一、创建Git仓库
1.1 服务器上生成密钥
# ssh-keygen -t rsa # 密钥默认保存在家目录.ssh中注册GitHub账号
注册GitHub账号,地址:https://github.com
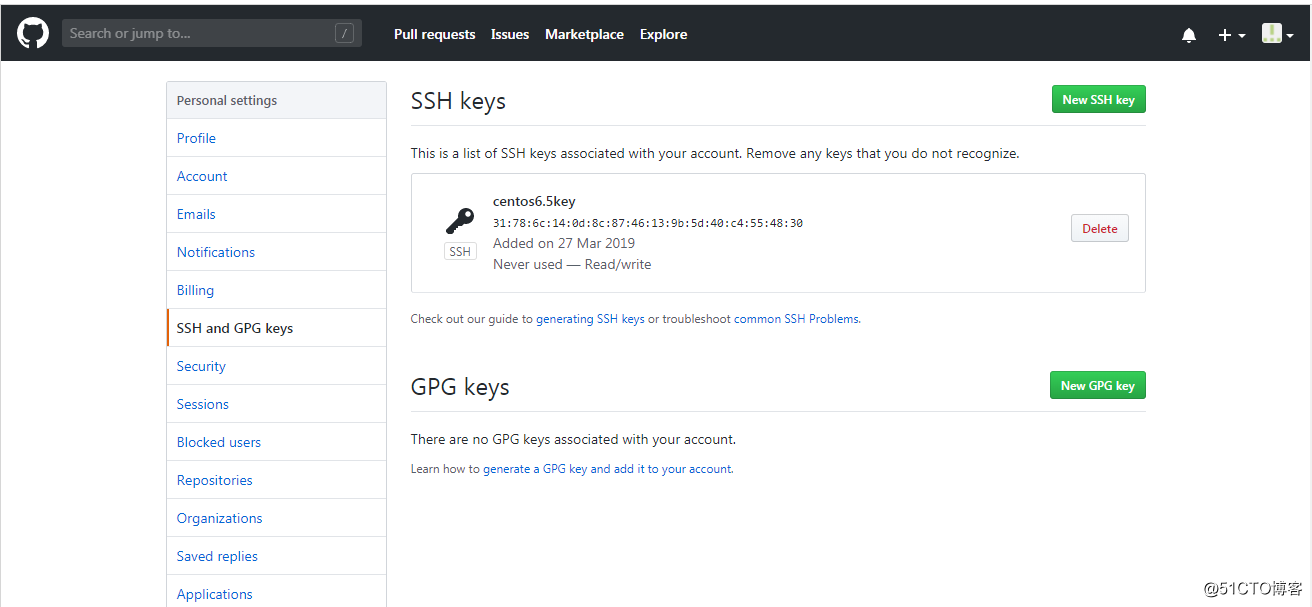
1.2 配置GitHub的SSH key
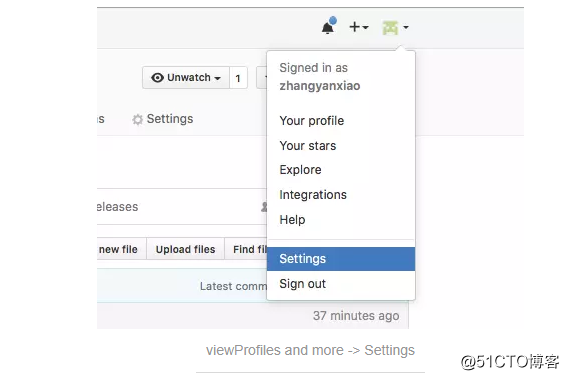
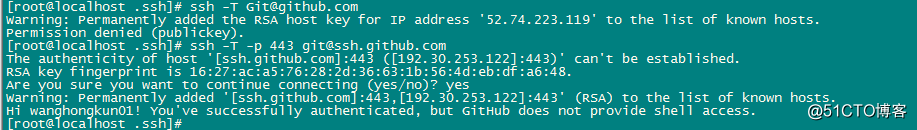
1.3 测试连接
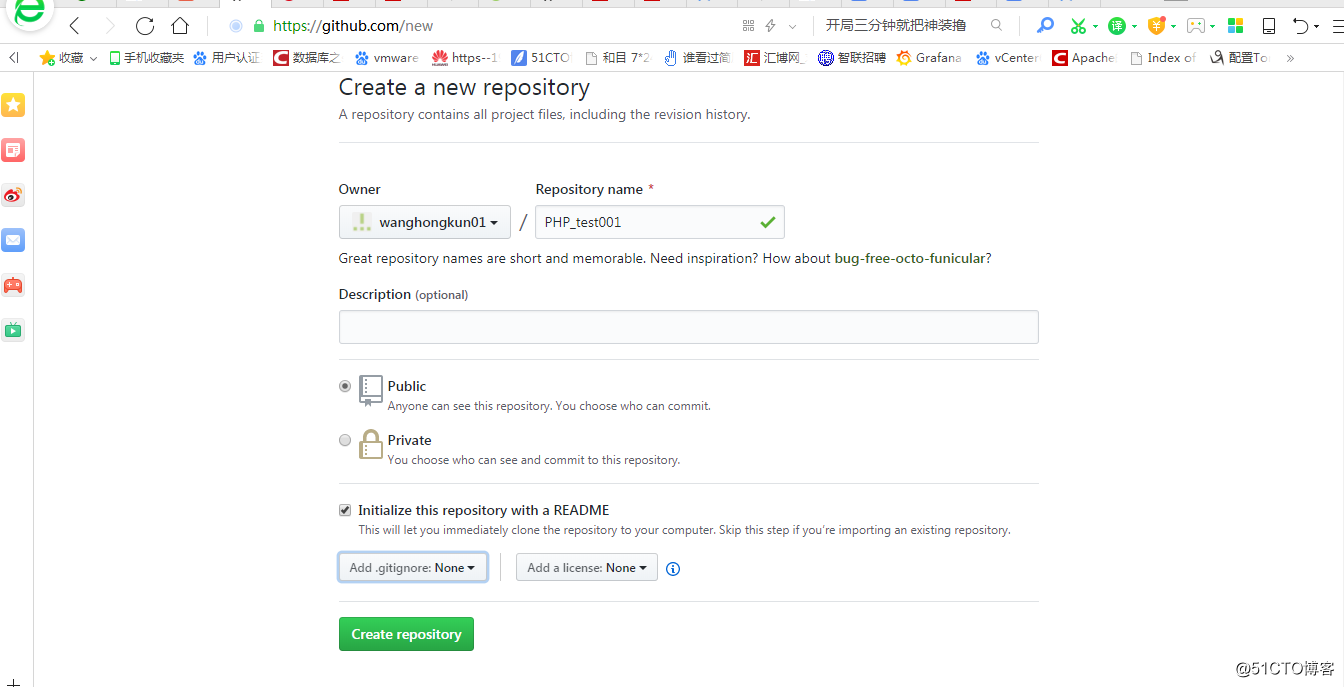
# ssh -T -p 443 [email protected]1.4 创建项目仓库
1.5 配置本地仓库
# yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel
# yum -y install git-core
# midkr /wh_k/git_house
# git init /wh_k/git_house/初始化后,会在git_house目录下会出现一个名为 .git 的目录,所有 Git 需要的数据和资源都存放在这个目录中。
# vim /wh_k/git_house/test.php
# git add test.php # 写入缓存
# git config --global user.name 'wang'
# git config --global user.email [email protected] #Git 为你的每一个提交都记录你的名字与电子邮箱地址,所以首先需要配置用户名和邮箱地址。
# git commit -m '第一次版本提交' # -m 注释1.6 关联git本地仓库和Github远程仓库
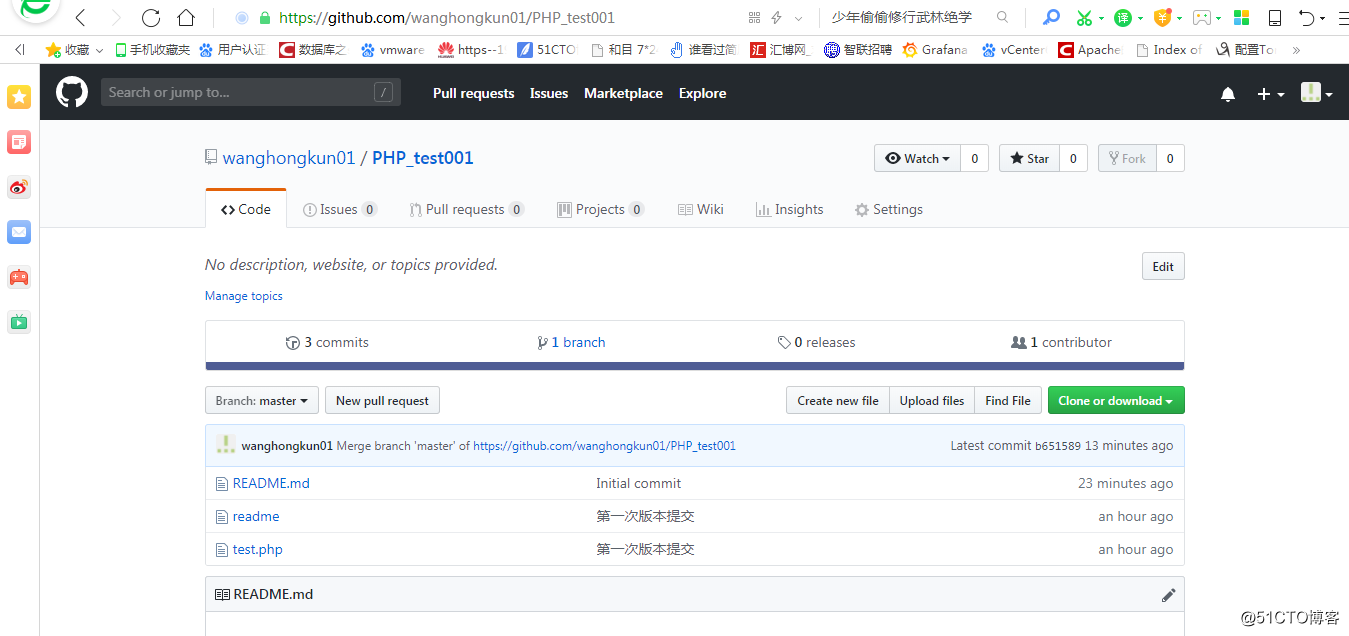
