
最近有多位读者反应,3D 饼图在 VUE 环境里跑不通。可我其实是一个先学 ECharts 后学 Javascript 的前端外行,再加上读者往往也没有告诉我具体的报错信息是什么,所以一时也没能帮读者找出问题原因。
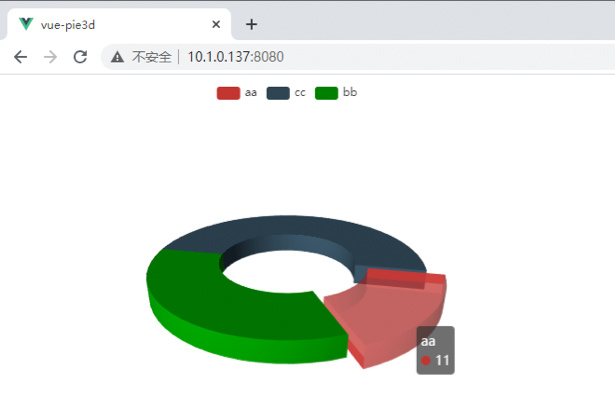
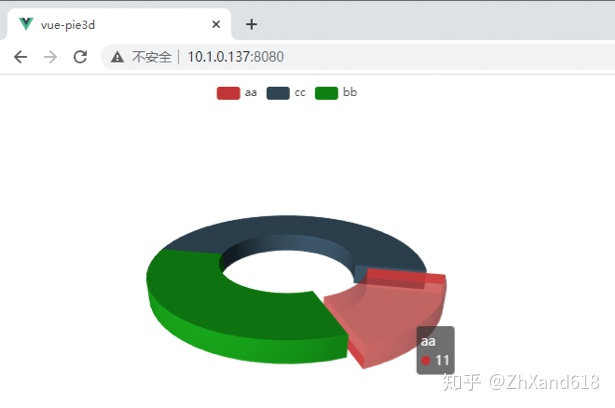
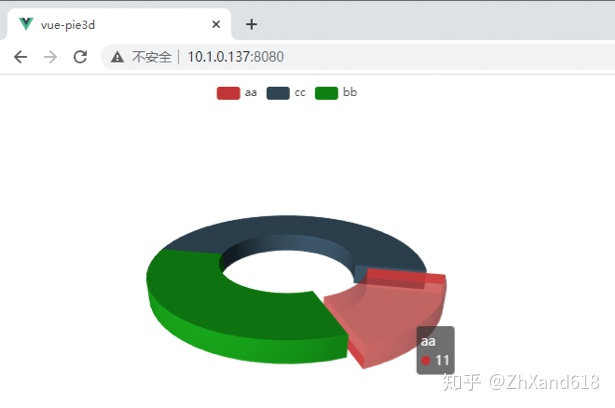
这两天有空,为了看看到底是什么原因,我跑去查了查 VUE 的手册和教程,尝试在 @vue/cli 创建的 webpack 中,把我的 3D 饼图跑通。最终效果如下:

下文主要分为三大块:
- 环境准备(node.js、vue、webpack、@vue/cli 安装等)
- 创建 VUE 项目,安装依赖
- App.vue 文件编写
环境准备(前端们见笑了,可以略过)
- 安装 Node.js
建议跟我一样的前端外行,直接使用包管理器安装,具体搜索「Installing Node.js via package manager」吧,我之前用的好像是「yum」,安装后使用命令:
node -v
查看安装结果。
- 安装 @vue/cli
Node.js 安装好之后,使用命令:
npm install -g @vue/cli安装「Vue-CLI」,完成后使用命令「vue -V」查看安装结果。

- 创建项目
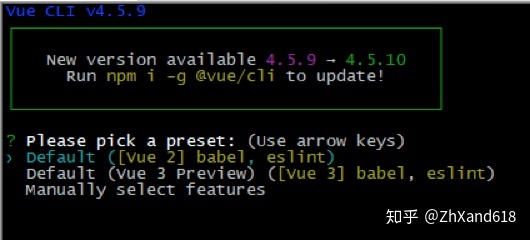
「Vue-CLI」安装后,就可以使用「vue create xxx」命令创建项目(我选择的「Vue 2」),xxx 是项目名称,也是自动创建的项目目录名。


