
书接上文,如果服务应用到子组件,你会发现好像响应式仍然没有生效
原因很简单,服务的 markDirty 是在服务注册的组件中调用,而子组件的 markDirty 并没有声明,因此,我们用两个简单的小函数:
/**
为什么 dirty 用 null 和 undefine 之间的数据来回 toggle 呢?因为这两个数据类型都是不会渲染出内容的
所以,我们可以大摇大摆地在子组件中填入:
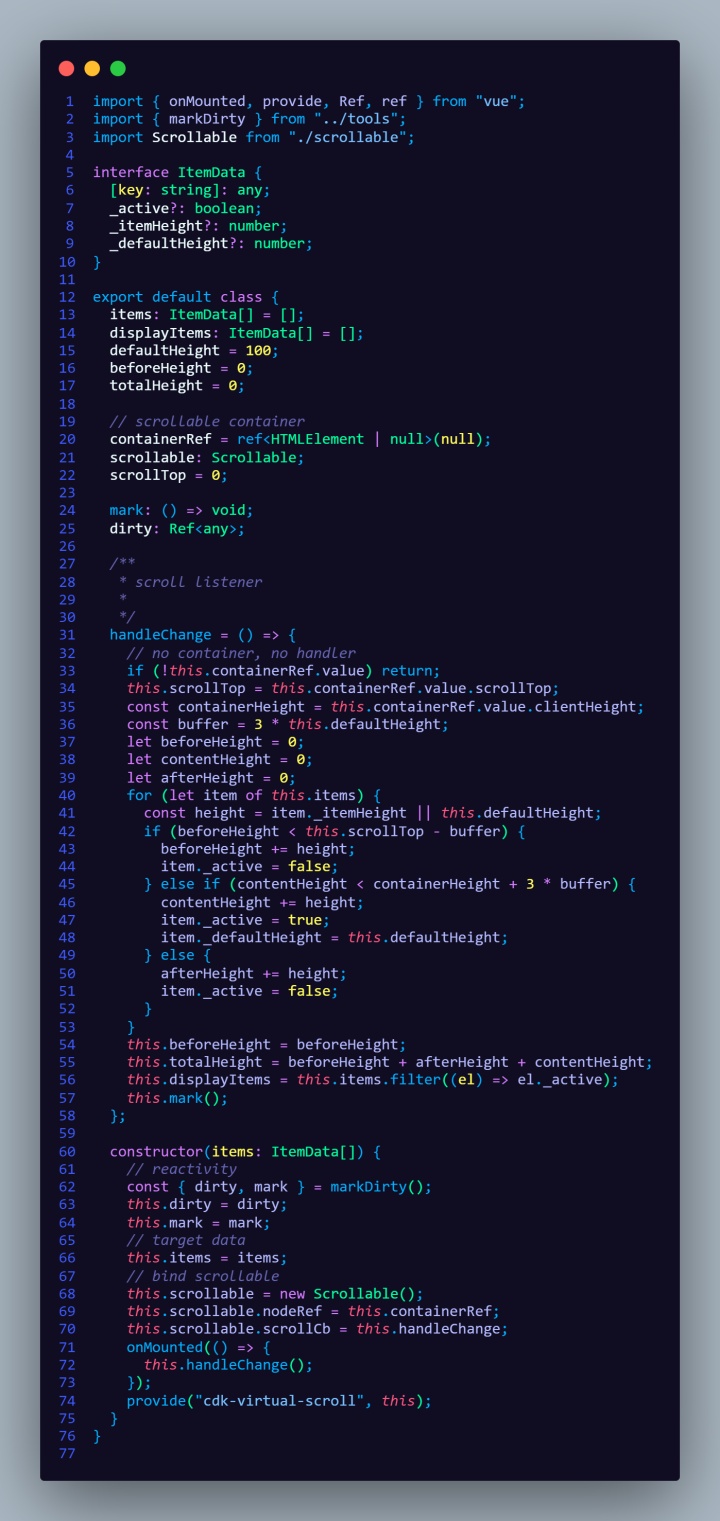
{好的,我们以 virtual scroll 虚拟滚动的简单实现为例:

是的,主要逻辑70行
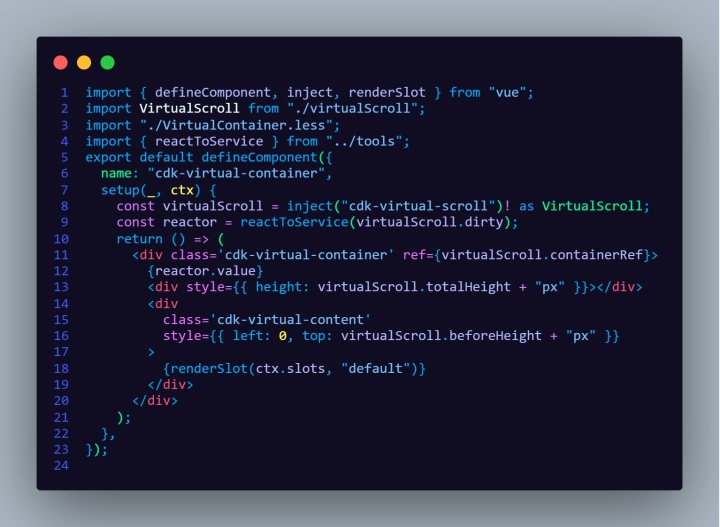
然后,我们新建一个 VirtualContainer 组件:

也很简单,只有 20 行
注意,两份代码都没有出现 ref/reactive/watch 等响应式相关 api
另外,reactor.value 需要写在 template/jsx 中,否则确定不了依赖,并且确保不要写在顶层fragment中
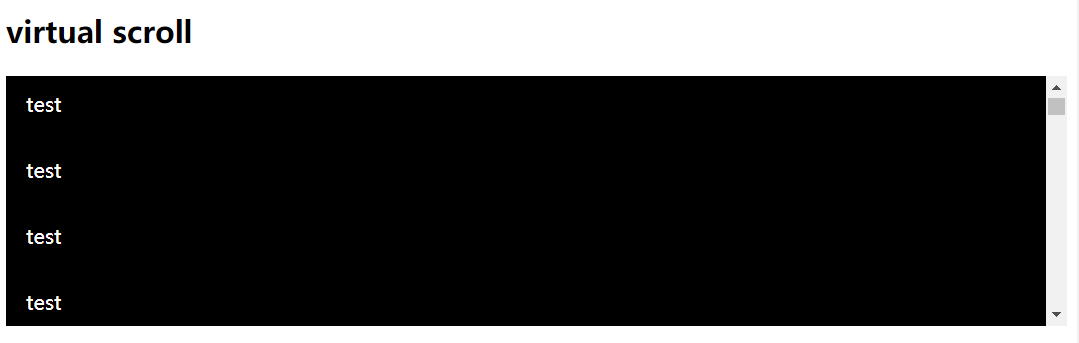
最后,我们来测试一下成品:
import 
嗯,100万条数据也很流畅
观察作为服务的 virtual scroll,此时由于服务中没有任何 ref/reactive/watch,你在开发的时候很长时间不需要为响应式而操心
如果需要优化,让其适配千万级数据,那就直接在 service 中更改相关逻辑实现即可
如果想要设置新的 items 并保持响应,那就:
setItems你的可操作空间都很大