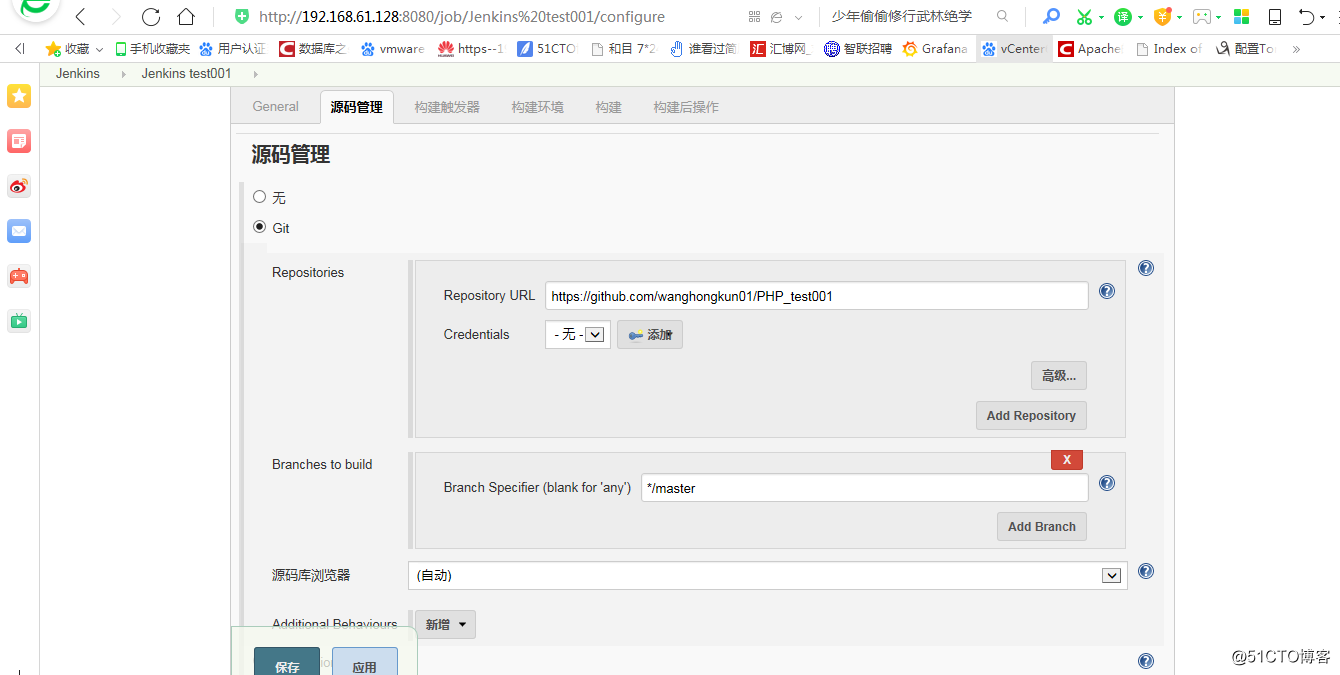
获取远程仓库地址:https://github.com/wanghongkun01/PHP_test001
# git remote add origin https://github.com/wanghongkun01/PHP_test001 #本地仓库关联到Github
# git pull origin master #GitHub上提交东西的时候,会因为远程上有东西更新了但是本地仓库没有更新而造成提交失败,所以我们在push之前,都会pull一遍1.7 代码上传到Github远程仓库
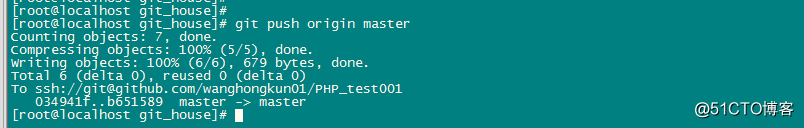
