HTML4
目录
文章目录
本次课程
https://www.bilibili.com/video/BV1p84y1P7Z5/?spm_id_from=333.999.0.0&vd_source=77325423ced14ef15b0723db235167e3
📌 其它配套
配套笔记+Q群: 692175428(高手如云)
禹神四件套,各个No1,B站天花板!
前端基础:尚硅谷前端入门html+css零基础教程,零基础前端开发html5+css3视频
Vue3.0:尚硅谷Vue3入门到实战,最新版vue3+TypeScript前端开发教程
Vue全家桶:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
React:尚硅谷React教程(已加更新版内容,B站最火)
前端入门神课【全网最好】
尚硅谷前端入门html+css零基础教程,零基础前端开发html5+css3视频
前端核心–扎好马步——》》
HTML5+CSS3:尚硅谷前端入门html+css零基础教程,零基础前端开发html5+css3视频
JS基础:尚硅谷JavaScript基础&实战丨JS入门到精通全套完整版
jQuery:尚硅谷jQuery教程(jquery从入门到精通)
AJAX:【尚硅谷】3小时Ajax入门到精通
必备技术–修炼内功——》》
ES6-ES11:尚硅谷Web前端ES6教程,涵盖ES6-ES11
Node.js:尚硅谷Node.js零基础视频教程,nodejs新手到高手
AngularJS:尚硅谷AngularJS实战教程(angular.js框架精讲)
MongoDB:尚硅谷MongoDB入门基础教程(一天搞定mongodb)
Webpack5(新版):尚硅谷Webpack5入门到原理(面试开发一条龙)
前沿框架–习得绝学——》》
Vue3.0:尚硅谷Vue3入门到实战,最新版vue3+TypeScript前端开发教程
Vue全家桶:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
React:尚硅谷React教程(已加更新版内容,B站最火)
TypeScript:尚硅谷TypeScript教程(李立超老师TS新课)
Promise:尚硅谷Web前端Promise教程从入门到精通
axios:尚硅谷Web前端axios入门与源码解析
项目实战–身经百战——》》
Vue尚品汇:尚硅谷VUE项目实战,前端项目-尚品汇(大型\重磅)
Vue3+TS项目:尚硅谷Vue项目实战硅谷甄选,vue3项目+TypeScript前端项目一套通关
React谷粒后台:尚硅谷React项目教程(react实战全栈谷粒后台)
硅谷直聘:尚硅谷React项目实战,全栈开发Web前端项目《硅谷直聘》
尚优选:【尚硅谷】前端项目-尚优选(HTML/CSS/JS技术综合实战)
谷粒音乐:尚硅谷前端项目教程_HTML5项目实战《谷粒音乐》
微信小程序:尚硅谷微信小程序开发教程,2024最新版微信小程序项目实战!
公众号开发:尚硅谷微信小程序开发(零基础小程序开发入门到精通)
前端面试题:尚硅谷经典前端面试题精讲第一季(web前端大咖总结)
前端入门HTML+CSS
什么是前端开发
内容简介
学习路线
课程特点
前序知识
1. 认识两位先驱
2. 计算机基础知识
- 计算机俗称电脑,是现代一种用于高速计算的电子计算机器,可以进行数值计算、逻辑计算,还具有存储记忆功能。
- 计算机由 硬件 + 软件 成:
硬件:看得见摸得着的物理部件。
软件:可以指挥硬件工作的指令。 - 软件的分类:
- 系统软件:Windows、Linux、Android、Harmony 等。
- 应用软件:微信、QQ、王者荣耀、PhotoShop 等。
- 整体图示:
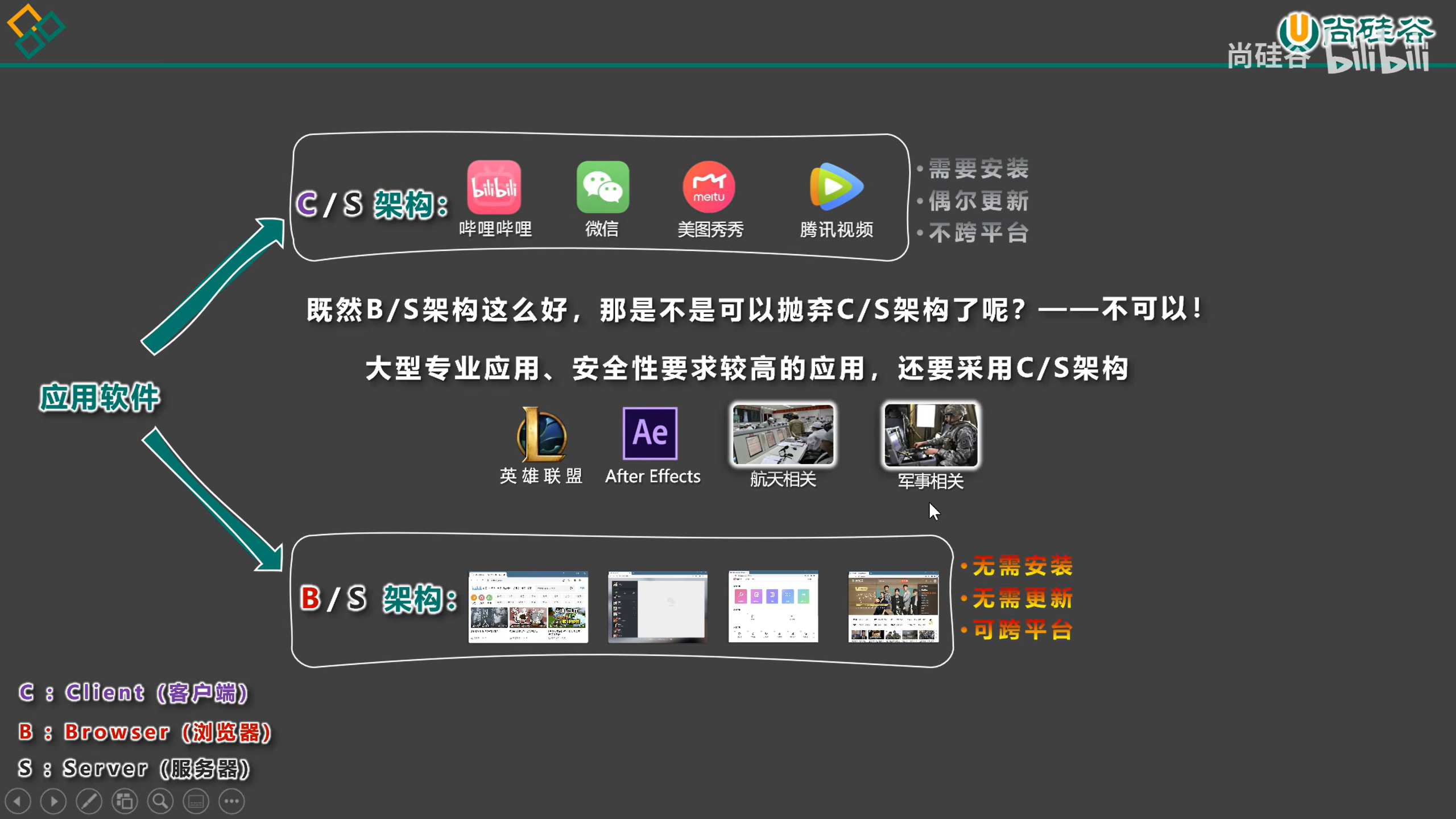
3. C/S架构与B/S架构
- 上面提到的应用软件,又分为两大类:
- C/S架构,特点:需要安装、偶尔更新、不跨平台、开发更具针对性。
- B/S架构,特点:无需安装、无需更新、可跨平台、开发更具通用性。
名词解释:C => client(客户端)、B => browser(浏览器)、S => server(服务器)。
服务器 :为软件提供数据的设备(在背后默默的付出)。
- 前端工程师,主要负责编写 B/S架构中的网页(呈现界面、实现交互)。
备注:大前端时代,我们可以用前端的技术栈,做出一个C/S架构的应用、甚至搭建一个服务器😎。
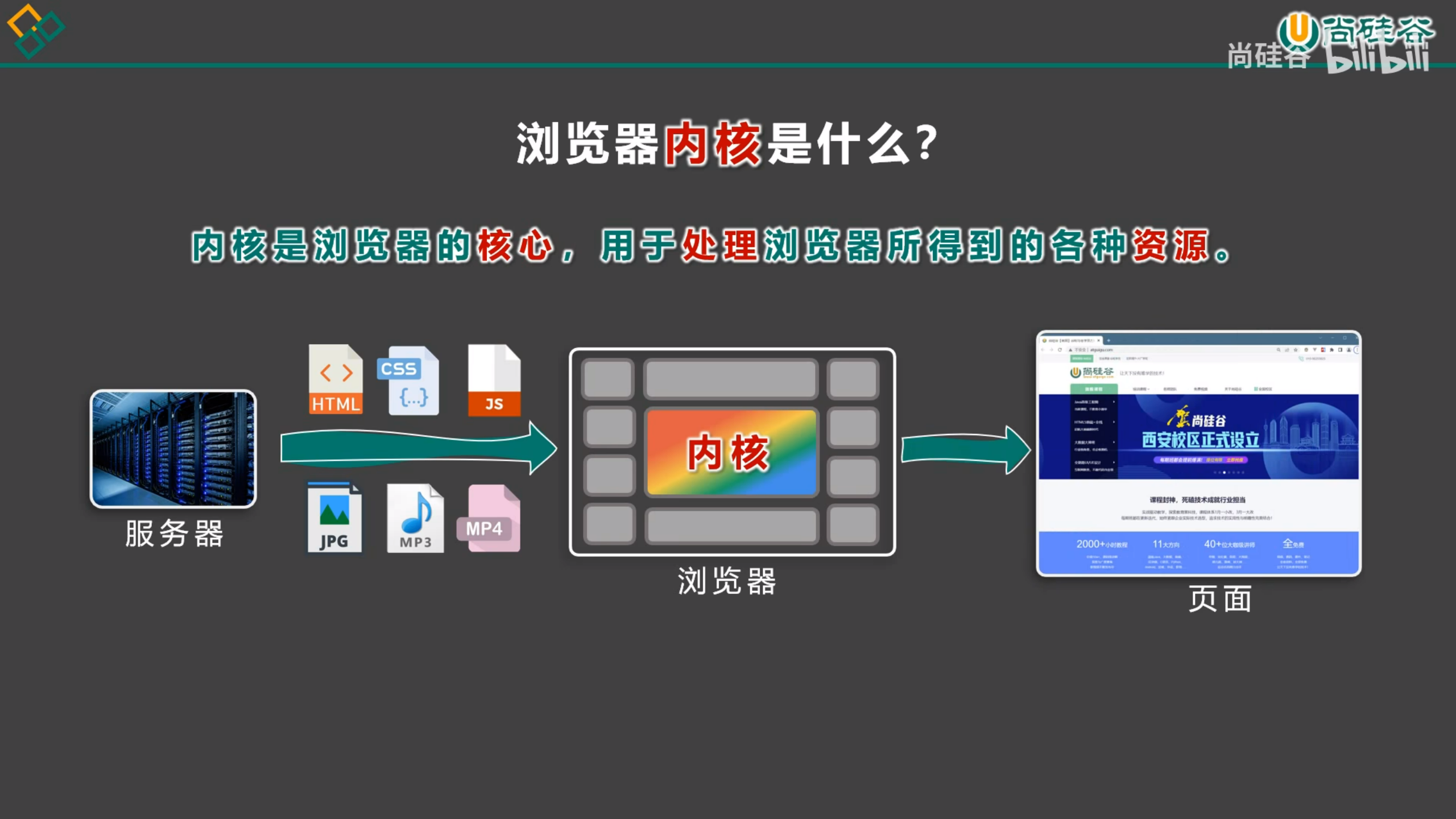
4. 浏览器相关知识
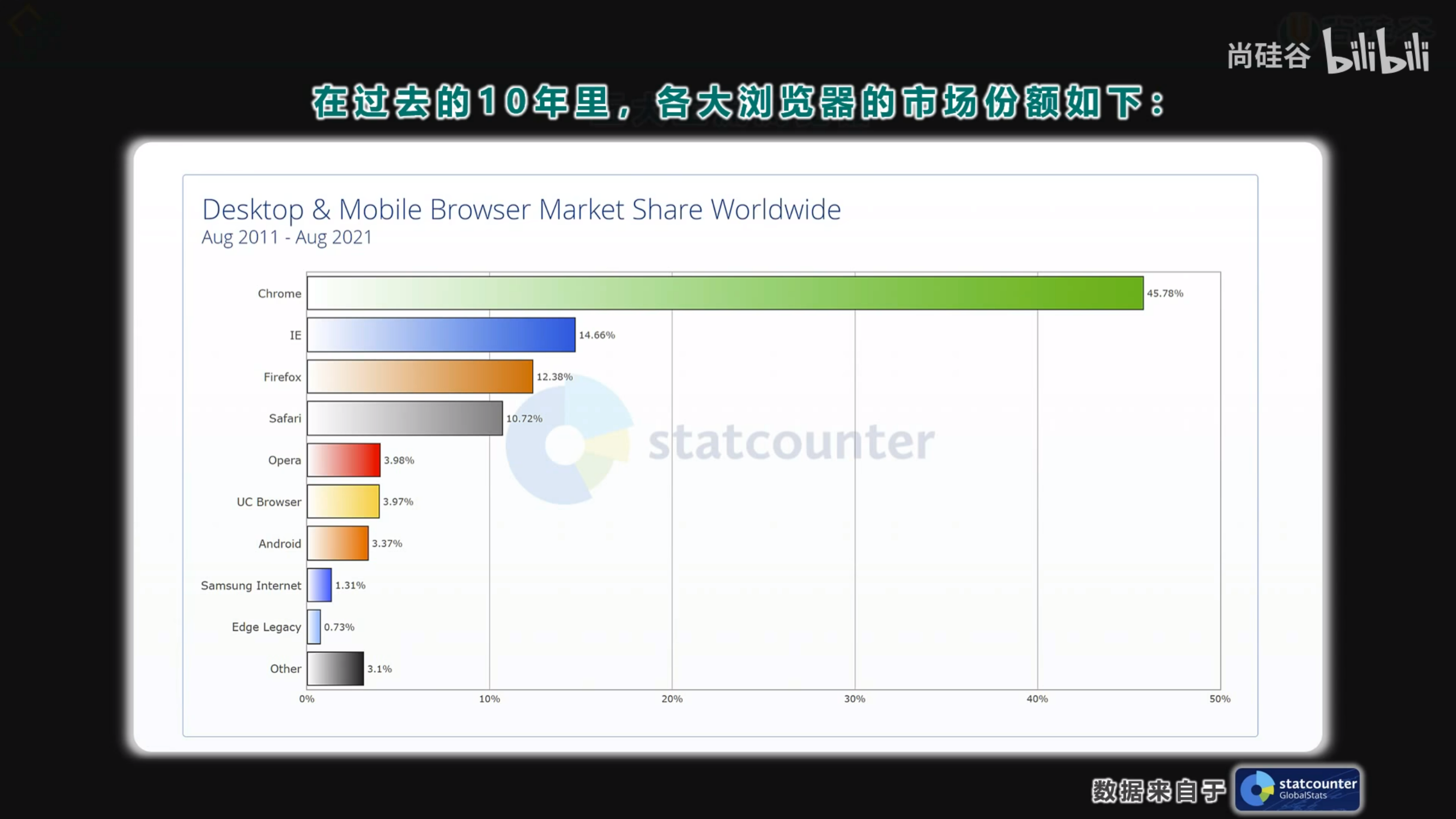
浏览器是网页运行的平台,常见的浏览器有: 谷歌(Chrome) 、 Safari 、 IE 、 火狐(Firefox) 、 欧朋(Opera) 等,以上这些是常用的五大浏览器。
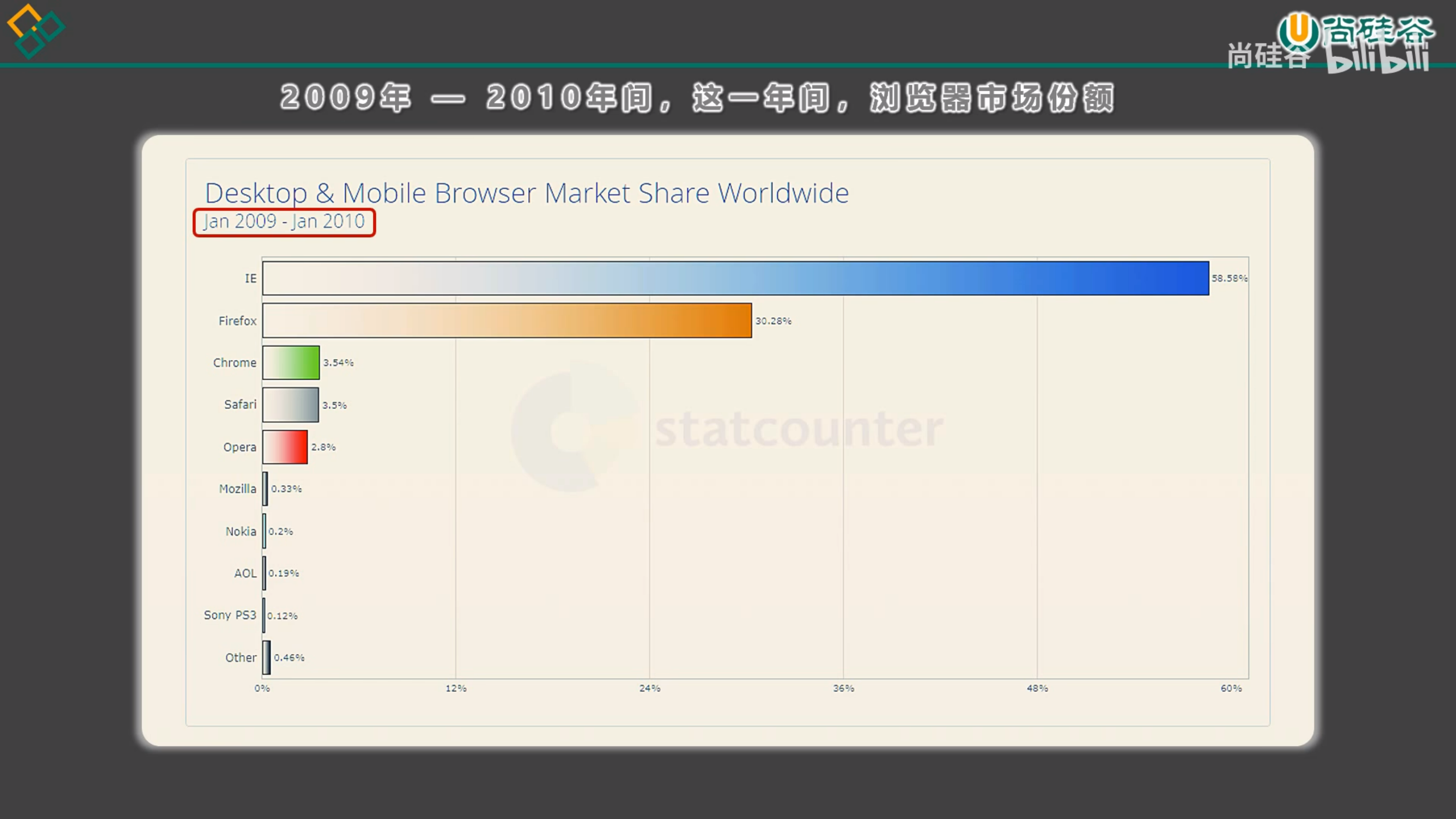
1.各大浏览器市场份额:statcounter https://statcounter.com/
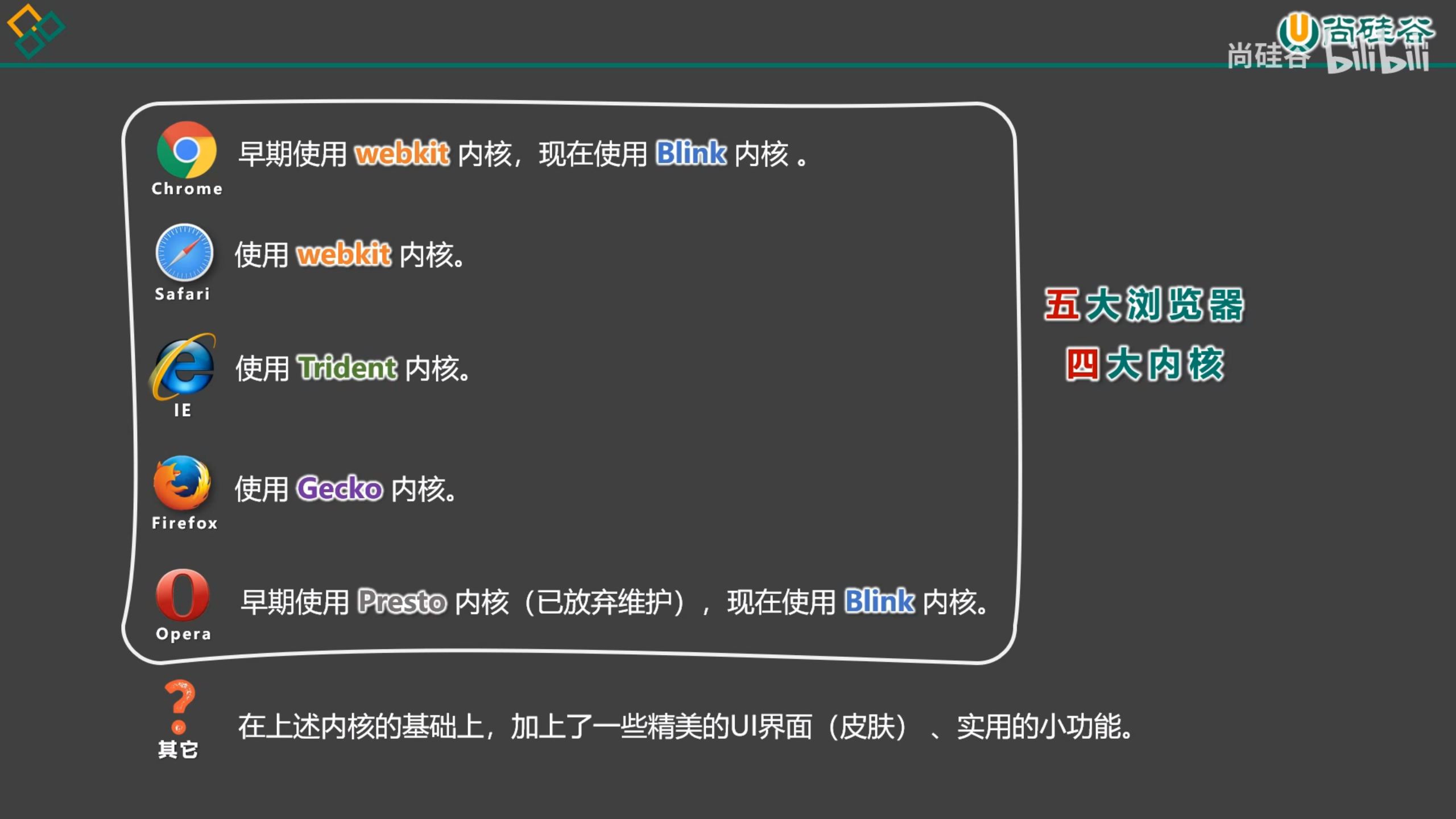
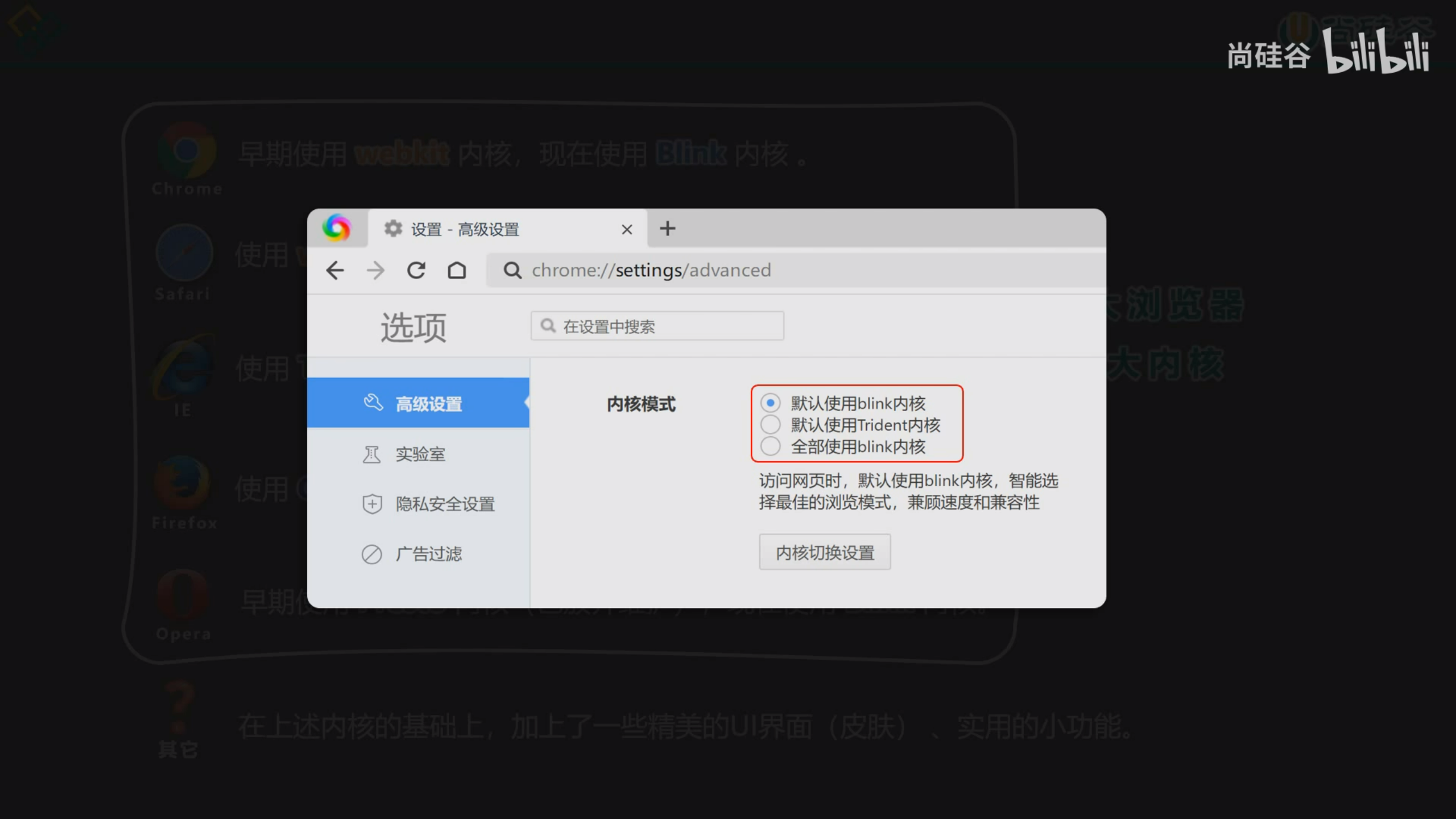
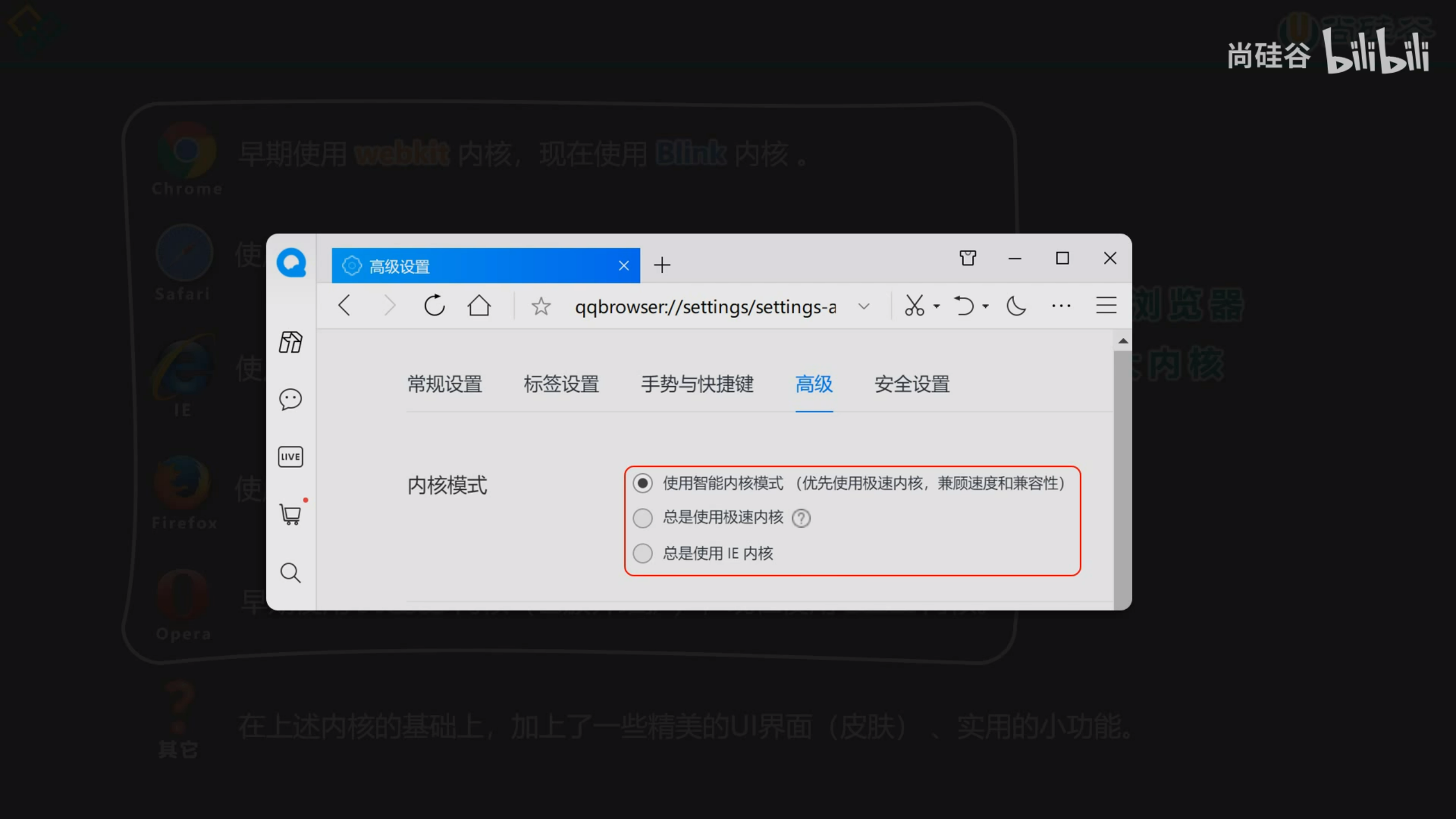
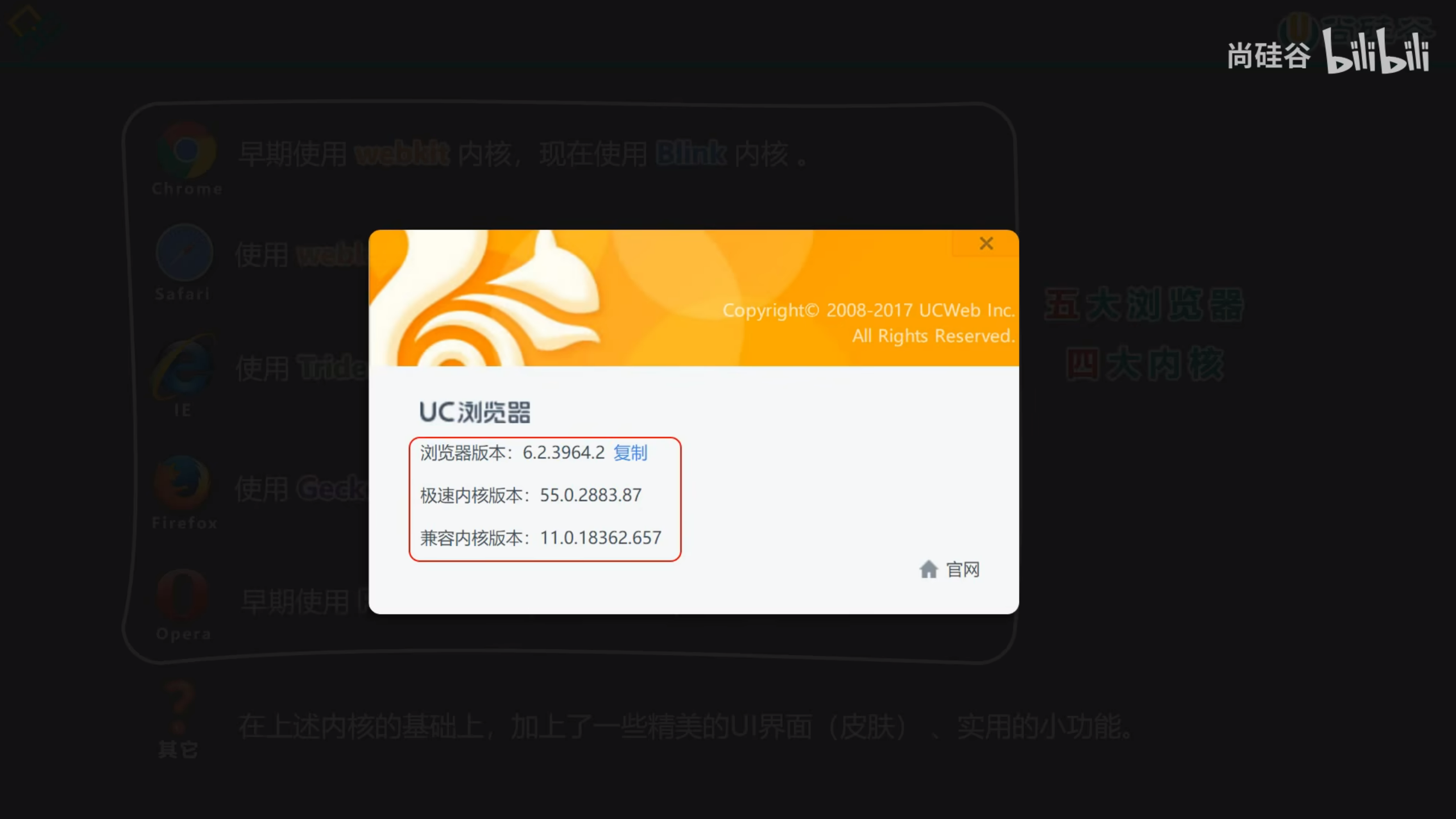
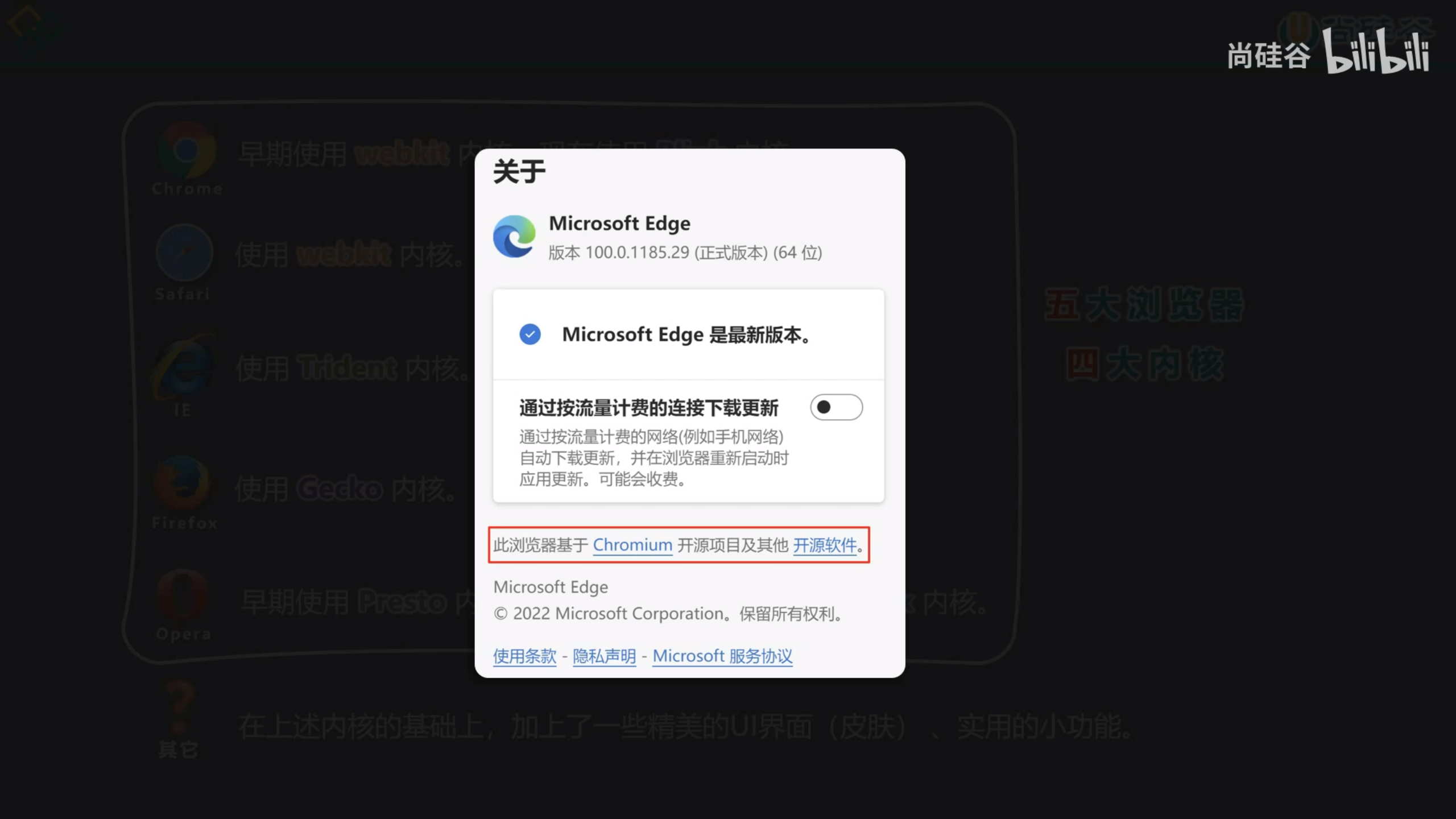
2.常见浏览器的内核:
双核浏览器:
5. 网页相关概念
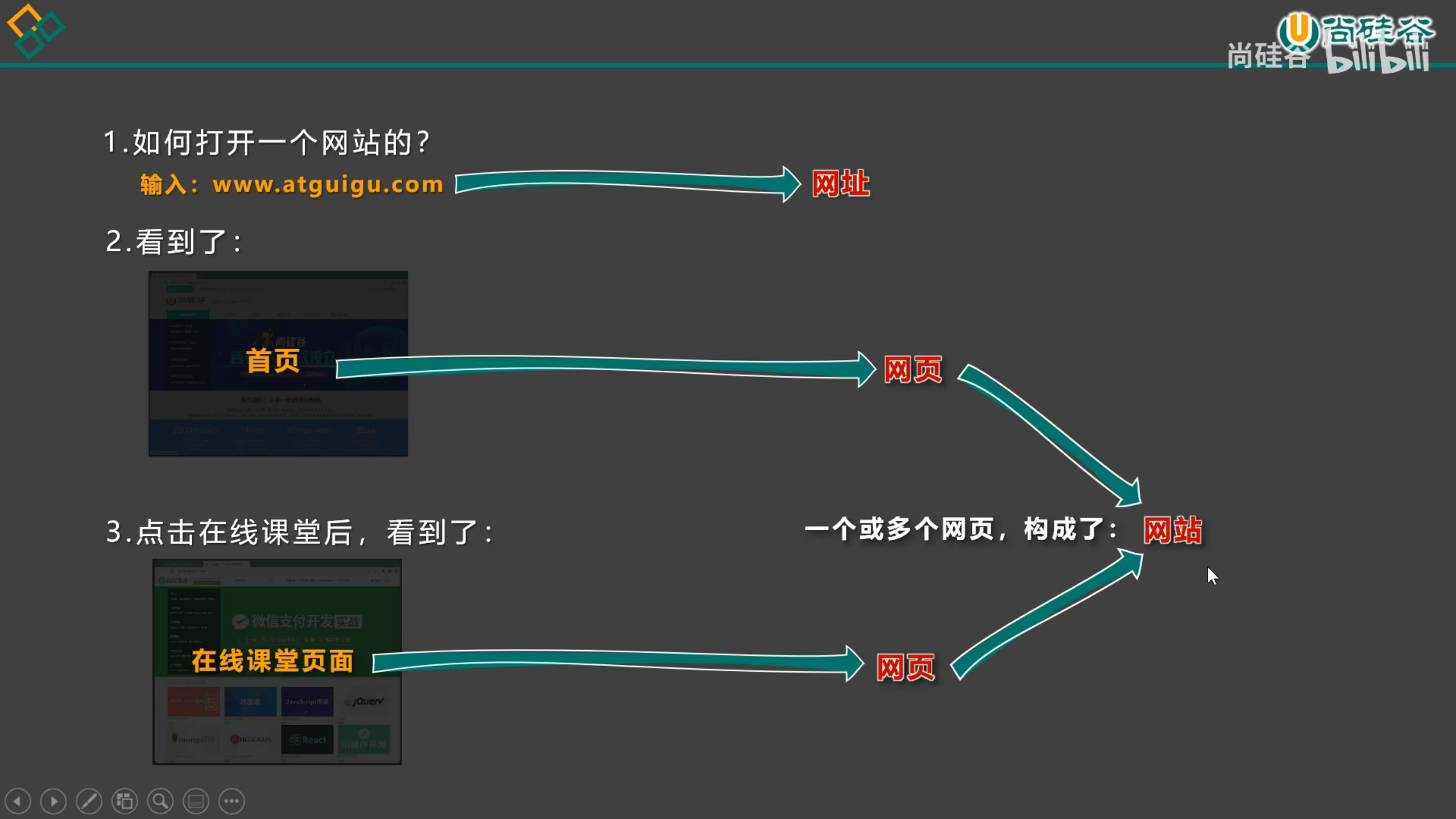
- 网址:我们在浏览器中输入的地址。
- 网页:浏览器所呈现的每一个页面。
- 网站:多个网页构成了一个网站。
