一、Svg配置
每次引入一张
SVG图片都需要写一次相对路径,并且对SVG图片进行压缩优化也不够方便。
vite-svg-loader插件加载SVG文件作为Vue组件,使用SVGO进行优化。
1. 安装
2. vite.config.ts配置
3. 使用
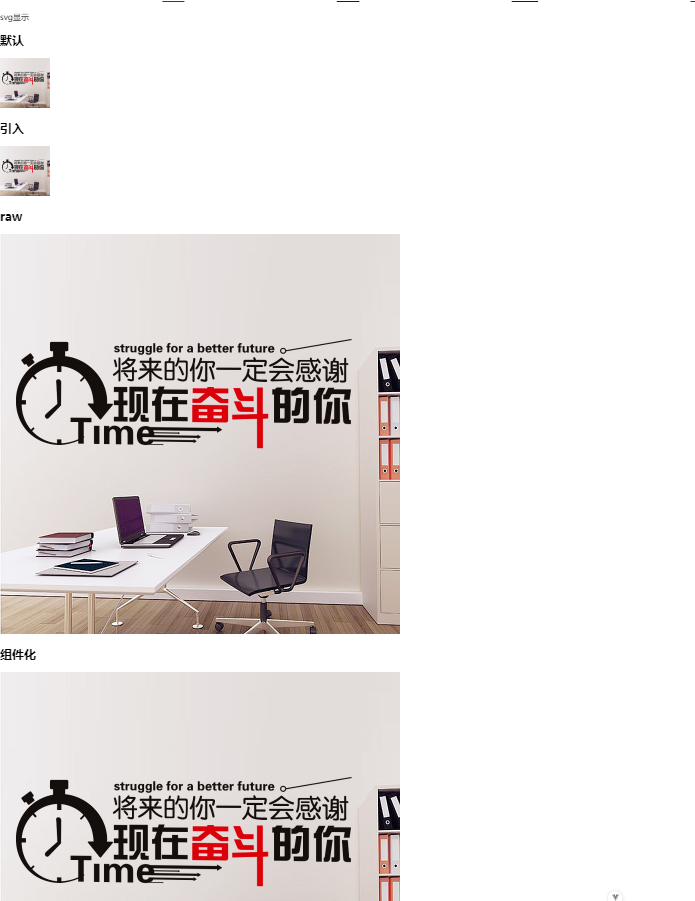
示例:
效果图:
4. 注意
如果使用默认url使用svg图片的话,和图片压缩vite-plugin-image-optimizer中的svgo其实还是有重复的
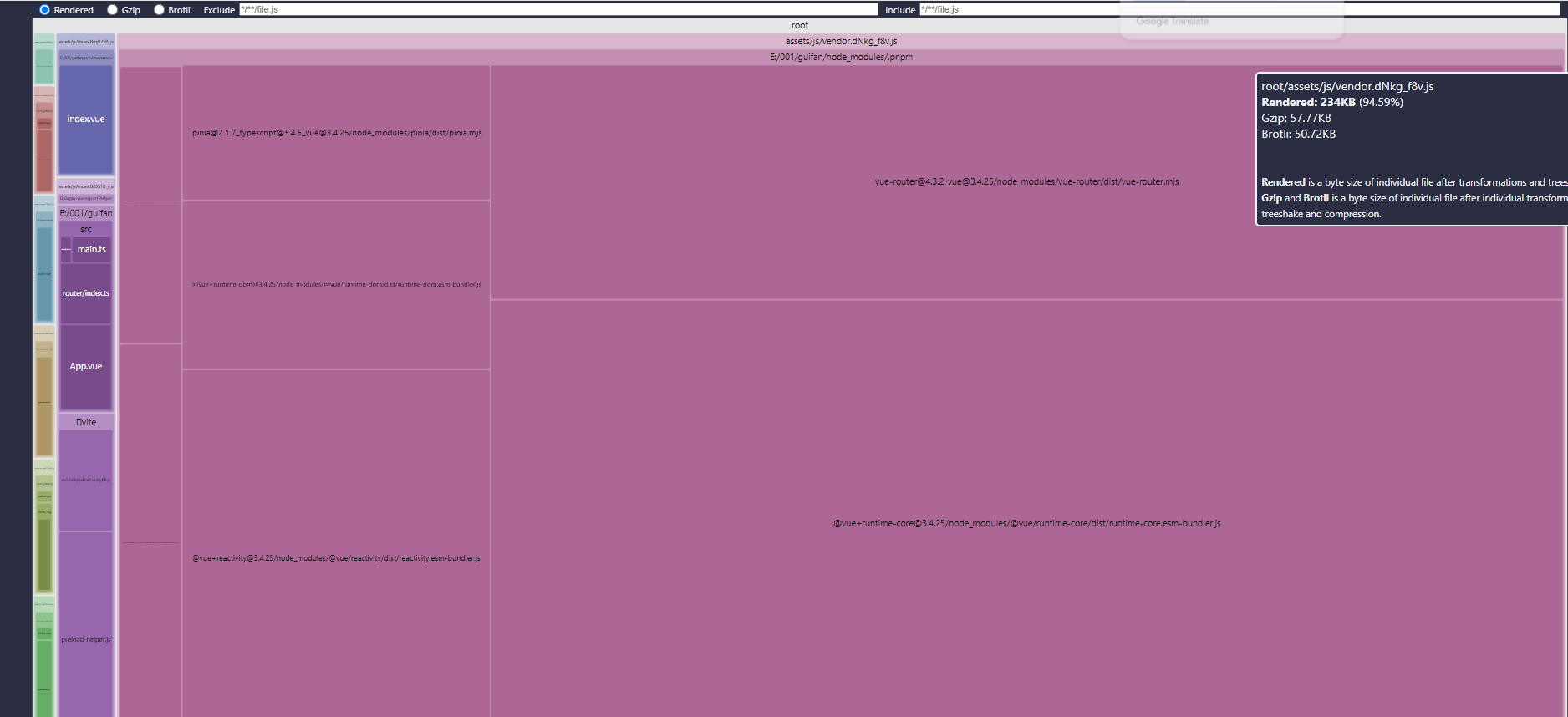
二、打包分析
官网 https://www.npmjs.com/package/rollup-plugin-visualizer
1. 安装
2. vite.config.ts配置
- 执行命令:
yarn build打完包之后会默认打开浏览器
三、rem转换(vite-plugin-px2rem)
官网 https://github.com/ch1ny/vite-plugin-px2rem/blob/HEAD/README-zh_CN.md
1. 安装
一个支持将你的样式表中的 px 转换成 rem 的 vite 插件。
支持 css、less 以及 sass/scss。
