简介:CSS,即层叠样式表,是一种广泛使用的样式表语言,用于定义网页的呈现方式,包括布局、颜色、字体等。本手册为中文用户提供了一个全面的CSS学习资源,涵盖CSS的基础、盒模型、布局技术、选择器、定位、响应式设计、动画、浏览器兼容性、预处理器以及最佳实践等方面的知识。书中不仅详细讲解了每个主题,还提供了实例代码和示例,帮助读者深入理解CSS并提升网页设计和开发技能。
1. CSS基础语法和样式引入方法
1.1 CSS的语法结构
CSS(层叠样式表)是一种用于控制网页表现样式的标记语言,其基础语法包括选择器(selector)、属性(properties)和值(values)。一个简单的CSS规则可以表示为:
h1 {
color: blue;
font-size: 14px;
}
在这个例子中, h1 是选择器,它指向HTML文档中的所有 <h1> 元素; color 和 font-size 是属性; blue 和 14px 是相应的值。每个规则组结束处的分号是可选的,但推荐使用以提高代码的清晰度。
1.2 样式引入的三种方法
引入CSS的常用方法有三种:内部样式表、外部样式表和内联样式。
内部样式表
内部样式表是将CSS规则直接写在HTML文档的 <head> 部分内的 <style> 标签中,如下:
<head>
<style>
h1 {
color: blue;
font-size: 14px;
}
</style>
</head>
外部样式表
外部样式表则是将CSS规则保存在外部的 .css 文件中,并通过 <link> 标签引入到HTML文档:
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
内联样式
内联样式通过HTML元素的 style 属性直接应用样式,例如:
<h1 style="color: blue; font-size: 14px;">This is a heading</h1>
虽然内联样式使用方便,但它会增加维护难度,因为它无法被其他页面共享。
通过以上三种方法,可以灵活地将样式应用到HTML文档中,并为网页设计提供基础。在实际开发中,推荐尽可能使用外部样式表来增强可维护性和性能。下一章将详细介绍CSS盒模型及其对元素尺寸和布局的影响。
2. CSS盒模型及其对元素尺寸和布局的影响
2.1 盒模型的概念与组成
2.1.1 盒模型的四部分:内容、内边距、边框、外边距
在Web开发中,CSS盒模型是构建布局的基石。盒模型由四个部分组成:内容(Content)、内边距(Padding)、边框(Border)和外边距(Margin)。每一块区域在布局过程中起到不同的作用,它们相互协作以决定网页元素的最终尺寸和位置。
-
内容(Content) :元素的实际内容区域,比如一个图片或者段落文字。它可以设置宽高,也可以包含背景颜色或背景图片。
-
内边距(Padding) :内容区域周围的空白区域,可以给内容区域和边框之间增加空间,让内容与边框之间不显得那么拥挤。
-
边框(Border) :围绕内容和内边距的线条,可以设置宽度、样式和颜色。边框是元素可见边界的表示。
-
外边距(Margin) :元素周围的空间,用于在元素之间创建间隔。外边距不会显示任何背景色或背景图片,它完全透明。
2.1.2 盒模型尺寸计算:宽度、高度与实际尺寸的关系
CSS中元素的宽度和高度是基于盒模型来计算的。我们常会遇到计算宽度和高度时的困惑,因为最终尺寸不仅包括内容区域,还要加上内边距、边框和外边距。标准盒模型(Standard Box Model)是这样计算一个元素的总尺寸:
-
总宽度 = 宽度(Width)+ 左内边距(Padding左)+ 右内边距(Padding右)+ 左边框(Border左)+ 右边框(Border右)+ 左外边距(Margin左)+ 右外边距(Margin右)
-
总高度 = 高度(Height)+ 上内边距(Padding上)+ 下内边距(Padding下)+ 上边框(Border上)+ 下边框(Border下)+ 上外边距(Margin上)+ 下外边距(Margin下)
2.2 盒模型的布局影响
2.2.1 盒模型与文档流
