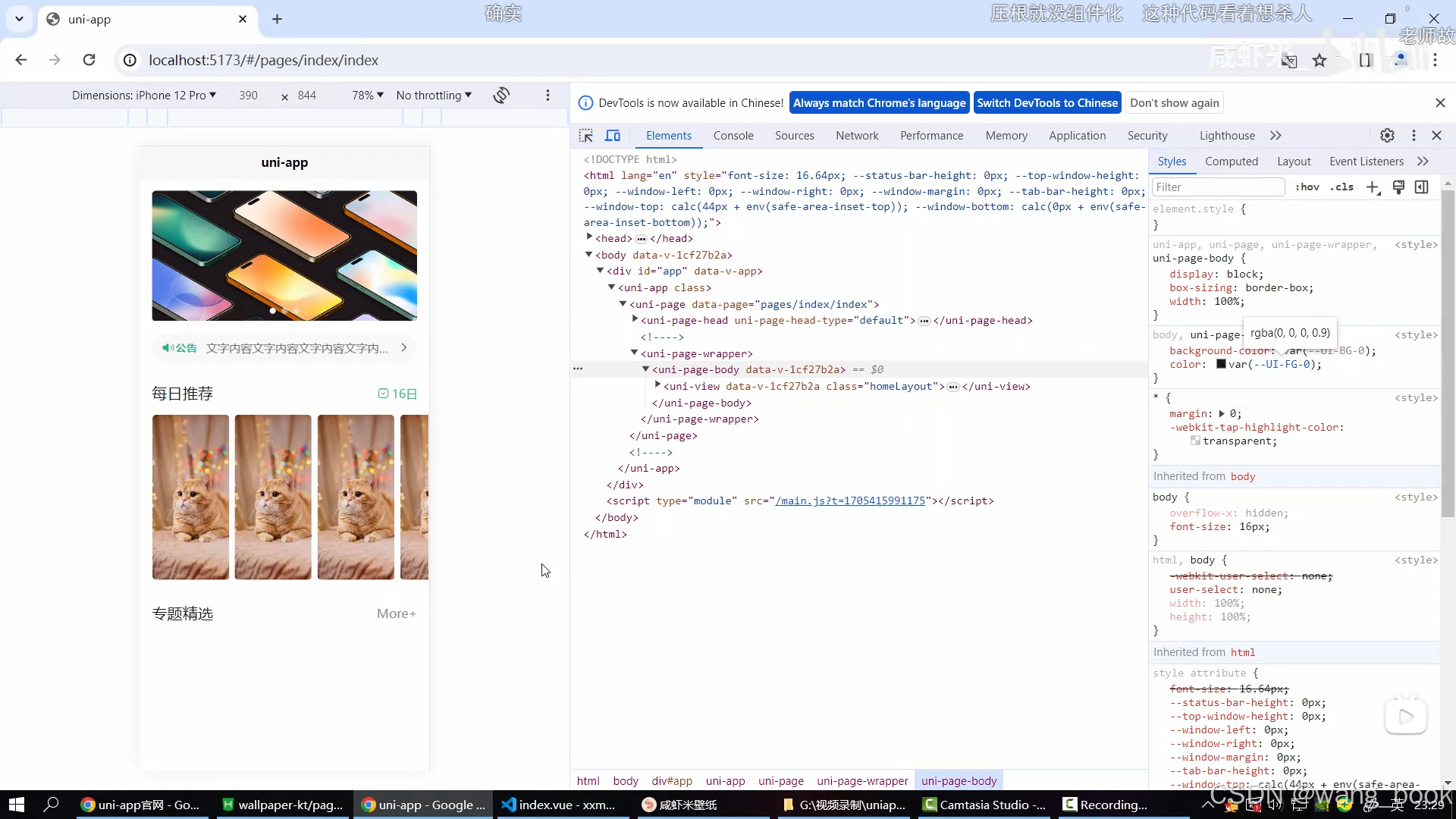
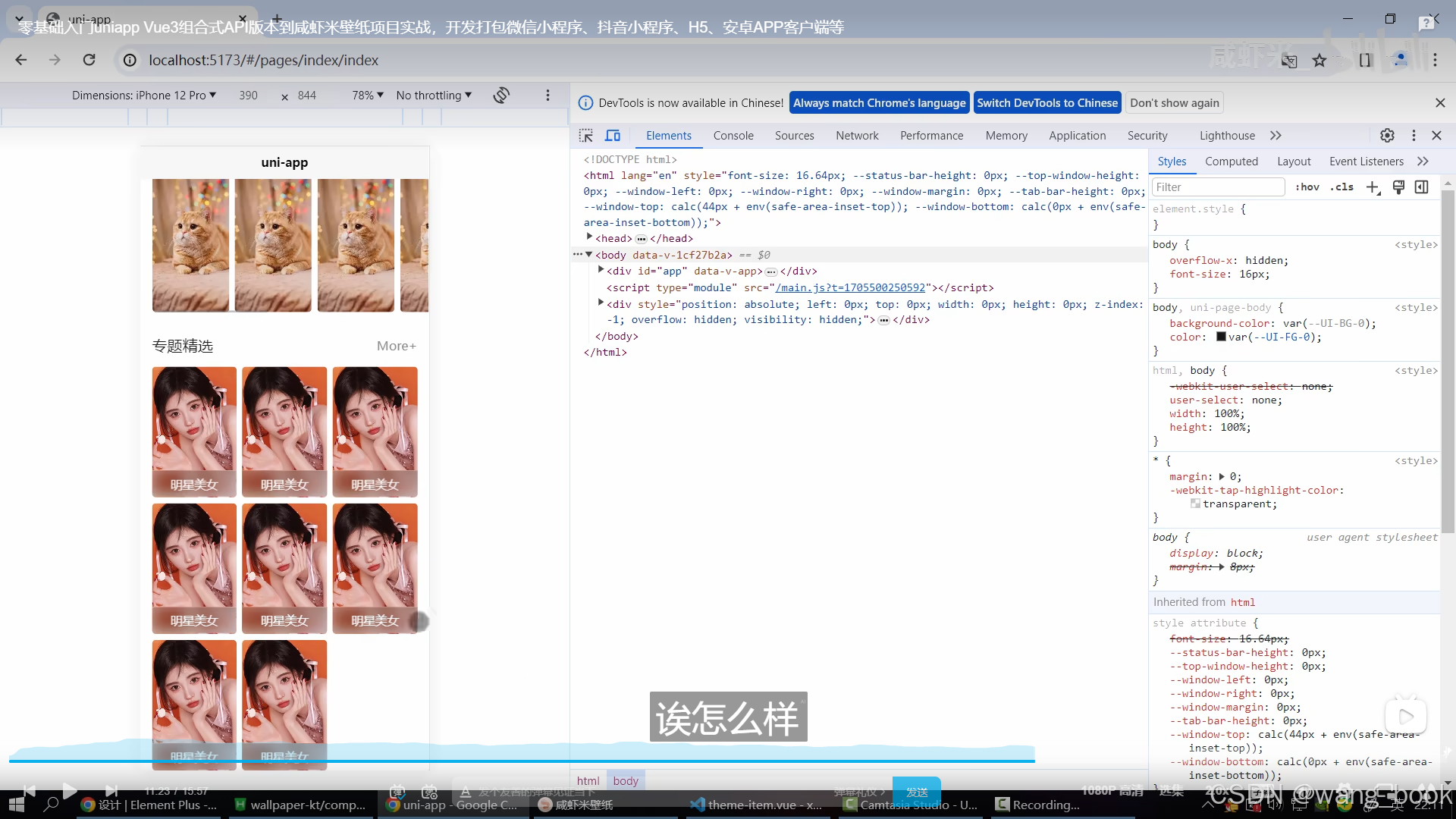
效果
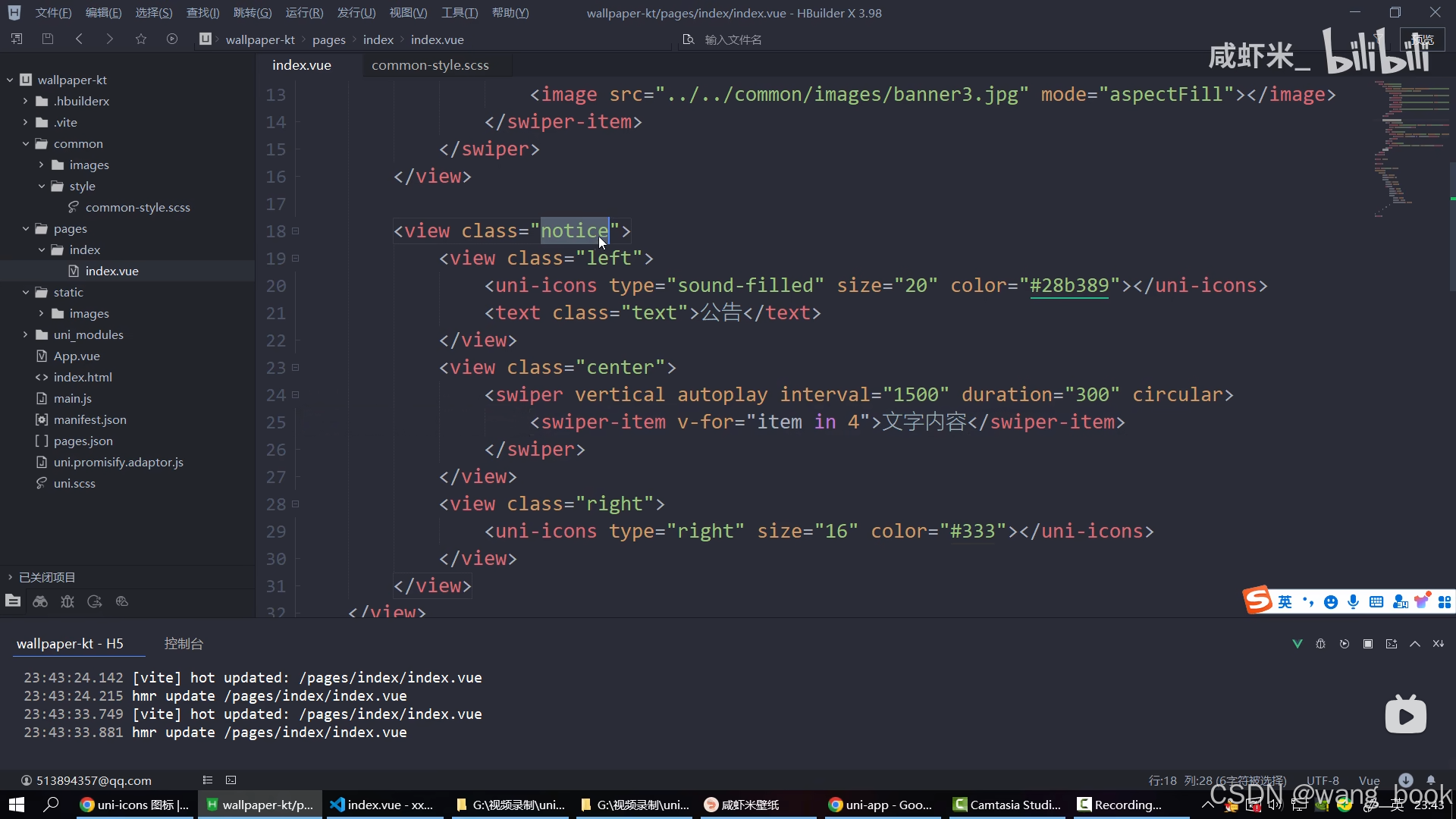
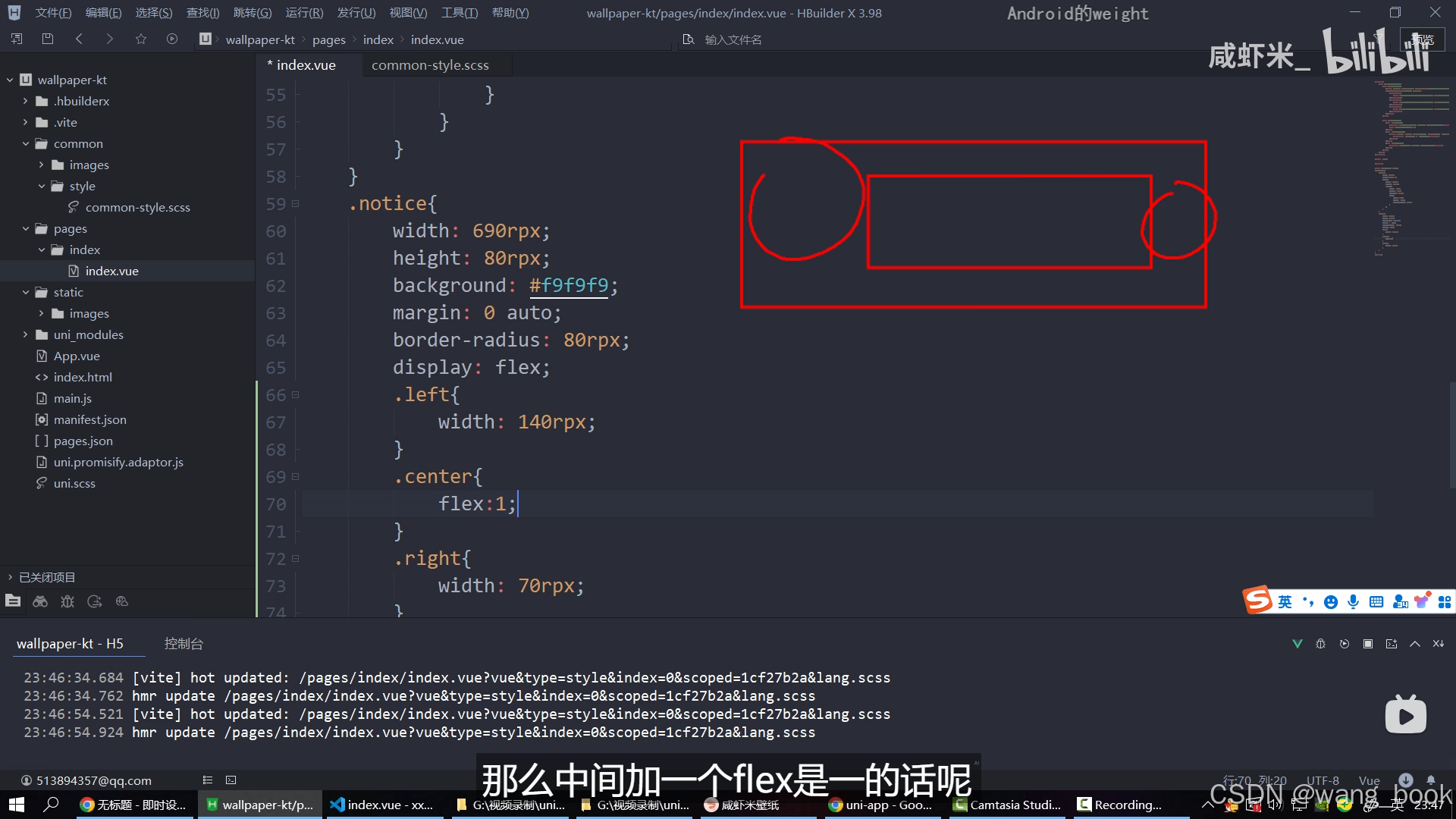
公告模块编写
行高改成80
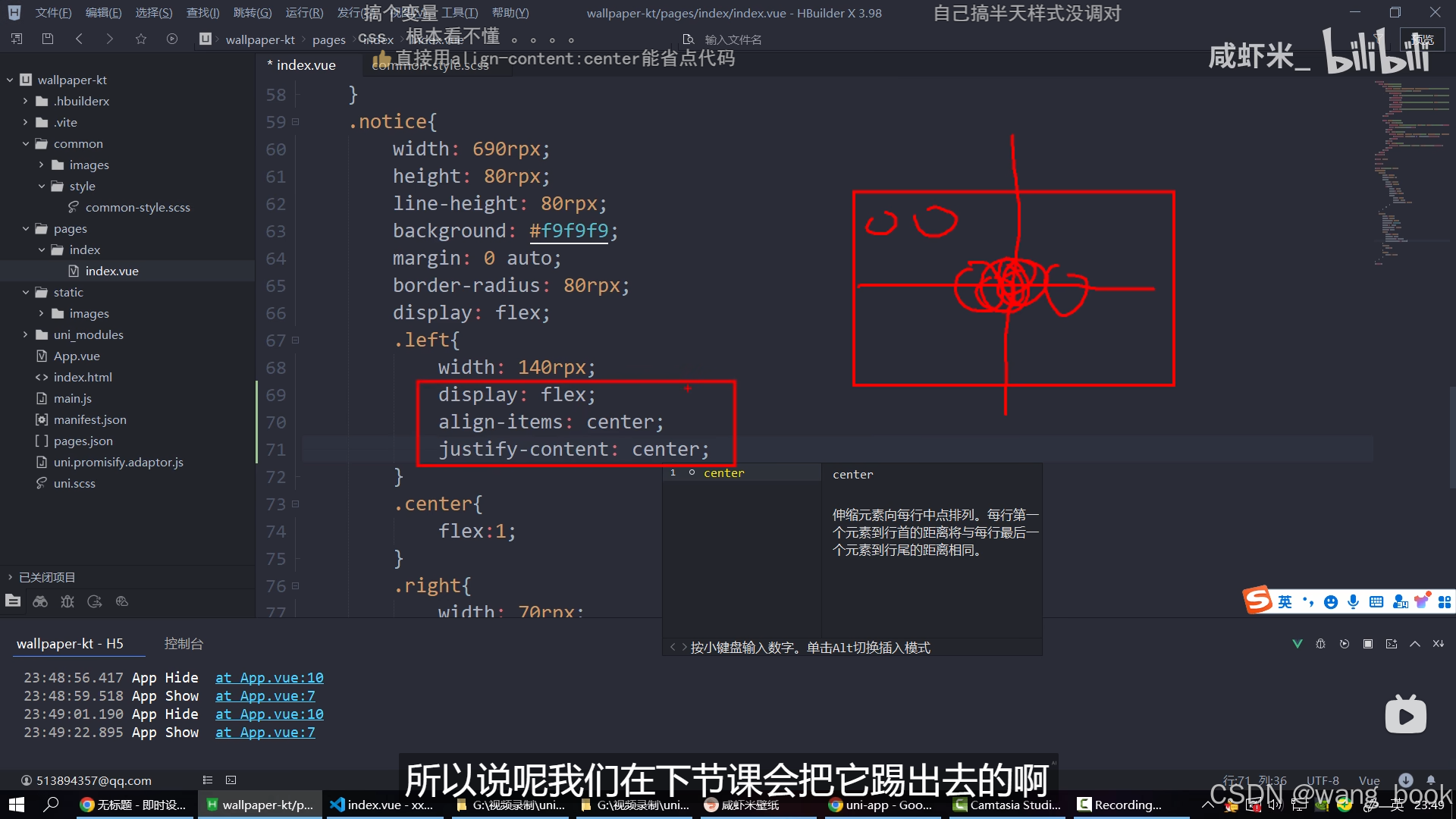
水平垂直居中
高度太高了 我们给轮播器加个height:100% 这样就行了
== css块里尽量用class名,直接用标签名的话会覆盖 ==
