文章目录
一、搭建热榜API
下面是需要使用的网站,自己注册账号登录就行
- GitHub
项目地址:DailyHotApi-Vercel感谢大佬 - vercel
Fork项目
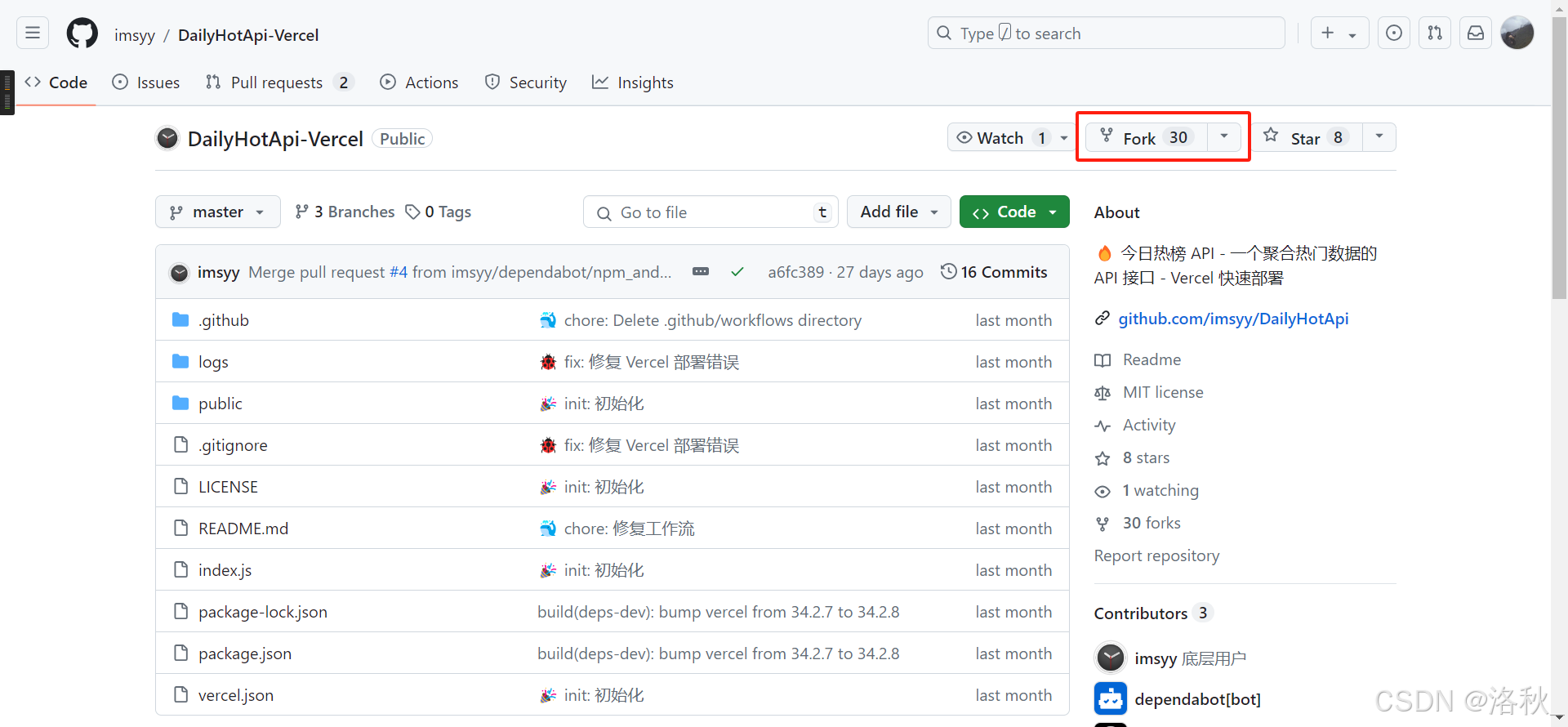
登录GitHub后Fork这个项目DailyHotApi-Vercel