在文档流(Document Flow)中,元素默认遵循盒模型的布局规则。文档流是指元素按照HTML标记流式排列的方式,可以是块级(Block-level)或内联级(Inline-level)元素。
-
块级元素(Block-level) :默认情况下占满父元素的全部宽度,并从新的一行开始。块级元素包括
div、p、h1到h6等。 -
内联级元素(Inline-level) :仅占用所需的空间,并允许在同一行内并排多个元素。内联级元素包括
span、a、img等。
2.2.2 盒模型与浮动布局
浮动布局(Float Layout)是使用 float 属性来改变盒模型元素的正常文档流行为。当元素被设置为浮动时,它会向左或向右移动,直到它的外边缘碰到包含框的边缘或另一个浮动元素的边缘。浮动布局常用来实现文字绕图效果,但要注意清除浮动以避免布局问题。
- 清除浮动的方法包括:
- 使用
clear属性。 - 使用包含块元素的
overflow属性。 - 使用伪元素清除浮动。
2.2.3 盒模型与定位布局
定位布局(Positioning Layout)允许我们更精确地控制元素位置。通过设置 position 属性,元素可以定位在页面的任何位置。常见的定位类型有:
-
static(静态定位) :默认定位,元素按照正常的文档流排列。
-
relative(相对定位) :相对于元素在文档流中的正常位置进行偏移,不脱离文档流。
-
absolute(绝对定位) :相对于最近的已定位的祖先元素进行偏移,脱离文档流。
-
fixed(固定定位) :相对于浏览器窗口定位,固定在页面的某个位置,即使页面滚动也不会移动。
/* 使用绝对定位来移动元素 */
.box {
position: absolute;
top: 50px;
left: 100px;
}
这个 .box 类会将元素相对于最近的已定位的祖先元素(没有则相对于初始包含块)进行偏移,使其从正常位置移动到距离顶部50像素和左侧100像素的位置。
接下来,我们将深入探讨CSS盒模型在实际布局中的应用,以及如何有效利用盒模型的不同部分来构建响应式和灵活的网页设计。
3. 常用布局技术
CSS布局技术是现代网页设计的核心,它们使得开发者能够创建出丰富、多样的页面结构。在本章中,将深入探讨几个最为常用且强大的布局技术,包括流体布局、CSS网格、Flexbox以及Grid布局,并着重介绍如何在实际项目中应用这些布局技术。
3.1 流体布局
流体布局是响应式设计的核心,它使用百分比宽度而非固定像素值,允许内容在不同屏幕尺寸下平滑地伸缩。这种布局方式提供了一种灵活的网页布局解决方案,可以确保网站在各种设备上的显示效果。
3.1.1 流体布局的原理与实现
流体布局通过使用百分比宽度来实现,元素的宽度根据其父容器的宽度变化而变化。例如,如果一个容器的宽度设置为100%,那么无论父容器的宽度如何变化,该容器都将填充整个父容器的宽度。
.container {
width: 100%;
}
另一个关键组成部分是媒体查询(Media Queries),它允许我们根据不同的视口大小应用不同的CSS规则。这使得我们能够创建更为复杂和精细的响应式设计。
/* 当屏幕宽度小于或等于768px时 */
@media (max-width: 768px) {
.container {
width: 100%;
}
}
3.1.2 媒体查询在流体布局中的应用
媒体查询不仅可以改变元素的宽度,还可以调整字体大小、边距等样式,使得网页元素在不同屏幕尺寸下展示得更为恰当。
/* 当屏幕宽度大于768px时 */
@media (min-width: 769px) {
body {
font-size: 16px;
}
}
媒体查询提供了一种高度灵活的方式来处理不同尺寸的设备,是流体布局不可或缺的一部分。
3.2 网格系统
CSS网格系统(CSS Grid)是CSS中强大的二维布局系统,它允许我们将页面分割成行和列,并在这些网格中定位内容。
3.2.1 CSS网格布局的基本概念
网格布局由一系列的行(rows)和列(columns)组成,通过定义网格的行和列以及它们之间的间隙(gaps)来创建布局。此外,我们还可以通过指定网格项应跨越多少行或列来控制布局。
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr; /* 两列布局 */