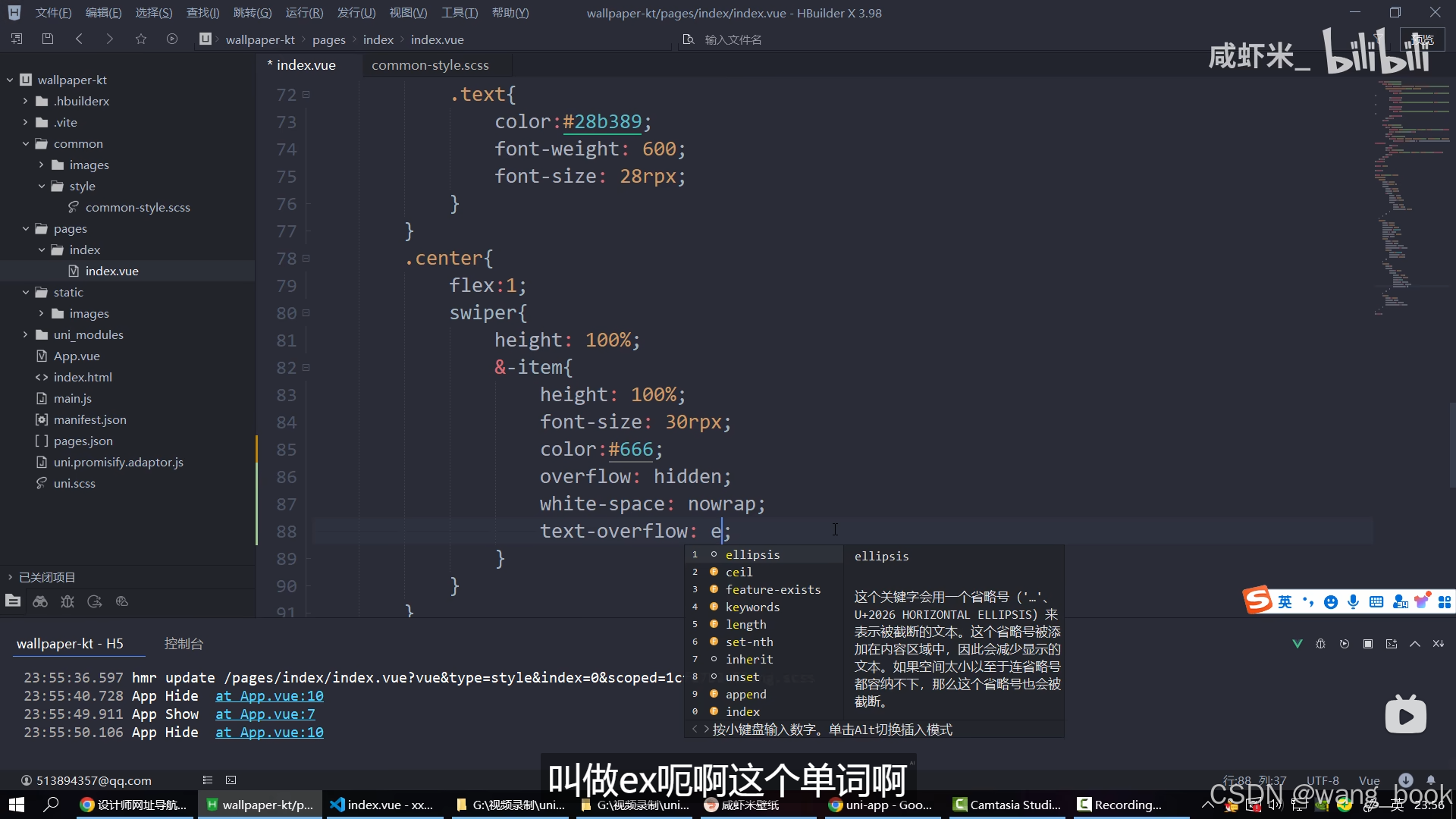
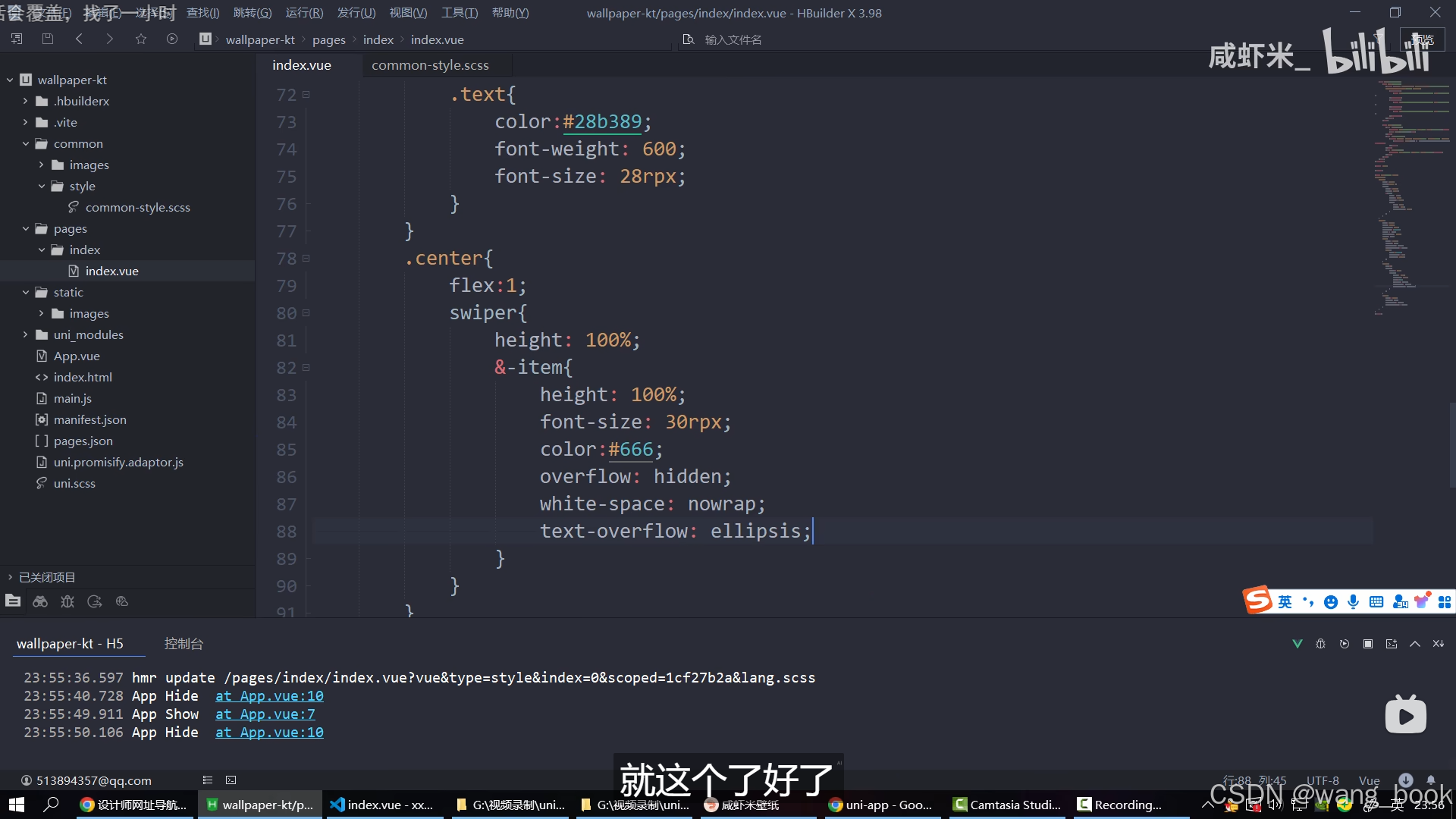
文字过长 让其变成…省略号
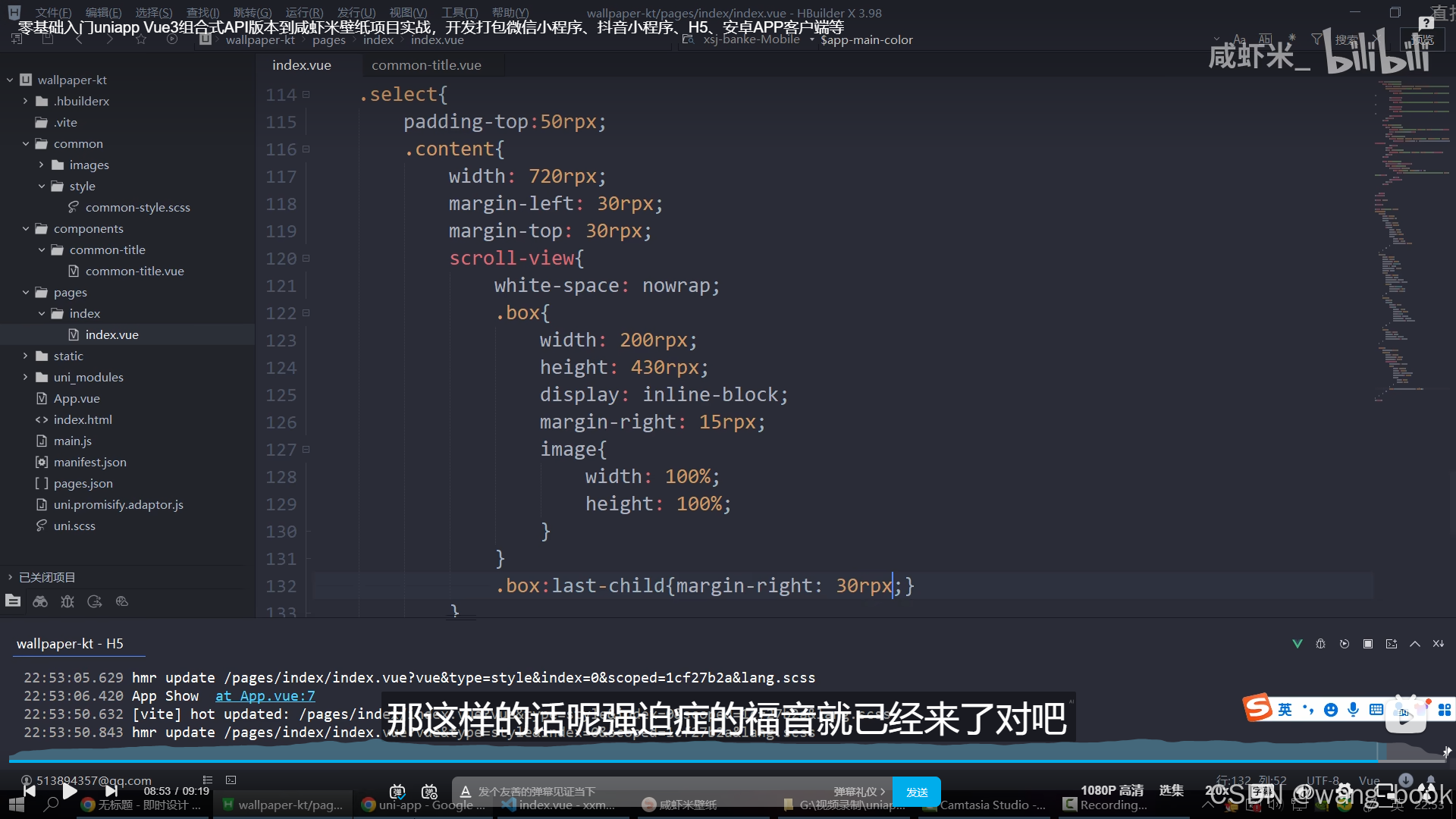
每日推荐滑动scroll-view布局
让最右边的图片的右间距是30rpx 跟左边一样
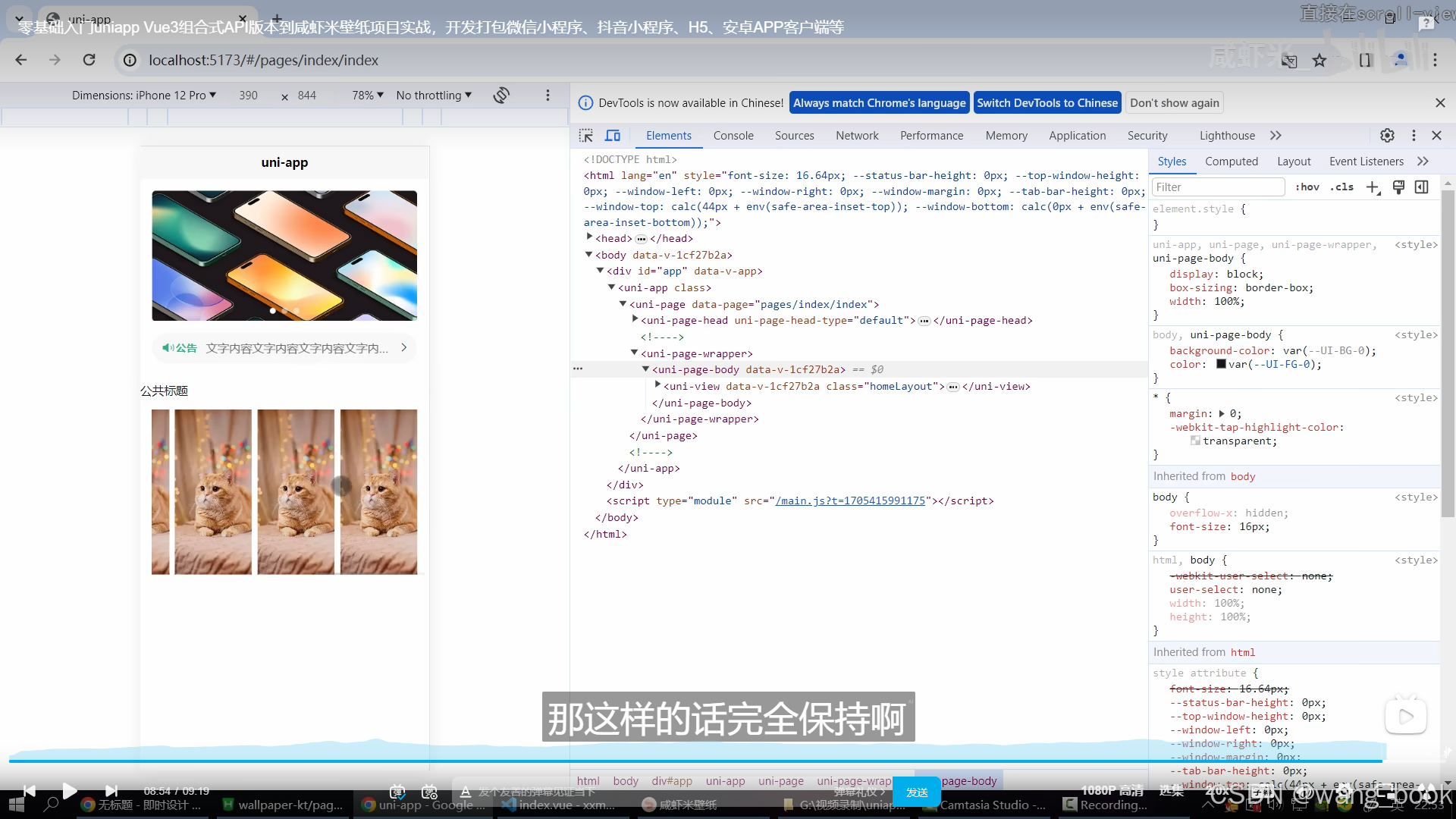
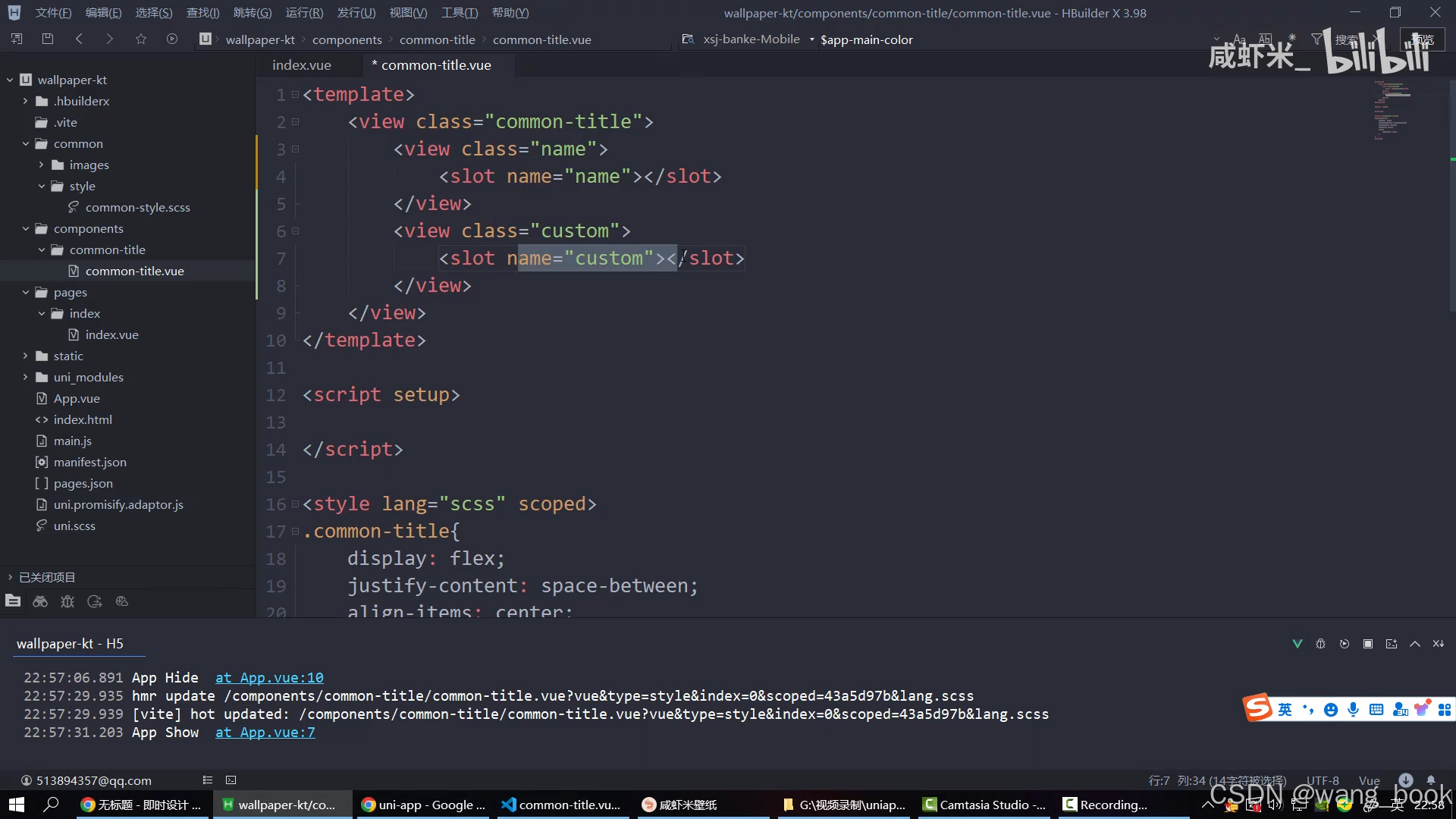