# git push origin master报错信息
error: The requested URL returned error: 403 Forbidden while accessing https://github.com/wanghongkun01/PHP_test001/info/refs
fatal: HTTP request failed处理方法
打开开关看详细日志
# export GIT_CURL_VERBOSE=1
# git push
可以看到(The requested URL returned error: 401 Authorization Required),是权限问题导致的,可以修改.git/config文件追加用户名和密码:
1)编辑.git/config文件
2)在[remote “origin”]下找到找到url变量
3)修改url = https://github.com/user/test.git,修改为url = ssh://[email protected]/user/test.git,修改完了保存
4)通过git push origin master进行同步,已经可以成功了二、安装Jenkins
2.1 安装JDK
# yum install -y *jdk*2.2 安装Tomcat9 (可省)
# wget http://mirror.bit.edu.cn/apache/tomcat/tomcat-9/v9.0.17/bin/apache-tomcat-9.0.17.tar.gz
# tar -xzf apache-tomcat-9.0.17.tar.gz
# cd apache-tomcat-9.0.17/bin
# ./startup.sh2.3 安装Jenkins
# wget https://prodjenkinsreleases.blob.core.windows.net/redhat/jenkins-2.169-1.1.noarch.rpm
# rpm -ivh jenkins-2.169-1.1.noarch.rpm
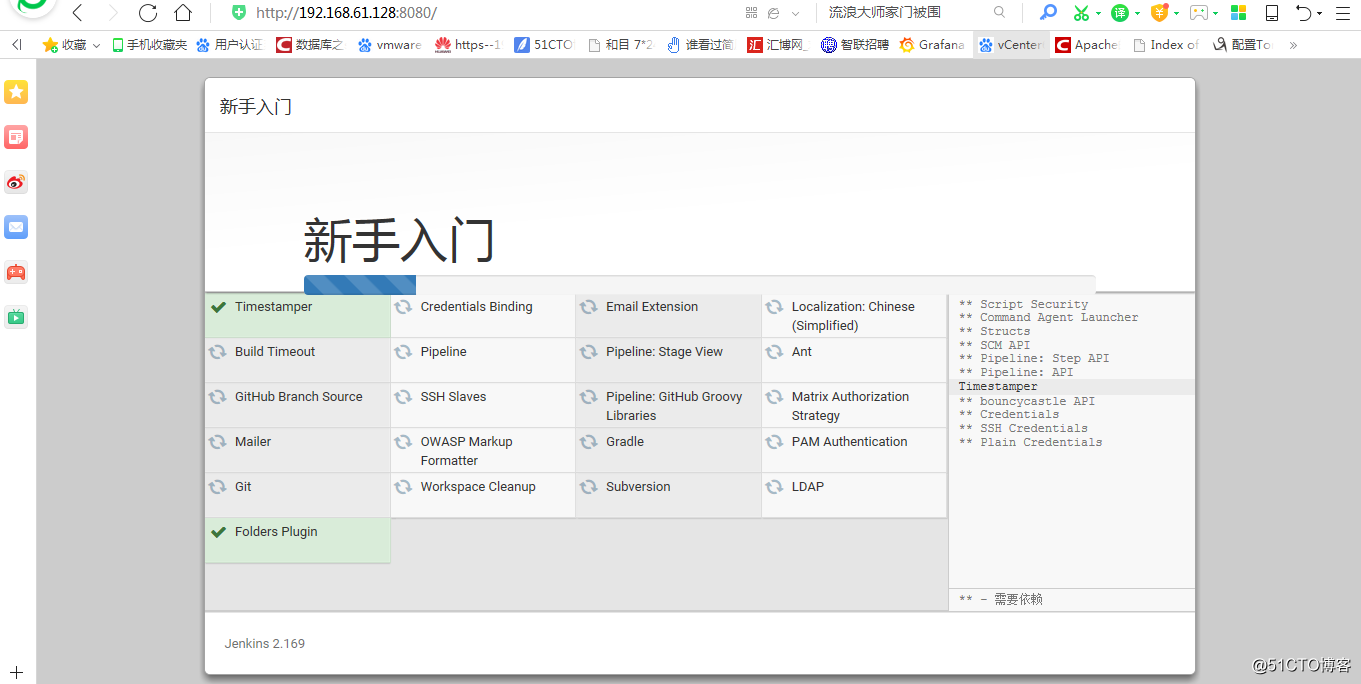
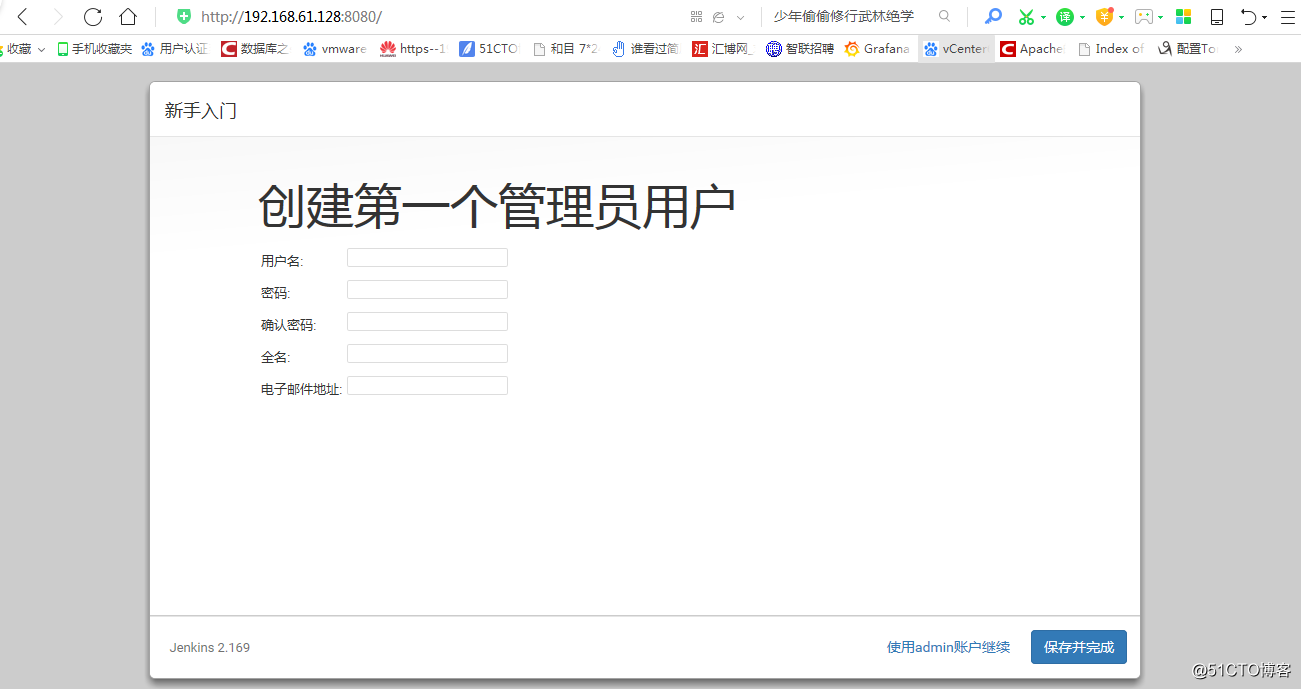
#service jenkins start访问IP地址:http://ip地址:8080, 安装Jenkins。
2.4 获取安装密码:
# cat /var/lib/jenkins/secrets/initialAdminPassword2.5 重启Jenkins服务
# service jenkins restart2.6 破解admin登录密码
# cd /var/lib/jenkins/users/admin_3675641828925617147 #admin目录
# vim config.xml
passwd行修改为:
