四、Css3 2D动画
1、2D 转换方法
| 函数 | 描述 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
2、转换属性
| Property | 描述 | CSS |
| 适用于2D或3D转换的元素 | 3 | |
| 允许您更改转化元素位置 | 3 |
3、形状变换transform
可以实现元素的形状、角度、位置等的变化。
1)rotate(); 以x/y/z为轴进行旋转,默认为z
rotatex(), rotatey(), rotatez(), rotate3d(x, y, z, angle) x, y, z --->矢量
实例:
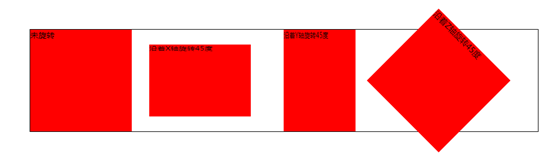
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{ margin: 0; padding: 0; } .wrapper { width: 1000px; height: 200px; border: 1px solid black; margin: 100px auto; } .item { margin-right: 30px; display: inline-block; width: 200px; height: 200px; background: red; } .item1 { /* 沿着X轴旋转45度 */ transform: rotateX(45deg); } .item2 { /* 沿着Y轴旋转45度 */ transform: rotateY(45deg); } .item3 { /* 沿着Z轴旋转45度。默认z轴 */ transform: rotate(45deg); } </style> </head> <body> <div class="wrapper"> <div class="item">未旋转</div> <div class="item item1">沿着X轴旋转45度</div> <div class="item item2">沿着Y轴旋转45度</div> <div class="item item3">沿着Z轴旋转45度</div> </div> </body> </html>
实例:钟表摆盘
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; list-style: none; } .wrapper { position: relative; width: 200px; height: 200px; border: 1px solid black; margin: 100px auto; border-radius: 50%; } li{ position: absolute; top: 0; left: 50%; transform: translateX(-50%); display: inline-block; transform-origin: 0 100px; } span{ /* 必须先改成行级块元素 */ display: inline-block; } li:nth-of-type(2){ transform: rotate(30deg); } li:nth-of-type(2) span{ transform: rotate(-30deg); } li:nth-of-type(3){ transform: rotate(60deg); } li:nth-of-type(3) span{ transform: rotate(-60deg); } li:nth-of-type(4){ transform: rotate(90deg); } li:nth-of-type(4) span{ transform: rotate(-90deg); } li:nth-of-type(5){ transform: rotate(120deg); } li:nth-of-type(5) span{ transform: rotate(-120deg); } li:nth-of-type(6){ transform: rotate(150deg); } li:nth-of-type(6) span{ transform: rotate(-150deg); } li:nth-of-type(7){ transform: rotate(180deg); } li:nth-of-type(7) span{ transform: rotate(-180deg); } li:nth-of-type(8){ transform: rotate(210deg); } li:nth-of-type(8) span{ transform: rotate(-210deg); } li:nth-of-type(9){ transform: rotate(240deg); } li:nth-of-type(9) span{ transform: rotate(-240deg); } li:nth-of-type(10){ transform: rotate(270deg); } li:nth-of-type(10) span{ transform: rotate(-270deg); } li:nth-of-type(11){ transform: rotate(300deg); } li:nth-of-type(11) span{ transform: rotate(-300deg); } li:nth-of-type(12){ transform: rotate(330deg); } li:nth-of-type(12) span{ transform: rotate(-330deg); } </style> </head> <body> <div class="wrapper"> <ul> <li><span>12</span></li> <li><span>1</span></li> <li><span>2</span></li> <li><span>3</span></li> <li><span>4</span></li> <li><span>5</span></li> <li><span>6</span></li> <li><span>7</span></li> <li><span>8</span></li> <li><span>9</span></li> <li><span>10</span></li> <li><span>11</span></li> </ul> </div> </body> </html>
