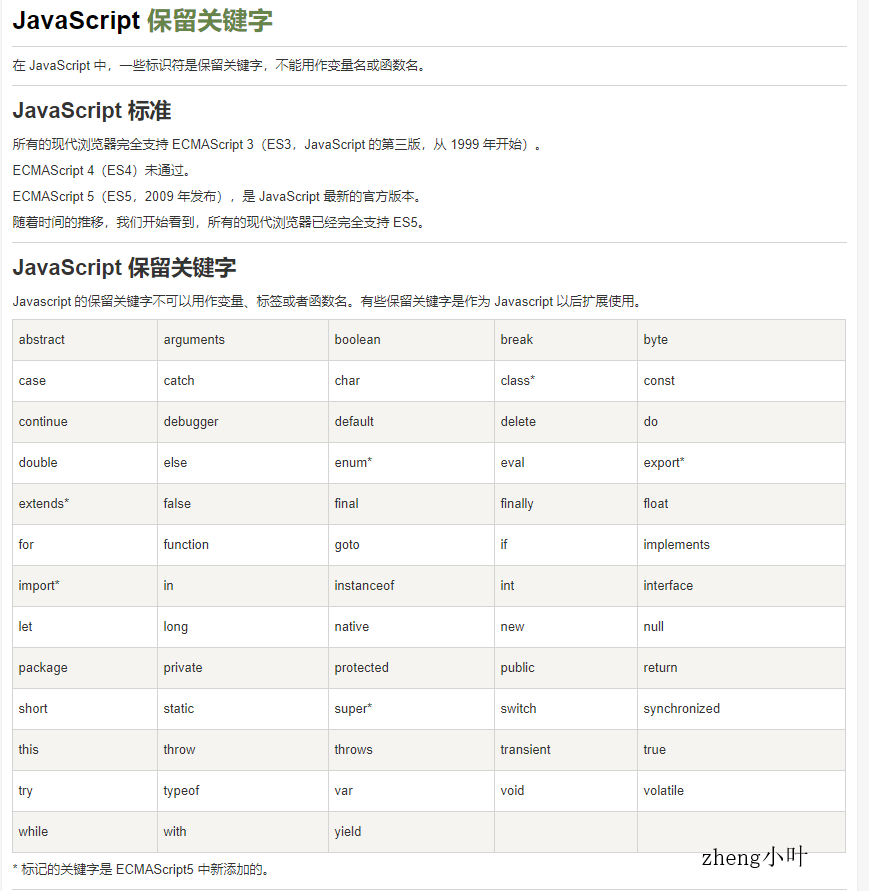
1.计算给定数组 arr 中所有元素的总和 (数组中的元素均为 Number 类型)
1 function sum(arr) { 2 var sum=0; 3 for (var i=arr.length-1; i>=0; i--) { 4 sum += arr[i]; 5 } 6 return sum; 7 } 8 sum([1,2,3,4]);
function sum(arr) { return eval(arr.join('+')); }; sum([1,2,3,4]);//10
2.移除数组 arr 中的所有值与 item 相等的元素。不要直接修改数组 arr,结果返回新的数组
1 function remove(arr, item) { 2 var newArr = [];//返回的数组 3 for(var i=0;i<arr.length;i++){ 4 if(arr[i]!=item){ 5 newArr.push(arr[i]); 6 } 7 } 8 return newArr; 9 } 10 remove([1,2,3,4,2],2);//[1,3,4]
3. 移除数组 arr 中的所有值与 item 相等的元素,直接在给定的 arr 数组上进行操作,并将结果返回
1 function removeWithoutCopy(arr, item) { 2 //可以先去重,再进行操作 3 //arr =Array.from(new Set(arr)); 4 for(var i=0;i<arr.length;i++){ 5 if(arr[i]==item){ 6 arr.splice(i,1); 7 i--; 8 } 9 } 10 return arr; 11 } 12 removeWithoutCopy([1, 2, 2, 3, 4, 2, 2], 2);//[1,3,4]
4.在数组 arr 末尾添加元素 item。不要直接修改数组 arr,结果返回新的数组
function append(arr, item) { var newArr =[]; newArr=arr.concat([item]); return newArr; } append([1, 2, 3, 4], 10);//[1, 2, 3, 4, 10]
5.删除数组 arr 最后一个元素。不要直接修改数组 arr,结果返回新的数组
function truncate(arr) { var a = arr.slice(0); a.pop(); return a; } truncate([1,2,3]);//[1,2]
6.删除数组 arr 第一个元素。不要直接修改数组 arr,结果返回新的数组
function curtail(arr) { var a = arr.slice(0); a.shift(); return a; } curtail([1, 2, 3, 4]);//[2,3,4]
7.合并数组 arr1 和数组 arr2。不要直接修改数组 arr,结果返回新的数组
function concat(arr1, arr2) { return newArr = arr1.concat(arr2); } concat([1, 2, 3, 4], ['a', 'b', 'c', 1]);//[1, 2, 3, 4, "a", "b", "c", 1]
8.在数组 arr 的 index 处添加元素 item。不要直接修改数组 arr,结果返回新的数组
function insert(arr, item, index) { var newArr = arr.slice(0); newArr.splice(index,0,item) return newArr; } insert([1, 2, 3, 4], 'z', 2);// [1, 2, "z", 3, 4]
9.统计数组 arr 中值等于 item 的元素出现的次数
function count(arr, item) { var num=0; for(var i=0;i<arr.length;i++){ if(arr[i]==item){ ++num; } } return num; } count([1, 2, 4, 4, 3, 4, 3], 4);//3
10.找出数组 arr 中重复出现过的元素