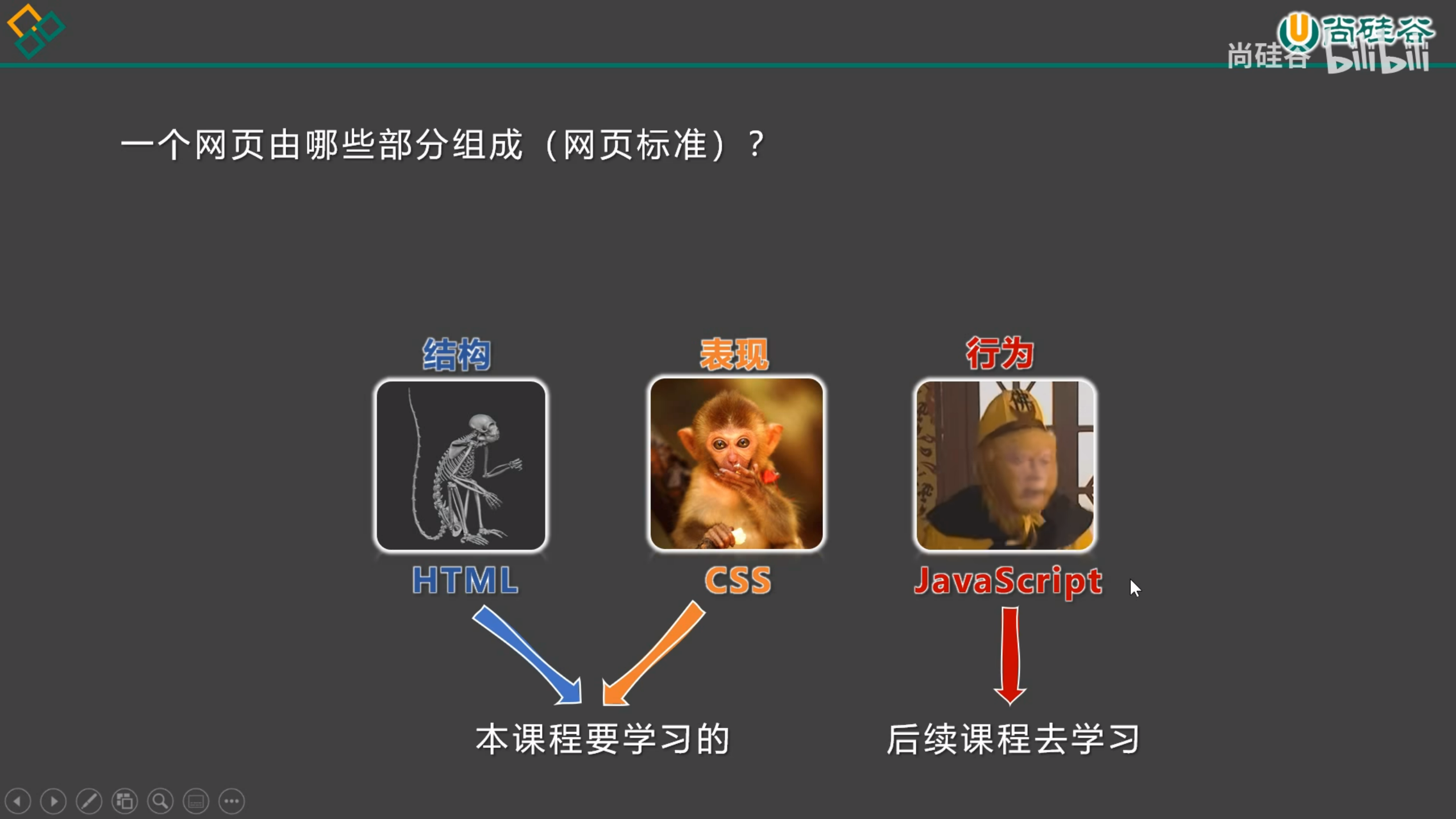
- 网页标准:
HTML 简介
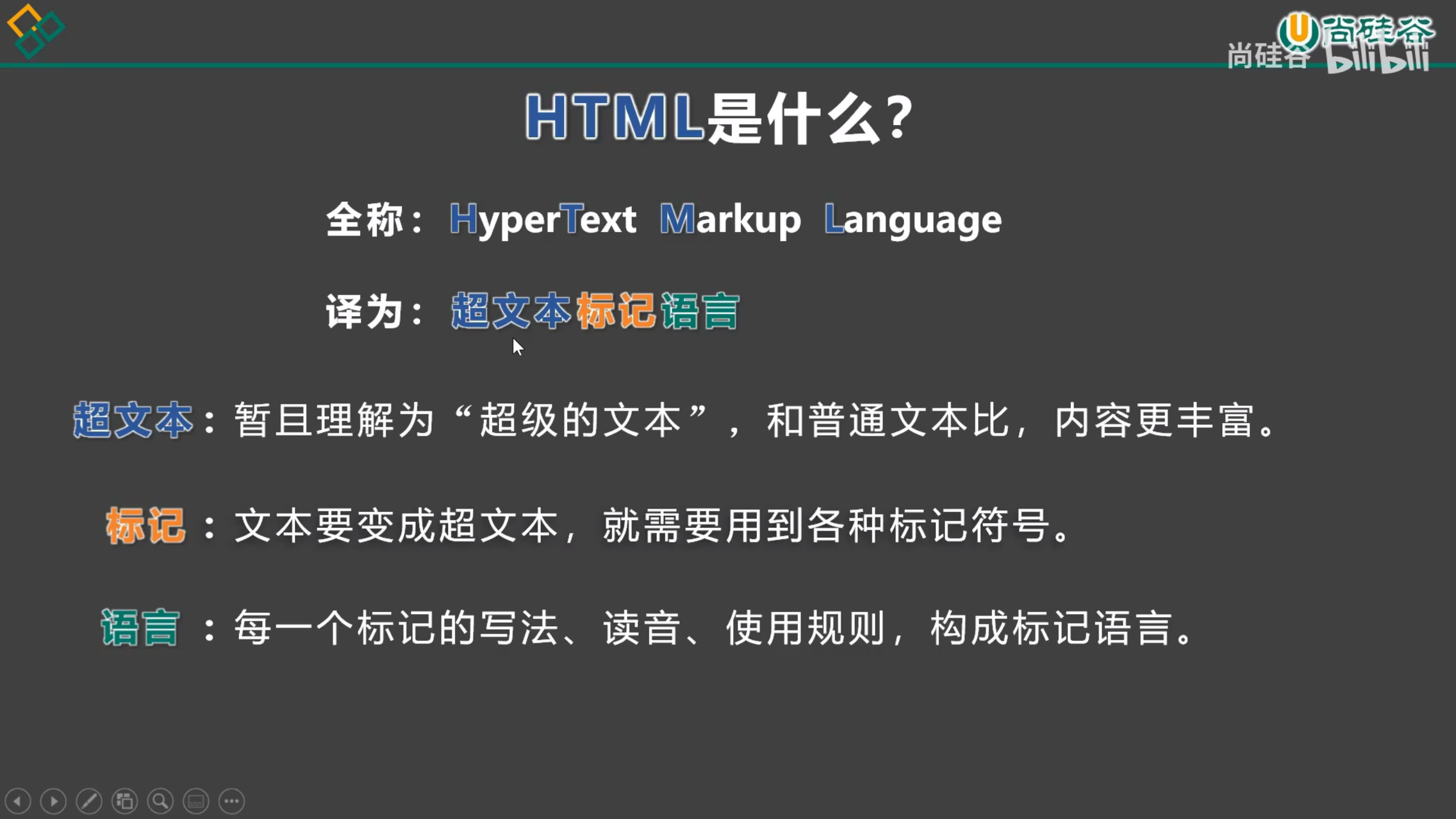
1. 什么是 HTML?
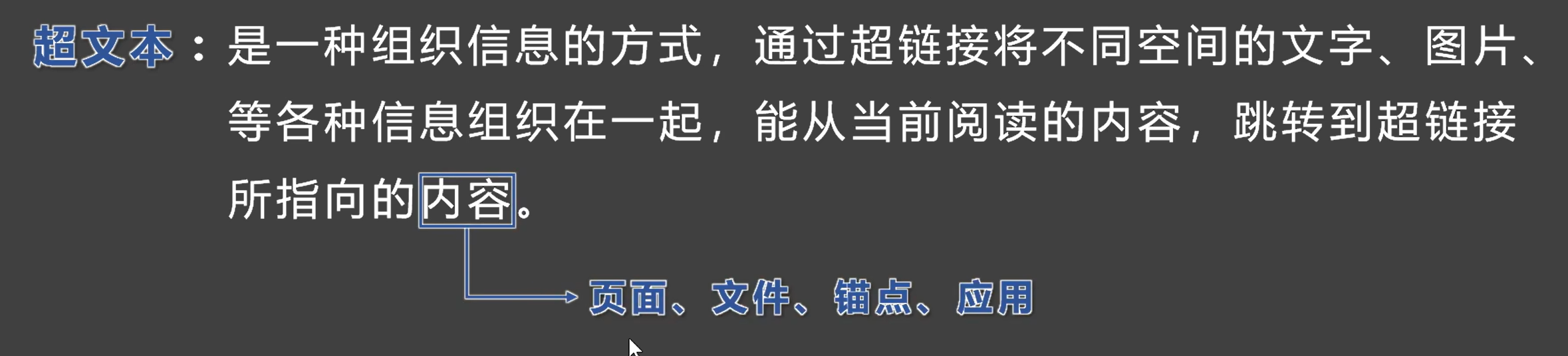
全称:HyperText Markup Language(超文本标记语言)。
超文本:暂且简单理解为 “超级的文本”,和普通文本比,内容更丰富。
标 记:文本要变成超文本,就需要用到各种标记符号。
语 言:每一个标记的写法、读音、使用规则,组成了一个标记语言。
2. 相关国际组织(了解)
1. IETF
全称:Internet Engineering Task Force(国际互联网工程任务组),成立于1985年底,是一个权威的互联网技术标准化组织,主要负责互联网相关技术规范的研发和制定,当前绝大多数国际互联网技术标准均出自IETF。官网:https://www.ietf.org
2. W3C
全称:World Wide Web Consortium(万维网联盟),创建于1994年,是目前Web技术领域,最具影响力的技术标准机构。共计发布了200多项技术标准和实施指南,对互联网技术的发展和应用起到了基础性和根本性的支撑作用,官网:https://www.w3.org
3. WHATWF
全称:Web Hypertext Application Technology Working Group(网页超文本应用技术工作小组)成立于2004年,是一个以推动网络HTML 5 标准为目的而成立的组织。由Opera、Mozilla基金会、苹果,等这些浏览器厂商组成。官网:https://whatwg.org/
3. HTML 发展历史(了解)
从 HTML 1.0 开始发展,期间经历了很多版本,目前HTML的最新标准是:HMTL 5,具体发展史如图(了解即可)。
准备工作
1. 常用电脑设置
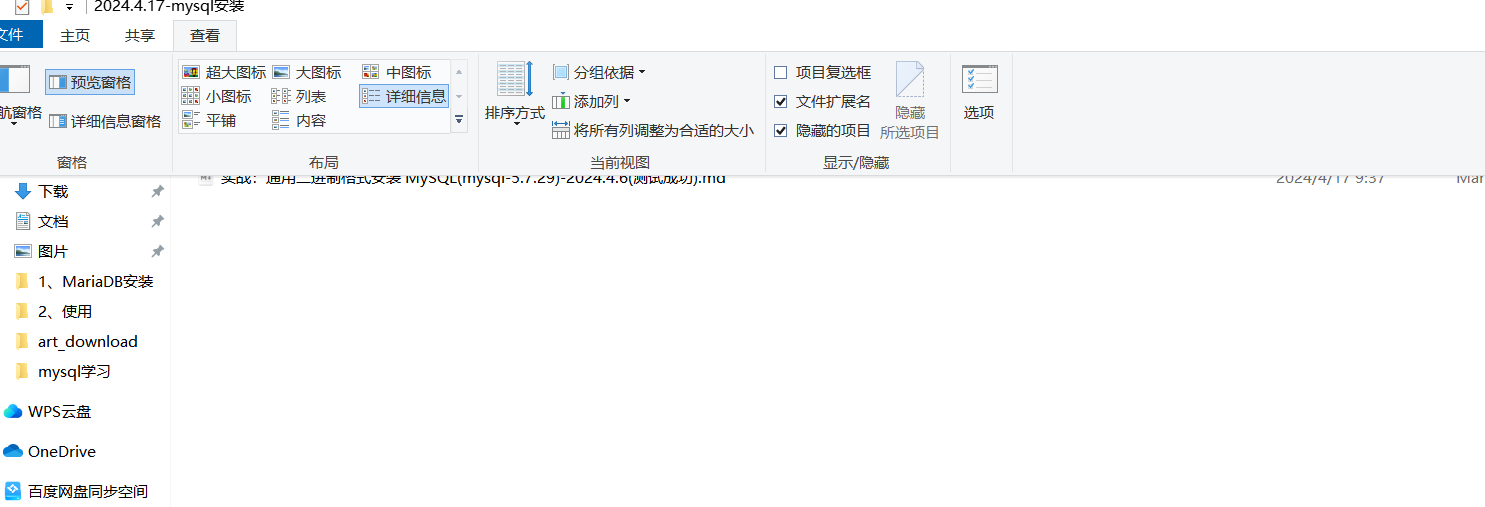
- 查看文件夹内容的几种布局。
- 展示文件扩展名(文件后缀)。
- 使用指定程序打开文件。
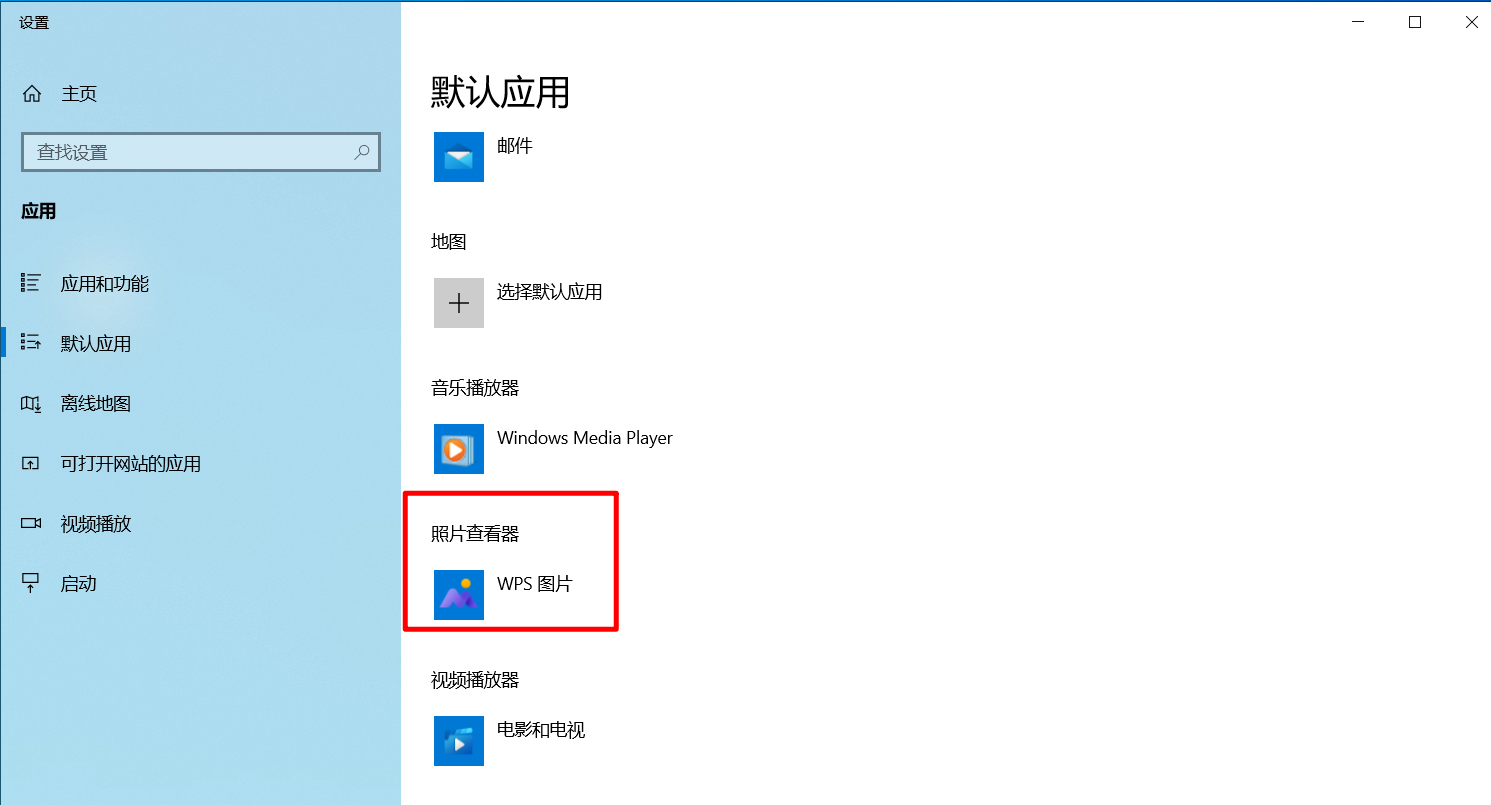
- 配置文件的默认打开方式。
-
安装Chrome浏览器
-
下载地址:https://www.google.cn/chrome。
-
若上述地址打不开,或无法安装,请使用资料中的离线安装包。
-
详细步骤请参考视频。
HTML 入门
1. HTML 初体验
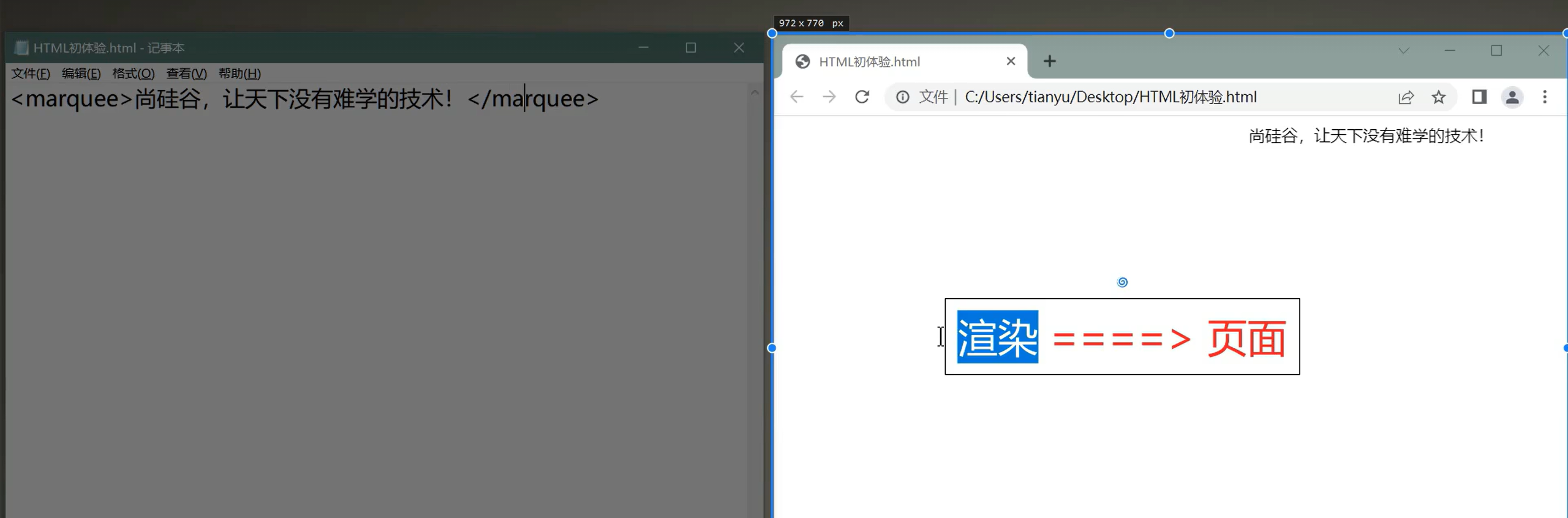
- 第一步:鼠标右键 => 新建 => 文本文档 => 输入以下内容,并保存。
- 第二步:修改后缀为 .html ,然后双击打开即可。
这里的后缀名,使用 .htm 也可以,但推荐使用更标准的 .html 。
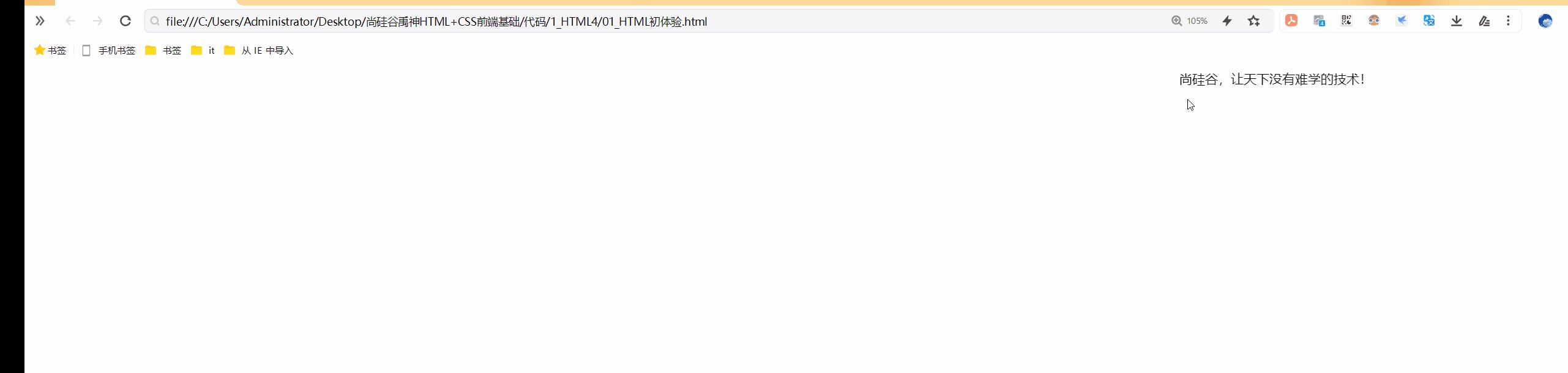
<marquee>尚硅谷,让天下没有难学的技术!</marquee>
-
程序员写的叫 源代码,要交给浏览器进行渲染。
-
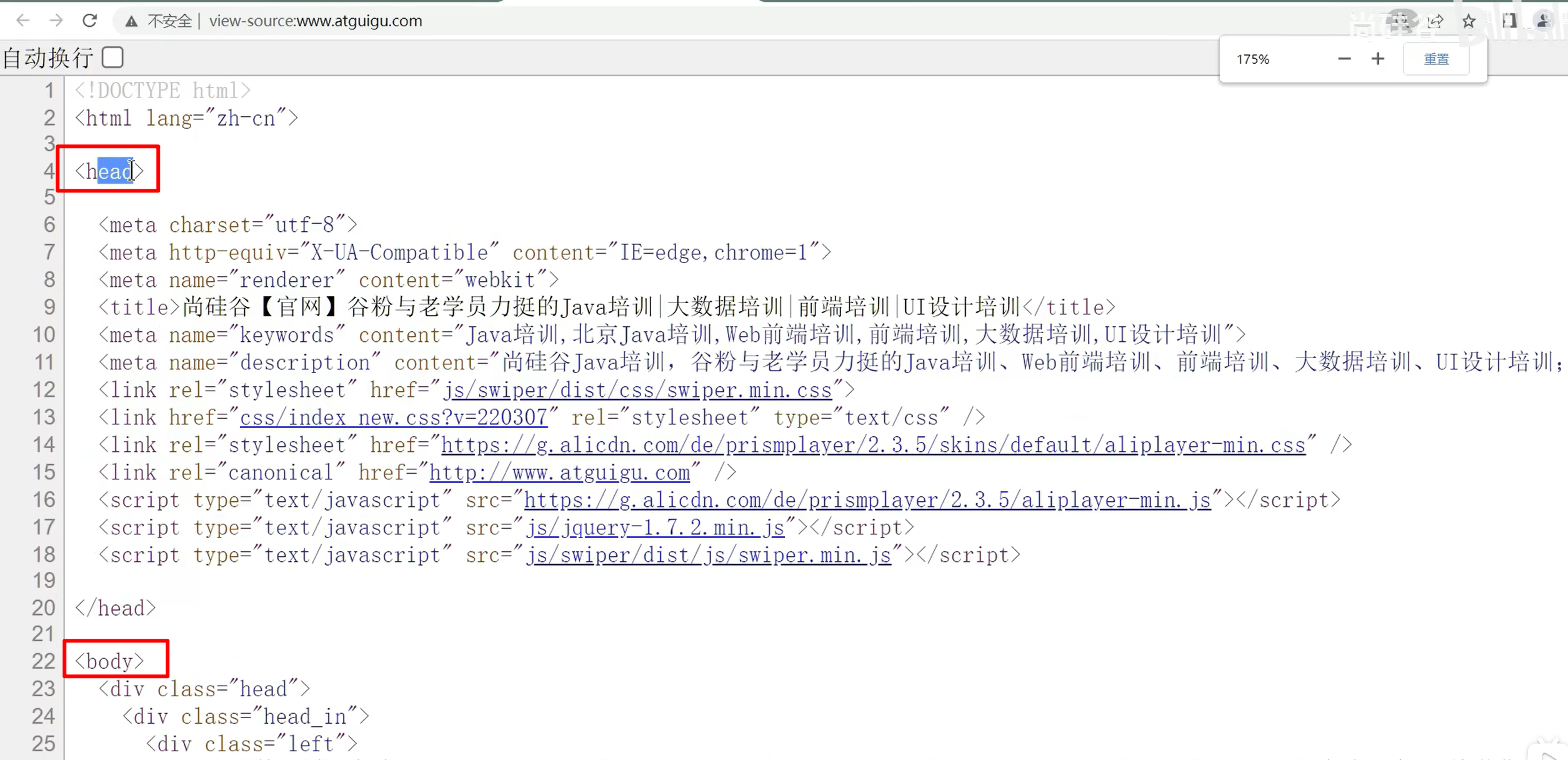
借助浏览器看网页的 源代码,具体操作:
在网页空白处:鼠标右键 ==> 查看网页源代码。
效果:
右键,查看网页源代码:
2. HTML 标签
-
标签 又称 元素,是HTML的基本组成单位。
-
标签分为:双标签 与 单标签 (绝大多数都是双标签)。
-
标签名不区分大小写,但推荐小写,因为小写更规范。
-
双标签:
<marquee>尚硅谷,让天下没有难学的技术!</marquee> -
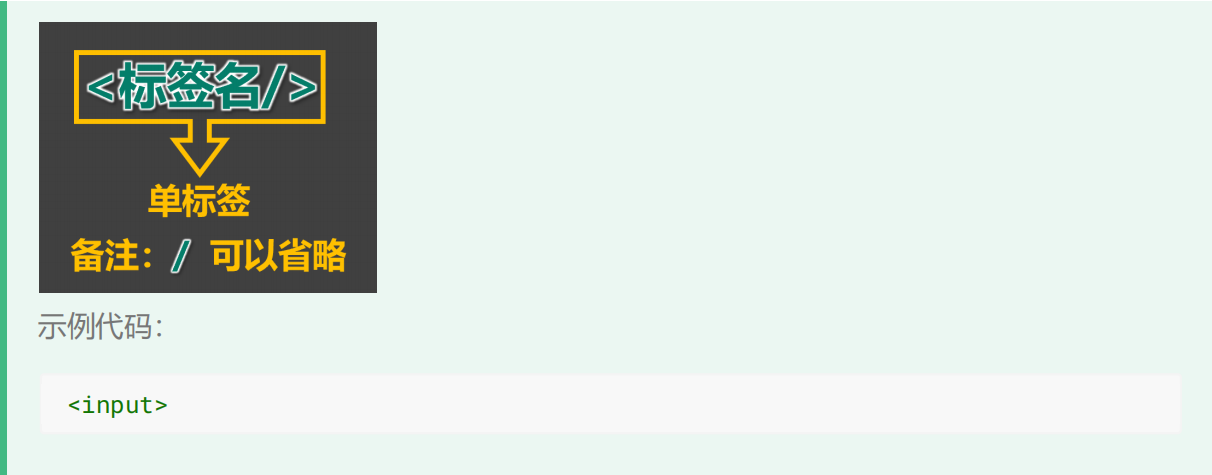
单标签:
<input> -
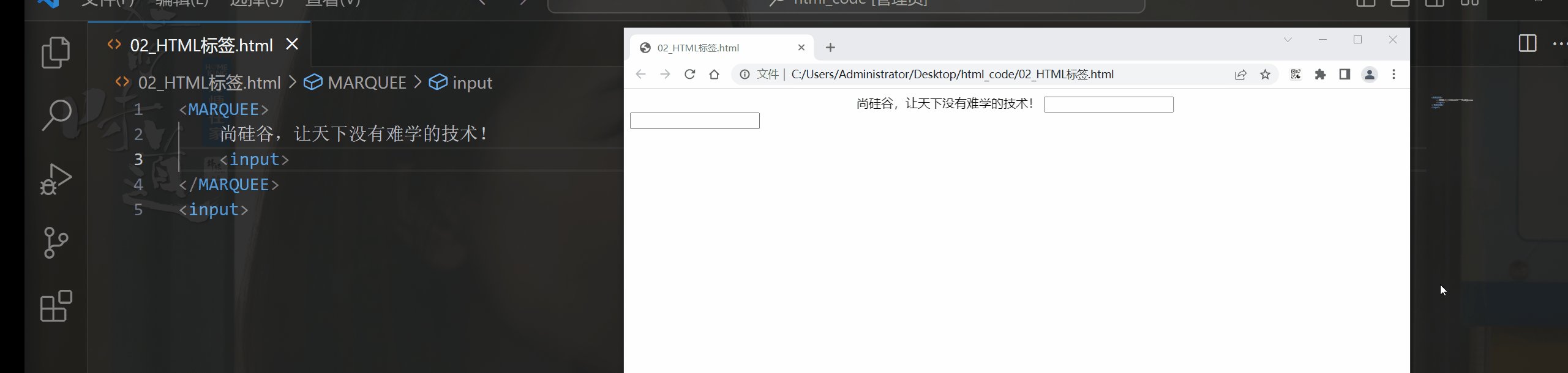
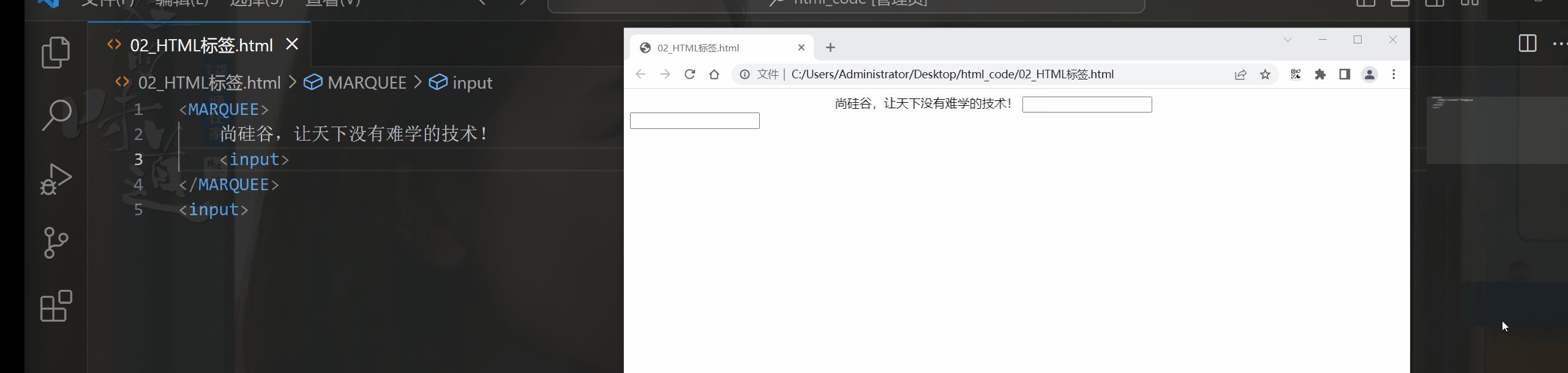
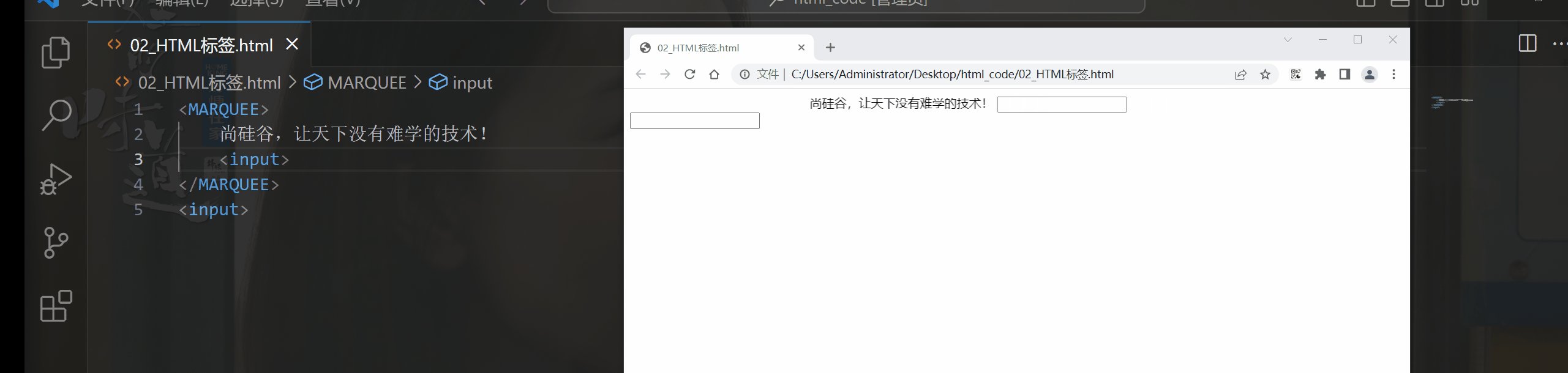
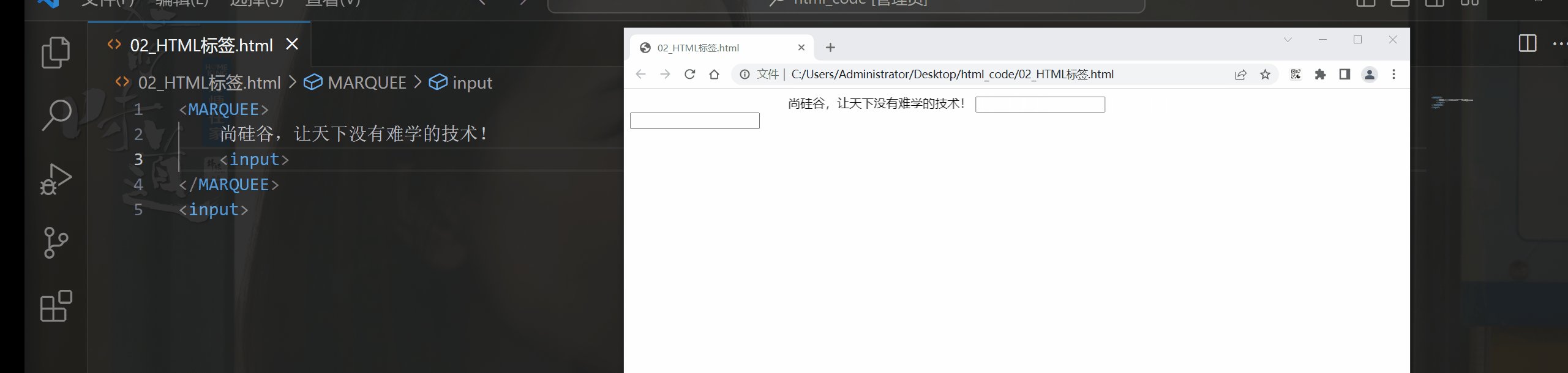
标签之间的关系:并列关系、嵌套关系,可以使用 tab 键进行缩进:
<marquee> 尚硅谷,让天下没有难学的技术! <input> </marquee> <input>
效果:
3. HTML 标签属性
-
用于给标签提供 附加信息。
-
可以写在:起始标签 或 单标签中,形式如下:
<marquee loop="1" bgcolor="orange">尚硅谷,让天下没有难学的技术!</marquee> <input type="password"> -
有些特殊的属性,没有属性名,只有属性值,例如:
<input disabled> -
注意点:
1.不同的标签,有不同的属性;也有一些通用属性(在任何标签内都能写,后面会详细总结)。 2. 属性名、属性值不能乱写,都是W3C规定好的。 3. 属性名、属性值,都不区分大小写,但推荐小写。 4. 双引号,也可以写成单引号,甚至不写都行,但还是推荐写双引号。 5. 标签中不要出现同名属性,否则后写的会失效,例如:<input type="text" type="password"> ##说明 password输入进去的是密码,text输入进去的是明文
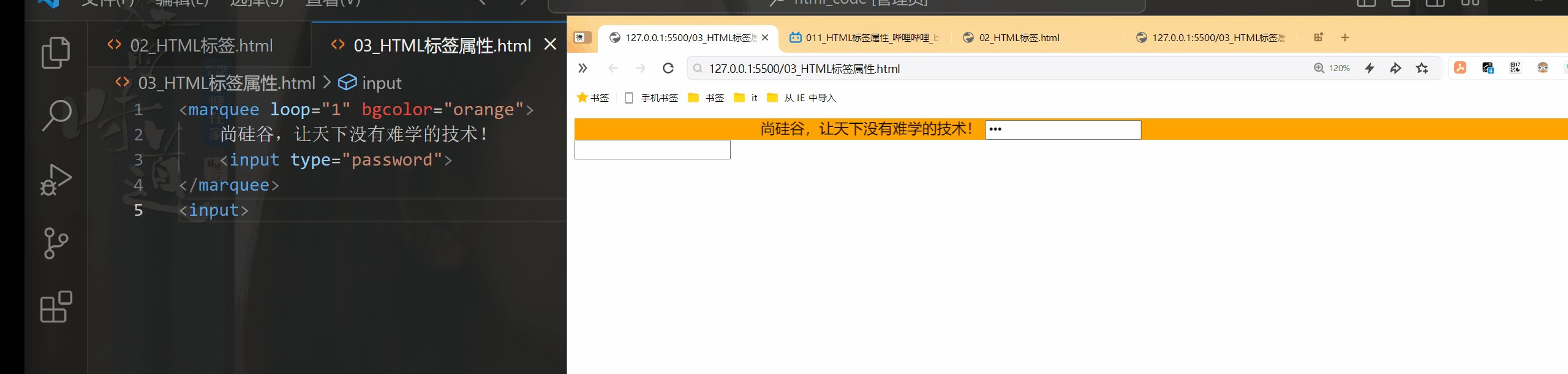
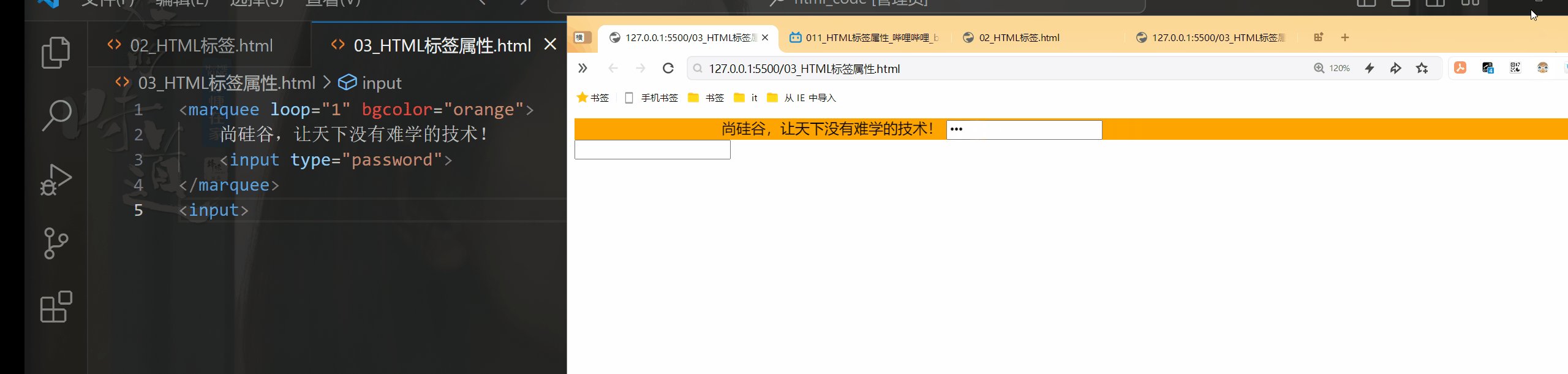
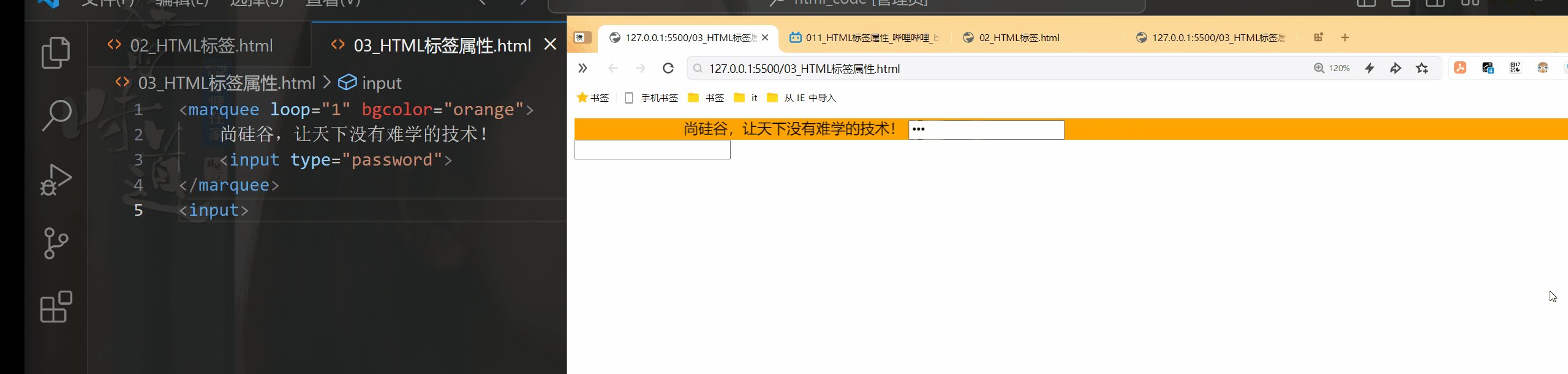
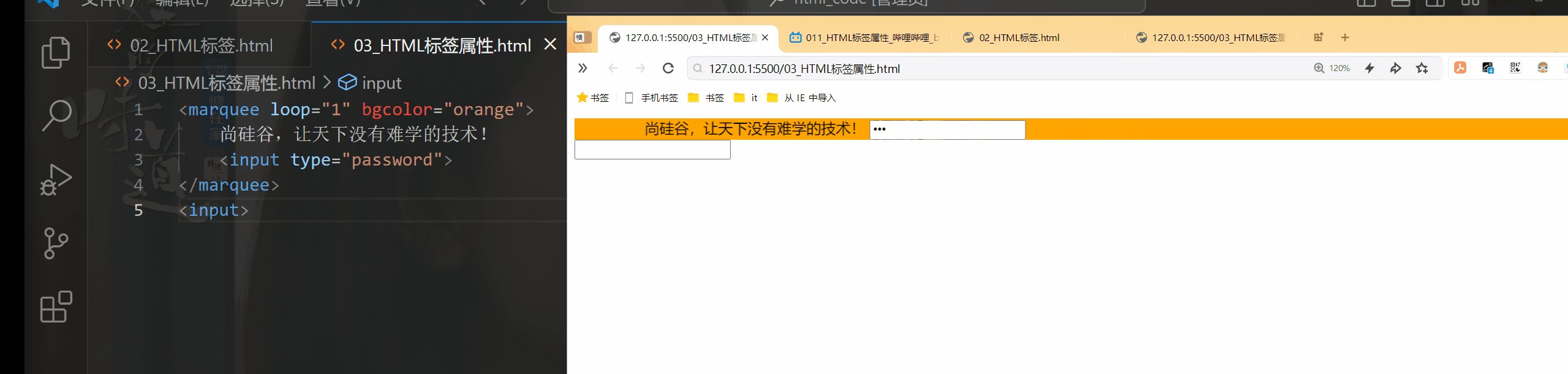
效果:
<marquee loop="1" bgcolor="orange">
尚硅谷,让天下没有难学的技术!
