阅读本文的收获:为什么我的小程序组件不能随着页面滚动?为什么组件层级不对?我该如何解决?
在日常开发中,我们总能在小程序的开发文档里看到种种组件:
基础组件:小程序框架层开发
自定义组件:开发者or小程序官方,基于基础组件进行二次开发
动态库组件:小程序官方开发的、以动态库形式发布的组件,其本质依然是自定义、基础组件
......
综上:就像是盖楼,框架开发的基础组件,是小程序所有组件建筑的地基,我们今天要聊的正是它。
基础组件实现
前置名词解释NA:Native App的缩写,是基于智能手机本地操作系统如iOS、Android、WP并使用原生程式编写运行的第三方应用程序,一般开发语言为JAVA、C++、Objective-C、Swift
NA 组件:也称原生组件,是Android、ios 等NA客户端开发的控件
H5组件:是指HTML5语言编写的web组件
webview:用来在NA代码中展示web页面,有点类似web中的iframe,ios、Android中分别采取WKWebView和WebView控件实现。
前置特性解释小程序前端框架,会将开发者实现的小程序布局转换成标准 HTML 布局;
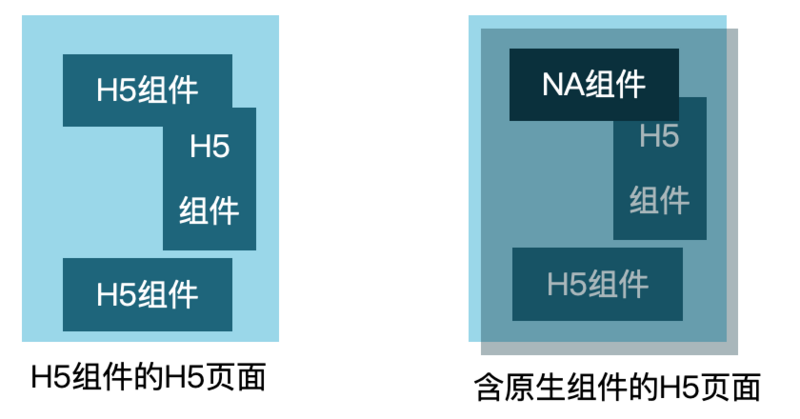
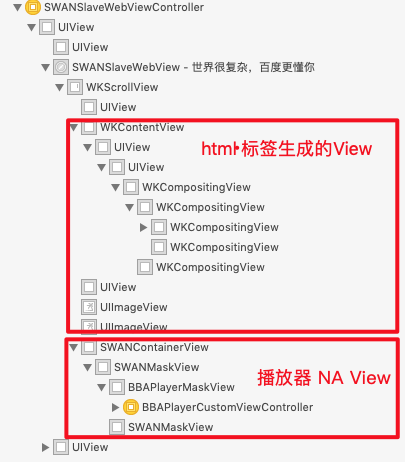
NA 组件与webview在两个层级(如下图1.1)
在客户端代码中,后插入的NA组件,层级高于之前的NA组件
框架层的基础组件,是基于H5组件和NA组件实现的。
比如小程序中的 canvas、map、animation-view、textarea、cover-view、cover-image、camera、video、live-player、input 这些都是原生组件。
相比于H5组件,NA组件不仅可以提供H5组件无法实现的一些功能,还能提升用户体验上的流畅度,又因为减少了客户端代码与webview通信的流程,降低了通信开销。
简单来说,NA组件功能全、速度快、开销少;然而,命运赠送的礼物,早已在暗中标好了价格——原生组件并不是十全十美,它付出了其他代价。
图1.1
由于原生组件脱离在 webview 渲染流程外,因此在使用时有以下限制:原生组件的层级是最高的:页面中的其他组件无论设置 z-index 为多少,都无法盖在原生组件上;
部分 CSS 样式无法应用于原生组件;
原生组件无法在 scroll-view、swiper、picker-view、movable-view 中使用:因为如果开发者在可滚动的DOM区域,插入原生组件作为其子节点,由于原生组件是直接插入到webview外部的层级,与DOM之间没有关联,所以不会跟随移动也不会被裁减
这也就解释了,为什么你在使用一些原生组件时,会出现组件不随着页面滚动或是层级永远最高的bug。
.......是不是有点难搞?