function duplicates(arr) { //声明两个数组,a数组用来存放结果,b数组用来存放arr中每个元素的个数 var a = [],b = []; //遍历arr,如果以arr中元素为下标的的b元素已存在,则该b元素加1,否则设置为1 for(var i = 0; i < arr.length; i++){ if(!b[arr[i]]){ b[arr[i]] = 1; continue; } b[arr[i]]++; } //遍历b数组,将其中元素值大于1的元素下标存入a数组中 for(var i = 0; i < b.length; i++){ if(b[i] > 1){ a.push(i); } } return a; } duplicates([1, 2, 4, 4, 3, 3, 1, 5, 3]);
11.为数组 arr 中的每个元素求二次方。不要直接修改数组 arr,结果返回新的数组
function square(arr) { var newArr=[]; arr.forEach(function(value, index, arr){ newArr.push(value*value); }); return newArr; } square([1, 2, 3, 4]);// [1, 4, 9, 16]
function square(arr) { var newArr = []; for(var i=0;i<arr.length;i++){ newArr.push(arr[i]*arr[i]); } return newArr; } square([1, 2, 3, 4]);
12.在数组 arr 中,查找值与 item 相等的元素出现的所有位置
function findAllOccurrences(arr, target) { var temp = []; arr.forEach(function(val,index){ val !== target || temp.push(index); }); return temp; } findAllOccurrences(['abcdefabc'],'a');
13.js 代码中 parseInt 的调用方式,使之通过全部测试用例
"12" 12
"12px" 12
//parseInt(string, radix) //parseInt() 函数可解析一个字符串,并返回一个整数。 //string:必需。要被解析的字符串。 //radix:可选。表示要解析的数字的基数。该值介于 2 ~ 36 之间。 //如果省略该参数或其值为 0,则数字将以 10 为基础来解析。如果它以 “0x” 或 “0X” 开头,将以 16 为基数。 //如果该参数小于 2 或者大于 36,则 parseInt() 将返回 NaN。 function parse2Int(num) { return parseInt(num,10); }
14.判断 val1 和 val2 是否完全等同
function identity(val1, val2) { if(val1===val2){ return true; } return false; } //一般使用双等来判断(==),如果还需要类型相同那么就用三等(===)。 //说一下这两个的区别: //== equality 等同,=== identity 恒等。 //==, 两边值类型不同的时候,要先进行类型转换,再比较。 //==,不做类型转换,类型不同的一定不等。 //下面分别说明: //先说 ===,这个比较简单。下面的规则用来判断两个值是否===相等: //1、如果类型不同,就[不相等] //2、如果两个都是数值,并且是同一个值,那么[相等]。 //3、如果两个都是字符串,每个位置的字符都一样,那么[相等];否则[不相等]。 //4、如果两个值都是true,或者都是false,那么[相等]。 //5、如果两个值都引用同一个对象或函数,那么[相等];否则[不相等]。 //6、如果两个值都是null,或者都是undefined,那么[相等]。 再说 ==,根据以下规则: //1、如果两个值类型相同,进行 === 比较。 //2、如果两个值类型不同,他们可能相等。根据下面规则进行类型转换再比较: //a、如果一个是null、一个是undefined,那么[相等]。 //b、如果一个是字符串,一个是数值,把字符串转换成数值再进行比较。 //c、如果任一值是 true,把它转换成 1 再比较;如果任一值是 false,把它转换成 0 再比较。 //d、任何其他组合,都[不相等]。
15.解释型语言的特性?
