AjaxDay01
学习目标
1.理解客户端与服务器通信的过程
2.掌握 axios 的使用
3.了解接口文档的概念
服务器相关基础概念
概念:服务器是提供服务的设备(本质上就是一台电脑主机)。
作用:在上网过程中,服务器专门负责存放资源和对外提供服务。
客户端浏览器可以从服务器端获取数据资源,前端开发中客户端一般指浏览器
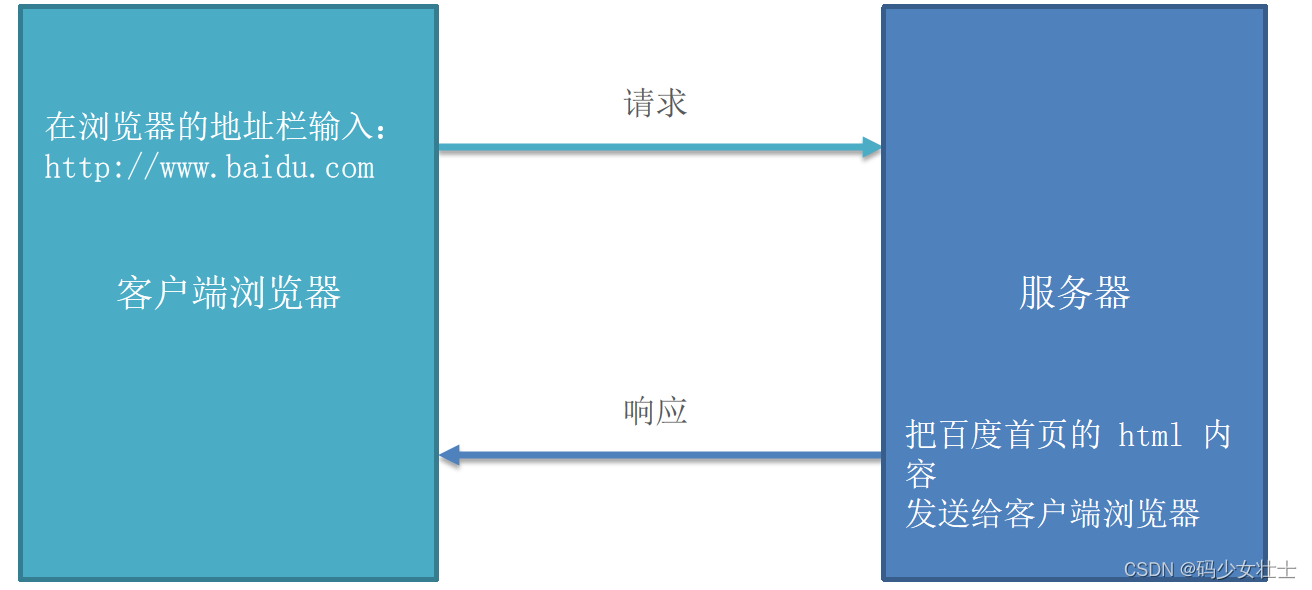
客户端与服务器通信的过程
客户端与服务器之间的通信过程,分为请求(request) - 响应(response)两个步骤。其中:
1.请求的概念:客户端通过网络去找服务器要资源的过程,叫做“请求”
2.响应的概念:服务器把资源通过网络发送给客户端的过程,叫做“响应”
URL 地址
URL 地址用来表示服务器上每个资源的确切访问路径。
一个标准的 URL 地址主要由以下 4 个部分构成:
协议
概念:协议是网络协议的简称,用来保证通信的双方能读懂彼此发送过来的消息内容。
计算机中常见的通信协议:
http : hyper text transform protocol 超文本传输协议
https: s指的是安全(security)
ftp: 文件传输协议
…
主机名,端口号,资源存放路径
主机名概念:
用来标识互联网中服务器的唯一性。通过主机名,可以保证客户端在万千的服务器中,找到自己想访问的那台服务器!
端口号概念:
端口号是 0 - 65535 之间的整数,它的主要作用是表示一台服务器中的特定进程所提供的服务。
资源存放路径:
路径用来表示资源在服务器上具体的存放位置,外部资源一般是指文字内容,Image 图片,Audio 音频,Video 视频和数据
在 http 协议中,如果 URL 地址中的端口号是 80,则 :80 端口可以省略不写。例如:
http://api.cms.liulongbin.top:80/images/lunbo1-min.jpg 可以简写为
http://api.cms.liulongbin.top/images/lunbo1-min.jpg注意:只有 :80 端口可以被简写!!!
