
当我在升级 Nuxt2.0 的过程,遇到了很多问题,逐一查找解决,废了不少时间。回头想想,真希望在升级的时候看到这样一篇文章,让我少走一些弯路。

这篇文章的意义也在于此,希望对大家能有所帮助。
一、为什么要从 Nuxt1.0 升级到 Nuxt2.0?

我们来看看 Nuxt2.0 有哪些更新:
1.支持 webpack4
webpack4 有很多优化的提升,升级后就可以嗨皮的使用了。
2.弃掉了 venders
我们以前一直使用 vendors chunk,这次发布后,我们不再使用 CommonsChunkPlugin,所以不必明确指定 vendors。
Nuxt 自动添加了核心的 packages (包括 vue, vue-router, babel-runtime…)到 Cache Group中。
这使得 webpack 可以用最合理的方式拆分你的代码。
3.chunk splitting 的完全控制
尽管 nuxt 试图提供最有效的分割,但现在可以使用 build.splitChunks 选项完全控制它,并且可以选择禁用每个路由的异步块。
4.Vue Loader 15 and mini-css-extract-plugin
Vue-Loader 15 进行了完全的重写,它使用了一种完全不同的新架构,能够将 webpack 配置中定义的任何规则应用于 *.vue 文件内。
对于 CSS 抽取,使用一个新的插件 mini-css-extract-plugin,它支持 CSS 和 SourceMaps(CSS splitting)的按需加载,并构建在新的 webpack v4 特性(module types)上。
5.nuxt es modules
我们可以在 nuxt.config.js 中使用 import, export, 服务器 middleware, modules 。
6.CLI 改善
nuxt2.0 自动检测配置项和测试环境,并将切换到一个称为 minimalCLI 的特殊模式,其中包含更少的详细消息。
二、升级 2.0
npm install nuxt@latest三、记得重新安装一下依赖
npm i四、升级问题
问题一:
Module build failed: TypeError: Cannot read property 'eslint' of undefined碰到这个问题,是因为 isClient 新版本已经移除了,我们试着理解一下:
isClient was removed in nuxt-edge, it should be replaced by process.client in your nuxt.config.js as below.Nuxtjs1.0 我们是这么用:

所以应该修改成:

注意 isClient 和 process.client!
问题二:

碰到这个问题,应该是某些包不兼容,所以可以先清除 node_modules,重新安装:
rm -rf node_modules/
npm i
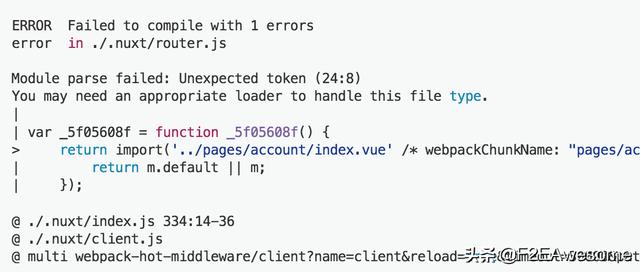
问题三:
Error: Plugin/Preset files are not allowed to export objects, only functions
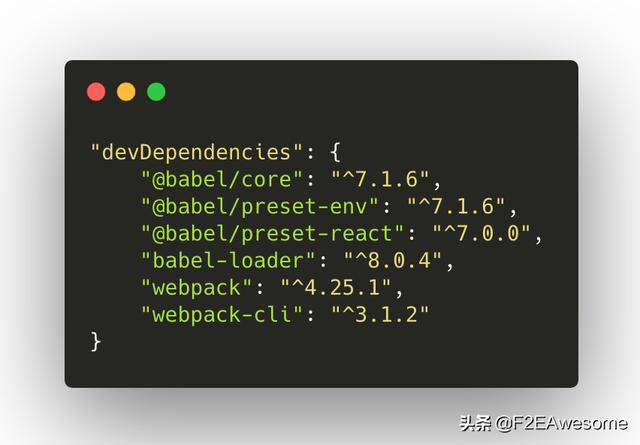
这个问题是因为 Babel7 的更新,所以我们需要更新配置文件:
首先修改 package.json:

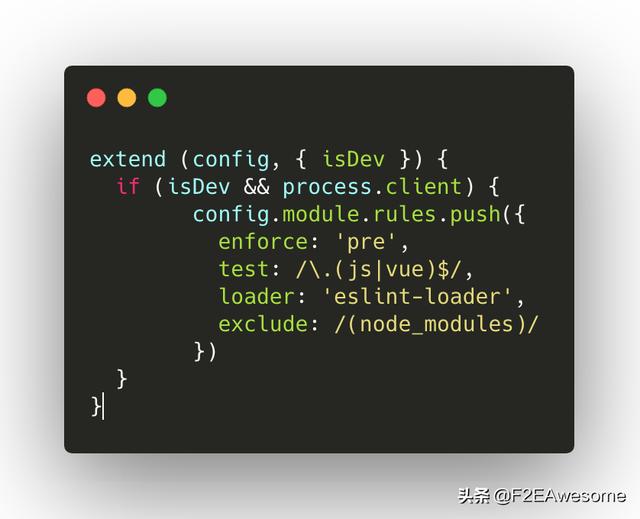
接着更改 nuxt.config.js,如果使用了动态导入,需要注意如下配置:

问题四:
This dependency was not found: vant/lib/vant-css/index.css in ./plugins/vant.jsimport 'vant/lib/vant-css/index.css';我们发现升级后,第三方 UI 库的样式找不到了,通过查找,发现是文件引用路径发生了变化:

问题五:静态资源加载异常
这个异常很明显,图片全部访问不了了,所以一定要注意看看 Nuxt2.0 做了哪些更改。
请注意: 从 Nuxt2.0 开始,~/alias 将无法在 CSS 文件中正确解析。你必须在 url CSS 引用中使用 ~assets(没有斜杠)或 @ 别名,即 background:url("~assets/banner.svg")
问题六:
WARN Using an Array as build.postcss will be deprecated in Nuxt 3. Please switch to the object declaration意思很明了,postcss 以后需要用对象声明,不再支持数组方式。
我们将:

替换成:

问题七:
ReferenceError:regeneratorRuntime is not defined需要增加 babel 运行时编译,配置 package.json:
"babel-plugin-transform-runtime": "^6.23.0