不支持对
js/ts文件内部的代码进行转换。
2. vite.config.ts配置
四、图片压缩(vite-plugin-image-optimizer)
- 使用
SVGO优化SVG资产并传递自定义配置。- 使用
Sharp.js优化标量资产(png, jpeg, gif, tiff, webp, avif),并可以为每个扩展类型传递自定义配置。- 选项来处理在打包器中定义的公共目录中的所有资产。
- 配置
test、include和exclude来过滤资产。- 如果资产的优化大小大于原始大小,则跳过处理资产。
- 记录优化统计信息,显示前后的大小差异、比例和总节省(可选)
1. 安装
官网 https://www.npmjs.com/package/vite-plugin-image-optimizer
Sharp和svgo不作为软件包的一部分来安装。您必须手动安装它们并将其添加为开发依赖项。这是一个设计决策,所以如果您只想使用svgo优化svg资产,则可以选择跳过安装sharp,反之亦然。
2. vite.config.ts配置
五、打包拆分 小图片转base64
vite.config.ts配置
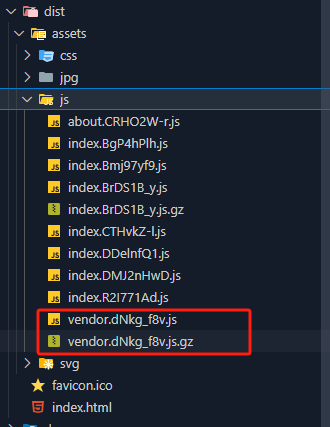
打包后的文件