解决NA的限制
解决这个问题不是一蹴而就的,它也有自己的历史进程:
cover-image和cover-view,是局部解决方案:由于在客户端中,后插入的原生组件层级高于前面的原生组件,所以把想覆盖原生组件的内容,用一个原生组件包裹后插入,从而hack解决。
但这样做,就像是写css的时候,写了一堆!important,并不是一个优雅的解决方案,后面提到的同层渲染才是终极大杀器。
同层渲染
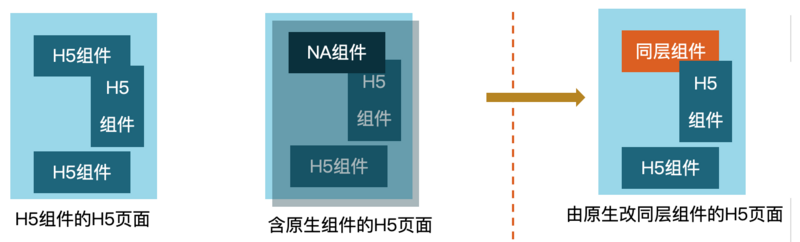
为了解决原生组件的层级问题,同时尽可能保留 NA 组件的优势,小程序客户端、前端及浏览内核团队一起制定了一套解决方案:由于此方案的控件并非绘制在 NA 贴片层,而是绘制在 WebView 所渲染的页面中,与其他 HTML 控件在同一层级,因此称为「同层渲染」;在支持同层渲染后,原生组件与其它H5组件可以随意叠加,层级的限制将不复存在。
Android 同层渲染原理
前置特性解释T7:T7内核是百度手机浏览器基于Blink研发的浏览内核
ZeusPlugin:T7浏览器内核的一个插件机制,可用来解析或发送前端、客户端指令,作为两者通信的中枢
swanCore:小程序前端框架
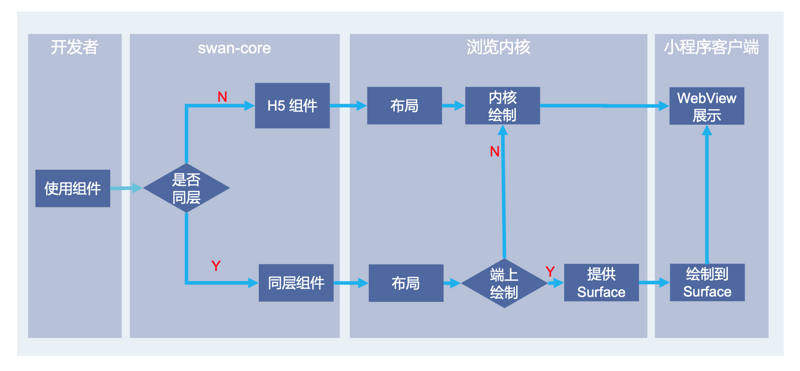
小程序在 Android 端采用 T7 浏览内核作为渲染层,内核提供了 ZeusPlugin 指令系统。由 SwanCore 将开发者实现的小程序布局转换成标准 HTML 布局,并对同层渲染的组件增加标识;
T7 浏览内核渲染页面时,识别到标识,则认为此组件为同层组件;
T7 浏览内核根据需求为同层组件扩展方法和属性,供前端 SwanCore 调用;
扩展的能力部分由浏览内核实现,也可通过小程序客户端的能力实现,根据能力具体内容而定。
图片
ios 同层渲染原理
前置名词WKWebView:NA组件,用来在NA代码中展示web页面,它在内部采用的是分层方式进行渲染
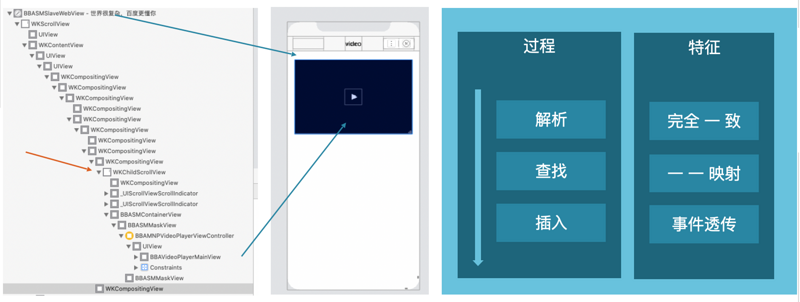
Compositing Layer:NA合成层,内核一般会将多个webview内的 DOM 节点渲染到一个 Compositing Layer 上,因此合成层与 DOM 节点之间不存在一对一的映射关系
WKChildScrollView:也是NA组件,但 WebKit 内核已经处理了它与其他 DOM 节点之间的层级关系,与 webview内的DOM 节点存在映射关系
前置特性当把一个webview内的 DOM 节点的 CSS 属性设置为 overflow: scroll (低版本需同时设置 -webkit-overflow-scrolling: touch)之后,NA的WKWebView 会为其生成一个对应的 WKChildScrollView
iOS 端同层渲染,也正是基于 WKChildScrollView 实现的,大致流程如下:小程序前端,在webview内创建一个 DOM 节点并设置其 CSS 属性为 overflow: hidden 且 -webkit-overflow-scrolling: touch;
前端通知客户端查找到该 DOM 节点对应的原生 WKChildScrollView 组件;
将原生组件挂载到该 WKChildScrollView 节点上作为其子 View;
WebKit 内核已经处理了WKChildScrollView与对应DOM 节点之间的层级关系。 
使用组件的注意事项
1)NA组件中支持同层渲染的情况(同时需要注意的是,同层渲染会存在失败的情况,如果尝试5次之后依旧失败,依旧会采用NA组件的方式)组件名支持版本videov3.70.0 起
inputv3.105.0 起
textareav3.140.1起
live-playerv3.140.1 起
2)未支持同层渲染的NA组件或者较低版本,需要注意上文提到的原生组件的使用限制:原生组件的层级是最高的,所以页面中的其他组件无论设置 z-index 为多少,都无法盖在原生组件上。后插入的原生组件可以覆盖之前的原生组件;
原生组件无法在 scroll-view、swiper、picker-view、movable-view 中使用;
无法对原生组件设置 CSS 动画;
不能在父级节点使用 overflow: hidden 来裁剪原生组件的显示区域
3)如需在NA组件中增加更高层级的组件,可考虑使用cover-image、cover-view
- END -
关于找一找教程网
本站文章仅代表作者观点,不代表本站立场,所有文章非营利性免费分享。
本站提供了软件编程、网站开发技术、服务器运维、人工智能等等IT技术文章,希望广大程序员努力学习,让我们用科技改变世界。
[【走进小程序原理】揭秘组件同层渲染]http://www.zyiz.net/tech/detail-146139.html