<input type="password">
</marquee>
<input>
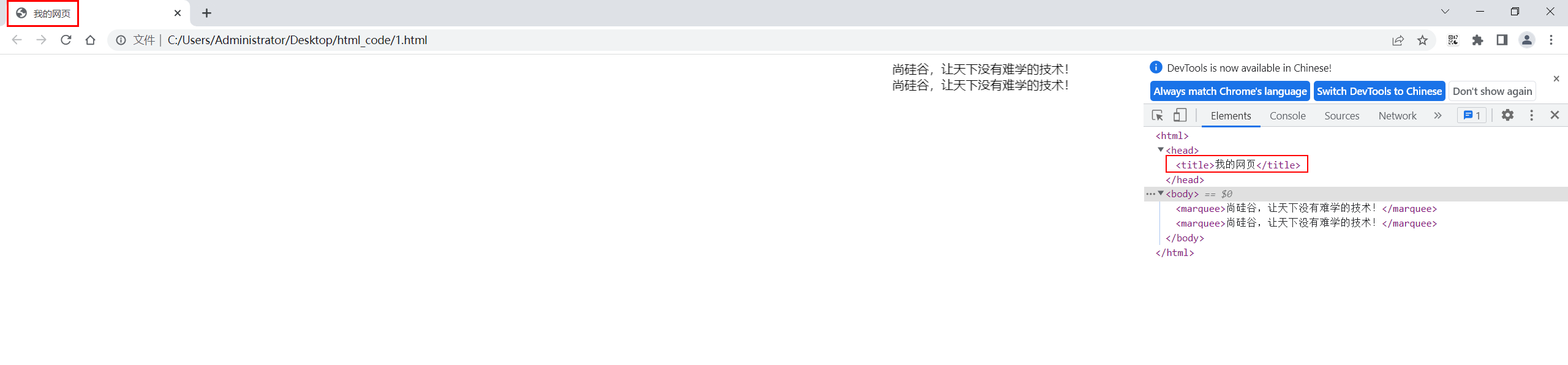
4. HTML 基本结构
-
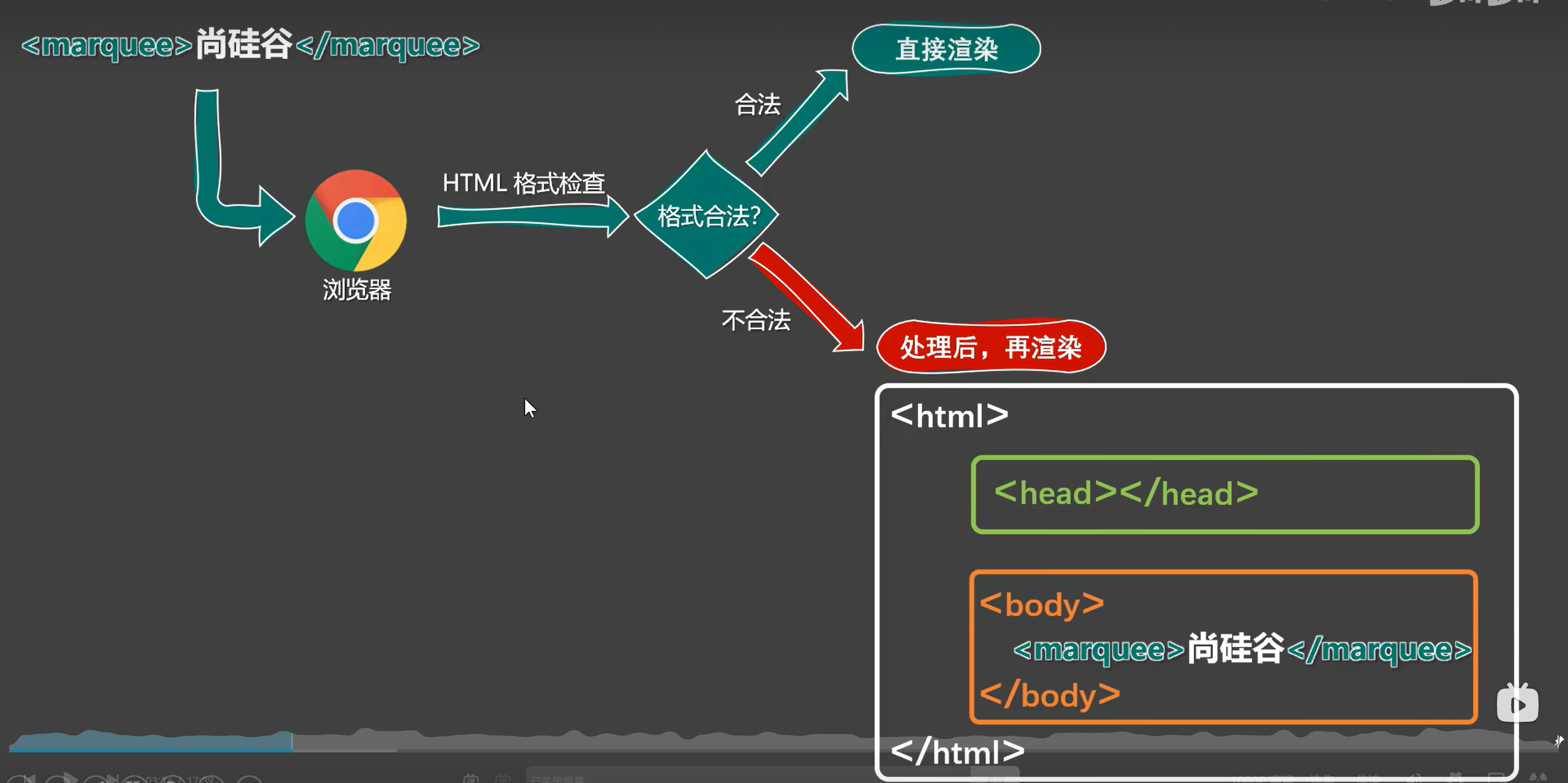
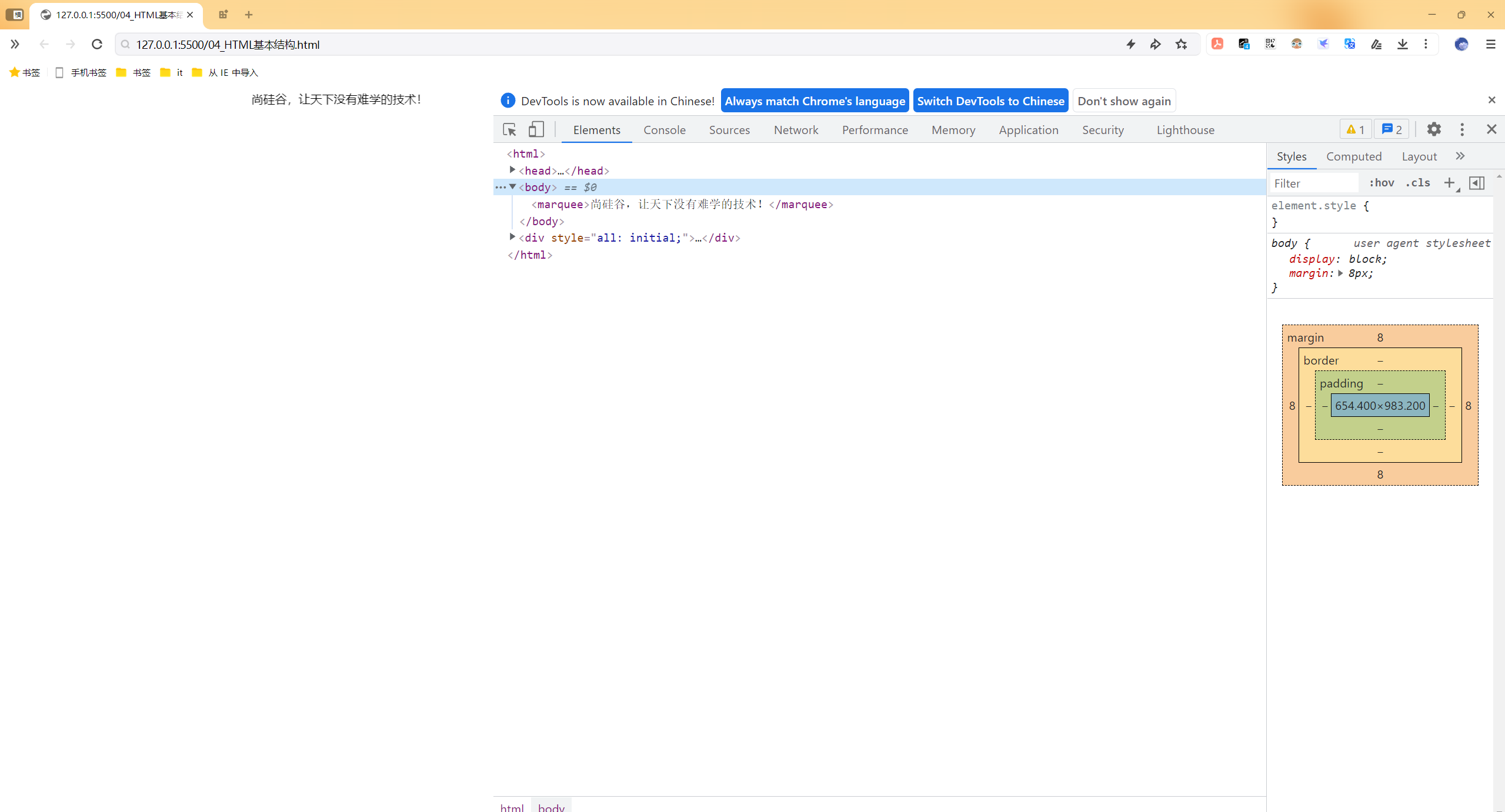
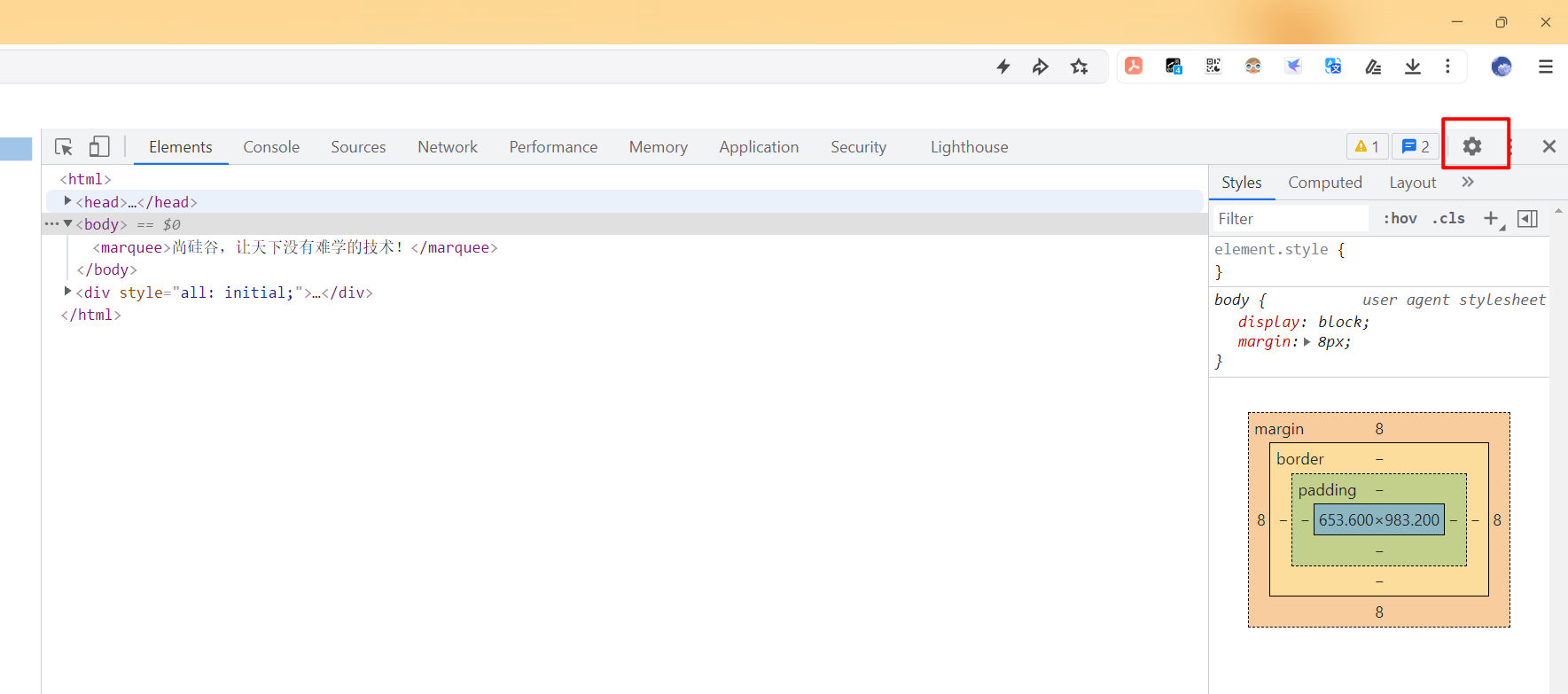
在网页中,如何查看某段结构的具体代码?—— 点击鼠标右键,选择“检查”。
-
【检查】 和 【查看网页源代码】的区别:
【查看网页源代码】看到的是:程序员编写的源代码。
【检查】看到的是:经过浏览器 “处理” 后的源代码。
备注:日常开发中,【检查】用的最多。
-
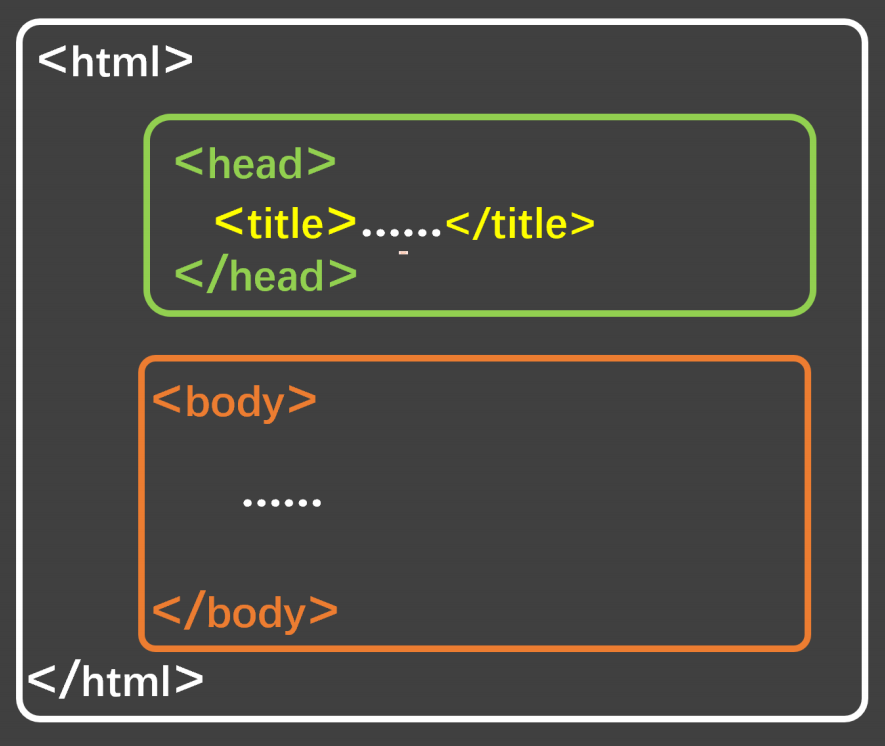
网页的 基本结构 如下:
-
想要呈现在网页中的内容写在 body 标签中。
-
head 标签中的内容不会出现在网页中。
-
head 标签中的 title 标签可以指定网页的标题。
-
图示
-
代码
<html> <head> <title>网页标题</title> </head> <body> ...... </body> </html>
-
范例:
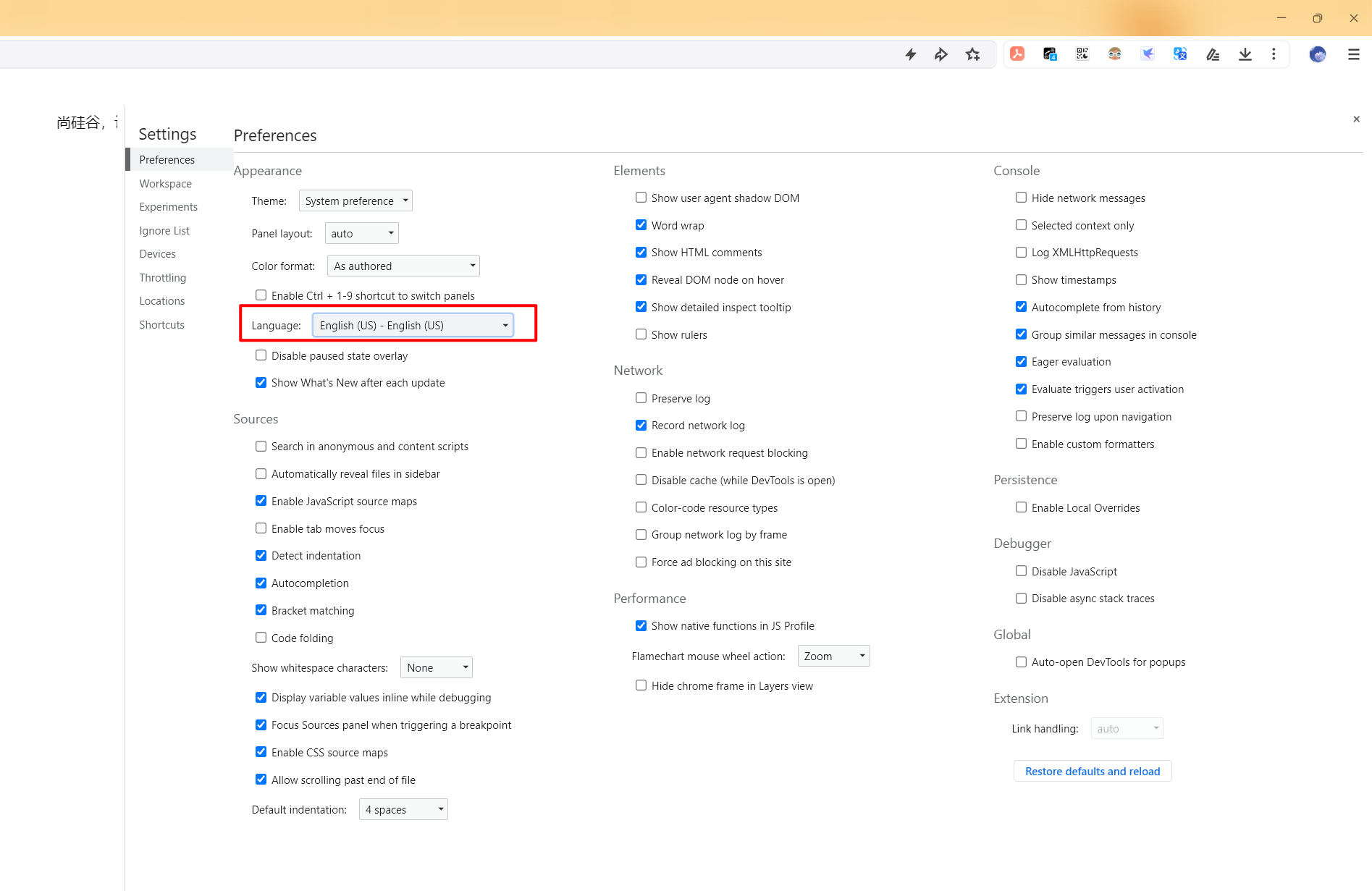
修改开发工具显示语言:
head标签里内容是要写的哦。
- 范例:
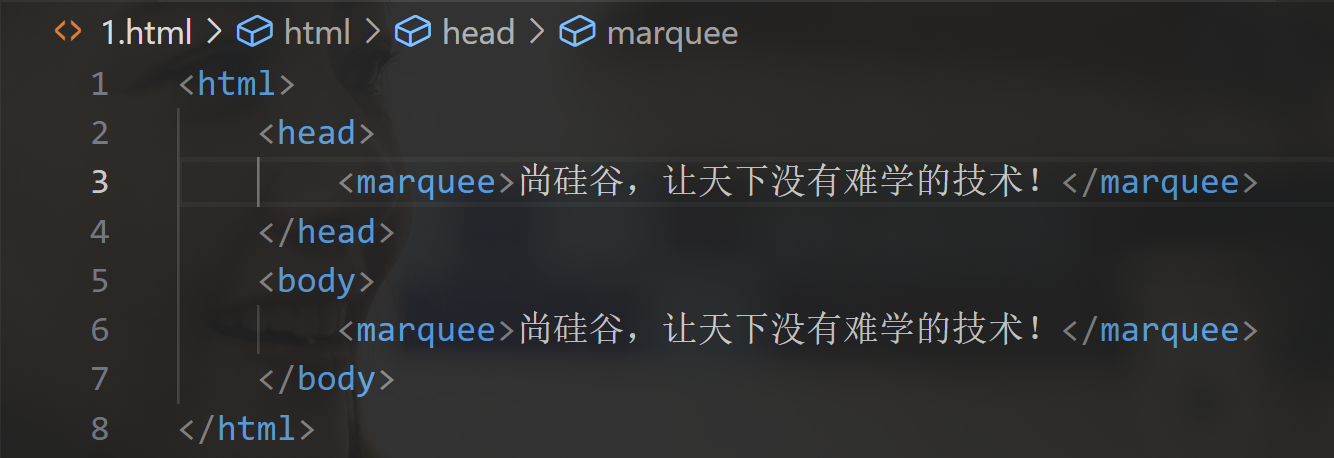
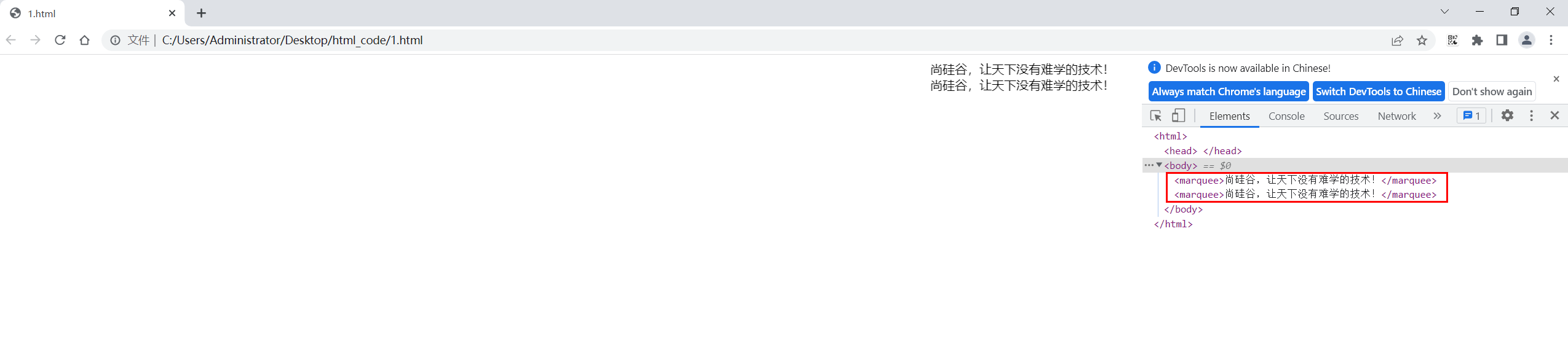
注意:head里不能写这种marque、input这种呈现类的标签。(所有想呈现的东西写body里面就行)
<html>
<head>
<marquee>尚硅谷,让天下没有难学的技术!</marquee>
</head>
<body>
<marquee>尚硅谷,让天下没有难学的技术!</marquee>
</body>
</html>
效果:
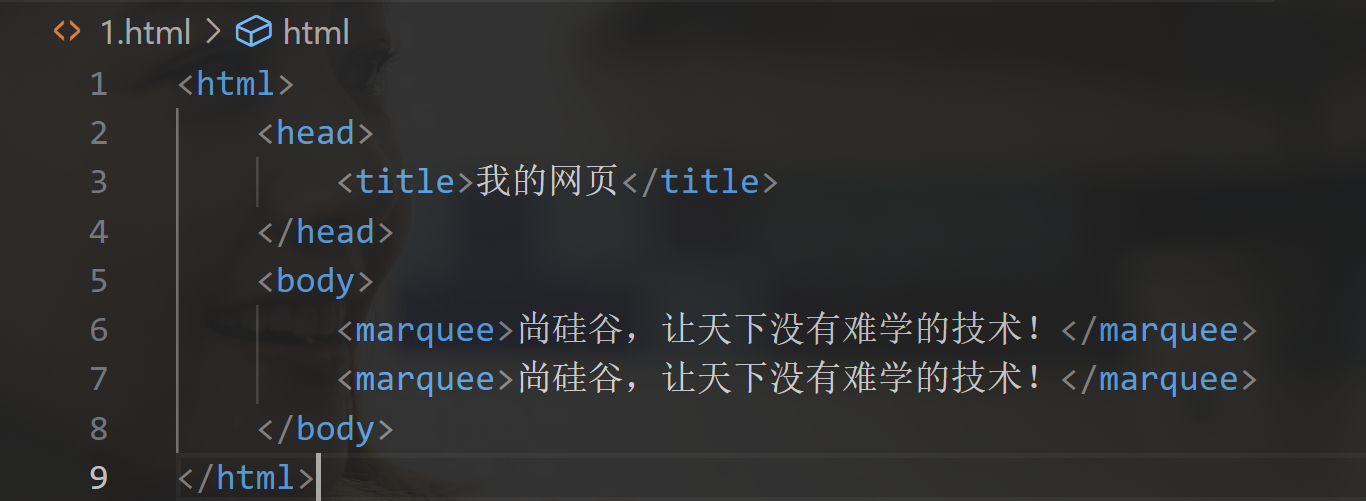
- 范例:head标签里可以写title属性。
网页的页签名/标题:
<html>
<head>
<title>我的网页</title>
</head>
<body>
<marquee>尚硅谷,让天下没有难学的技术!</marquee>
<marquee>尚硅谷,让天下没有难学的技术!</marquee>
</body>
</html>
效果:
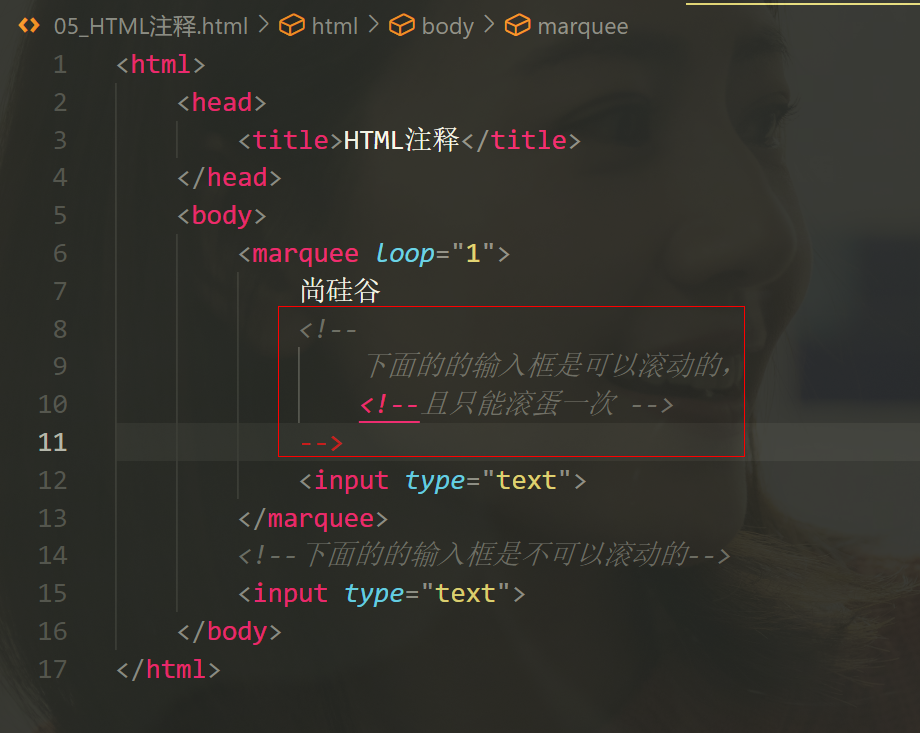
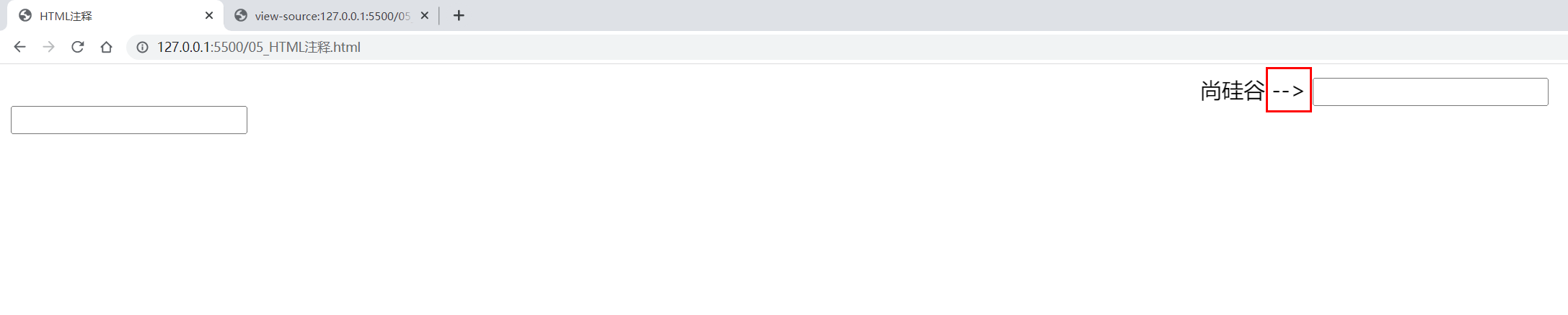
5.HTML 注释
-
特点:注释的内容会被浏览器所忽略,不会呈现到页面中,但源代码中依然可见。
-
作用:对代码进行解释和说明。
-
写法:
<!-- 下面的文字只能滚动一次 --> <marquee loop="1">尚硅谷</marquee> <!-- 下面的文字可以无限滚动 --> <marquee>尚硅谷123</marquee> -
注释不可以嵌套,以下这么写是错的(反例)。
<!-- 我是一段注释 <!-- 我是一段注释 --> -->
- 范例:注释不可以嵌套
6. HTML 文档声明
-
作用:告诉浏览器当前网页的版本。
-
写法:
旧写法:要依网页所用的HTML版本而定,写法有很多。
具体有哪些写法请参考 :W3C官网-文档声明(了解即可,千万别背!)