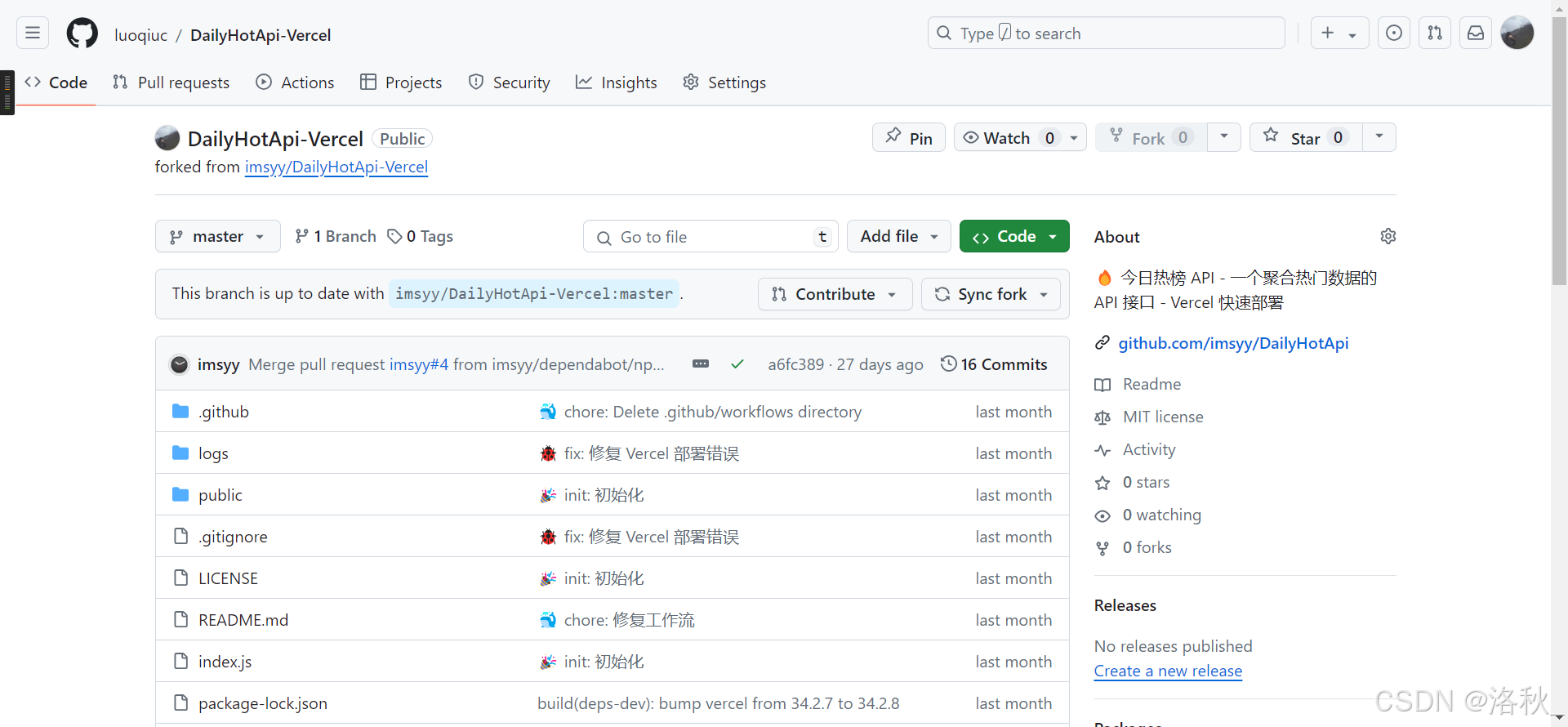
Fork完成后的样子
使用GitHub登录 vercel
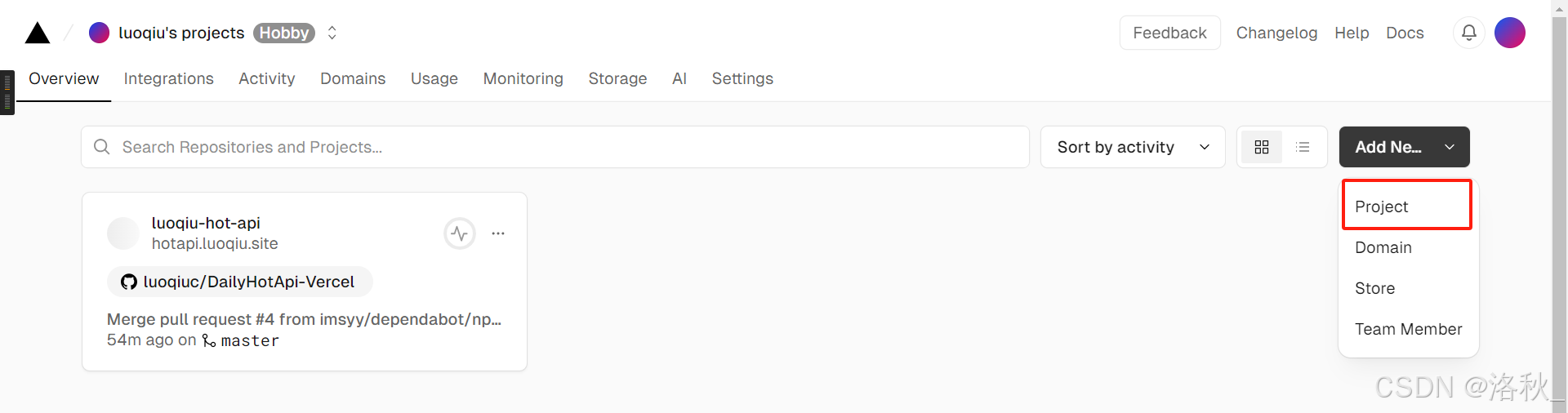
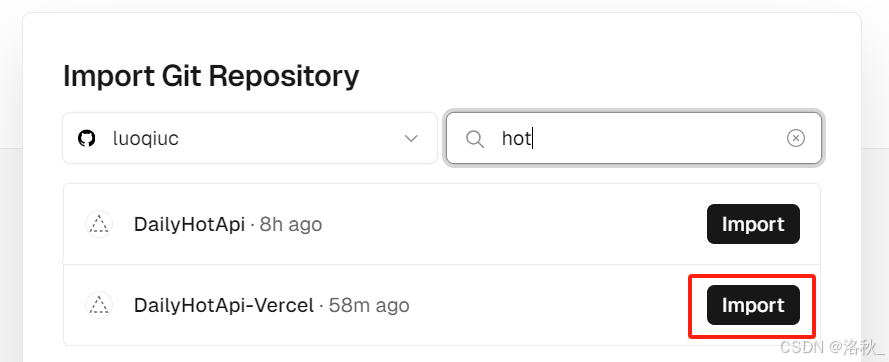
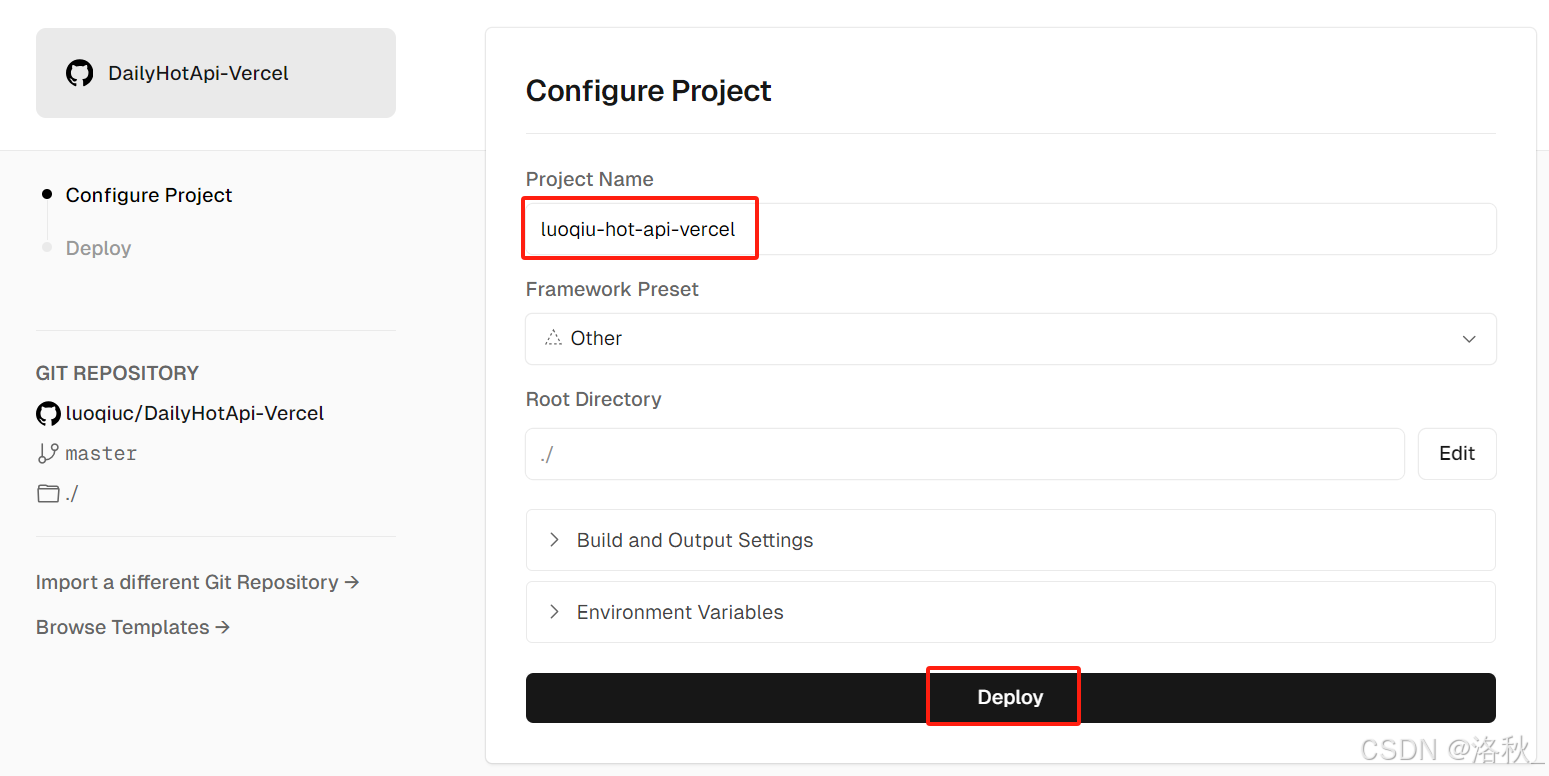