数据是网页的灵魂,所以在网页中,我们会通过ajax技术向服务器请求数据,ajax很重要!!!
Ajax的基础用法
使用 Ajax 请求数据的 5 种方式
客户端浏览器在请求服务器上的数据时,根据操作性质的不同,可以分为以下 5 种常见的操作:
| 序号 | 请求方式 | 描述 |
|---|---|---|
| 1 | POST | 向服务器新增数据 |
| 2 | GET | 从服务器获取数据 |
| 3 | DELETE | 删除服务器上的数据 |
| 4 | PUT | 更新服务器上的数据(侧重于完整更新:例如更新用户的完整信息) |
| 5 | PATCH | 更新服务器上的数据(侧重于部分更新:例如只更新用户的手机号) |
最常见的请求方式有两种: get 与 post
axios
axios是前端圈最火的、专注于数据请求的库.
中文官网地址:http://www.axios-js.com/
英文官网地址:https://www.npmjs.com/package/axios
Vue、React 框架中都会用到 axios 来请求数据.
axios 的基础语法
axios({
method: '请求的类型',
url: '请求的URL地址'
}).then((result) => {
// .then 用来指定请求成功之后的回调函数
// 形参中的 result 是请求成功之后的结果
})
例如:
get请求方法
axios({
//发起get请求
method: 'GET',
//指定请求的url地址,通常称之为接口,一般由后端程序员提供