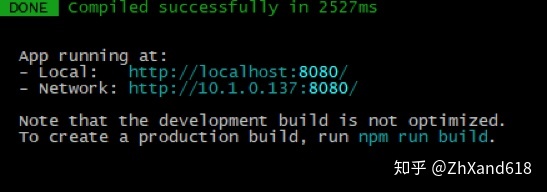
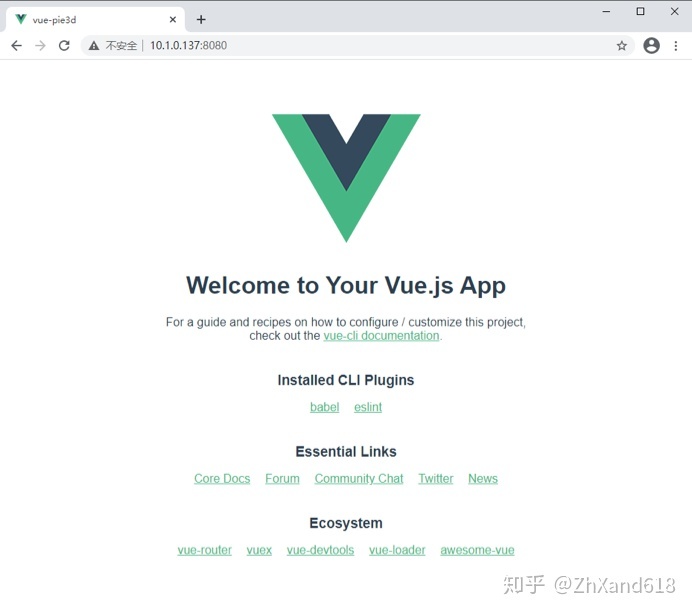
项目创建完成,按提示跑一下先看看「cd xxx&&npm run serve」


安装 ECharts 相关依赖
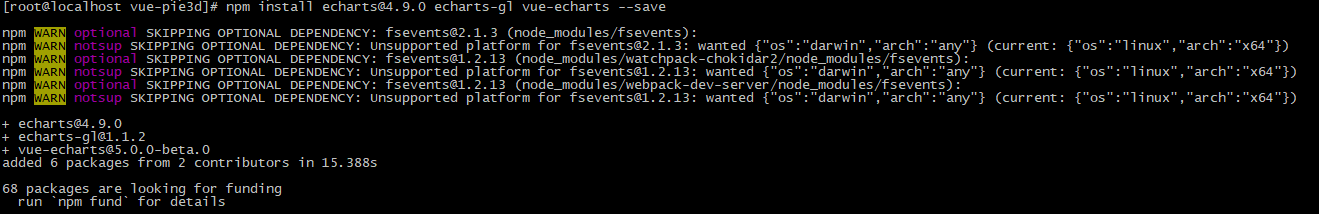
在项目目录中执行命令
npm install [email protected] echarts-gl vue-echarts –-save安装所需的 ECharts 依赖。
Vue-ECharts
Apache ECharts (incubating) component for Vue.js. [1]

App.vue 文件编写
「Vue-ECharts」的 README.md 中,有一个极坐标线图的例子可供参考。
我就是参考那个文件,改写我的 3D 饼图的。有兴趣的同学可以自行尝试一下,也可以在文章尾部复制,保存为「App.vue」,替换掉 src 目录下的 App.vue。
改写/替换好之后,再次运行项目


- App.vue 内容简要解释
从文档中查到,扩展名为 .vue 的文件被称为 single-file components (单文件组件),而这个 App.vue 又有点像 Express 的 app.js,似乎是整个项目的入口文件。作为新手,为了省事&#x