grid-template-rows: auto;
gap: 20px;
}
3.2.2 网格布局的创建与调整
创建网格布局之后,我们可以通过各种属性来控制网格的行为。例如,可以通过 justify-items 来控制内容在网格项中的水平对齐,通过 align-items 来控制内容的垂直对齐。
.grid-container {
justify-items: start; /* 内容靠左对齐 */
align-items: center; /* 内容垂直居中 */
}
网格布局提供了非常灵活的方式来控制页面布局,适应了现代响应式设计的需求。
3.3 Flexbox
Flexbox布局模型是一种用于按行或列排列子元素的布局方式,它解决了复杂元素排列的问题,并提供了更加灵活的布局选项。
3.3.1 Flexbox布局模型简介
Flexbox布局允许子元素在父容器内水平或垂直方向上自由伸缩,以适应不同屏幕尺寸或空间分配。Flexbox通过父容器的 display 属性设置为 flex 或 inline-flex 来启用。
.flex-container {
display: flex;
}
3.3.2 Flexbox的对齐、分布和响应式布局技巧
使用Flexbox,我们可以通过调整 justify-content 和 align-content 属性来控制子元素在主轴和交叉轴上的对齐。这使得在不同屏幕尺寸下,元素仍然能够很好地对齐和分布。
.flex-container {
justify-content: space-between; /* 两端对齐,中间间隔平均分布 */
align-items: center; /* 在交叉轴上居中对齐 */
}
通过灵活的控制方式,Flexbox在创建响应式设计时尤其有用,它能够轻松解决很多在传统布局中难以处理的问题。
3.4 Grid
CSS Grid布局是CSS中最强大的布局系统,它是一种完全的二维布局系统,不仅支持列布局,还支持行布局。
3.4.1 Grid布局的基础知识
与Flexbox相比,Grid布局提供了更多的布局控制能力,它允许我们在两个维度上排列元素。CSS Grid通过 display: grid; 属性来启用。
.grid-container {
display: grid;
}
3.4.2 利用Grid实现复杂的响应式设计
利用CSS Grid的特性,可以创建复杂的网格系统。例如,通过 grid-template-areas 属性可以清晰地定义网格区域,而 grid-gap 属性则可以控制网格间的间隙。
.grid-container {
grid-template-columns: repeat(3, 1fr); /* 三列等宽布局 */
grid-template-areas:
"header header header"
"sidebar content content"
"footer footer footer";
grid-gap: 10px;
}
CSS Grid布局为设计师提供了前所未有的自由度,使得创建复杂且高度定制的布局变得简单。
通过这些常用布局技术的介绍,我们可以看到CSS布局的多样性和灵活性。随着实践的深入,读者将能够利用这些技术创建出更加丰富和适应不同设备的网页设计。下一章节中,我们将继续探讨CSS中更高级的选择器以及层叠原则,进一步提升我们对CSS能力的掌控。
4. 高级选择器和层叠原则
4.1 高级选择器的种类和用法
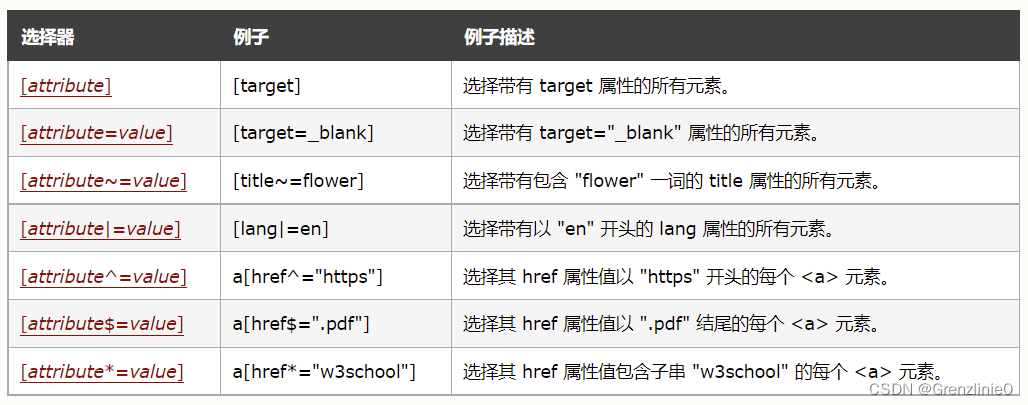
4.1.1 属性选择器
属性选择器是CSS中一种重要的选择器,它允许开发者根据HTML元素的属性和属性值来选择元素。属性选择器的语法通常以方括号[]开始,紧跟属性名,之后可以跟上匹配值的规则。
示例代码块展示了几个属性选择器的用法:
/* 选择具有href属性的所有<a>标签 */
a[href] {
color: blue;
}
/* 选择href属性值为"***"的所有<a>标签 */
a[href="***"] {
background-color: yellow;
}
/* 选择href属性值以"***"开头的所有<a>标签 */
a[href^="***"] {
