<el-table :data="tableData" style="width: 100%">
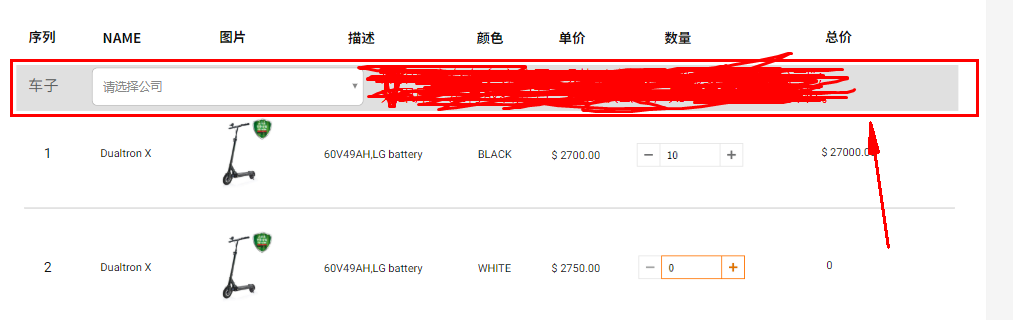
<template>
<div>这里是需要插入的一行,但是不显示</div>
</template>
<el-table-column prop="id" label="序列" width="60"></el-table-column>
<el-table-column prop="name" label="name"></el-table-column>
<el-table-column label="图片">
<template slot-scope="scope">
<img :src="scope.row.img" alt style="height:80px" />
</template>
</el-table-column>
<el-table-column prop="des" label="描述"></el-table-column>
<el-table-column prop="color" label="颜色"></el-table-column>
<el-table-column prop="unit_price" label="单价"></el-table-column>
<el-table-column prop="discount" label="数量"></el-table-column>
<el-table-column label="总价"></el-table-column>
</el-table>