计算机不能直接理解高级语言,只能直接理解机器语言,所以必须要把高级语言翻译成机器语言,计算机才能执行高级语言编写的程序。
翻译的方式有两种,一个是编译,一个是解释。两种方式只是翻译的时间不同。
解释性语言的定义:
解释性语言的程序不需要编译,在运行程序的时候才翻译,每个语句都是执行的时候才翻译。这样解释性语言每执行一次就需要逐行翻译一次,效率比较低。
现代解释性语言通常把源程序编译成中间代码,然后用解释器把中间代码一条条翻译成目标机器代码,一条条执行。
编译性语言的定义:
编译性语言写的程序在被执行之前,需要一个专门的编译过程,把程序编译成为机器语言的文件,比如exe文件,以后要运行的话就不用重新翻译了,直接使用编译的结果就行了(exe文件),因为翻译只做了一次,运行时不需要翻译,所以编译型语言的程序执行效率高。
JSONP的缺点则是:它只支持GET请求而不支持POST等其它类型的HTTP请求;它只支持跨域
HTTP请求这种情况,不能解决不同域的两个页面之间如何进行JavaScript调用的问题。
18.js的原型继承
var F=function(){}; Object.prototype.a=function(){}; Function.prototype .b=function(){}; var f=new F(); //1. f.__proto__ === f[的构造函数].prototype === F.prototype //2. F.prototype.__proto__ === (F.prototype)[的构造函数].prototype === Object.prototype (所以a能够 通过f.a访问) //3. f.constructor === F //4. F.__proto__ === F[的构造函数].prototype === Function.prototype (所以b可以通过, f.constructor.b访问到) //注意: //(F.prototype)[的构造函数] === Object //F[的构造函数] === Function
19.运算符
Boolean([]); //true Number([]); //0 Number({}); // NaN Number(false); //0
“==”运算符(两个操作数的类型不相同时)
- 如果一个值是null,另一个值是undefined,则它们相等
- 如果一个值是数字,另一个值是字符串,先将字符串转换为数学,然后使用转换后的值进行比较。
- 如果其中一个值是true,则将其转换为1再进行比较。如果其中的一个值是false,则将其转换为0再进行比较。
- 如果一个值是对象,另一个值是数字或字符串,则将对象转换为原始值,再进行比较。
对象到数字的转换
- 如果对象具有valueOf()方法,后者返回一个原始值,则JavaScript将这个原始值转换为数字(如果需要的话)并返回一个数字。
- 否则,如果对象具有toString()方法,后者返回一个原始值,则JavaScript将其转换并返回。(对象的toString()方法返回一个字符串直接量(作者所说的原始值),JavaScript将这个字符串转换为数字类型,并返回这个数字)。
- 否则,JavaScript抛出一个类型错误异常。
空数组转换为数字0
- 数组继承了默认的valueOf()方法,这个方法返回一个对象而不是一个原始值,因此,数组到数学的转换则调用toString()方法。空数组转换为空字符串,空字符串转换为数字0.
20.