url: 'http://www.liulongbin.top:3009/api/getbooks'
}).then(({ data: res }) => {
// 从 .then(fn) 回调函数的形参中,解构赋值出 data 属性,重命名为 res
//请求之后的回调函数
console.log(res)
})
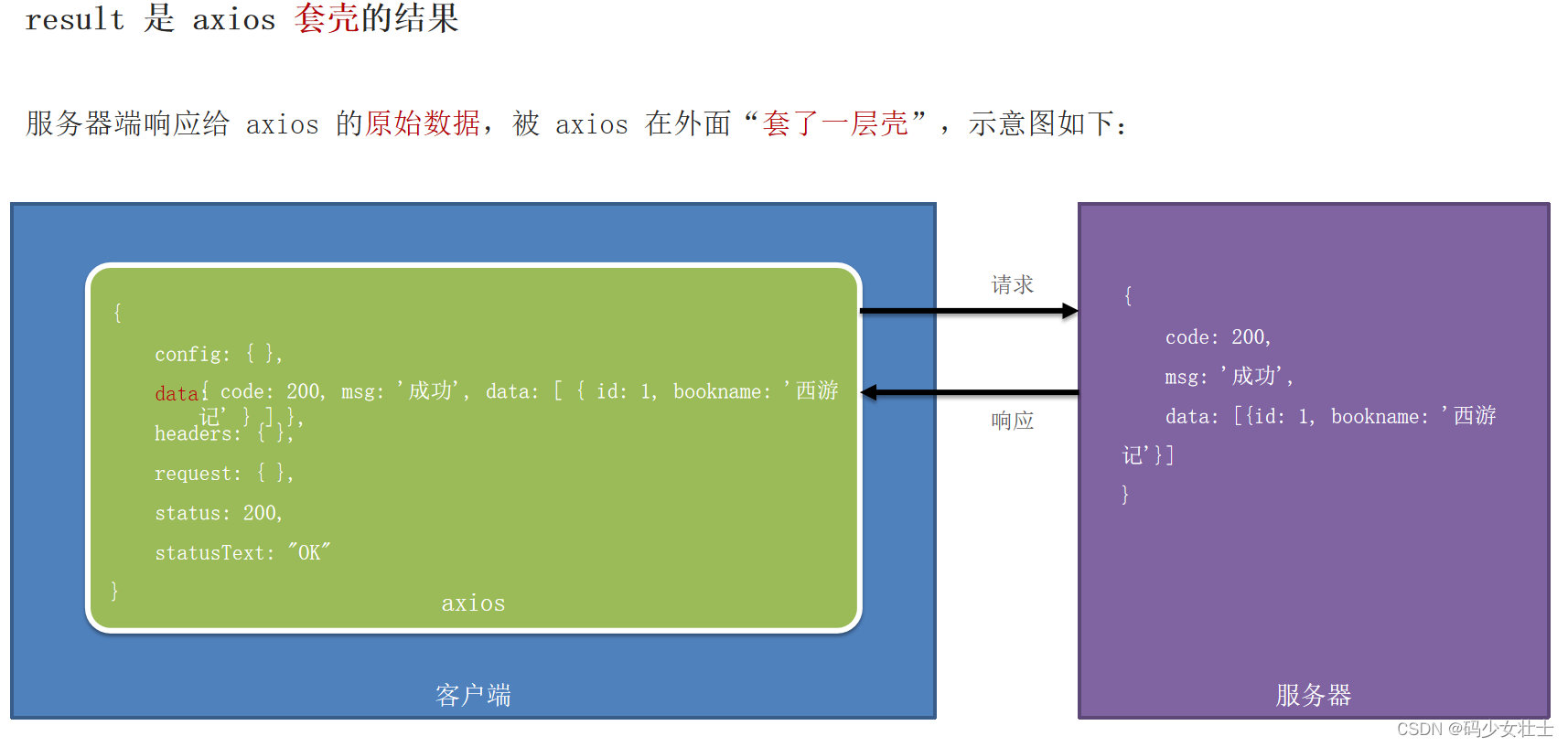
为获取data通常使用es6语法解构赋值{ data: res },data被解构为res
post请求方法
axios({
//method:请求方式 大小写都行
method: 'post',
//url:请求地址
url: 'http://www.liulongbin.top:3009/api/addbook',
//注意:post请求要加data参数
data: {
bookname: '西游记',
author: '吴承恩',
publisher: '北京图书出版社'
}
}).then(({
data: res
}) => {
console.log(res);
})
请求报文&响应报文
客户端与服务器通信的过程是基于请求与响应的。其中:
请求报文规定了客户端以什么格式把数据发送给服务器
响应报文规定了服务器以什么格式把数据响应给客户端
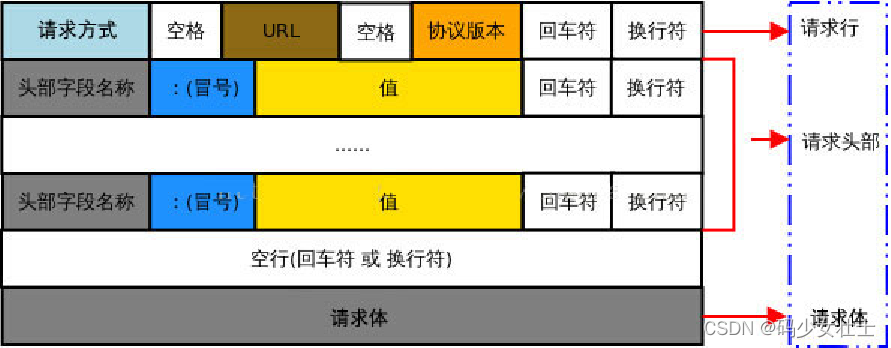
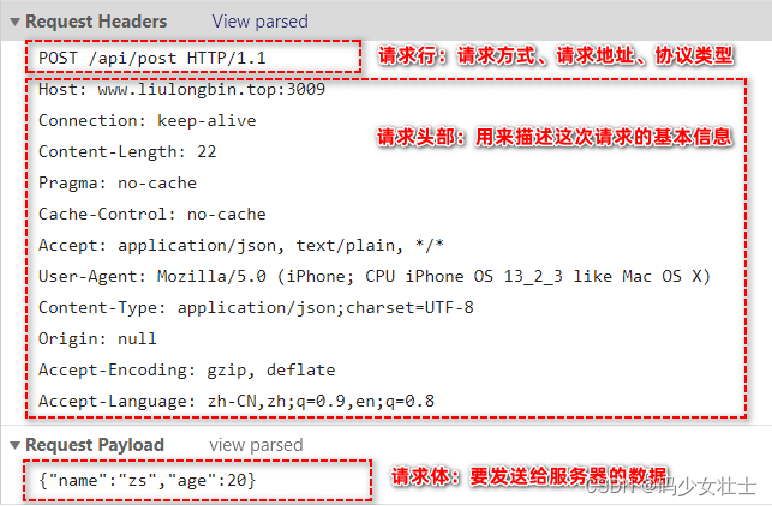
请求报文
请求报文由请求行(request line)、请求头部( header )、空行 和 请求体 4 个部分组成。图示如下:
注意:
