一、使用等价类划分法分析三角形问题
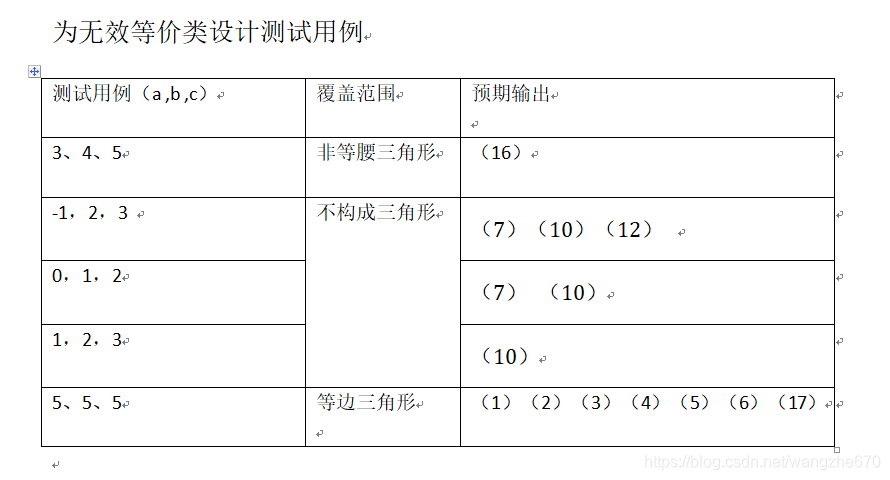
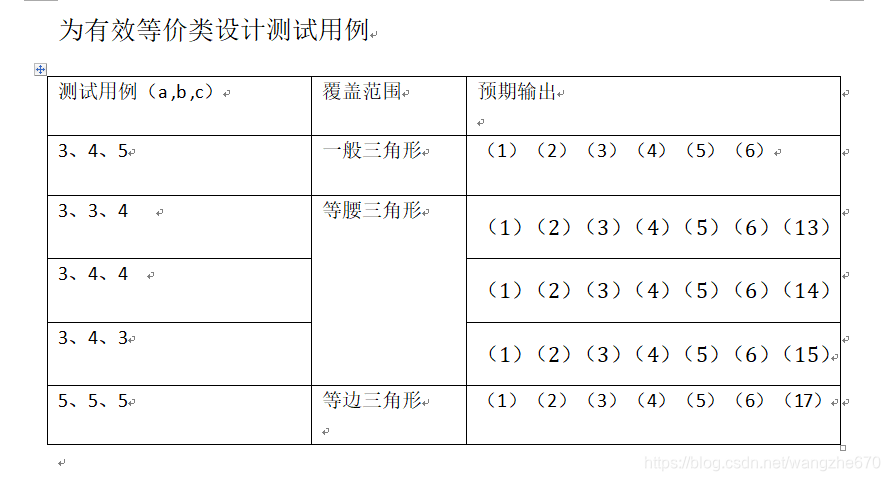
要求一:需包含有效等价类及无效等价类划分表格 以及 测试用例表格
要求二:代码实现
实现 方式一:设计 三个输入框 一个判断按钮 点击按钮后显示结果
实现方式二:Java控制台进行测试判断【本实验实现该种方式】
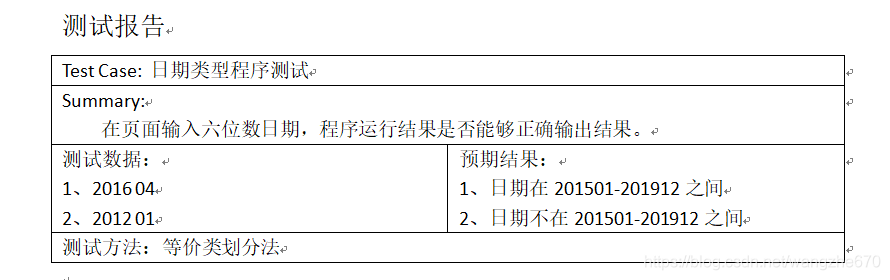
测试报告
| Test Case: 三角形类型程序测试 | |
|---|---|
| Summary: 在页面输入三个值,程序运行结果是否能够正确输出结果。 | |
| 测试数据: | 预期结果: |
| 1、5 5 5 | 1、 等边三角形 |
| 2、3,4,5 | 2、 一般三角形 |
| 3、3,3,4 | 3、 等腰三角形 |
| 4、3,4,4 | 4、 等腰三角形 |
| 5、3,4,3 | 5、 等腰三角形 |
| 6、-1,2,3 | 6、 不构成三角形 |
| 7、0,1,2 | 7、 不构成三角形 |
| 8、1,2,3 | 8、 不构成三角形 |
| 测试方法:等价类划分法 |
Java实现
import java.util.InputMismatchException;
import java.util.Scanner;
public class SjxProject{
/**
* num为0表示无法构成三角形
* num为3表示为等边三角形
* num为2表示为等腰三角形
* num为1表示为一般三角形
*/
//定义三角形三条边分别为a,b,c
public static void numangle(int a,int b, int c) {
int num =0;
//有一条边为负数,无法构成三角形
if(a<=0||b<=0||c<=0) {
num=0;
getReuslt(a,b,c,num);
}
else {
if(((a+b)>c) && ((a+c)>b && (b+c)>a)) {
if((a == b) &&(a == c)) {
num = 3;
getReuslt(a,b,c,num);
}
if((a==b && a!=c)||(a==c && a!=b)||(b==c && a!=b)) {
num = 2;
getReuslt(a,b,c,num);
}
if(a!=b && a!=c && b!=c) {
num = 1;
getReuslt(a,b,c,num);
}
}
else {
num=0;//三边长度无法构成三角形
getReuslt(a,b,c,num);
}
}
}
//输出判断结果
public static void getReuslt(int a,int b,int c, int num){
switch(num) {
case 0:
System.out.println(a+" "+b+" "+c+" "+"不构成三角形");
break;
case 1:
System.out.println(a+" "+b+" "+c+" "+"一般三角形");
break;
case 2:
System.out.println(a+" "+b+" "+c+" "+"等腰三角形");
break;
case 3:
System.out.println(a+" "+b+" "+c+" "+"等边三角形");
break;
default:
System.out.println(a+" "+b+" "+c+" "+"数据异常~~~");
break;
}
}
public static void main(String[] args) {
//nextInt 接收从键盘输入的int(数字)类型的数据,不是数字类型会报错
//next 不会接收回车符,tab 或者空格键,在接收有效数据之前会忽略这些符号,若已经读取了有效数据,遇到这些符号会直接退出
//nextLine 可以接收空格或者 tab 键,其输入以 enter 键结束
boolean isTrue = true;
while (isTrue) {
Scanner input=new Scanner(System.in);
try {
System.out.print("请输入边长a,要求填写数字");
int a=input.nextInt();
System.out.print("请输入边长b,要求填写数字");
int b=input.nextInt();
System.out.print("请输入边长c,要求填写数字");
int c=input.nextInt();
isTrue = false;// 当输入的三个数都是整数的时候,才会执行到这条语句
numangle(a, b, c);
