路由作用:监听地址栏的改变,根据改变渲染不同的组件
使用方式:
1.下载安装 npm install vue-router
2. 创建路由表:
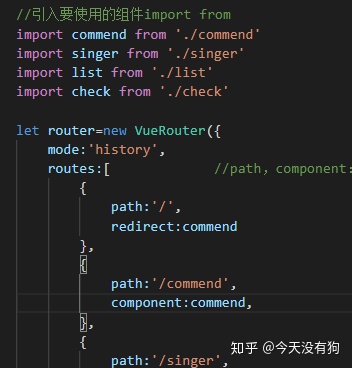
a.在router.js文件中引入需要的vue,vue-router (import --- from ----)
b. 在实例化中 使用vue-router (Vue.use(VueRouter))
c. 创建路由实例,确定每个路径和相对应组件的映射关系

d.抛出路由实例(export default router)
3.在main.js中注册路由(引用路由,在实例中添加路由)
4.使用路由两个组件<router-link>&<router-view>
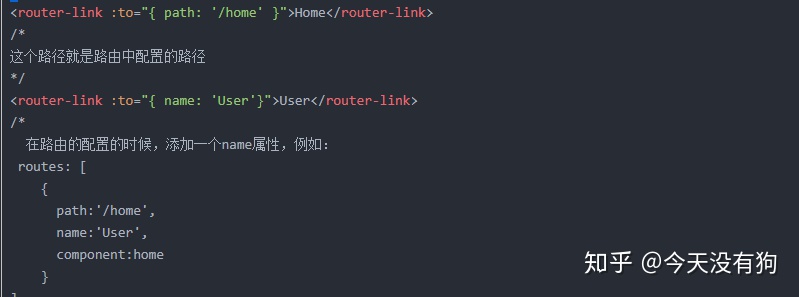
<router-link>中属性有:to,tag,active-class
to主要是为了跳转目标路由

tag=>为了渲染成某些特定的标签
active-class=》则给当前渲染的组件一个class
路由传参
1.传递参数:this.$router.push({name=“”,params:{list:'123' } })
接受参数:this.$route.params.list
2.传递参数:this.$router.push({name=“”,query:{list:'123' } })
接受参数:this.$route.query.list
a.由于query与params传参机制不一样,造成的差异,刷新页面会导致params传递参数消 失,而query却不会,如果要隐藏参数用params,如果强制刷新不被清除用query
b.传递路由参数是router,而接受路由的参数是route
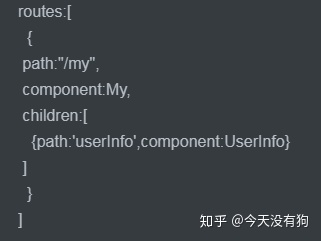
嵌套路由
1.路由直接嵌套,指在写映射的时候就直接写嵌套
在主路由下面加一个children属性,继续写子路由

2.在组件里面,嵌套一个router-view
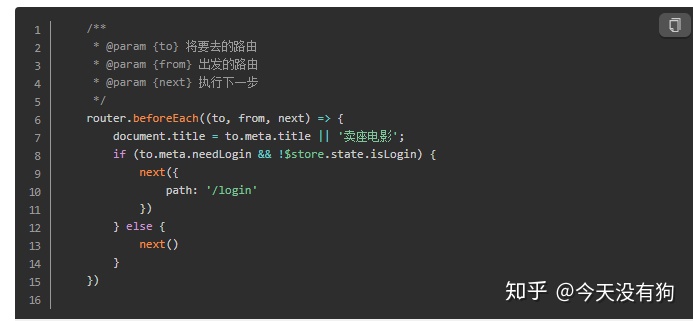
路由守卫(拦截器)
to:即将要进入的目标路由对象
from:当前导航正要离开的路由
next:执行下一步