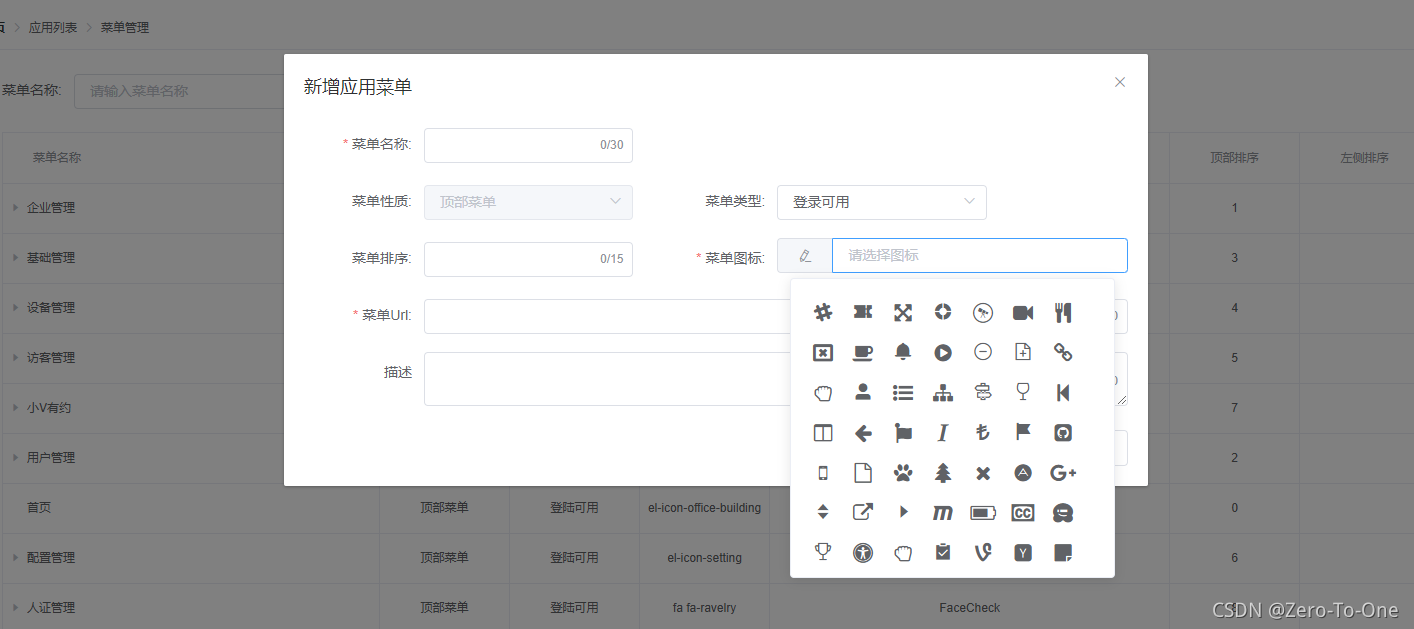
效果图
1. 安装
cnpm install vue-fontawesome-elementui-icon-picker2.在main.js全局注册
import iconPicker from 'vue-fontawesome-elementui-icon-picker' // elementui图标库
Vue.use(iconPicker)3.template代码
<el-form-item label="菜单图标:" prop="icon" class="default-form-item">
<icon-picker v-model="menusForm.icon"></icon-picker>
</el-form-item>