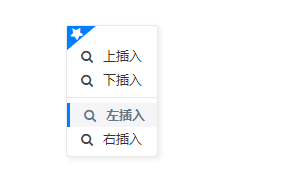
先来个自己改写的图:
代码:
结构:
<div class="wrap" v-contextmenu:contextmenu>
<v-contextmenu ref="contextmenu">
<v-contextmenu-item ><i class="fa fa-search"></i>上插入</v-contextmenu-item> <v-contextmenu-item><i class="fa fa-search"></i>下插入</v-contextmenu-item> <v-contextmenu-item divider></v-contextmenu-item> <v-contextmenu-item><i class="fa fa-search"></i>左插入</v-contextmenu-item> <v-contextmenu-item><i class="fa fa-search"></i>右插入</v-contextmenu-item> <div class="flag"> <span><i class="fa fa-star"></i></span> </div> </v-contextmenu>
</div>
/*右键菜单样式*/ .v-contextmenu{ padding: 18px 0 5px 0; } .v-contextmenu .flag{ width: 31px; height: 30px; position: absolute; top: 0; left: 0; overflow: hidden; } .v-contextmenu .flag span{ width: 65px; height: 24px; line-height: 33px; display: inline-block; text-align: center; transform: rotate(-40deg); background: #007fff; color: #fff; padding-right: 17px; position: relative; left: -20px; top: -14px; } .v-contextmenu .flag span i{ color: #fff; } .v-contextmenu .v-contextmenu-item{ width: 90px; height: 24px; } .v-contextmenu .v-contextmenu-item:hover{ background: #f4f5f6; border-left: 3px solid #007FFF; color: #65778b; font-weight: 600; } .v-contextmenu .v-contextmenu-item:hover i{ color: #65778b; } .v-contextmenu .v-contextmenu-item i{ padding-right: 10px; }
1、安装
# npm install v-contextmenu --save-dev
2、简单示例
import contentmenu from 'v-contextmenu' import 'v-contextmenu/dist/index.css' Vue.use(contentmenu) <template> <v-contextmenu ref="contextmenu"> <v-contextmenu-item>菜单1</v-contextmenu-item> <v-contextmenu-item>菜单2</v-contextmenu-item> <v-contextmenu-item>菜单3</v-contextmenu-item> </v-contextmenu> <div v-contextmenu:contextmenu>右键点击此区域</div> </template> 说明: 指令 :v-contextmenu:ref(v-contextmenu:contextmenu)
3、使用说明api
指令
v-contextmenu:ref
其中 ref 为一个 VContextmenu 的实例,例如
<v-contextmenu ref="contextmenu">
<v-contextmenu-item>菜单</v-contextmenu-item> </v-contextmenu> <div v-contextmenu:contextmenu></div>
组件
VContextmenu
根组件
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| eventType | 触发其显示的事件类型 | String | 事件名 | contextmenu |
| theme | 主题 | String | default / bright | default |
Methods
| 方法名称 | 说明 | 参数 |
|---|---|---|
| show | 显示菜单 | { top: number, left: number },top 和 left 均为菜单相对浏览器窗口的值 |
| hide | 隐藏菜单 | -- |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| show | 菜单显示时触发的事件 | 菜单组件的 vm |
| hide | 菜单隐藏时触发的事件 | 菜单组件的 vm |
VContextmenuItem
单个菜单,只能在 VContextmenu, VContextmenuSubmenu 和 VContextmenuGroup 下使用
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| divider | 是否为分隔符 | Boolean | true / false | false |
| disabled | 是否禁用 | Boolean | true / false | false |
| autoHide | 被点击后菜单是否自动隐藏 | Boolean | true / false | true |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| click | 菜单被点击时触发的事件 | 第一个参数是 vm, 第二个参数是该菜单的 event |
| mouseenter | 鼠标移动到菜单上时触发的事件 | 第一个参数是 vm, 第二个参数是该菜单的 event |
| mouseleave | 鼠标从菜单上离开时触发的事件 | 第一个参数是 vm, 第二个参数是该菜单的 event |
VContextmenuSubmenu
子菜单,可嵌套使用
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| title | 菜单名 | String | -- | -- |
| disabled | 是否禁用 | Boolean | true / false | false |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| mouseenter | 鼠标移动到菜单上时触发的事件 | 第一个参数是 vm, 第二个参数是该菜单的 event |
| mouseleave | 鼠标从菜单上离开时触发的事件 | 第一个参数是 vm, 第二个参数是该菜单的 event |
Slots
| Slot 名 | 说明 |
|---|---|
| title | 菜单名,和 title 属性二选一 |
VContextmenuGroup
菜组单,嵌套 VContextmenuItem 使用
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| maxWidth | 最大宽度 | Number / String |
提供两种主题
默认
亮色
另外可自行根据 classnames 进行样式覆盖
v-contextmenu: 根元素v-contextmenu--default: 根元素-默认主题v-contextmenu--bright: 根元素-亮色主题v-contextmenu-item: 单个菜单v-contextmenu-item--hover: 单个菜单激活状态v-contextmenu-item--disabled: 单个菜单禁用状态v-contextmenu-divider: 分割线v-contextmenu-group: 按钮组根元素v-contextmenu-group__menus: 按钮组按钮容器v-contextmenu-submenu: 子菜单容器v-contextmenu-submenu__title: 子菜单标题v-contextmenu-submenu__icon: 子菜单标题 icon