业务需要,动手封装一个渐变色进度条。组件适用真假进度条,
1、调用子组件的setProgress()方法,进度条开始执行,到91%进度条进入等待状态。待后台接收完数据,修改finished值为ture,进度条继续执行到100%。
2、如果需要真的进度条,调用接口轮循获取进度值progress传入组件。

<template>
<hprogress ref="hjprogress" @isFinished="isFinished" :finished="finished" />
</template>
mounted(){
if (!this.finished) {
this.$nextTick(function () {
this.$refs.hjprogress.setProgress();
});
setTimeout(() => {
this.finished = true;
}, 10000);
}
}
<template>
<div class="mainConImport">
<!-- <p>数据上传中</p> -->
<div class="mainConImportProgress">
<div class="mainConImportProgressBack">
<span :style="{'width':progress+'%'}"></span>
</div>
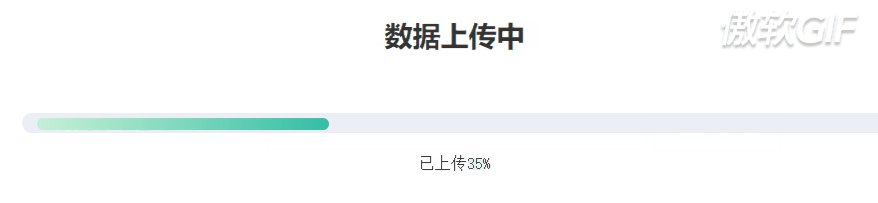
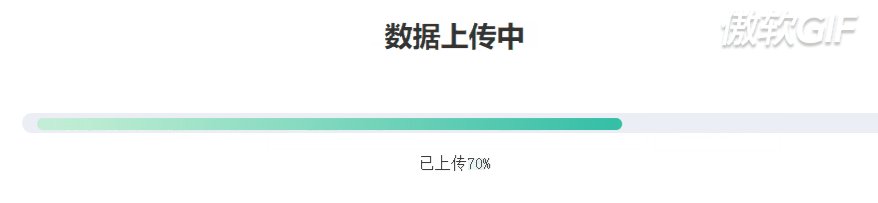
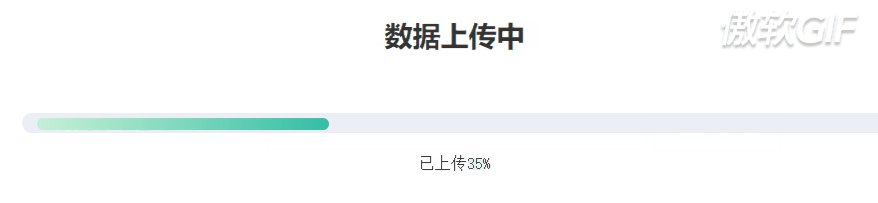
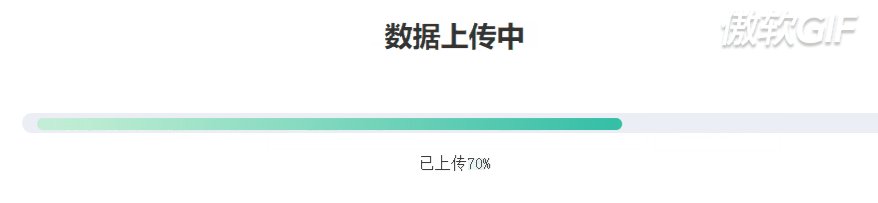
<div class="mainConImportProgressPresent" v-if="progress<100">已上传{{progress}}%</div>
<div class="mainConImportProgressPresent" v-else>上传成功</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
timer: null,
progress: this.progres,
initTime: this.initTimes,
};
},
props: {
progres: {
type: Number,
default: 0,
},
initTimes: {
type: Number,
default: 70,
},
finished: {
type: Boolean,
default: false,
},
minSlow: {
type: Number,
default: 60,
},
maxSlow: {
type: Number,
default: 90,
},
},
watch:{
progress(val){
if(val == 100){
this.$emit('isFinished')
}
}
},
methods: {
setProgress() {
this.timer = setTimeout(() => {
this.progress++;
this.setProgress();
if (this.progress > this.minSlow && this.progress < this.maxSlow) {
if (!this.finished) {
this.initTime += 4;
}else{
}
}
if (this.progress > this.maxSlow) {
if (!this.finished) {
this.progress = this.maxSlow + 1;
} else {
if (this.progress > 99) {
clearTimeout(this.timer);
this.timer = null;
}
}
}
}, this.initTime);
},
},
};
</script>
<style lang="less" scoped>
.mainConImport {
&Progress {
height: 60px;
margin: 60px 0;
&Back {
margin: 0 auto;
height: 20px;
max-width: 1000px;
background-color: #ebeef5;
border-radius: 12px;
border-radius: 12px;
padding: 0 15px;
span {
display: inline-block;
height: 12px;
background-image: linear-gradient(270deg, #33bea6 0%, #c8f1d5 100%);
border-radius: 12px;
border-radius: 12px;
}
}
&Present {
line-height: 16px;
font-size: 16px;
text-align: center;
color: #333;
margin-top: 22px;
}
}
}
</style>
青浅个人博客:http://www.qingqian.site:9527