最近在我的实际项目中,使用ComboBox切换选择,写了一个bug。此bug是在onCurrentIndexChanged中获取currentText的值传给其他地方使用,其实实际传的值并非界面中显示的Text而是切换前的那个值。
错误示范代码:
ComboBox{
model: [1,2,3,4]
onCurrentIndexChanged: {
vel = currentText
}
}
Bug复现示例:
ComboBox{
model: [1,2,3,4]
onCurrentIndexChanged: {
console.log("CurrentIndexChanged:","currentIndex:",currentIndex, "currentText:",currentText)
}
onCurrentTextChanged: {
console.log("CurrentTextChanged:","currentIndex:",currentIndex, "currentText:",currentText)
}
}
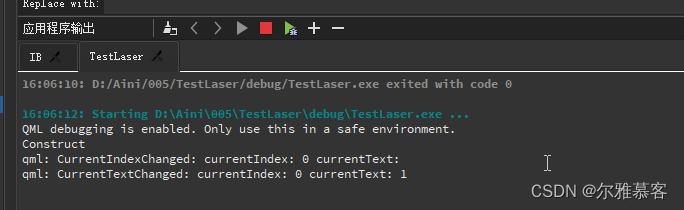
运行起来时打印的值:
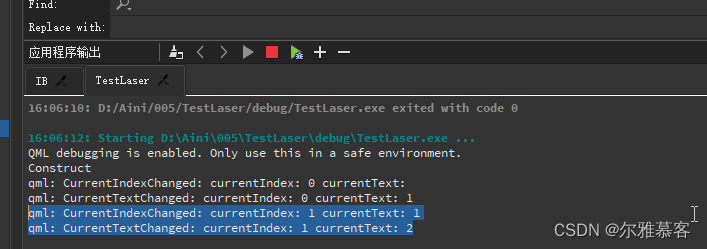
下拉选择【2】时打印的值:(注意:在CurrentIndexChanged:中打印的currentText是等于【1】的,并不是我们选择的值【2】)
原因是CurrentIndex改变时,CurrentText并未改变。CurrentText是在CurrentIndex改变之后才改变的。需要特别注意这个问题,否则会导致程序并非按照你的设计在运行。