结合RSA与AES实现前后端加密通信
一、思路
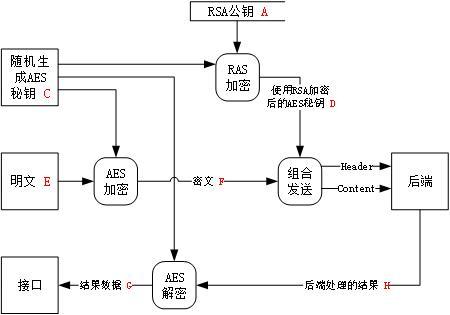
使用RSA秘钥生成工具生成一对公钥(A)和私钥(B),前端保留A,后端保留B。
前端发送数据时,先生成一串随机16位字符串作为AES的秘钥(C),然后使用A使用RSA算法对C进行加密,得到加密后的AES秘钥(D)。将要发送的数据(E)用C使用AES加密,得到密文(F)。将D和F一同发给后端进行处理。
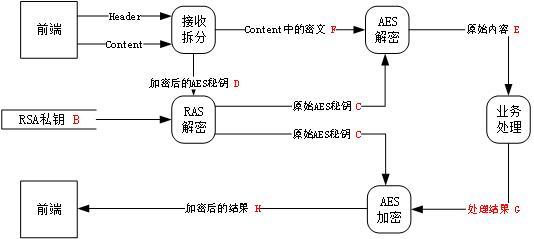
后端处理数据时,先用B对D使用RSA进行解密得到C,用C对F使用AES进行解密得到E,处理后得到结果G,再用C对G进行AES加密得到H,将H返回给前端。
前端接收到H后用C进行解密,得到处理的结果G。
因为对数据进行加密的AES秘钥是每次请求随机生成的,而且传输过程中AES是使用非对称加密的,只要后端持有的RSA私钥不泄露即可保证数据通信安全。

图2 后端加解密数据流图

图1 前端加解密数据流图
二、前端组件的使用
1、引入插件
① 引入AES对称加密插件
npm i --save crypto-js
② 引入RSA非对称插件
npm i --save jsencrypt
2、新建encrypt.js 页面进行封装 及使用
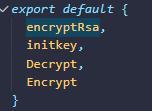
Encrypt.js封装导出内容如图:

使用
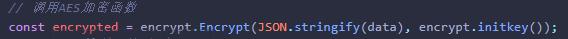
AES加密
使用 Encrypt()方法进行加密,传入两个参数:encrypted和key,key是随机生成的16位字符串,encrypted为需要加密的内容,最后return出加密结果

AES解密
使用Decrypt()方法进行解密,传参:data和key,key为随机生成的16位字符串(同加密时的key一致),data为后端返回AES加密字段,return解密string类型结果

RSA加密
encryptRsa()方法进行加密,根据后端提供公钥与随机生成的key值进行加密,输出加密结果

三、后端模块的使用
1.使用
使用@Decrypt注解进行解密,使用@Encrypt注解进行加密,其中value属性写入需要加解密的字段(以EL的形式),其中若需要对方法返回值加解密,需要@{return}的方式。type属性指出需要哪种加解密方法。
如图,需要对getUser()方法的s参数进行解密,对返回值进行加密,加密方式为 EncryptType.Controller_RSA_AES。

2.新增/修改加密方式
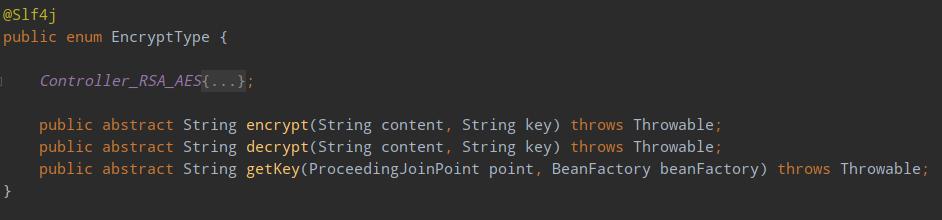
在枚举类EncryptType中添加新的枚举方法即可
枚举类中有三个抽象方法:encrypt()、decrypt()、getKey(),新增的枚举需要实现这三个方法。

对注解的拦截是DecryptAspect和EncryptAspect类,这是两个切面。拦截两个注解标注的方法后将value值交给SPEL解析器解析后修改对应的值。