**新写法:**一切都变得简单了!W3C 推荐使用 HTML 5 的写法。
<!DOCTYPE html> ##推荐
或
<!DOCTYPE HTML>
或
<!doctype html>
- 注意:文档声明,必须在网页的第一行,且在 html 标签的外侧。
7.HTML 字符编码
-
计算机对数据的操作:
存储时,对数据进行:编码。
读取时,对数据进行:解码。
-
编码、解码,会遵循一定的规范 —— 字符集。
-
字符集有很多中,常见的有(了解):
- ASCII :大写字母、小写字母、数字、一些符号,共计128个。
- ISO 8859-1 :在 ASCII 基础上,扩充了一些希腊字符等,共计是256个。
- GB2312 :继续扩充,收录了 6763 个常用汉字、682个字符。
- GBK :收录了的汉字和符号达到 20000+ ,支持繁体中文。
- UTF-8 :包含世界上所有语言的:所有文字与符号。—— 很常用。
- 使用原则是怎样的?
例如下面文字中,包含有:中文、英文、泰文、缅甸文
我爱你 I love you! ฉนรกเธอนะ ကȁနမက ချစတယ။若使用 ISO8859-1 编码存储,在存入的那一刻,就出问题了,因为 ISO8859-1 仅支持英文!
为保证所有的输入,都能正常存储和读取,现在几乎全都采用: UFT-8 编码。
所以我们编写 html 文件时,也都统一用 UFT-8 编码。
- 总结:
平时编写代码时,统一采用 UTF-8 编码(最稳妥)。
为了让浏览器在渲染 html 文件时,不犯错误,可以通过 meta 标签配合 charset 属性指定字符编码。
<head>
<meta charset="UTF-8"/>
</head>
8. HTML 设置语言
-
主要作用:
让浏览器显示对应的翻译提示。
有利于搜索引擎优化。
-
具体写法:
<html lang="zh-CN"> -
扩展知识: lang 属性的编写规则(作为一个课外扩展知识,了解即可)。
-
第一种写法( 语言-国家/地区 ),例如:
zh-CN :中文-中国大陆(简体中文)
zh-TW :中文-中国台湾(繁体中文)
zh :中文
en-US :英语-美国
en-GB :英语-英国
-
第二种写法( 语言—具体种类)已不推荐使用,例如:
zh-Hans :中文—简体
zh-Hant :中文—繁体
-
W3School 上的说明:《语言代码参考手册》、《国家/地区代码参考手册》
-
W3C官网上的说明:《Language tags in HTML》
-
- 范例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>HTML设置语言</title>
</head>
<body>
<marquee>我爱你</marquee>
<marquee>i love you</marquee>
<marquee>ผมรักคุณ</marquee>
</body>
</html>
9.HTML标准结构
-
HTML标准结构如下:
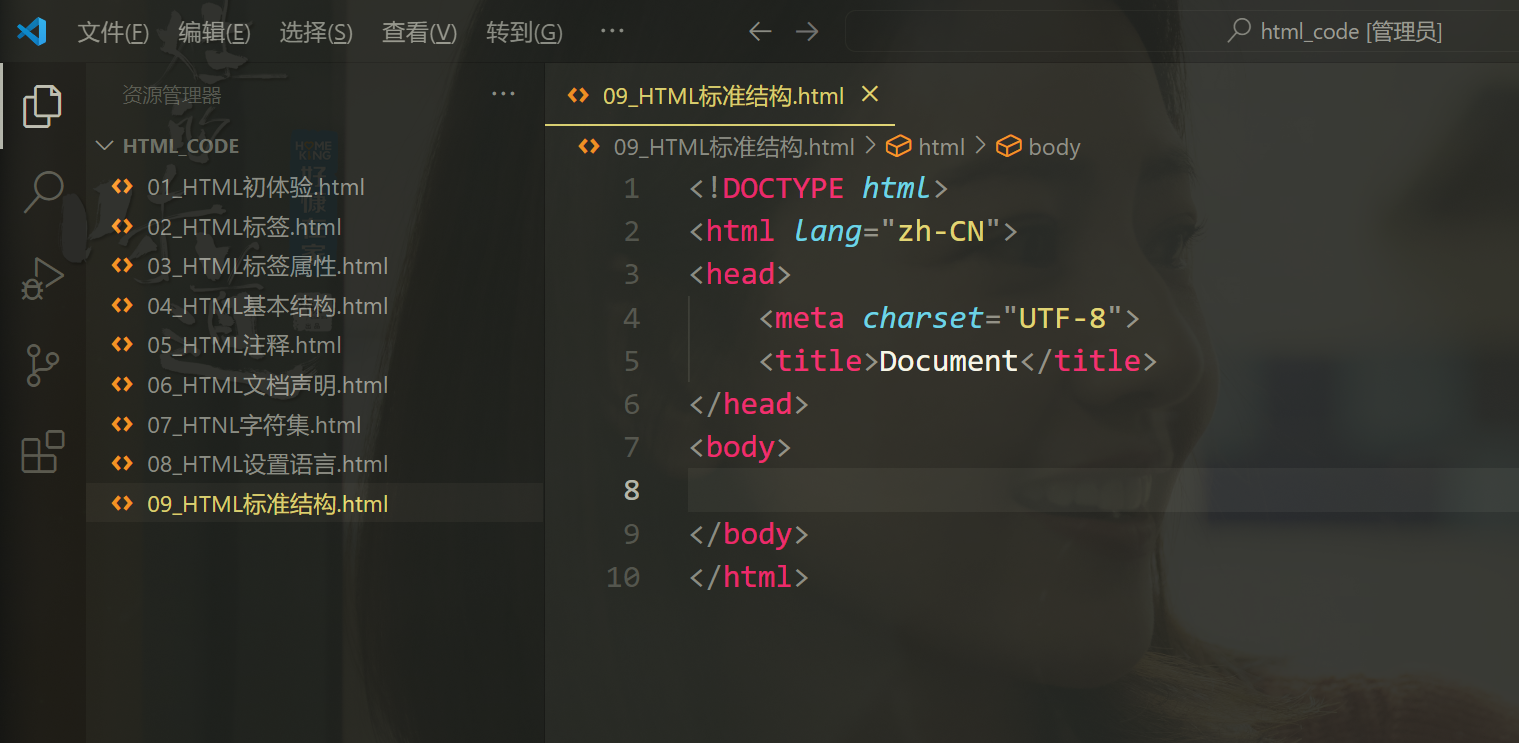
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html> -
输入 ! ,随后回车即可快速生成标准结构。
生成的结构中,有两个meta标签,我们暂时用不到,可以先删掉。
-
配置 VScode 的内置插件 emmet ,可以对生成结构的属性进行定制。
-
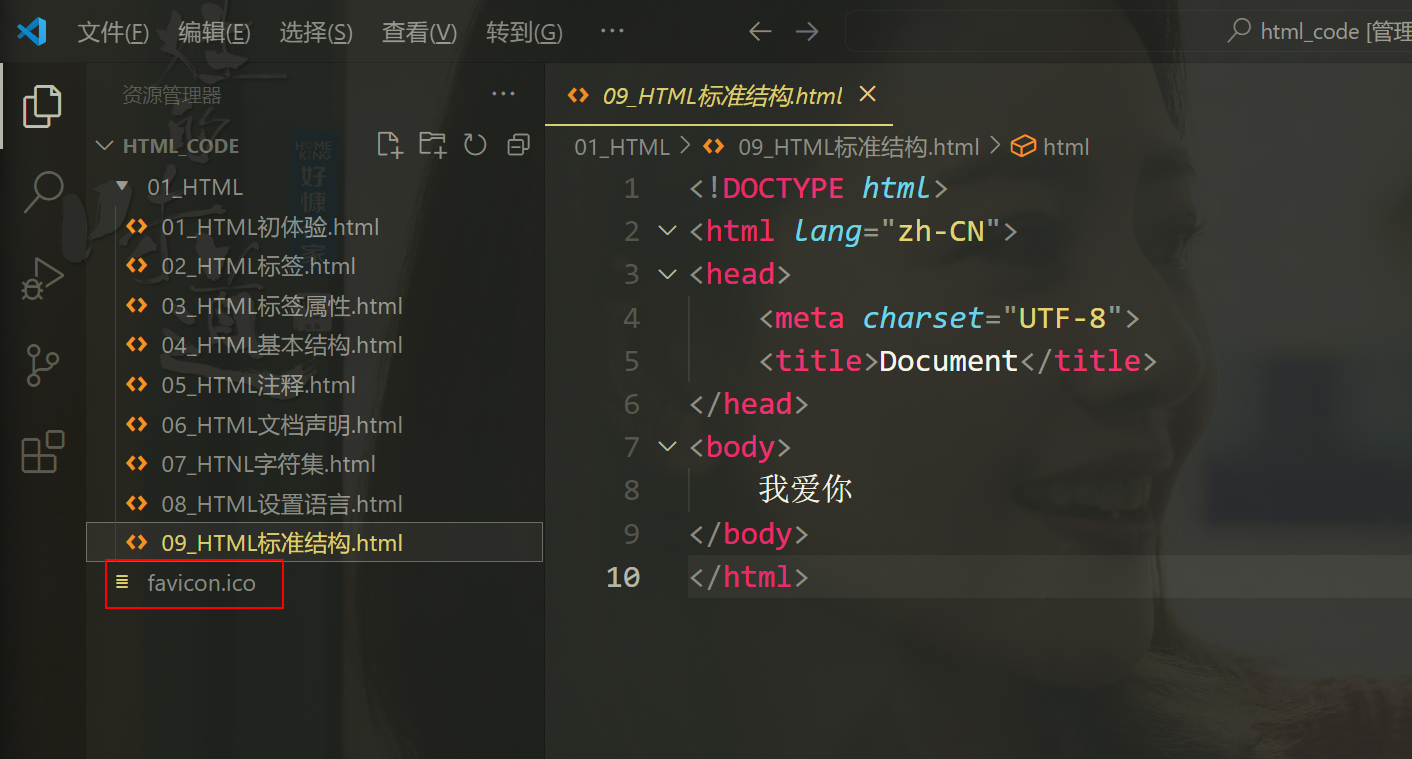
在存放代码的文件夹中,存放一个 favicon.ico 图片,可配置网站图标。
🍊 范例:配置 VScode 的内置插件 emmet,可以对生成结构的属性进行定制
🍊 范例:配置网站图标
按住shift +浏览器刷新,可以进行强制刷新的!
HTML 基础
排版标签
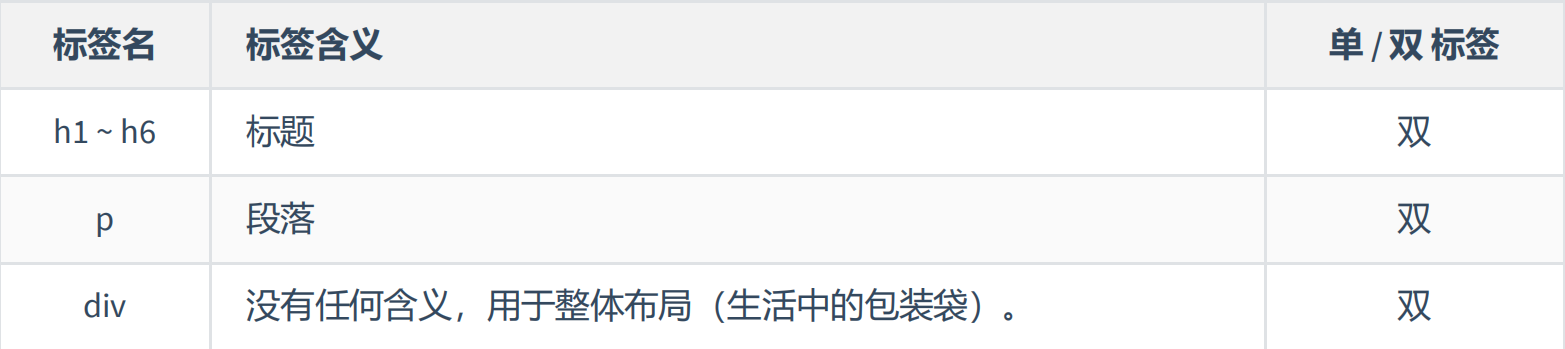
- h1 最好写一个, h2~h6 能适当多写。
- h1~h6 不能互相嵌套,例如: h1 标签中最好不要写 h2 标签了。
- p 标签很特殊!它里面不能有: h1~h6 、 p 、 div 标签**(暂时先这样记,后面会说规律)**。
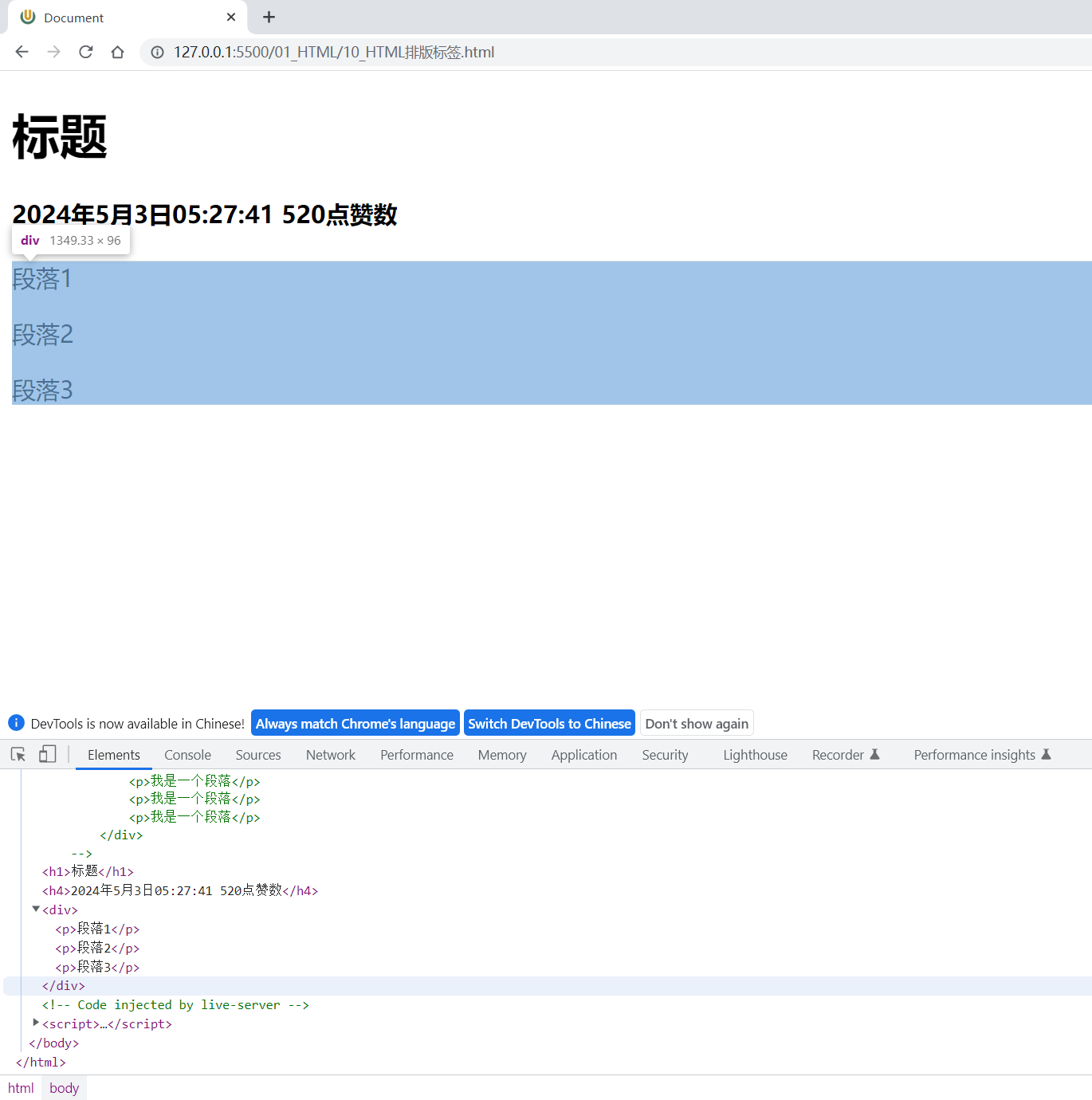
- 范例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
<h1>我是一级标题</h1>
<h2>我是二级标题</h2>
<h3>我是三级标题</h3>
<h4>我是四级标题</h4>
<h5>我是五级标题</h5>
<h6>我是六级标题</h6>
<div>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
</div>
-->
<h1>标题</h1>
<h4>2024年5月3日05:27:41 520点赞数</h4>
<div>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</div>
</body>
</html>
语义化标签
-
概念:用特定的标签,去表达特定的含义。
-
原则:标签的默认效果不重要(后期可以通过 CSS 随便控制效果),语义最重要!
-
举例:对于 h1 标签,效果是文字很大(不重要),语义是网页主要内容(很重要)。
-
优势:
- 代码结构清晰可读性强。
- 有利于 SEO(搜索引擎优化)。
- 方便设备解析(如屏幕阅读器、盲人阅读器等)。
-
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HTML语义化标签</title>
<style>
h1{
font-size: 80px;
color: red;
background-color: green;
/* transform: rotate(-10deg); */
}
</style>
</head>
<body>
<h1>把个人信息“安全堤”筑牢</h1>
<h4>2022-06-21 07:34 · 1347条评论</h4>
<div>
<p>置身移动互联时代,人们在享受智能设备带来便利的同时,也在一些场景中面临个人信息泄露风险。随着时间推移,这样的风险日益呈现出新的表现形式。</p>
<p>一些APP声称看视频、玩游戏甚至走路都能赚钱,但用户想提现却难上加难,还容易泄露个人信息;新型不法软件图标透明、没有名称,在手机屏幕上十分隐蔽,不仅不停推送广告,还会收集并转卖用户隐私信息;个人信息安全和隐私保护话题引发关注,正说明其涉及群众切身利益,问题不容小视。</p>
</div>
</body>
</html>
这个transform: rotate(-10deg);代表旋转;
块级元素 与 行内元素
-
块级元素:独占一行(排版标签都是块级元素)。
-
行内元素:不独占一行(目前只学了: input ,稍后会学习更多)。
-
使用原则:
-
块级元素 中能写 行内元素 和 块级元素(简单记:块级元素中几乎什么都能写)。
-
行内元素 中能写 行内元素,但不能写 块级元素。
-
一些特殊的规则:
h1~h6 不能互相嵌套。
p 中不要写块级元素。
备注:
marquee 元素设计的初衷是:让文字有动画效果,但如今我们可以通过 CSS 来实现了,而且还可以实现的更加炫酷,所以 marquee 标签已经:过时了(废弃了),不推荐使用。我们只是在开篇的时候,用他做了一个引子而已,在后续的学习过程中,这些已经废弃的标签,我们直接跳过。
-
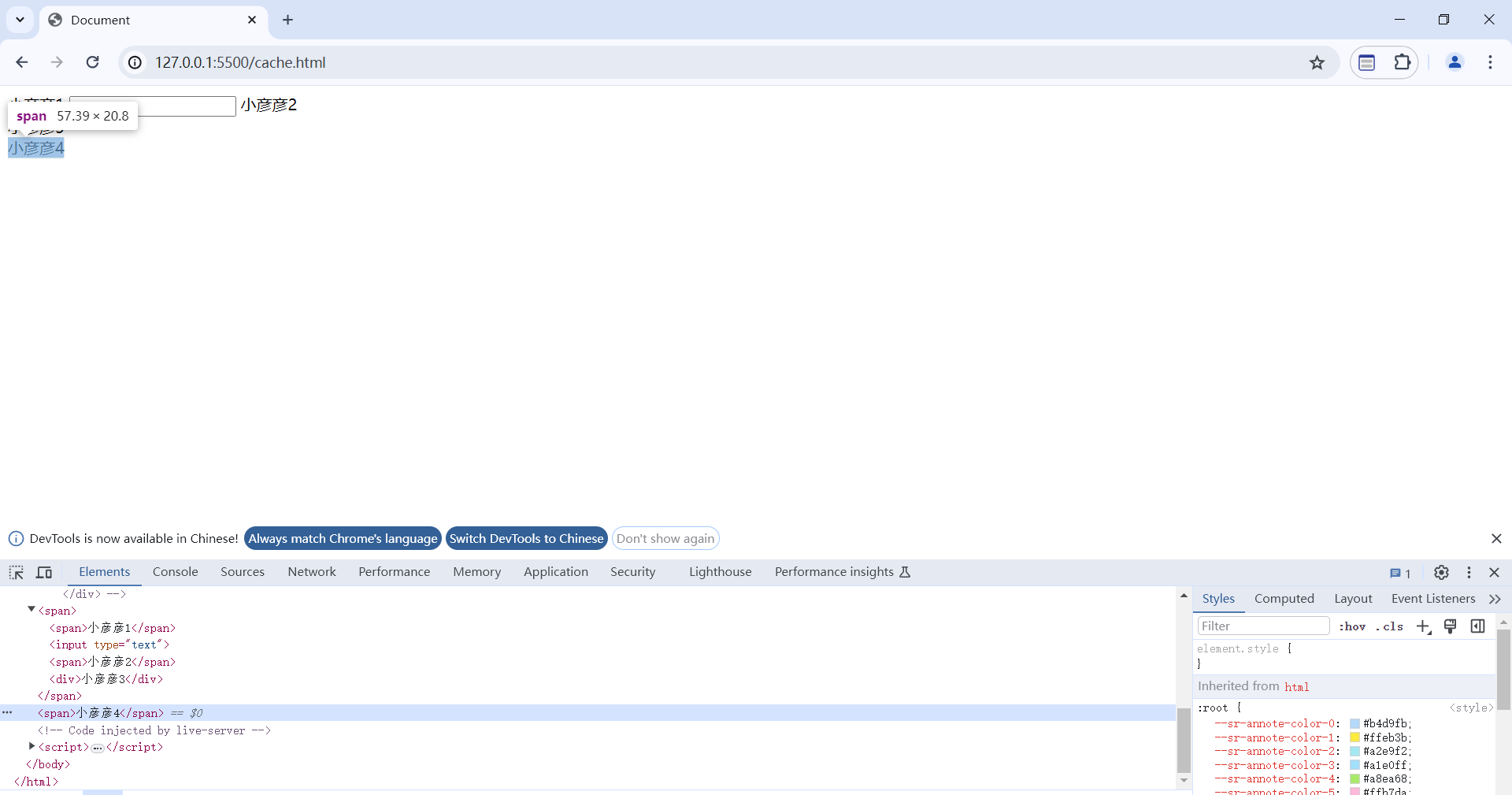
- 范例:
因为你违规,浏览器错乱了……
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 块级元素 -->
<!-- <marquee>小彦彦</marquee>
<marquee>小彦彦</marquee>
<h1>小彦彦</h1><h1>小彦彦</h1>
<P>小彦彦</P><P>小彦彦</P>
<div>小彦彦</div>
<div>小彦彦</div> -->
<!-- 行内元素 -->
<!-- <input type="text">
<input type="text">
<span>小彦彦</span>
<span>小彦彦</span> -->
<!-- <div>
<span>小彦彦</span>
<div>小彦彦</div>
<input type="text">
</div> -->
<span>
<span>小彦彦1</span>
<input type="text">
<span>小彦彦2</span>
<div>小彦彦3</div>
</span>
<span>小彦彦4</span>
</body>
</html>
文本标签_常用的
-
用于包裹:词汇、短语等。
-
通常写在排版标签里面。
-
排版标签更宏观(大段的文字),文本标签更微观(词汇、短语)。
-
文本标签通常都是行内元素。
生活中的例子: div 是大包装袋, span 是小包装袋。
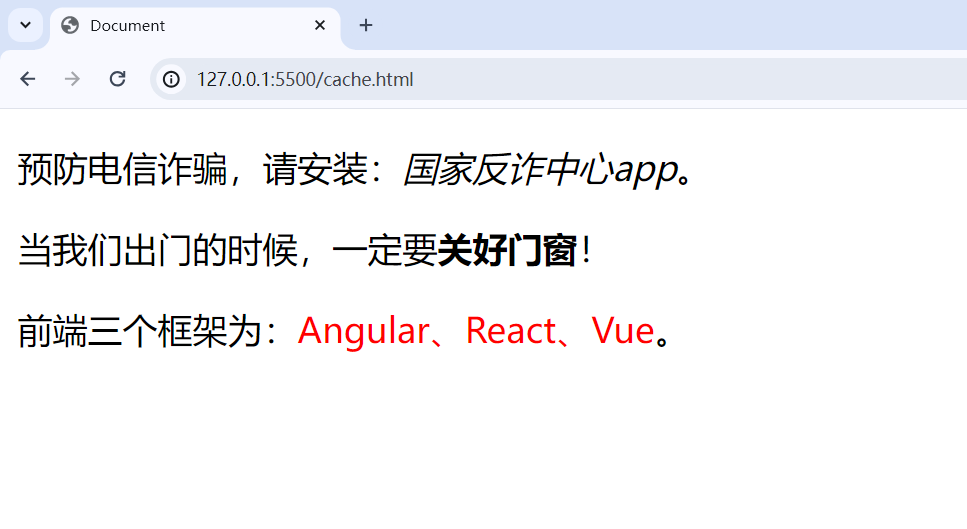
- 范例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HTML_常用的文本标签</title>
<style>
span{
color: red;
}
</style>
</head>
<body>
<p>
预防电信诈骗,请安装:<em>国家反诈中心app</em>。
</p>
<p>
当我们出门的时候,一定要<strong>关好门窗</strong>!
</p>
<p>
前端三个框架为:<span>Angular、React、Vue</span>。
</p>
</body>
</html>
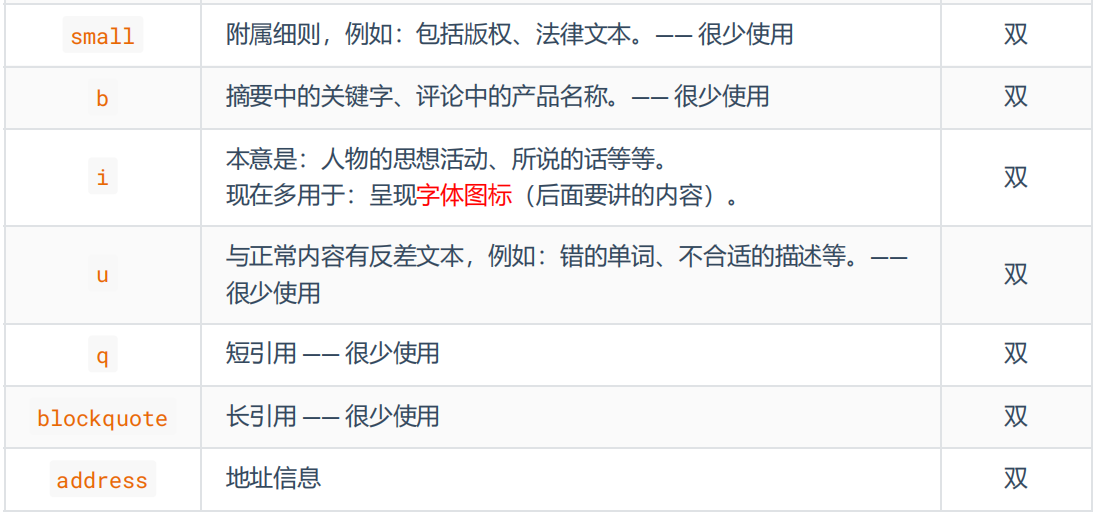
文本标签_不常用的
备注:
这些不常用的文本标签,编码时不用过于纠结(酌情而定,不用也没毛病)。
blockquote 与 address 是块级元素,其他的文本标签,都是行内元素。
有些语义感不强的标签,我们很少使用,例如:
small 、 b 、 u 、 q 、 blockquote
HTML标签太多了!记住那些:重要的、语义感强的标签即可;截止目前,有这些:
h1~h6 、 p 、 div 、 em 、 strong 、 span
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HTML_不常用的文本标签</title>
</head>
<body>
<p>
这首<cite>《光辉岁月》</cite>,非常的好听!
</p>
<p>
<dfn>耗子尾汁</dfn>,是一个网络流行语,意思同<dfn>好自为之</dfn>。
</p>
<p>
商品原价:<del>199</del>,限时秒杀:<ins>99</ins>
</p>
<p>
水的化学方程式是:H<sub>2</sub>O,8的三次方是这么写的:8<sup>3</sup>
</p>
<p>
等过一段我们学习了JS,你就会发现这段代码很有意思:<code>alert(1)</code>
</p>
<p>
手机突然提示,<samp>支付宝到账100万元!</samp>
</p>
<p>
保存的快捷键是:<kbd>ctrl + s</kbd>
</p>
<p>
<abbr title="英雄联盟">LOL</abbr>这个游戏非常好玩
</p>
<p>
你是年少的欢喜,这句话反过来念就是:<bdo dir="rtl">你是年少的欢喜</bdo>
</p>
<p>
等过一段我们学习了JS,我们就知道要这样定义变量了:<code>let <var>a</var> = 1</code>
</p>
<p>
<small>本网站所有资料、图表仅供参考,涉及投资项目所造成的盈亏与本网站无关。</small>
</p>
<p>
我也买过<b>罗技GPW二代</b>这个鼠标,确实很好用!
</p>
<p>
猪头声嘶力竭的喊着:<i>“燕子,没有你我怎么活啊!”</i>
</p>
<p>
张三把“你好”的英文写成了:<u>heelo</u>,这是不对的!
