参考资料
首先感谢以下博主们的帮助,本人刚接触Cesium不久,无奈只能拾人牙慧了。
由于cesium没有自带的点击弹出气泡的功能,所以需要自己去开发一个这样的功能,网络上资源很多,看到基本思路都一致。以下奉上参考网址
:https://blog.csdn.net/zlx312/article/category/7232371
实现思路
1、样式表
/*--------------------------气泡弹窗Start---------------------------*/
/*leaflet风格气泡窗口样式模板*/
.trackPopUp {
display: none;
color: rgb(255, 255, 255);
height: 50px;
}
.leaflet-popup {
position: absolute;
}
.leaflet-popup-close-button {
position: absolute;
top: 0;
right: 0;
padding: 4px 4px 0 0;
text-align: center;
font: 25px/25px Tahoma, Verdana, sans-serif;
color: rgb(255, 255, 255);
text-decoration: none;
font-weight: bold;
background: transparent;
}
.leaflet-popup-content-wrapper {
max-height: 200px;
overflow-y: auto;
height: 133px;
padding: 1px;
text-align: left;
border-radius: 12px;
background-image: url('../images/pop/popbackground.png');
}
.leaflet-popup-content {
margin: 5px 20px;
line-height: 1.4;
}
.leaflet-popup-content div{
text-align: center;
}
.leaflet-popup-content div {
font-size: 18px;
}
.leaflet-popup-content table {
margin-top: 15px;
}
.leaflet-popup-content table tr {
height: 25px;
}
/*--------------------------气泡弹窗END---------------------------*/
2、只是实现了单个标注点气泡弹窗功能,全部标注可以参考自己循环标注实现,另外地图移动和缩放实时更新窗体位置,除了更改源码,暂时没有太好的办法,因此此处未实现,当视图变化时,窗体会隐藏。
function (viewer) {
var handler3D = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
var scene = viewer.scene;
var infoDiv = '<div id="trackPopUp" class="trackPopUp">' +
'<div id="trackPopUpContent" class="leaflet-popup" style="top:5px;left:0;">' +
'<a class="leaflet-popup-close-button" href="#">×</a>' +
'<div class="leaflet-popup-content-wrapper">' +
'<div id="trackPopUpLink" class="leaflet-popup-content"></div>' +
'</div>' +
'</div>' +
'</div>';
$("#cesiumContainer").append(infoDiv);
//绑定鼠标单击
handler3D.setInputAction(function (movement) {
var pick = scene.pick(movement.position);
if (pick && pick.id) {
$('#trackPopUp').show();
var content = '<div>' + pick.id._name + '</div><table ><tbody>';
for (var i = 0; i < pick.id._monitoItems.length; i++) {
content += '<tr><td>' + pick.id._monitoItems[i].name + ':</th><td>' + pick.id._monitoItems[i].value + pick.id._monitoItems[i].units + '</td></tr>';
}
content += '</tbody></table>'
var obj = { position: movement.position, content: content };
infoWindow(obj);
function infoWindow(obj) {
var picked = scene.pick(obj.position);
if (Cesium.defined(picked)) {
var id = Cesium.defaultValue(picked.id, picked.primitive.id);
if (id instanceof Cesium.Entity) {
$(".cesium-selection-wrapper").show();
$('#trackPopUpLink').empty();
$('#trackPopUpLink').append(obj.content);
function positionPopUp(c) {
var x = c.x - ($('#trackPopUpContent').width()) / 2;
var y = c.y - ($('#trackPopUpContent').height());
$('#trackPopUpContent').css('transform', 'translate3d(' + x + 'px, ' + y + 'px, 0)');
}
var c = new Cesium.Cartesian2(obj.position.x, obj.position.y);
$('#trackPopUp').show();
positionPopUp(c); // Initial position
$('.leaflet-popup-close-button').click(function () {
$('#trackPopUp').hide();
$('#trackPopUpLink').empty();
$(".cesium-selection-wrapper").hide();
return false;
});
return id;
}
}
}
}
else {
$('#trackPopUp').hide();
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
//绑定地图移动
handler3D.setInputAction(function (movement) {
$('#trackPopUp').hide();
}, Cesium.ScreenSpaceEventType.LEFT_UP);
//绑定地图缩放
handler3D.setInputAction(function (movement) {
$('#trackPopUp').hide();
}, Cesium.ScreenSpaceEventType.WHEEL);
//绑定滚轮点击事件
handler3D.setInputAction(function (movement) {
$('#trackPopUp').hide();
}, Cesium.ScreenSpaceEventType.MIDDLE_DOWN);
},
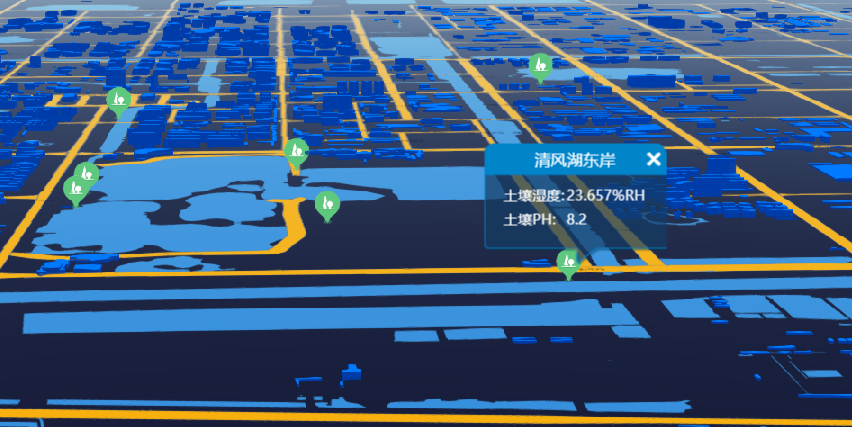
结果展示