前言:
我们大家都知道,在Java的环境中进行office的操作是需要office的接口来实现的.目前比较流行的解决方案有POI和openoffice.首先说POI方案,它的功能局限性很大,对于excel的读取和写入挺方便,但是在对word文档操作功能显的很鸡肋.其次是openoffice,功能比POI强大,但是对于word的操作能力依然很有限,且部署麻烦,学习成本较高,文档格式易错乱.
今天我给大家介绍一款在网页上操作office如同在本地操作office一样便利且强大的中间件技术——pageoffice.
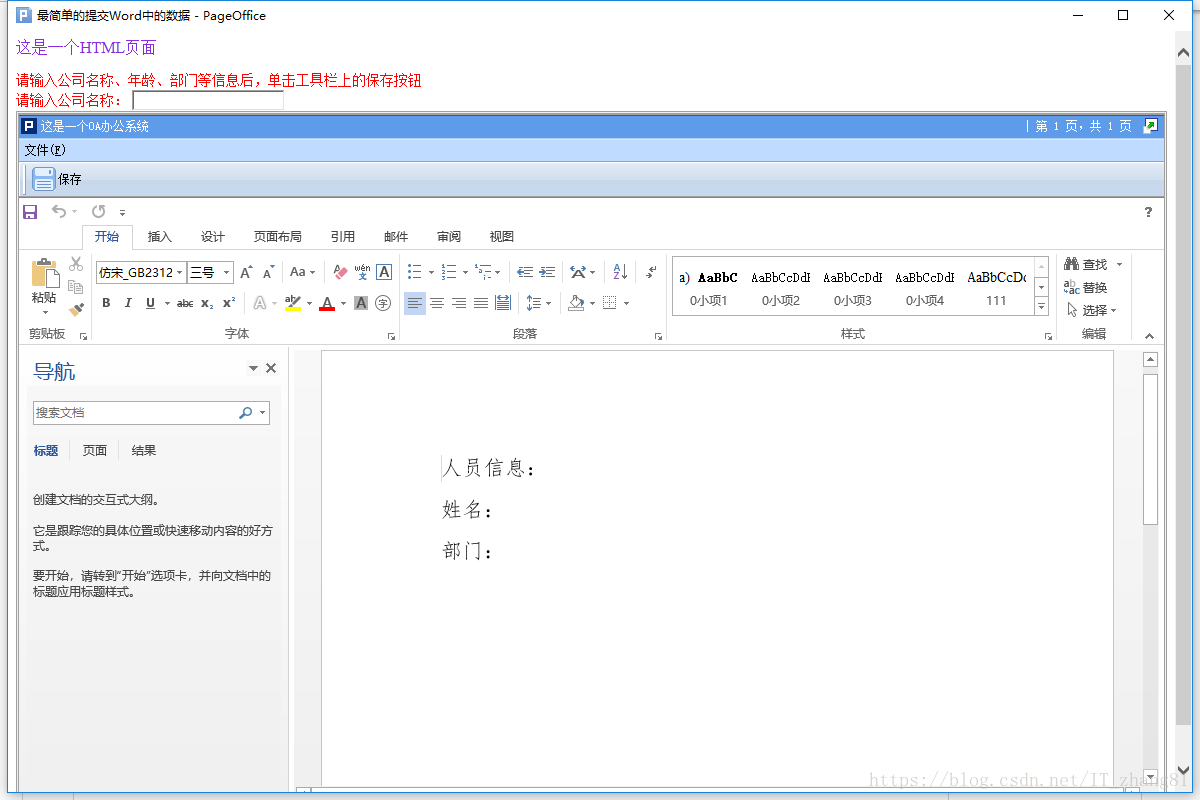
先看效果
可以看到office的工具栏和本地的功能一模一样,因为此中间件技术就是直接将客户端本地的office软件进行封装搬到了页面上.
如何集成(复制粘贴只需6步)
1.官网下载pageoffice(http://www.zhuozhengsoft.com/dowm/).
