vue中路由缓存
问题描述及截图
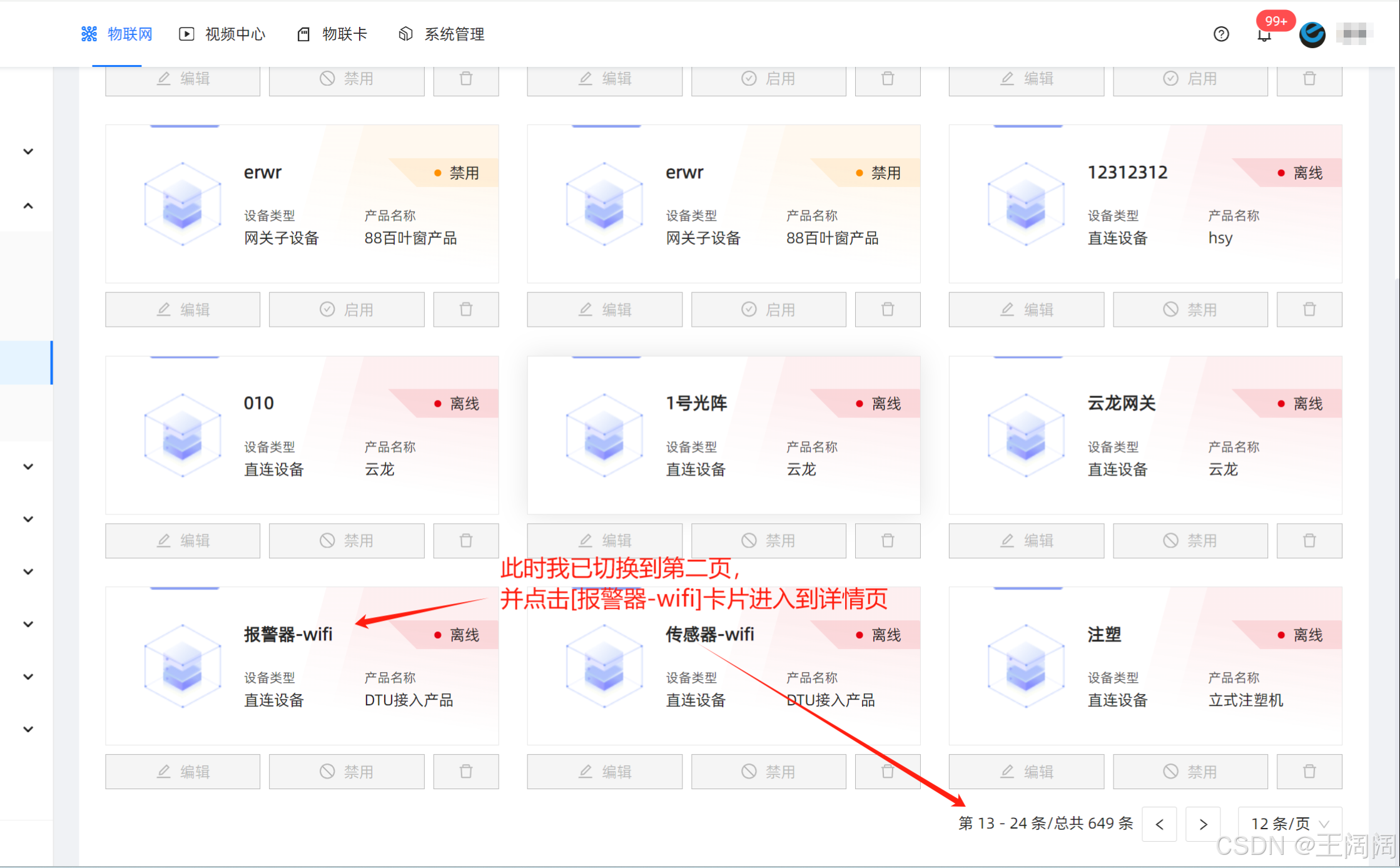
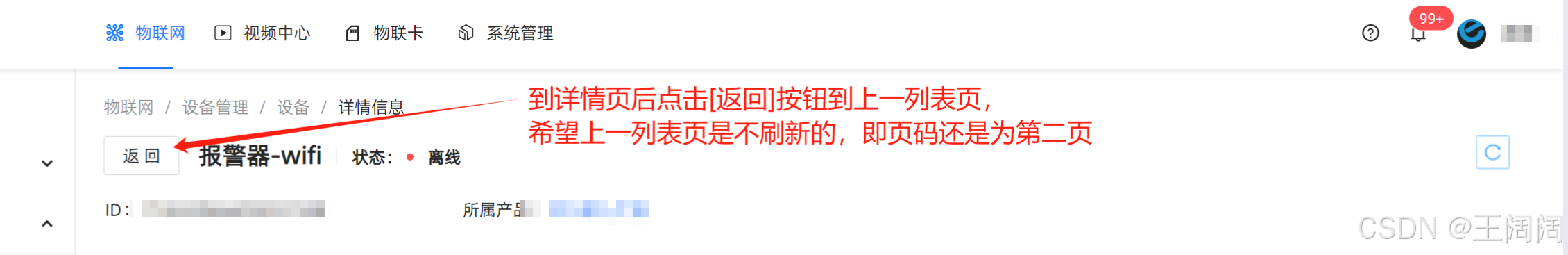
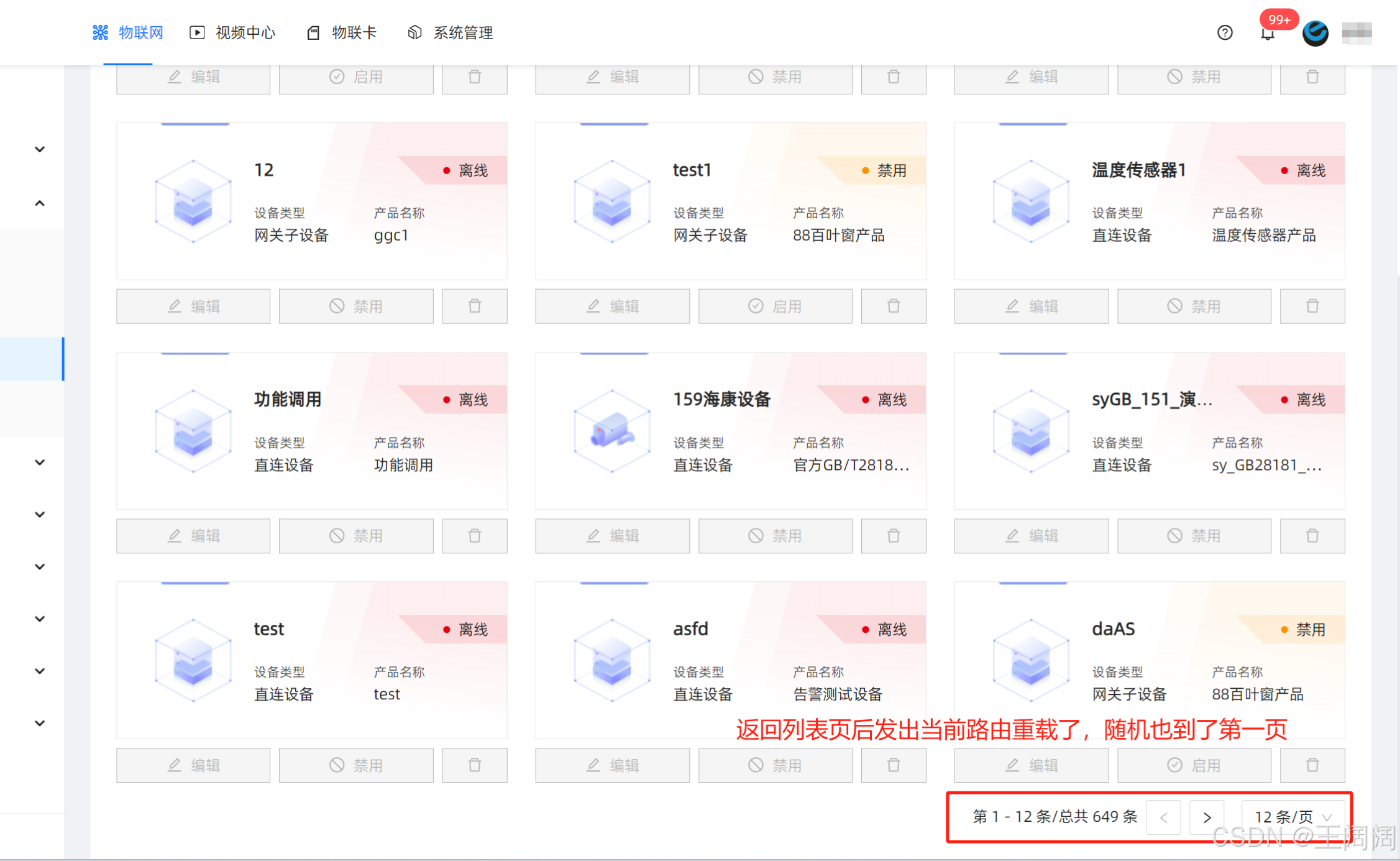
在使用某一平台时发现当列表页码切换后点击某一卡片进入详情页后,再返回列表页时页面刷新了。这样用户每次看完详情回到列表页都得再重新输入自己的查询条件,或者切换分页到目标数据页等,操作起来非常闹心。
解决思路
在原有路由面包屑处理基础上,过滤路由数据与vue文件中的name一致后即可通过keep-alive组件的include属性缓存匹配到的路由。
关键代码及打印信息截图
修改文件:src\components\Layout\BasicLayoutPage.vue
<template>
<!-- 其他代码省略 -->
<router-view v-slot="{ Component }">
