这篇文章给大家分享的内容是关于HTML中弹性布局的内容,有需要的朋友可以参考一下,希望可以帮助到大家。
一、Flex布局是什么?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
二、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
代码如下:
三、容器的属性以下6个属性设置在容器上。
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
弹性布局body{
margin: 0;
padding: 0;
}
#main
{
width:50vw;
height:50vh;
border:1px solid black;
display:flex;
margin: 0 auto;
}
#main p
{
flex:1;
}
1
2
3
4
5
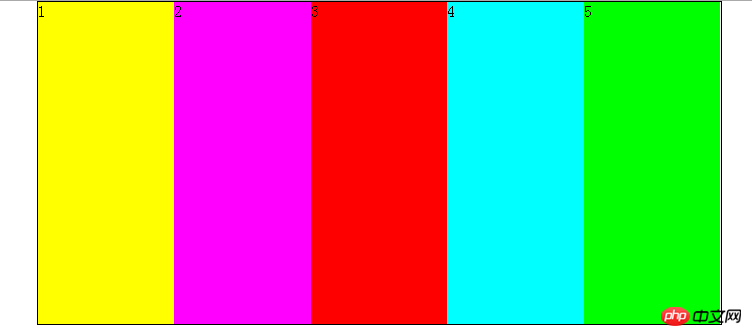
效果图:
提示:在css样式里面加上flex-direction:column;就会变成另外一种布局效果。如下图:
相关文章推荐: