原文链接:https://www.jianshu.com/p/65fea33e6750
我们都知道
layer.prompt官网上的例子是一个弹出框,那么有没有可能出来多个呢,当然是可以的
1.首先增加需要的输入框
源码不好改动,咱们可以直接js增加呀,$().append()方法还是很好用的
话不多说上代码
layer.prompt({
formType: 2, placeholder: '输入注销原因', title: '请输入值', // area: ['800px', '350px'] //自定义文本域宽高 }, function(value, index, elem){ // alert(value); //得到value layer.close(index); }); 这个是官网上的例子相比都可以找得到,想要动态加入内容,首先咱需要找准目标,浏览器调试工具走起

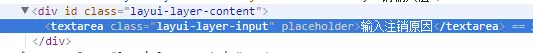
image.png
可以发现代码时分的简洁,这样就更好添加了
这样动态增加的代码也就出来了
$(".layui-layer-content").append("<br/><input type=\"text\" id= \"zxr\" class=\"layui-input\" placeholder=\"输入注销人\"/>")
这里我增加了一个<input>输入框,给了一个id这样使用的时候可以找的到,class就不要起名和自带的一样了,这里我用了一个layui的表单的元素,具体啥原因下边分析到点击确定的回调会说明。但是鉴于没有<form>标签包裹 应该然并卵。但是为了美观还是中间空了一行,看看结果啥样吧

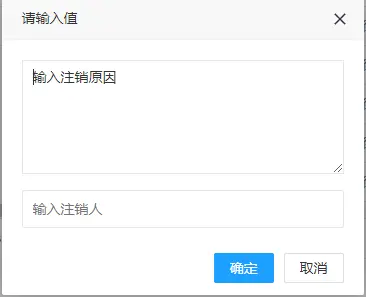
image.png
可以发现鲜果还是不错的,但是我感觉上边的<textarea>中的value属性不好,客户要填写时还得删除,如果能像下边的<input>标签就好了,不过查阅了API没有这么个属性,得嘞,修改下代码吧。
2.增加placeholder属性
由于js文件都是压缩的,咱们可以使用IDE格式化一下,要不然头都大了。
代码如下

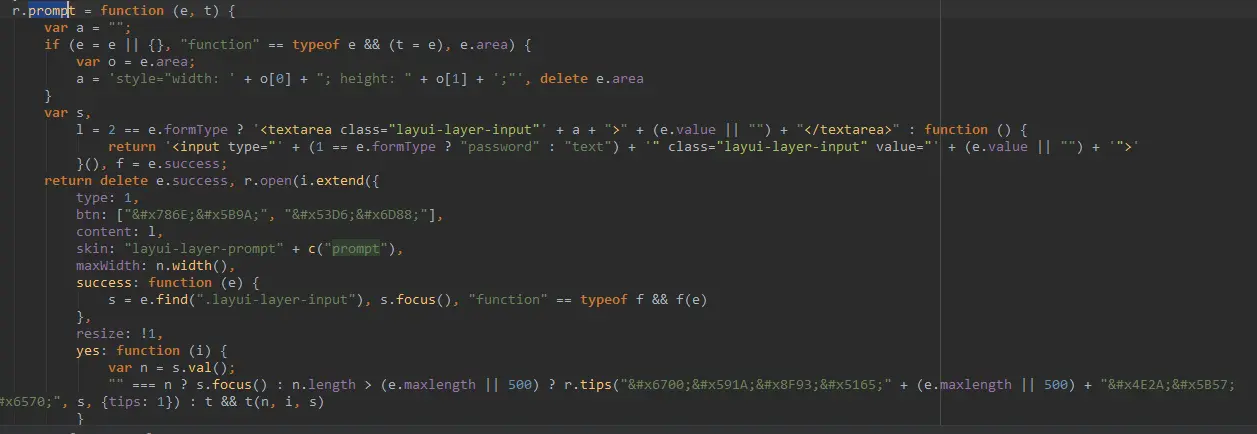
image.png
稍微分析下,我们找到了主要的添加dom内容的代码
l = 2 == e.formType ? '<textarea class="layui-layer-input"' + a