21.实现一个打点计时器,要求
- 1、从 start 到 end(包含 start 和 end),每隔 100 毫秒 console.log 一个数字,每次数字增幅为 1
- 2、返回的对象中需要包含一个 cancel 方法,用于停止定时操作
- 3、第一个数需要立即输出
function count(start, end) { console.log(start++); var timer= setInterval(function(){ if(start <= end){ console.log(start++); }else{ clearInterval(id); } },100); return { cancel:function(){ clearInterval(timer);
}
}
}
count(10,12);
setInterval() 方法会按照指定周期不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
22.实现 fizzBuzz 函数,参数 num 与返回值的关系如下:
- 1、如果 num 能同时被 3 和 5 整除,返回字符串 fizzbuzz
- 2、如果 num 能被 3 整除,返回字符串 fizz
- 3、如果 num 能被 5 整除,返回字符串 buzz
- 4、如果参数为空或者不是 Number 类型,返回 false
- 5、其余情况,返回参数 num
function fizzBuzz(num) { if(num % 3==0 && num %5==0 ){ return 'fizzbuzz'; }else if(num % 3==0){ return 'fizz'; }else if(num % 5==0){ return 'buzz'; }else if(num=="" || isNaN(num)){//不是Number类型,也可以用typeof num != "number" return false; }else{ return num; } } fizzBuzz(15);
23.将数组 arr 中的元素作为调用函数 fn 的参数
function argsAsArray(fn, arr) { return fn.apply(this,arr); } argsAsArray(function (greeting, name, punctuation) {return greeting + ', ' + name + (punctuation || '!');}, ['Hello', 'Ellie', '!']); //调用函数可以使用call或者apply这两个方法,区别在于call需要将传递给函数的参数明确写出来,是多少参数就需要写多少参数。而apply则将传递给函数的参数放入一个数组中,传入参数数组即可。
24.将函数 fn 的执行上下文改为 obj 对象
function speak(fn, obj) { return fn.apply(obj,[]); } //在JavaScript中,函数是一种对象,其上下文是可以变化的,对应的,函数内的this也是可以变化的,
//函数可以作为一个对象的方法,也可以同时作为另一个对象的方法,可以通过Function对象中的call或者apply方法来修改函数的上下文,
//函数中的this指针将被替换为call或者apply的第一个参数。将函数 fn 的执行上下文改为 obj 对象,只需要将obj作为call或者apply的第一个参数传入即可
25.实现函数 functionFunction,调用之后满足如下条件:
- 1、返回值为一个函数 f
- 2、调用返回的函数 f,返回值为按照调用顺序的参数拼接,拼接字符为英文逗号加一个空格,即 ', '
- 3、所有函数的参数数量为 1,且均为 String 类型
function functionFunction (arg1) { return function(arg2){ return arg1 + ', ' + arg2; }; }
26.实现函数 makeClosures,调用之后满足如下条件:
- 1、返回一个函数数组 result,长度与 arr 相同
- 2、运行 result 中第 i 个函数,即 result[i](),结果与 fn(arr[i]) 相同
function makeClosures(arr, fn) { return arr.map(function(item){ return fn.bind(this,item); }); }
简单的描述闭包:如果在函数func内部声明函数inner,然后在函数外部调用inner,这个过程即产生了一个闭包。
27.已知函数 fn 执行需要 3 个参数。请实现函数 partial,调用之后满足如下条件:
- 1、返回一个函数 result,该函数接受一个参数
- 2、执行 result(str3) ,返回的结果与 fn(str1, str2, str3) 一致
function partial(fn, str1, str2) { function result(str3){ return fn.apply(this,[str1,str2,str3]);//或者用call return fn.call(this,str1,str2,str3); } return result; }
28.函数 useArguments 可以接收 1 个及以上的参数。请实现函数 useArguments,返回所有调用参数相加后的结果。本题的测试参数全部为 Number 类型,不需考虑参数转换。