2)scale(); 以x/y为轴进行缩放
scale(x, y) 接受两个值,如果第二参数未提供,则第二个参数使用第一个参数的值
scalex(),scaley()值是数字表示倍数,不加任何单位,scale3d(),scale3d(sx,sy,sz)
实例:
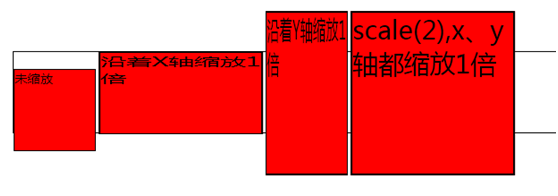
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{ margin: 0; padding: 0; } .wrapper { width: 800px; height: 100px; border: 1px solid black; margin: 100px auto; } .item { display: inline-block; width: 100px; height: 100px; background: red; border: 1px solid black; margin-right:50px; } .item1 { /* 沿着X轴缩放1倍 */ transform: scaleX(2); } .item2 { /* 沿着Y轴缩放1倍 */ transform: scaleY(2); } .item3 { /* x、y轴都缩放1倍 */ transform: scale(2); } </style> </head> <body> <div class="wrapper"> <div class="item">未缩放</div> <div class="item item1">沿着X轴缩放1倍</div> <div class="item item2">沿着Y轴缩放1倍</div> <div class="item item3">scale(2),x、y轴都缩放1倍</div> </div> </body> </html>
3)skew(); 对元素进行倾斜扭曲
skew(x, y);接受两个值,第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0
skewx(), skewy()
4)translate(); 可以移动距离,相对于自身位置。
translate(x, [y])
translatex(),translatey(),translatez(),translate3d(x, y, z)
实例:
.item1{
transform: translateX(100px);
}
.item2{
transform: translateY(100px);
}
实例:块元素水平垂直居中显示,元素宽高未知
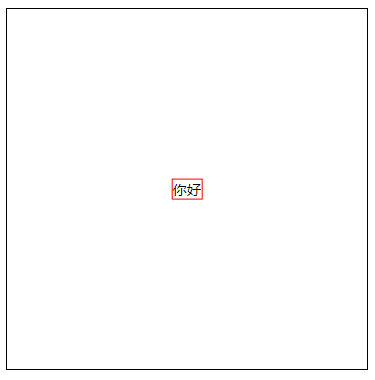
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .wrapper{ position: relative; width: 1000px; height: 600px; margin: 0 auto; border: 1px solid black; } .box{ position: absolute; left: 50%; top: 50%; transform: translate(-50%,-50%); border: 1px solid red; } </style> </head> <body> <div class="wrapper"> <div class="box">你好</div> </div> </body> </html>
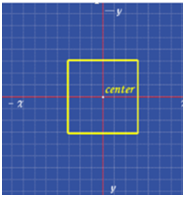
4、transform-origin 变换原点
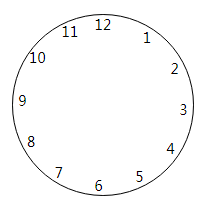
任何一个元素都有一个中心点,默认情况下,其中心点是居于元素x轴和y轴的50%处,如图:
也可以取下述值:
5、transition:过渡动画
语法:transition:ele time function delay;
transition 属性是css3的一个复合属性,主要包括一下几个子属性
transition-property:指定过渡或动态模拟的css属性
transition-duration:指定过渡所需要的时间
transition-timing-function:指定过渡函数
transition-delay:指定开始出现的延迟时间
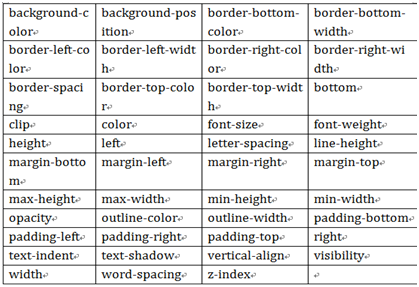
下列为过渡动画可以参与过渡的属性:
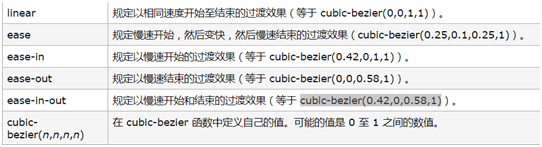
transition 速录函数可以选择的值:
实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; } .wrapper { width: 800px; height: 100px; border: 1px solid black; margin: 100px auto; } .item { display: inline-block; width: 100px; height: 100px; background: red; border: 1px solid black; margin-right: 50px; transition: 3s linear; } span:hover + div{ transform: rotate(45deg) } </style> </head> <body> <div class="wrapper"> <span>hover此处 ,动画开始:</span> <div class="item">带有过渡的动画</div> </div> </body> </html>
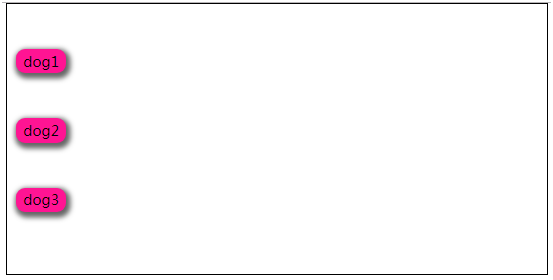
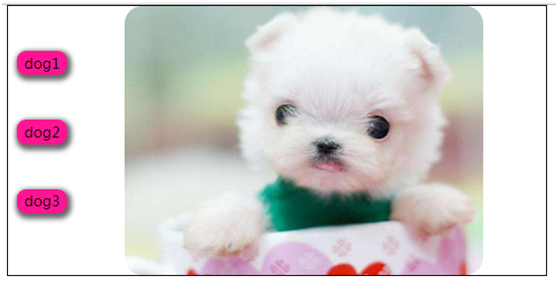
实例:点击具体item切换显示图片