} catch (InputMismatchException e) {
System.out.println("输入的数字有误,请重新输入!");
input.nextLine();// 清空输入的数字
}
}
// numangle(5, 5, 5);
//
// numangle(3, 4, 5);
//
// numangle(3, 3, 4);
//
// numangle(3, 4, 4);
//
// numangle(3, 4, 3);
//
// numangle(-1, 2, 3);
//
// numangle(0, 1 ,2);
//
// numangle(1, 2, 3);
}
}
HTML实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
function result(){
var a = document.getElementById("a").value;
var b = document.getElementById("b").value;
var c = document.getElementById("c").value;
var a1 = parseFloat(a);
var b1= parseFloat(b);
var c1 = parseFloat(c);
//清空搜索框
function clear_content(){
document.getElementById("a").value="";
document.getElementById("b").value="";
document.getElementById("c").value="";
}
function isNotANumber(a,b,c) {
//isNaN(inputData)不能判断空串或一个空格
//如果是一个空串或是一个空格,而isNaN是做为数字0进行处理的,而parseInt与parseFloat是返回一个错误消息,这个isNaN检查不严密而导致的。
if (parseFloat(a).toString() == "NaN"||parseFloat(b).toString() == "NaN"||parseFloat(c).toString() == "NaN") {
return false;
} else {
return true;
}
}
/**
* num为0表示无法构成三角形
* num为3表示为等边三角形
* num为2表示为等腰三角形
* num为1表示为一般三角形
*/
//定义三角形三条边分别为a,b,c
function numangle( a1, b1, c1){
var num =0;
//有一条边为负数或者为0,无法构成三角形
if(a1<=0||b1<=0||c1<=0) {
alert("边长不能为0,不能为负数,请检查后重新输入!");
clear_content();
document.getElementsByTagName('h1')[0].style.display = "none"; //隐藏h1
}
else {
if(((a1+b1)>c1) && ((a1+c1)>b1 && (b1+c1)>a1)) {
if((a1 == b1) &&(a1 == c1)) {
num = 3;
getReuslt(a1,b1,c1,num);
}
if((a1==b1 && a1!=c1)||(a1==c1 && a1!=b1)||(b1==c1 && a1!=b1)) {
num = 2;
getReuslt(a1,b1,c1,num);
}
if(a1!=b1 && a1!=c1 && b1!=c1) {
num = 1;
getReuslt(a1,b1,c1,num);
}
}
else {
num=0;//三边长度无法构成三角形
getReuslt(a1,b1,c1,num);
}
}
}
//输出判断结果
function getReuslt(a1,b1,c1,num){
switch(num) {
case 0:
//alert(a1+" "+b1+" "+c1+" "+"不构成三角形");
document.getElementById("show").innerHTML = "<h1>" +a1+" "+b1+" "+c1+" "+"不构成三角形"+ "</h1>";
clear_content();
break;
case 1:
//alert(a1+" "+b1+" "+c1+" "+"一般三角形");
document.getElementById("show").innerHTML = "<h1>" +a1+" "+b1+" "+c1+" "+"一般三角形"+ "</h1>";
clear_content();
break;
case 2:
//alert(a1+" "+b1+" "+c1+" "+"等腰三角形");