登录后ADD一个project
自定义Project Name,单击Deploy部署
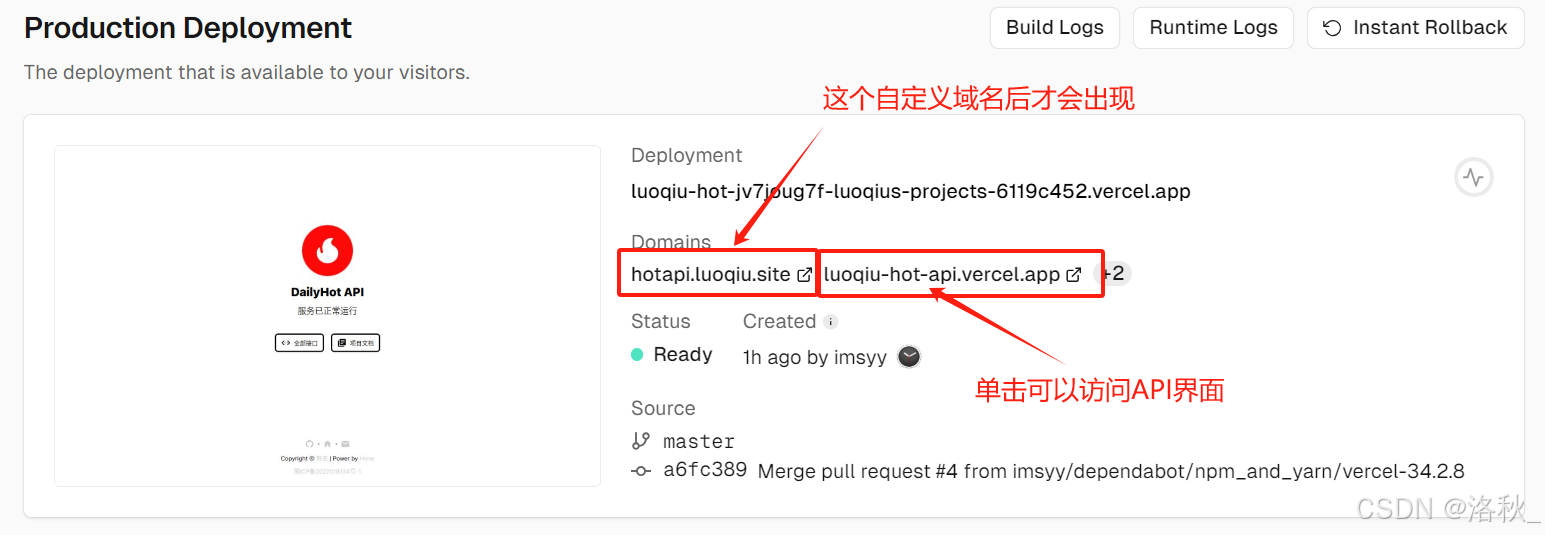
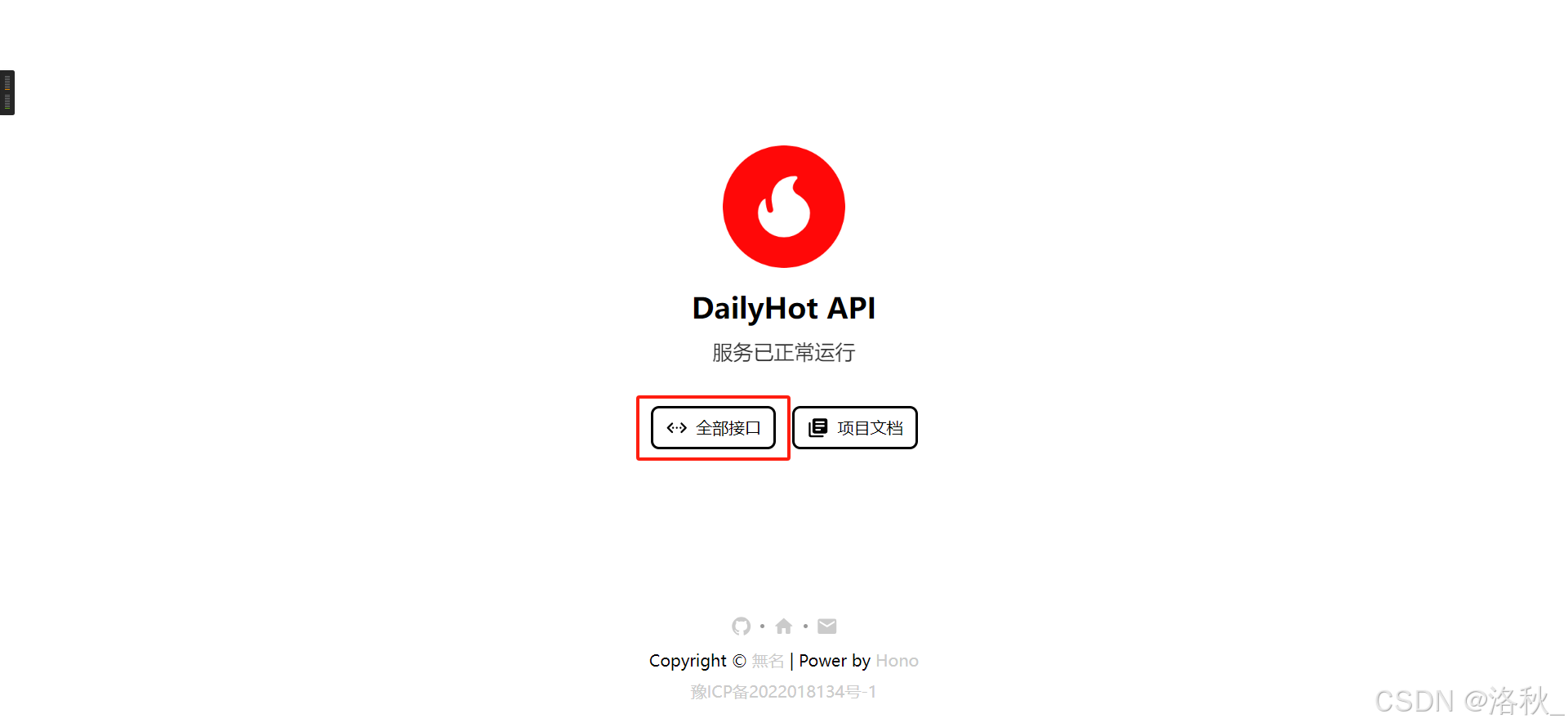
部署完成后的效果
访问全部接口
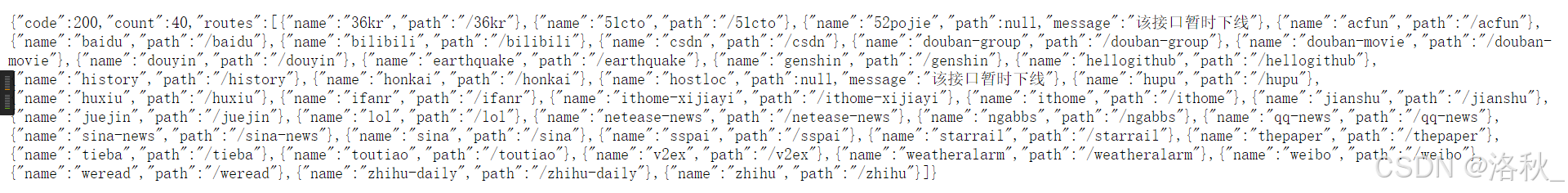