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { padding: 0; margin: 0; } .wrapper { position: relative; width: 600px; height: 300px; border: 1px solid black; margin: 0 auto; } .wrapper .item { width: 50px; background: deeppink; padding: 3px; text-align: center; margin-top: 50px; margin-left: 10px; border-radius: 10px; box-shadow: 2px 3px 8px 3px #666; } .wrapper img { position: absolute; top: 0; left: 50px; width: 400px; height: 300px; opacity: 0; transition: all 1s linear; border-radius: 20px; } .item1:hover + img { left: 100px; opacity: 1; } .item2:hover + img { left: 130px; opacity: 1; } .item3:hover+img { left: 130px; opacity: 1; } </style> </head> <body> <div class="wrapper"> <div class="item item1">dog1</div> <img src="./dog1.jpg"> <div class="item item2">dog2</div> <img src="./dog2.jpg"> <div class="item item3">dog3</div> <img src="./dog3.jpg"> </div> </body> </html>
6、动画animation
animation 属性为css3的复合属性,主要包括以下子属性
1)animation-name: 此属性为执行动画的 keyframe 名
2)animation-duration: 此属性为动画执行的时间
3)animation-timing-function: 指定过渡函数速率
4)animation-delay: 执行延迟时间
5)animation-direction: normal/reverse/alternate/alternate-reverse;
(要用来设置动画播放方向:normal:默认值。动画按正常播放。reverse:动画反向播放。alternate:动画在奇数次(1、3、5...)正向播放,在偶数次(2、4、6...)反向播放。alternate-reverse:动画在奇数次(1、3、5...)反向播放,在偶数次(2、4、6...)正向播放。)
6)animation-iteration-count:infinite/number;
(主要用来定义动画的播放次数。n 播放次数,infinite 无限次)
7)animation-fill-mode: none/forwards/backwards;
(定义在动画开始之前和结束之后发生的操作。主要具有四个属性值:none:默认值,表示动画将按预期进行和结束,在动画完成其最后一帧时,动画会反转到初始帧处。forwards: 表示动画在结束后继续应用最后的关键帧的位置。backwards:会在向元素应用动画样式时迅速应用动画的初始帧。both:元素动画同时具有forwards和backwards效果)
8)animation-play-state:runing/pasued;
(主要用来控制元素动画的播放状态。running 播放,paused 暂停)
7、关键帧@keyframes
animation 动画会按照keyframes 关键帧里面指定的帧状态而过渡执行。
0% - 100% 代表动画的时间过渡
@keyframes demoMove{
0%{ background-color:red;}
10%{ background-color:green;}
20%{ background-color:white;}
50%{ width:200px;}
100%{ height:200px;}
}
帧频里面如果只有 0% 和 100%两个关键帧,那么可以用 from to 代替
@keyframes demoMove{
from{ background-color:red;}
to{ height:200px;}
}
实例:方块运动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .wrapper { position: relative; width: 300px; height: 300px; margin: 0 auto; border: 1px solid black; } .demo { position: absolute; left: 0; top: 0; width: 100px; height: 100px; background: red; animation: move 4S linear infinite; } @keyframes move { 25% { left: 200px; top: 0; background: green; } 50% { left: 200px; top: 200px; background: pink; } 75% { left: 0; top: 200px; background: blue; } 100% { left: 0; top: 0; background: red; } } </style> </head> <body> <div class="wrapper"> <div class="demo" id="demo"></div> </div> </body> </html>
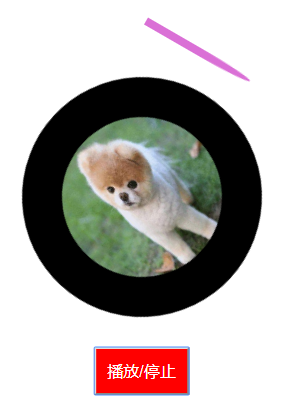
实例:网页云音乐转盘
