pyecharts django 前后端分离(ajax),多图表合并展示
先看pyecharts 官方中文网站
pyecharts 官方中文网站
了解到官方是有相关关于django支持的代码示例的。
完全复制代码是可以正常运行并实现 ajax回调,实现前后端分离。
问题点在于多图表的构建、前端的js代码移植到自己项目的前端框架。
自己的项目前后端分离实现时的坑:(股票k线柱状线多图后端到前端)
多图表合并之后,得到了一个 Grid 对象,却无法将Grid对象转成json,原因为Grid对象无法转json。
官方文档中也有提示转存json支持不友好情况。(这个可以直接无视,目前没有发现问题)
在官方文档观察到单一图表代码中,直接 return c,将c再转成json。
def bar_base() -> Bar:
c = (
Bar()
.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
.add_yaxis("商家A", [randrange(0, 100) for _ in range(6)])
.add_yaxis("商家B", [randrange(0, 100) for _ in range(6)])
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"))
.dump_options_with_quotes()
)
return c
处理分析了好几天注意官方代码比自己多了一句代码.dump_options_with_quotes()。猜测这个是问题的关键,将他加到自己代码的对象中
grid_chart = (
Grid()
.add_js_funcs("var barData = {}".format(data["datas"]))
.add(overlap_kline_line, grid_opts=opts.GridOpts(pos_left="3%", pos_right="1%", height="60%"), )
.add(bar_1, grid_opts=opts.GridOpts(pos_left="3%", pos_right="1%", pos_top="71%", height="10%"), )
.add(overlap_bar_line,
grid_opts=opts.GridOpts(pos_left="3%", pos_right="1%", pos_top="82%", height="14%"), )
.dump_options_with_quotes()
)
再尝试转化json成功。
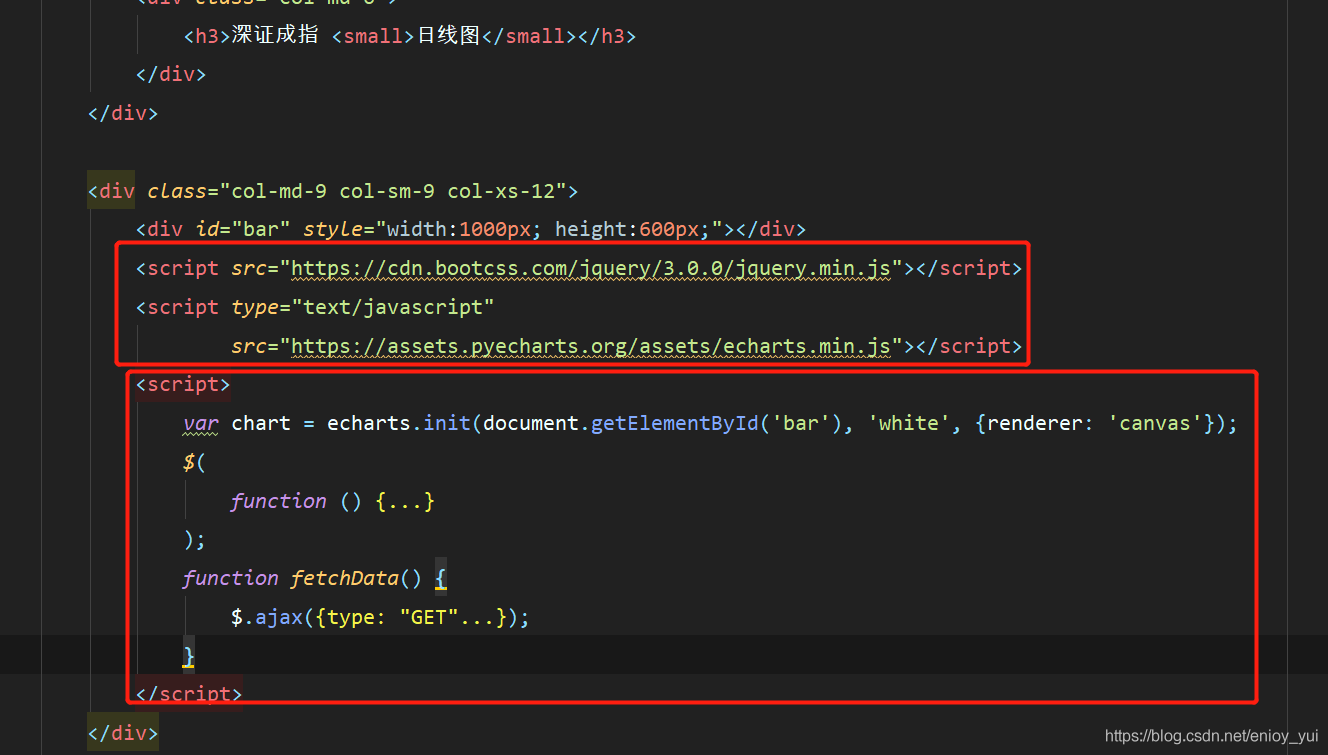
ajax 前端回调后端地址中坑。
官方示例直接跑是没问题的,将代码移植到框架中却异常,请求时没生成回调请求。
检查问题出现在标签前置与后置的问题。由于本人使用的前端框架中后置的标签,正确的使用方法为代码前置。