<passwordHash>#jbcrypt:$2a$10$pDQks0ytOkCfmpdgpLygrOC3uY7i/XnZHBKRQDhrBPwKoN2f5Kz8C</passwordHash> #修改密码为admin三、代码发布
3.1 发布php程序
Jenkins服务器:192.168.61.128
远程服务器:192.168.61.129
3.2 查看插件是否安装
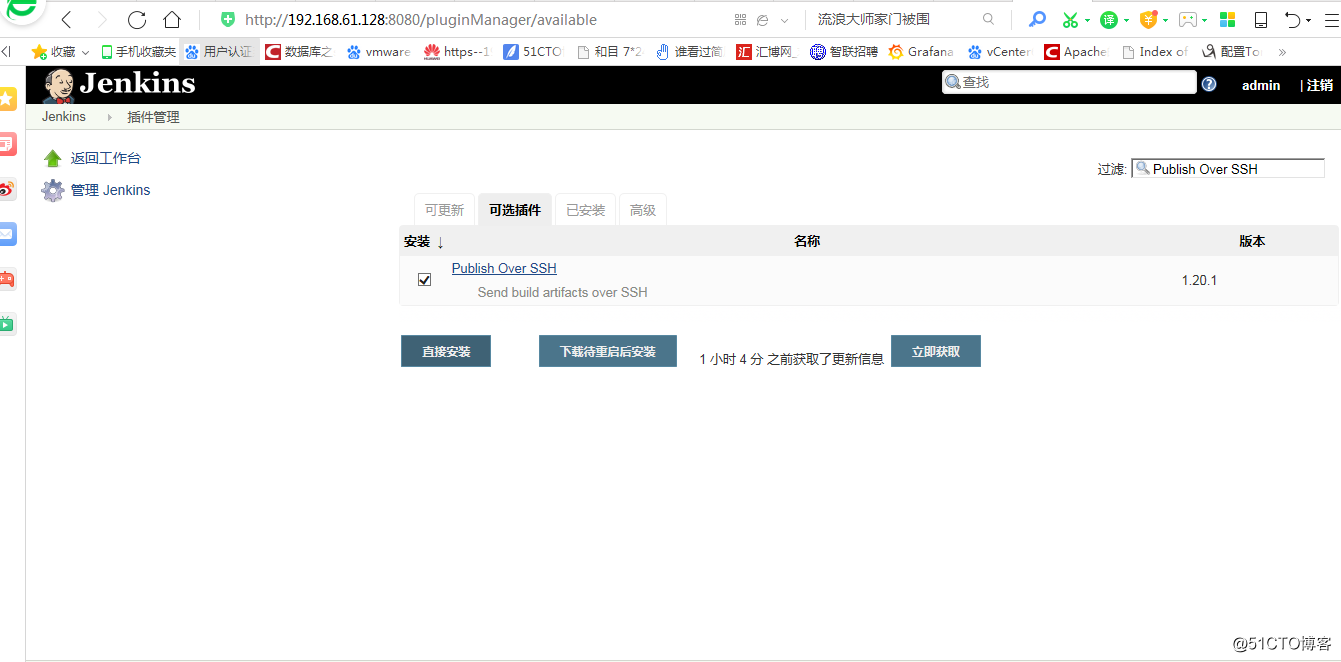
系统管理---管理插件---已安装 查看“Git plugin”和“Publish Over SSH”
未安装的先安装插件
重启renkins服务
# service jenkins restart3.3 配置ssh互信
# ssh-keygen -t rsa # 密钥默认保存在家目录.ssh中
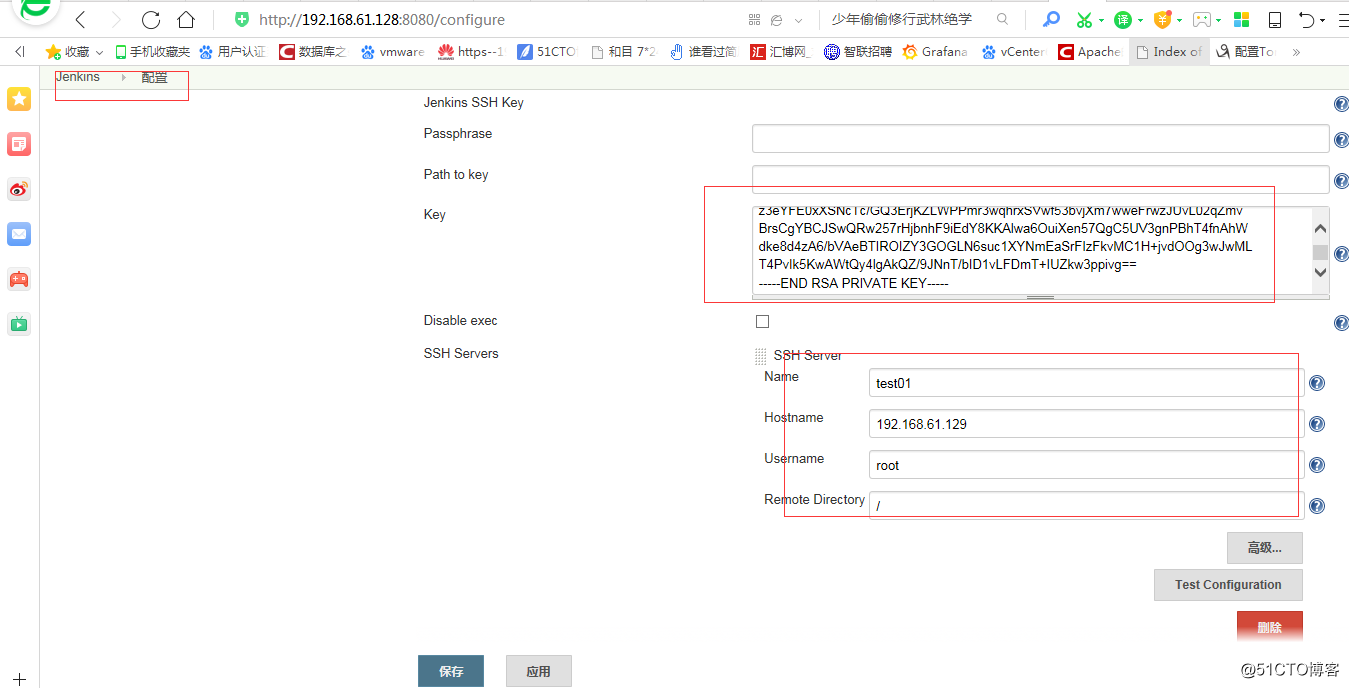