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{ padding: 0; margin: 0; } .wrapper{ position: absolute; top: 50%; left: 50%; transform:translate(-50%,-50%); /* border: 1px solid black; */ } button{ position: absolute; left: 50%; transform: translateX(-50%); bottom: 150px; color: #fff; font-size: 20px; padding: 15px; background: red; } .table{ width: 200px; height: 200px; border: 50px solid black; border-radius: 50%; animation: turn 5s linear infinite paused; background: url('./dog1.jpg'); background-size: 100% 100%; } .pian{ position: absolute; left: 50%; top: -70px; transform: translateX(-50%); width: 10px; height: 150px; background: orchid; border-bottom-left-radius: 100%; border-bottom-right-radius: 100%; transform-origin: top; transform: rotate(-60deg); } .active{ transform: rotate(-30deg); } @keyframes turn{ 0%{ transform: rotate(0deg); } 100%{ transform: rotate(360deg); } } </style> </head> <body> <button id = "btn">播放/停止</button> <div class="wrapper"> <div class="table"></div> <div class="pian"></div> </div> <script> var oTable = document.getElementsByClassName('table')[0]; var oPian = document.getElementsByClassName('pian')[0]; var flag = true; btn.onclick = function(){ if(flag){ flag = false; oTable.style.animationPlayState = "running"; oPian.className = "pian active" }else{ oTable.style.animationPlayState = "paused"; oPian.className = "pian" flag = true; } } </script> </body> </html>
五、Css3 3D动画
1、3D转换方法
| 函数 | 描述 |
| matrix3d(n,n, n,n,n,n , n,n,n ,n,n,n, n,n,n,n ) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translateX(x) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |
2、转换属性
| 属性 | 描述 | CSS |
| 向元素应用 2D 或 3D 转换。 | 3 | |
| 允许你改变被转换元素的位置。 | 3 | |
| 规定被嵌套元素如何在 3D 空间中显示。 | 3 | |
| 规定 3D 元素的透视效果。 | 3 | |
| 规定 3D 元素的底部位置。 | 3 | |
| 定义元素在不面对屏幕时是否可见。 | 3 |
3、transform-style
transform-style: flat|preserve-3d;
flat: 默认,子元素将不保留其 3D 位置
preserve-3d : 子元素将保留其 3D 位置。
注意:transform-style 属性需要设置在父元素中, 高于任何嵌套的变形元素。设置了transform-style:preserve-3d的元素,就不能防止子元素溢出设置overflow:hidden;否则会导致preserve-3d失效。
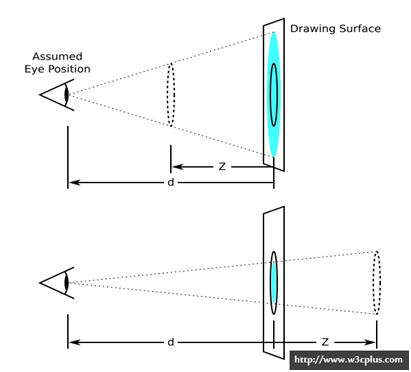
4、perspective——景深
以简单的把perspective理解成人距离显示器的距离,此值越大的效果越差,越小效果越好。假设你距离100米和1米的距离去看一个边长一米的正方体。
重点记住perspective的值要大于3d物体的值。
①perspective: 600px ;默认值none:物体距离人眼的距离是600px;
实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .wrapper{ width: 200px; height: 200px; margin: 100px auto; border: 1px solid #333; transform-style: preserve-3d; /* perspective: 600px; */ } .item{ width: 200px; height: 200px; background: red; transform: rotateX(45deg); } </style> </head> <body> <div class="wrapper"> <div class="item"></div> </div> </body> </html>
没有景深:
有景深:
perspective: 600px;
②perspective-origin:默认值是50% 50%
实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .wrapper{ width: 200px; height: 200px; margin: 100px auto; border: 1px solid #333; transform-style: preserve-3d; perspective: 600px; /* 改变视角 */ perspective-origin: top; } .item{ width: 200px; height: 200px; background: red; transform: rotateX(90deg); } </style> </head> <body> <div class="wrapper"> <div class="item"></div> </div> </body> </html>
当有多个变形元素时,把景深设置到父元素上时,只有一个透视点;把景深设置到子元素上时,每一个变形元素都有一个透视点。
实例:父元素设置景深