document.getElementById("show").innerHTML = "<h1>" +a1+" "+b1+" "+c1+" "+"等腰三角形"+ "</h1>";
clear_content();
break;
case 3:
//alert(a1+" "+b1+" "+c1+" "+"等边三角形");
document.getElementById("show").innerHTML = "<h1>" +a1+" "+b1+" "+c1+" "+"等边三角形"+ "</h1>";
clear_content();
break;
default:
alert(a1+" "+b1+" "+c1+" "+"数据异常~~~");
clear_content();
break;
}
}
if(isNotANumber(a,b,c)){
//执行判断代码
numangle(a1,b1,c1);
}else{
alert("边长不能为字符串,请检查后重新输入!");
document.getElementsByTagName('h1')[0].style.display = "none"; //隐藏h1
clear_content();
}
}
</script>
</head>
<body>
<p>分别输入边长a,b,c</p>
<input type="text" id="a" placeholder="边长a" />
<input type="text" id="b" placeholder="边长b" />
<input type="text" id="c" placeholder="边长c"/>
<button type="button" onclick="result()">判断</button>
<div id="show"></div>
</body>
</html>
二、某页面查询条件中有两个查询条件 :开始年月 结束年月 用来查询该时间段内的数据,该查询条件只能输入201501-201912该段时间内的查询年月,如果输入的年月在该段时间之外,则报输入 错误。
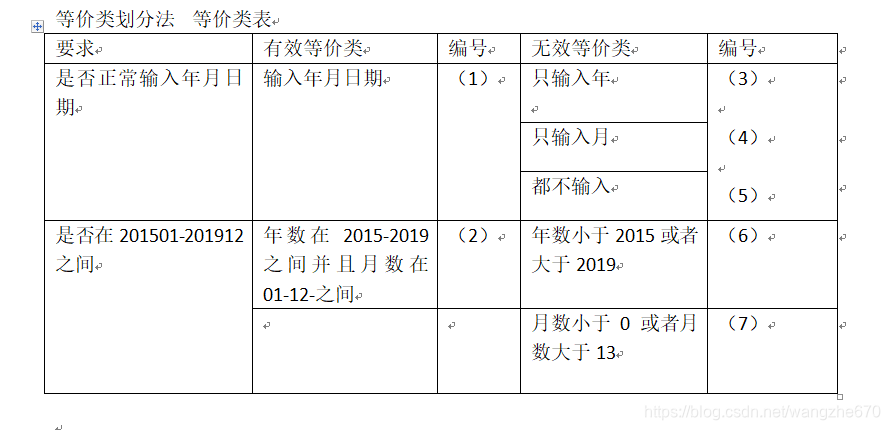
请使用等价类划分法及边界值法来设计测试用例。
要求一:需包含有效等价类及无效等价类划分表格 以及 测试用例表格
要求二: 代码实现(可以设计两个输入框 输入6位年月 后 判断日期是否在201501-201912之间)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
function changeTime(){
function isNotANumber(years,months) {
//isNaN(inputData)不能判断空串或一个空格
//如果是一个空串或是一个空格,而isNaN是做为数字0进行处理的,而parseInt与parseFloat是返回一个错误消息,这个isNaN检查不严密而导致的。
if (parseFloat(years).toString() == "NaN"||parseFloat(months).toString() == "NaN") {
return false;
} else {
return true;
}
}
var years = document.getElementById("year").value;
var months = document.getElementById("month").value;
var year = parseFloat(document.getElementById("year").value);
var month = parseFloat(document.getElementById("month").value);
if(isNotANumber){
alert("请检查是否填写年月,年月数只能填写数字");
}else{
if(year >=2015&&year <=2019){
if(month<=12&&month>=1)
alert("日期在201501-201912之间");
else
alert("不存在该月数,请重新输入");
}
else{
alert("日期不在201501-201912之间,请检查年月数格式是否填写正确");}
}
}
</script>
</head>
<body>
<p>分别输入年月数:</p>
<form>
<input type="text" id="year" placeholder="年" />
<input type="text" id="month" placeholder="月" />
<button type="button" onclick="changeTime()">查询</button>
</form>
</body>
</html>