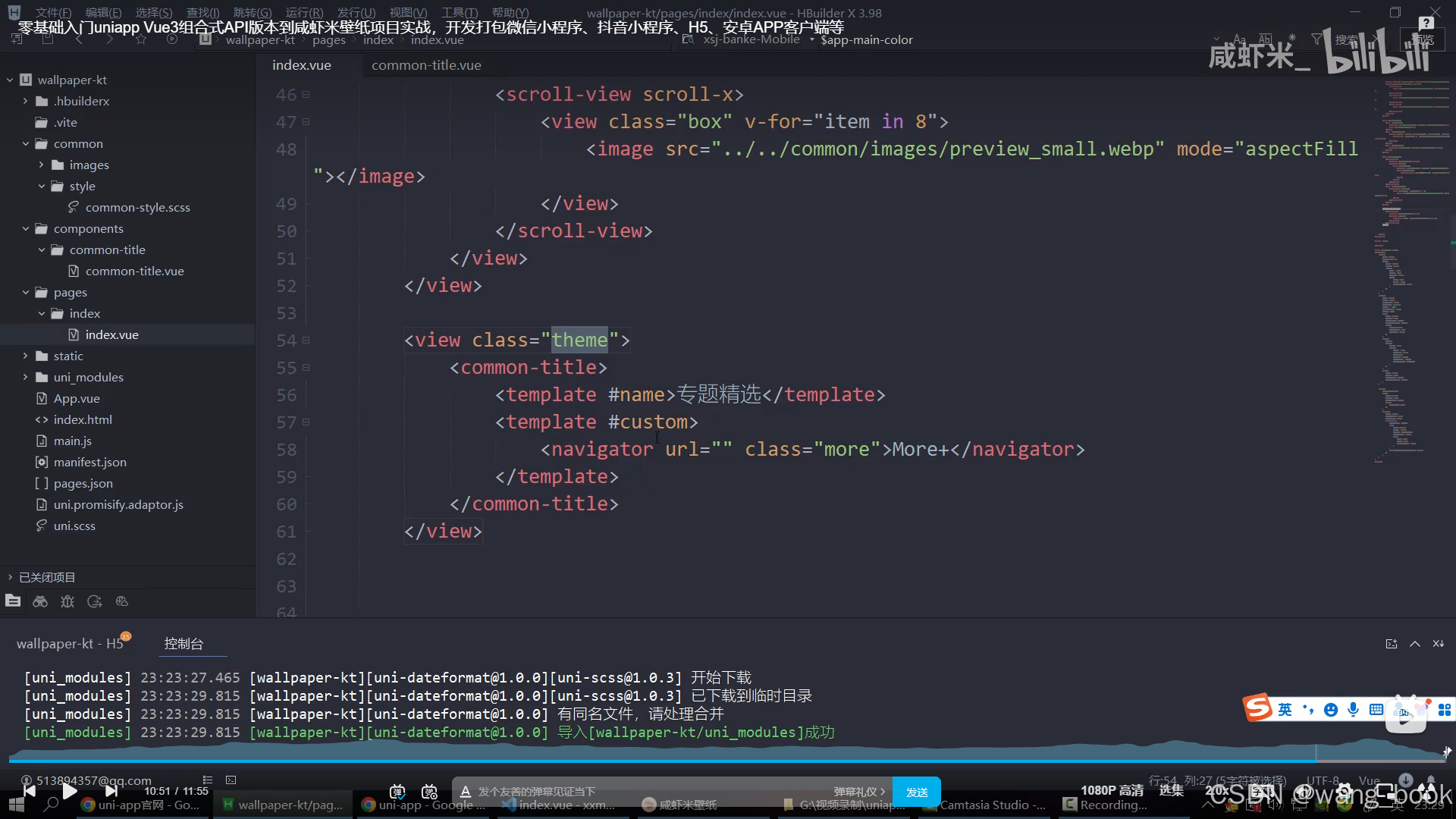
具名插槽
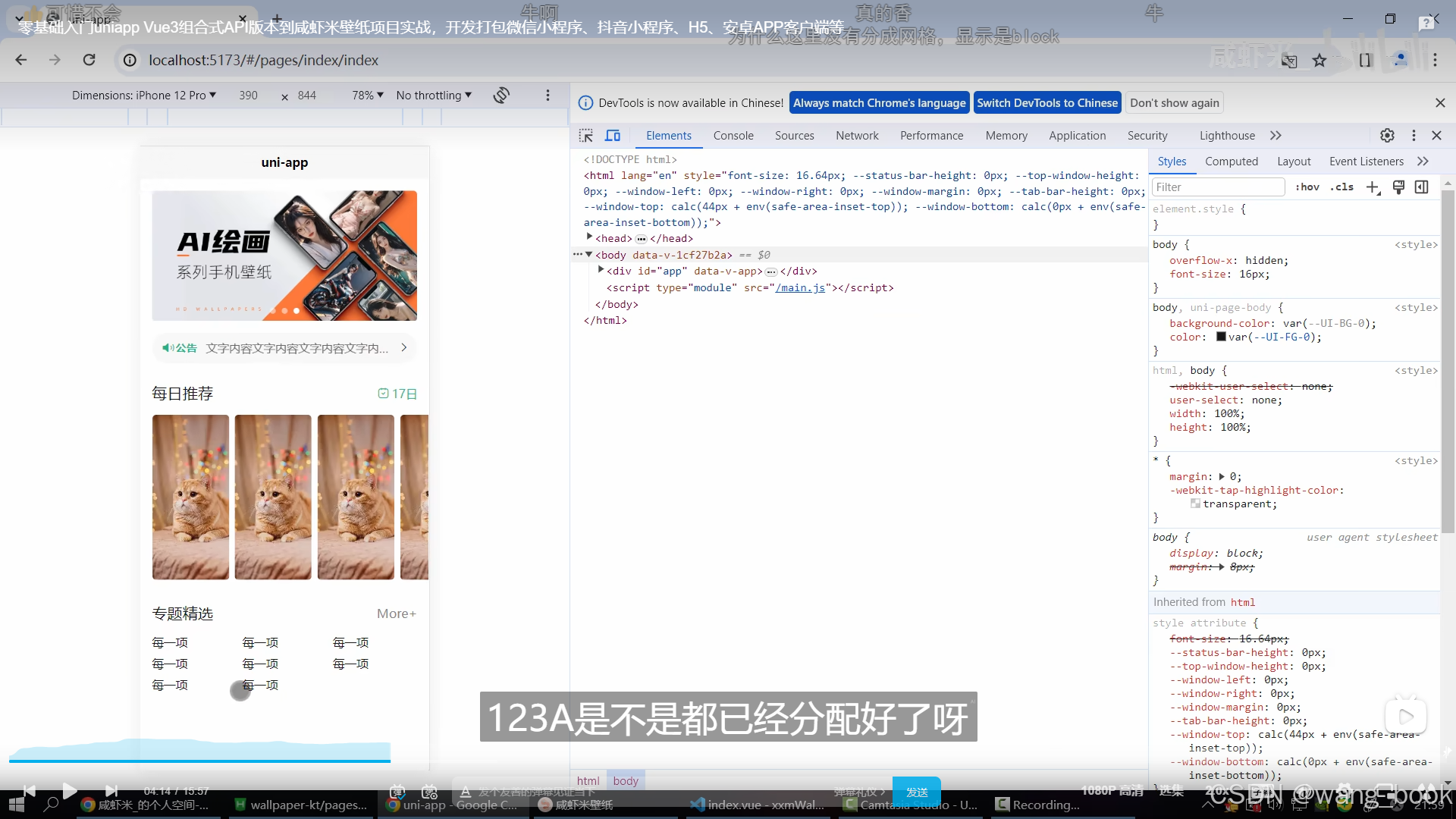
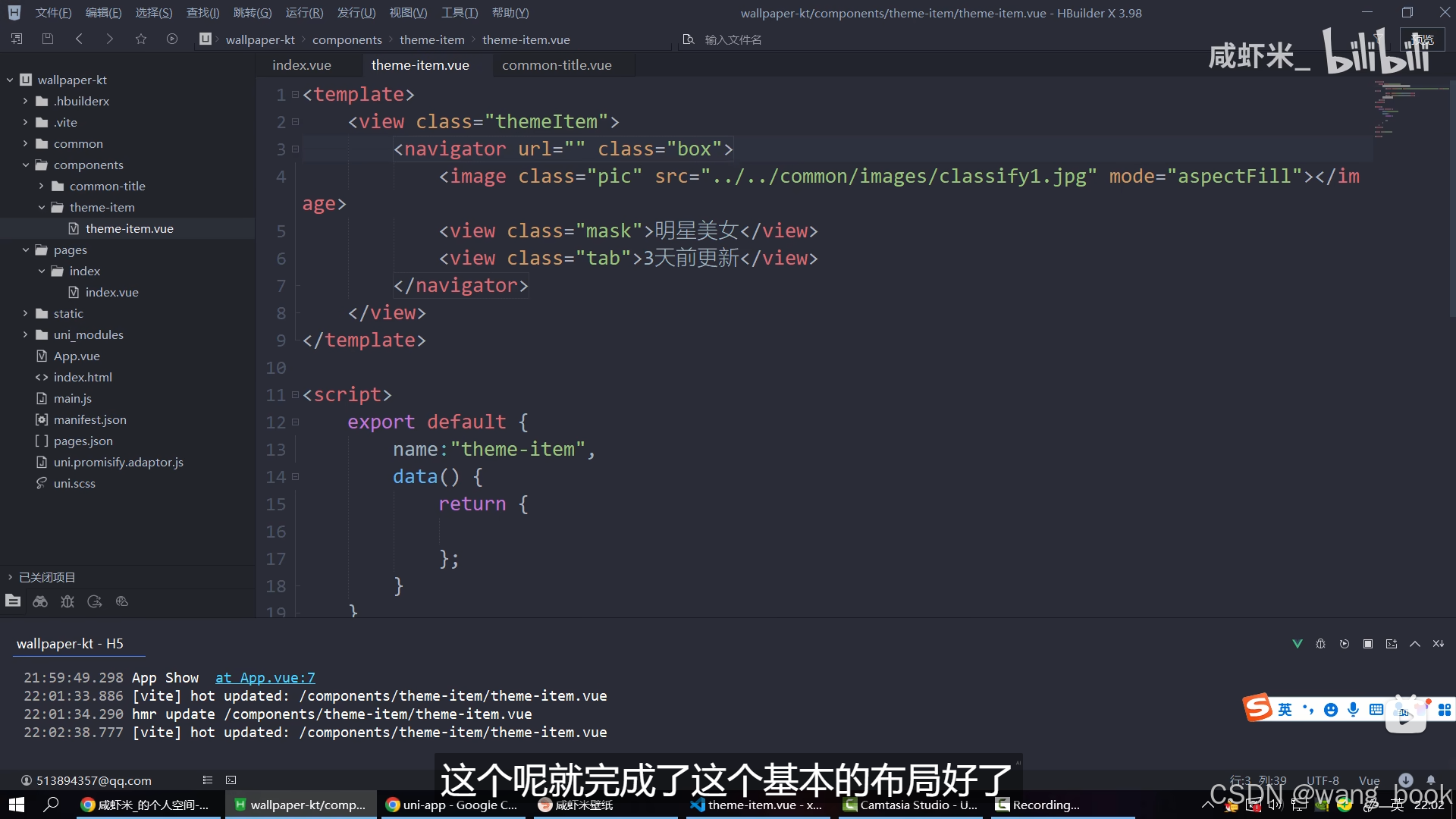
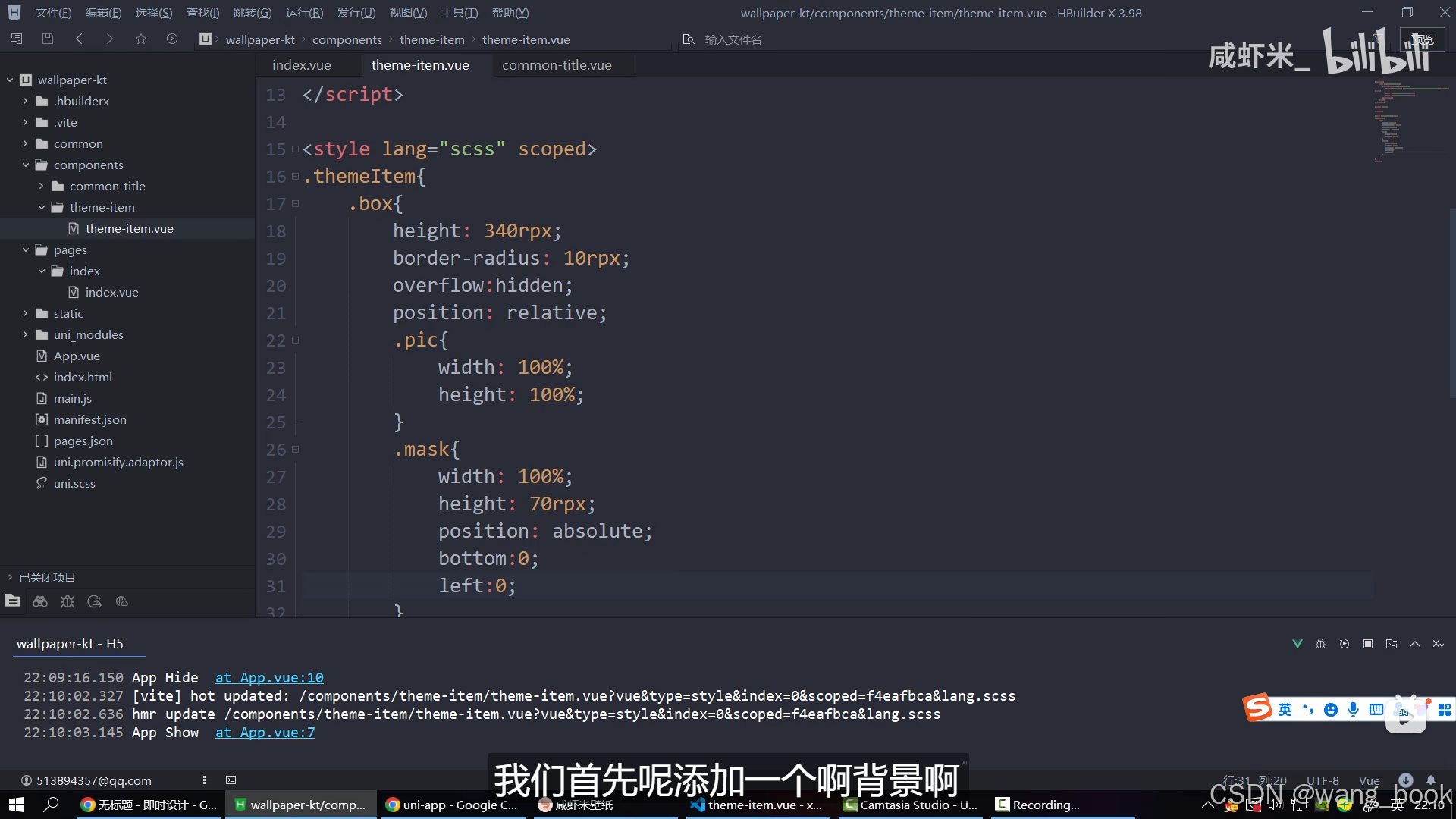
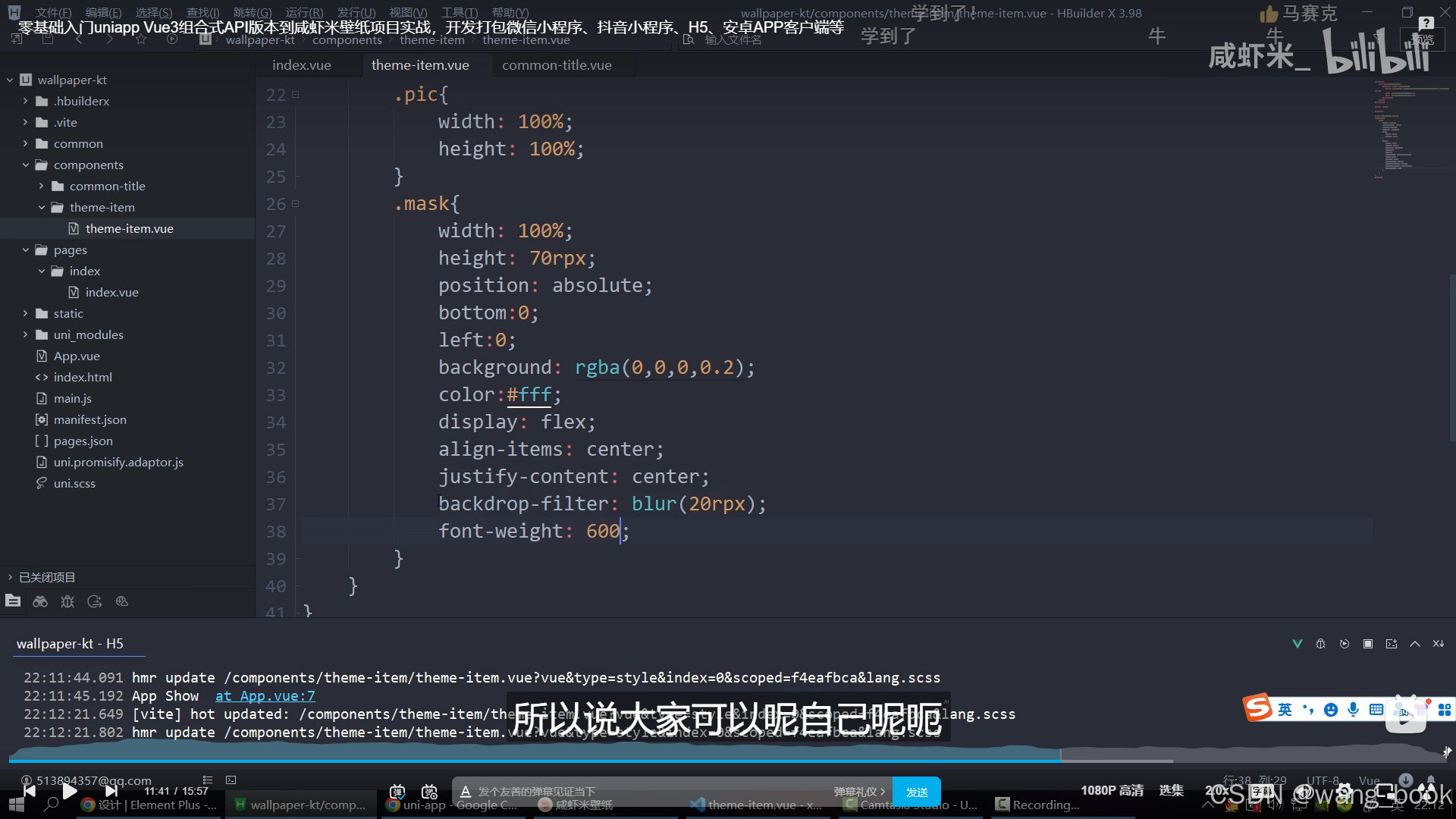
制作模糊磨砂玻璃效果
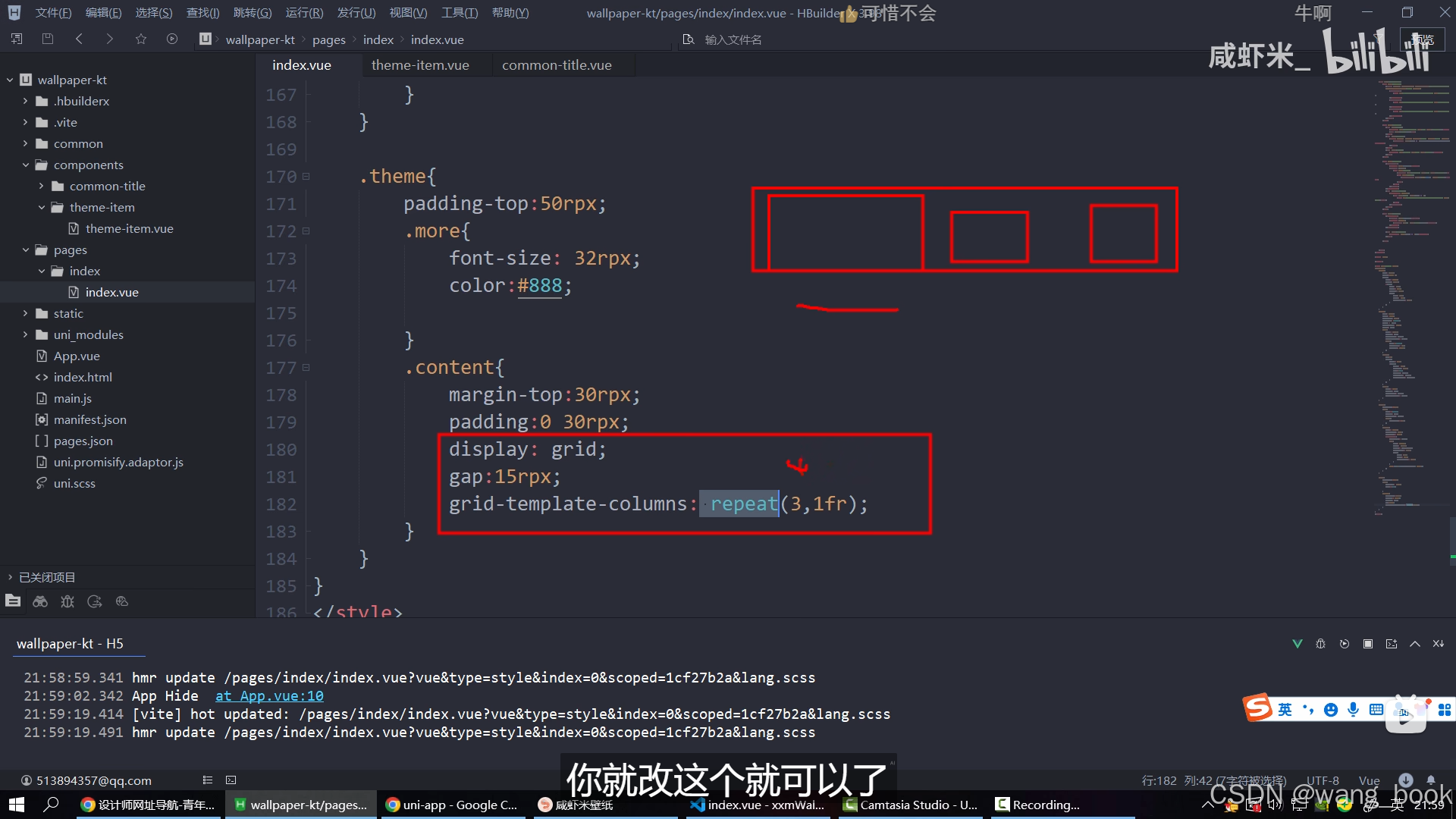
设置1行3个
设置布局
