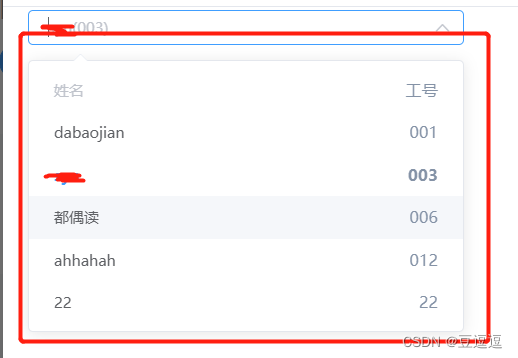
效果图:
代码
mappingEmp:{},
<el-select v-model="mappingEmp" value-key="id" filterable clearable placeholder="请输入工号或姓名">
<el-option
key="0"
label=""
value=""
disabled>
<span style="float: left">姓名</span>
<span style="float: right; color: #8492a6; font-size: 13px">工号</span>
</el-option>
<el-option
v-for="item in formSearch.empList"
:key="item.id"
:label="`${item.name}(${item.empId})`"
:value="item">
<span style="float: left">{{ item.name }}</span>
<span style="float: right; color: #8492a6; font-size: 13px">{{ item.empId }}</span>
</el-option>
</el-select>