很多的用户在最初使用CloudFront做Web类内容分发的时候遇到无法调通的情况,本文总结了用户在配置过程中遇到的常见错误,内容涵盖了大部分用户遇到的情况。
错误一 源访问权限未放开
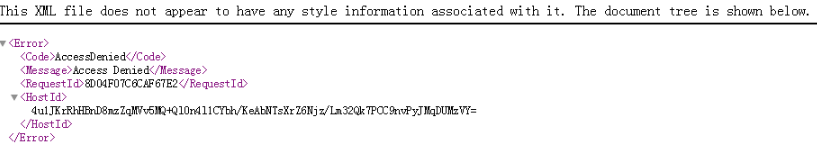
这种错误常见于用S3做源的情况, 引起这种错误的原因是s3的访问控制没有对CloudFront开放。从浏览器中返回的错误通常类似于下图:
更具体些,可分为以下两个场景:
场景1. CloudFront使用了Restrict Bucket Access
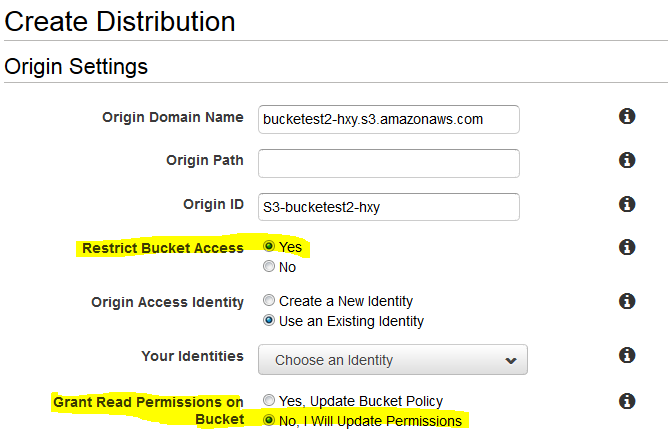
在创建distribution的时候选择了Restrict Bucket Access 为yes, 但 Grant Read Permissions on Bucket, 选择的是”No, I Will Update Permissions”, 而用户事后却没有在s3的桶里更新policy。如下图所示。
解决方法:
方法1, 在S3中增加桶的策略,使该桶允许该CloudFront访问,以下是policy示例,其中标黄部分需要替换成用户自己的信息。
{
"Version": "2008-10-17",
"Id": "PolicyForCloudFrontPrivateContent",
"Statement": [
{
"Sid": "1",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::CloudFront:user/CloudFront Origin Access Identity E344H6KAFBMK0I"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::elastictcoutputthumb/*"
}
]
}
方法2, 重新创建distribution, 新建的distribution中Grant Read Permissions on Bucket选择yes, Update bucket policy, 这样当distribution创建完成后,s3桶的policy会被自动更新。
场景2. 普通的S3回源
CloudFront 并未使用Restrict Bucket Access, 这种情况下如果s3中的对象没有设置成可被公共访问,也会出现Access Denied的错误。
解决方法:
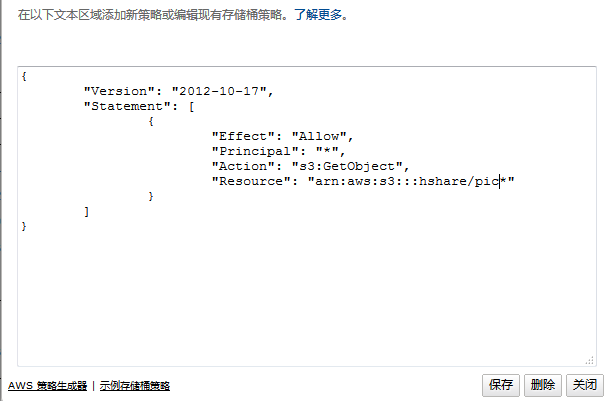
可以通过设置s3桶的bucket policy或者设置s3中对象的Object ACL来实现。 例如,通过 AWS 控制台设置存储桶的bucket policy:
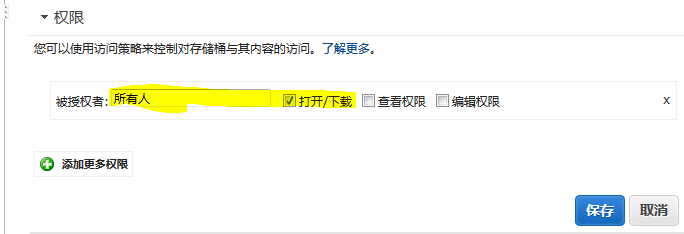
通过 AWS 控制台设置S3对象的Object ACL:
错误二 使用自定义域名但未在CloudFront中配置
用户有时不直接使用CloudFront的distribution产生的域名,而是使用了自定义的域名并用CNAME的方式指到CloudFront的域名, 例如使用cdn.mydomain.com CNAME到d1cbzf61pdxxxx.CloudFront.net。此外,如果使用Route53作为DNS, 也可以不采用CNAME的方式,而是采用Alias的方式。
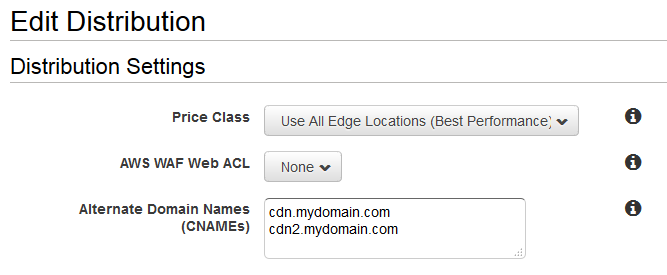
CloudFront规定当使用自定义域名并配置该域名使用CNAME或Alias的方式指向CloudFront distribution的域名的时候,需要在CloudFront相应的distribution中提供该自定义的域名,如果使用了多个自定义的域名,则提供多个自定义的域名。如果没有提供,就会出现类似下图的错误:
解决方法:
可以通过AWS控制台,对distribution中的Alternate Domain Names(CNAMEs)进行设置:
错误三 访问路径错误
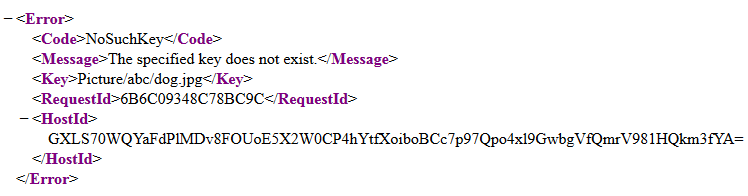
配置完CloudFront的Behavior后,用户有时不能给出正确的url来访问想要的资源。 出现访问错误, 如果是回源s3, 返回的错误通常如下:
如果是回源的自定义网站,返回的错误根据网站的不同而不同,例如:返回”找不到相应的页面”等错误。
解决方法:
避免这种错误很简单,了解CloudFront Behavior的url与所访问的源站资源的对应方法,即可判别自己的url是否正确. 以下举例说明:
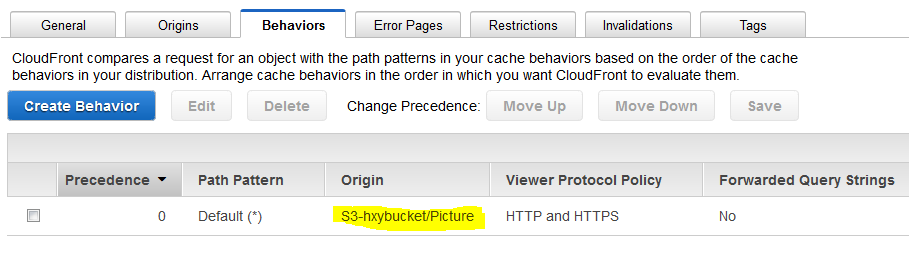
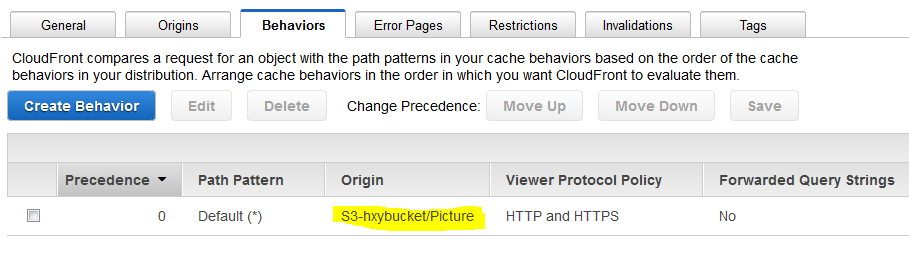
某Behavior如下,该Behavior对应的origin ID是S3-hxybucket/Picture:
进入到Origin查看,可知Origin Domain Name and Path是hxybucket.s3.amazonaws.com/Picture
如果通过d1cbzf61pdxxxx.CloudFront.net/dog.jpg访问的话, 对应的源站资源是hxybucket.s3.amazonaws.com/Picture/dog.jpg
如果通过d1cbzf61pdxxxx.CloudFront.net/jpg/dog.jpg访问的话,对应的源站资源是hxybucket.s3.amazonaws.com/Picture/jpg/dog.jpg
即: 将CloudFront域名后面的路径追加到Origin Domain Name and Path (注意,除了Domain Name之外,还有Path) 所对应的路径后面, 就是对应到源站的资源, 用户通过该路径即可判断所使用的url是否正确。
错误四 HTTP Method 设置不当
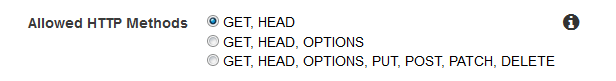
在创建Behavior的时候, allowed http methods选项的默认值是GET和HEAD, 有时用户会使用其他的HTTP method, 例如POST, 此时如果还是用默认值,就会出错,返回的错误通常如下:
“This distribution is not configured to allow the HTTP request method that was used for this request. The distribution supports only cachable requests.”
解决办法:
办法很简单,在Behavior中重新设定一下Allowed HTTP Methods选项,使其包含所用的HTTP Method.
错误五 设置了Restrict Viewer Access 却没有使用Signed URL或Signed Cookie
在创建Behavior的时候,Restrict Viewer Access (Use Signed URLs or
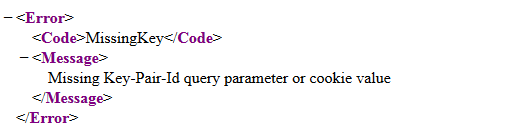
Signed Cookies)选项的默认值是No, 如果用户改成了Yes, 此时该Behavior对应的资源必须使用Signed URL 或者Signed Cookie的方式访问,如果使用普通的Url访问,返回的错误通常如下:
解决方法:
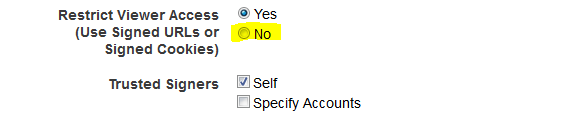
方法2. 将Restrict Viewer Access (Use Signed URLs or
Signed Cookies)的值改为No。如图:
错误六 Object Caching 设置不当
虽然能够访问到源,但有时用户会反映使用了CloudFront并没有加速访问,有时甚至效果还不如未使用CloudFront时。 这很可能是由于Object Caching设置不当造成的。
解决方法:
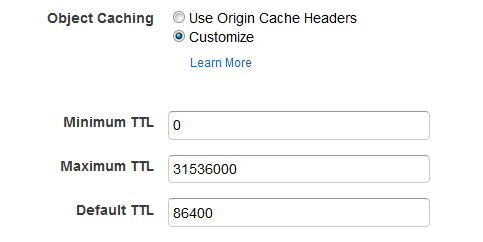
Object Caching有两个选项,分别是Use Origin Cache Headers 和 Customize。默认选项是前者。但是,当默认选择了Use Origin Cache Headers,而源的HTTP header中却没有Cache-control的头,那返回内容就不被缓存了。 因此,用户需谨慎选择,当源的返回值中没有Cache-control头的情况下,选择Customize,Customize中的Default值将会成为TTL时间(时间单位是秒)。
另外,如果源的返回值中存在Cache-control,而Object Caching又选择了Customize, 这种情况下返回的内容肯定会在CloudFront边缘节点中被缓存。但CloudFront会使用哪个值作为TTL呢? 这个在CloudFront 文档中有详细的描述, 详见: http://docs.aws.amazon.com/AmazonCloudFront/latest/DeveloperGuide/Expiration.html