background-color: lightgreen;
}
/* 选择href属性值以".pdf"结尾的所有<a>标签 */
a[href$=".pdf"] {
color: red;
}
/* 选择href属性中包含"example"的所有<a>标签 */
a[href*="example"] {
font-weight: bold;
}
属性选择器的逻辑分析:
-
[href]- 选择具有href属性的元素。 -
[href="***"]- 精确匹配href属性值为***的元素。 -
[href^="***"]- 匹配href属性值以***开头的元素。 -
[href$=".pdf"]- 匹配href属性值以.pdf结尾的元素。 -
[href*="example"]- 匹配href属性值包含子串example的元素。
属性选择器非常强大,可以在复杂的页面中精确地选择具有特定属性或属性值的元素,但也要注意其可能带来的性能影响,尤其是在选择器链过长时。
4.1.2 伪类和伪元素
伪类(Pseudo-classes)和伪元素(Pseudo-elements)提供了一种方式,可以为元素添加特殊效果或者选择它们的特定状态。
伪类用于定义元素的特殊状态,如 :hover 、 :active 、 :visited 和 :focus 等。伪元素用于选择元素的某个特殊部分,如 ::before 和 ::after 。
/* 选择所有鼠标悬停的链接,并改变其样式 */
a:hover {
text-decoration: underline;
}
/* 选择所有输入框获得焦点时的样式 */
input:focus {
border: 2px solid blue;
}
/* 在每个p元素内容的前面插入内容 */
p::before {
content: ">>";
color: red;
}
/* 在每个p元素内容的后面插入内容 */
p::after {
content: "<<";
color: red;
}
伪类和伪元素是CSS中非常灵活和强大的工具,它们可以为网页设计添加更多的交互性和视觉效果。理解它们的不同用法对于创造高质量和富有用户体验的网页至关重要。
4.1.3 关系选择器
关系选择器用来基于元素之间的特定关系选择元素。其中包括直接子元素选择器 > 、相邻兄弟选择器 + 和通用兄弟选择器 ~ 。
/* 选择直接子元素 */
div > p {
color: orange;
}
/* 选择紧跟在前面的同级元素 */
h1 + p {
margin-top: 0;
}
/* 选择所有后续同级元素 */
ul li ~ li {
background: lightgray;
}
关系选择器扩展了开发者对布局的控制能力,使得布局更为灵活和精确。它们在构建复杂的文档结构时尤其有用,可以有效地定位和操作DOM树中的元素。
5. 元素定位技术与对齐方式
5.1 定位技术详解
5.1.1 静态定位、相对定位、绝对定位和固定定位
CSS中的定位技术提供了强大的功能来控制元素在页面上的位置。定位方法包括静态定位(static)、相对定位(relative)、绝对定位(absolute)和固定定位(fixed)。让我们逐一探讨它们的特点和使用场景。
- 静态定位(static) :这是默认的定位方式,元素按照正常的文档流顺序排列,不能使用top、right、bottom和left属性进行位置的微调。
- 相对定位(relative) :相对定位允许你通过top、right、bottom和left属性相对于其正常位置进行偏移。即使偏移,元素仍然占据原来的空间。
- 绝对定位(absolute) :绝对定位使元素相对于其最近的已定位的祖先元素(非static)进行定位,如果不存在这样的元素,则相对于初始包含块(通常是视口)。绝对定位的元素不占据原来的空间,可能会导致页面上的内容重叠。
- 固定定位(fixed) :固定定位与绝对定位类似,区别在于它将元素固定在视口的指定位置,即使页面滚动,元素也会保持在固定位置。
下面是一个简单的代码示例,演示了这四种定位技术的基本用法:
.static {
position: static;
background-color: yellow;
}
.relative {
position: relative;