在浏览器中,GET 请求比较特殊,它只有请求头,没有请求体。
在浏览器中,POST、PUT、PATCH、DELETE 请求既有请求头,又有请求体。
响应报文
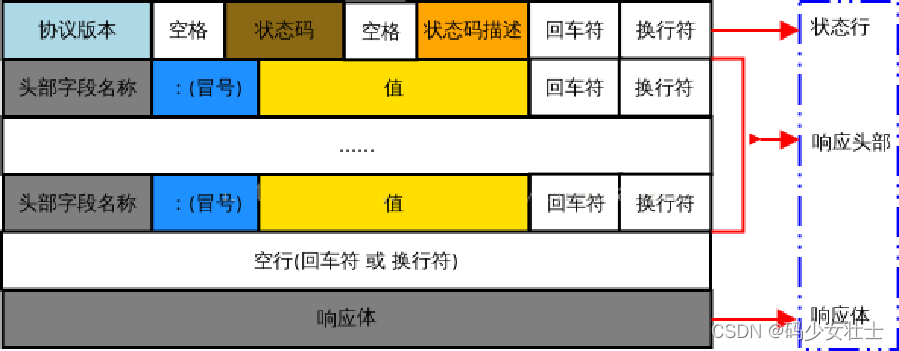
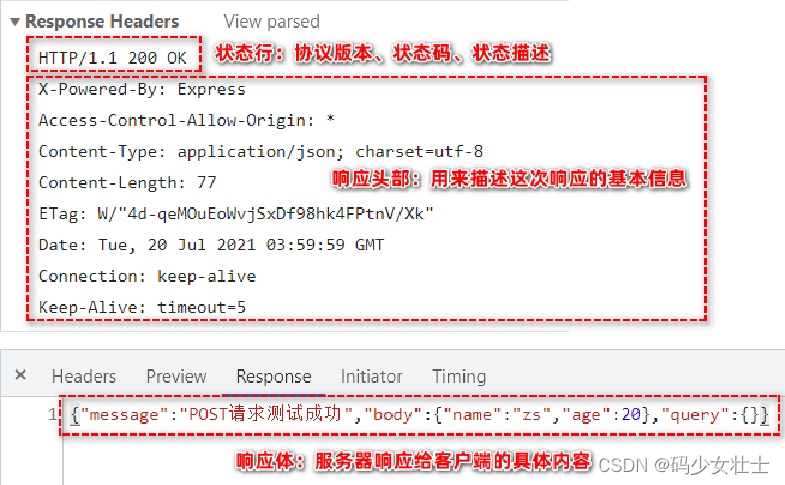
响应报文由状态行、响应头部、空行 和 响应体 4 个部分组成。图示如下:
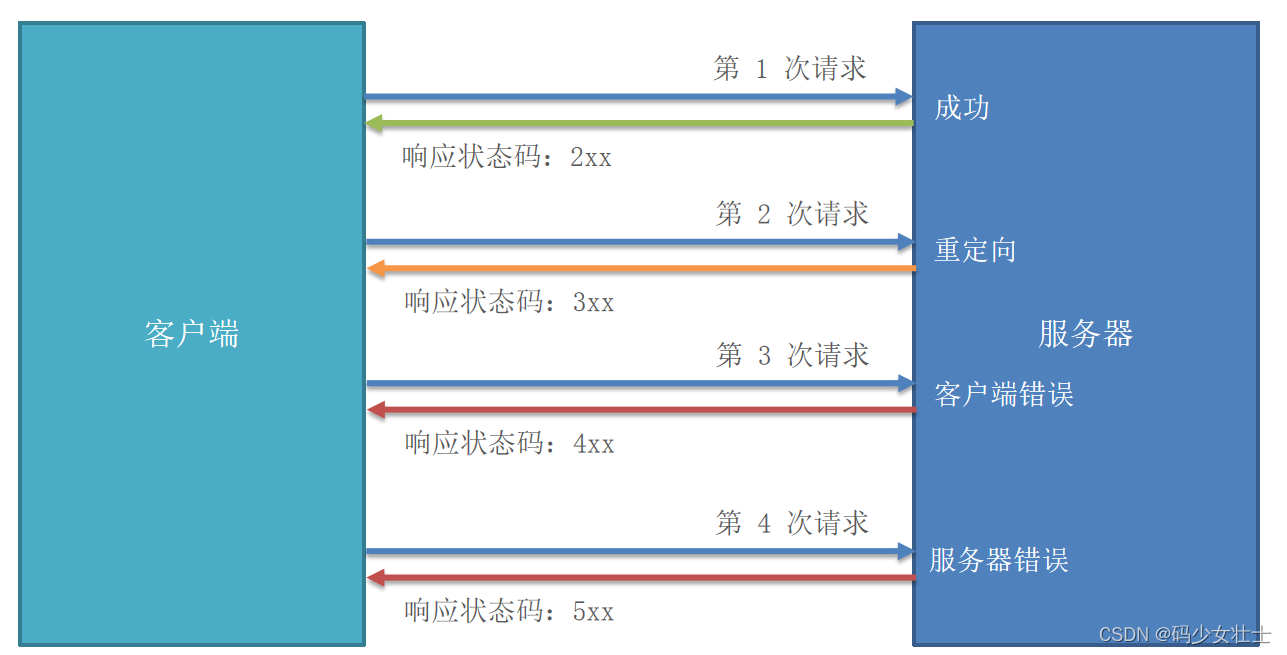
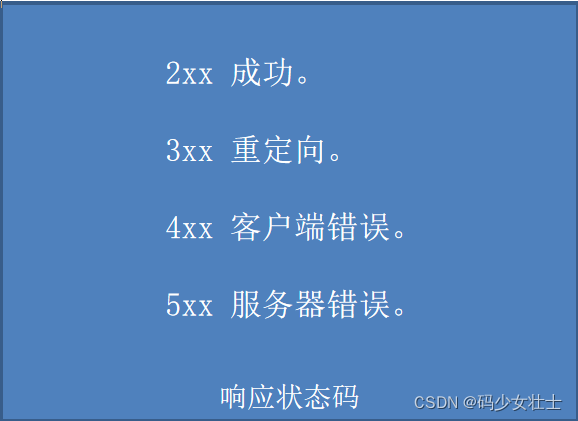
http 响应状态码
概念:http 响应状态码(Status Code)由三位数字组成,用来标识响应成功与否的状态。
作用:客户端浏览器根据响应状态码,即可判断出这次 http 请求是成功还是失败了。
| 状态码 | 状态码描述 | 说明 |
|---|---|---|
| 200 | OK | 请求成功。 |
| 201 | Created | 资源在服务器端已成功创建。 |
| 304 | Not Modified | 资源在客户端被缓存,响应体中不包含任何资源内容! |
| 400 | Bad Request | 客户端的请求方式、或请求参数有误导致的请求失败! |
| 401 | Unauthorized | 客户端的用户身份认证未通过,导致的此次请求失败! |
| 404 | Not Found | 客户端请求的资源地址错误,导致服务器无法找到资源! |
| 500 | Internal Server Error | 服务器内部错误,导致的本次请求失败! |