HotAPI里面就是后面会使用到的数据
至此HotAPI搭建完成
设置自定义域名
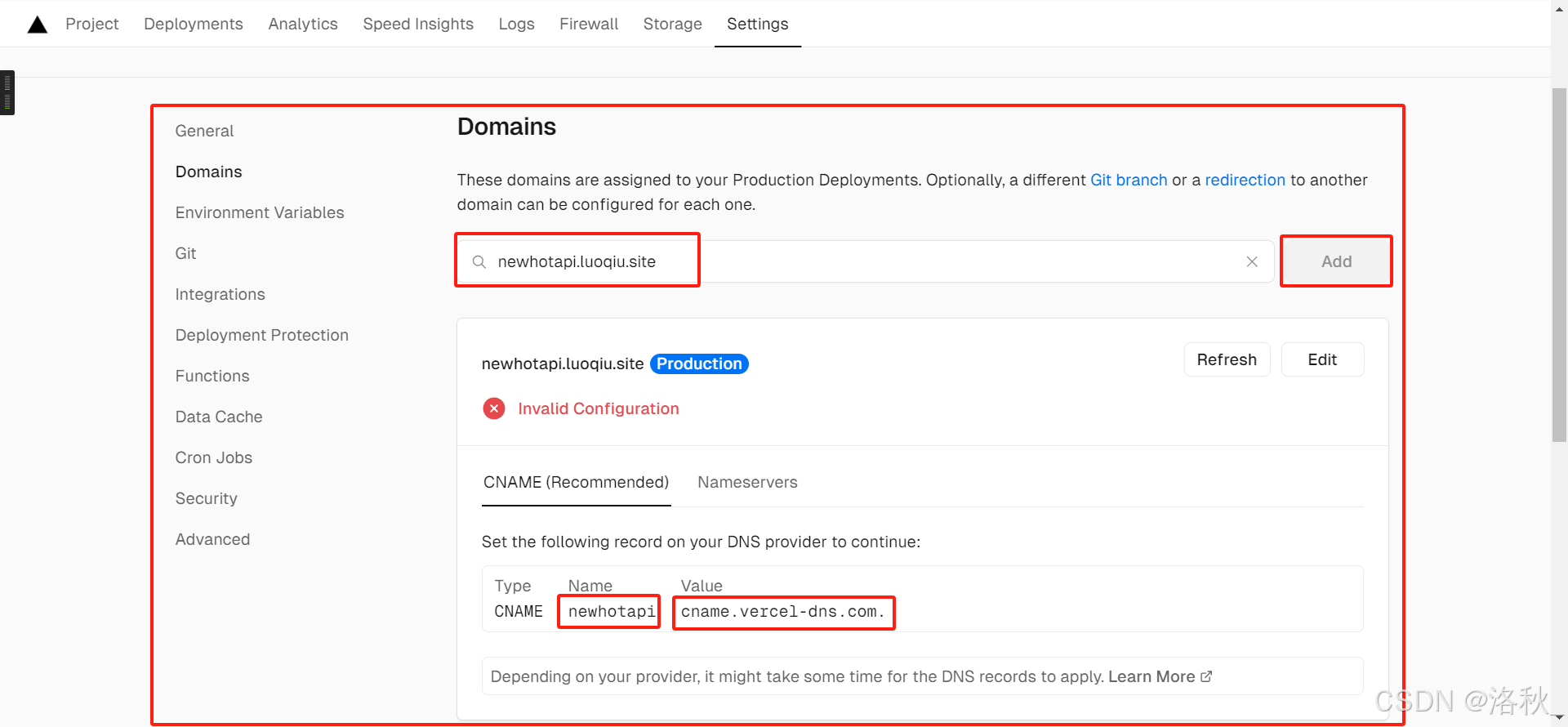
- Settings-Domains,添加自定义域名
newhotapi.luoqiu.site
- 登录域名服务器配置
CNAME(博主使用的是阿里云域名)
