最近在学css,老是碰到一些非常奇怪的问题,如下图:
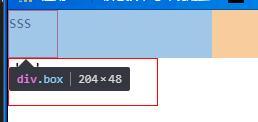
蓝色背景部分为父div,宽度为200px,两个红色框为子div,小的宽48px,大的宽148px,加上它们的边框1px,大小框刚好200px,可是为什么在父容器里面会换行呢?我慢慢调整父容器宽度为 205px 时,子div才显示在一行内,但是两个div中间有明显空白,搞不懂为什么???
HTML 代码如下:
sss
ddd
CSS代码如下:
*{
border: 0;
padding: 0;
margin: 0;
}
.box{
height: 48px;
width: 200px;//这里改为205才不会换行,但是中间有明显的空白部分
}
.box > div{
display: inline-block;
border: 1px solid red;
height: 46px;
}
.title{
width: 48px;
}
.content{
width: 148px;
}
问题2:还有一个问题就是,我在项目中也想使用这种方式布局,用来做表单的列头和内容区域,但是当我设置列头高的时候,两个div明显不在一行了,如下:
怎么感觉子div要跑出来的感觉,明明父div和子div高度一致(算上边框),子div明显要往下偏(感觉整个往下移动了一点),请大牛指点!不甚感激!!