v-bind的基本用法
一、本节说明
前面的章节我们学习了如何向页面html标签进行插值操作,那么如果我们想动态改变html标签的属性,该怎么办呢?
这就是我们这节开始要讲的内容v-bind.
二、 怎么做
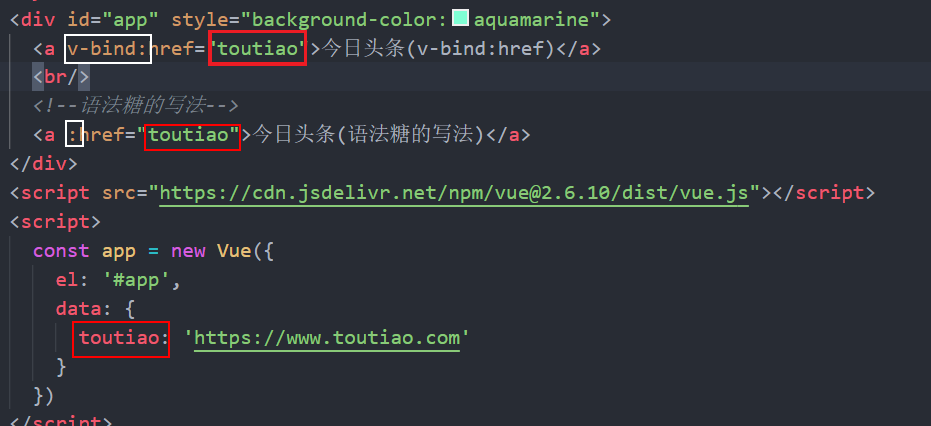
“:”为v-bind的简写形式,也可称为语法糖
三、 效果
四、 深入
在上图中将a标签的href属性值设置为toutiao,VUE实例将自动去data里面寻找toutiao属性进行值绑定。
不只是a标签,所有的html标签属性都可以通过v-bind进行值绑定,然后通过改变数据动态改变它的属性值。
错误的写法
注意一下:初学者容易犯错,这样写是错误的,v-bind:href="{ {toutiao}}" rel="external nofollow" 。
下面的写法也无法正常的完成属性值绑定操作,注意双引号中间有一对单引号。
今日头条(v-bind:href)