-------------------siwuxie095
博客园主题美化
1、主题美化,顾名思义,其实就是对主题进行自定义。由于我之前在
博客园已经写了很多博文,用的是博客园官方提供的 BOOK 主题,贸
然更改其他已有主题,或者完全自定义一个新的主题,都有可能导致原
有博文格式的崩塌
故 这里仅仅基于 BOOK 主题,做出些微美化
2、个人博客园链接:http://www.cnblogs.com/siwuxie095,可以
参考一下本人的美化效果
3、开始美化
1)申请 JS 权限
点击进入 https://i.cnblogs.com/Configure.aspx 设置页面,在 博客
侧边栏公告 处,向博客园官方申请 JS 权限。下图是申请成功后

注:以下简称 https://i.cnblogs.com/Configure.aspx 为 设置页面,
https://i.cnblogs.com/Files.aspx 为 文件页面
2)给博客园左上角 或 右上角加自己的 GitHub 链接,有两种方式:
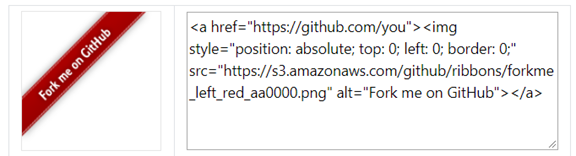
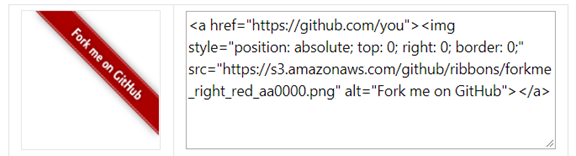
(1)方式一:加 Fork me on GitHub 字样的 GitHub Ribbons,如下:


以上分别是左上角和右上角的样式,任选其一(当然,还有其它颜色可选)
复制图片右边的代码,粘贴到 设置页面 的 页首Html代码 处,略作修改即可
如:
我选择在左上角的红色的 GitHub Ribbons,则代码为:
<a href="https://github.com/you"><img style="position: absolute; top: 0; left: 0; border: 0;" src="https://s3.amazonaws.com/github/ribbons/forkme_left_red_aa0000.png" alt="Fork me on GitHub"></a> |
需将 a 标签的 href 属性,改为自己的 GitHub 链接。如果想要在新的页面
打开该链接,还需给 a 标签加上 target="blank"
这样基本就 OK 了,但有可能真正的页面效果是:该 GitHub Ribbons 闪一
下,就没了(刷新该页面,重复此效果)。解决办法:在 img 标签的 style
属性的末尾处加上 z-index: 999999999