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .wrapper{ width: 200px; height: 200px; margin: 100px auto; border: 1px solid #333; transform-style: preserve-3d; perspective: 600px; /* 改变视角 */ perspective-origin: top; } .item{ width: 200px; height: 200px; background: red; transform: rotateX(75deg); } </style> </head> <body> <div class="wrapper"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> </body> </html>
实例:子元素设置景深
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .wrapper{ width: 200px; height: 200px; margin: 100px auto; border: 1px solid #333; transform-style: preserve-3d; /* 改变视角 */ perspective-origin: top; } .item{ width: 200px; height: 200px; background: red; transform: perspective(600px) rotateX(75deg); } </style> </head> <body> <div class="wrapper"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> </body> </html>
5、backface-visibility: visible | hidden
在元素运动过程中,能否展示元素的背面
实例:可见
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .wrapper{ width: 200px; height: 200px; margin: 100px auto; border: 1px solid #333; transform-style: preserve-3d; /* 改变视角 */ perspective-origin: top; } .item{ width: 200px; height: 200px; background: red; transform: perspective(600px) rotateX(100deg); backface-visibility: visible; } </style> </head> <body> <div class="wrapper"> <div class="item"></div> </div> </body> </html>
实例:不可见
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .wrapper{ width: 200px; height: 200px; margin: 100px auto; border: 1px solid #333; transform-style: preserve-3d; /* 改变视角 */ perspective-origin: top; } .item{ width: 200px; height: 200px; background: red; transform: perspective(600px) rotateX(100deg); backface-visibility: hidden; } </style> </head> <body> <div class="wrapper"> <div class="item"></div> </div> </body> </html>
6、3d变化是二人转:元素在转,坐标轴其实也在转
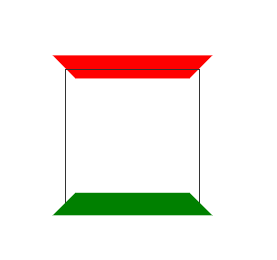
两个相同的元素, 其中一个设置了rotateX(90deg), 另一个设置rotateX(-90deg),然后同时设置translateZ(100px);这时, 他们在空间的距离是200px, 而不是0;
实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .wrapper { position: relative; width: 200px; height: 200px; margin: 100px auto; border: 1px solid #333; transform-style: preserve-3d; perspective-origin: center; perspective: 600px; } .item1 { position: absolute; top: 0; width: 200px; height: 200px; background: red; transform: rotateX(90deg) translateZ(100px); } .item2 { position: absolute; top: 0; width: 200px; height: 200px; background: green; transform: rotateX(-90deg) translateZ(100px); } </style> </head> <body> <div class="wrapper"> <div class="item1"></div> <div class="item2"></div> </div> </body> </html>
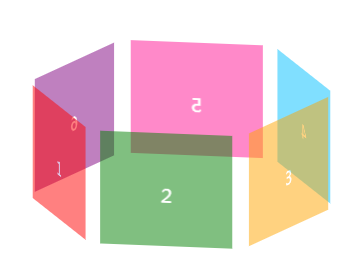
实例:旋转照片墙