</p>
<p>
屈原曾经说过:<q>路漫漫其修远兮,吾将上下而求索</q>
</p>
<p>
有一首歌,歌词是这样的:
<blockquote>后来,我总算学会了如何去爱;可惜你早已远去消失在人海;后来终于在眼泪中明白,有些人一旦错过就不在;</blockquote>
</p>
<p>
我们的学校地址是:<address>北京宏福科技园</address>
</p>
</body>
</html>
图片标签
1. 基本使用
总结:
**像素( px )**是一种单位,学到 CSS 时,我们会详细讲解。
尽量不同时修改图片的宽和高,可能会造成比例失调。(默认修改一个后,另一个数值会等比例自动调整的。)
暂且认为 img 是行内元素(学到 CSS 时,会认识一个新的元素分类,目前咱们只知道:块、行内)。
alt 属性的作用:
搜索引擎通过 alt 属性,得知图片的内容。—— 最主要的作用。
当图片无法展示时候,有些浏览器会呈现 alt 属性的值。
盲人阅读器会朗读 alt 属性的值。
- 范例:图片标签img的用法
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img src="奥特曼.jpg" alt="奥特曼,你相信光吗?">
</body>
</html>
- 范例:图片标签width/heigh用法
默认300*300px
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img width="200" src="奥特曼.jpg" alt="奥特曼,你相信光吗?">
</body>
</html>
2. 路径的分类
-
相对路径:以当前位置作为参考点,去建立路径。
注意点:
相对路径中的 ./ 可以省略不写。
相对路径依赖的是当前位置,后期若调整了文件位置,那么文件中的路径也要修改。
-
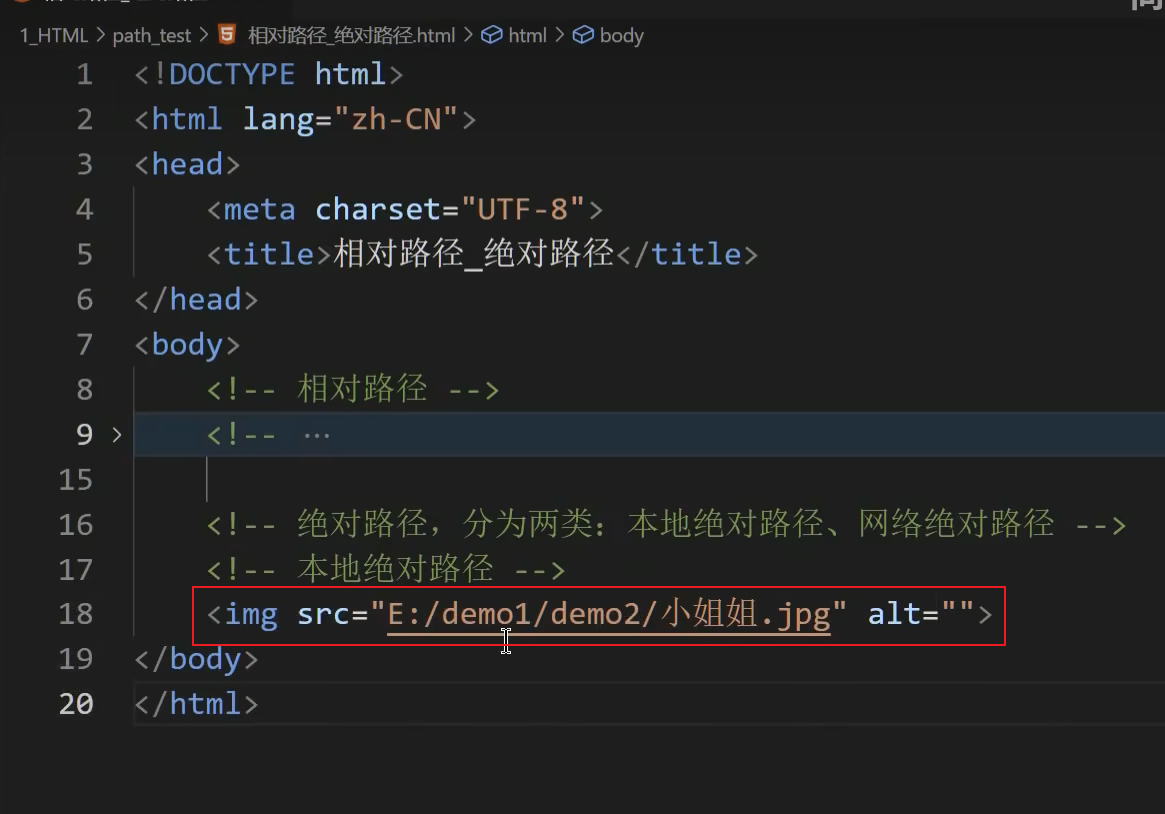
绝对路径:以根位置作为参考点,去建立路径。
- 本地绝对路径: E:/a/b/c/奥特曼.jpg 。(很少使用)
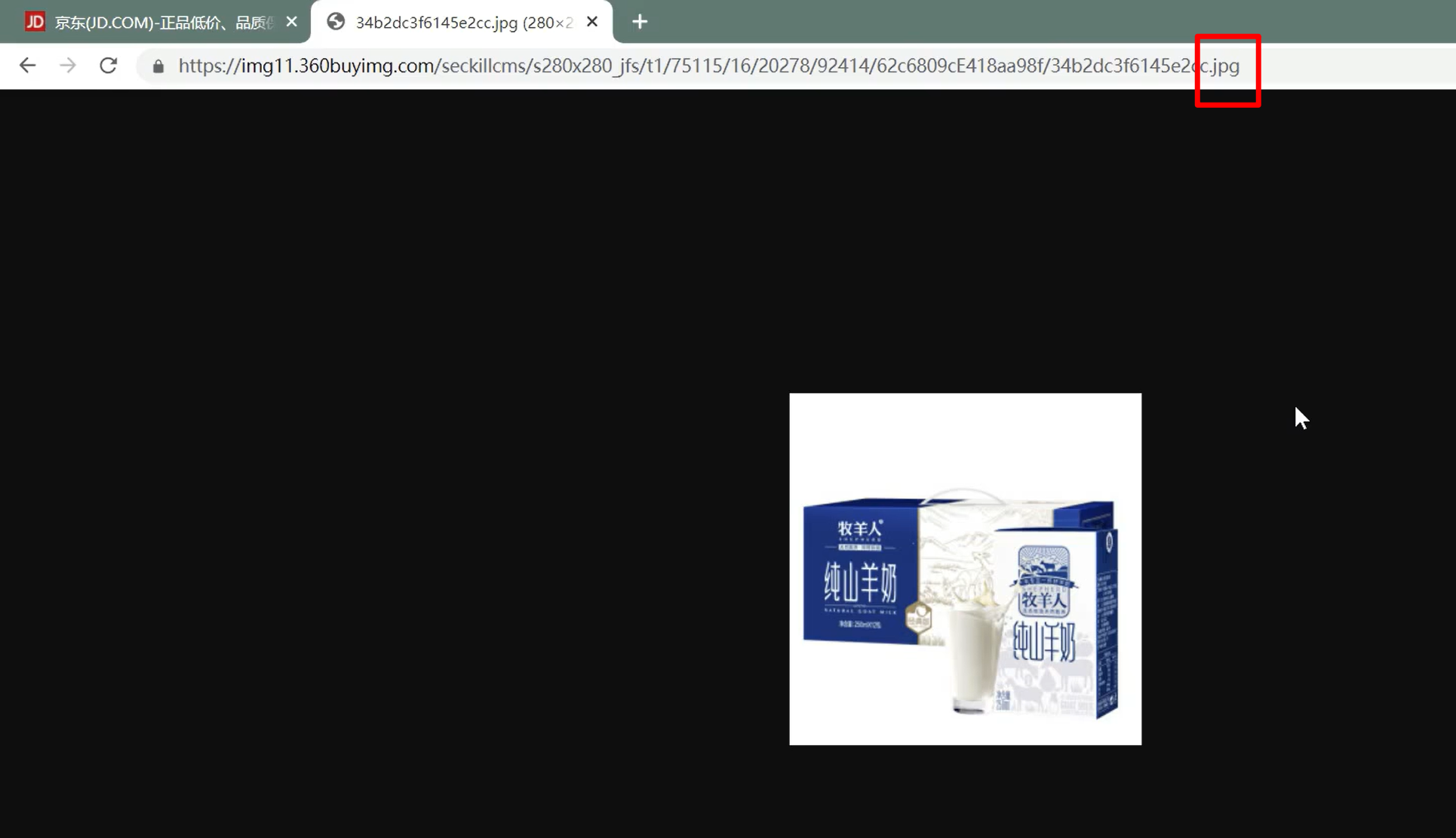
- 网络绝对路径: http://www.atguigu.com/images/index_new/logo.png 。
注意点:
-
使用本地绝对路径,一旦更换设备,路径处理起来比较麻烦,所以很少使用。
-
使用网络绝对路径,确实方便,但要注意:若服务器开启了防盗链,会造成图片引入失败。
范例:live-server不推荐使用这种本地方式来引入图片。
3. 常见图片格式
-
jpg 格式:
概述:扩展名为 .jpg 或 .jpeg ,是一种有损的压缩格式(把肉眼不容易观察出来的细节丢弃了)。
主要特点:支持的颜色丰富、占用空间较小、不支持透明背景、不支持动态图。
使用场景:对图片细节没有极高要求的场景,例如:网站的产品宣传图等 。—— 该格式网页中很常见。
-
png 格式:
概述:扩展名为 .png ,是一种无损的压缩格式,能够更高质量的保存图片。
主要特点:支持的颜色丰富、占用空间略大、支持透明背景、不支持动态图。
使用场景:①想让图片有透明背景;②想更高质量的呈现图片;例如 :公司logo图、重要配图等。
-
bmp 格式:
概述:扩展名为 .bmp ,不进行压缩的一种格式,在最大程度上保留图片更多的细节。
主要特点:支持的颜色丰富、保留的细节更多、占用空间极大、不支持透明背景、不支持动态图。
使用场景:对图片细节要求极高的场景,例如:一些大型游戏中的图片 。(网页中很少使用)
-
gif 格式:
概述:扩展名为 .gif ,仅支持256种颜色,色彩呈现不是很完整。
主要特点:支持的颜色较少、支持简单透明背景、支持动态图。
使用场景:网页中的动态图片。
-
webp 格式:(未来是这个的天下)
概述:扩展名为 .webp ,谷歌推出的一种格式,专门用来在网页中呈现图片。
主要特点:具备上述几种格式的优点,但兼容性不太好,一旦使用务必要解决兼容性问题。
使用场景:网页中的各种图片。
-
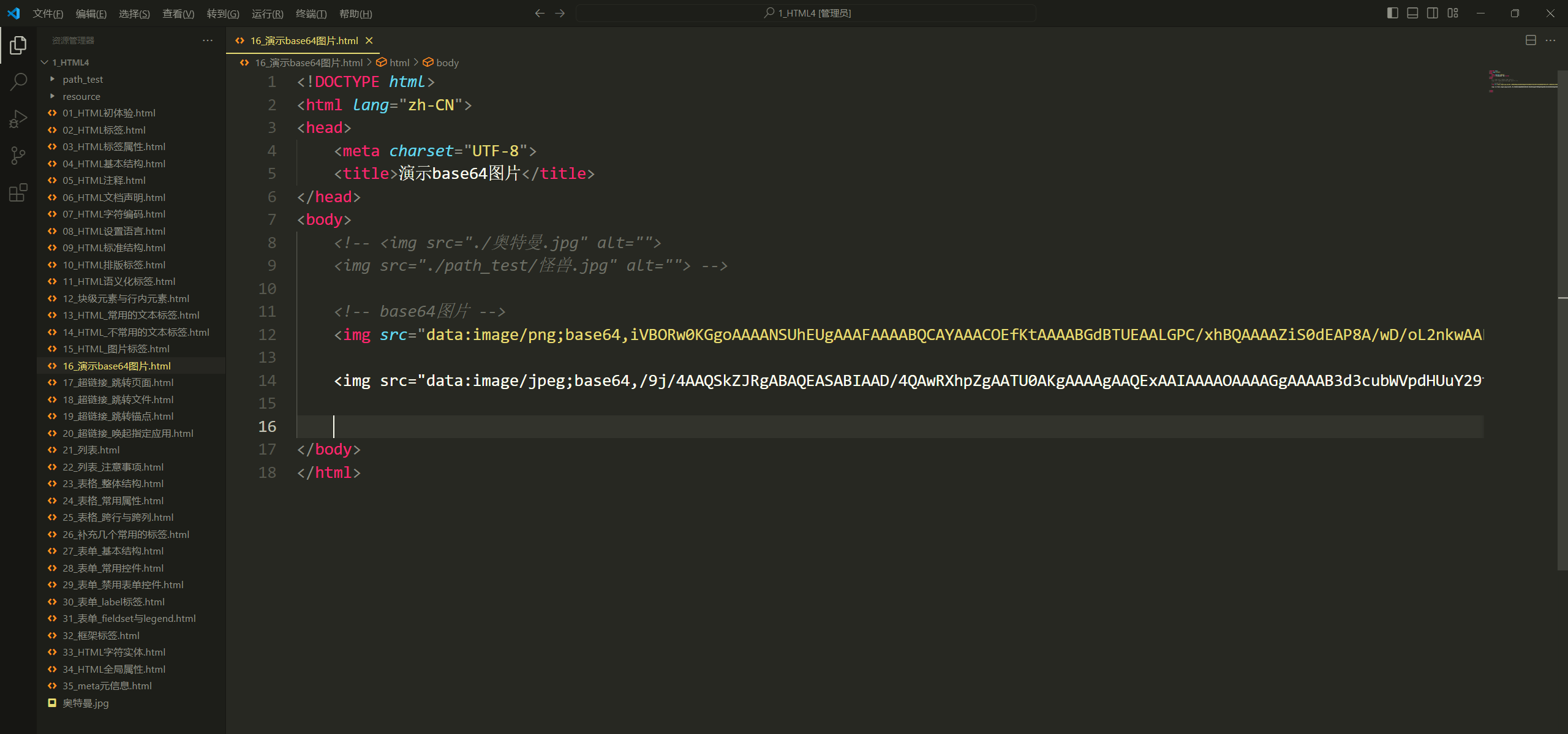
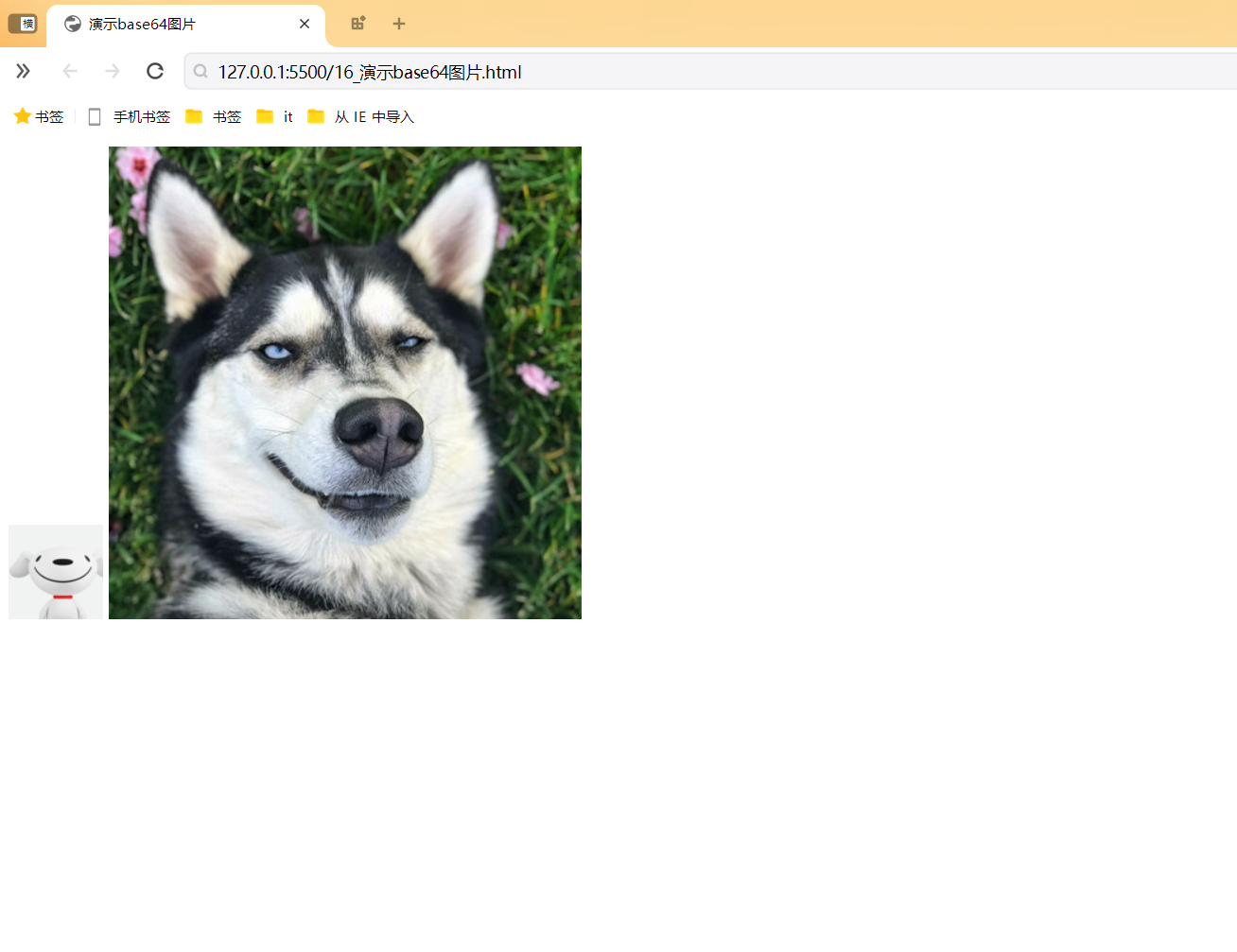
base64 格式
- 本质:一串特殊的文本,要通过浏览器打开,传统看图应用通常无法打开。
- 原理:把图片进行 base64 编码,形成一串文本。
- 如何生成:靠一些工具或网站。
- 如何使用:直接作为 img 标签的 src 属性的值即可,并且不受文件位置的影响。
- 使用场景:一些较小的图片,或者需要和网页一起加载的图片。
图片的格式非常多,上面这些,只是一些常见的、我们前端人员常接触到的。
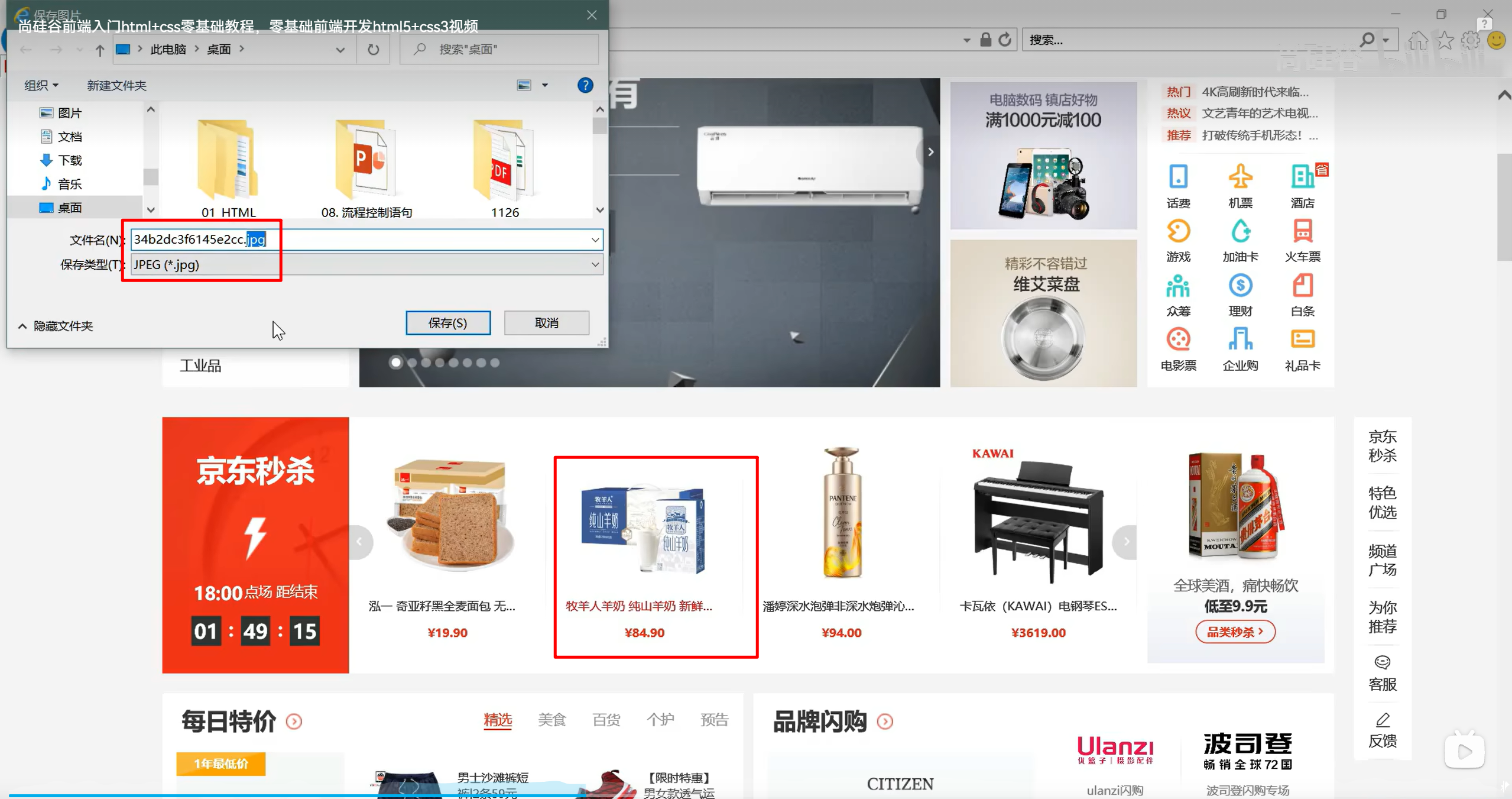
- 范例:webp格式图片(京东网站)
常规浏览器打开:呈现的是.jpg.webp格式的
ie浏览器里打开:呈现的是jpg格式的。
是通过js实现来做判断的:(存了2套图片)
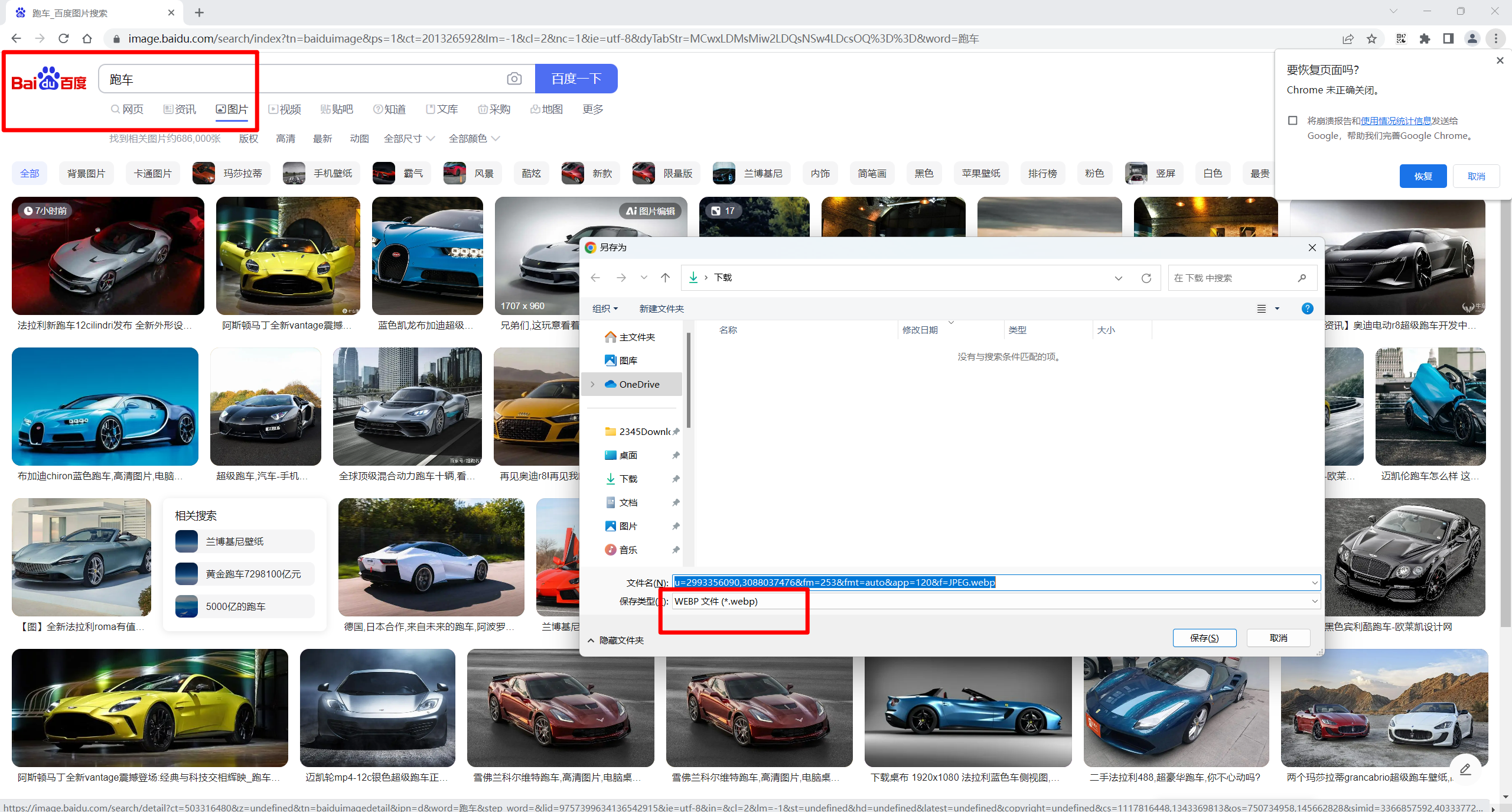
还有百度图片对于.webp的使用:
- 范例:base64 格式
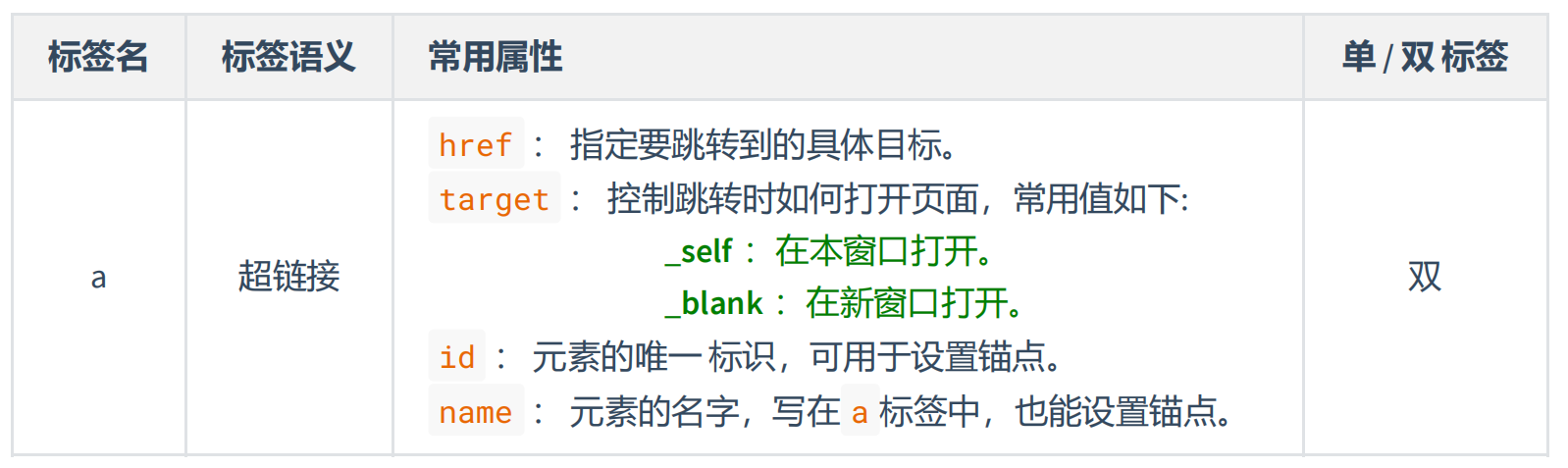
超链接
主要作用:从当前页面进行跳转。
可以实现:①跳转到指定页面、②跳转到指定文件(也可触发下载)、③跳转到锚点位置、④唤起指定应用。
1. 跳转到页面
<!-- 跳转其他网页 -->
<a href="https://www.jd.com/" target="_blank">去京东</a>
<!-- 跳转本地网页 -->
<a href="./10_HTML排版标签.html" target="_self">去看排版标签</a>
注意点:
代码中的多个空格、多个回车,都会被浏览器解析成一个空格!
虽然 a 是行内元素,但 a 元素可以包裹除它自身外的任何元素!
想展示多个回车或空格,怎么办呢? —— 后面会讲。–(实体/样式)
🍊 范例:a标签– 跳转到页面
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>超链接_跳转页面</title>
</head>
<body>
<!-- _self:在本窗口打开 -->
<a href="https://onedayxyy.cn" target="_self">小彦彦</a>
<!-- _blank:在新窗口打开 -->
<a href="https://onedayxyy.cn" target="_blank">小彦彦</a>
</body>
</html>
效果:
注意小细节:这里没点击过这个链接时,字体颜色是蓝色的,只要点击贵,字体颜色就变成紫色了,需要清理浏览器缓存后才可以再次显示为蓝色。
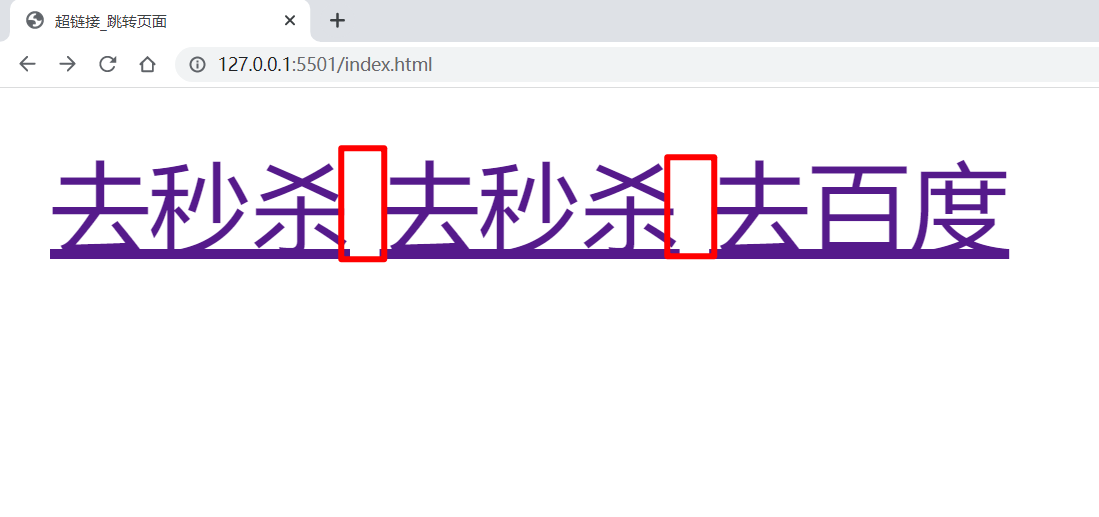
小细节:html里的空格-换行效果
代码中的多个空格、多个回车,都会被浏览器解析成一个空格!
🍊 范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>超链接_跳转页面</title>
</head>
<body>
<!-- _self:在本窗口打开 ;且_self是默认值,可以省略;-->
<a href="https://miaosha.jd.com/" target="_self">去秒杀</a>
<a href="https://miaosha.jd.com/">去秒杀</a>
<!-- _blank:在新窗口打开 -->
<a href="https://www.baidu.com/" target="_blank">去百度</a>
<!-- 也可以打开内部网页: -->
<a href="./10_HTML排版标签.html">去排版标签</a>
<a href="./10_HTML排版标签.html">
<img width="50" src="./奥特曼.jpg" alt="奥特曼">
</a>
</body>
</html>
2. 跳转到文件
<!-- 浏览器能直接打开的文件 -->
<a href="./resource/自拍.jpg">看自拍</a>
<a href="./resource/小电影.mp4">看小电影</a>
<a href="./resource/小姐姐.gif">看小姐姐</a>
<a href="./resource/如何一夜暴富.pdf">点我一夜暴富</a>
<!-- 浏览器不能打开的文件,会自动触发下载 -->
<a href="./resource/内部资源.zip">内部资源</a>
<!-- 强制触发下载 -->
<a href="./resource/小电影.mp4" download="电影片段.mp4">下载电影</a>
注意1:若浏览器无法打开文件,则会引导用户下载。
注意2:若想强制触发下载,请使用 download 属性,属性值即为下载文件的名称。
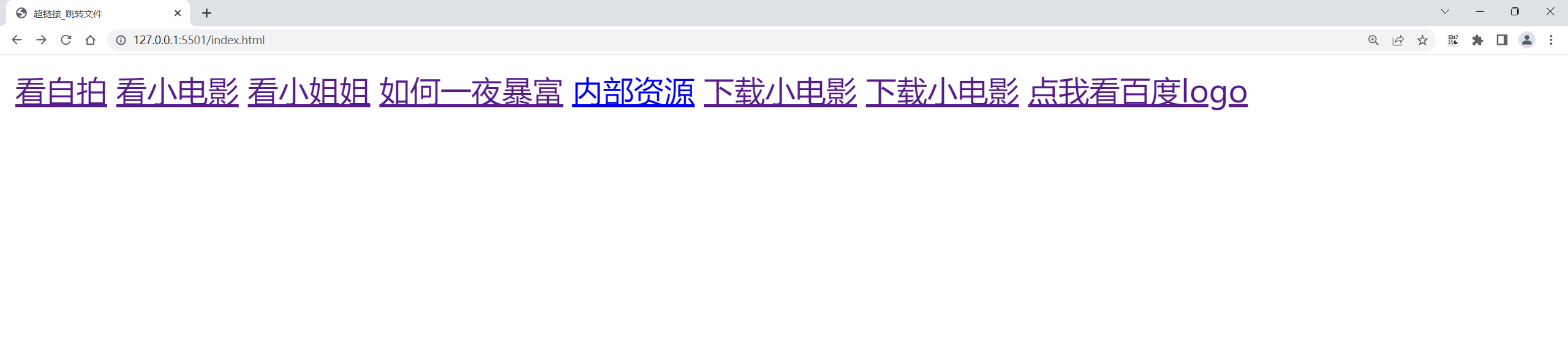
🍊 范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>超链接_跳转文件</title>
</head>
<body>
<!-- 都是浏览器可以直接打开的文件 -->
<a href="./resource/我的自拍.jpg">看自拍</a>
<a href="./resource/小电影.mp4">看小电影</a>
<a href="./resource/小姐姐.gif">看小姐姐</a>
<a href="./resource/如何一夜暴富.pdf">如何一夜暴富</a>
<!-- 浏览器不可以直接打开的文件 -->
<a href="./resource/内部资源.zip">内部资源</a>
<!-- 浏览器可以打开,但要强制触发下载 -->
<a href="./resource/小电影.mp4" download="好看">下载小电影</a>
<a href="./resource/小电影.mp4" download>下载小电影</a>
<a href="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png">点我看百度logo</a>
</body>
</html>
效果:
3. 跳转到锚点
什么是锚点?—— 网页中的一个标记点。
具体使用方式:
-
第一步:设置锚点
<!-- 第一种方式:a标签配合name属性 --> <a name="test1"></a> <!-- 第二种方式:其他标签配合id属性 --> <h2 id="test2">我是一个位置</h2注意点:
- 具有 href 属性的 a 标签是超链接,具有 name 属性的 a 标签是锚点。
- name 和 id 都是区分大小写的,且 id 最好别是数字开头。 (给任何对象都可以加id属性的。)推荐使用id这种方式来写锚点
-
第二步:跳转锚点
<!-- 跳转到test1锚点--> <a href="#test1">去test1锚点</a> <!-- 跳到本页面顶部 --> <a href="#">回到顶部</a> <!-- 刷新本页面 --> <a href="">刷新本页面</a> <!-- 跳转到其他页面锚点 --> <a href="demo.html#test1">去demo.html页面的test1锚点</a> <!-- 执行一段js,如果还不知道执行什么,可以留空,javascript:; --> <a href="javascript:alert(1);">点我弹窗</a>
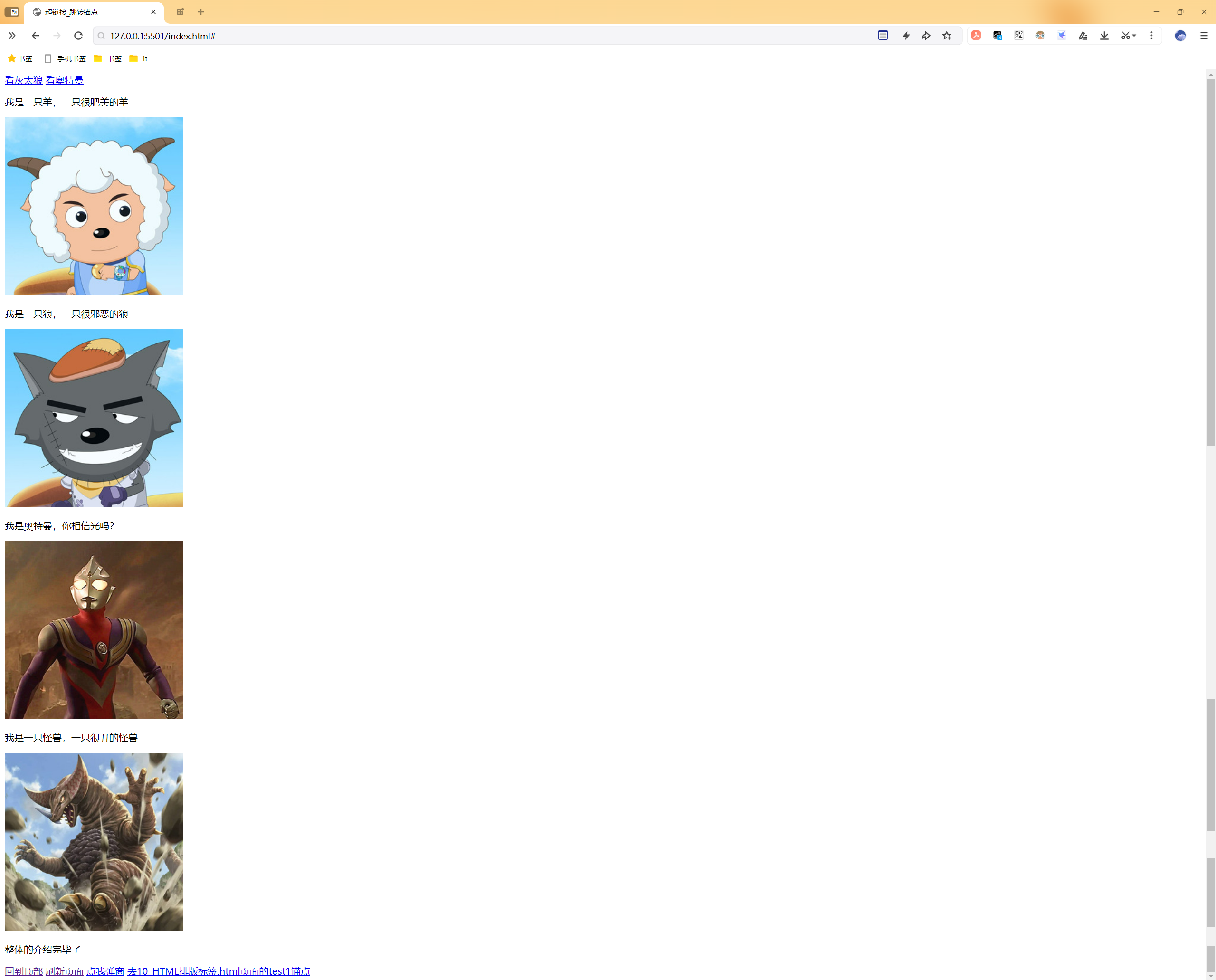
🍊 范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>超链接_跳转锚点</title>
</head>
<body>
<a href="#htl">看灰太狼</a>
<a href="#atm">看奥特曼</a>
<p>我是一只羊,一只很肥美的羊</p>
<img src="./path_test/喜羊羊.jpg" alt="喜羊羊">
<a name="htl"></a>
<p>我是一只狼,一只很邪恶的狼</p>
<img src="./path_test/灰太狼.jpg" alt="灰太狼">
<!-- 推荐使用id这种方式来写锚点 -->
<p id="atm">我是奥特曼,你相信光吗?</p>
<img src="./奥特曼.jpg" alt="奥特曼">
<p>我是一只怪兽,一只很丑的怪兽</p>
<img src="./path_test/怪兽.jpg" alt="怪兽">
<p>整体的介绍完毕了</p>
<a href="#">回到顶部</a>
<a href="">刷新页面</a>
<a href="javascript:alert(520);">点我弹窗</a>
<a href="10_HTML排版标签.html#test1">去10_HTML排版标签.html页面的test1锚点</a>
</body>
</html>
4. 唤起指定应用
通过 a 标签,可以唤起设备应用程序。
<!-- 唤起设备拨号 -->
<a href="tel:10010">电话联系</a>
<!-- 唤起设备发送邮件 -->
<a href="mailto:[email protected]">邮件联系</a>
<!-- 唤起设备发送短信 -->
<a href="sms:10086">短信联系</a>
- 范例:
代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>超链接_唤起指定应用</title>
</head>
<body>
<a href="tel:10010">电话联系</a>
<a href="mailto:[email protected]">邮件联系</a>
<a href="sms:10086">电话联系</a>
</body>
</html>
效果:
列表
有序列表 (ordered list) <ol>
无序列表 (unordered list) <ul>
自定义列表 (definition list) <dl>
列表项(list items)<li>
1. 有序列表
概念:有顺序或侧重顺序的列表。
<h2>要把大象放冰箱总共分几步</h2>
<ol>
<li>把冰箱门打开</li>
<li>把大象放进去</li>
<li>把冰箱门关上</li>
</ol>
- 范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<h2>要把大象放冰箱拢共分几步?</h2>
<ol>
<li>把冰箱门打开</li>
<li>把大象放进去</li>
<li>把冰箱门关上</li>
</ol>
</body>
</html>
2. 无序列表
概念:无顺序或不侧重顺序的列表。
<h2>我想去的几个城市</h2>
<ul>
<li>成都</li>
<li>上海</li>
<li>西安</li>
<li>武汉</li>
</ul>
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<h2>要把大象放冰箱拢共分几步?</h2>
<ol>
<li>把冰箱门打开</li>
<li>把大象放进去</li>
<li>把冰箱门关上</li>
</ol>
<h2>我想去的几个城市</h2>
<ul>
<li>成都</li>
<li>上海</li>
<li>西安</li>
<li>武汉</li>
</ul>
</body>
</html>
3. 自定义列表
- 概念:所谓自定义列表,就是一个包含术语名称以及术语描述的列表。
- 一个 dl 就是一个自定义列表,一个 dt 就是一个术语名称,一个 dd 就是术语描述(可以有多个)。
<h2>如何高效的学习?</h2>
<dl>
<dt>做好笔记</dt>
<dd>笔记是我们以后复习的一个抓手</dd>
<dd>笔记可以是电子版,也可以是纸质版</dd>
<dt>多加练习</dt>
<dd>只有敲出来的代码,才是自己的</dd>
<dt>别怕出错</dt>
<dd>错很正常,改正后并记住,就是经验</dd>
</dl>
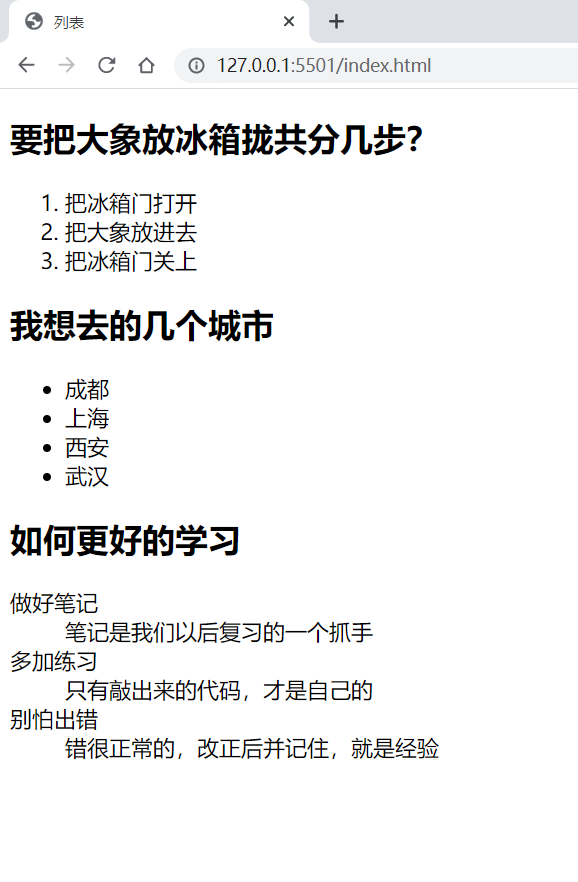
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<h2>要把大象放冰箱拢共分几步?</h2>
<ol>
<li>把冰箱门打开</li>
<li>把大象放进去</li>
<li>把冰箱门关上</li>
</ol>
<h2>我想去的几个城市</h2>
<ul>
<li>成都</li>
<li>上海</li>
<li>西安</li>
<li>武汉</li>
</ul>
<h2>如何更好的学习</h2>
<dl>
<dt>做好笔记</dt>
<dd>笔记是我们以后复习的一个抓手</dd>
<dt>多加练习</dt>
<dd>只有敲出来的代码,才是自己的</dd>
<dt>别怕出错</dt>
<dd>错很正常的,改正后并记住,就是经验</dd>
</dl>
</body>
</html>
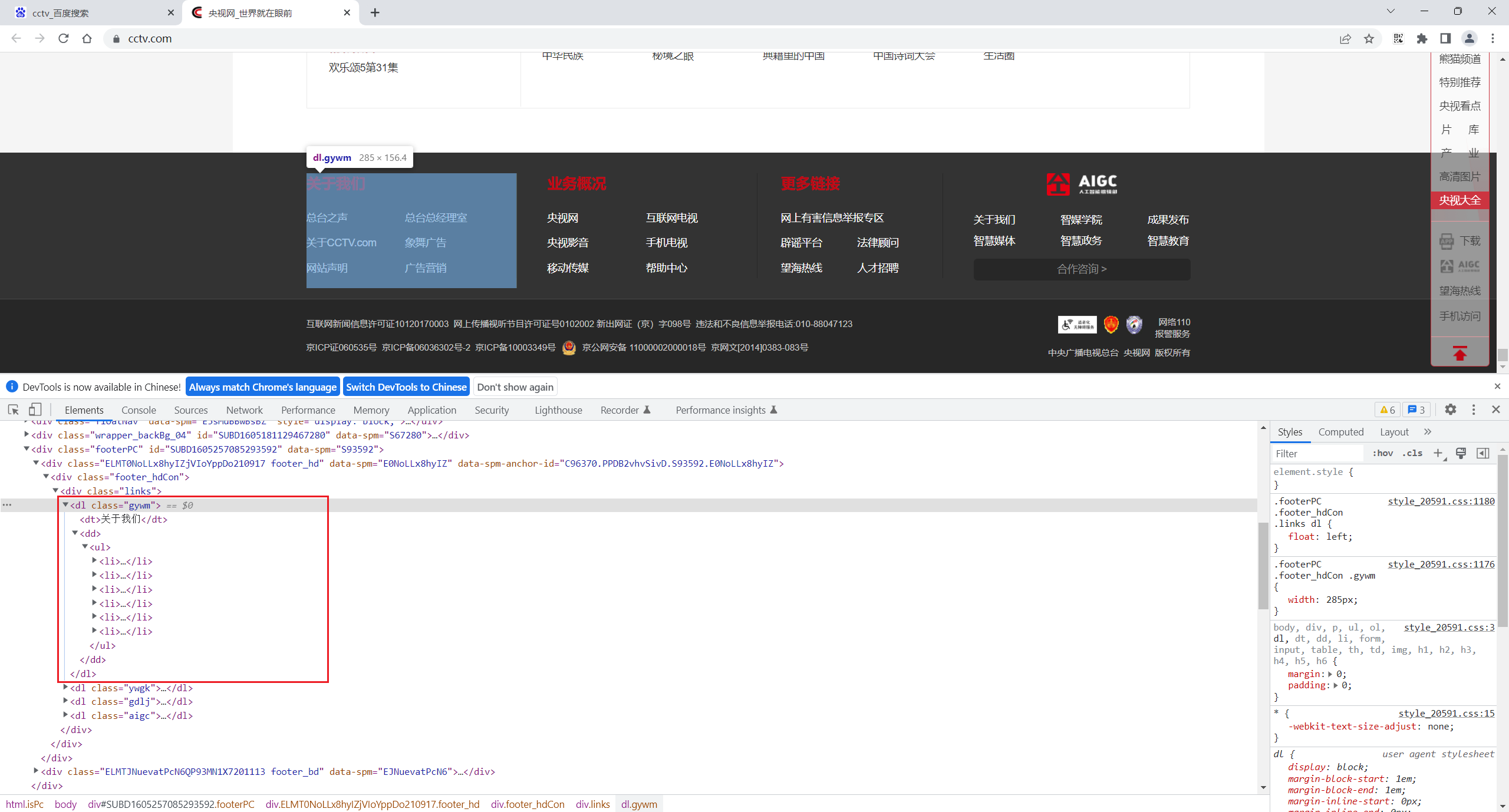
- 范例
自定义列表一般用在网站底部。
列表注意事项
li 标签最好写在 ul 或 ol 中,不要单独使用
[!NOTE]
注意: li 标签最好写在 ul 或 ol 中,不要单独使用。
列表是可以嵌套的
概念:列表中的某项内容,又包含一个列表(注意:嵌套时,请务必把解构写完整)。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>超链接_跳转文件</title>
</head>
<body>
<h2>我想去的几个城市</h2>
<ul>
<li>成都</li>
<li>
<span>上海</span>
<ul>
<li>外滩</li>
<li>杜莎夫人蜡像馆</li>
<li>
<a href="https://www.opg.cn/">东方明珠</a>
</li>
<li>迪士尼乐园</li>
</ul>
</li>
<li>西安</li>