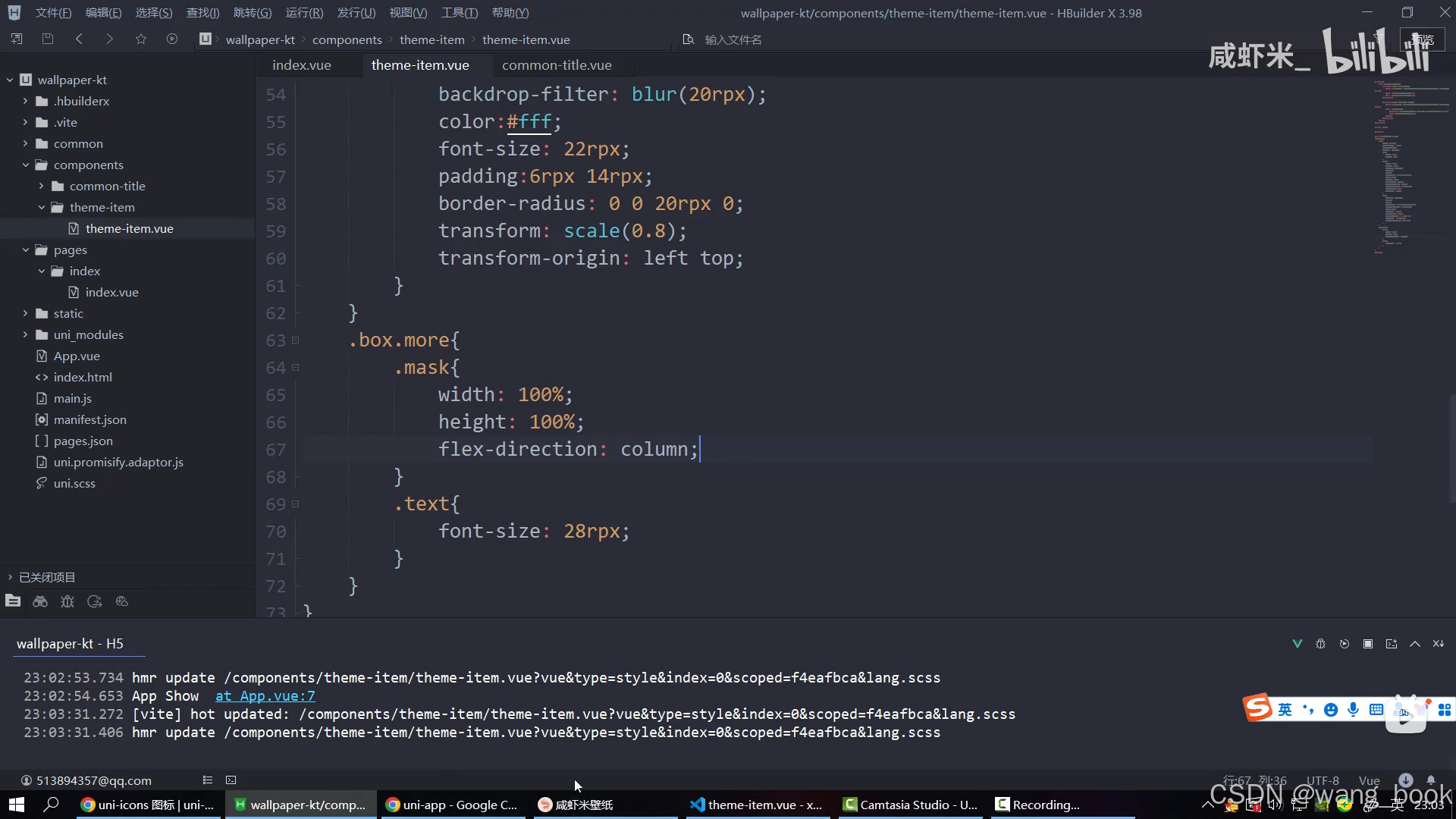
模糊磨砂玻璃效果css
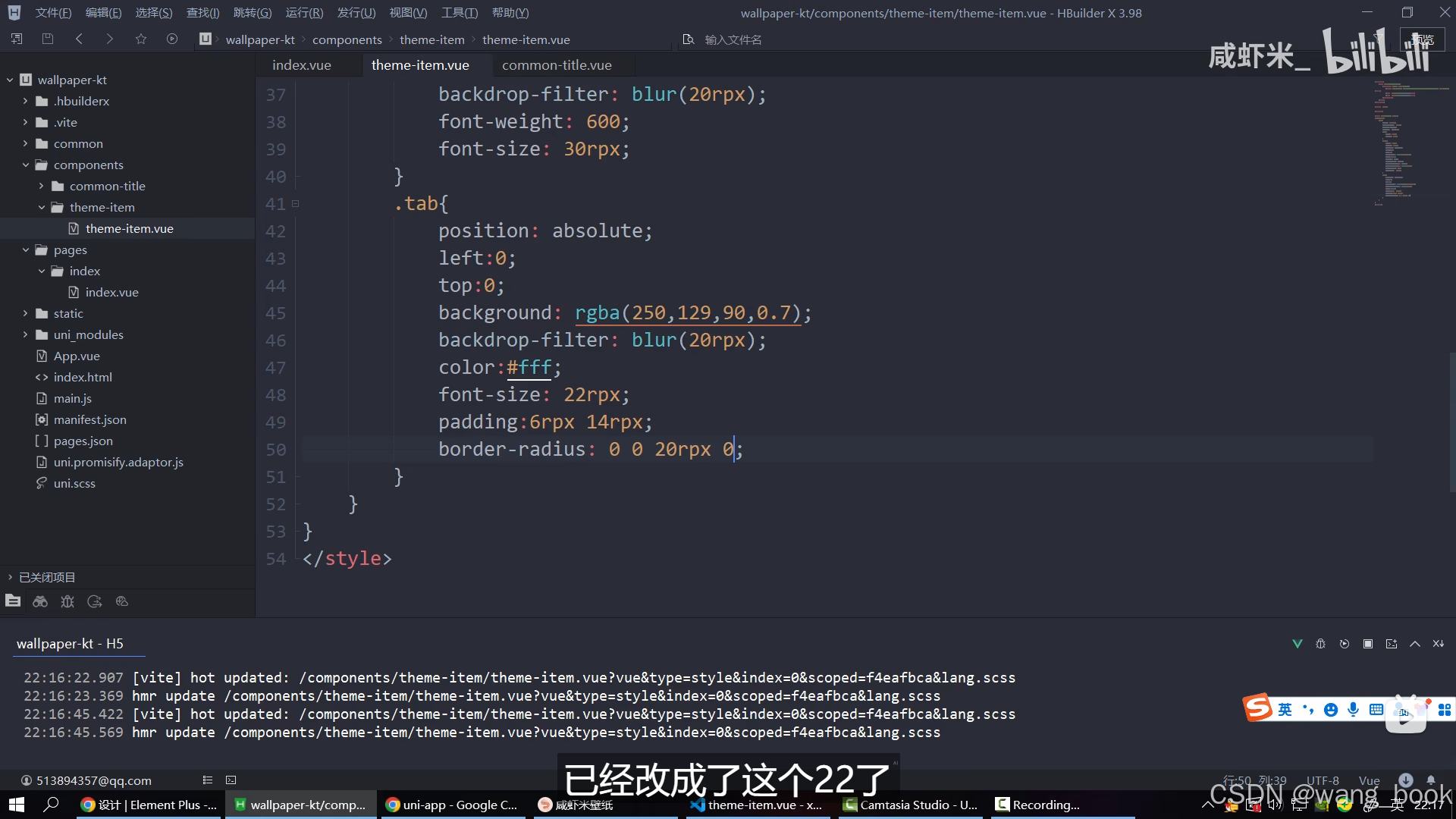
左上角效果
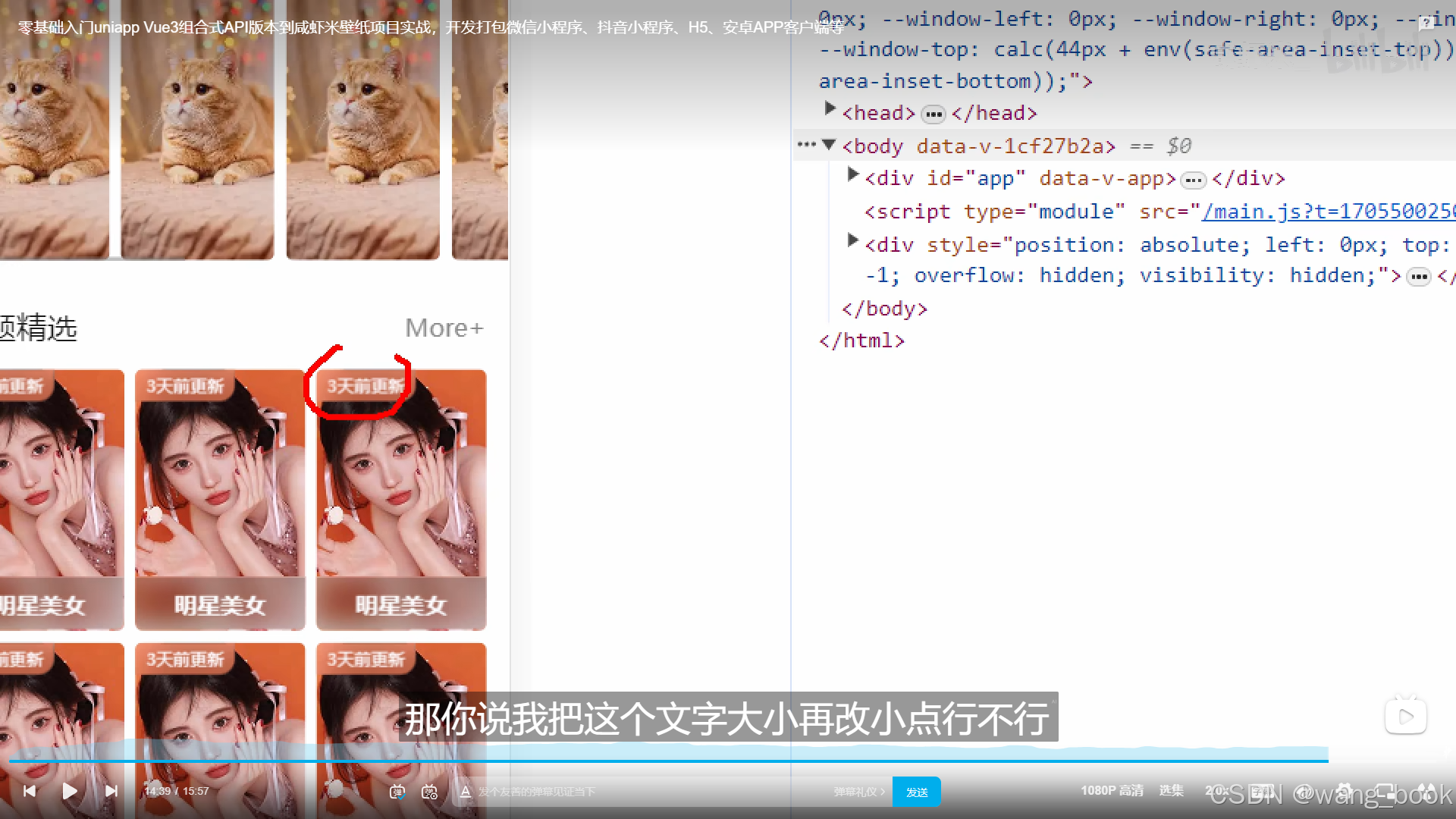
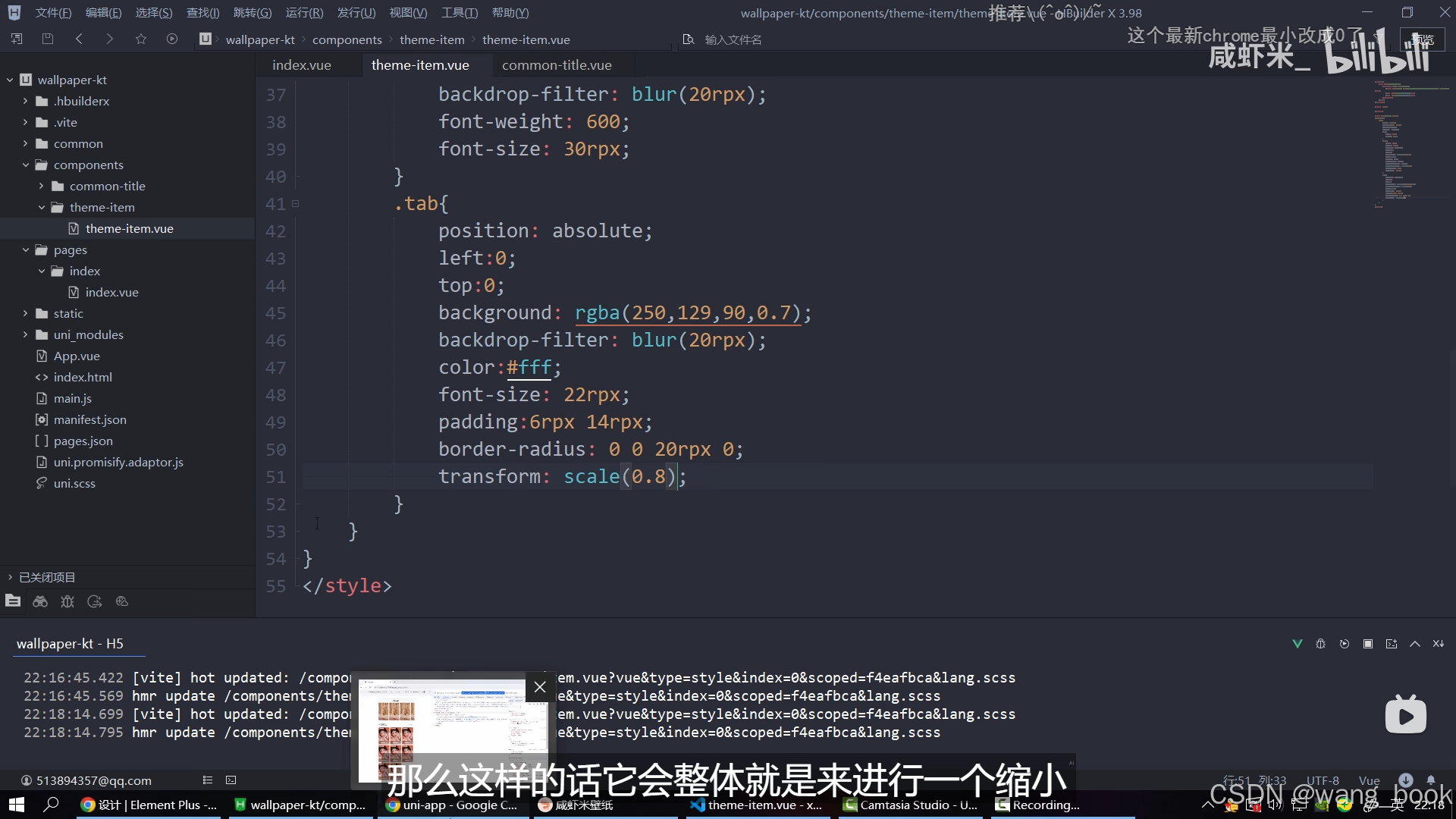
这里的文字大小最小是12px 这里的22rpx是11px 已经是最小了 所以我们想要缩小 可以使用缩放属性
transform:scale(0.8); ----缩放到80%;
