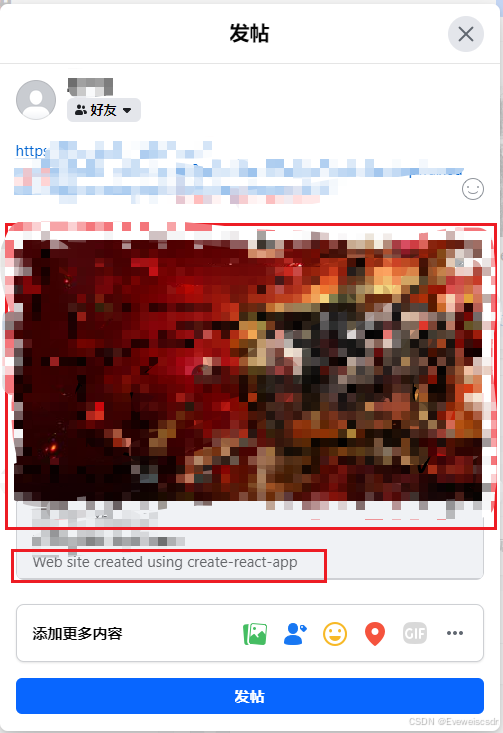
在facebook发帖分享链接时,设置预览图片和内容
设置预览图片和内容
<head>
<meta name="description" content="我是内容" />
</head>
<body>
<img src="./1.jpg" alt="SEO Image" style="display: none" aria-hidden="true" />
</body>
不能动态获取预览图片和内容
Facebook 等社交媒体平台在抓取链接预览时,不会执行页面中的 JavaScript。这意味着动态更新 标签的内容不会影响它们的抓取结果。这种情况下,需要在服务器端动态生成 HTML 来确保正确的预览信息。
解决方案:使用服务器端渲染 (SSR)
对于这种情况,你可以使用服务器端渲染 (SSR) 来动态生成包含正确 标签的 HTML。使用 Next.js 这样的框架可以轻松实现这一点。