function useArguments() { var num=0; for(var i=0;i<arguments.length;i++){ num+=arguments[i]; } return num; }
arguments能获得函数对象传入的参数组,类似与一个数组,能够通过length获取参数个数,能通过下标获取该位置的参数,但是它不能使用forEach等方法。
29.实现函数 callIt,调用之后满足如下条件:
- 1、返回的结果为调用 fn 之后的结果
- 2、fn 的调用参数为 callIt 的第一个参数之后的全部参数
function callIt(fn) { //将arguments转化为数组后,截取第一个元素之后的所有元素 var args = Array.prototype.slice.call(arguments,1); //调用fn var result = fn.apply(this,args);//给apply传递null,“”空字符串,默认都是this; //将arguments转换为真正的数组:var args = Array . prototype . slice . call ( arguments ); return result; }
30.下面三个事件都是事件对象的方法:
-
stopPropagation()阻止事件冒泡。 这个事件不会阻止定义在元素上的其他事件。 -
stopImmediatePropagation()会彻底的阻止事件, 在其之后的绑定在元素上的其他监听事件都不会触发 -
preventDefault()阻止事件的默认动作
31.下面这个JS程序的输出是什么:
function Foo() { var i = 0; return function() { console.log(i++); } } var f1 = Foo(), f2 = Foo(); f1(); f1(); f2();
0 1 0
闭包;首先返回的function函数赋值给全局变量f1,因此function函数就被储存在了内存中,因为foo函数是function函数的父函数,于是foo函数和局部变量i也被存在了内存。之后f1()被调用了两次,第一次调用时i=0,因为是i++,先输出i的值0,然后再++;
第二次调用是i=1,所以先输出1;而f2是一个新的变量,因此i的值初始化为0。
32.下面哪种方式不能改变作用域链?while(with、try catch、eval都可以改变作用域链)
1.while的话只是在函数局部环境或者全局环境运行,并不会改变作用域链。 2.try catch红皮书第四章讲的清清楚楚:虽然执行环境的类型总共只有两种--全局和局部(函数),但还是有其他办法来延长作用域链。这么说是因为有些语句可以在作用域链的前端临时增加一个变量对象,该变量对象会在代码执行后被移除。在两种情况下回发生这种现象。具体来说,就是当执行流进入下列任何一个语句时,作用域链就会得到加强: try catch语句的catch块; with语句; 这两个语句都会在作用域链的前端添加一个变量对象。对WITH语句来说,将会指定的对象添加到作用域链中。对catch语句来说,会创建一个新的变量对象,其中包含的是被抛出的错误对象的声明。 Example: function builderUrl(){ var qs="?debug=true"; with(location){ var url = href + qs; } return url; } 在此,with语句接受的是location对象,因此其变量对象中就包含了Location对象的所有属性和方法,而这个变量对象被添加到了作用域链的前端。builderUrl()函数中定义了一个变量qs。当在with语句中引用变量href时(实际引用的是location.href),可以在当前执行环境的变量对象中找到。当引用变量qs时,引用的则是在buildUrl()中定义的那个变量,而该变量位于函数环境的变量对象中。至于with语句内部,则定义了一个名为url的变量,因而url就成了函数执行环节的一个部分,所以可以作为函数的值被返回。
33.写出下面代码的运行结果:var a=b=3 相当于 var a = 3;b = 3;b是全局的;从右向左进行
var a,b; (function(){ alert(a); alert(b); var a=b=3; alert(a); alert(b); })(); alert(a); alert(b); //这段代码相当于: var a,b; //执行自调函数中的 var a,b; a=b;b=3; alert(a);//3;局部变量 alert(b)://3全局变量 //外面 alert(a);undefined; alert(b);//3
34.运行以下程序:
<script>
var m= 1, j = k = 0;
function add(n) {
return n = n+1;
}
y = add(m);
function add(n) {
return n = n + 3;
}
z = add(m);
</script>
js里面没有函数重载的概念,在其他语言中(如java)java中,可以存在同名函数,
只要传入的参数数量或者类型不同即可。
在js中,定义了两个同名函数后,
后面的函数会覆盖前面定义的函数。
因为都是+,从“2”开始加的时候,先处理"2"+3,再处理"23"+4,结果"234" ,如果是 "2"+3/4 ,结果就不一样了,先执行3/4 再和“2”加,结果是2036.