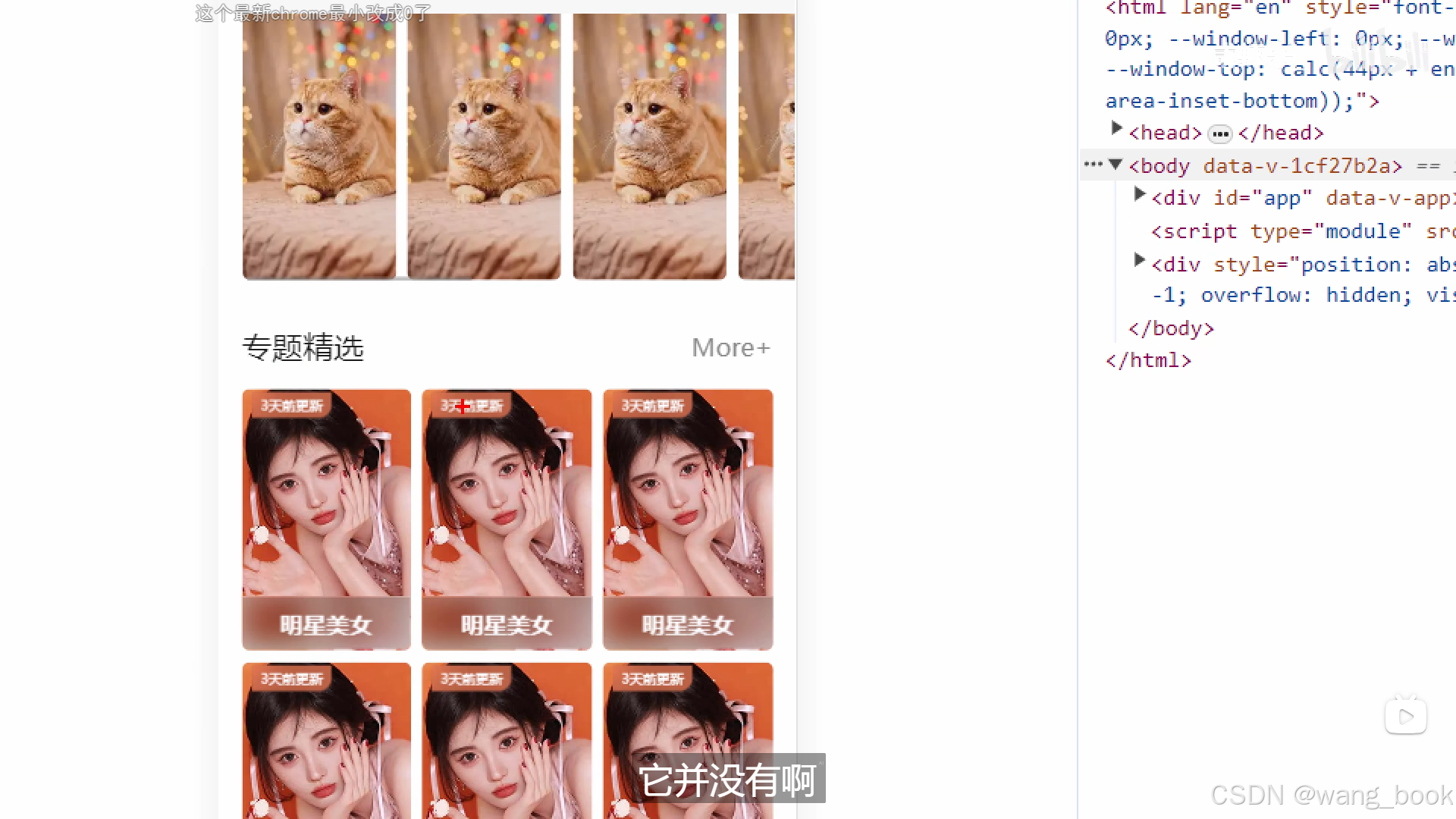
这样缩放是按中心缩放
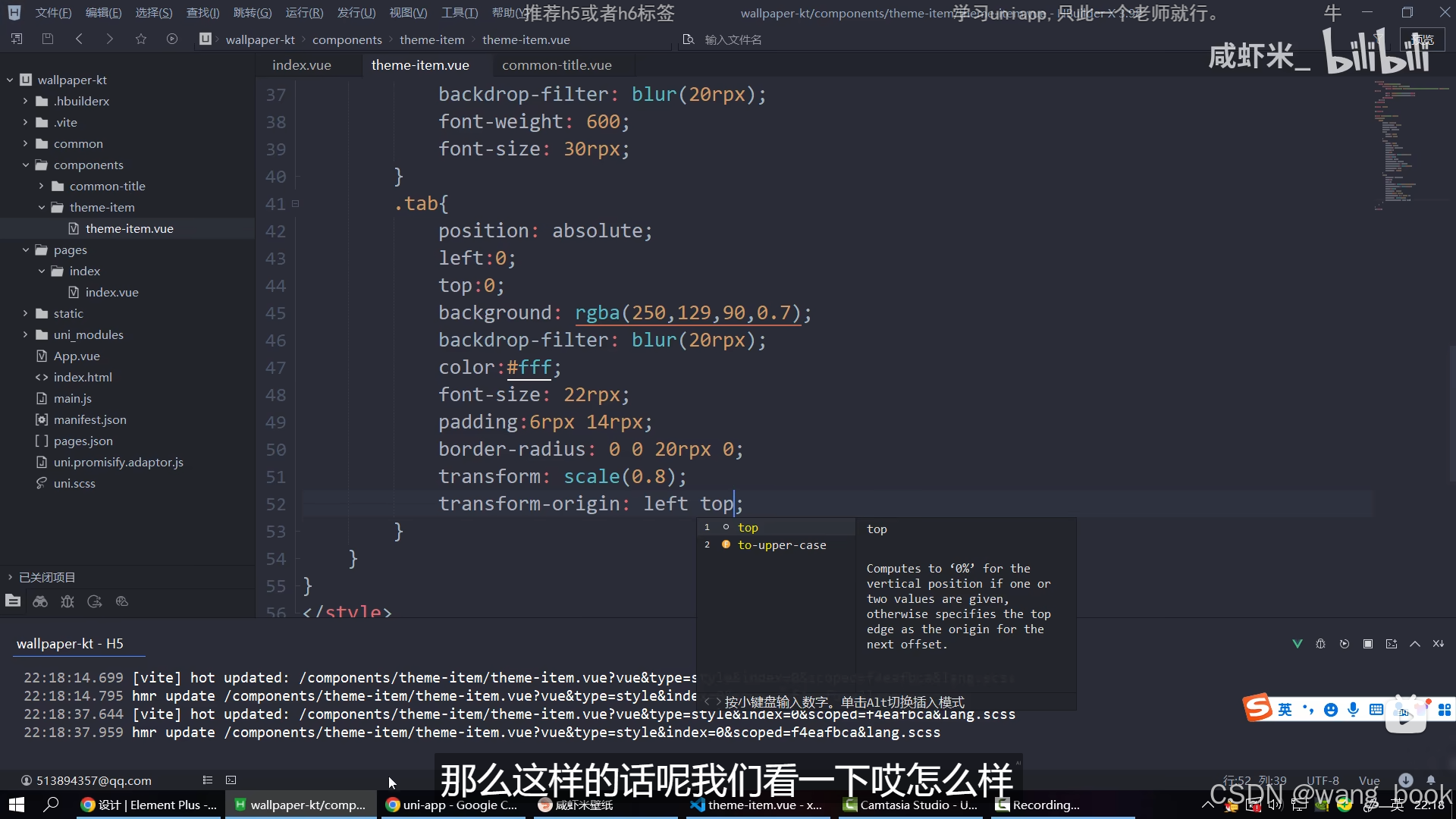
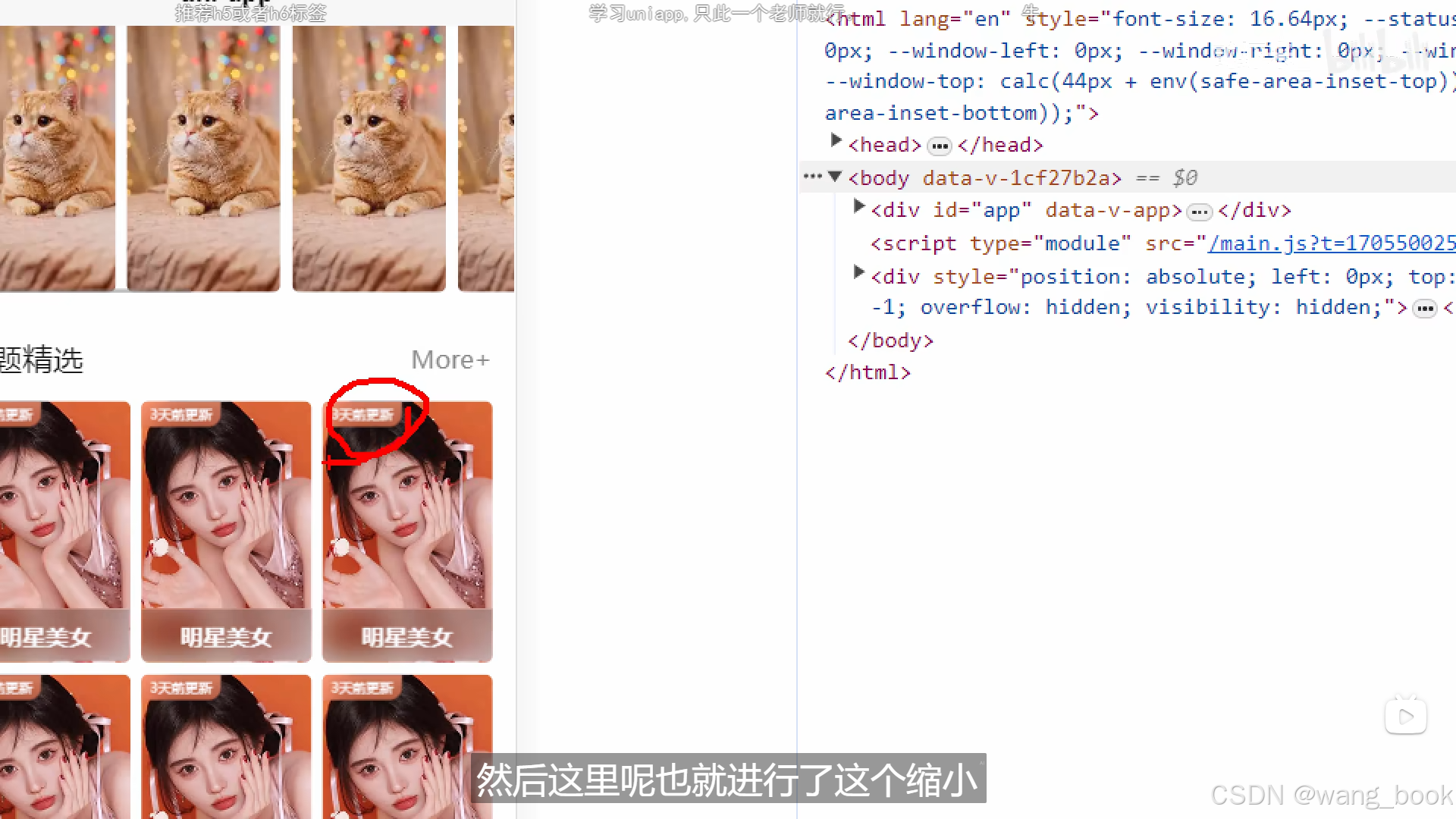
改成按左上缩放即可
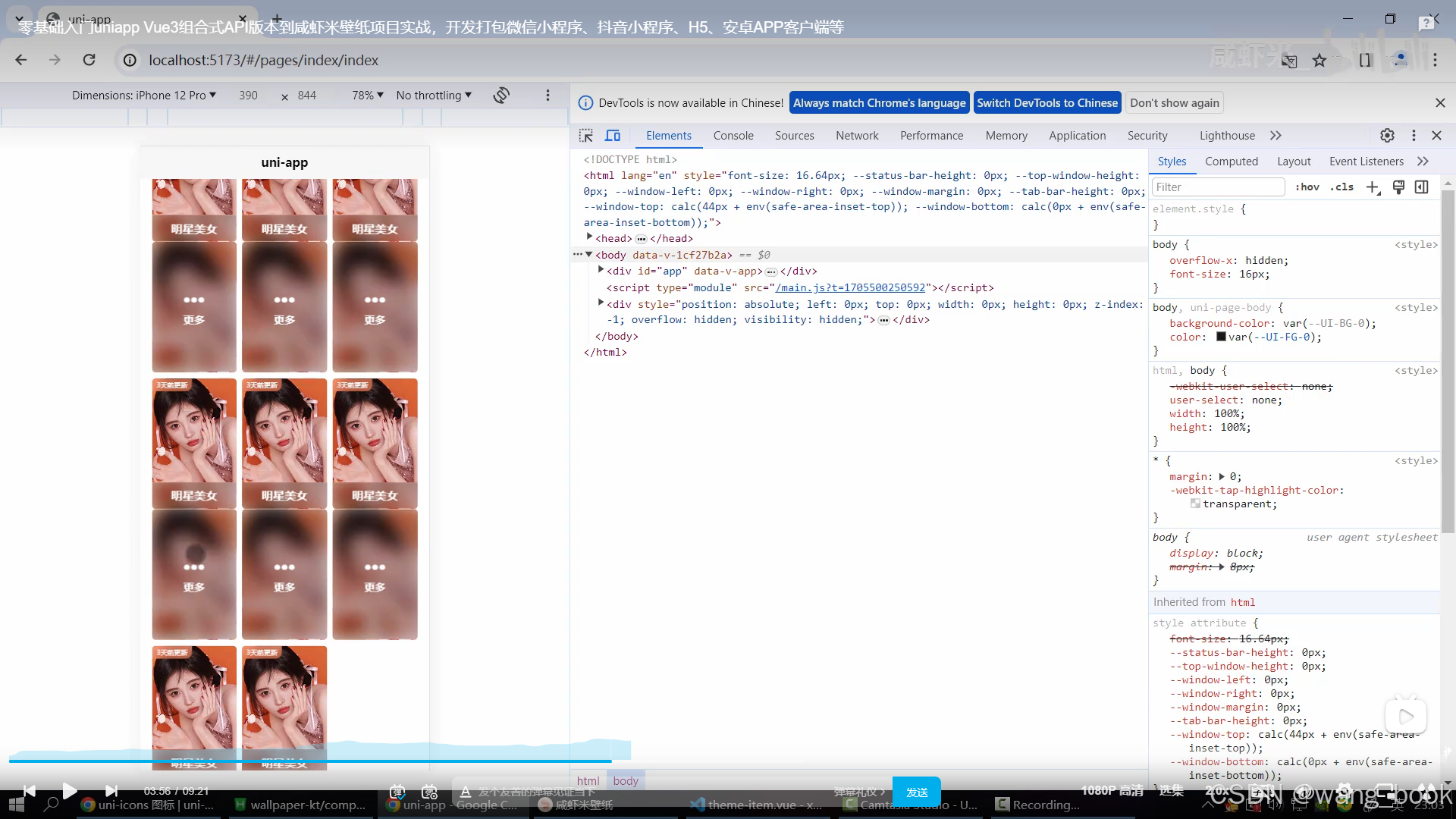
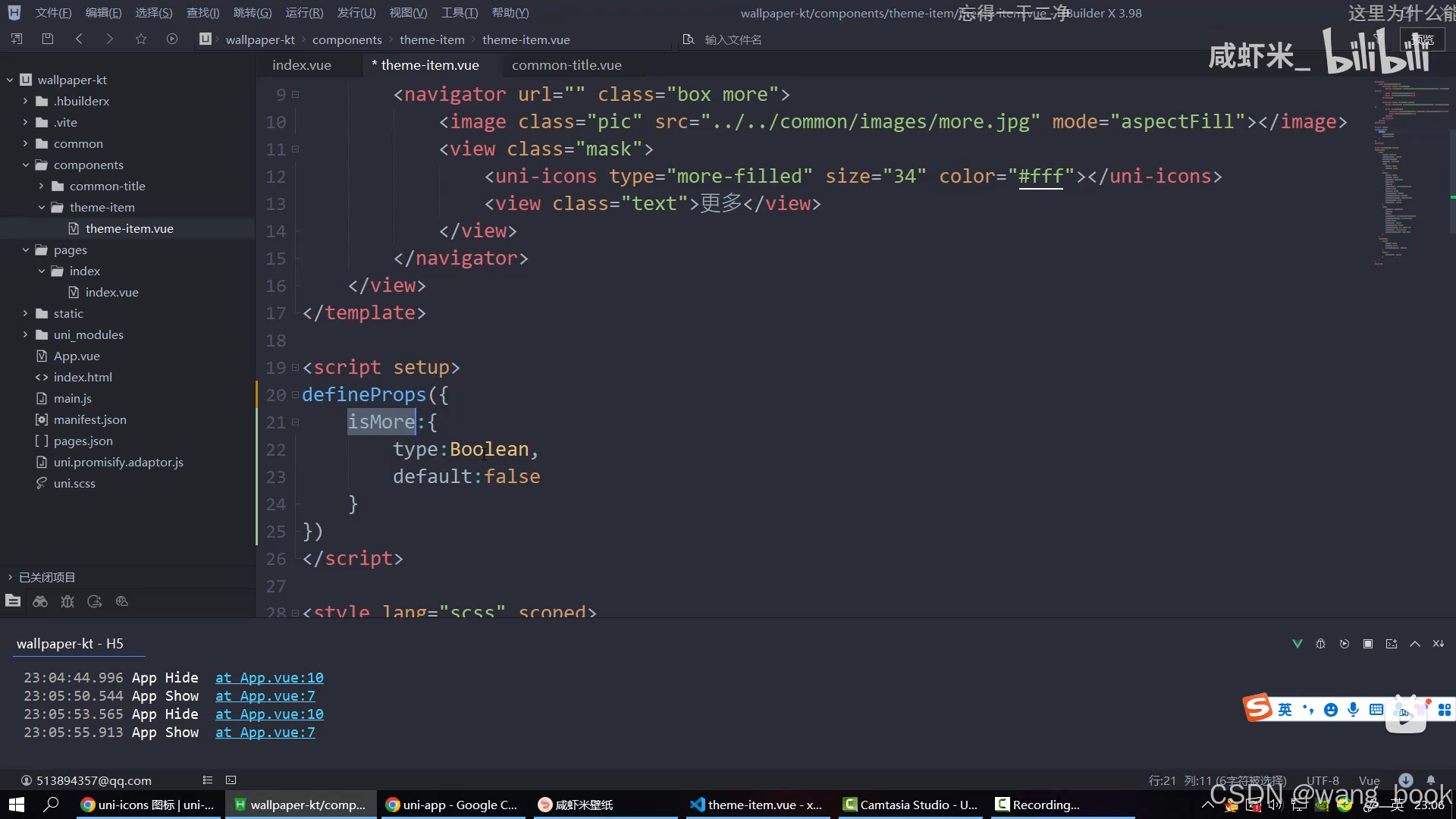
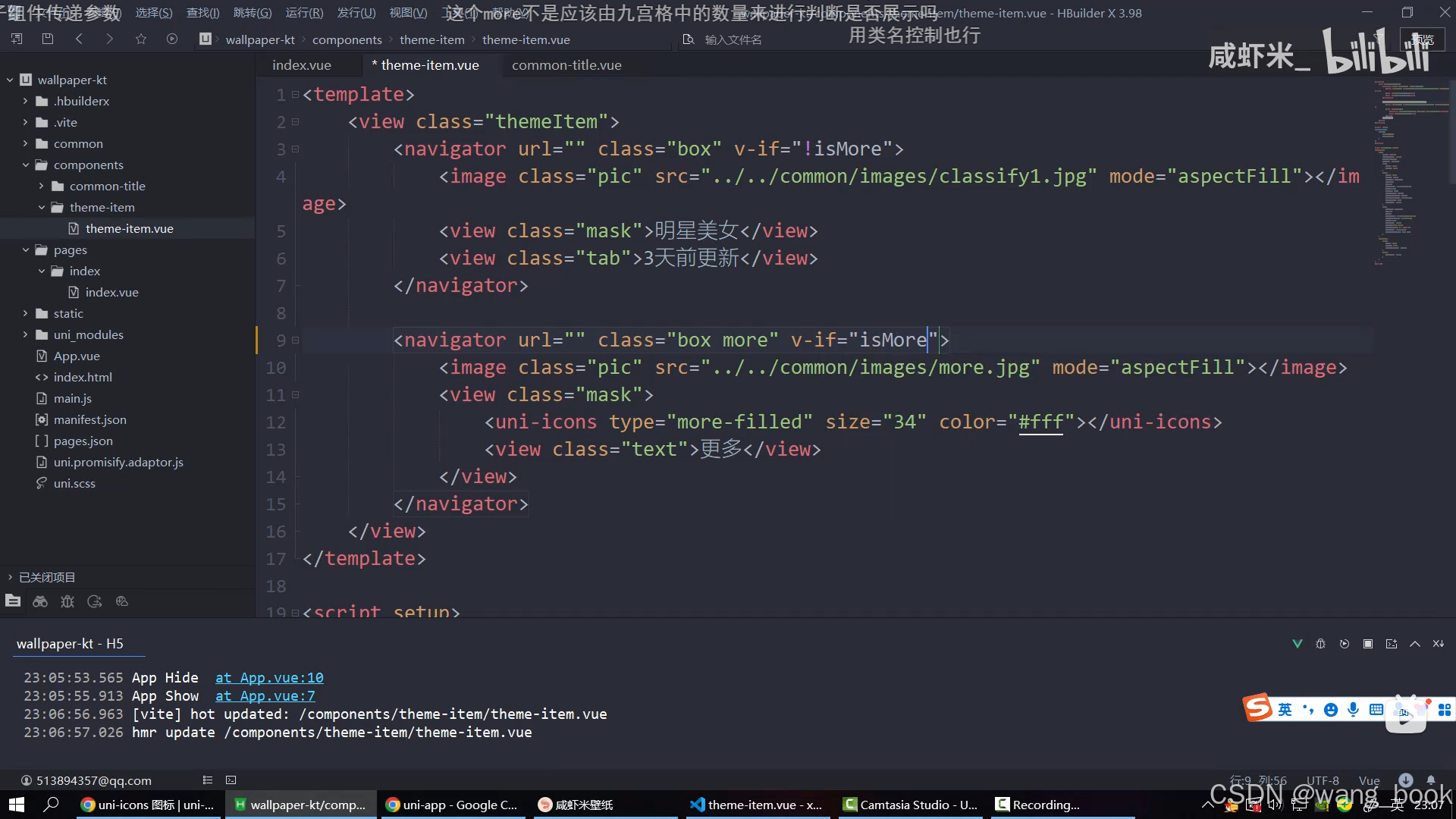
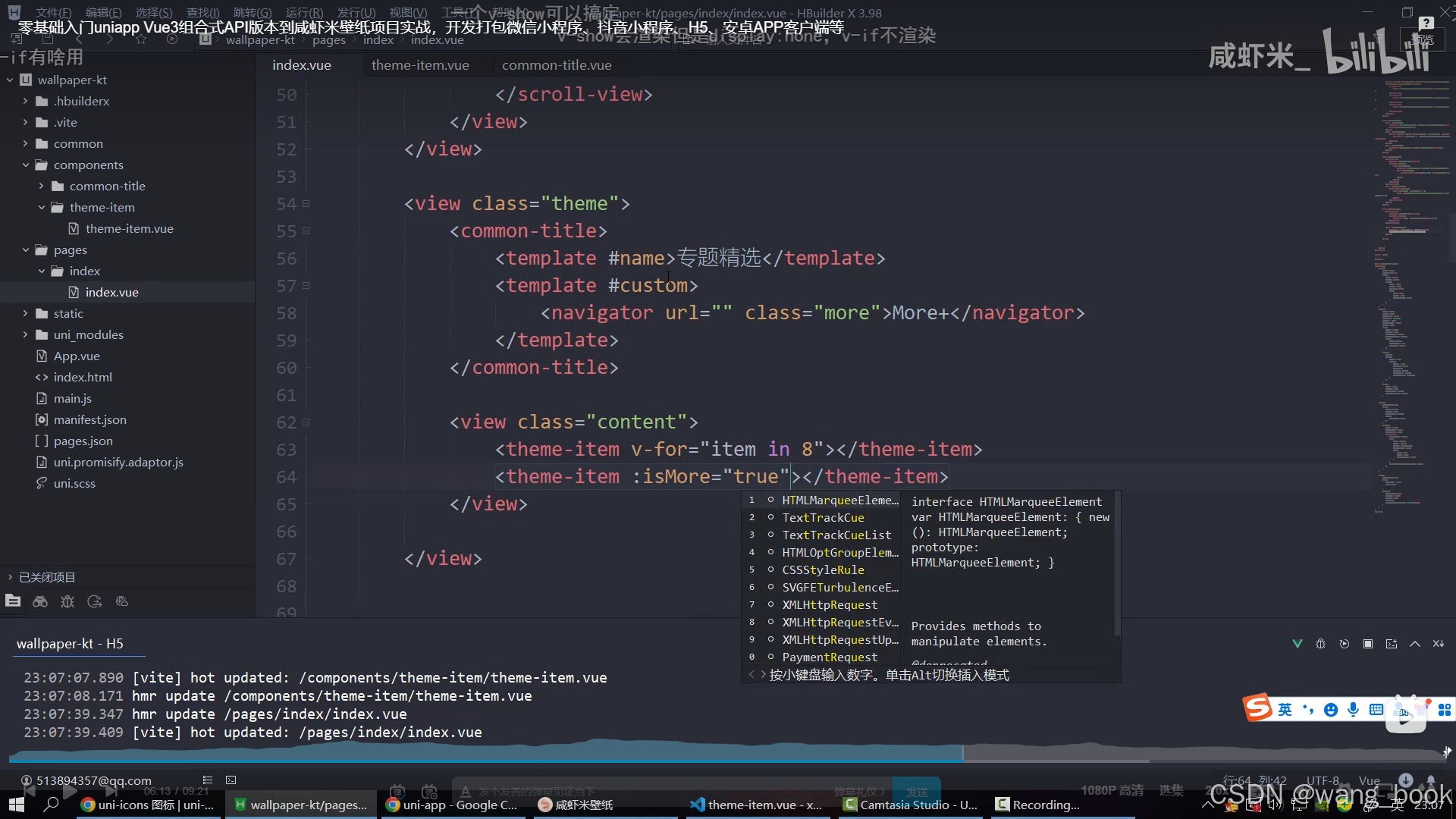