复制newhotapi和cname.vercel-dns.com.添加记录
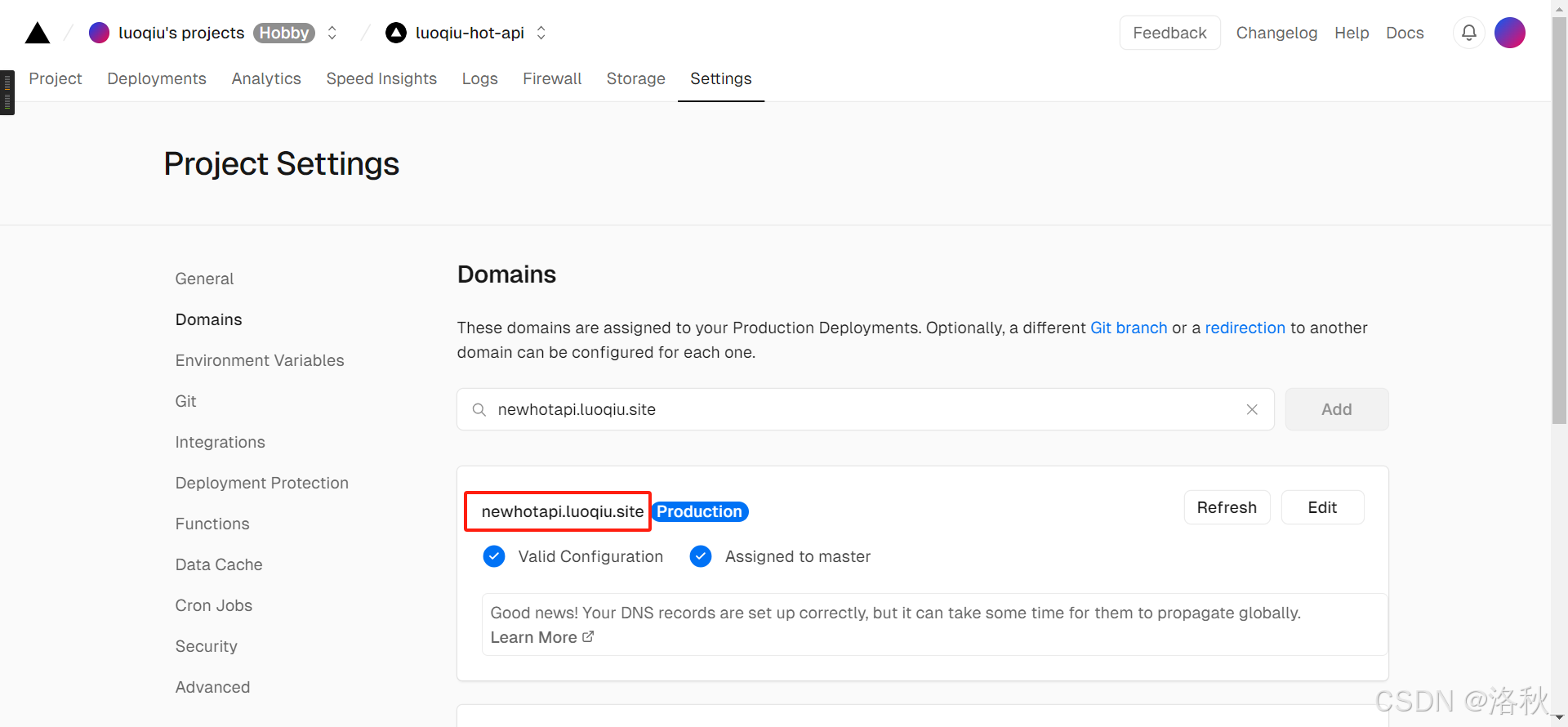
- 回到vercel,自定义域名已经生效了
至此HotAPI自定义域名完成
二、配置ONEnav自定义热榜
首先获取热榜全部接口
{
"code": 200,
"count": 40,
"routes": [
{