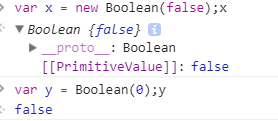
37.显示结果为:
var x = new Boolean(false); if (x) { alert('hi'); } var y = Boolean(0); if (y) { alert('hello'); }
if(x){} //由于x是boolean的对象,故意思为:是否存在布尔对象X,很显然,X是存在的,所以判断值为true;
38.实现函数 partialUsingArguments,调用之后满足如下条件:
1、返回一个函数 result
2、调用 result 之后,返回的结果与调用函数 fn 的结果一致
3、fn 的调用参数为 partialUsingArguments 的第一个参数之后的全部参数以及 result 的调用参数
function partialUsingArguments(fn) { //先获取p函数第一个参数之后的全部参数 var args = Array.prototype.slice.call(arguments,1); //声明result函数 var result = function(){ //使用concat合并两个或多个数组中的元素 return fn.apply(null, args.concat([].slice.call(arguments))); } return result; }
39.已知 fn 为一个预定义函数,实现函数 curryIt,调用之后满足如下条件:
- 1、返回一个函数 a,a 的 length 属性值为 1(即显式声明 a 接收一个参数)
- 2、调用 a 之后,返回一个函数 b, b 的 length 属性值为 1
- 3、调用 b 之后,返回一个函数 c, c 的 length 属性值为 1
- 4、调用 c 之后,返回的结果与调用 fn 的返回值一致
- 5、fn 的参数依次为函数 a, b, c 的调用参数
输入:
var fn = function (a, b, c) {return a + b + c}; curryIt(fn)(1)(2)(3);
输出:
6
function curryIt(fn) { //获取fn参数的数量 var length = fn.length, //声明一个空数组去存放这些参数 args = []; var result = function (arg){ args.push(arg); length --; if(length <= 0 ){ return fn.apply(this, args); } else { return result; } } return result; }
40.完成函数 createModule,调用之后满足如下要求:
- 1、返回一个对象
- 2、对象的 greeting 属性值等于 str1, name 属性值等于 str2
- 3、对象存在一个 sayIt 方法,该方法返回的字符串为 greeting属性值 + ', ' + name属性值
function createModule(str1, str2) { var obj = { greeting : str1, name : str2, sayIt : function(){ return this.greeting+", "+this.name; } }; return obj; }
41.获取数字 num 二进制形式第 bit 位的值。注意:
- 1、bit 从 1 开始
- 2、返回 0 或 1
- 3、举例:2 的二进制为 10,第 1 位为 0,第 2 位为 1
输入:
128,8
输出:
1
function valueAtBit(num, bit) { return (num >> (bit -1)) & 1; }
42.给定二进制字符串,将其换算成对应的十进制数字
输入:
'11000000'
输出:
192
//parseInt方法可以将其它进制转换为十进制,只需要给该方法传入需要转换的字符串和该字符串的进制表示两个参数即可。 function base10(str) { return parseInt(str,2); }
43.将给定数字转换成二进制字符串。如果字符串长度不足 8 位,则在前面补 0 到满8位。
输入:
65
输出:
01000001
function convertToBinary(num) { var s=num.toString(2);//toString方法将num转为2进制数形式 var len=s.length; if(len<8){ //声明一个字符串用于补满0 var s1="0000000"; var s2=s1.slice(0,8-len); s=s2+s; } return s; }
44.求 a 和 b 相乘的值,a 和 b 可能是小数,需要注意结果的精度问题;
function multiply(a, b) { //var reg = /(\d+\.)|(\d+)/; var reg = /\d*[\.\d]/; var la = a.toString().replace(reg,"").length, lb = b.toString().replace(reg,"").length; return (a*b).toFixed(la+lb); } console.log(multiply(0, 0.001));//0.000 console.log(multiply(0.001, 0.001));//0.000001 console.log(multiply(3, 0.000001));//0.000003 console.log(multiply(1000, 0.001));//1.000
或者:
function multiply(a, b) { aLen = a.toString().substring(a.toString().indexOf(".")+1).length; bLen = b.toString().substring(b.toString().indexOf(".")+1).length;
return (a*b).toFixed(Math.max(aLen,bLen)); } console.log(multiply(0, 0.001)); console.log(multiply(0.001, 0.001)); console.log(multiply(3, 0.000001)); console.log(multiply(1000, 0.001));
或者:
function multiply(a, b) { return parseFloat((a*b).toFixed(10)); } //都变为浮点数就可以保留精度
