在前端开发过程中,为了页面的美观,往往都会给html网页添加背景图片。那么如何在html网页中利用css设置背景图片?下面本篇文章就给大家介绍css设置网页背景图片的方法,希望对大家有所帮助。
在CSS中,可以使用background-image属性和background属性来设置背景图片。
background-image属性用于设置一个元素的背景图像;
元素的背景是元素的总大小,包括填充和边界(但不包括边距)。默认情况下,background-image放置在元素的左上角,并重复垂直和水平方向。
background-image属性语法:background-image:url|none|inherit
属性值:url 图像的URL
none 无图像背景会显示。这是默认
inherit 指定背景图像应该从父元素继承
示例:
div{
width:450px;
height: 300px;
background-image: url("1.jpg");
}
background属性是一个简写属性,可以在一个声明中设置所有的背景属性。
background属性就是专门设置背景的属性,可以设置背景色,也可以设置背景图片。
下面看看background可以设置的属性:background-color: 规定要使用的背景颜色。
background-position: 规定背景图像的位置。
background-size: 规定背景图片的尺寸。
background-repeat :规定如何重复背景图像。
background-origin :规定背景图片的定位区域。
background-clip: 规定背景的绘制区域。
background-attachment: 规定背景图像是否固定或者随着页面的其余部分滚动。
background-image :规定要使用的背景图像。
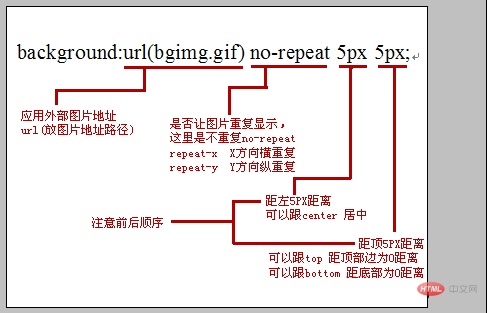
使用background属性将这些属性放在一起设置的,这样的css背景表达可以节约且优化了css文件代码。background:url(bgimg.gif) no-repeat 5px 5px;
如下图解释:
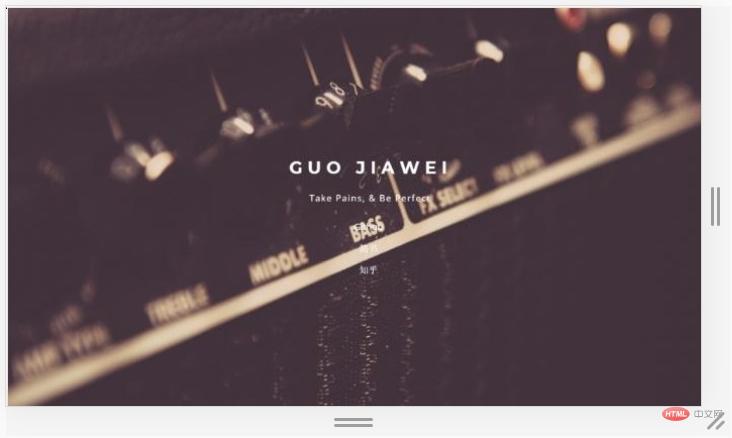
示例:
背景图片设置.demo{
position:fixed;
top: 0;
left: 0;
width:100%;
height:100%;
min-width: 1000px;
z-index:-10;
zoom: 1;
background-color: #fff;
background: url(1.png);
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
}