<keep-alive :include="cachedRoutes">
<component :is="components || Component" />
</keep-alive>
</router-view>
</template>
<script setup lang="ts" name="BasicLayoutPage">
/**
* cachedRoutes当前需要缓存的路由
*/
let cachedRoutes = ref<Record<string, any>>({});
/**
* 面包屑处理
*/
const breadcrumbs = computed(() => {
const paths = router.currentRoute.value.matched;
let tempPaths = paths.map((item, index) => {
return {
index,
isLast: index === paths.length - 1,
path: item.path,
breadcrumbName: (item.meta as any).title || '',
};
});
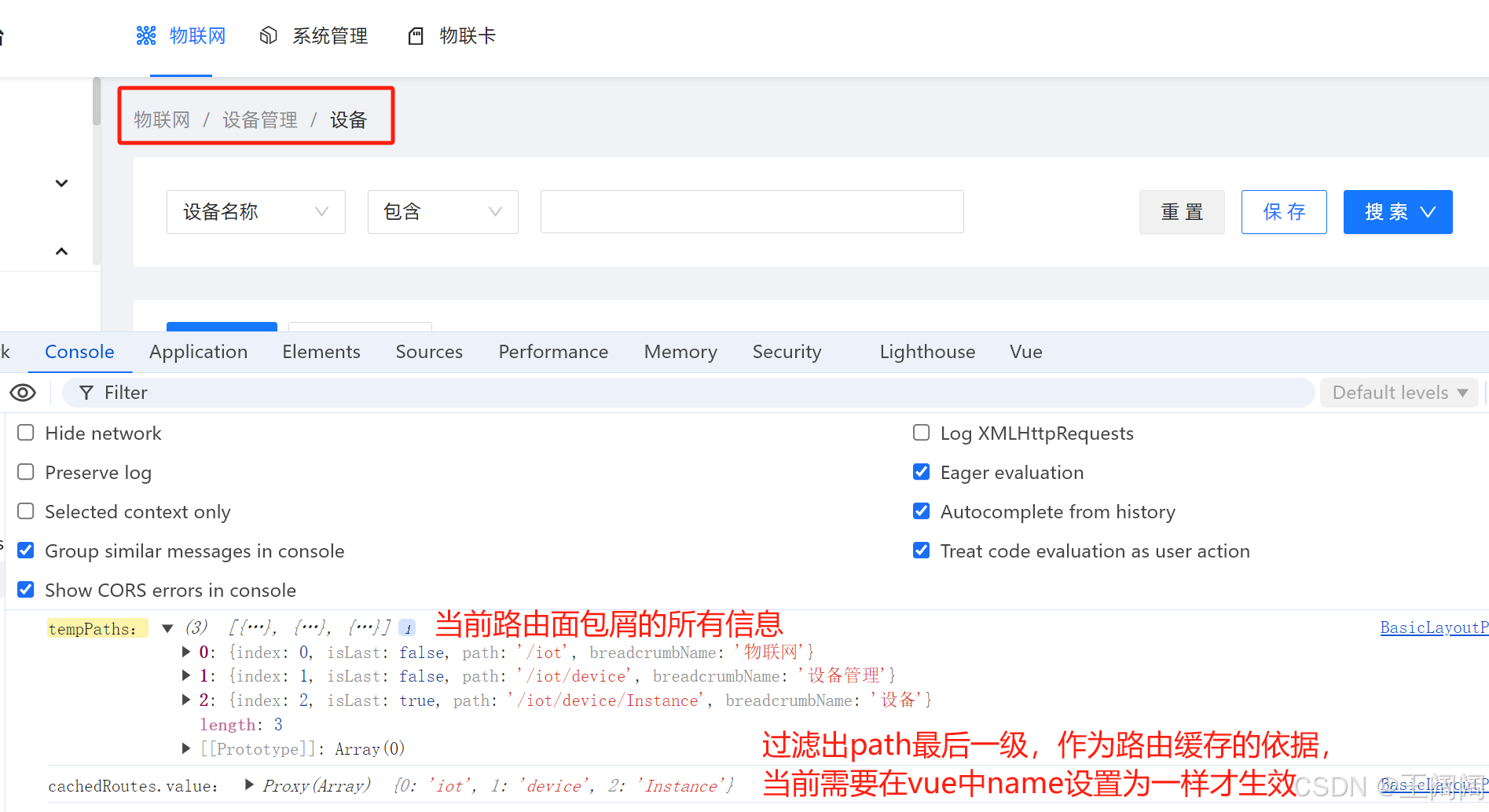
console.log('tempPaths:', tempPaths);
// 下面是处理要缓存的路由
cachedRoutes.value = tempPaths.map((breadcrumb) =>
breadcrumb.path.split('/').pop(), // 获取path中最后一个/后的值
);
console.log('cachedRoutes.value:', cachedRoutes.value);
return tempPaths;
});
</script>
开发踩坑记,希望可以帮到正在解决该问题的你。若有侵权,联系立删。