"name": "weibo",
"path": "/weibo"
},
{
"name": "zhihu",
"path": "/zhihu"
}
]
}
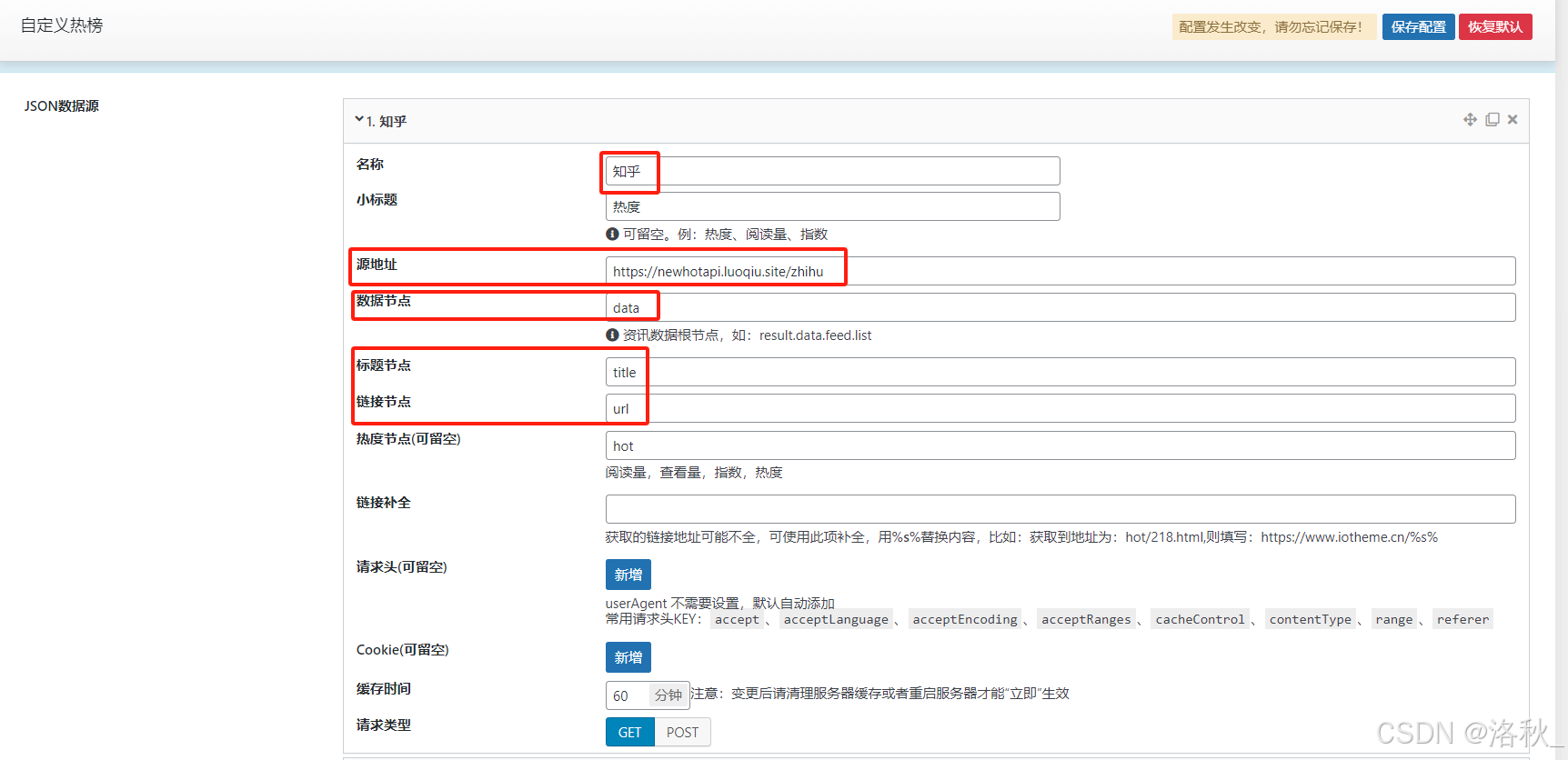
设置-自定义热榜-首页新闻热搜
五个必填项
名称:知乎
源地址:https://newhotapi.luoqiu.site/zhihu
