前言
在线沙盒案例:
https://cesiumjs.org/Cesium/Apps/Sandcastle/index.html?src=Polygon.html
api查询地址:
https://cesiumjs.org/refdoc/
查询结果截图:
区别:
| 名称 | 作用 |
|---|---|
| CoplanarPolygonGeometry | |
| CoplanarPolygonOutlineGeometry | |
| PolygonGeometry | 这个好像是给底层用的 |
| PolygonGeometryUpdater | 一般客户端不用 |
| PolygonHierarchy | 定义多边形及其孔的线性环的层次。这些孔本身也可能有嵌套内部多边形的孔。 |
| PolygonOutlineGeometry | 椭球上多边形轮廓的描述。多边形由多边形层次定义。 |
| PolygonGraphics | 描述由组成外部形状和任何嵌套孔的线性环层次定义的多边形。多边形符合球体的曲率,可以放置在表面或高度上,也可以随意拉伸成一个体积。 |
黄色的是我们经常用到的
api详解
| 名称 | 作用 |
|---|---|
| hierarchy | 指定多边形层次结构,说白了就是多边形的经纬度 |
| height | 距离地表高度 |
| heightReference | 相对高度的高度 |
| extrudedHeight | 厚度 |
| extrudedHeightReference | 相对厚度 |
| show | 控制显隐 |
| fill | 是否填充 |
| material | 填充颜色 |
| outline | 是否有外边线 |
| outlineColor | 外边线颜色 |
| outlineWidth | 外边线宽度 |
| stRotation | 指定多边形纹理从北逆时针旋转的数值属性。 |
| granularity | 指定每个纬度和经度点之间的角度距离的数值属性 |
| perPositionHeight | 是否利用每个点的高度,制造幅度? |
| closeTop | 是否关闭多边形的顶部,也就是拿掉盖子 |
| closeBottom | 是否关闭底部 |
| shadows | 阴影 |
| distanceDisplayCondition | 定义与相机的距离 |
| classificationType | 一个枚举属性,指定此多边形在地面上时是将地形、三维图块分类,还是两者都分类 |
| arcType | 线条类型 |
| zIndex | 遮盖顺序 |
例子
简单的例子就不列举了,这里主要教大家画回环
我们知道,画完了图形,需要添加到实体中,才能在地球上显示
//几何绘制
var gemeotryDraw = {
//绘制长方体
cuboidDraw: function () {
//难点在于回环的理解,画回环,需要先画出这个多边形,然后在这个多边形里,挖出一块来
//通过经纬度,笛卡尔坐标系,定义多边形的四个顶点
var positions=Cesium.Cartesian3.fromDegreesArray([105,20,117,20,122,30,105,30]);
//同理,定义需要挖的形状的四个顶点
var hole=Cesium.Cartesian3.fromDegreesArray([110,23,112,23,115,27,110,27]);
//定义需要传给hierrchy的参数
var x={
positions:positions,
//由于挖的这个洞,是x本身的一种数组集合,所以每一个对象里,又是一个x的形式
holes:[{positions:hole}]
};
var cuboid = viewer.entities.add({
name: "长方体",
polygon:{
hierarchy:x,
height: 10000,
//extrudedHeight: 21000,
outline: true,
outlineWidth: 100,
//fill: false,
arcType: Cesium.ArcType.RHUMB,
material: Cesium.Color.RED
}
});
viewer.zoomTo(cuboid);
},
clear: function () {
}
//绘制圆形
}
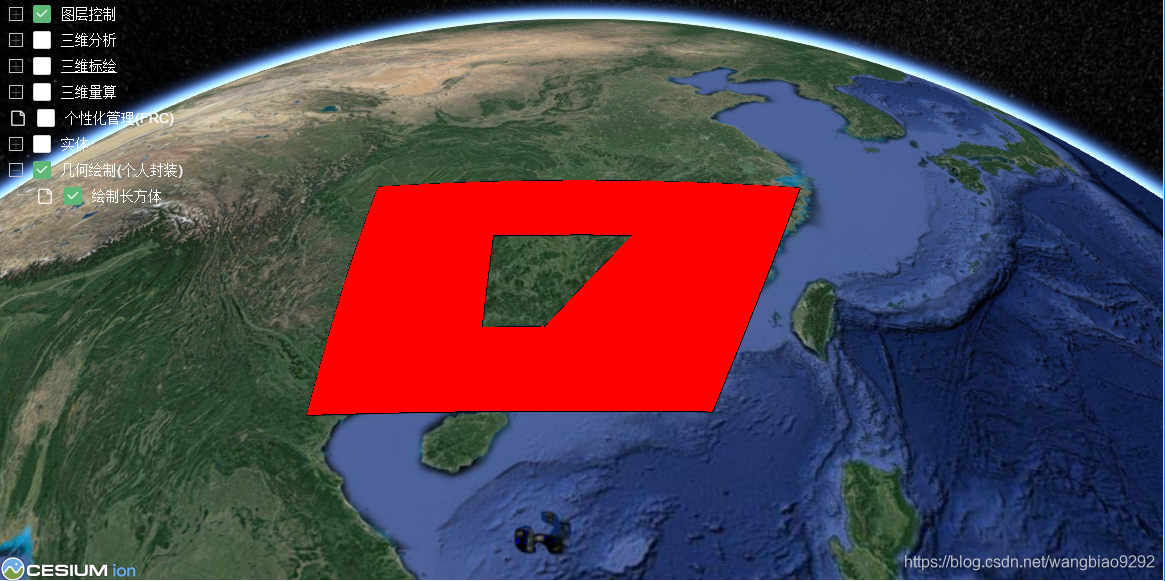
效果图如下: