刘代码已经在table标签的使用方法中介绍过该标签的一些具体用法,但这次,我们要讲解的是如何合并table表格中的单元格,包括行的合并以及列的合并方法
table表格单元格的合并,主要分为两种:跨行合并单元格和跨列合并单元格。下面分别介绍这两种合并方法:
第一种:跨行合并单元格,使用rowspan属性。
跨行合并的单元格,可分为
表头单元格跨行合并和标准单元格跨行合并两种。1、
表头单元格的跨行合并想要合并多少行的
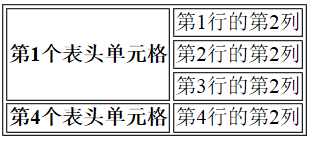
表头单元格,rowspan属性值就设置多少。比如,下列演示代码中,第1个表头单元格跨行合并了3个表头单元格:
| 第1个表头单元格 | 第1行的第2列 |
|---|---|
| 第2行的第2列 | |
| 第3行的第2列 | |
| 第4个表头单元格 | 第4行的第2列 |
以上代码在浏览器中显示效果如下:
在第一个
表头单元格标签中设置rowspan="3",也就是设置表头单元格跨3行,而后面两行的表头标签省略不写即可,而最后一个th表头没有合并,所以,最后一个th表头标签不可省略!2、
标准单元格的跨行合并想要合并多少行的
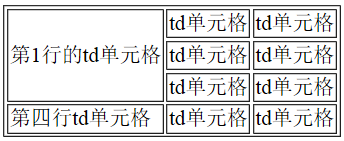
标准单元格,rowspan属性值就设置多少,因为它的数值大小,表示该单元格跨多少行;比如,下列演示代码中,第1个标准单元格跨行合并了3个标准单元格:
| td单元格 | td单元格 | td单元格 |
| td单元格 | td单元格 | |
| td单元格 | td单元格 | |
| td单元格 | td单元格 | td单元格 |
以上代码在浏览器中显示效果如下:
在第一行
标准单元格标签中设置rowspan="3",也就是设置标准单元格跨3行,而后面两行的标准单元格标签则省略不写即可,而最后一行td标准单元格不需要合并,所以,最后一行(也就是第四行)td标签不可省略,必须保留!第二种:跨列合并单元格,使用colspan属性。
跨列合并的单元格,也可分为
表头单元格跨列合并和标准单元格跨列合并两种。1、
表头单元格的跨列合并想要合并多少列的
表头单元格,colspan属性值就设置多少,因为它的数值大小,表示该单元格跨多少列;比如,下列演示代码中,第二个th表头单元格跨列合并了3列,所以,第二个th表头单元格colspan属性值设置为3:
| th表头单元格 | th表头单元格 | ||
|---|---|---|---|
| td单元格 | td单元格 | td单元格 | td单元格 |
| td单元格 | td单元格 | td单元格 | td单元格 |
| td单元格 | td单元格 | td单元格 | td单元格 |
以上代码在浏览器中显示效果如下:
2、
标准单元格的跨列合并想要合并多少列的
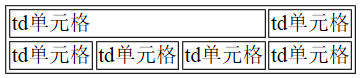
标准单元格,colspan属性值就设置多少,因为它的数值大小,表示该单元格跨多少列;比如,下列演示代码中,第二个td标准单元格跨列合并了3列,所以,第二个td标准单元格colspan属性值设置为3:
| td单元格 | td单元格 | ||
| td单元格 | td单元格 | td单元格 | td单元格 |
以上代码在浏览器中显示效果如下:
到此为止,我们已经介绍了table表格单元格的合并,包括th表头单元格和td标准单元格的合并,每种分别有介绍了跨列和跨行的单元格合并!