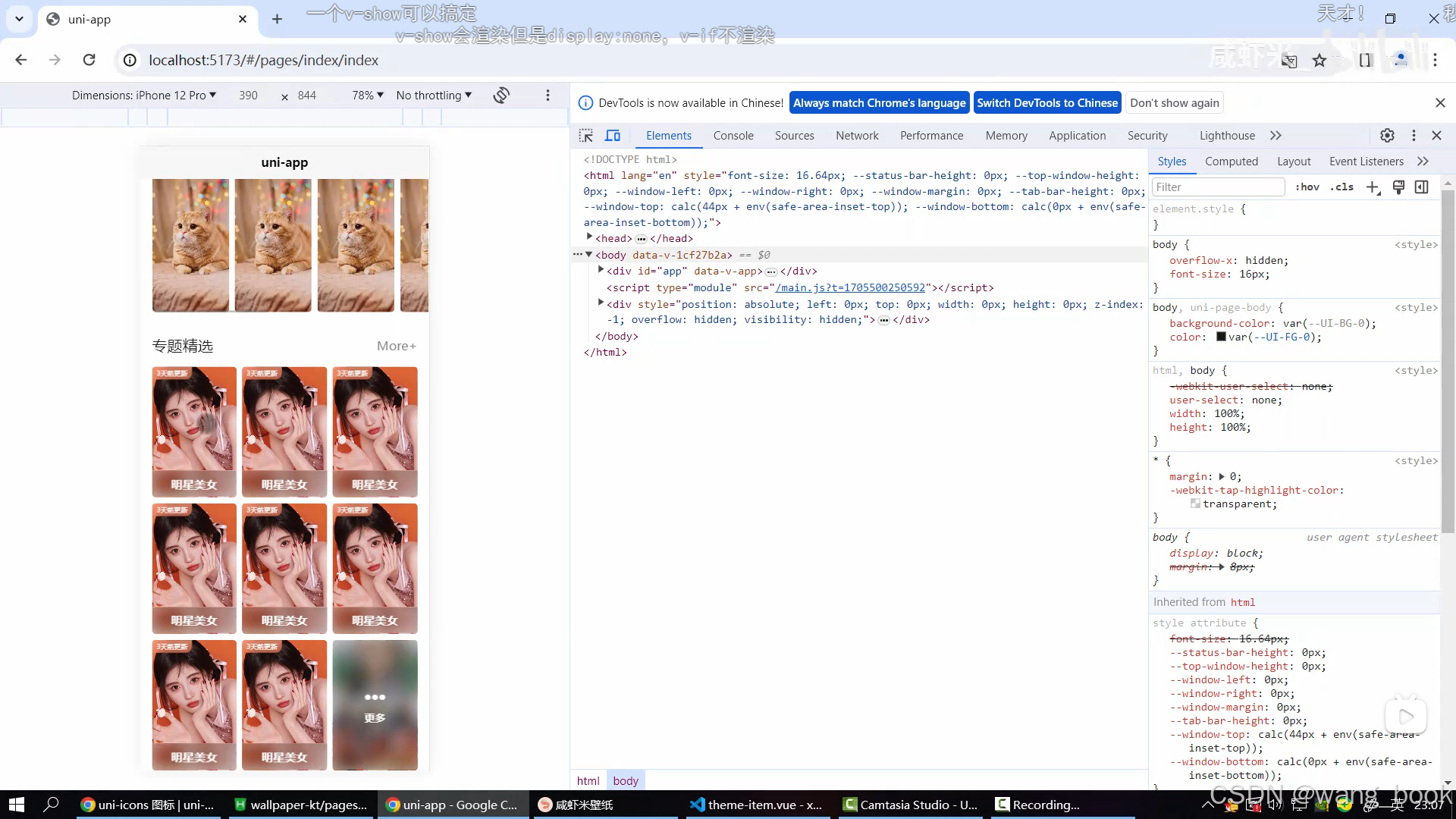
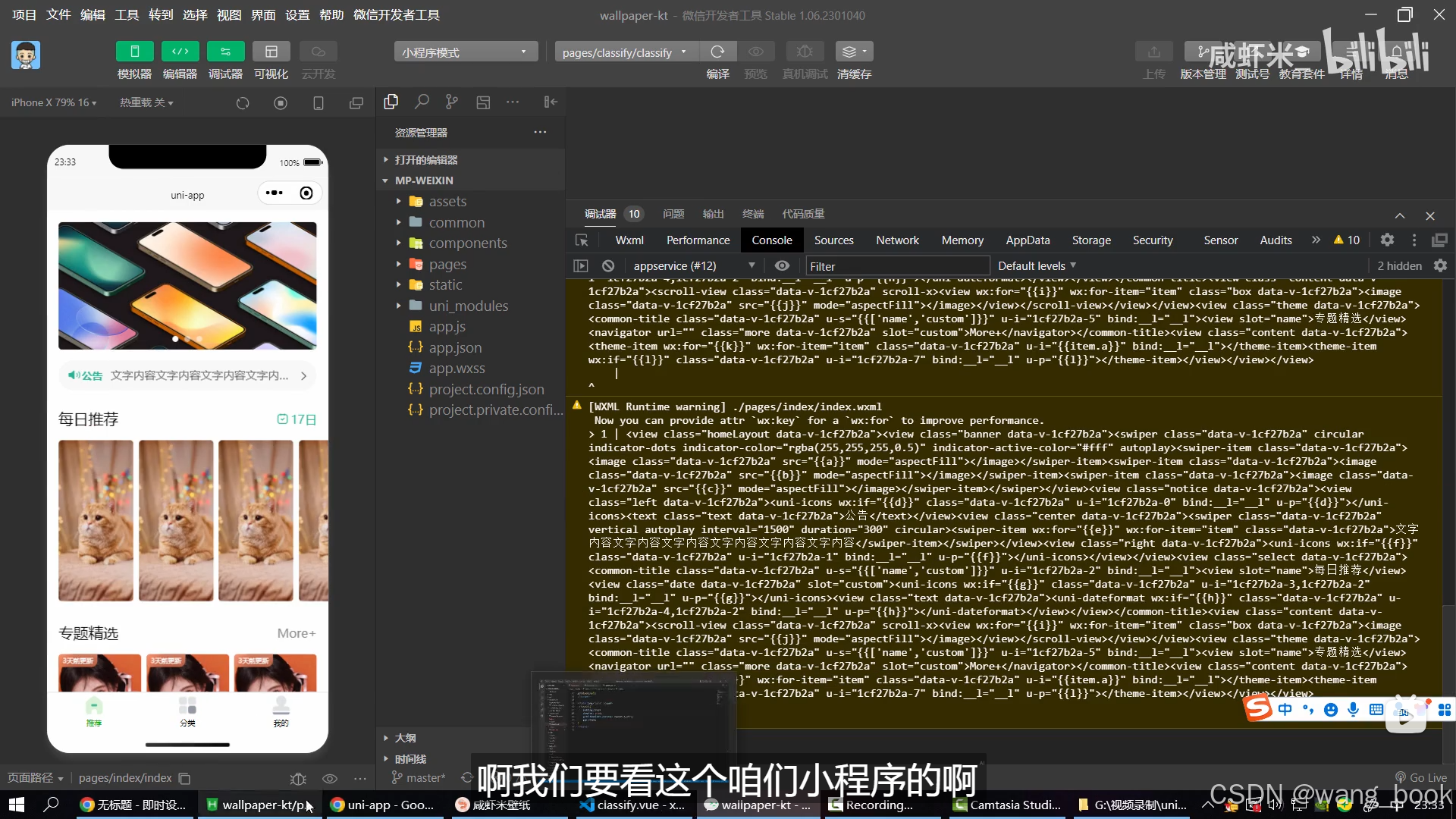
添加更多模块
添加一个传入参数,判断显示图片还是更多
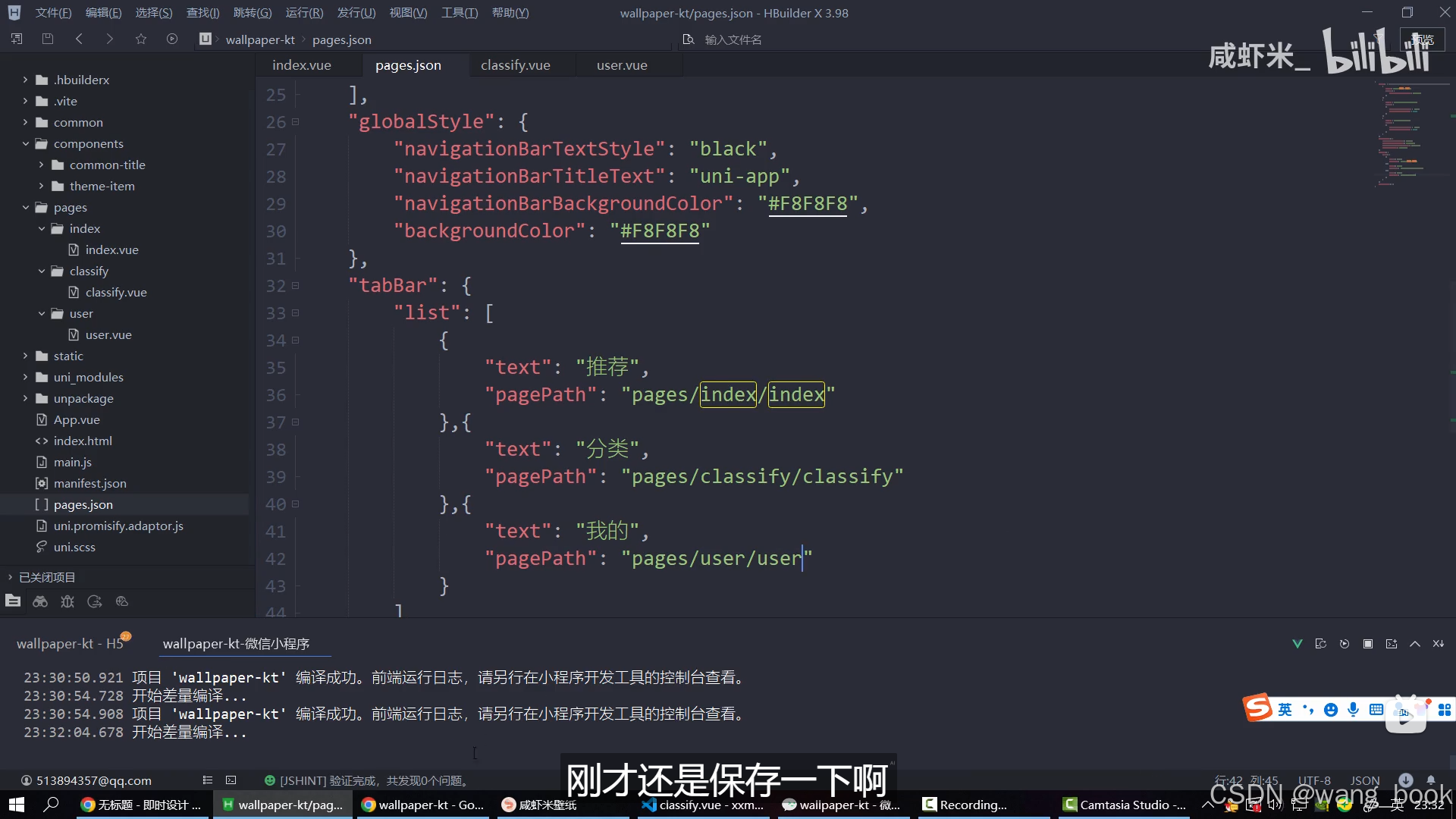
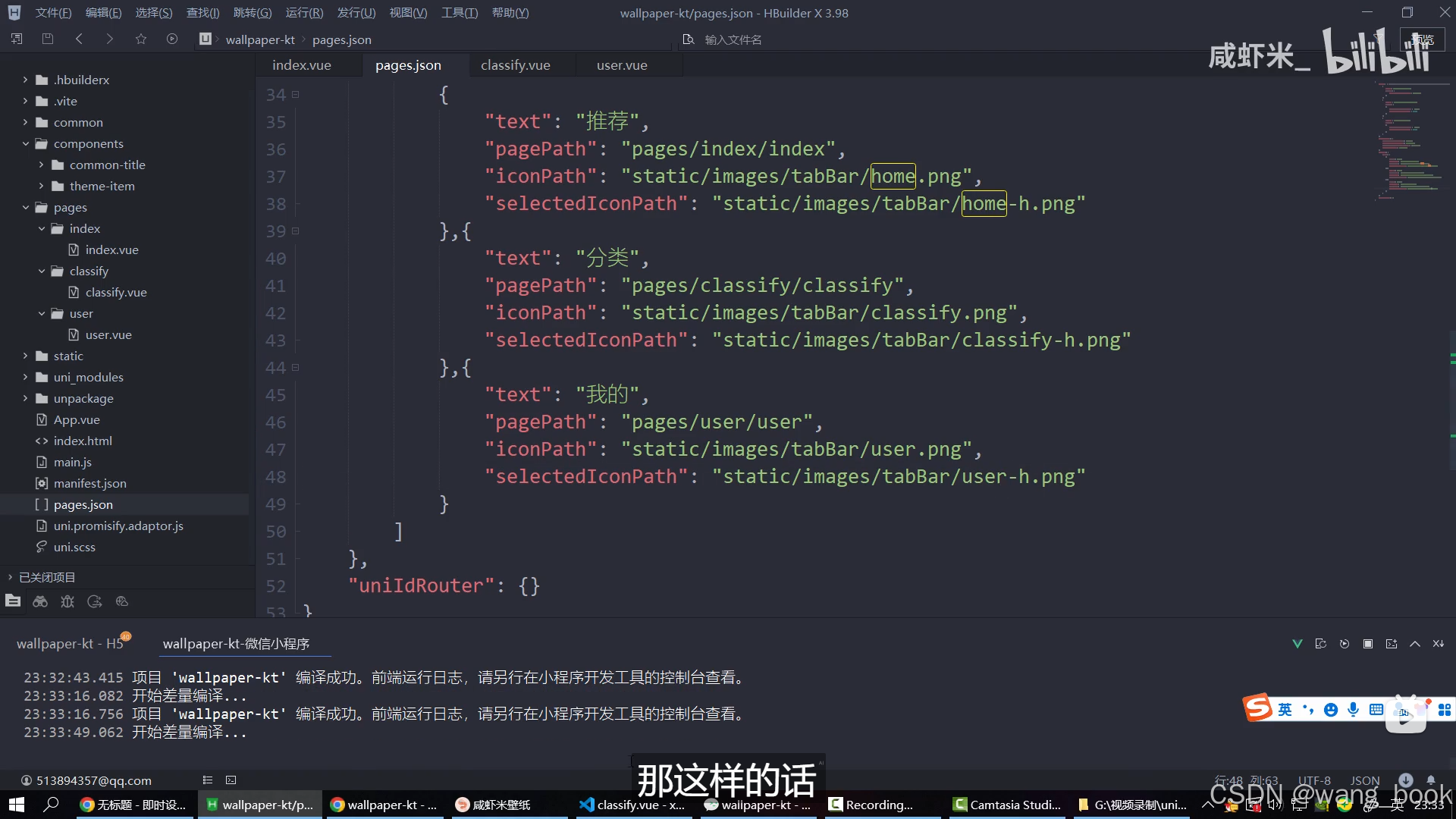
创建底部导航栏
添加图标
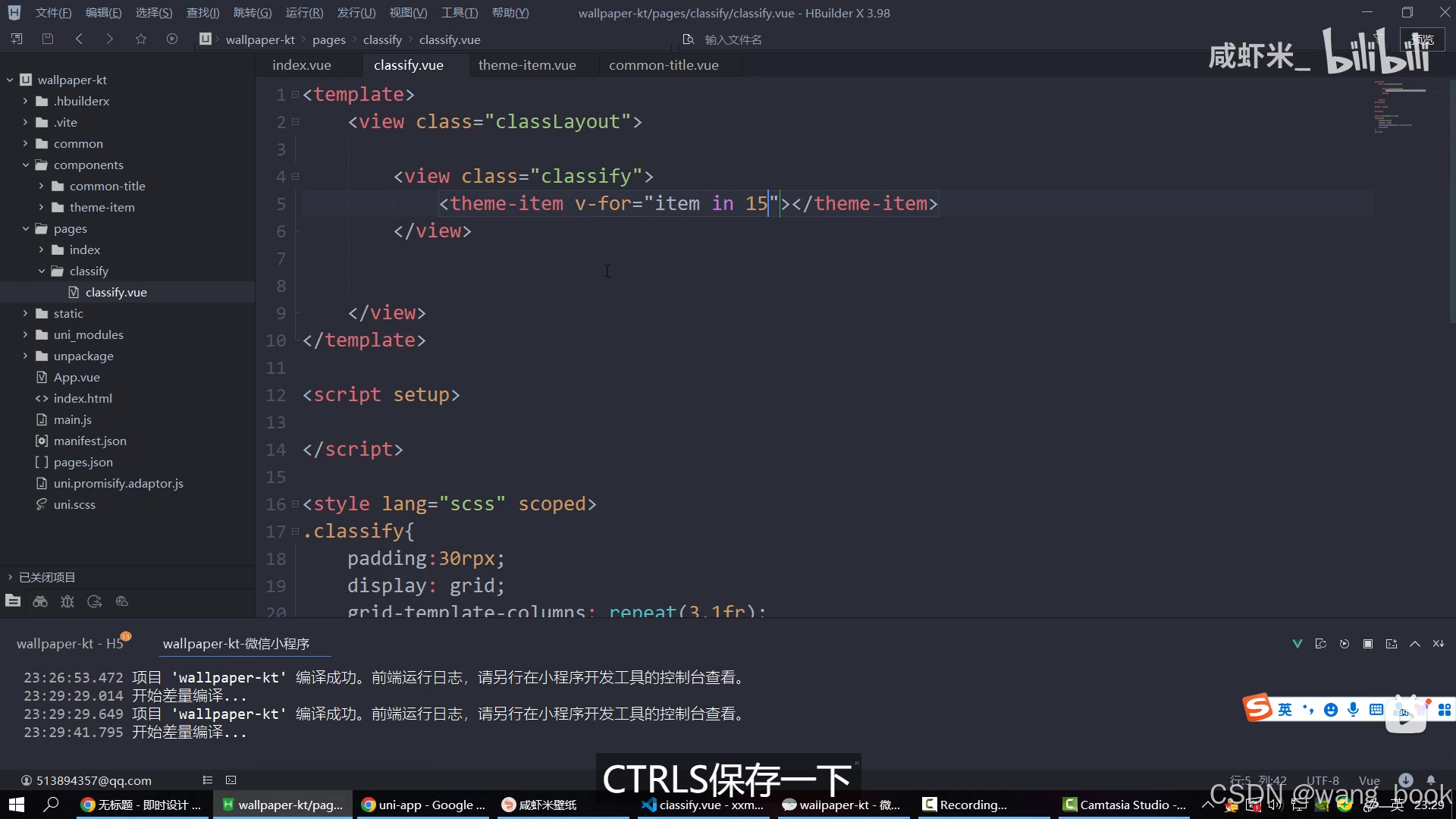
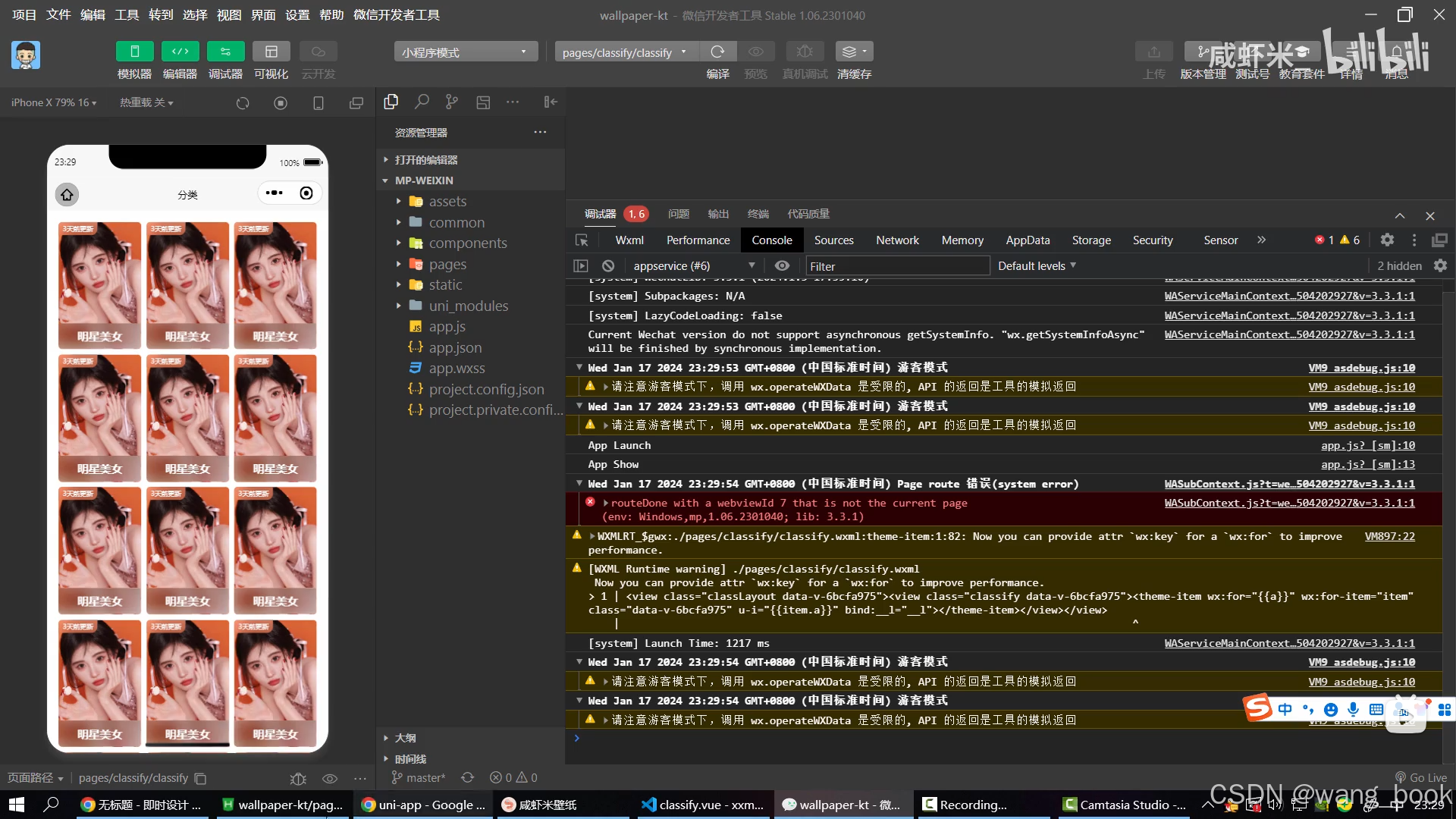