数据节点:data
标题节点:title
链接节点:url
设置完成后保存配置
注意第一个热榜ID是1,后面会用到
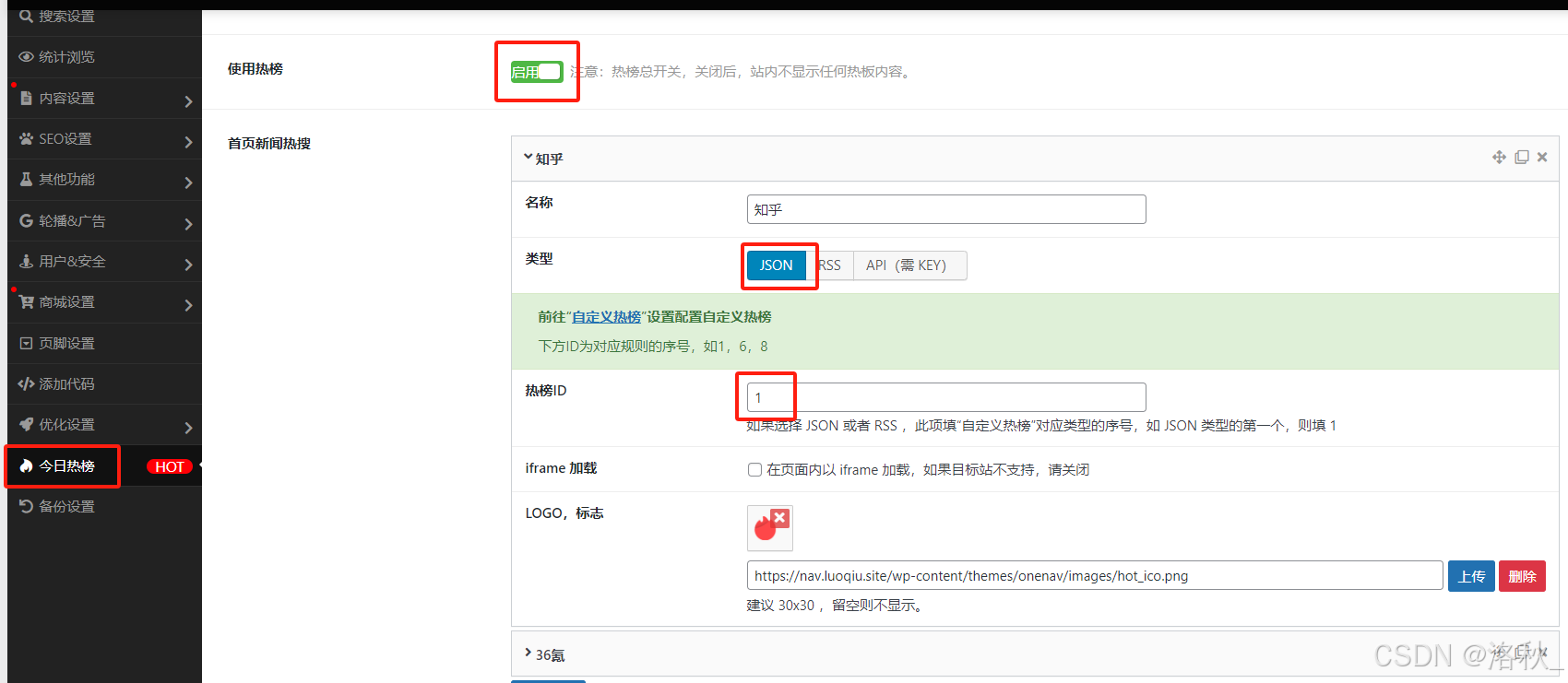
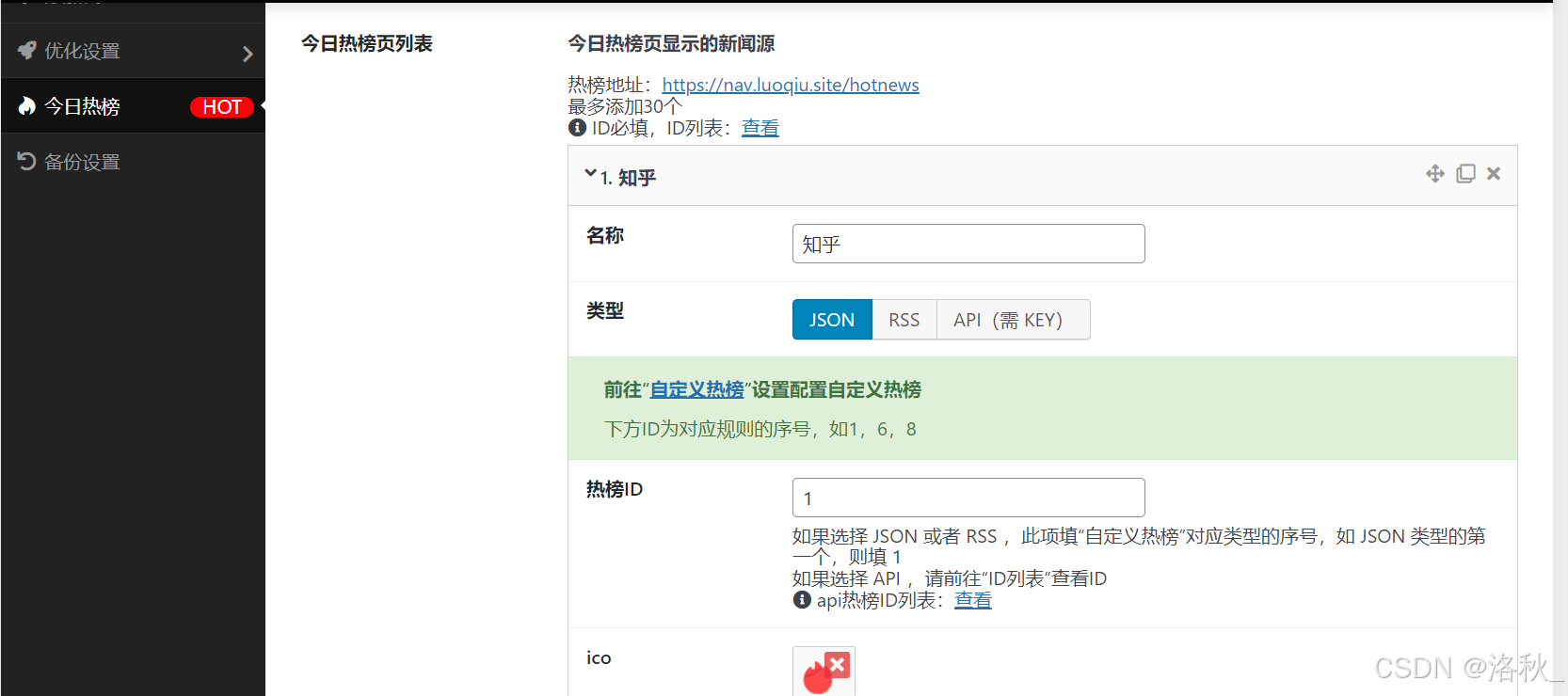
2. 主题-今日热榜
启用使用热榜
设置首页热榜-类型(JSON)-热榜ID(1)
