html部分:v-for循环出的结构
{{item.name}}
{{item1.attrvaluename}}
js部分:
data() {
return {
isshowsize: false,
i: -1
};
},
//实现点击哪个下拉框显示
clicksize (item, index) {
this.i = index;
this.isshowsize = !this.isshowsize;
},
//实现选取下拉值
getsize (item, item1) {
this.item.name = item1.attrvaluename;
this.isshowsize = !this.isshowsize;
},
下面看下vue--select组件的使用与禁用
业务:消息推送方式有两种,为“微信”和“邮件”,微信发送时需要选择“要发送的应用程序”,邮件发送时不需要
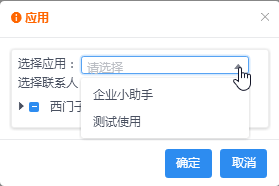
微信发送时,页面如下:
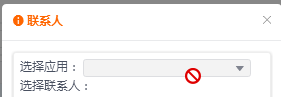
邮件发送时,选择器不可用,页面如下:
虽然官网上没有给出具体的例子,但可从属性中查到 “disabled”属性,
属性
说明
类型
默认值
disabled
是否禁用
boolean
false
实现:
添加disabled属性,写成如下红色标记格式;定义一个isable变量,用来存放true和false值,决定此选择框是否可用。
v-bind:disabled="isable" clearable v-model="dataagententity.id" style="width:240px">
{{ item.name }}
export default {
data(){
return{
isable: false,//select下拉框是否可用
}
}
然后就是逻辑中操作变量isable的值,改变组件的可用禁用状态了
methods:{
test(){
var vm = this;
if (vm.alerttype == '邮件') {
vm.isable = true; //不可用
}
}
}
test方法中只写了判断不可用,改回微信时,还要变成可用状态,不然又埋了个bug,哈哈。不过这是业务逻辑了,只介绍方法,记个笔记,具体视情况而定。
以上所述是小编给大家介绍的vue 不使用select实现下拉框功能,希望对大家有所帮助
希望与广大网友互动??
点此进行留言吧!