# ssh-copy-id -i /root/.ssh/id_rsa.pub [email protected] #拷贝公钥至远程主机3.4 配置Jenkins
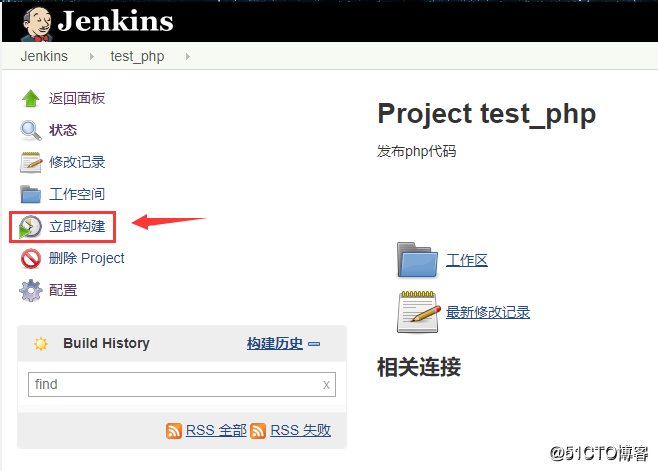
3.5 构建项目
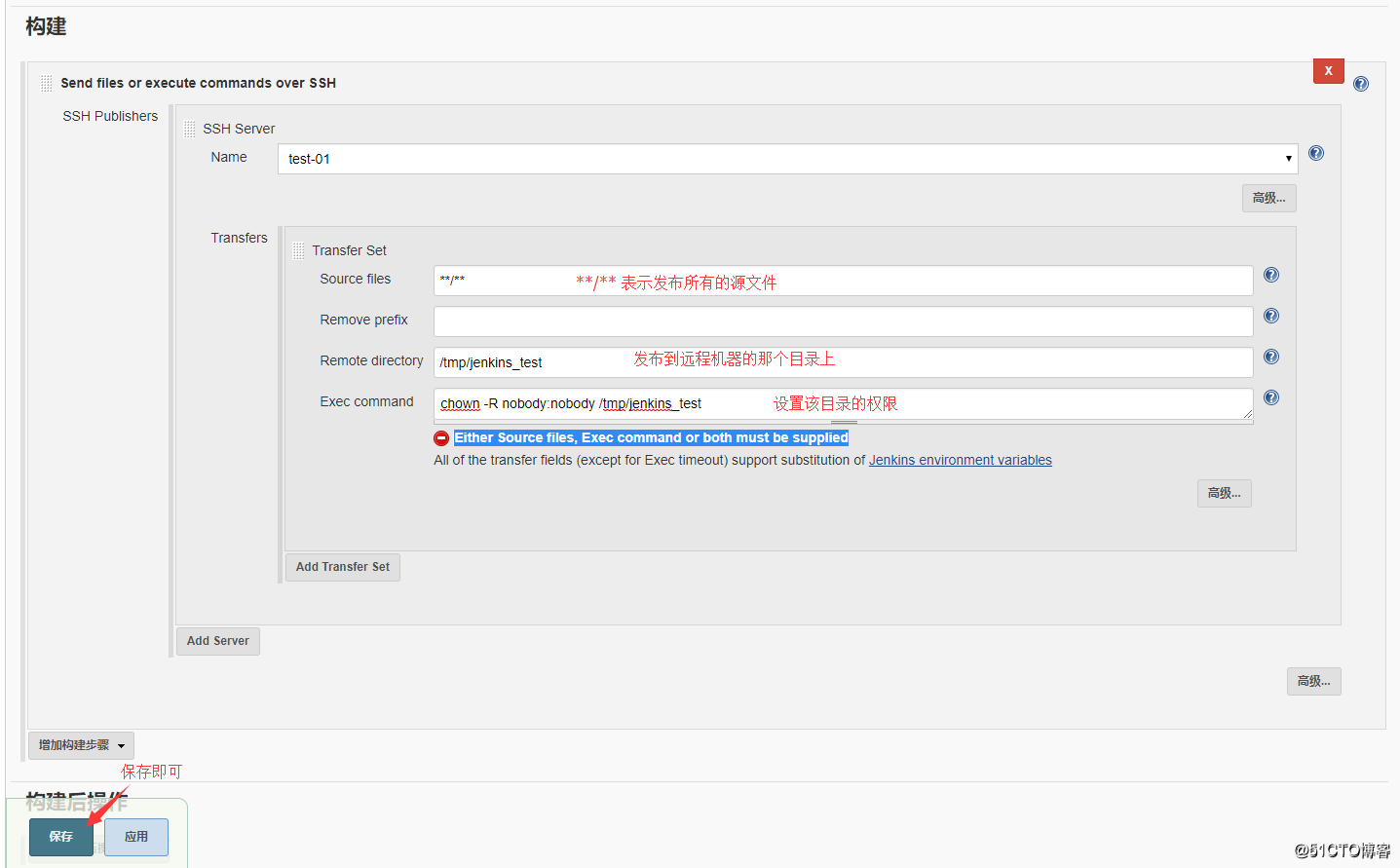
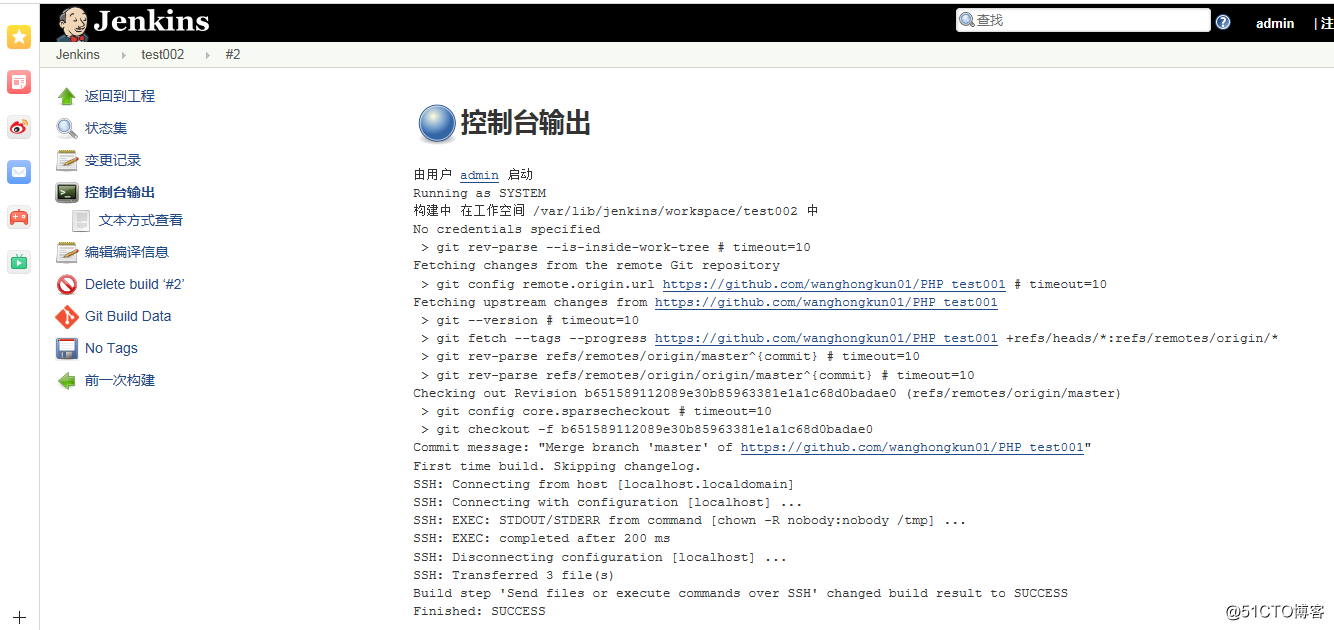
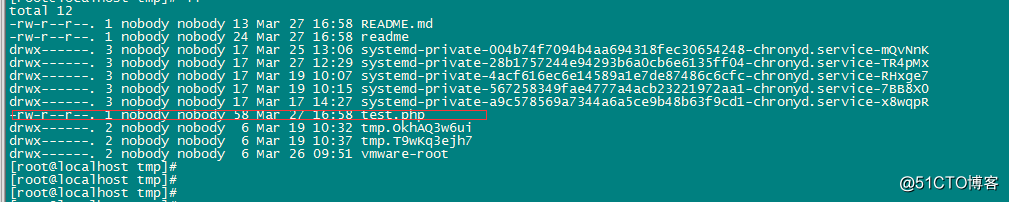
最后就是 “构建” ,最核心的一步,选择 “Send files or execute commands over SSH” (设置中所用目录是已经存在的目录):
3.5 发布代码至tomcat
放入gitub的包为war包,发布的目录为tomcat的webapps目录。
转载于:https://blog.51cto.com/13689359/2370071