45.将函数 fn 的执行上下文改为 obj,返回 fn 执行后的值
//在JavaScript中,函数是一种对象,其上下文是可以变化的,对应的,函数内的this也是可以变化的,
//函数可以作为一个对象的方法,也可以同时作为另一个对象的方法,可以通过Function对象中的call或者apply方法来修改函数的上下文,
//函数中的this指针将被替换为call或者apply的第一个参数。将函数 fn 的执行上下文改为 obj 对象,只需要将obj作为call或者apply的第一个参数传入即可。 function alterContext(fn, obj) { return fn.bind(obj)();//.bind()返回的是一个函数,所以需要立即执行。 } function alterContext(fn, obj) { return fn.call(obj); } function alterContext(fn, obj) { return fn.apply(obj); }
46.给定一个构造函数 constructor,请完成 alterObjects 方法,将 constructor 的所有实例的 greeting 属性指向给定的 greeting 变量。
//每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。 //访问一个对象的方法或者是属性,首先会在该对象中寻找,如果找到则返回,如果没找到,则在其原型链上面向上寻找,直至其原型,
//如还未找到,则返回undefined。将 constructor 的所有实例的 greeting 属性指向给定的 greeting 变量,
//只需要在constructor的原型上面添加greeting属性,并指定值。 function alterObjects(constructor, greeting) { constructor.prototype.greeting=greeting; }
47.找出对象 obj 不在原型链上的属性(注意这题测试例子的冒号后面也有一个空格~)
- 1、返回数组,格式为 key: value
- 2、结果数组不要求顺序
function iterate(obj) { var arr=[];//存放返回数组 for(var key in obj){ if(obj.hasOwnProperty(key)){ arr.push(key+": "+obj[key]); } } return arr; } //---------------第二种---------------------- function iterate(obj) { return Object.getOwnPropertyNames(obj).map(function(key){ return key+": "+obj[key]; }); }
48.给定字符串 str,检查其是否包含数字,包含返回 true,否则返回 false
function containsNumber(str) { var reg=/\d/; return reg.test(str); }
49.给定字符串 str,检查其是否包含连续重复的字母(a-zA-Z),包含返回 true,否则返回 false
//在正则表达式中,利用()进行分组,使用斜杠加数字表示引用,\1就是引用第一个分组,\2就是引用第二个分组。
//将[a-zA-Z]做为一个分组,然后引用,就可以判断是否有连续重复的字母。 function containsRepeatingLetter(str) { return /([a-zA-Z])\1/.test(str); }
50.给定字符串 str,检查其是否以元音字母结尾
- 1、元音字母包括 a,e,i,o,u,以及对应的大写
- 2、包含返回 true,否则返回 false
//$表示匹配结尾,/i表示忽略大小写 function endsWithVowel(str) { return /(a|e|i|o|u)$/i.test(str); } //----------------第二种------------------------------- function endsWithVowel(str) { return str && ("aeiouAEIOU".indexOf(str[str.length-1]) > -1); }
51.给定字符串 str,检查其是否包含连续的任意3个数字
- 1、如果包含,返回最新出现的 3 个数字的字符串
- 2、如果不包含,返回 false
function captureThreeNumbers(str) { //声明一个数组保存匹配的字符串结果 var arr = str.match(/\d{3}/); //如果arr存在目标结果,则返回第一个元素,即最早出现的目标结果 if(arr){ return arr[0]; }else { return false; } }
52.给定字符串 str,检查其是否符合如下格式
- 1、XXX-XXX-XXXX
- 2、其中 X 为 Number 类型
//正则表达式的开头和结尾一定要加上^,$,
//3个数的正则写成\d{3},4个数的正则要写成\d{4},所以按照要求写应该为/^\d{3}-\d{3}-\d{4}/,
//这种形式进行合并之后为/^(\d{3}-){2}\d{4}/;其中中间的2表示的是两遍的意思。 function matchesPattern(str){ return /^(\d{3}-){2}\d{4}/g.test(str); } function matchesPattern(str) { return /^\d{3}-\d{3}-\d{4}$/.test(str); }
53.给定字符串 str,检查其是否符合美元书写格式
- 1、以 $ 开始
- 2、整数部分,从个位起,满 3 个数字用 , 分隔
- 3、如果为小数,则小数部分长度为 2
- 4、正确的格式如:$1,023,032.03 或者 $2.03,错误的格式如:$3,432,12.12 或者 $34,344.3
//正则表达式分为四部分 $符:开头必是$,而正则表达式中$表示结尾,需要进行转义,因此开头为^\$ 匹配紧跟$符的数字:(0|[1-9]|[1-9]\d{0,2}) 匹配逗号和跟在逗号后面的数字(,\d{3})* 匹配点号和小数位(\.\d{2})? function isUSD(str) { return /^\$(0|[1-9]\d{0,2})(,\d{3})*(\.\d{2})?$/.test(str); }
终结。