如果您想成为前端开发人员,本指南适合您。无论您是从零开始还是已经了解基础知识,它都会帮助您专注于真正重要的事情并学习让您脱颖而出的技能。
刚开始的时候,我浪费了几个月的时间在不相关的教程上,因为我不知道从哪里开始,也不知道什么是最重要的。本指南旨在帮助您避免这种挫败感。
在讲解过程中,我会分享每项技能的大致时间表,并在最后给出总估计时间。当然,时间表取决于你每天可以投入多少时间——所以请坚持到最后,看看所有事情是如何联系在一起的!
基本技能
这是您开始所需要的。
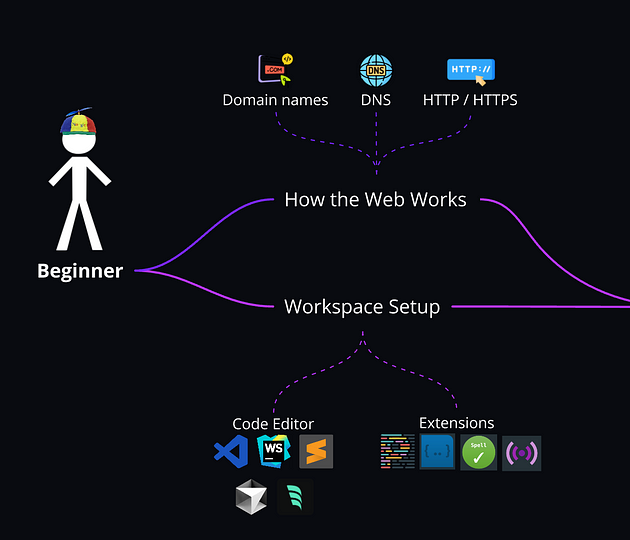
1. 网络是如何运作的
了解浏览器和服务器通信的基础知识。重点关注:
- HTTP/HTTPS:了解数据如何在网络上移动。
- DNS 和域名:了解网站如何连接到 IP 地址。
大约花1-2 天时间。了解网页如何传递给用户的流程就足够了。
2. 工作区设置
设置编码工具:
- 代码编辑器:使用 VS Code。
- 扩展:添加 Prettier(用于格式化)和 ESLint(用于错误检测)等工具。
- 可选:熟悉用于运行脚本和版本控制的终端。
这种设置提高了生产效率。1天就足以开始。
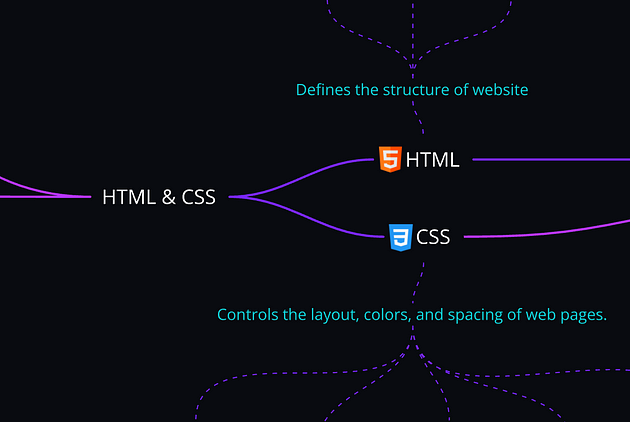
3. HTML + CSS
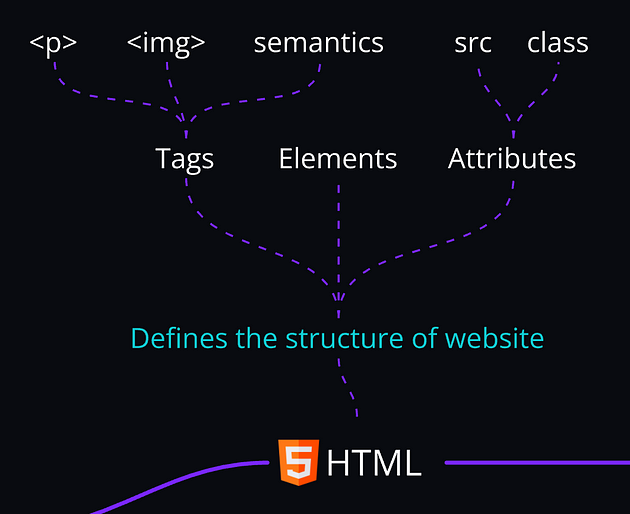
HTML
HTML 构建了网络上的内容,例如文本、链接和表单。可以将其视为网页的骨架。
示例:使用<form>和<input>创建登录表单。
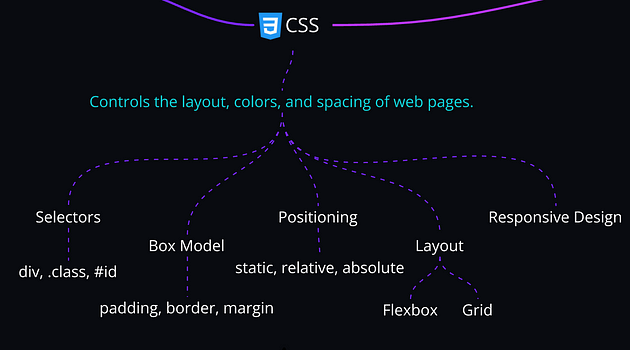
CSS
CSS 设置 HTML 样式,控制布局、颜色和间距。
示例:使用 Flexbox 将元素居中或使用 Grid 创建多列布局。
时间表:花一个月时间掌握这两项技能。
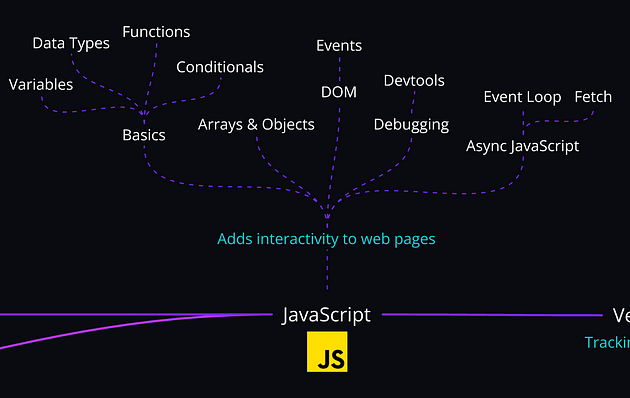