分类 页面编写
直接复用首页那里即可
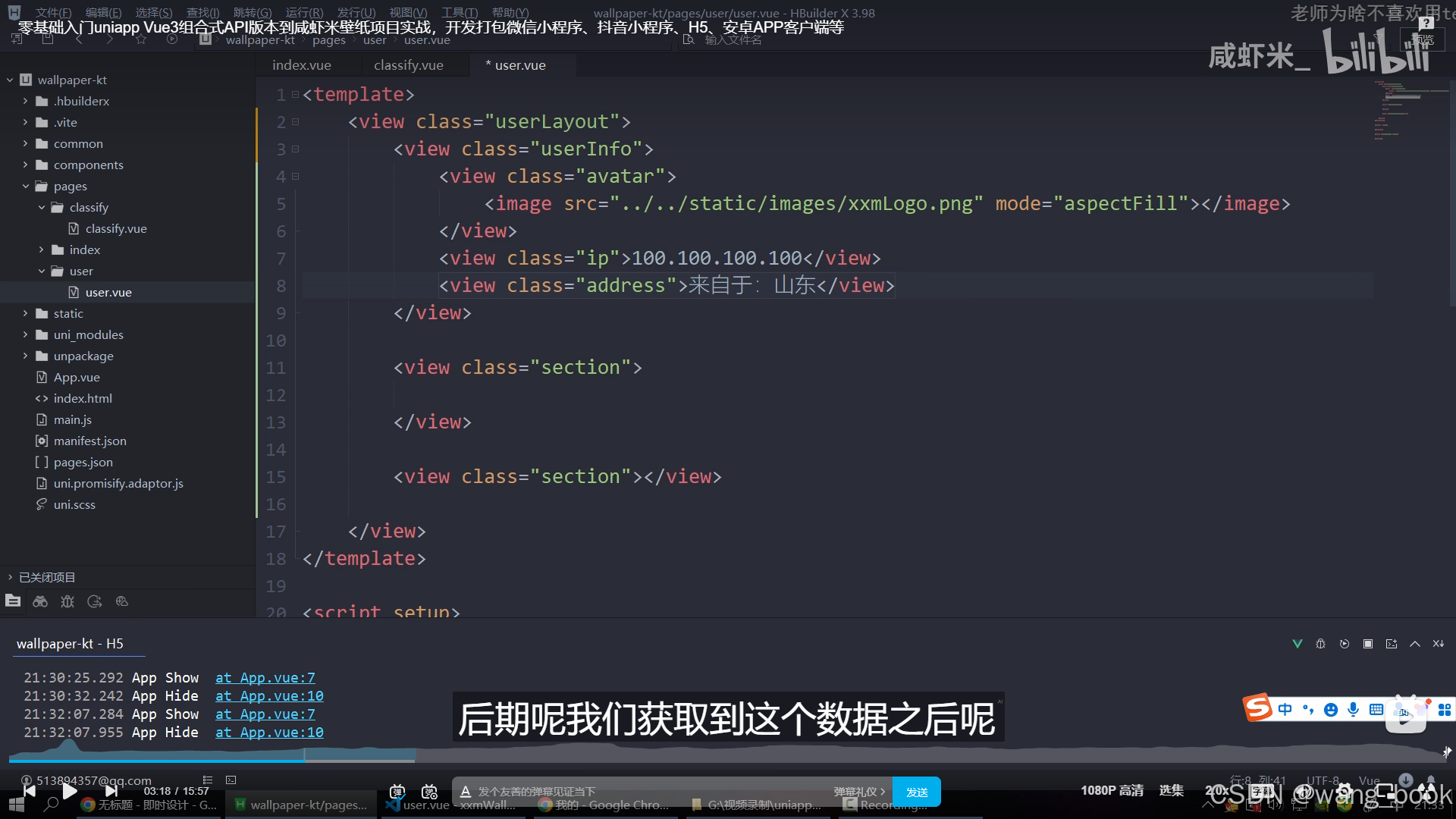
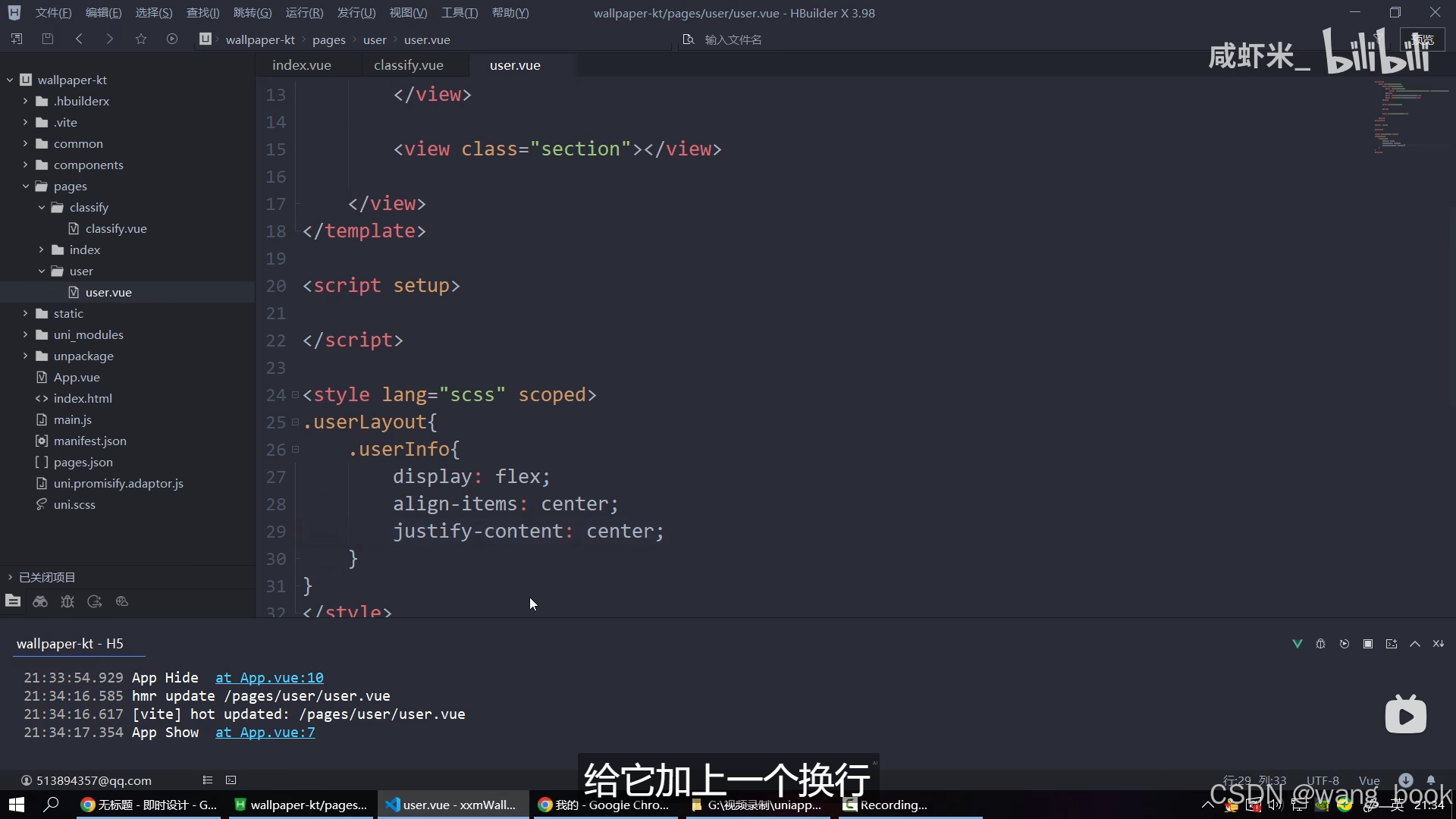
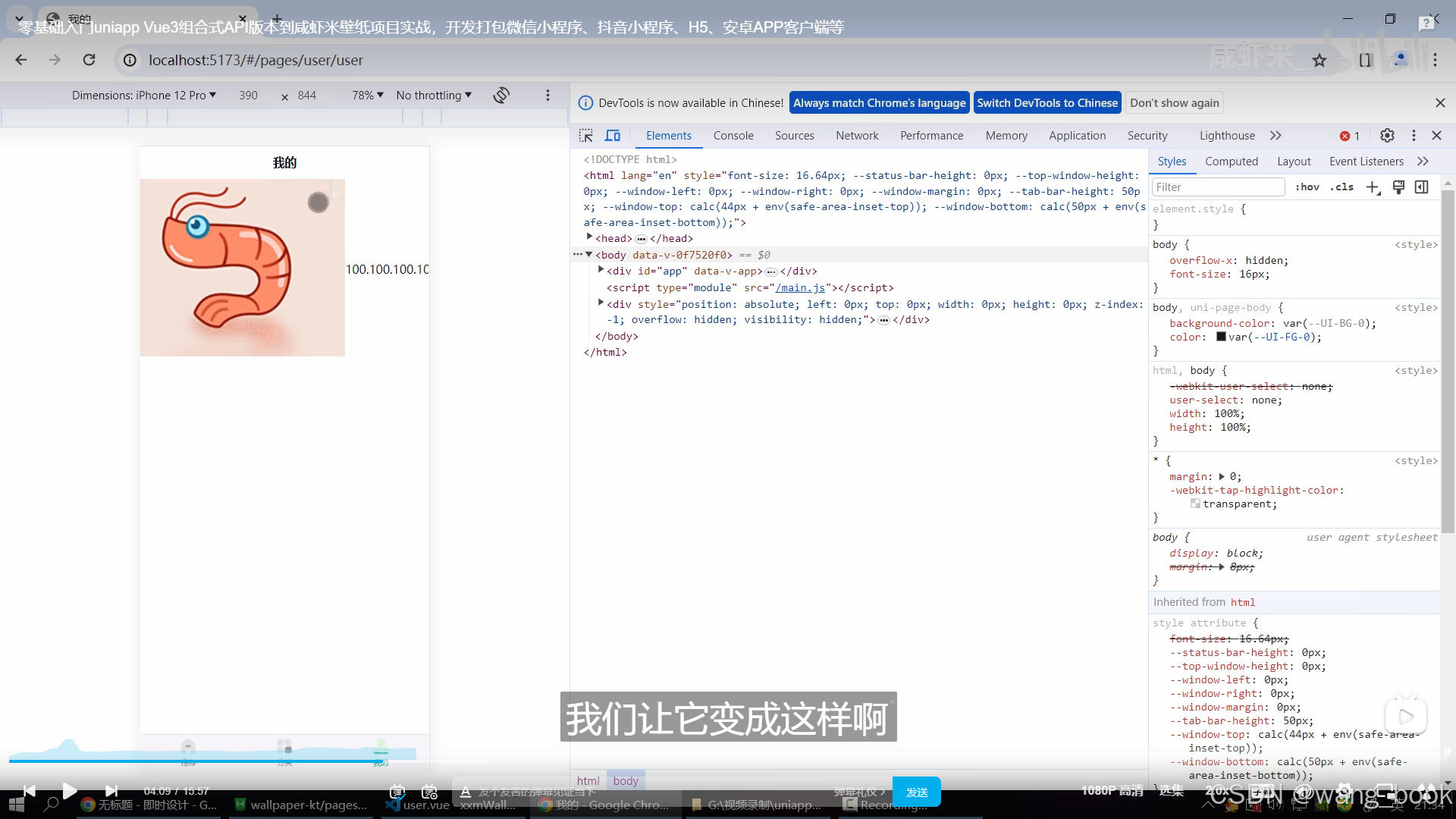
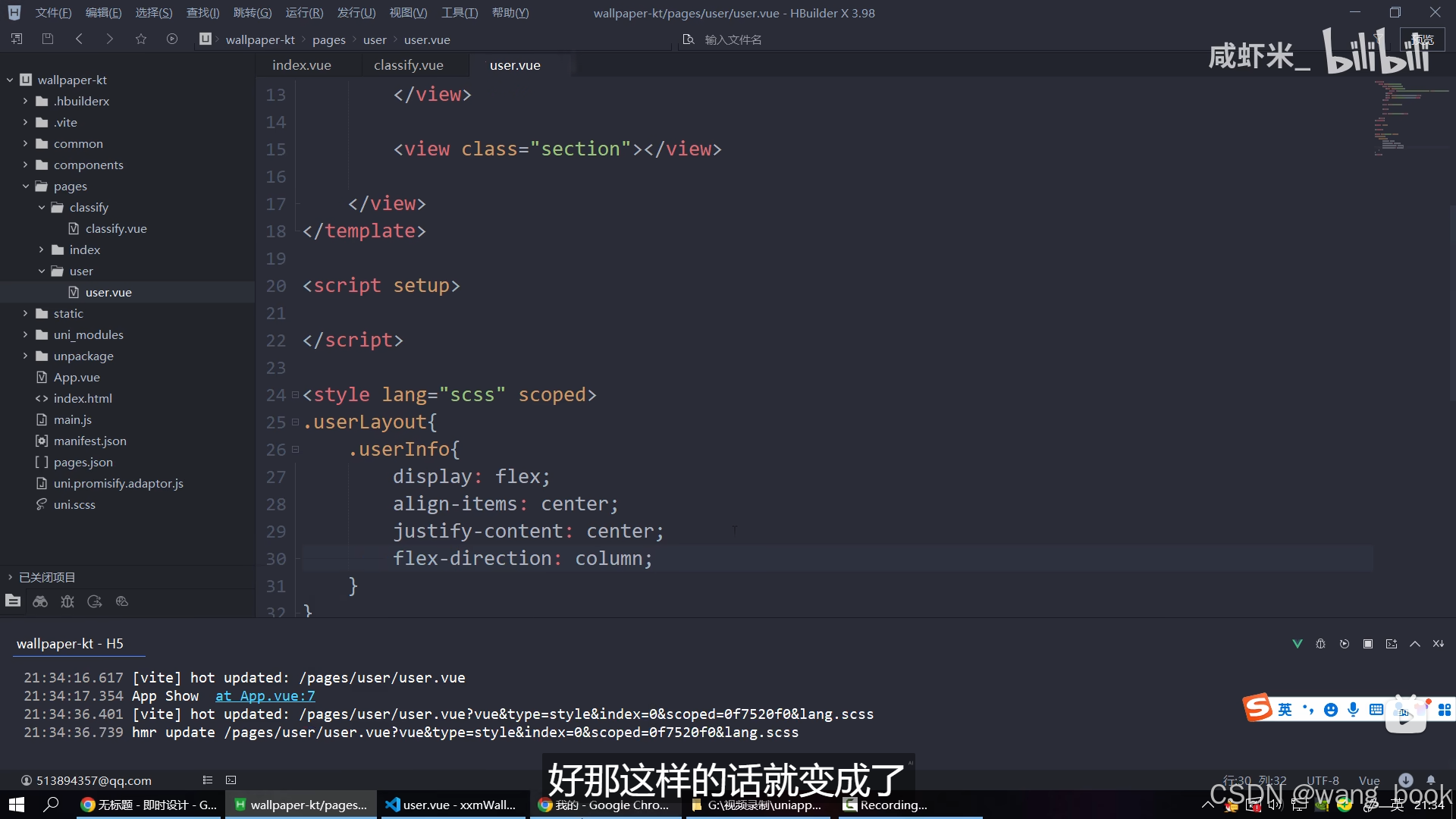
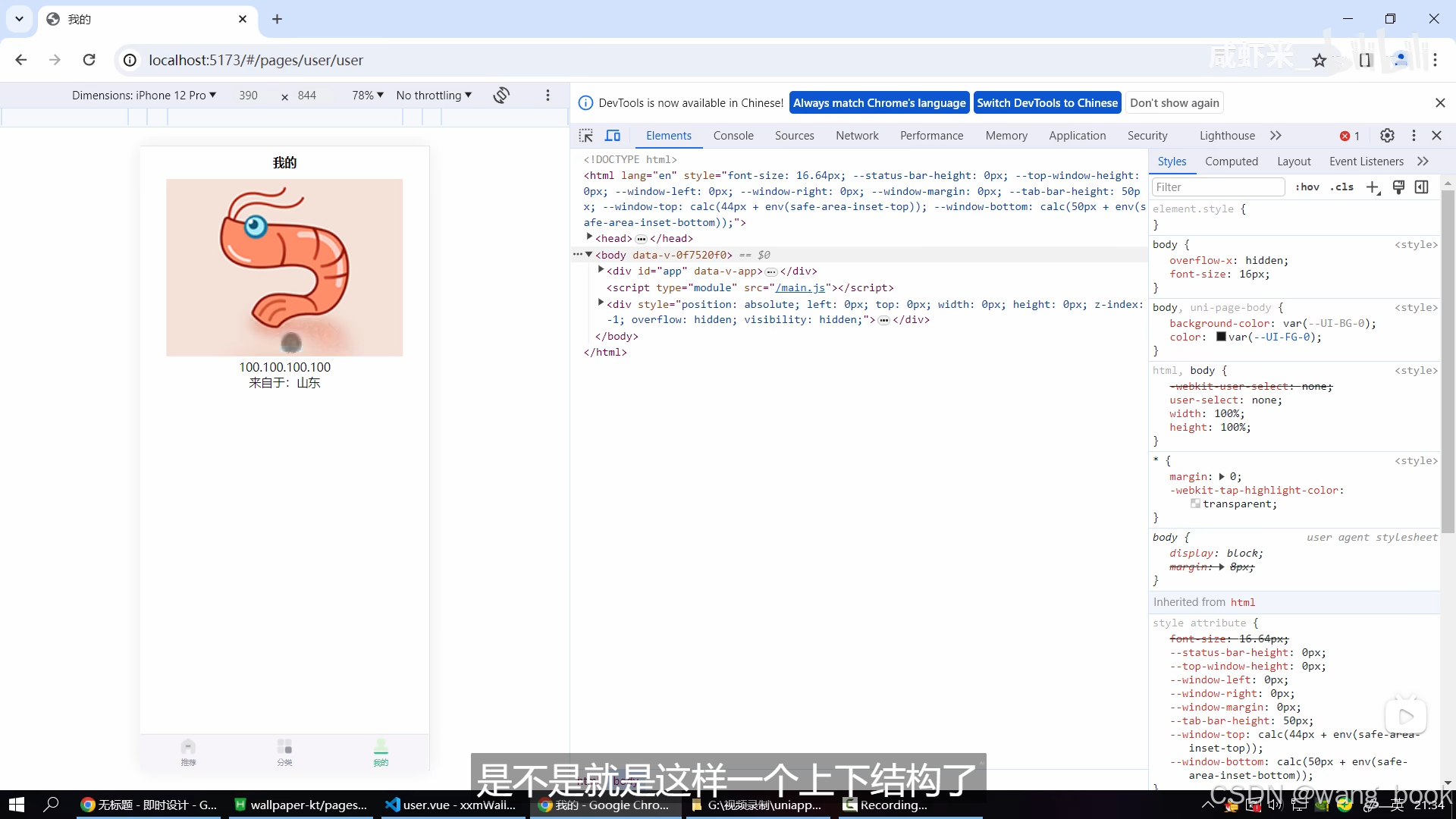
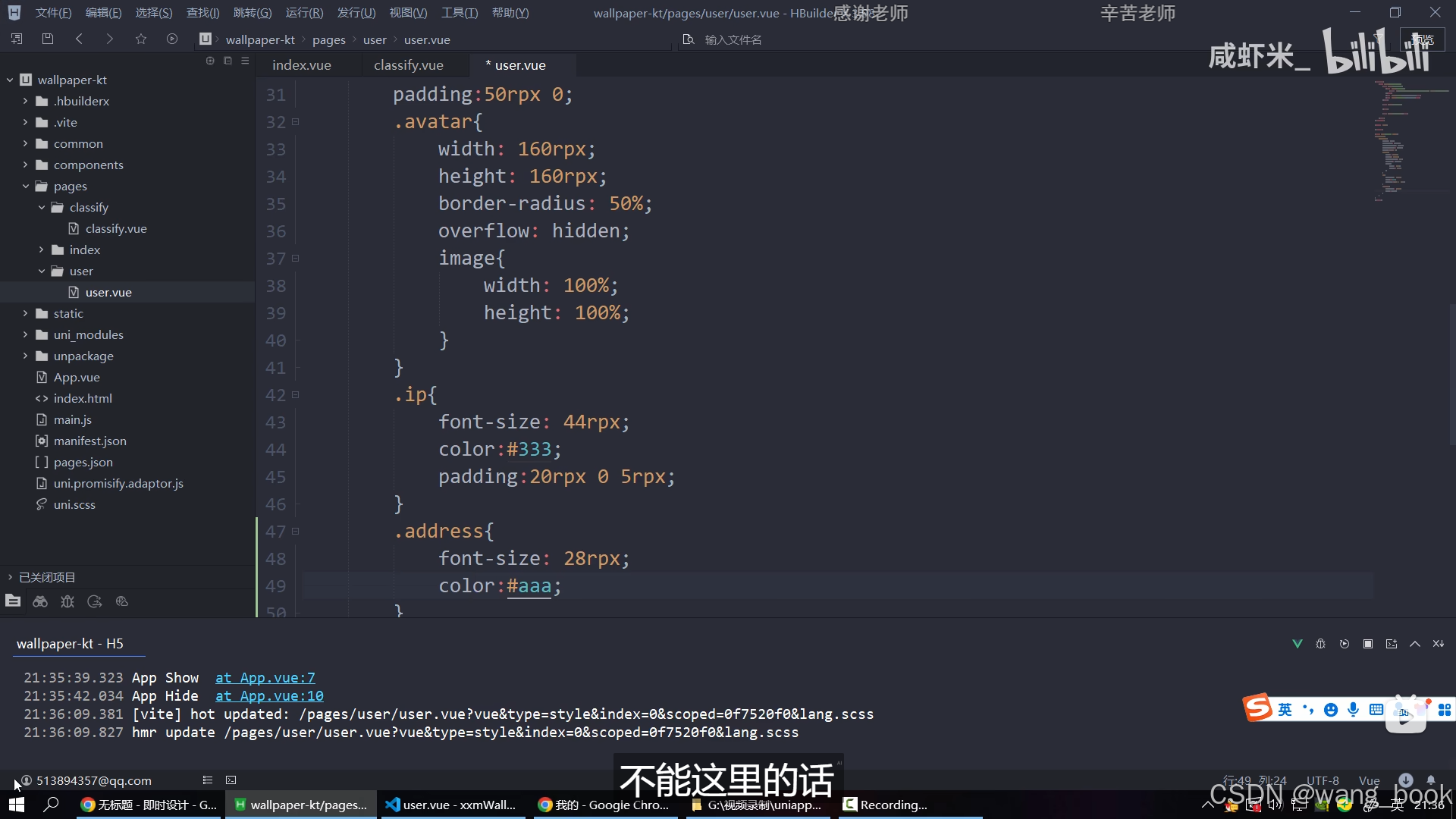