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .wrapper{ position: relative; transform-style: preserve-3d; width: 200px; height: 200px; margin: 200px auto; animation: turn 4s linear reverse infinite; } .wrapper div{ position: absolute; top: 0; left: 0; width: 200px; height: 180px; line-height: 200px; opacity: 0.5; text-align: center; color: #fff; font-size: 30px; background: red; } .wrapper .item1{ background: red; transform: rotateY(0deg) translate3d(0,0,200px); } .wrapper .item2{ background: green; transform: rotateY(60deg) translate3d(0,0,200px); } .wrapper .item3{ background: orange; transform: rotateY(120deg) translate3d(0,0,200px); } .wrapper .item4{ background: deepskyblue; transform: rotateY(180deg) translate3d(0,0,200px); } .wrapper .item5{ background: deeppink; transform: rotateY(240deg) translate3d(0,0,200px); } .wrapper .item6{ background: purple; transform: rotateY(300deg) translate3d(0,0,200px); } @keyframes turn{ 0%{ transform: rotateX(-20deg) rotateY(0deg); } 100%{ transform: rotateX(-20deg) rotateY(360deg); } } </style> </head> <body> <div class="wrapper"> <div class="item1">1</div> <div class="item2">2</div> <div class="item3">3</div> <div class="item4">4</div> <div class="item5">5</div> <div class="item6">6</div> </div> </body> </html>
六、Css 3 动画性能优化
1. 尽可能多的利用硬件能力,如使用3D变形来开启GPU加速
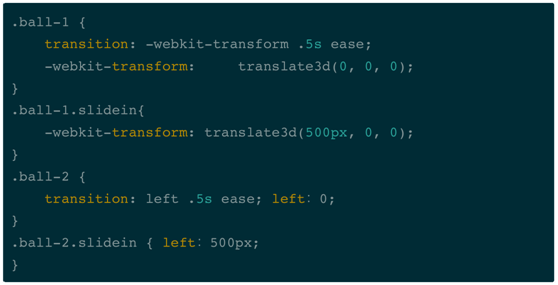
注意:如动画过程有闪烁(通常发生在动画开始的时候),可以尝试下面的Hack:
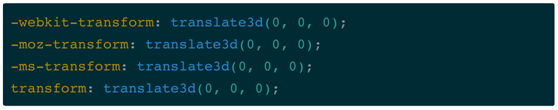
如下面一个元素通过translate3d右移500px的动画流畅度会明显优于使用left属性:
注:3D变形会消耗更多的内存与功耗,应确实有性能问题时才去使用它,兼在权衡
2. 尽可能少的使用box-shadows与gradients, 这两个都是页面性能杀手,能避免尽量避免。
3. 尽可能的让动画元素不在文档流中,以减少重排。
4. 优化 DOM reflow
实例:立方体旋转
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .wrapper{ position: relative; transform-style: preserve-3d; width: 200px; height: 200px; margin: 200px auto; animation: turn 5s linear infinite; } .wrapper div{ position: absolute; top: 0; left: 0; width: 200px; height: 200px; line-height: 200px; opacity: 0.5; text-align: center; color: #fff; font-size: 30px; background: red; } .wrapper .item1{ background: red; transform: rotateX(0deg) translate3d(0,0,100px); } .wrapper .item2{ background: deepskyblue; transform: rotateX(180deg) translate3d(0,0,100px); } .wrapper .item3{ background: green; transform: rotateY(90deg) translate3d(0,0,100px); } .wrapper .item4{ background: orange; transform: rotateY(-90deg) translate3d(0,0,100px); } .wrapper .item5{ background: deeppink; transform: rotateX(90deg) rotateZ(90deg) translate3d(0,0,100px); } .wrapper .item6{ background: purple; transform: rotateX(-90deg) rotateZ(90deg) translate3d(0,0,100px); } @keyframes turn{ 0%{ transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg); } 25%{ transform: rotateX(90deg) rotateY(90deg) rotateZ(90deg); } 50%{ transform: rotateX(180deg) rotateY(180deg) rotateZ(180deg); } 75%{ transform: rotateX(270deg) rotateY(270deg) rotateZ(270deg); } 100%{ transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg); } } </style> </head> <body> <div class="wrapper"> <div class="item1">1</div> <div class="item2">2</div> <div class="item3">3</div> <div class="item4">4</div> <div class="item5">5</div> <div class="item6">6</div> </div> </body> </html>