4. JavaScript
JavaScript 为网站带来了交互性。您需要它来:
- 验证表单
- 创建下拉菜单
- 构建动态内容
从基础开始:变量、函数、DOM 操作和现代 ES6+ 功能。
时间表:花1-2 个月的时间完成此任务。
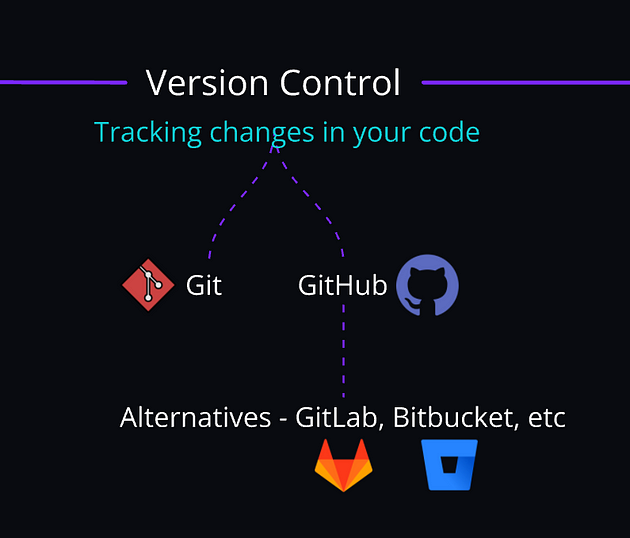
5.使用 Git 和 GitHub 进行版本控制
学习跟踪代码的变化并与他人合作。
示例:为您的项目创建一个 GitHub 存储库。
时间线:花1 周时间学习基本命令,例如初始化 repo、提交和推送代码。
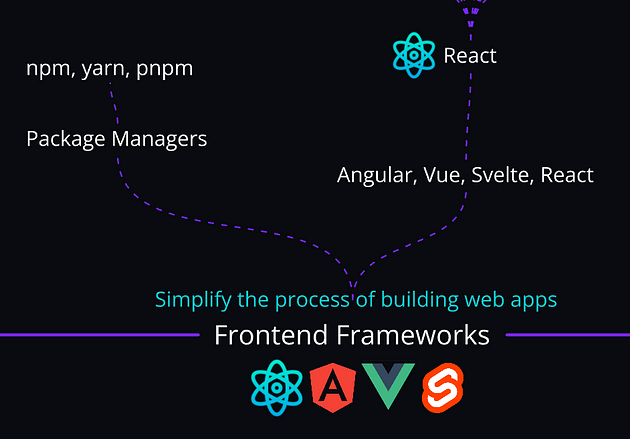
6. 前端框架(React 及其替代品)
一旦掌握了 JavaScript,就该进入前端框架的世界了,从 React 开始。
尽管有Vue.js和Angular等替代方案,但 React 脱颖而出,因为:
- 它是业界使用最广泛的框架。
- 与其他选择相比,这里拥有最多的职位空缺。
- 其庞大的社区保证了丰富的学习资源和支持。
React 是一个强大且流行的构建用户界面的库,在使用 React 的过程中,您自然会了解包管理器(如 npm 或 Yarn)。
时间表:如果您投入持续的时间,学习 React 基础知识通常需要1 个月。
这些是 2025 年成为前端开发人员所需的基本技能。但是,我们还有一些额外的技能可以帮助您在其他开发人员中脱颖而出。
奖励技能
CSS 相关的额外技能
- CSS 预处理器:学习Sass、Less和Stylus等工具,使编写 CSS 更高效、更易于维护。
- CSS 框架:探索流行的框架,如Tailwind CSS和Bootstrap,以快速设计响应式、现代的布局,而无需从头开始编写每种样式。
JavaScript 相关奖励技能
一旦您掌握了基础知识,这些高级 JavaScript 工具和概念就可以让您脱颖而出。
