环境:
电脑:mac mini
软件:android studio 3.1
目标:
1,加载出百度地图
2,显示定位
3,获取位置信息
准备工作:
1,[百度地图文档链接][1]
2,申请密钥(ak)
3,创建应用
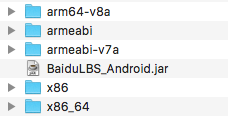
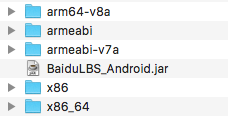
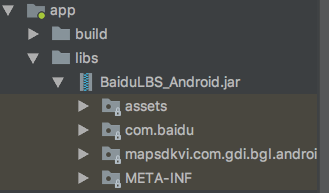
4,下载需要的sdk,解压后lib目录如下

开始使用:
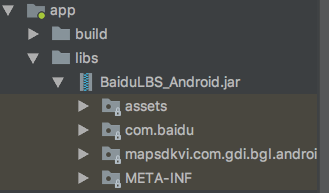
1,libs文件中放入jar包

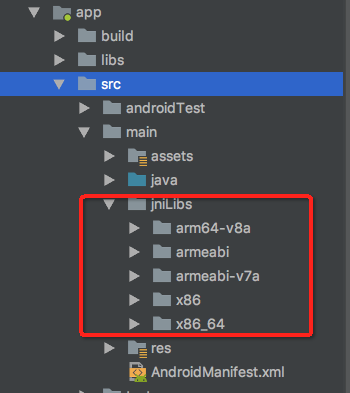
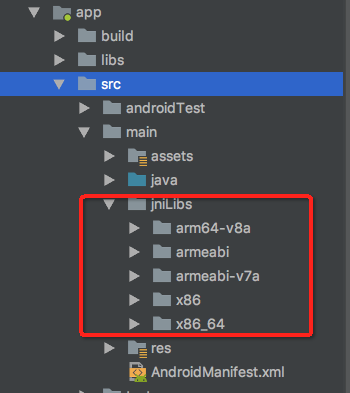
2,jniLib放入so文件

3,配置Manifest文件
权限配置:
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
//获取设备网络状态,禁用后无法获取网络状态
<uses-permission android:name="android.permission.INTERNET"/>
//网络权限,当禁用后,无法进行检索等相关业务
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
//读取设备硬件信息,统计数据
<uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
//读取系统信息,包含系统版本等信息,用作统计
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
//获取设备的网络状态,鉴权所需网络代理
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
//允许sd卡写权限,需写入地图数据,禁用后无法显示地图
<uses-permission android:name="android.permission.GET_TASKS" />
//鉴权所需该权限获取进程列表
<uses-permission android:name="android.permission.CAMERA" />
//使用步行AR导航,配置Camera权限
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
applicton标签写配置服务信息:访问应用(ak)在百度地图后台创建的应用信息有显示
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="访问应用(AK)" />
<service
android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote"/>
4,xml布局引用:com.baidu.mapapi.map.MapView
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true" />
</android.support.constraint.ConstraintLayout>
5,代码调用:
public class MainActivity extends AppCompatActivity {
private MapView mMapView = null;
BaiduMap mBaiduMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
//注意该方法要再setContentView方法之前实现
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.bmapView);
mBaiduMap = mMapView.getMap();
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
// 当不需要定位图层时关闭定位图层
mBaiduMap.setMyLocationEnabled(false);
mMapView.onDestroy();
}
}
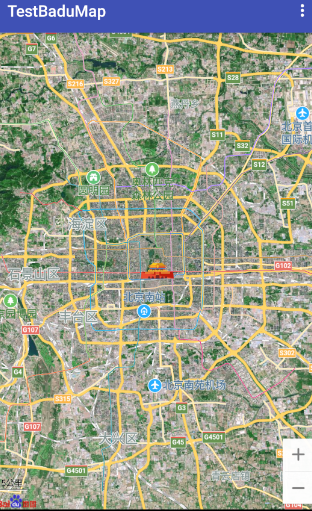
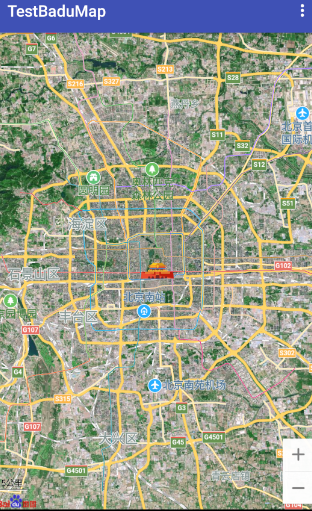
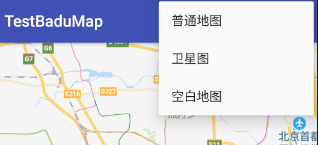
6,效果:

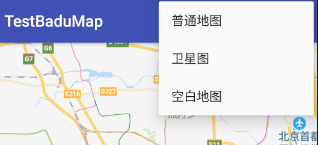
7,切换图层:百度地图提供三种图层

具体实现:
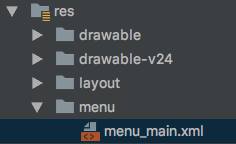
创建menu文件

<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_map_normal" android:title="@string/menu_title_normal"/>
<item android:id="@+id/menu_map_satellite" android:title="@string/menu_title_satellite"/>
<item android:id="@+id/menu_map_none" android:title="@string/menu_title_none"/>
</menu>
activity代码中实现
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.menu_map_normal:
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL);
break;
case R.id.menu_map_satellite:
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_SATELLITE);
break;
case R.id.menu_map_none:
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NONE);
break;
}
return true;
}