<li>武汉</li>
</ul>
</body>
</html>
- 范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>超链接_跳转文件</title>
</head>
<body>
<h2>我想去的几个城市</h2>
<ul>
<li>成都</li>
<li>
<span>上海</span>
<ul>
<li>外滩</li>
<li>杜莎夫人蜡像馆</li>
<li>
<a href="https://www.opg.cn/">东方明珠</a>
</li>
<li>迪士尼乐园</li>
</ul>
</li>
<li>西安</li>
<li>武汉</li>
</ul>
</body>
</html>
表格
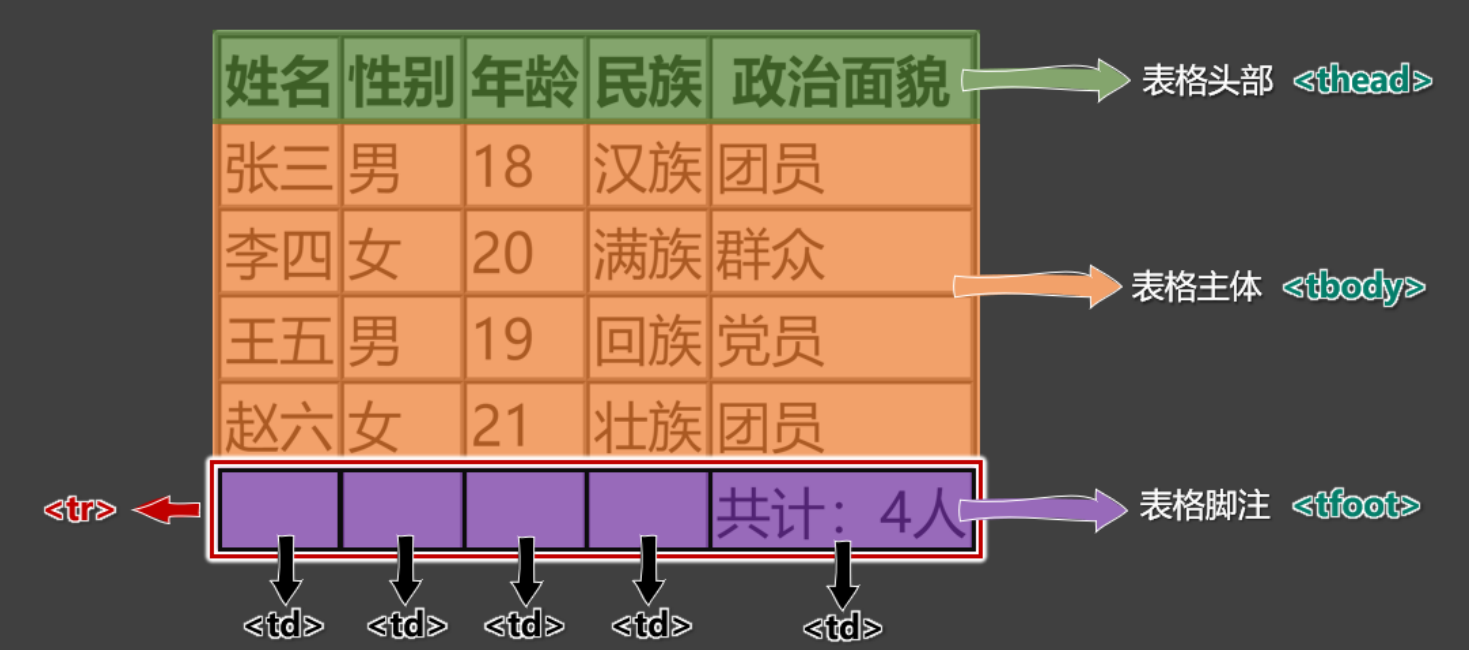
1. 基本结构
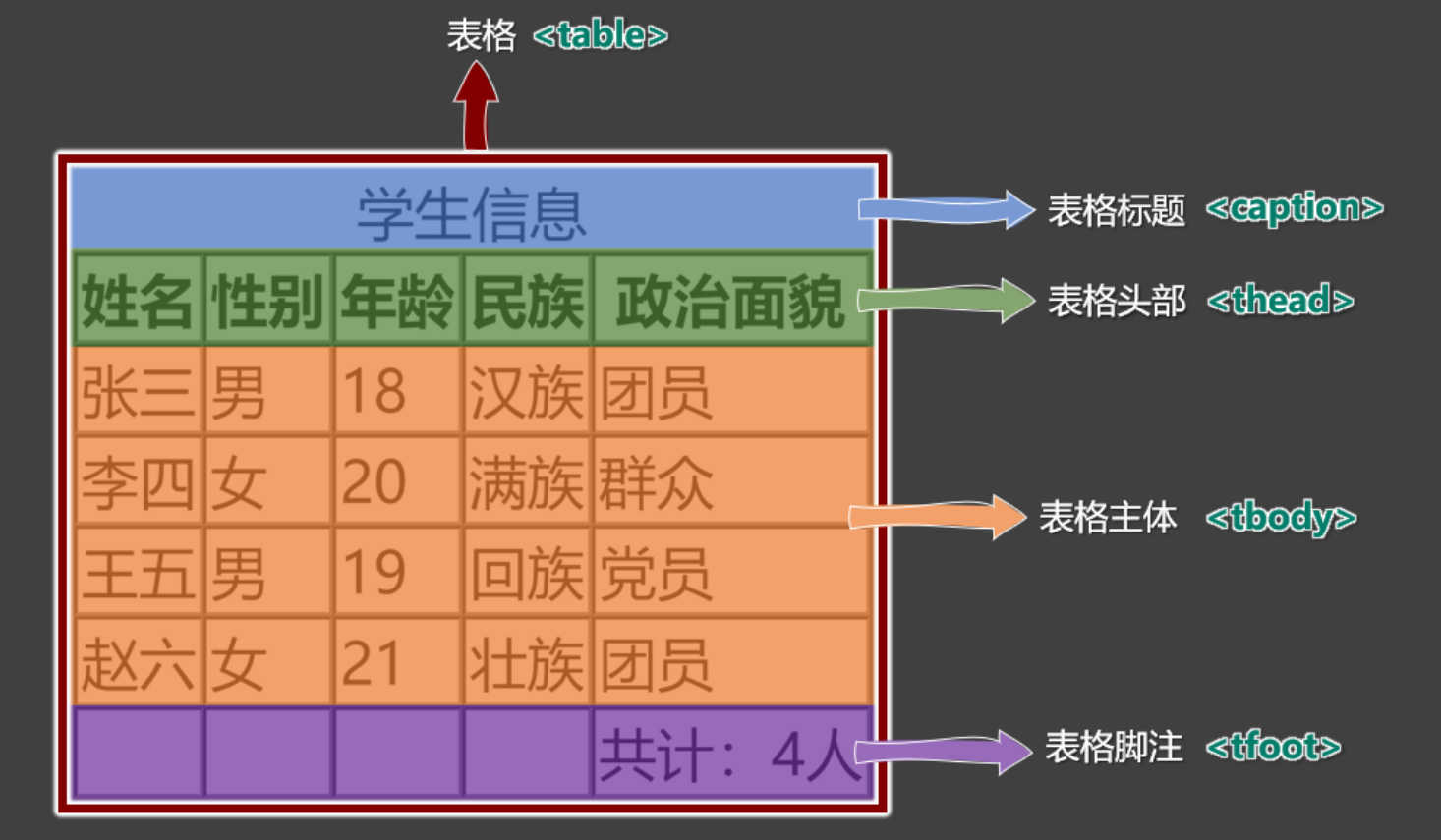
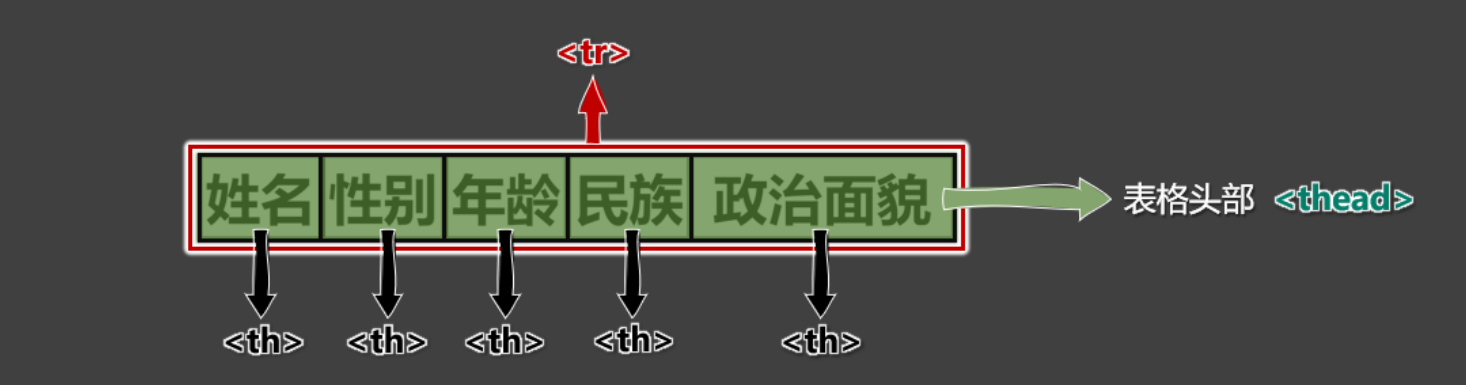
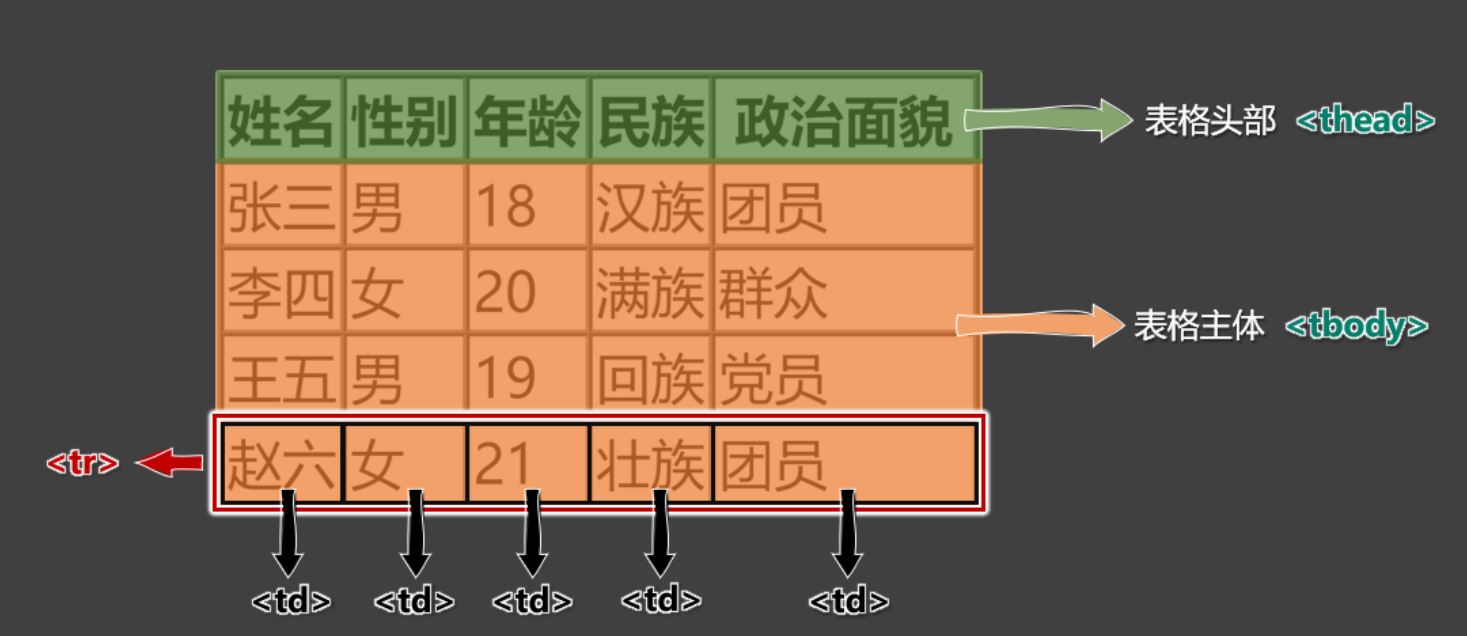
-
一个完整的表格由:表格标题、表格头部、表格主体、表格脚注,四部分组成。
-
表格涉及到的标签:
table :表格
caption :表格标题
thead :表格头部
tbody :表格主体
tfoot :表格注脚
tr :每一行
th 、 td :每一个单元格(备注:表格头部中用 th ,表格主体、表格脚注中用: td )
2. 常用属性
注意点:
<table>元素的 border 属性可以控制表格边框,但 border 值的大小,并不控制单元格边框的宽度,只能控制表格最外侧边框的宽度,这个问题如何解决?—— 后期靠 CSS 控制。默认情况下,每列的宽度,得看这一列单元格最长的那个文字。
给某个 th 或 td 设置了宽度之后,他们所在的那一列的宽度就确定了。
给某个 th 或 td 设置了高度之后,他们所在的那一行的高度就确定了。
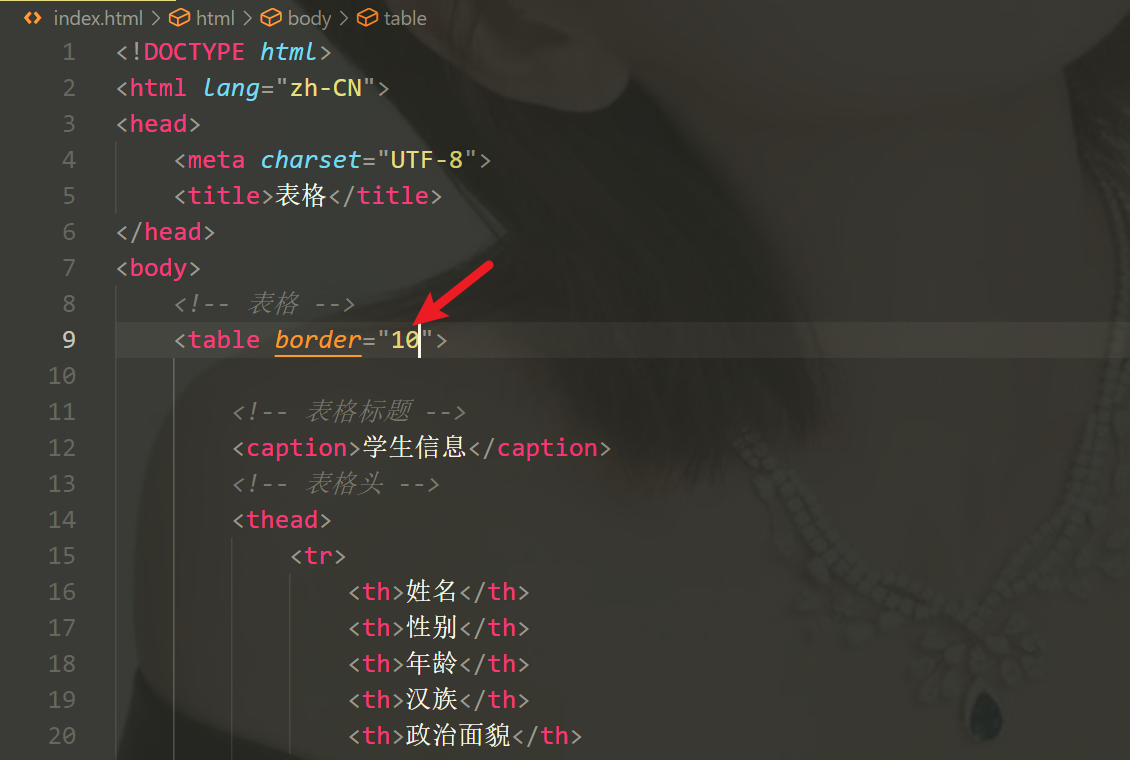
- 范例:border属性
这里的border属性如果设置>1的话,那么只能设置表格最外边的宽度,里面单元格宽度还是1。(后期可借助于css控制)
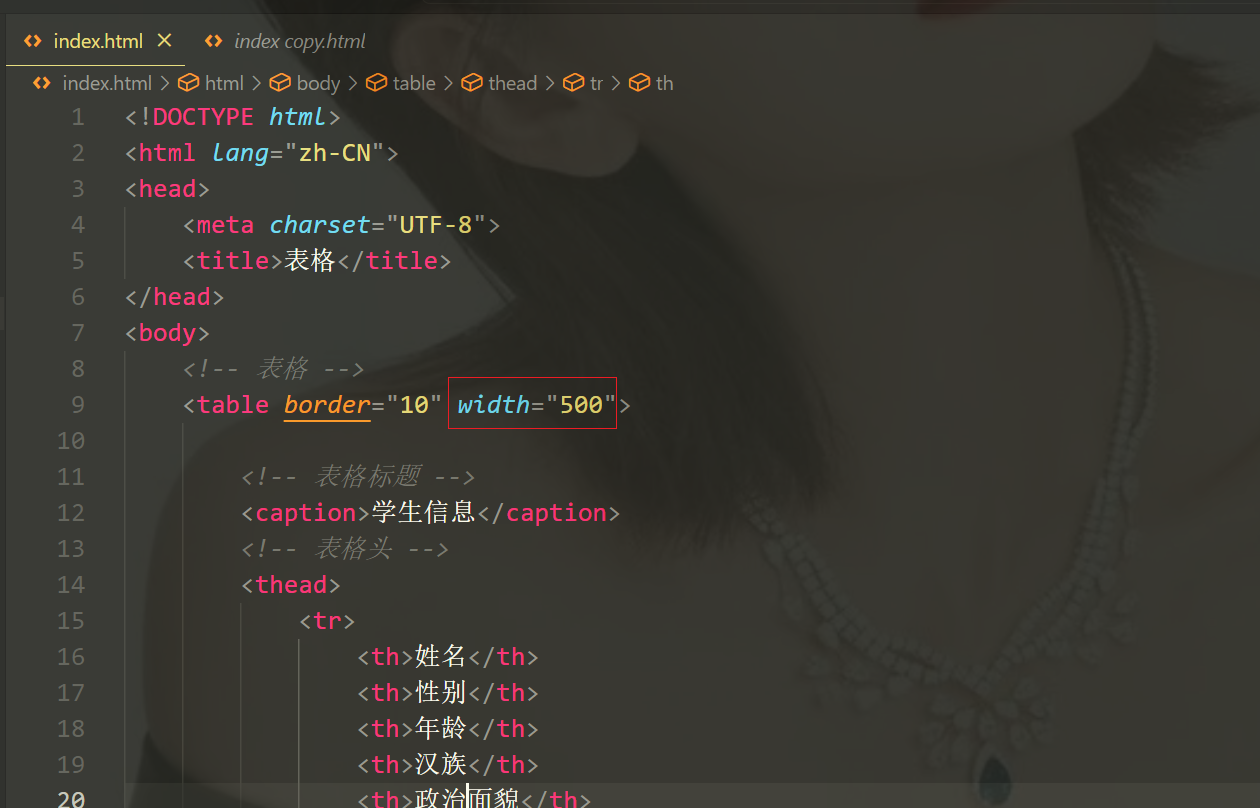
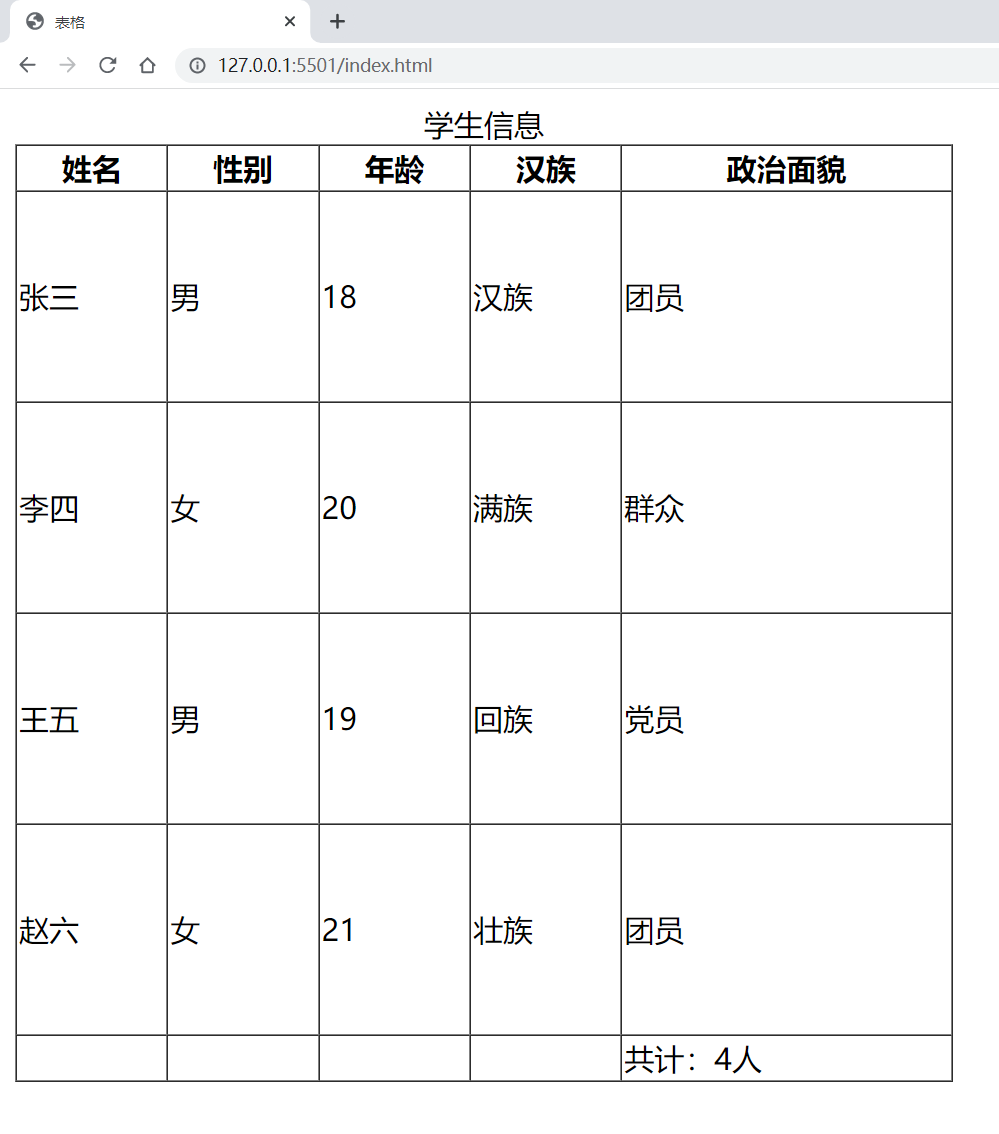
- 范例:width属性
- 范例:height属性
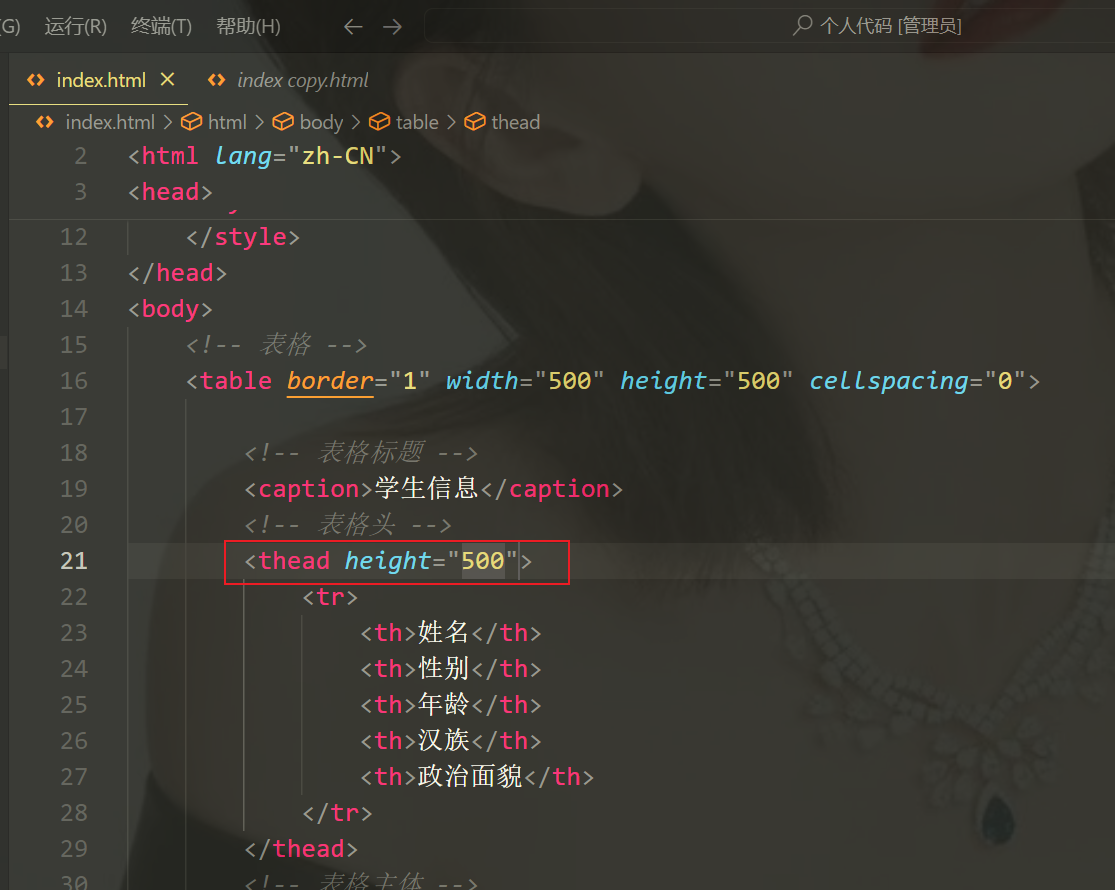
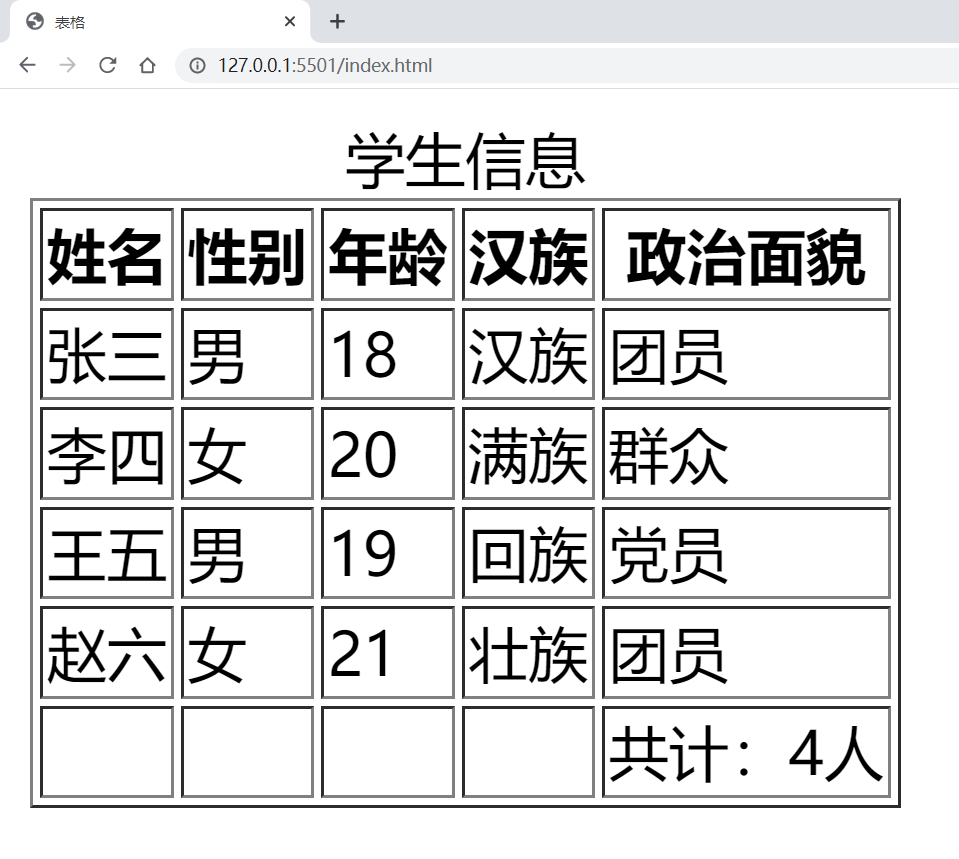
- 范例
注意:这里是设置单元格间距为0,而不是合并单元格。
- 范例:height属性
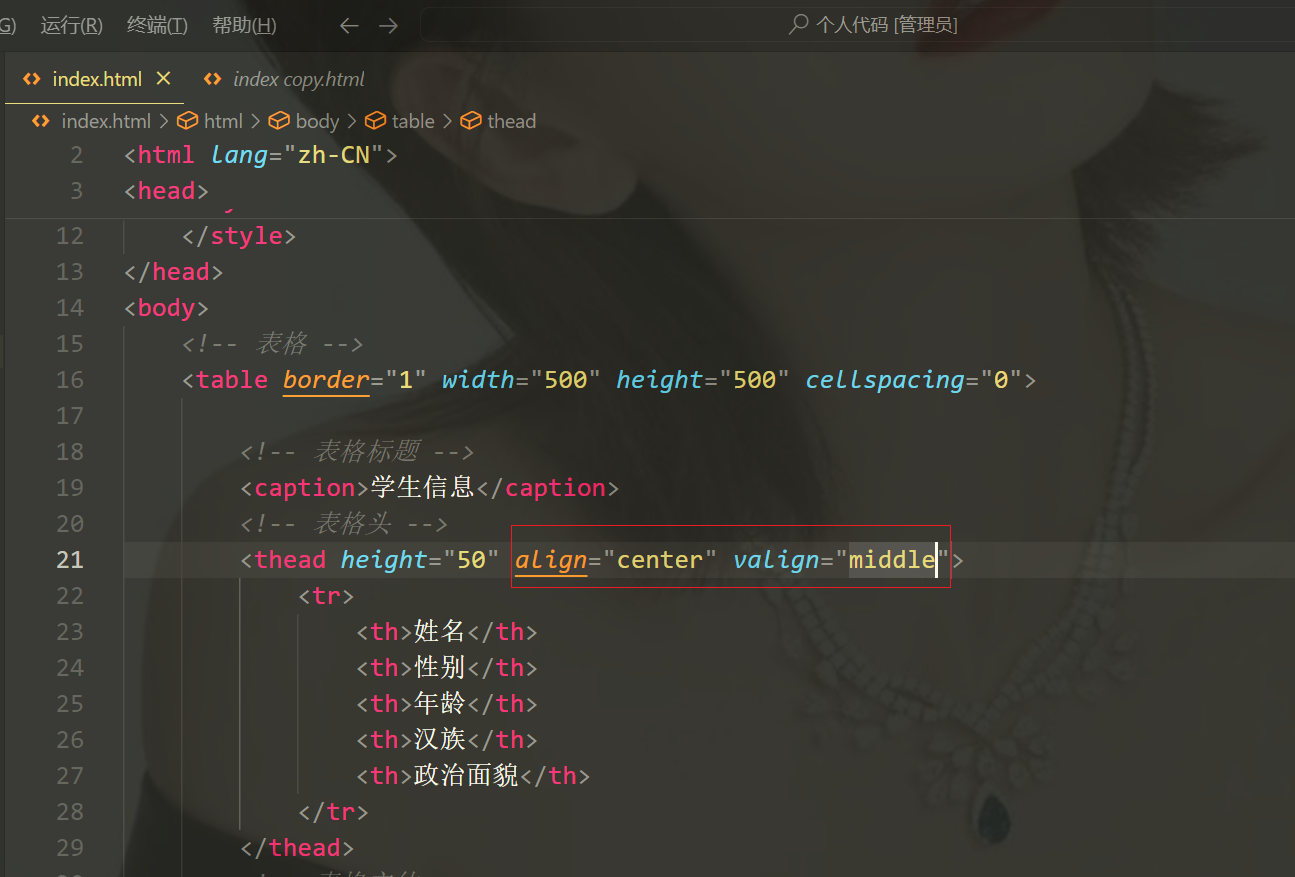
- 范例:align、valign属性
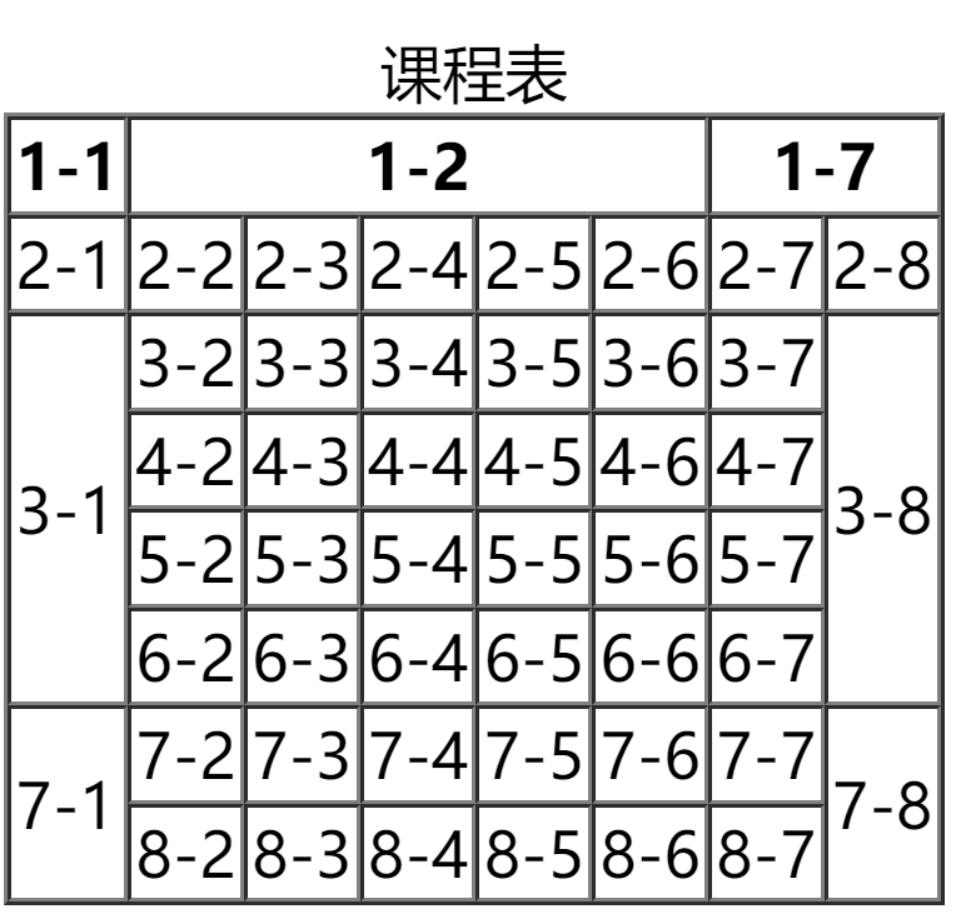
3. 跨行跨列
- rowspan :指定要跨的行数。
- colspan :指定要跨的列数。
课程表效果:
编写思路:
范例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<!-- 表格 -->
<table border="1">
<!-- 表格标题 -->
<caption>学生信息</caption>
<!-- 表格头 -->
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>汉族</th>
<th>政治面貌</th>
</tr>
</thead>
<!-- 表格主体 -->
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
<td>汉族</td>
<td>团员</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>20</td>
<td>满族</td>
<td>群众</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>19</td>
<td>回族</td>
<td>党员</td>
</tr>
<tr>
<td>赵六</td>
<td>女</td>
<td>21</td>
<td>壮族</td>
<td>团员</td>
</tr>
</tbody>
<!-- 表格脚注 -->
<tfoot>
<td></td>
<td></td>
<td></td>
<td></td>
<td>共计:4人</td>
</tfoot>
</table>
</body>
</html>
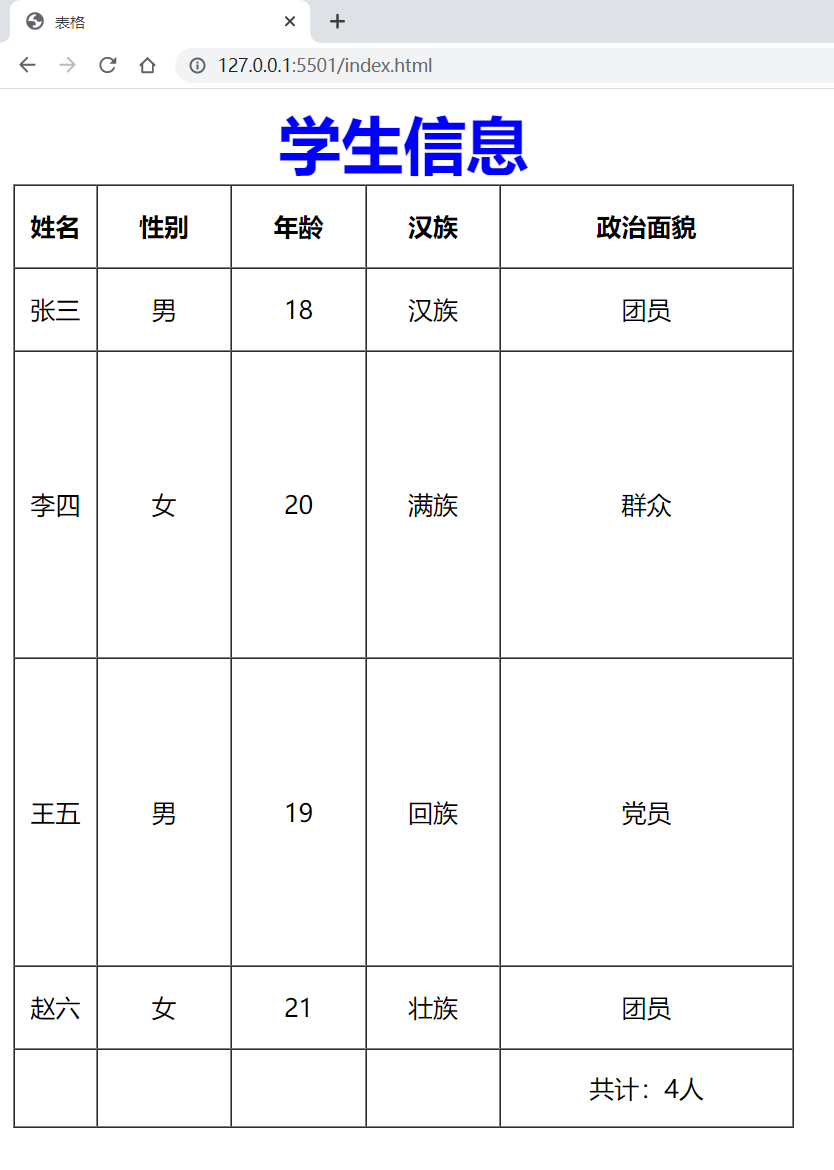
- 范例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表格</title>
<style>
caption{
color: blue;
font-size: 40px;
font-weight: 900;
}
</style>
</head>
<body>
<!-- 表格 -->
<table border="1" width="500" height="500" cellspacing="0">
<!-- 表格标题 -->
<caption>学生信息</caption>
<!-- 表格头 -->
<thead height="50" align="center" valign="middle">
<tr>
<th width="50" height="50" align="center" valign="middle">姓名</th>
<th>性别</th>
<th>年龄</th>
<th>汉族</th>
<th>政治面貌</th>
</tr>
</thead>
<!-- 表格主体 -->
<tbody height="500" align="center" valign="middle">
<tr>
<td height="50" align="center" valign="middle">张三</td>
<td>男</td>
<td>18</td>
<td>汉族</td>
<td>团员</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>20</td>
<td>满族</td>
<td>群众</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>19</td>
<td>回族</td>
<td>党员</td>
</tr>
<tr>
<td width="50" height="50" align="center" valign="middle">赵六</td>
<td>女</td>
<td>21</td>
<td>壮族</td>
<td>团员</td>
</tr>
</tbody>
<!-- 表格脚注 -->
<tfoot height="50" align="center" valign="middle">
<td></td>
<td></td>
<td></td>
<td></td>
<td>共计:4人</td>
</tfoot>
</table>
</body>
</html>
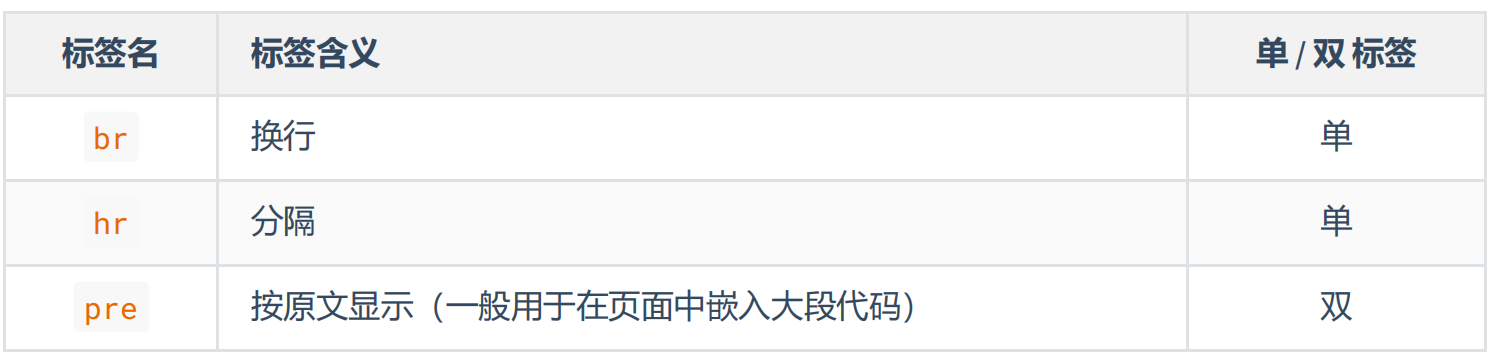
常用标签补充
注意点:
不要用
<br>来增加文本之间的行间隔,应使用<p>元素,或后面即将学到的 CSS margin 属性。
<hr>的语义是分隔,如果不想要语义,只是想画一条水平线,那么应当使用 CSS 完成。
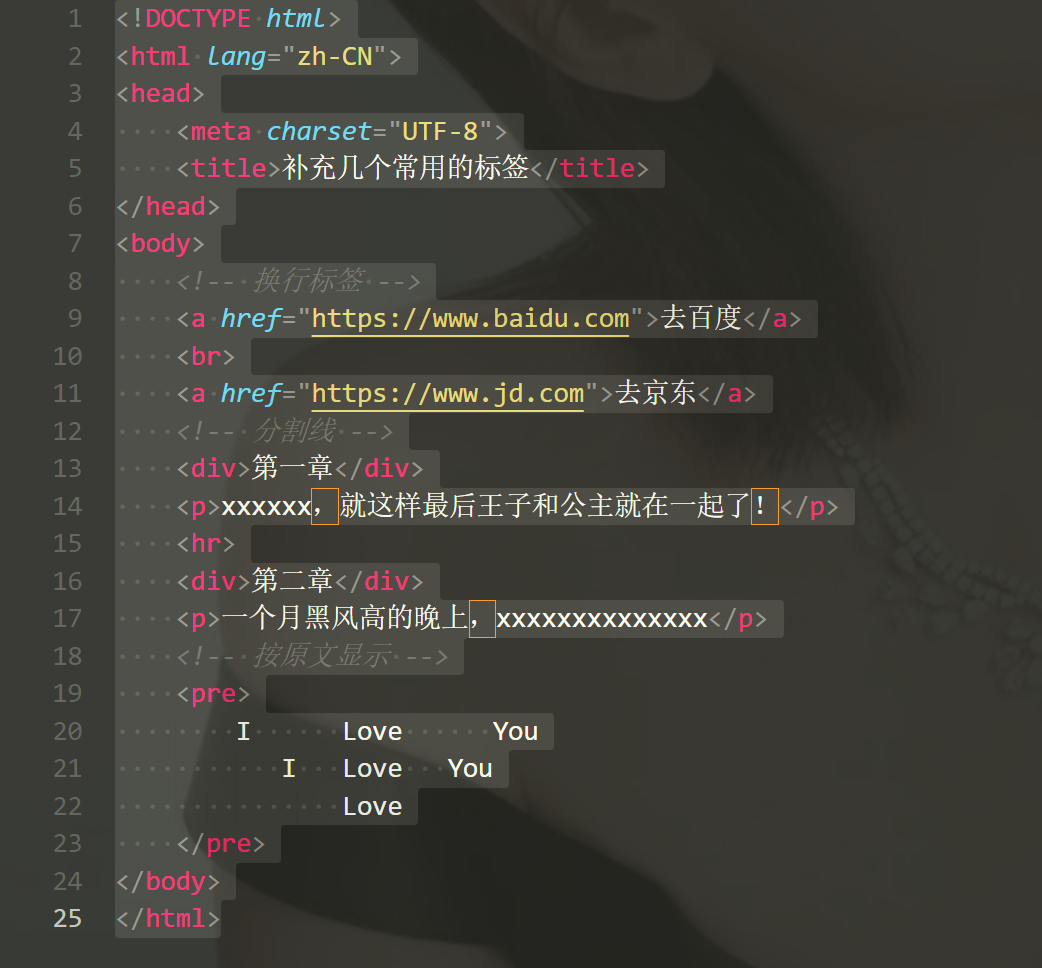
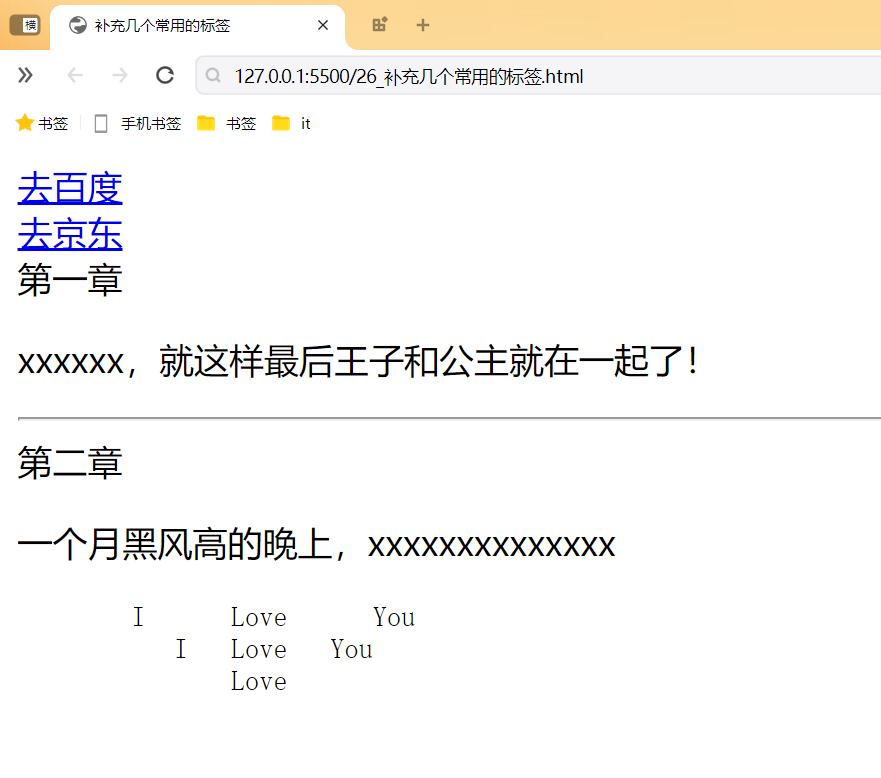
🍊 范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>补充几个常用的标签</title>
</head>
<body>
<!-- 换行标签 -->
<a href="https://www.baidu.com">去百度</a>
<br>
<a href="https://www.jd.com">去京东</a>
<!-- 分割线 -->
<div>第一章</div>
<p>xxxxxx,就这样最后王子和公主就在一起了!</p>
<hr>
<div>第二章</div>
<p>一个月黑风高的晚上,xxxxxxxxxxxxxx</p>
<!-- 按原文显示 -->
<pre>
I Love You
I Love You
Love
</pre>
</body>
</html>
表单
概念:一个包含交互的区域,用于收集用户提供的数据。
1. 基本结构
在本小节,我们先记住表单的整体形式,稍后会对表单控件进行详细讲解。
🍊 范例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="http://baidu.com/s">
<input type="text" name="wd">
<button>搜索</button>
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="https://www.baidu.com/s" target="_blank" method="get">
<input type="text" name="wd">
<button>去百度搜索</button>
</form>
<hr>
<form action="https://search.jd.com/search">
<input type="text" name="keyword">
<button>去京东搜索</button>
</form>
<hr>
<a href="https://www.baidu.com/s?wd=爱情是什么" target="_blank">去百度搜索爱情是什么</a>
</body>
</html>
2. 常用表单控件
① 文本输入框
<input type="text">
常用属性如下:
name 属性:数据的名称。
value 属性:输入框的默认输入值。
maxlength 属性:输入框最大可输入长度。
② 密码输入框
<input type="password">
常用属性如下:
name 属性:数据的名称。
value 属性:输入框的默认输入值(一般不用,无意义)。
maxlength 属性:输入框最大可输入长度。
🍊 范例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="https://search.jd.com/search" target="_blank" method="get">
账户:<input type="text" name="account" value="zhangsan" maxlength="10"><br>
密码:<input type="password" name="pwd" value="123" maxlength="6"><br>
<button>确认</button>
</form>
<hr>
</body>
</html>
③ 单选框
<input type="radio" name="sex" value="female">女
<input type="radio" name="sex" value="male">男
常用属性如下:
name 属性:数据的名称,注意:想要单选效果,多个 radio 的 name 属性值要保持一致。
value 属性:提交的数据值。
checked 属性:让该单选按钮默认选中。
④ 复选框
<input type="checkbox" name="hobby" value="smoke">抽烟
<input type="checkbox" name="hobby" value="drink">喝酒
<input type="checkbox" name="hobby" value="perm">烫头
常用属性如下::
name 属性:数据的名称。
value 属性:提交的数据值。
checked 属性:让该复选框默认选中。
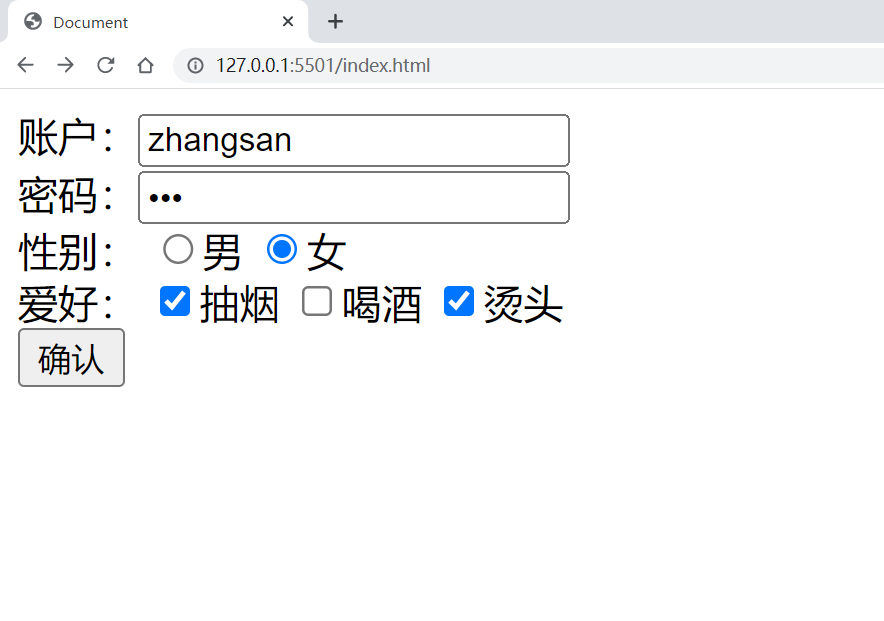
🍊 范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="https://search.jd.com/search" target="_blank" method="get">
账户:<input type="text" name="account" value="zhangsan" maxlength="10"><br>
密码:<input type="password" name="pwd" value="123" maxlength="6"><br>
性别:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="feamle" checked>女
<br>
爱好:
<input type="checkbox" name="hobby" value="smoke" checked>抽烟
<input type="checkbox" name="hobby" value="drinke">喝酒
<input type="checkbox" name="hobby" value="perm" checked>烫头
<br>
<button>确认</button>
</form>
</body>
</html>
⑤ 隐藏域
<input type="hidden" name="tag" value="100">
用户不可见的一个输入区域,作用是: 提交表单的时候,携带一些固定的数据。
name 属性:指定数据的名称。
value 属性:指定的是真正提交的数据。
🍊 范例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="https://search.jd.com/search" target="_blank" method="get">
<!-- 文本输入框 -->
账户:<input type="text" name="account" value="zhangsan" maxlength="10"><br>
<!-- 密码输入框 -->
密码:<input type="password" name="pwd" value="123" maxlength="6"><br>
<!-- 单选框 -->
性别:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="feamle" checked>女
<br>
<!-- 多选框 -->
爱好:
<input type="checkbox" name="hobby" value="smoke" checked>抽烟
<input type="checkbox" name="hobby" value="drinke">喝酒
<input type="checkbox" name="hobby" value="perm" checked>烫头<br>
<!-- 隐藏域 -->
<input type="hidden" name="from" id="toutiao">
<br>
<button>确认</button>
</form>
</body>
</html>
⑥ 提交按钮
<input type="submit" value="点我提交表单">
<button>点我提交表单</button>
注意:
- button 标签 type 属性的默认值是 submit 。
- button 不要指定 name 属性
- input 标签编写的按钮,使用 value 属性指定按钮文字。
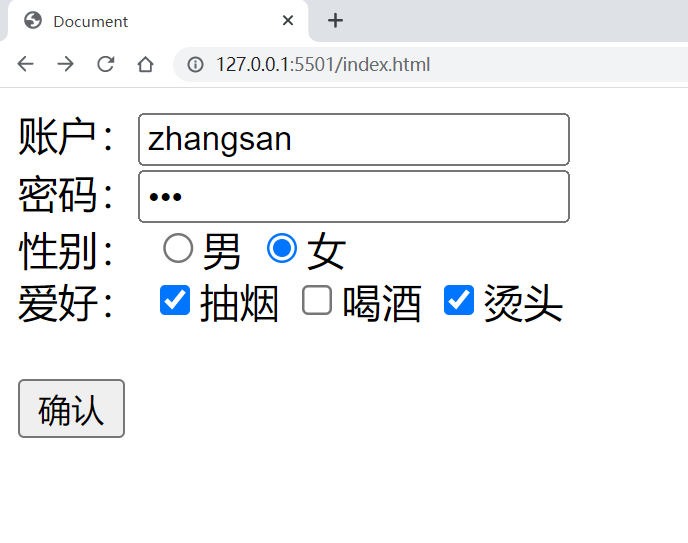
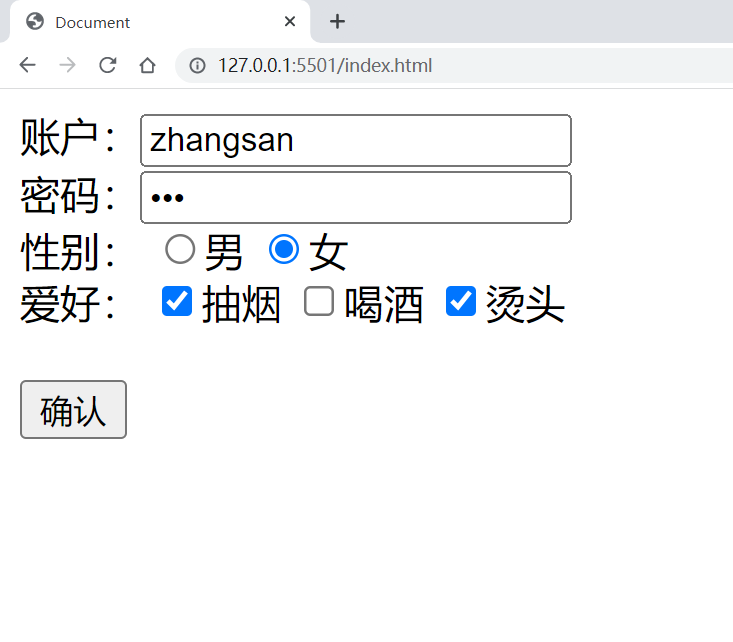
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="https://search.jd.com/search" target="_blank" method="get">
<!-- 文本输入框 -->
账户:<input type="text" name="account" value="zhangsan" maxlength="10"><br>
<!-- 密码输入框 -->
密码:<input type="password" name="pwd" value="123" maxlength="6"><br>
<!-- 单选框 -->
性别:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="feamle" checked>女
<br>
<!-- 多选框 -->
爱好:
<input type="checkbox" name="hobby" value="smoke" checked>抽烟
<input type="checkbox" name="hobby" value="drinke">喝酒
<input type="checkbox" name="hobby" value="perm" checked>烫头<br>
<!-- 隐藏域 -->
<input type="hidden" name="from" id="toutiao">
<br>
<!-- 确认按钮_第一种写法 -->
<!-- <button type="submit">确认</button> -->
<!-- 确认按钮_第二种写法 -->
<input type="submit" value="确认">
</form>
</body>
</html>
⑦ 重置按钮
<input type="reset" value="点我重置">
<button type="reset">点我重置</button>
注意点:
- button 不要指定 name 属性
- input 标签编写的按钮,使用 value 属性指定按钮文字。