设置完成后保存配置
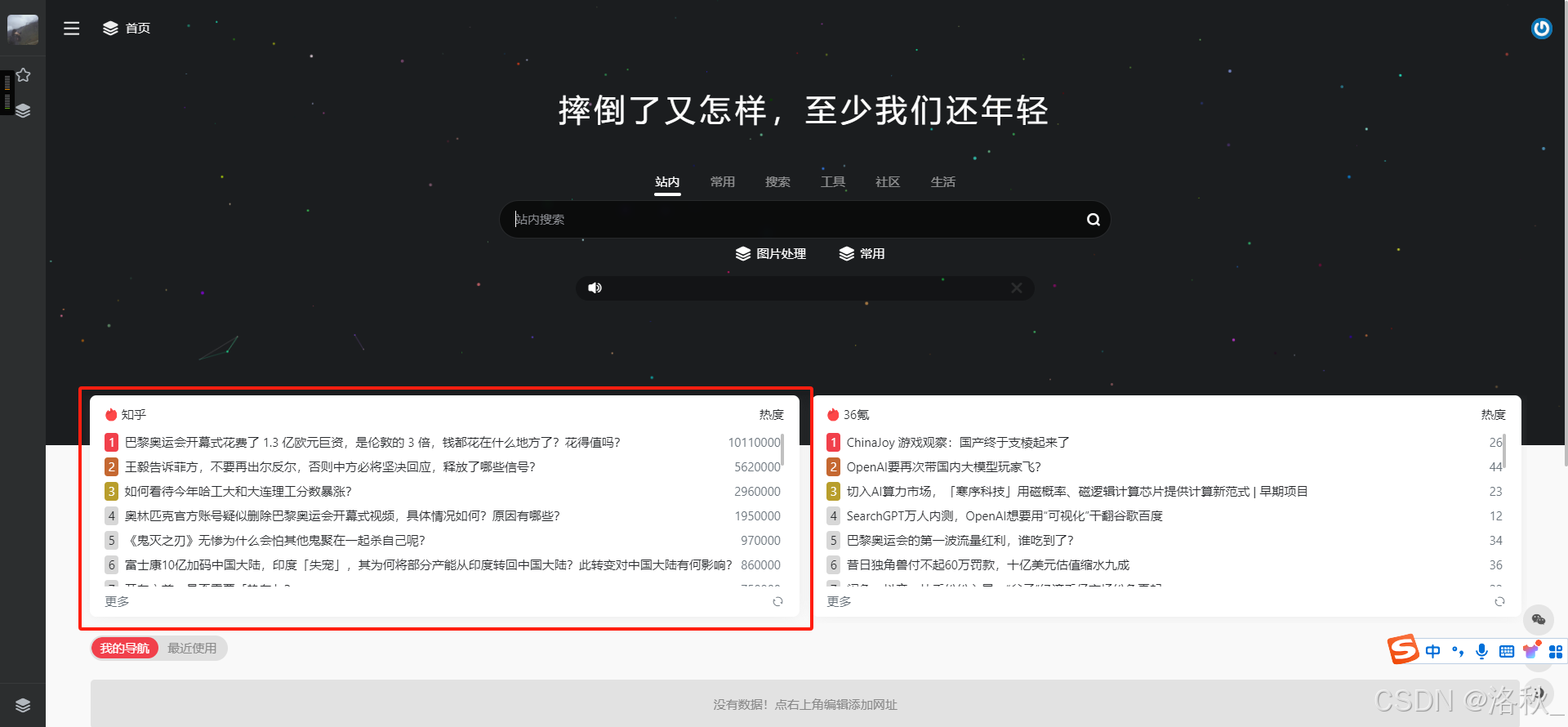
- 查看效果
今日热榜页列表
如果需要在热榜列表中显示,还需要在今日热榜页列表下配置,配置方式同上
至此,教程结束。
如果觉得文章对你有帮助的话,不妨关注一下吧!
👉 最后,愿大家都可以解决工作中和生活中遇到的难题,剑锋所指,所向披靡~