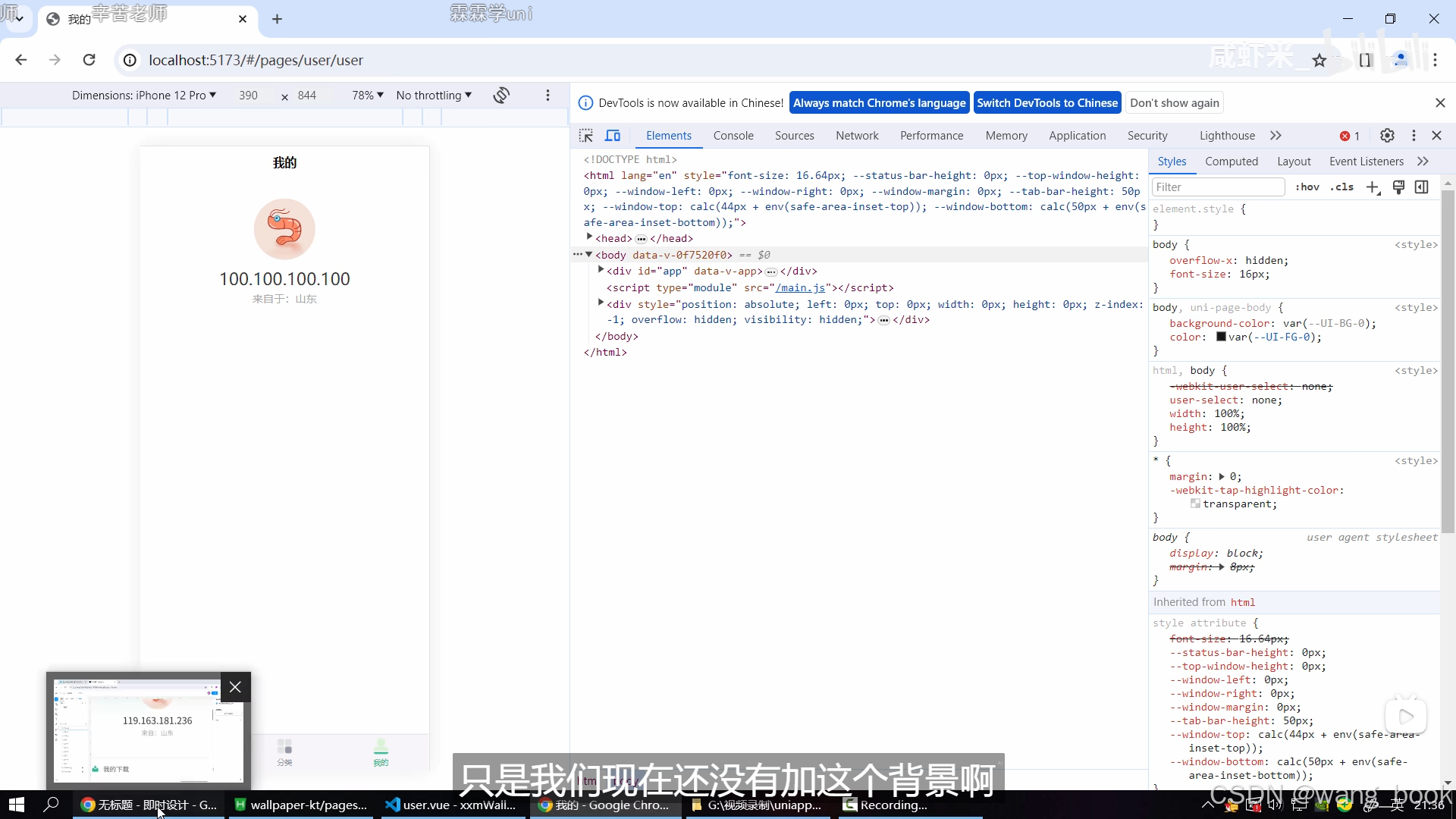
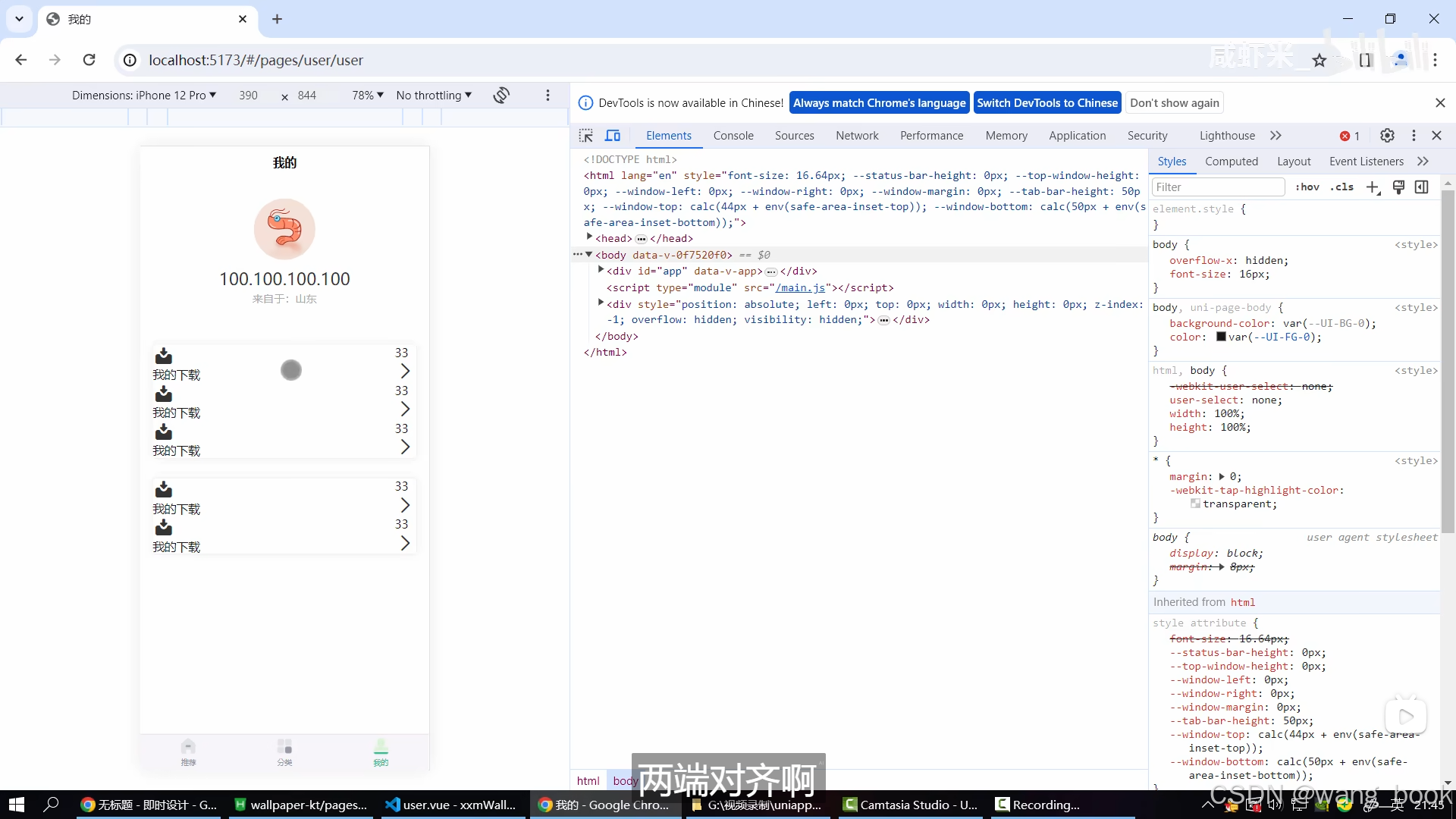
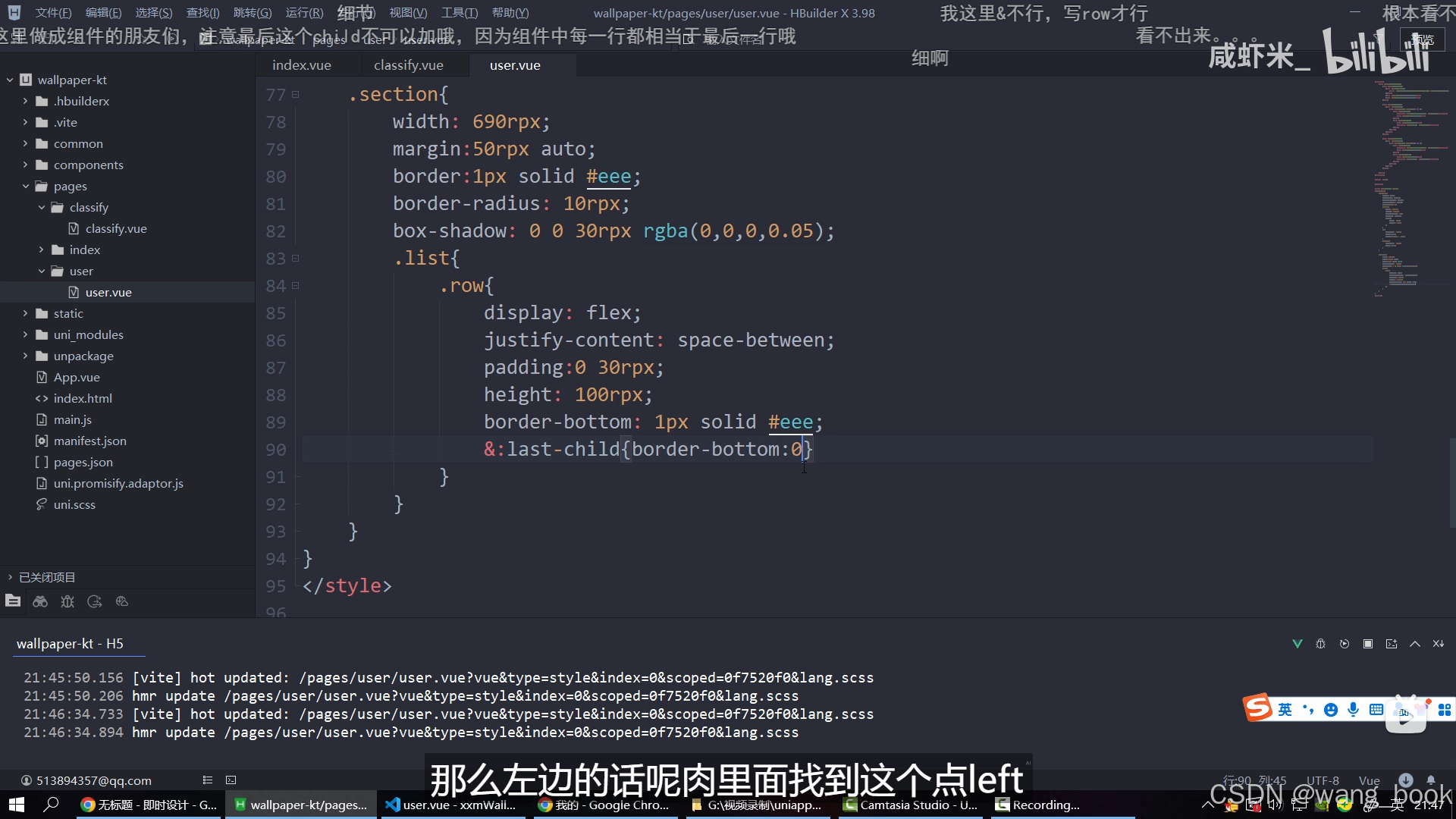
我的 页面编写
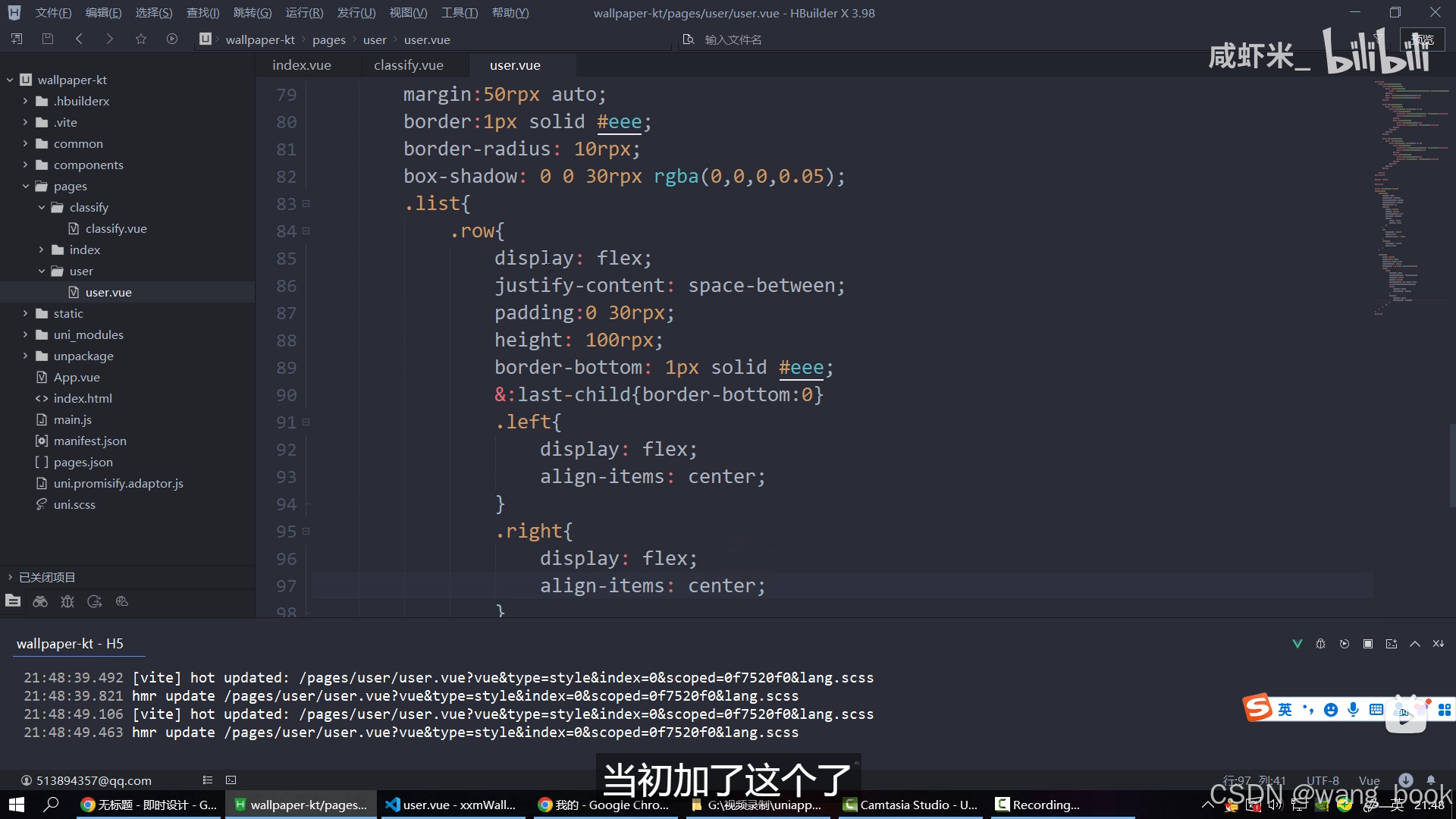
在一行
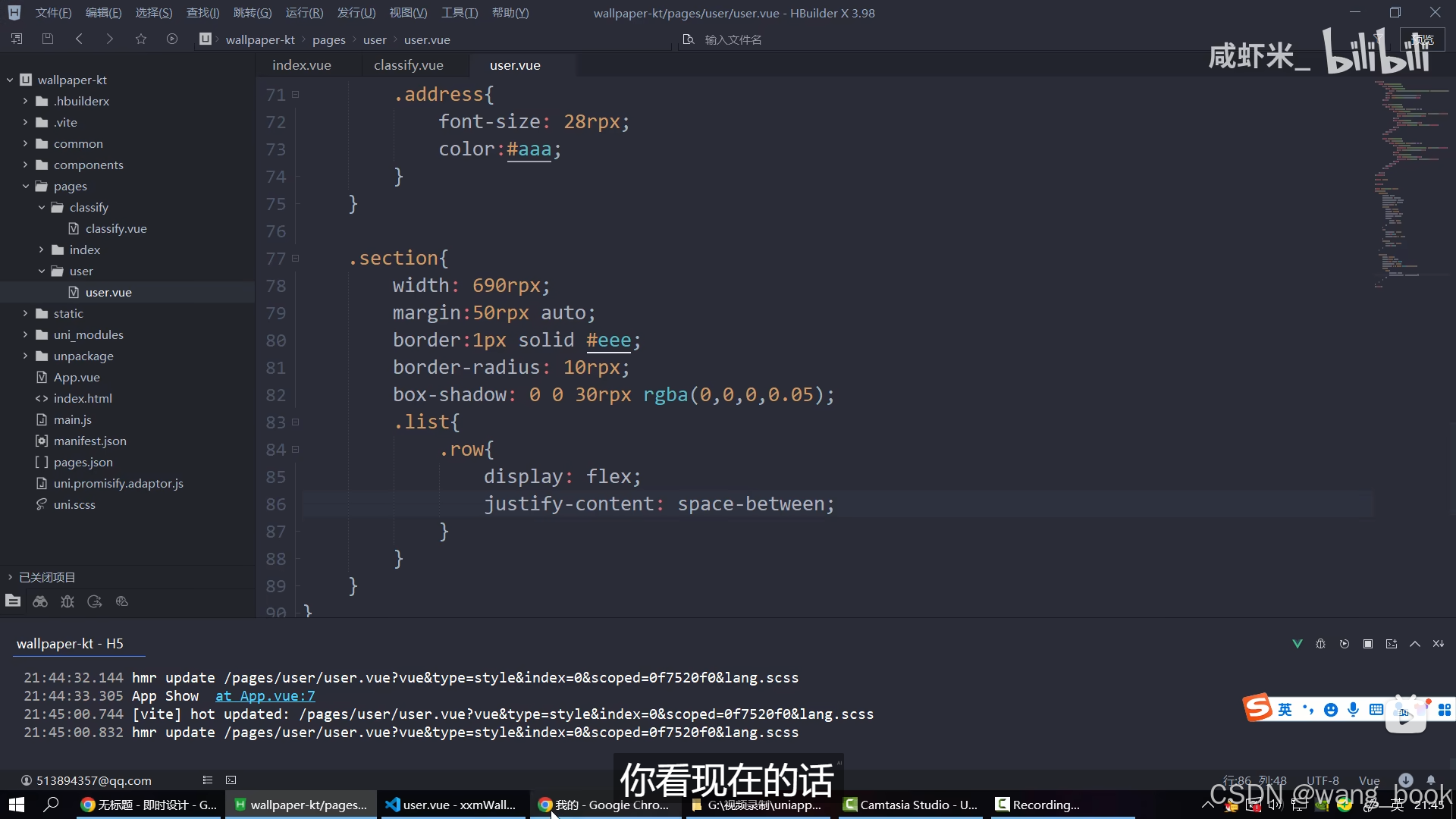
换行
两端对齐
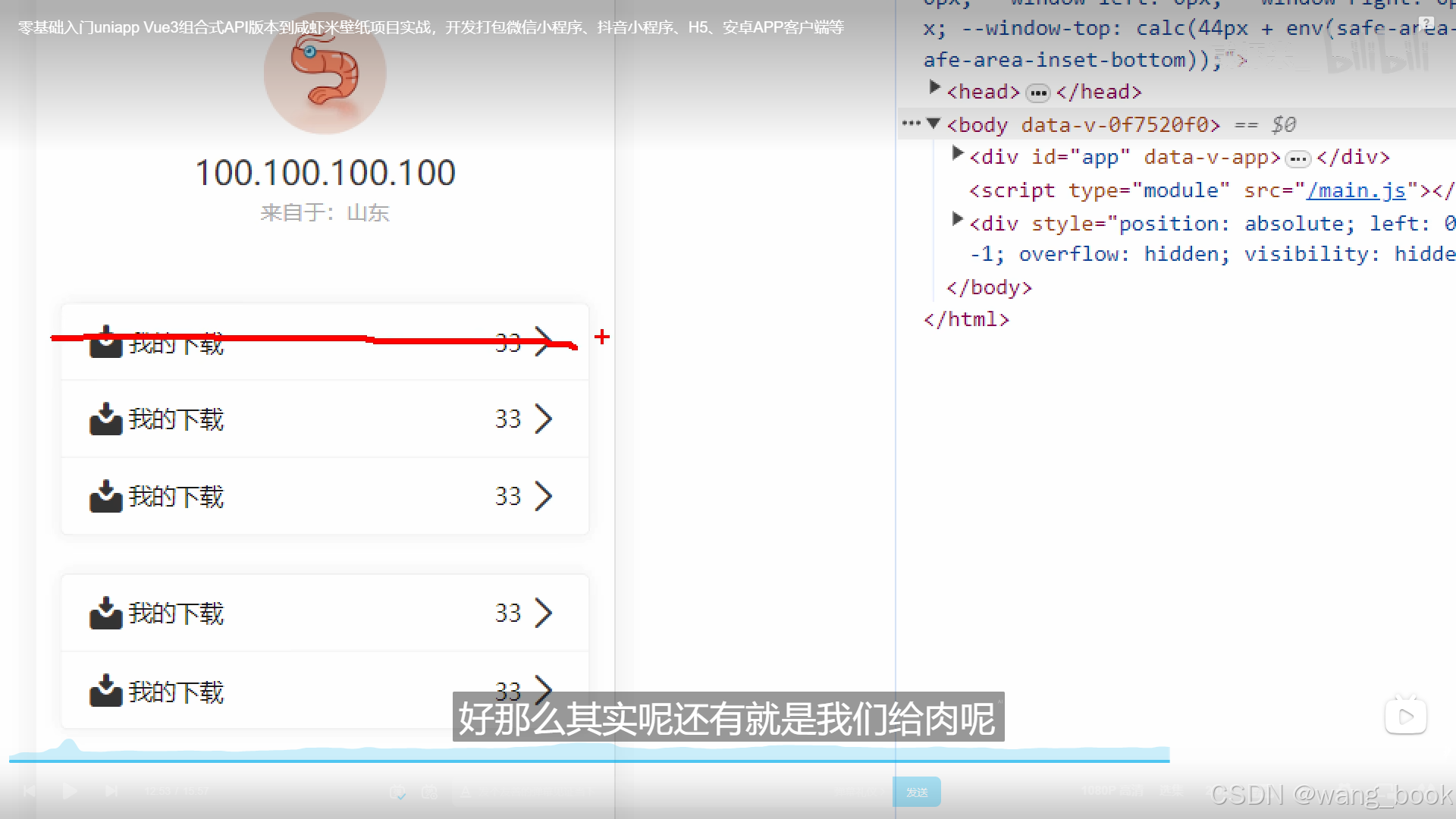
最后一行的下划线去掉