ws --> WebSocket 非加密(端口8083)
wss --> WebSocket SSL 加密 (端口8084)
mqtt --> mqtt 非加密 (端口1883 )
mqtts -->mqtt 加密 (端口8884)
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据
初学者容易出现以下几个错误:
- 连接地址没有指明协议:WebSocket 作为一种通信协议,其使用
ws(非加密)、wss(SSL 加密) 作为协议标识。MQTT.js 客户端支持多种协议,连接地址需指明协议类型;
- 连接地址没有指明端口:MQTT 并未对 WebSocket 接入端口做出规定,EMQX 上默认使用
80838084分别作为非加密连接、加密连接端口。而 WebSocket 协议默认端口同 HTTP 保持一致 (80/443),不填写端口则表明使用 WebSocket 的默认端口连接;而使用标准 MQTT 连接时则无需指定端口,如 MQTT.js 在 Node.js 端可以使用mqtt://localhost连接至标准 MQTT 1883 端口,当连接地址是mqtts://localhost则连接到 8884 端口; - 连接地址无路径:MQTT-WebSoket 统一使用
/path作为连接路径,连接时需指明,在 EMQX 上使用的路径为/mqtt; - 协议与端口不符:使用了
wss连接却连接到8083端口; - 在 HTTPS 下使用非加密的 WebSocket 连接: Google 等机构在推进 HTTPS 的同时也通过浏览器约束进行了安全限定,即 HTTPS 连接下浏览器会自动禁止使用非加密的
ws协议发起连接请求; - 证书与连接地址不符: 篇幅较长,详见下文 EMQ 启用 SSL/TLS 加密连接
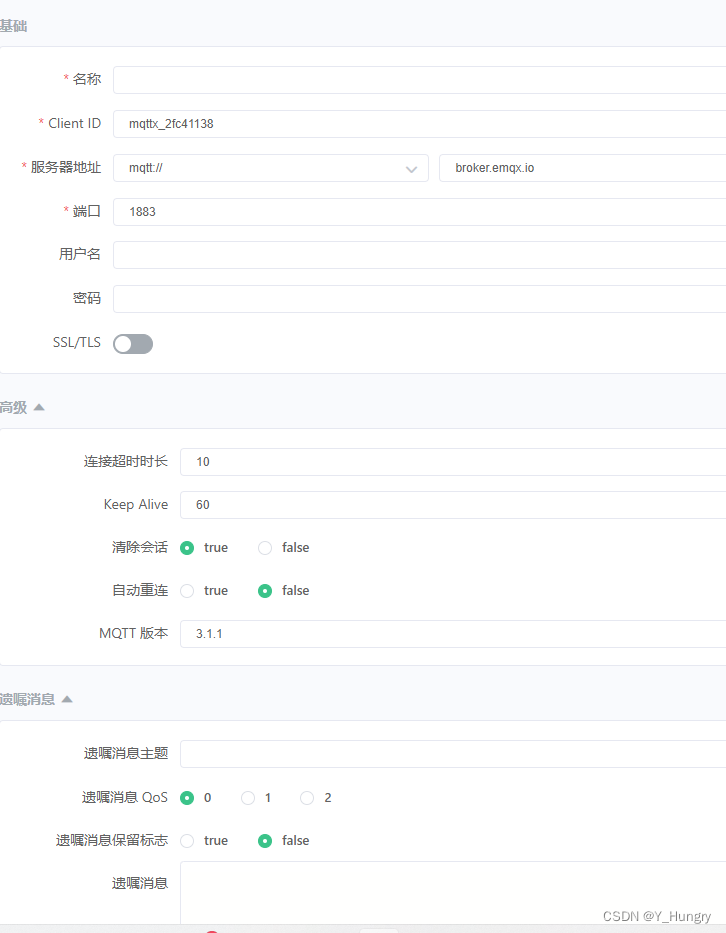
连接选项
- keepalive:心跳时间,默认 60秒,设置 0 为禁用;
- clientId: 客户端 ID ,默认通过
'mqttjs_' + Math.random().toString(16).substr(2, 8)随机生成; - username:连接用户名(可选);
- password:连接密码(可选);
- clean:true,设置为 false 以在离线时接收 QoS 1 和 2 消息;
- reconnectPeriod:默认 1000 毫秒,两次重新连接之间的间隔,客户端 ID 重复、认证失败等客户端会重新连接;
- connectTimeout:默认 30 * 1000毫秒,收到 CONNACK 之前等待的时间,即连接超时时间;
- will:遗嘱消息,当客户端严重断开连接时,Broker 将自动发送的消息。 一般格式为:
- topic:要发布的主题
- payload:要发布的消息
- qos:QoS
- retain:保留标志
订阅/取消订阅
连接成功之后才能订阅,且订阅的主题必须符合 MQTT 订阅主题规则;
注意 JavaScript 的异步非阻塞特性,只有在 connect 事件后才能确保客户端已成功连接,或通过 client.connected 判断是否连接成功:
client.on('connect', () => {
console.log('Client connected:' + clientId)
// Subscribe
client.subscribe('testtopic', { qos: 0 })
})
// Unsubscribe
client.unubscribe('testtopic', () => {
console.log('Unsubscribed')
})
发布/接收消息
发布消息到某主题,发布的主题必须符合 MQTT 发布主题规则,否则将断开连接。发布之前无需订阅该主题,但要确保客户端已成功连接:
// Publish
client.publish('testtopic', 'ws connection demo...!', { qos: 0, retain: false })