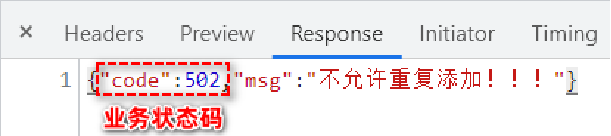
http 响应状态码 Vs 业务状态码
- 所处的位置不同:
在响应头的状态行中所包含的状态码,叫做“响应状态码”,浏览器自动判断返回
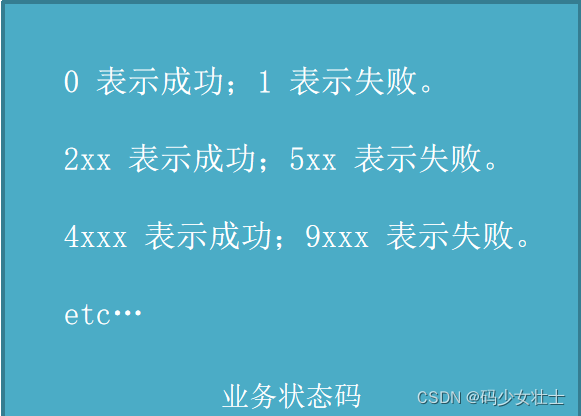
在响应体的数据中所包含的状态码,叫做“业务状态码”,后端程序员定义- 表示的结果不同:
响应状态码只能表示这次请求的成功与否(成功地失败了)
业务状态码用来表示这次业务处理的成功与否- 通用性不同:
响应状态码是由 http 协议规定的,具有通用性。每个不同的状态码都有其标准的含义,不能乱用。
业务状态码是后端程序员自定义的,不具有通用性。
接口相关概念
接口也叫API: application programming interface
在程序中有两种表现形式: 函数 与 请求地址URL
使用 Ajax 请求数据时,被请求的 URL 地址,就叫做数据接口
同时,每个接口必须有对应的请求方式。例如:
http://www.liulongbin.top:3009/api/getbooks 获取图书列表的接口(GET 请求)
http://www.liulongbin.top:3009/api/addbook 添加图书的接口(POST 请求)
接口测试工具
接口测试工具能让我们在不写任何代码的情况下,对接口进行调用和测试,从而检查接口能否被正常访问。
最流行的接口测试工具是 Postman,它的官方下载地址和 Logo 如下:https://www.postman.com/downloads/