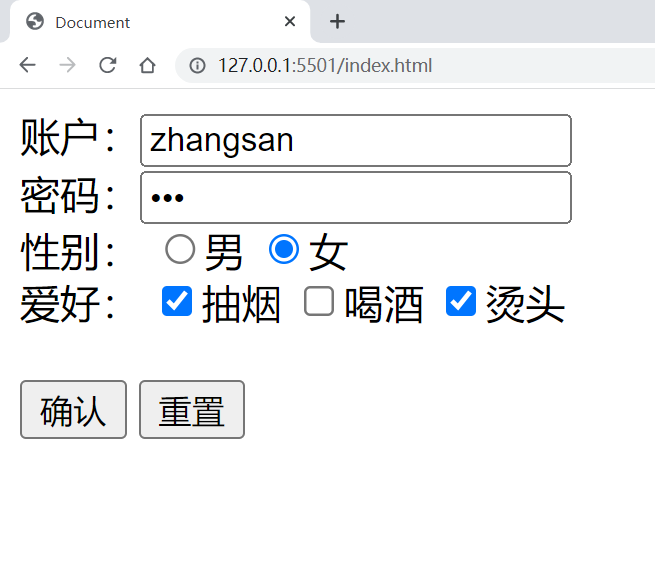
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="https://search.jd.com/search" target="_blank" method="get">
<!-- 文本输入框 -->
账户:<input type="text" name="account" value="zhangsan" maxlength="10"><br>
<!-- 密码输入框 -->
密码:<input type="password" name="pwd" value="123" maxlength="6"><br>
<!-- 单选框 -->
性别:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="feamle" checked>女
<br>
<!-- 多选框 -->
爱好:
<input type="checkbox" name="hobby" value="smoke" checked>抽烟
<input type="checkbox" name="hobby" value="drinke">喝酒
<input type="checkbox" name="hobby" value="perm" checked>烫头<br>
<!-- 隐藏域 -->
<input type="hidden" name="from" id="toutiao">
<br>
<!-- 确认按钮_第一种写法 -->
<!-- <button type="submit">确认</button> -->
<!-- 确认按钮_第二种写法 -->
<input type="submit" value="确认">
<!-- 重置按钮_第一种写法 -->
<!-- <button type="reset">重置</button> -->
<!-- 重置按钮_第二种写法 -->
<input type="reset" value="重置">
</form>
</body>
</html>
⑧ 普通按钮
<input type="button" value="普通按钮">
<button type="button">普通按钮</button>
注意点:普通按钮的 type 值为 button ,若不写 type 值是 submit 会引起表单的提交。
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="https://search.jd.com/search" target="_blank" method="get">
<!-- 文本输入框 -->
账户:<input type="text" name="account" value="zhangsan" maxlength="10"><br>
<!-- 密码输入框 -->
密码:<input type="password" name="pwd" value="123" maxlength="6"><br>
<!-- 单选框 -->
性别:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="feamle" checked>女
<br>
<!-- 多选框 -->
爱好:
<input type="checkbox" name="hobby" value="smoke" checked>抽烟
<input type="checkbox" name="hobby" value="drinke">喝酒
<input type="checkbox" name="hobby" value="perm" checked>烫头<br>
<!-- 隐藏域 -->
<input type="hidden" name="from" id="toutiao">
<br>
<!-- 确认按钮_第一种写法 -->
<!-- <button type="submit">确认</button> -->
<!-- 确认按钮_第二种写法 -->
<input type="submit" value="确认">
<!-- 重置按钮_第一种写法 -->
<!-- <button type="reset">重置</button> -->
<!-- 重置按钮_第二种写法 -->
<input type="reset" value="重置">
<!-- 普通按钮_第一种写法 -->
<!-- <button type="button">检查账户是否被注册</button> -->
<!-- 普通按钮_第二种写法 -->
<input type="button" value="检查账户是否被注册">
</form>
</body>
</html>
⑨文本域
<textarea name="msg" rows="22" cols="3">我是文本域</textarea>
常用属性如下:
- rows 属性:指定默认显示的行数,会影响文本域的高度。
- cols 属性:指定默认显示的列数,会影响文本域的宽度。
- 不能编写 type 属性,其他属性,与普通文本输入框一致。
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="https://search.jd.com/search" target="_blank" method="get">
<!-- 文本输入框 -->
账户:<input type="text" name="account" value="zhangsan" maxlength="10"><br>
<!-- 密码输入框 -->
密码:<input type="password" name="pwd" value="123" maxlength="6"><br>
<!-- 单选框 -->
性别:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="feamle" checked>女
<br>
<!-- 多选框 -->
爱好:
<input type="checkbox" name="hobby" value="smoke" checked>抽烟
<input type="checkbox" name="hobby" value="drinke">喝酒
<input type="checkbox" name="hobby" value="perm" checked>烫头<br>
其他:
<textarea name="other" cols="23" rows="3"></textarea>
<!-- 隐藏域 -->
<input type="hidden" name="from" id="toutiao">
<br>
<!-- 确认按钮_第一种写法 -->
<!-- <button type="submit">确认</button> -->
<!-- 确认按钮_第二种写法 -->
<input type="submit" value="确认">
<!-- 重置按钮_第一种写法 -->
<!-- <button type="reset">重置</button> -->
<!-- 重置按钮_第二种写法 -->
<input type="reset" value="重置">
<!-- 普通按钮_第一种写法 -->
<!-- <button type="button">检查账户是否被注册</button> -->
<!-- 普通按钮_第二种写法 -->
<input type="button" value="检查账户是否被注册">
</form>
</body>
</html>
⑩ 下拉框
<select name="form">
<option value="黑">黑龙江</option>
<option value="辽">辽宁</option>
<option value="吉" selected>吉林</option>
</select>
常用属性及注意事项:
name 属性:指定数据的名称。
option 标签设置 value 属性, 如果没有 value 属性,提交的数据是 option 中间的文字;如果设置了 value 属性,提交的数据就是 value 的值(建议设置 value 属性)
option 标签设置了 selected 属性,表示默认选中。
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="https://search.jd.com/search" target="_blank" method="get">
<!-- 文本输入框 -->
账户:<input type="text" name="account" value="zhangsan" maxlength="10"><br>
<!-- 密码输入框 -->
密码:<input type="password" name="pwd" value="123" maxlength="6"><br>
<!-- 单选框 -->
性别:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="feamle" checked>女
<br>
<!-- 多选框 -->
爱好:
<input type="checkbox" name="hobby" value="smoke" checked>抽烟
<input type="checkbox" name="hobby" value="drinke">喝酒
<input type="checkbox" name="hobby" value="perm" checked>烫头<br>
其他:
<textarea name="other" cols="23" rows="3"></textarea>
<!-- 隐藏域 -->
<input type="hidden" name="from" id="toutiao">
<br>
籍贯:
<select name="form">
<option value="黑">黑龙江</option>
<option value="辽">辽宁</option>
<option value="吉" selected>吉林</option>
</select>
<br>
<!-- 确认按钮_第一种写法 -->
<!-- <button type="submit">确认</button> -->
<!-- 确认按钮_第二种写法 -->
<input type="submit" value="确认">
<!-- 重置按钮_第一种写法 -->
<!-- <button type="reset">重置</button> -->
<!-- 重置按钮_第二种写法 -->
<input type="reset" value="重置">
<!-- 普通按钮_第一种写法 -->
<!-- <button type="button">检查账户是否被注册</button> -->
<!-- 普通按钮_第二种写法 -->
<input type="button" value="检查账户是否被注册">
</form>
</body>
</html>
3. 禁用表单控件
给表单控件的标签设置 disabled 既可禁用表单控件。
input 、 textarea 、 button 、 select 、 option 都可以设置 disabled 属性。
范例:
4.label 标签
label 标签可与表单控件相关联,关联之后点击文字,与之对应的表单控件就会获取焦点。
两种与 label 关联方式如下:
- 让 label 标签的 for 属性的值等于表单控件的 id 。
- 把表单控件套在 label 标签的里面。
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="https://search.jd.com/search" target="_blank" method="get">
<!-- 文本输入框 -->
<label for="zhanghu">账户:</label>
<input id="zhanghu" type="text" name="account" value="zhangsan" maxlength="10"><br>
<!-- 密码输入框 -->
<label>
密码:
<input id="mima" type="password" name="pwd" value="123" maxlength="6"><br>
</label>
<!-- 单选框 -->
性别:
<input id="nan" type="radio" name="gender" value="male">
<label for="nan">男</label>
<label>
<input id="nv" type="radio" name="gender" value="feamle" checked>女
</label>
<br>
<!-- 多选框 -->
爱好:
<label>
<input type="checkbox" name="hobby" value="smoke" checked>抽烟
</label>
<label><input type="checkbox" name="hobby" value="drinke">喝酒</label>
<label><input type="checkbox" name="hobby" value="perm" checked>烫头</label><br>
<label>
其他:
<textarea name="other" cols="23" rows="3"></textarea>
</label>
<!-- 隐藏域 -->
<input type="hidden" name="from" id="toutiao">
<br>
籍贯:
<select name="form">
<option value="黑">黑龙江</option>
<option value="辽">辽宁</option>
<option value="吉" selected>吉林</option>
</select>
<br>
<!-- 确认按钮_第一种写法 -->
<!-- <button type="submit">确认</button> -->
<!-- 确认按钮_第二种写法 -->
<input type="submit" value="确认">
<!-- 重置按钮_第一种写法 -->
<!-- <button type="reset">重置</button> -->
<!-- 重置按钮_第二种写法 -->
<input type="reset" value="重置">
<!-- 普通按钮_第一种写法 -->
<!-- <button type="button">检查账户是否被注册</button> -->
<!-- 普通按钮_第二种写法 -->
<input type="button" value="检查账户是否被注册">
</form>
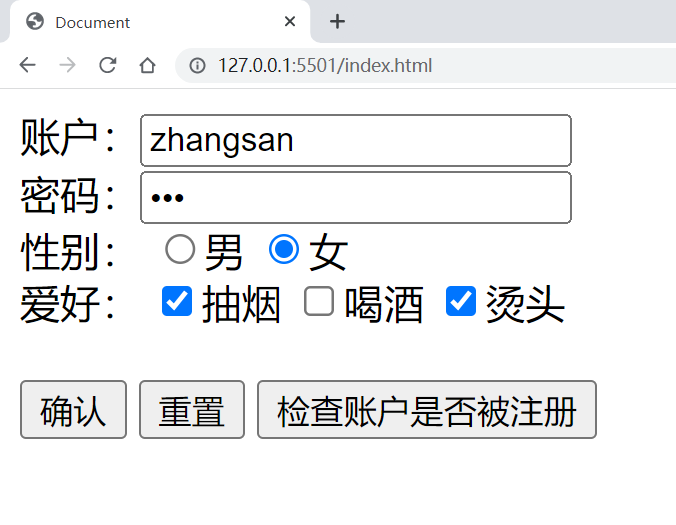
</body>
</html>
5. fieldset 与 legend 的使用(了解)
fieldset 可以为表单控件分组、 legend 标签是分组的标题。
示例:
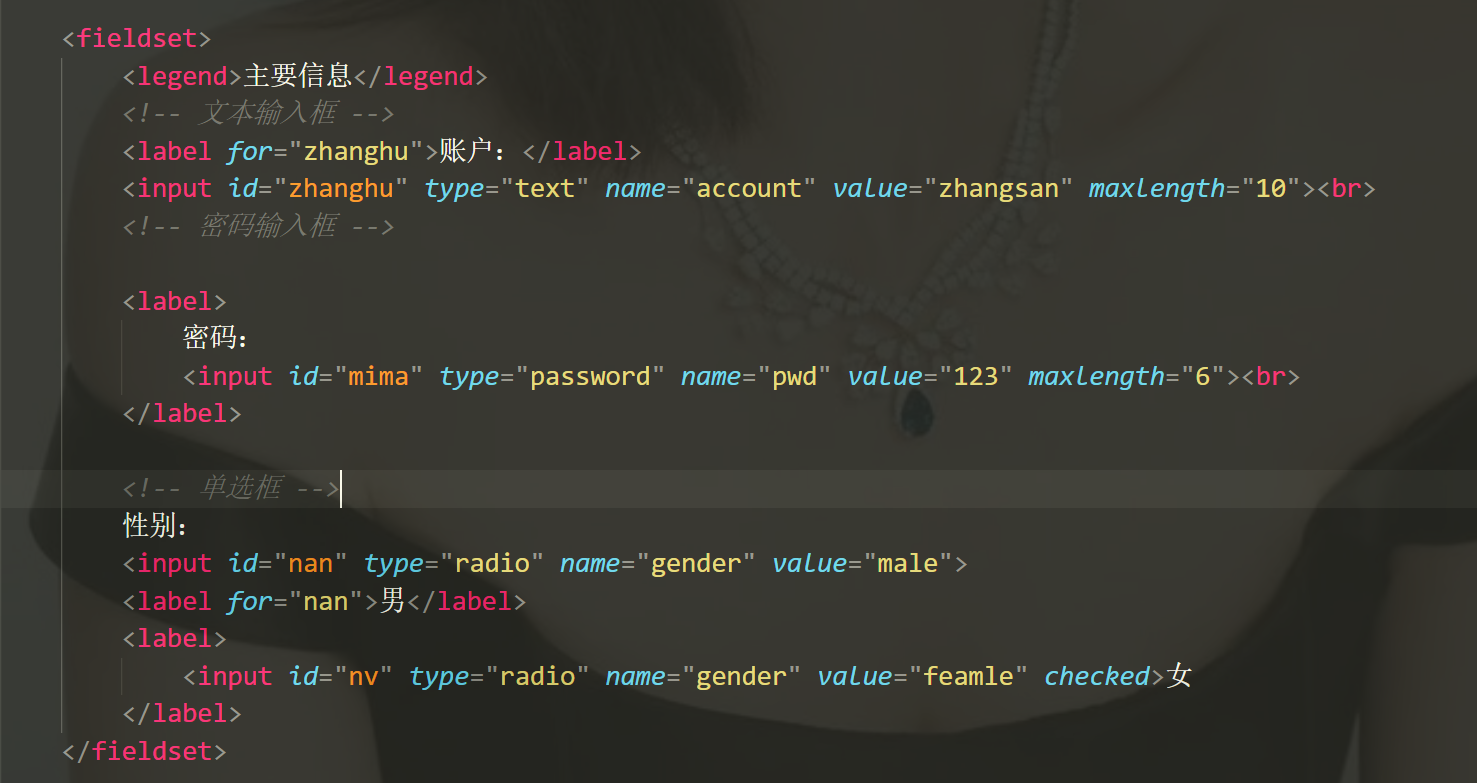
<fieldset>
<legend>主要信息</legend>
<!-- 文本输入框 -->
<label for="zhanghu">账户:</label>
<input id="zhanghu" type="text" name="account" value="zhangsan" maxlength="10"><br>
<!-- 密码输入框 -->
<label>
密码:
<input id="mima" type="password" name="pwd" value="123" maxlength="6"><br>
</label>
<!-- 单选框 -->
性别:
<input id="nan" type="radio" name="gender" value="male">
<label for="nan">男</label>
<label>
<input id="nv" type="radio" name="gender" value="feamle" checked>女
</label>
</fieldset>
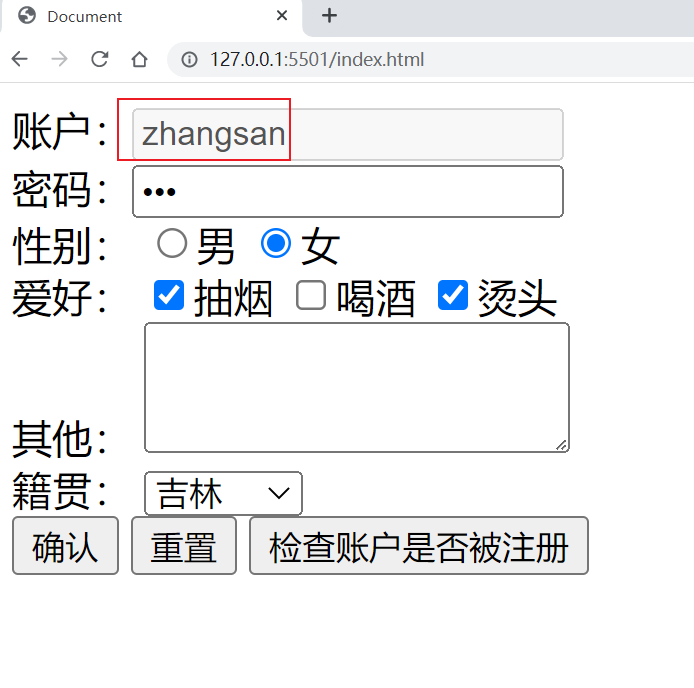
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="https://search.jd.com/search" target="_blank" method="get">
<fieldset>
<legend>主要信息</legend>
<!-- 文本输入框 -->
<label for="zhanghu">账户:</label>
<input id="zhanghu" type="text" name="account" value="zhangsan" maxlength="10"><br>
<!-- 密码输入框 -->
<label>
密码:
<input id="mima" type="password" name="pwd" value="123" maxlength="6"><br>
</label>
<!-- 单选框 -->
性别:
<input id="nan" type="radio" name="gender" value="male">
<label for="nan">男</label>
<label>
<input id="nv" type="radio" name="gender" value="feamle" checked>女
</label>
</fieldset>
<br>
<fieldset>
<legend>附加信息</legend>
<!-- 多选框 -->
爱好:
<label>
<input type="checkbox" name="hobby" value="smoke" checked>抽烟
