JS中正则的api包括以下:
- String#search
- String#split
- String#match
- String#replace
- RegExp#test
- RegExp#exec
1. String#search
查找输入串中第一个匹配正则的index,如果没有匹配的则返回-1。g修饰符对结果无影响
var string = "abbbcbc";
var regex = /bc/g;
console.log(string.search(regex));
console.log(!!~string.search(regex));
//log
3
true
var regex = /bcd/g;
console.log(string.search(regex));
console.log(!!~string.search(regex));
//log
-1
false
扩展:使用 !!~ 的话,如果为 -1 则会得到 false;除此以外得到的都是 true
2. String#split
匹配上正则后,可以使用正则对输入串进行切分,得到一个字符串数组;如果没有匹配成功,则返回一个由原输入串组成的一个元素的字符串数组。g修饰符对结果无影响
var regex = /\D/;
console.log("2017/06/26".split(regex));
console.log("2017.06.26".split(regex));
//log
[ '2017', '06', '26' ]
[ '2017', '06', '26' ]
var regex = /,/;
console.log("2017/06/26".split(regex));
//log
[ '2017/06/26' ]
它可以有第二个参数,表示结果数组的最大长度,可以避免被错误分割
3. String#match
查找输入串中,匹配正则的部分。
其受g修饰符的影响,不带g的话,只会查找第一个匹配正则的子串,但得到的信息较多:第1个参数为匹配到的子串;第2个参数开始是匹配到的分组内容,如果有多个分组,就会有多个结果,可以没有;倒数第3个参数是匹配到的位置index;倒数第2个参数是输入串的内容;最后一个未知
var regex = /a(b{2,5})c/;
var string = "abc abbc abbbc abbbbc abbbbbc abbbbbbc";
console.log(string.match(regex));
//log
[
'abbc',
'bb',
index: 4,
input: 'abc abbc abbbc abbbbc abbbbbc abbbbbbc',
groups: undefined
]
带g的话,表示全局匹配,得到的是输入串中所有匹配的子串
var regex = /a(b{2,5})c/g;
var string = "abc abbc abbbc abbbbc abbbbbc abbbbbbc";
console.log(string.match(regex));
//log
[ 'abbc', 'abbbc', 'abbbbc', 'abbbbbc' ]
当没有匹配时,不管有无 g,都返回 null
4. String#replace
replace可以将输入串中匹配到正则的子串,用替换物去替换掉。
可以分为两种用法:替换物为字符串、替换物从函数回调中得到:
4.1 替换物为字符串
其受g修饰符的影响,不带g的话,只会替换第一个匹配到的子串
var regex = /^|$/;
var replacement = '#';
var string = "hello";
var result = string.replace(regex, replacement);
console.log(result);
//log
#hello
带g的话,会替换所有匹配到的子串
var regex = /^|$/g;
var replacement = '#';
var string = "hello";
var result = string.replace(regex, replacement);
console.log(result);
//log
#hello#
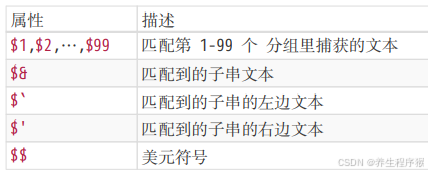
替换物为字符串时,如下的字符有特殊的含义:
4.2 替换物从函数回调中得到
- 每当输入匹配到一次正则时,就会回调一次函数。函数的返回值替换掉子串的内容,如果函数没有返回值则不替换。
- 函数回调的参数:第1个为匹配整体内容,倒数第2个为index,倒数第1个为输入串,中间的按顺序依次为第1个分组、第2个分组、第3个分组的内容。
其也受g修饰符的影响,不带g的话,只会在第一次匹配到子串时回调函数
var regex = /(\d{4})-(\d{2})-(\d{2})/;
var string = "2017-06-12时间2024-03-18";
var result = string.replace(regex, function (match, year, month, day, index, input) {
console.log(`match: ${match}, year: ${year}, month: ${month}, day: ${day}, index: ${index}, input: ${input}`);
return month + "/" + day + "/" + year;
});
console.log(result);
//log
match: 2017-06-12, year: 2017, month: 06, day: 12, index: 0, input: 2017-06-12时间2024-03-18
06/12/2017时间2024-03-18
带g的话,进行全局匹配,会在每一次匹配到子串时回调函数
var regex = /(\d{4})-(\d{2})-(\d{2})/g;
var string = "2017-06-12时间2024-03-18";
var result = string.replace(regex, function (match, year, month, day, index, input) {
console.log(`match: ${match}, year: ${year}, month: ${month}, day: ${day}, index: ${index}, input: ${input}`);
return month + "/" + day + "/" + year;
});
console.log(result);
//log
match: 2017-06-12, year: 2017, month: 06, day: 12, index: 0, input: 2017-06-12时间2024-03-18
match: 2024-03-18, year: 2024, month: 03, day: 18, index: 12, input: 2017-06-12时间2024-03-18
06/12/2017时间03/18/2024
5. RegExp#test
判断输入串中,是否包含匹配正则的子串
其受g修饰符的影响,不带g的话,匹配的起始位置都是0
var regex = /\d+/;
console.log(regex.lastIndex, regex.test("123abc34def"));
console.log(regex.lastIndex, regex.test("123abc34def"));