top: 20px;
left: 20px;
background-color: lightblue;
}
.absolute {
position: absolute;
top: 50px;
right: 50px;
background-color: pink;
}
.fixed {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
background-color: lightgreen;
}
使用相对定位和绝对定位时,需要注意父元素的定位状态,因为它们会相对于父元素进行偏移计算。
5.1.2 定位与文档流的关系
定位技术与文档流有着紧密的联系。文档流是元素在页面上布局的默认方式,分为块级流和内联级流。当你开始定位元素时,元素会脱离正常的文档流,导致后续元素重新排列,可能会覆盖或者被覆盖。
- 脱离文档流 :绝对定位和固定定位的元素会完全脱离文档流,不会对周围的元素产生影响。
- 不脱离文档流 :静态定位和相对定位的元素仍然在文档流中,但相对定位的元素可能会在文档流中占据空间或造成重叠。
5.1.3 层叠上下文与定位
层叠上下文是元素在Z轴上的视觉层次,它决定了元素如何相互堆叠。定位元素(尤其是绝对、固定定位元素)会创建自己的层叠上下文。
每个层叠上下文都是独立的,它里面的子元素相对于该层叠上下文的父元素进行堆叠。在创建层叠上下文时,一些属性(如z-index)的值将被考虑,它们决定了同一层叠上下文中元素的堆叠顺序。
5.2 对齐技术的应用
5.2.1 Flexbox中的对齐属性
Flexbox布局模型提供了灵活的对齐选项,可以轻松实现元素在容器内的居中、对齐以及空间分布。
- justify-content :用于设置或检索弹性盒子元素在主轴(默认为水平方向)上的对齐方式。
- align-items :用于设置或检索弹性盒子元素在交叉轴(默认为垂直方向)上的对齐方式。
- align-self :允许单个项目有不同于其他项目的对齐方式,可以覆盖align-items属性。
- align-content :在多行的弹性容器上,用于对齐交叉轴上的多余空间。
下面是一个例子,展示了如何使用Flexbox进行对齐:
.container {
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
height: 100vh;
}
5.2.2 Grid布局中的对齐属性
CSS Grid布局提供了与Flexbox类似,但是更为强大的对齐控制,特别是用于二维布局。
- justify-items :设置或检索项目在行内方向上的对齐方式。
- align-items :设置或检索项目在列内方向上的对齐方式。
- justify-content :当项目在交叉轴上不填满容器时,设置或检索项目在行内方向上的对齐方式。
- align-content :当项目在交叉轴上不填满容器时,设置或检索项目在列内方向上的对齐方式。
对于单个项目的对齐,Grid也提供了相似于Flexbox的属性:
- justify-self :设置或检索项目在行内方向上的对齐方式。
- align-self :设置或检索项目在列内方向上的对齐方式。
5.2.3 文本和盒模型的对齐方式
在CSS中,文本和盒模型的对齐方式也很重要,特别是对于文本内容和按钮等元素的视觉呈现。
- text-align :用于设置或检索文本内容的水平对齐方式,如左对齐、右对齐或居中。
- vertical-align :用于设置或检索元素的垂直对齐方式,常用于调整图片、表格等内联元素与基线的相对位置。
对于盒模型元素,其对齐也可以通过margin属性来控制,但需要考虑上下文环境。
.element {
text-align: center;
vertical-align: middle;
margin: 20px auto; /* 水平居中,适用于块级元素 */
}
总结来说,元素定位技术和对齐方式在CSS中是非常基础和重要的内容。通过灵活运用这些技术,可以构建出响应式和美观的页面布局。在实际开发中,根据不同的布局需求,选择合适的定位方法和对齐属性,可以有效地解决布局问题。
6. 响应式设计的实现