// Received
client.on('message', (topic, message, packet) => {
console.log('Received Message: ' + message.toString() + '\nOn topic: ' + topic)
})
微信小程序
MQTT.js 库对微信小程序特殊处理,使用 wxs 协议标识符。注意小程序开发规范中要求必须使用加密连接,连接地址应类似为 wxs://broker.emqx.io:8084/mqtt。
EMQX 启用 SSL/TLS 加密连接
EMQ 内置自签名证书,默认已经启动了加密的 WebSocket 连接,但大部分浏览器会报证书无效错误如 net::ERR_CERT_COMMON_NAME_INVALID (Chrome、360 等 webkit 内核浏览器在开发者模式下, Console 选项卡 可以查看大部分连接错误)。导致该错误的原因是浏览器无法验证自签名证书的有效性,读者需从证书颁发机构购买可信任证书,并参考该篇文章中的相应部分进行配置操作:EMQX MQTT 服务器启用 SSL/TLS 安全连接。
这里就总结启用 SSL/TLS 证书需要具备的条件是:
- 将域名绑定到 MQTT 服务器公网地址:CA 机构签发的证书签名是针对域名的;
- 申请证书:向 CA 机构申请所用域名的证书,注意选择一个可靠的 CA 机构且证书要区分泛域名与主机名;
- 使用加密连接的时候选择
wss协议,并 使用域名连接 :绑定域名-证书之后,必须使用域名而非 IP 地址进行连接,这样浏览器才会根据域名去校验证书以在通过校验后建立连接。
EMQX 配置
打开 etc/emqx.conf 配置文件,修改以下配置:
# wss 监听地址
listener.wss.external = 8084
# 修改密钥文件地址
listener.wss.external.keyfile = etc/certs/cert.key
# 修改证书文件地址
listener.wss.external.certfile = etc/certs/cert.pem
完成后重启 EMQX 即可。
可以使用你的证书与密钥文件直接替换到 etc/certs/ 下。
在 Nginx 上配置反向代理与证书
使用 Nginx 来反向代理并加密 WebSocket 可以减轻 EMQX 服务器计算压力,同时实现域名复用,同时通过 Nginx 的负载均衡可以分配多个后端服务实体。
# 建议 WebSocket 也绑定到 443 端口
listen 443, 8084;
server_name example.com;
ssl on;
ssl_certificate /etc/cert.crt; # 证书路径
ssl_certificate_key /etc/cert.key; # 密钥路径
# upstream 服务器列表
upstream emq_server {
server 10.10.1.1:8883 weight=1;
server 10.10.1.2:8883 weight=1;
server 10.10.1.3:8883 weight=1;
}
# 普通网站应用
location / {
root www;
index index.html;
}
# 反向代理到 EMQX 非加密 WebSocket
location / {
proxy_redirect off;
# upstream
proxy_pass http://emq_server;
proxy_set_header Host $host;
# 反向代理保留客户端地址
proxy_set_header X-Real_IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr:$remote_port;
# WebSocket 额外请求头
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection “upgrade”;
}