console.log(regex.lastIndex, regex.test("123abc34def"));
console.log(regex.lastIndex, regex.test("123abc34def"));
//log
0 true
0 true
0 true
0 true
带g的话,进行全局匹配,匹配的起始位置是从正则对象的 lastIndex 属性开始(第一次lastIndex为0)
var regex = /\d+/g;
console.log(regex.lastIndex, regex.test("123abc34def"));
console.log(regex.lastIndex, regex.test("123abc34def"));
console.log(regex.lastIndex, regex.test("123abc34def"));
console.log(regex.lastIndex, regex.test("123abc34def"));
//log
0 true
3 true
8 false
0 true
6. RegExp#exec
查找输入串中,匹配正则的部分。包括以下信息:第1个参数为匹配到的子串;第2个参数开始是匹配到的分组内容,如果有多个分组,就会有多个结果,可以没有;倒数第3个参数是匹配到的位置index;倒数第2个参数是输入串的内容;最后一个未知
其受g修饰符的影响,不带g的话,匹配的起始位置都是0
var regex = /(\d)([a-z])/;
console.log(regex.lastIndex, regex.exec("123abc34def"));
console.log(regex.lastIndex, regex.exec("123abc34def"));
console.log(regex.lastIndex, regex.exec("123abc34def"));
console.log(regex.lastIndex, regex.exec("123abc34def"));
//log
0 [ '3a', '3', 'a', index: 2, input: '123abc34def', groups: undefined ]
0 [ '3a', '3', 'a', index: 2, input: '123abc34def', groups: undefined ]
0 [ '3a', '3', 'a', index: 2, input: '123abc34def', groups: undefined ]
0 [ '3a', '3', 'a', index: 2, input: '123abc34def', groups: undefined ]
带g的话,进行全局匹配,匹配的起始位置是从正则对象的 lastIndex 属性开始(第一次lastIndex为0)
var regex = /(\d)([a-z])/g;
console.log(regex.lastIndex, regex.exec("123abc34def"));
console.log(regex.lastIndex, regex.exec("123abc34def"));
console.log(regex.lastIndex, regex.exec("123abc34def"));
console.log(regex.lastIndex, regex.exec("123abc34def"));
//log
0 [ '3a', '3', 'a', index: 2, input: '123abc34def', groups: undefined ]
4 [ '4d', '4', 'd', index: 7, input: '123abc34def', groups: undefined ]
9 null
0 [ '3a', '3', 'a', index: 2, input: '123abc34def', groups: undefined ]
可以看出是否有g,对exec的打印结果内容无影响;但是有g时,String.match()就没有很多关键信息了(index,分组)
可以让 exec 配合 while 循环使用,全局匹配的同时,还能得到很多关键信息,两全其美!
var string = "2017.06.27";
var regex2 = /\b(\d+)\b/g;
var result;
while (result = regex2.exec(string)) {
console.log(result, regex2.lastIndex);
}
//log
[ '2017', '2017', index: 0, input: '2017.06.27', groups: undefined ] 4
[ '06', '06', index: 5, input: '2017.06.27', groups: undefined ] 7
[ '27', '27', index: 8, input: '2017.06.27', groups: undefined ] 10
7. 构造函数
- 一般不推荐使用构造函数生成正则,而应该优先使用字面量。因为用构造函数会多写很多 \ ,很多字符都需要转义
- 修饰符需要单独作为参数转入
var string = "2017-06-27 2017.06.27 2017/06/27";
var regex = /\d{4}(-|\.|\/)\d{2}\1\d{2}/g;
console.log( string.match(regex) );
regex = new RegExp("\\d{4}(-|\\.|\\/)\\d{2}\\1\\d{2}", "g");
console.log( string.match(regex) );
//log
[ '2017-06-27', '2017.06.27', '2017/06/27' ]
[ '2017-06-27', '2017.06.27', '2017/06/27' ]
8. 正则实例对象属性
| global | 是否为全局匹配 |
| ignoreCase | 是否忽略大小写 |
| multiline | 是否多行匹配 |
| lastIndex | 上次匹配位置 |
| source | 构建的实际正则 |
var regex = new RegExp("(^|\\s)high(\\s|$)", "img");
console.log(regex.global);
console.log(regex.ignoreCase);
console.log(regex.multiline);
console.log(regex.lastIndex);
console.log(regex.source);
//log
true
true
true
0
(^|\s)high(\s|$)
9. API的区别
| API 的区别 | ||||||
|---|---|---|---|---|---|---|
| String#search | String#split | String#match | String#replace | RegExp#test | RegExp#exec | |
| g是否有影响 | 否 | 否 | 是 | 是 | 是 | 是 |
| lastIndex是否变化 | 否 | 否 | 否 | 否 | 是(带g) 否(不带g) | 是(带g) 否(不带g) |
| 字符串自动转正则 (例如 . 变成了通配符) | 是 | 否 | 是 | 否 | \ | \ |