</label>
<label><input type="checkbox" name="hobby" value="drinke">喝酒</label>
<label><input type="checkbox" name="hobby" value="perm" checked>烫头</label><br>
<label>
其他:
<textarea name="other" cols="23" rows="3"></textarea>
</label>
<!-- 隐藏域 -->
<input type="hidden" name="from" id="toutiao">
<br>
籍贯:
<select name="form">
<option value="黑">黑龙江</option>
<option value="辽">辽宁</option>
<option value="吉" selected>吉林</option>
</select>
</fieldset>
<br>
<!-- 确认按钮_第一种写法 -->
<!-- <button type="submit">确认</button> -->
<!-- 确认按钮_第二种写法 -->
<input type="submit" value="确认">
<!-- 重置按钮_第一种写法 -->
<!-- <button type="reset">重置</button> -->
<!-- 重置按钮_第二种写法 -->
<input type="reset" value="重置">
<!-- 普通按钮_第一种写法 -->
<!-- <button type="button">检查账户是否被注册</button> -->
<!-- 普通按钮_第二种写法 -->
<input type="button" value="检查账户是否被注册">
</form>
</body>
</html>
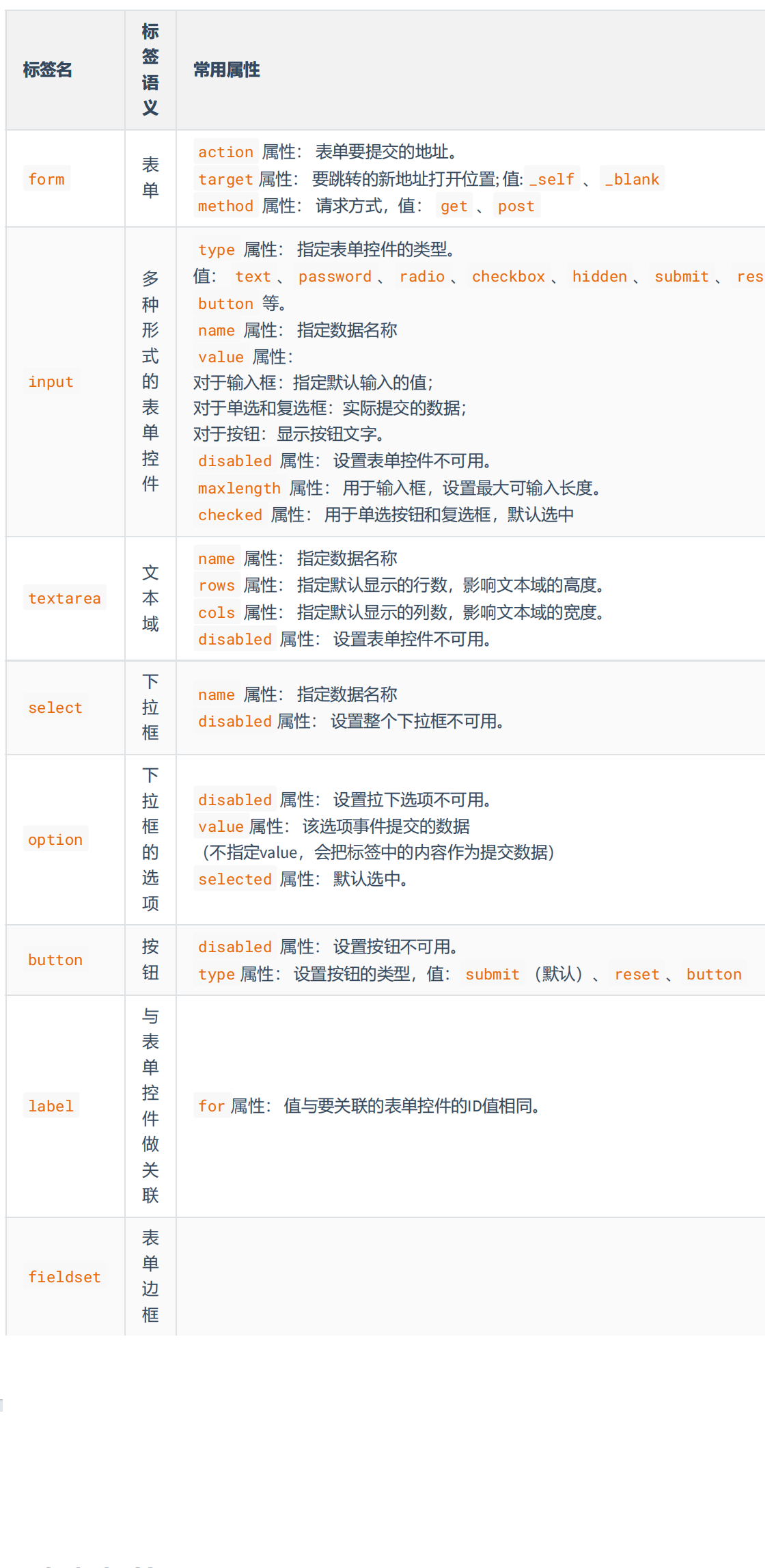
6. 表单总结
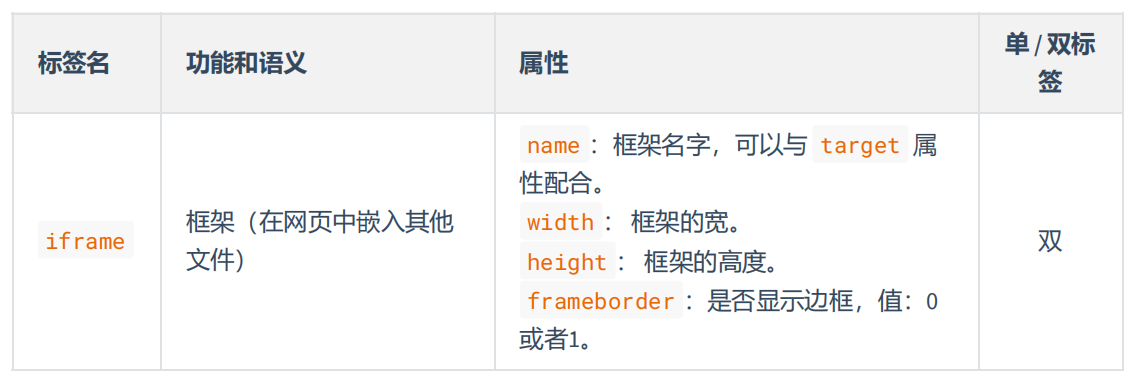
框架标签
iframe 标签的实际应用:
- 在网页中嵌入广告。
- 与超链接或表单的 target 配合,展示不同的内容。
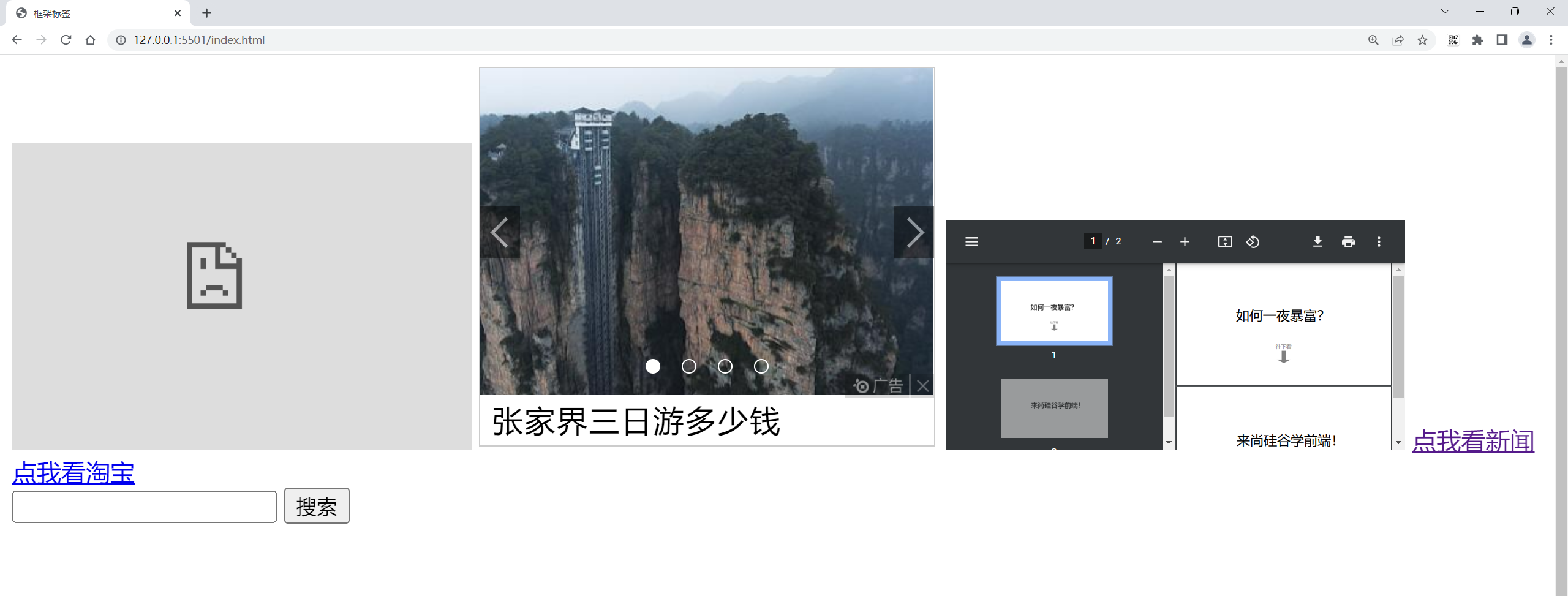
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>框架标签</title>
</head>
<body>
<!-- 利用iframe嵌入一个普通网页 -->
<iframe src="https://www.toutiao.com" width="300" height="200" frameborder="0"></iframe>
<!-- 利用iframe嵌入一个广告网页 -->
<iframe width="300" height="250" src="https://pos.baidu.com/xchm?conwid=300&conhei=250&rdid=5841072&dc=3&di=u5841072&s1=2619619085&s2=735691552&dri=1&dis=0&dai=24&ps=2557x1059&enu=encoding&exps=110283,110277,110273,110261,110254,110011&ant=0&psi=ec321235870ce038&dcb=___adblockplus_&dtm=HTML_POST&dvi=0.0&dci=-1&dpt=none&tpr=1675046784135&ti=%E7%BD%91%E6%98%93%E6%96%B0%E9%97%BB&ari=2&ver=0129&dbv=2&drs=4&pcs=1519x763&pss=1519x11348&cfv=0&cpl=5&chi=2&cce=true&cec=UTF-8&tlm=1675046701&prot=2&rw=763<u=https%3A%2F%2Fnews.163.com%2F&ecd=1&fpt=TSqlzRKQUoc9+DbwoBg+b3cB10ATMyxUj3wjiV0jemwIVBo7z2ECouhUiVZq9IXN5cuofEzg/QDLSl5smhScYpTN+HQc3+QhnKv3H8MhzCYvAEcKDXAQAxK1FTXUdEd7J70MlzGWjb5DY6rlVbwmYbud1lCLmHxH5enja3K/dBHQzpLvsZCQqnanh/vBkkBTauX5z2jCEQvudlFgU1sHGA2kmnPoF0fHQA756T+sNKjATCqWL62CuVSrPm52Es2xtwueTF6sREr61IdA4wcZwEObe67hCIHPeGk5UX48Fw06RMTjgGDr6oQhyEpAeW3u9Gi0qHTYg8wBI1yoBmmwhuh0MpxtrJcLm0tGY4ODYGriOVhYwo/vU1cGOPrxvZG39yCve9+xcc7sVW4DBkCezA==|2UoaY428DIL/VGPLaRon4l5i5WbAevIWwjj0W0sj4LU=|10|d42cad75cac5486feb0f88674f9a220a&dft=0&uc=1536x834&pis=-1x-1&sr=1536x864&tcn=1675046784&qn=75c4f389da0f062c&ft=1" frameborder="0"></iframe>
<!-- 利用iframe嵌入其他内容 -->
<iframe src="./resource/如何一夜暴富.pdf" frameborder="0"></iframe>
<!-- 与超链接的target属性配合使用 -->
<a href="https://www.toutiao.com" target="container">点我看新闻</a>
<a href="https://www.taobao.com" target="container">点我看淘宝</a><br>
<!-- 与表单的target属性配合使用 -->
<form action="https://so.toutiao.com/search" target="container">
<input type="text" name="keyword">
<input type="submit" value="搜索">
</form>
<iframe name="container" frameborder="0" width="900" height="300"></iframe>
</body>
</html>
HTML实体
在 HTML 中我们可以用一种特殊的形式的内容,来表示某个符号,这种特殊形式的内容,就是 HTML 实体。比如小于号 < 用于定义 HTML 标签的开始。如果我们希望浏览器正确地显示这些字符,我们必须在 HTML 源码中插入字符实体。
字符实体由三部分组成:一个 & 和 一个实体名称(或者一个 # 和 一个实体编号),最后加上一个分号 ; 。
常见字符实体总结:
完整实体列表,请参考:HTML Standard (whatwg.org)
https://html.spec.whatwg.org/multipage/named-characters.html#named-character-references
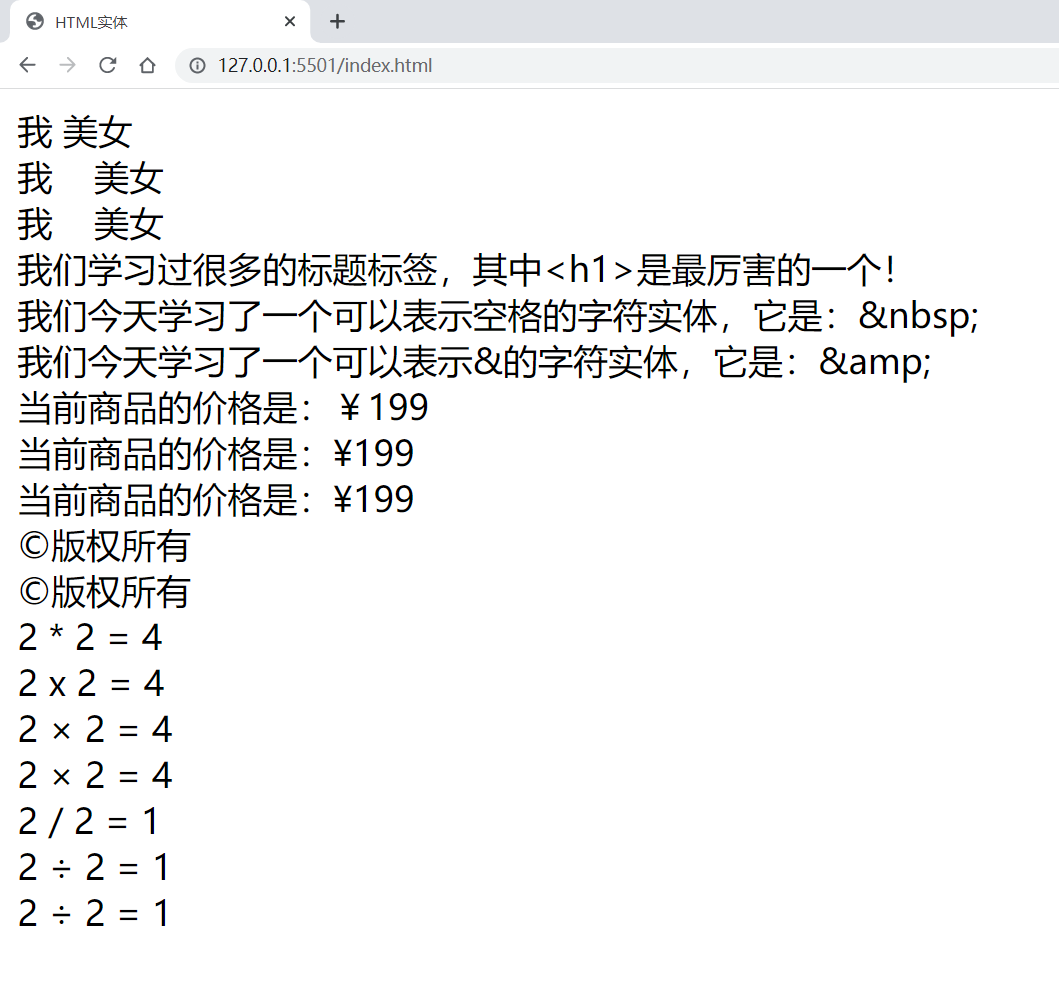
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HTML实体</title>
</head>
<body>
<div>我 美女</div>
<div>我 美女</div>
<div>我    美女</div>
<div>我们学习过很多的标题标签,其中<h1>是最厉害的一个!</div>
<div>我们今天学习了一个可以表示空格的字符实体,它是:&nbsp;</div>
<div>我们今天学习了一个可以表示&的字符实体,它是:&amp;</div>
<div>当前商品的价格是:¥199</div>
<div>当前商品的价格是:¥199</div>
<div>当前商品的价格是:¥199</div>
<div>©版权所有</div>
<div>©版权所有</div>
<div>2 * 2 = 4</div>
<div>2 x 2 = 4</div>
<div>2 × 2 = 4</div>
<div>2 × 2 = 4</div>
<div>2 / 2 = 1</div>
<div>2 ÷ 2 = 1</div>
<div>2 ÷ 2 = 1</div>
</body>
</html>
HTML全局属性
常用的全局属性:
完整的全局属性,请参考:全局属性 - HTML(超文本标记语言)| MDN (mozilla.org)
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Global_attributes
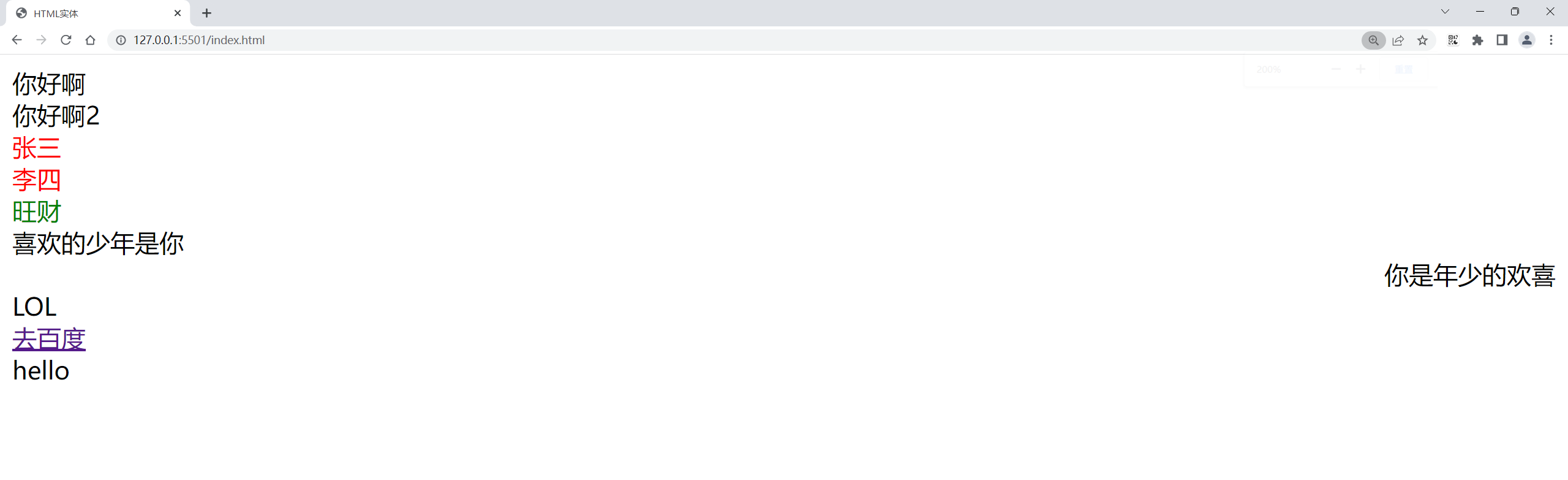
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HTML实体</title>
<style>
.student {
color: red;
}
</style>
</head>
<body>
<div id="hello1">你好啊</div>
<div id="hello2">你好啊2</div>
<div class="student">张三</div>
<div class="student">李四</div>
<div style="color: green;">旺财</div>
<bdo dir="rtl">你是年少的欢喜</bdo>
<div dir="rtl">你是年少的欢喜</div>
<div title="英雄联盟">LOL</div>
<a href="https://www.baidu.com" title="去百度">去百度</a>
<div lang="en">hello</div>
</body>
</html>
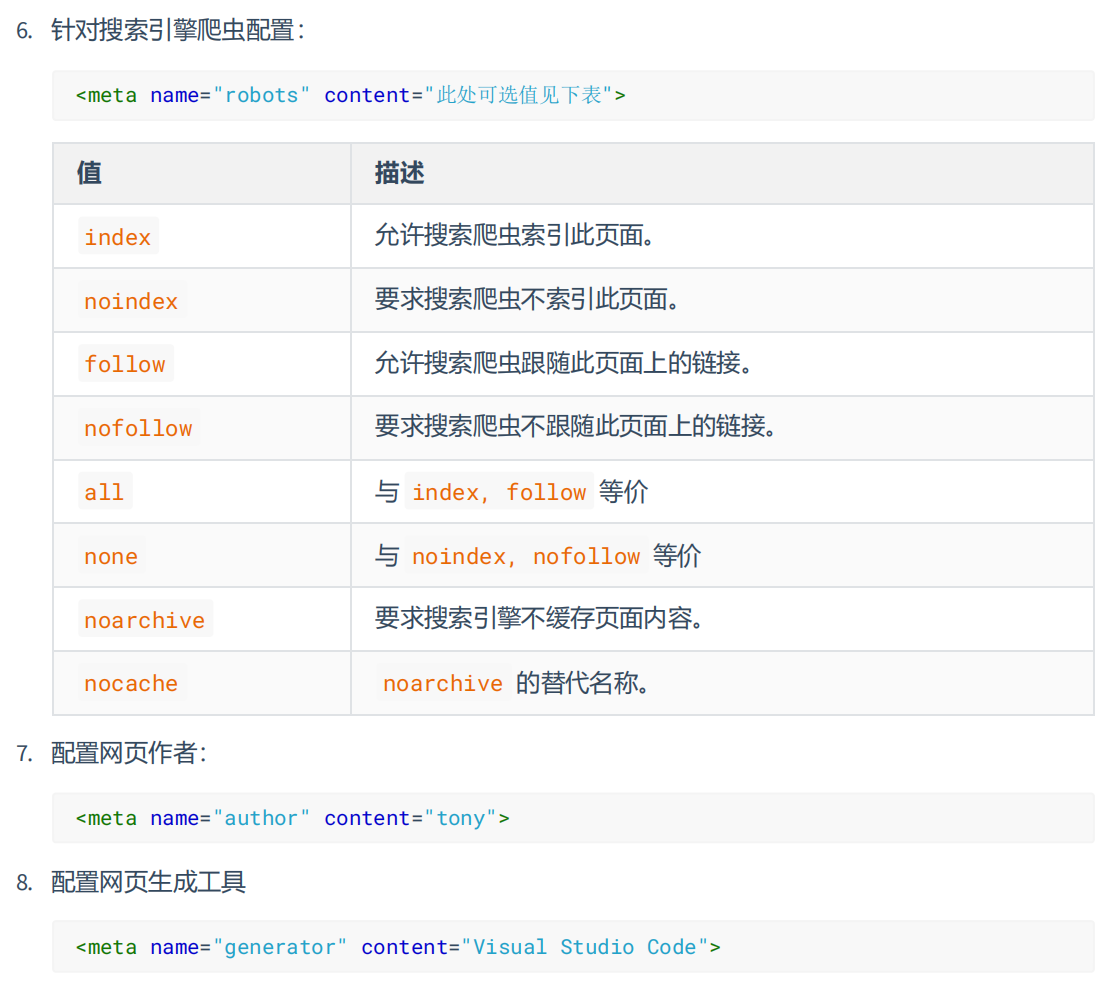
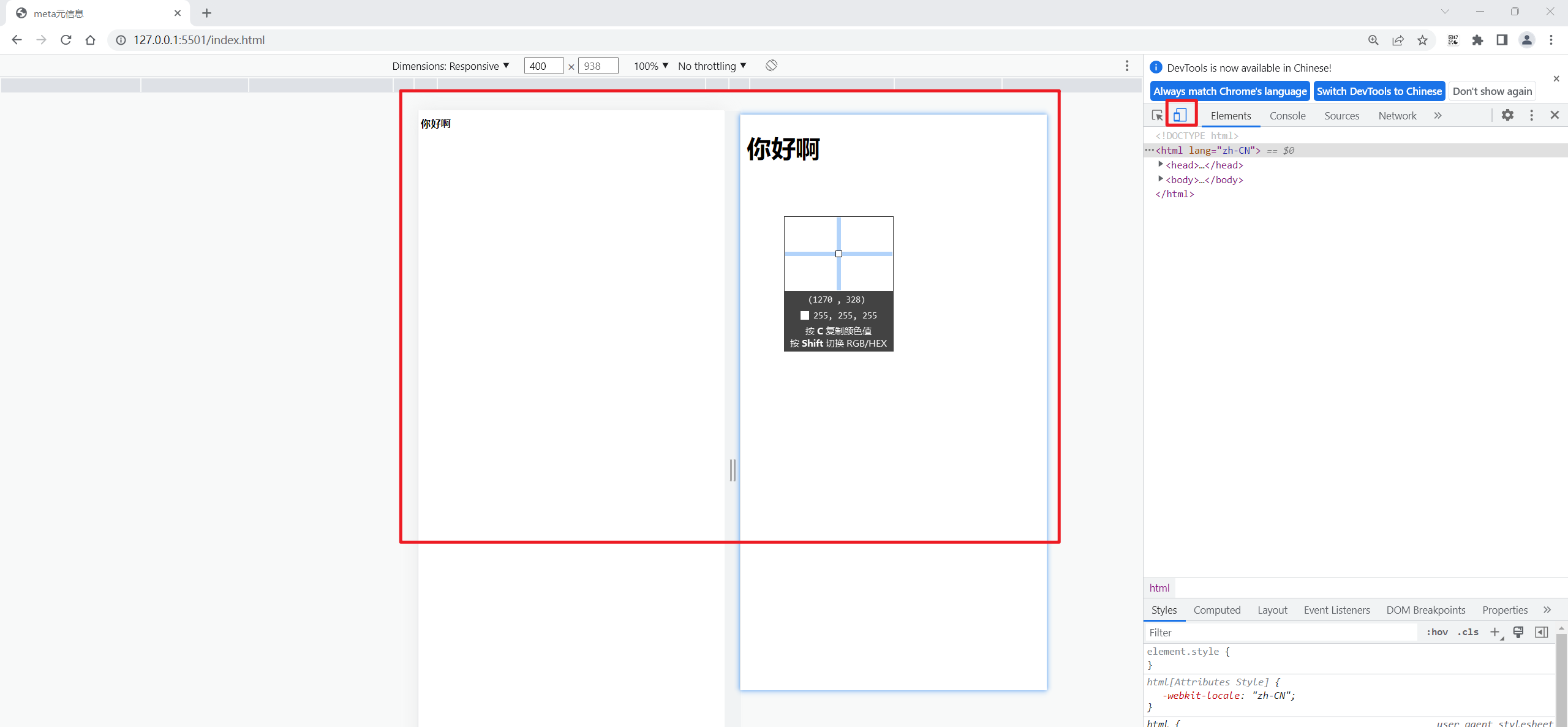
meta 元信息
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/meta
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!-- 配置字符编码 -->
<meta charset="UTF-8">
<!-- 针对IE浏览器的一个兼容性设置 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 针对移动端的一个配置 -->
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<!-- 配置网页的关键字 -->
<meta name="keywords" content="网上购物,电商购物,皮鞋,化妆品">
<!-- 配置网页描述信息 -->
<meta name="description" content="哈哈购物网成立于2003年,致力于打造国内优质的电商购物平台....">
<!-- 自动刷新 -->
<meta http-equiv="refresh" content="3;url=https://www.baidu.com">
<meta http-equiv="refresh" content="3">
<title>meta元信息</title>
</head>
<body>
<h1>你好啊</h1>
</body>
</html>
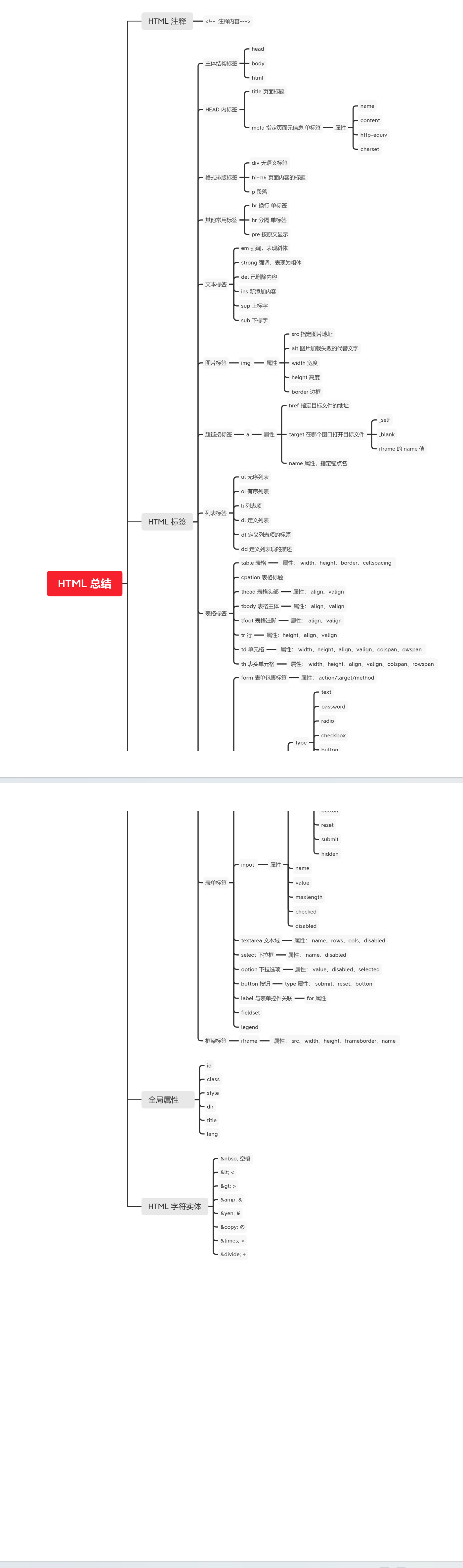
HTML总结
关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 微信二维码
x2675263825 (舍得), qq:2675263825。
🍀 微信公众号
《云原生架构师实战》
🍀 个人博客站点
https://onedayxyy.cn/
🍀 csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421
🍀 知乎
https://www.zhihu.com/people/foryouone
最后
好了,关于本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!
,它是:&
<div>当前商品的价格是:¥199</div>
<div>当前商品的价格是:¥199</div>
<div>当前商品的价格是:¥199</div>
<div>©版权所有</div>
<div>©版权所有</div>
<div>2 * 2 = 4</div>
<div>2 x 2 = 4</div>
<div>2 × 2 = 4</div>
<div>2 × 2 = 4</div>
<div>2 / 2 = 1</div>
<div>2 ÷ 2 = 1</div>
<div>2 ÷ 2 = 1</div>
[外链图片转存中…(img-mHyaDiSz-1716419581062)]
HTML全局属性
常用的全局属性:
[外链图片转存中…(img-hMNOoj7m-1716419581063)]
完整的全局属性,请参考:全局属性 - HTML(超文本标记语言)| MDN (mozilla.org)
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Global_attributes
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HTML实体</title>
<style>
.student {
color: red;
}
</style>
</head>
<body>
<div id="hello1">你好啊</div>
<div id="hello2">你好啊2</div>
<div class="student">张三</div>
<div class="student">李四</div>
<div style="color: green;">旺财</div>
<bdo dir="rtl">你是年少的欢喜</bdo>
<div dir="rtl">你是年少的欢喜</div>
<div title="英雄联盟">LOL</div>
<a href="https://www.baidu.com" title="去百度">去百度</a>
<div lang="en">hello</div>
</body>
</html>
[外链图片转存中…(img-xuc7YO7X-1716419581065)]
meta 元信息
[外链图片转存中…(img-c9vJbeTX-1716419581066)]
[外链图片转存中…(img-XVH8oWhM-1716419581067)]
[外链图片转存中…(img-HZXi45xH-1716419581067)]
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/meta
范例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!-- 配置字符编码 -->
<meta charset="UTF-8">
<!-- 针对IE浏览器的一个兼容性设置 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 针对移动端的一个配置 -->
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<!-- 配置网页的关键字 -->
<meta name="keywords" content="网上购物,电商购物,皮鞋,化妆品">
<!-- 配置网页描述信息 -->
<meta name="description" content="哈哈购物网成立于2003年,致力于打造国内优质的电商购物平台....">
<!-- 自动刷新 -->
<meta http-equiv="refresh" content="3;url=https://www.baidu.com">
<meta http-equiv="refresh" content="3">
<title>meta元信息</title>
</head>
<body>
<h1>你好啊</h1>
</body>
</html>
[外链图片转存中…(img-50bcybD8-1716419581068)]
HTML总结
[外链图片转存中…(img-JsyeHqxK-1716419581069)]
关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 微信二维码
x2675263825 (舍得), qq:2675263825。
[外链图片转存中…(img-wtXsfWeE-1716419581070)]
🍀 微信公众号
《云原生架构师实战》
[外链图片转存中…(img-jXRWlaEG-1716419581071)]
🍀 个人博客站点
https://onedayxyy.cn/
[外链图片转存中…(img-7Pq69oDJ-1716419581072)]
[外链图片转存中…(img-pNKglxJd-1716419581073)]
🍀 csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421
[外链图片转存中…(img-uDgVxEzT-1716419581074)]
🍀 知乎
https://www.zhihu.com/people/foryouone
[外链图片转存中…(img-BKIcDwE7-1716419581076)]
最后
好了,关于本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!
[外链图片转存中…(img-TwCRl5mZ-1716419581077)]