基于el-dialog, 封装了一下。,实在懒得写,所以直接把代码 粘出来了
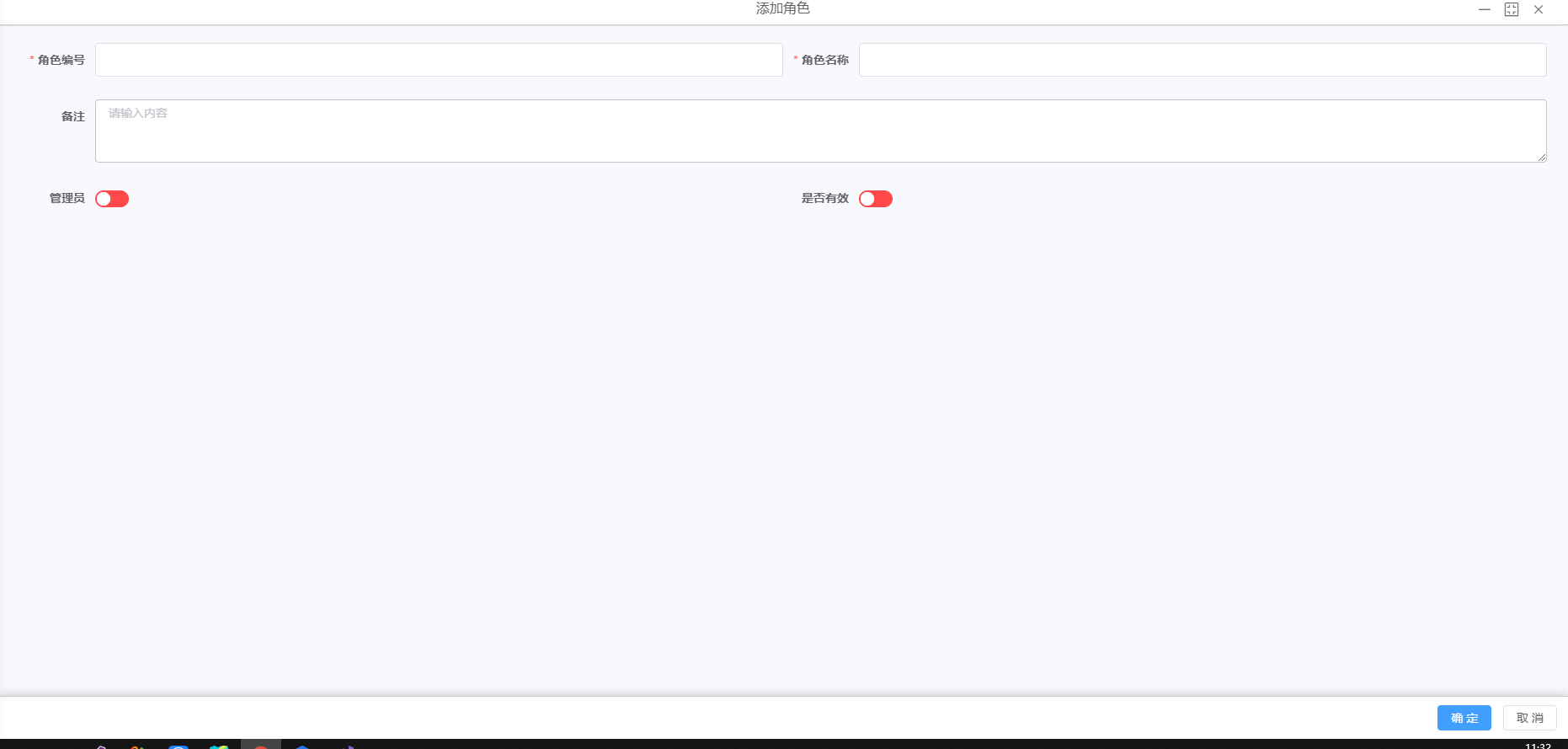
大概粘了一下效果。自己体会把。
组件使用
<el-dialog
v-dialogDrag
ref="xhzqDialog"
class="xhzqDialog"
:title="title"
:fullscreen="isfullscreen"
:visible.sync="dialogVisible"
:append-to-body="true"
:close-on-click-modal="false"
:show-close="false"
:width="width"
:class="isminimize? 'isminimize': ''"
center
>
<div v-show="!isminimize" slot="title" class="medium">
<div></div>
<div class="centers"><span>{
{title}}</span></div>
<div class="icons">
<i class="iconfont icon-minus" style="font-size: 24px" @click="minimize"></i>
<i :class="isfullscreen? 'iconfont icon-full-screen-exit' : 'iconfont icon-full-screen' " style="font-size: 24px" @click="IsFullscreen"></i>
<i class="iconfont icon-close" style="font-size: 24px" @click="closeDialog"></i>
</div>
</div>
<div v-show="isminimize" slot="title" class="horn">
<div class="lefts"><span>{
{title}}</span></div>
<div class="centers"><i class="iconfont icon-full-screen" style="font-size: 24px" @click="minimize"></i></div>
<div class="rights"><i class="iconfont icon-close" style="font-size: 24px" @click="closeDialog"></i></div>
</div>
<div v-show="!isminimize" class="dialogBody">
<slot></slot>
</div>
<div v-show="!isminimize" v-if="isFooter" cl