flex布局
1.三个子元素,第一个第二个固定px大小,需要设置第三个子元素宽度为100%时会改变第一个和第二个的宽度px值。
解决:第一个和第二个元素分别加上flex-shrink:0(不收缩 ,1 为收缩)
inline-block元素不在一行上问题
同为display:inline-block,高度也相同,有文字的和没文字的水平不对齐。
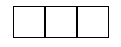
三个高度相同的div,display:inline-block
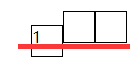
如果其中一个有文字,就会和其他的不在一条线上
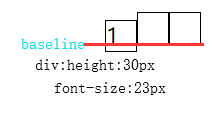
原因是这个有文字的div的vertical-align默认为baseline(父元素的基线)
如果修改font-size大小,我们会发现小div位置会改变,直到font-size的大小和div高度接近时,才会让这三个小div在一条线上。
没有文字的div位置才是初始的位置,将有内容的div的vertical-align设置为top(元素的顶端与行中最高元素的顶端对齐),就可以实现这几个div在一行上。