在构建现代网页时,响应式设计已成不可逆转的趋势。随着移动设备用户数量的不断增加,网站能够适应不同屏幕尺寸和分辨率变得尤为重要。为了实现这一目标,开发者需要理解响应式设计的基本原理,掌握使用媒体查询、视口单位、断点等技术来构建能够响应各种设备环境的网站。接下来,让我们深入探讨如何利用这些工具和技术实现响应式设计。
6.1 响应式设计的基本原理
响应式设计并不是一个全新概念,它指的是创建可以响应不同屏幕尺寸的网站设计。这意味着无论用户是通过智能手机、平板电脑、笔记本电脑还是台式机访问网站,网站都能提供最佳的浏览体验。
6.1.1 响应式设计的意义与关键点
响应式设计的核心在于灵活性和可访问性。设计时考虑用户的设备和使用场景,确保内容无论在何种设备上都易于阅读和使用。这要求网站布局、图片、视频和其他媒体元素能够自适应不同的屏幕尺寸。
关键点包括:
- 布局灵活性 :使用流体布局和弹性网格系统使布局可以伸缩。
- 媒体查询 :利用CSS媒体查询根据不同的屏幕特性应用不同的样式规则。
- 可访问性 :确保所有用户,无论使用何种设备,都能访问到完整的内容和功能。
6.1.2 媒体查询的基本使用
媒体查询是CSS3中引入的一项功能,它允许开发者根据不同的媒体类型(如屏幕、打印机)和媒体特性(如屏幕宽度、高度)来应用不同的CSS样式。媒体查询的典型用法如下:
/* 基础样式 */
body {
font-size: 16px;
}
/* 当屏幕宽度小于或等于600px时应用的样式 */
@media screen and (max-width: 600px) {
body {
font-size: 14px;
}
}
/* 当屏幕宽度在601px到1200px之间时应用的样式 */
@media screen and (min-width: 601px) and (max-width: 1200px) {
body {
font-size: 18px;
}
}
通过上述示例,我们可以针对不同屏幕宽度调整字体大小,从而实现响应式设计。
6.2 响应式布局策略
响应式布局策略关注于如何使用视口单位、断点等技术构建灵活的布局系统。
6.2.1 使用视口单位和断点
视口单位包括 vw (视口宽度的百分比)、 vh (视口高度的百分比)、 vmin (视口宽度和高度中较小者的百分比)和 vmax (视口宽度和高度中较大者的百分比)。这些单位允许我们创建更精细的响应式设计,如使用 vw 单位控制元素的宽度。
.container {
width: 50vw;
}
断点是媒体查询中用于指定特定屏幕尺寸的点。通过合理选择断点,可以为不同设备提供最佳的布局和样式。
6.2.2 响应式导航和菜单的实现
实现响应式导航和菜单的关键在于使用媒体查询来改变导航栏的布局,使其在小屏幕上折叠或隐藏不必要的元素。
/* 导航菜单的默认样式 */
.nav-menu {
display: flex;
justify-content: space-between;
}
/* 小屏幕设备下的样式 */
@media screen and (max-width: 600px) {
.nav-menu {
flex-direction: column;
}
}
在这个例子中,当屏幕宽度小于600像素时,导航菜单将垂直堆叠显示。
6.2.3 图片和媒体的响应式处理
为了使图片和媒体内容能够适应不同的屏幕尺寸,开发者可以使用百分比宽度、 max-width: 100% 属性和 object-fit 属性来实现。
img {
width: 100%; /* 图片宽度自适应父容器宽度 */
height: auto; /* 高度自动计算以保持图片比例 */
max-width: 100%; /* 确保图片在容器内不溢出 */
}
/* 保证图片不被拉伸或压缩 */
img.responsive {
object-fit: contain;
}
object-fit 属性确保图片可以完整显示在容器内,同时保持图片的比例。
通过以上章节的学习,我们可以清楚地认识到响应式设计对于现代网页设计的重要性。采用适当的策略和技巧,我们可以确保我们的网站在各种设备上都能够提供优质的用户体验。下一章节,我们将继续探讨CSS过渡效果以及动画的创建,让我们的网站不仅实用,还具有视觉吸引力。
7. CSS过渡和动画的创建