- Linters 和 Formatters : Prettier和ESLint等工具有助于确保一致的代码格式并捕获潜在的错误。
- 模块和模块捆绑器:了解 JavaScript 模块和工具(如Vite和Webpack),以优化和捆绑您的代码。
- 内存泄漏:了解如何识别和修复内存泄漏以提高应用程序性能。
- 浏览器 DevTools:使用浏览器内置工具掌握调试和性能分析。
- Web API:发现内置浏览器 API,用于执行诸如获取数据、操作 DOM 或访问地理位置等任务。
TypeScript
深入研究 TypeScript 以增强代码质量和可扩展性。
React 相关的额外技能
- 内置组件:有效使用 React 的内置组件来改善应用程序的结构。
- CSS-in-JS:学习在 React 组件内管理样式的技术。
- Hooks:超越基础并探索高级 React hooks。
- React 19 功能:了解 React 19 中的最新功能。
- 高阶组件(HOC):了解如何使用 HOC 重用组件逻辑。
- 服务器端渲染(SSR)与单页应用程序(SPA):了解何时使用 SSR 进行 SEO 和性能优化。
- 高级状态管理:深入研究复杂的状态管理场景,可能使用 Redux 或 Zustand 等库。
元框架
- Next.js:超越 React,学习Next.js等框架,以使用 SSR、静态站点生成和 API 路由等功能构建全栈应用程序。
自动化测试
自动测试可确保您的代码可靠运行。了解以下工具:
- Jest、Vitest用于单元测试。
- Cypress、Playwright用于端到端测试。
托管和部署
了解你的应用的托管选项:
- 静态托管与动态托管:了解差异并根据您的应用要求选择正确的选项。
结束语
如果你坚持不懈,成为一名前端开发人员大约需要6 个月的时间。兼职学习者可能需要将近一年的时间。关键不在于你进步的速度,而是保持专注并遵循明确的计划。