2.去刚才下载的集成文件中找到lib,将里面的内容放在项目web-inf的lib中引入jar包,然后将web.xml的pageoffice配置引入到自己项目的wb.xml中
3.在父页面aaa.jsp(需要打开文档的页面)放一个a标签或者button
写button之前先引入pageoffice需要的js文件
-
<script type="text/javascript" src="/jquery.min.js"></script> -
<script type="text/javascript" src="/pageoffice.js" id="po_js_main"></script>
然后添加a标签
<a href="javascript:POBrowser.openWindowModeless('Word.jsp', 'width=1050px;height=900px;','id=er');">最简单在线打开保存Word文件(URL地址方式)</a>4.在父页面同级目录下创建一个Word.jsp文件
-
<%@ page language="java" import="java.util.*, java.awt.*" pageEncoding="utf-8"%> -
<%@page import="com.zhuozhengsoft.pageoffice.*, com.zhuozhengsoft.pageoffice.wordwriter.*"%> -
<% -
//***************************卓正PageOffice组件的使用******************************** -
PageOfficeCtrl poCtrl = new PageOfficeCtrl(request); -
//添加自定义按钮 -
poCtrl.addCustomToolButton("保存", "Save", 1); -
//设置服务器页面 -
poCtrl.setServerPage(request.getContextPath()+"/poserver.zz"); //此行必须 -
//设置保存页 -
poCtrl.setSaveDataPage("SaveData.jsp"); -
//设置文档打开方式 -
poCtrl.webOpen("test.doc", OpenModeType.docSubmitForm, "张佚名"); -
%> -
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> -
<html> -
<head> -
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> -
<title>数据区域提交表格</title> -
<link href="images/csstg.css" rel="stylesheet" type="text/css" /> -
</head> -
<body> -
<div id="content"> -
<div id="textcontent" style="width: 1000px; height: 800px;"> -
<script type="text/javascript"> -
//保存页面 -
function Save() { -
document.getElementById("PageOfficeCtrl1").WebSave(); -
} -
</script> -
<!--************** 卓正 PageOffice组件 ************************--> -
<%=poCtrl.getHtmlCode("PageOfficeCtrl1")%> -
</div> -
</div> -
</body> -
</html>
5.在父页面同级目录下创建一个SaveData.jsp文件(演示直接在页面将取出的word中的数据输出到页面,也可以直接保存至数据库)
-
<%@ page language="java" -
import="java.util.*,com.zhuozhengsoft.pageoffice.*,com.zhuozhengsoft.pageoffice.wordreader.*" -
pageEncoding="utf-8"%> -
<% -
//----------- PageOffice 服务器端编程开始(可以直接放在三层架构后台代码中) -------------------// -
WordDocument doc = new WordDocument(request,response); -
DataRegion dataReg = doc.openDataRegion("PO_table"); -
Table table = dataReg.openTable(1); -
//输出提交的table中的数据(取出来的数据也可以直接保存至数据库) -
out.print("表格中的各个单元的格数据为:<br/><br/>"); -
StringBuilder dataStr = new StringBuilder(); -
for (int i = 1; i <= table.getRowsCount(); i++) -
{ -
dataStr.append("<div style='width:220px;'>"); -
for (int j = 1; j <= table.getColumnsCount(); j++) -
{ -
dataStr.append("<div style='float:left;width:70px;border:1px solid red;'>"+table.openCellRC(i,j).getValue()+"</div>"); -
} -
dataStr.append("</div>"); -
} -
out.print(dataStr.toString()); -
//向客户端显示提交的数据 -
doc.showPage(300, 300); -
doc.close(); -
%> -
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> -
<html> -
<head> -
<title>My JSP 'SaveFile.jsp' starting page</title> -
<meta http-equiv="pragma" content="no-cache"> -
<meta http-equiv="cache-control" content="no-cache"> -
<meta http-equiv="expires" content="0"> -
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> -
<meta http-equiv="description" content="This is my page"> -
<!-- -
<link rel="stylesheet" type="text/css" href="styles.css"> -
--> -
</head> -
<body> -
</body> -
</html>
6.将samples4文件夹下dataregionTable文件夹下doc文件夹里的test.doc文件放在父页面同级目录下.然后启动项目直接访问aaa.jsp点击链接.此时会提示安装插件,点击安装成功后提示注册,填写相关信息,填写注册码CA1XB-MF7Y-12ST-PSBP2就可以打开文档.然后保存文档后文档中的数据就会提交至后台.
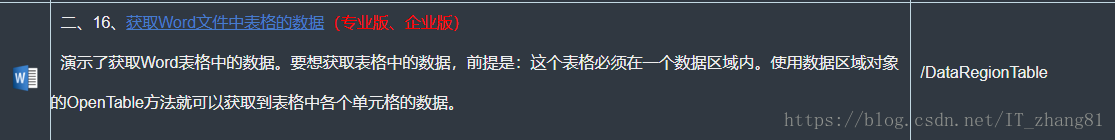
注意:这些只是演示级代码,大家可以去pageoffice官网下载示例代码直接将samples4文件夹扔到Tomcat的webapps下,启动Tomcat,浏览器访问http://localhost:8080/Samples/index.html,查看示例中的下面一个链接,直接看samples4文件夹下dataregionTable文件夹里面的代码.
如有侵权,请联系小编