7.1 CSS过渡效果
7.1.1 过渡属性的设置方法
CSS过渡允许开发者为一个元素的属性变化添加动画效果,从而在状态改变时提供更平滑的视觉体验。过渡的设置需要指定两个关键属性: transition-property 和 transition-duration 。
-
transition-property: 指定过渡效果应用于哪些CSS属性,例如background-color,transform等。使用all关键字可以应用于所有可以过渡的属性。 -
transition-duration: 过渡效果的持续时间,单位是秒(s)或毫秒(ms),例如0.5s或500ms。
可选属性还有 transition-delay (延迟开始过渡的时间)和 transition-timing-function (定义过渡效果的速度曲线)。
下面是一个简单的CSS过渡示例:
.button {
background-color: #4CAF50; /* 初始状态 */
transition: background-color 0.5s ease; /* 过渡效果 */
}
.button:hover {
background-color: #45a049; /* 鼠标悬停时的状态 */
}
7.1.2 过渡效果在实际项目中的应用
在实际项目中,过渡效果可以用于提高用户交互体验,例如按钮的悬停效果、表单元素的聚焦状态变化等。过渡效果也可以在页面加载时为元素添加动态的加载动画,增强视觉效果。
一个常见的应用场景是在图像轮播中为图片切换添加平滑的过渡效果,这样可以避免用户在图片之间切换时产生突兀的视觉效果。
7.2 CSS动画
7.2.1 动画的基本语法和关键帧的定义
CSS动画相对于过渡效果更为复杂和强大。通过 @keyframes 规则,开发者可以定义一系列的过渡点,每个过渡点指定动画在不同阶段的样式。
-
@keyframes: 定义动画序列,通过指定百分比来设置动画序列中不同阶段的样式。 -
animation-name: 应用定义好的关键帧动画。 -
animation-duration: 指定动画的总时长。 -
animation-iteration-count: 动画的播放次数。
@keyframes fadeInOut {
0% { opacity: 0; }
50% { opacity: 1; }
100% { opacity: 0; }
}
.animated-div {
animation-name: fadeInOut;
animation-duration: 3s;
animation-iteration-count: infinite;
}
7.2.2 动画的触发方式和循环控制
CSS动画可以通过多种方式触发,常见的有: - 鼠标悬停:当鼠标悬停在元素上时触发动画。 - 页面加载:当页面加载完成时自动触发动画。 - JavaScript事件:通过JavaScript控制动画的触发。
通过设置 animation-iteration-count 属性可以控制动画播放的次数,例如设置为 infinite 实现无限循环。
7.2.3 动画性能优化与兼容性处理
为了优化动画性能,应当尽量减少动画执行的复杂度,避免在动画过程中使用大量的DOM操作和复杂的样式计算。此外,减少动画中使用的CSS属性数量也有助于提高性能。
兼容性方面,需要注意的是,一些老版本的浏览器可能不支持CSS动画。对于这类情况,可以考虑使用JavaScript库(如jQuery)来实现类似效果,或者为不支持动画的浏览器提供回退方案。
结语
本章介绍了CSS过渡和动画的创建方法以及它们在实际项目中的应用。过渡和动画可以大大提升用户界面的交互体验,但它们也需要合理使用和优化,以确保网站的性能不受影响。在下一章中,我们将探讨浏览器兼容性问题及其解决策略。
简介:CSS,即层叠样式表,是一种广泛使用的样式表语言,用于定义网页的呈现方式,包括布局、颜色、字体等。本手册为中文用户提供了一个全面的CSS学习资源,涵盖CSS的基础、盒模型、布局技术、选择器、定位、响应式设计、动画、浏览器兼容性、预处理器以及最佳实践等方面的知识。书中不仅详细讲解了每个主题,还提供了实例代码和示例,帮助读者深入理解CSS并提升网页设计和开发技能。