vue+elementUI实现表格嵌套
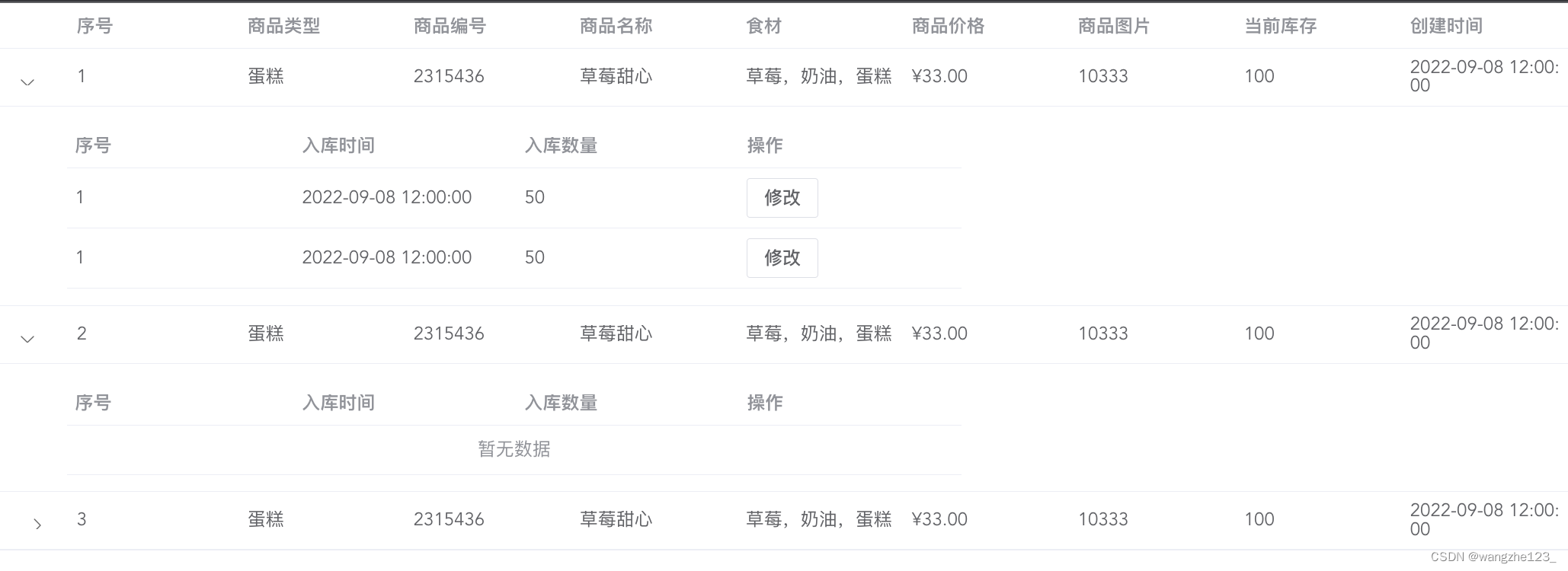
如图所示,要实现一个表格内嵌套一个表格的功能
<template>
<div class="shopList">
<el-table :data="tableData" style="width: 100%">
<el-table-column type="expand">
<template slot-scope="props">
<el-table :data="props.row.sonData" style="width: 60%;margin-left:20px">
<el-table-column
v-for="(value, id, index) in sonColumns"
:label="value.name"
:prop="value.propName"
:key="index"
>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
:type="primary"
@click="changeStatus()"
>{{ props.row.status ? "完成" : "修改" }}</el-button
>
</template>
</el-table-column>
</el-table>
</template>
</el-table-column>
//对外层的表格表头进行了遍历循环
<el-table-column
v-for="(value, key, index) in parentsCloums"
:label="value.name"
:prop="value.propName"
:key="index"
>
</el-table-column>
</el-table>
</div>
</template>
script代码
<script>
export default {
name: "shopList",
components: {},
data() {
return {
parentsCloums: [ //外层table的表头
{
name: "序号",
id: "1",
propName: "index",
},{
name: "商品类型",
id: "2",
propName: "type",
},{
name: "商品编号",
id: "3",
propName: "no",
},{
name: "商品名称",
id: "4",
propName: "spname",
},{
name: "食材",
id: "5",
propName: "shicai",
},{
name: "商品价格",
id: "6",
propName: "price",
},{
name: "商品图片",
id: "7",
propName: "pic",
},{
name: "当前库存",
id: "8",
propName: "kucun",
},{
name: "创建时间",
id: "9",
propName: "time",
}
],
tableData: [ //外层table的数据
{
id: 1,
index: "1",
type: "蛋糕",
no: "2315436",
spname: "草莓甜心",
shicai: "草莓,奶油,蛋糕",
price: "¥33.00",
pic: "10333",
kucun: "100",
time: "2022-09-08 12:00:00",
sonData: [ //把要嵌套的内层table数据,放在父级table的一个字段里
{
index: "1",
rkTime: "2022-09-08 12:00:00",
rkNum: "50",
operation: "",
},
{
index: "1",
rkTime: "2022-09-08 12:00:00",
rkNum: "50",
operation: "",
},
],
},
{
id: 2,
index: "2",
type: "蛋糕",
no: "2315436",
spname: "草莓甜心",
shicai: "草莓,奶油,蛋糕",
price: "¥33.00",
pic: "10333",
kucun: "100",
time: "2022-09-08 12:00:00",
},
{
id: 3,
index: "3",
type: "蛋糕",
no: "2315436",
spname: "草莓甜心",
shicai: "草莓,奶油,蛋糕",
price: "¥33.00",
pic: "10333",
kucun: "100",
time: "2022-09-08 12:00:00",
},
],
sonColumns: [ //内层table的表头
{
name: "序号",
id: "1",
propName: "index",
},
{
name: "入库时间",
id: "2",
propName: "rkTime",
},
{
name: "入库数量",
id: "3",
propName: "rkNum",
}
],
};
},
methods: {},
};
</script>
样式代码
<style scoped>
//对应的样式可以写在这里
</style>
以上代码即可实现一个表格嵌套的功能,表头不方便的也可不用遍历的方式,每一个分开写,具体情况具体分析,灵活使用。
最终效果