这里简单介绍一下
cookie 和 session 的区别
cookie 存在于客户端,session存在于服务器端
cookie一般用来记录用户的登录信息,随请求一起发送到服务器端,cookie安全性相对于session较低些,cookie可以被截取和欺骗服务器。
session是服务器记录用户状态信息的技术,当客户端首次请求服务器时,服务器会为该客户端创建一个唯一的对象,称之为session对象,并且会生成sessionID返回给客户端,当客户端再次请求的时候,携带着这个sessionID,服务器就会识别出这个客户sessionID并处理相应的操作。
所以cookie和session通常会配合起来使用,来达到让Http请求变成有状态的。
下面说下 express中的cookie和session中间件的使用:
(下面默认已经安装express的情况下,如果没有则先安装 npm install express --save )
1.安装 cookie-parser 中间件
npm install cookie-parser --save 2.引入 cookie-parser 中间件
const cookieParser = require('cookie-parser') 3.express 配合 cookie-parser 中间件
const app = express(); //这一步之前先引入 express 框架 const express = require('express')
app.use(cookieParser()); //设置中间件4.设置cookie (通过 res.cookie('name','value',{}) 方法 )
app.get('/setCookie',(req,res)=>{ //客户端请求setCookie路由就设置cookie
res.cookie('name','小明',{ //通过res.cookie()函数设置cookie
httpOnly:true, //客户端脚本不能访问cookie
domain: abc.com, //设置主域名,可以跨域共享二级域名
maxAge: 1000*60, //设置cookie过期时间为 60秒
})
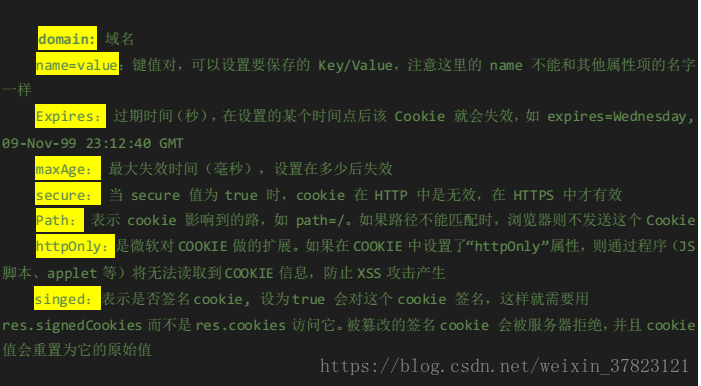
})第三个参数是一个对象,里面有几个参数分别代表
5.读取cookie 通过 req.cookies.xxxxx(注意是req)
req.cookies.name
app.get('/getCookie',(req.res)=>{
console.log('name is' + req.cookies.name); //name is '小明'
})6.cookie 的加密
如果我们想对cookie的值进行加密
三步:
1.在配置中间件时传参
const app = express();
app.use(cookie-parser('1234asdsaczfsa')) //里面随便什么数据
2.设置cookie时第三个参数对象,要把signed属性设为true
res.cookie('name','小明',{
signed:true, //这个是加密属性
httpOnly:true,
maxAge:1000*60
})3.加密后,通过req.signedCookies.xxxx 才能拿到加密后的数据(没加密前可以req.cookies.xxxx)
console.log('signed name is ' + req.signedCookies.name); //singed name is 小明
Session 中间件的使用 ( express-session )
(下面默认已经安装express的情况下,如果没有则先安装 npm install express --save )
1.安装 express-session
npm install express-session --save2. 引入 express-session
const session = require("express-session");3.配合 express 设置中间件
const app = express();
const session = require("express-session"); //引入模块
app.use(session( { //传入中间件函数,参数是一个对象
secret: '123456',
resave:false,
saveUninitialized:true,
cookie:{
maxAge:1000*60,
httpOnly:true
},
rolling:true
}
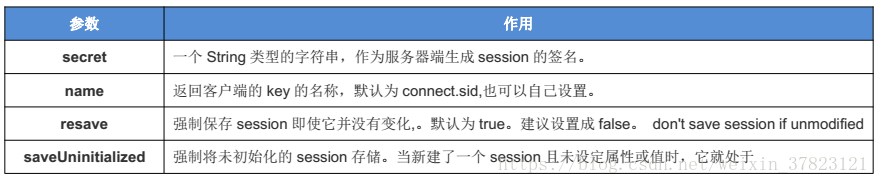
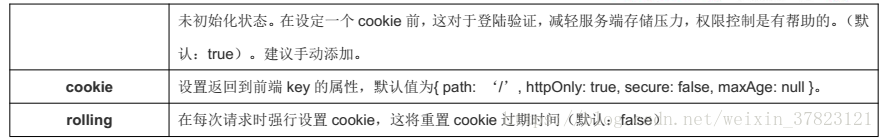
))4.session对象常用参数
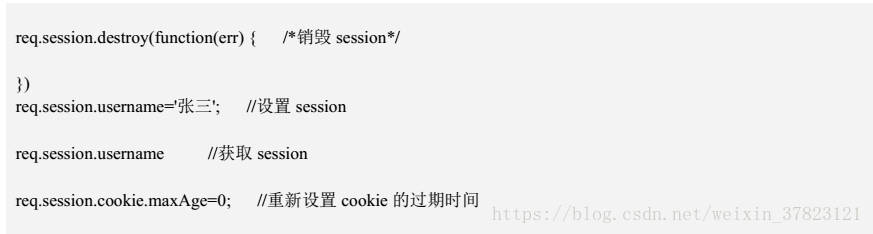
5.express-session 常用方法
app.get('/Out',(req,res)=>{
req.session.destroy(function(err){ //req.session.destroy() 销毁session
if(err){
console.log('退出登录失败')
}
})
})
以上是 cookie-parser 和 express-session 中间件的使用